【uniapp】小程序开发8:滚动组件scroll-view
我们经常需要做页面中部分内容可以滚动的功能,例如“猜你喜欢”,内容太多,通常都会超出屏幕,那么此块区域应该可以滚动,但是顶部的自定义导航栏应该不能随着滚动。
这个时候,就可以使用uniapp提供的滚动组件scroll-view。
一、滚动组件 scroll-view
-
APP-vue和小程序中,请勿在 scroll-view 中使用 map、video 等原生组件。小程序中 scroll-view 中也不要使用 canvas、textarea 原生组件。更新:微信基础库2.4.4起支持了原生组件在scroll-view、swiper、movable-view 中的使用。app-nvue无此限制。
-
scroll-view 不适合放长列表,有性能问题。长列表滚动和下拉刷新,应该使用原生导航栏搭配页面级的滚动和下拉刷新实现。包括在app-nvue页面,长列表应该使用list而不是scroll-view。
-
scroll-into-view 的优先级高于 scroll-top。
-
scroll-view是区域滚动,不会触发页面滚动,无法触发pages.json配置的下拉刷新、页面触底onReachBottomDistance、titleNView的transparent透明渐变。
-
若要使用下拉刷新,建议使用页面的滚动,而不是 scroll-view。插件市场有前端模拟的基于scroll-view的下拉刷新,但性能不佳。如必需使用前端下拉刷新,推荐使用基于wxs的下拉刷新,性能会比基于js监听方式更高。
-
scroll-view的滚动条设置,可通过css的-webkit-scrollbar自定义,包括隐藏滚动条(app-nvue无此css)
-
官方文档
二、滚动组件使用示例
1、主要代码示例
1)将需要滚动的内容放入scroll-view组件中,并设置竖向滚动scroll-y
<template><my-navbar class="my-navbar" :title="'我是首页导航'"/><scroll-view @scrolltolower="onScrolltolower" class="scroll-view" scroll-y><!--轮播图--><my-swipper/><!--分类面板--><my-category-pannel/><!-- 猜你喜欢--><my-guess/></scroll-view>
</template>
2)设置样式,页面高度 100%,设置flex布局,让scroll-view撑满剩余空间
page{background-color: #fefefe;display: flex;height: 100%;flex-direction: column;flex-flow: column;
}.scroll-view {flex: 1;overflow: hidden;
}
3)添加滚动触底事件 @scrolltolower,并设置ts类型UniHelper.ScrollViewOnScrolltolowerEvent
const onScrolltolower =(e : UniHelper.ScrollViewOnScrolltolowerEvent)=>{console.log('到底部了',e);
}
4)添加猜你喜欢测试组件my-guess
<!--猜你喜欢-->
<template><view><view class="caption"><text class="text">猜你喜欢</text></view><view class="guess"><navigator open-type="navigate" class="guess-item" v-for="item in 10" :key="item"><image src="/static/phone.jpg" class="image" mode="aspectFill" /><view class="name">华为Mate 60 pro+ 16G 512G 超级待机版本</view><view class="price"><text class="small">¥</text><text>6999.00</text></view></navigator></view></view>
</template><script lang="ts" setup>
</script>
<style scoped lang="scss">
.caption {display: flex;justify-content: center;align-items: center;font-size: 32rpx;.text {display: flex;justify-content: center;align-items: center;}
}
.guess {display: flex;flex-wrap: wrap;justify-content: space-between;background-color: #efefef;margin: 5rpx;.guess-item {width: 334rpx;padding: 10rpx;margin: 10rpx;overflow: hidden;background-color: #fff;border-radius: 10rpx;display: flex;flex-direction: column;align-items: center;.image {width: 304rpx;height: 260rpx;}.name {height: 75rpx;margin: 10rpx 0;font-size: 26rpx;color: #262626;overflow: hidden;text-overflow: ellipsis;text-align: center;display: -webkit-box;}.small {width: 100rpx;height: 100rpx;}.text {font-size: 26rpx;color: #666;}}
}</style>
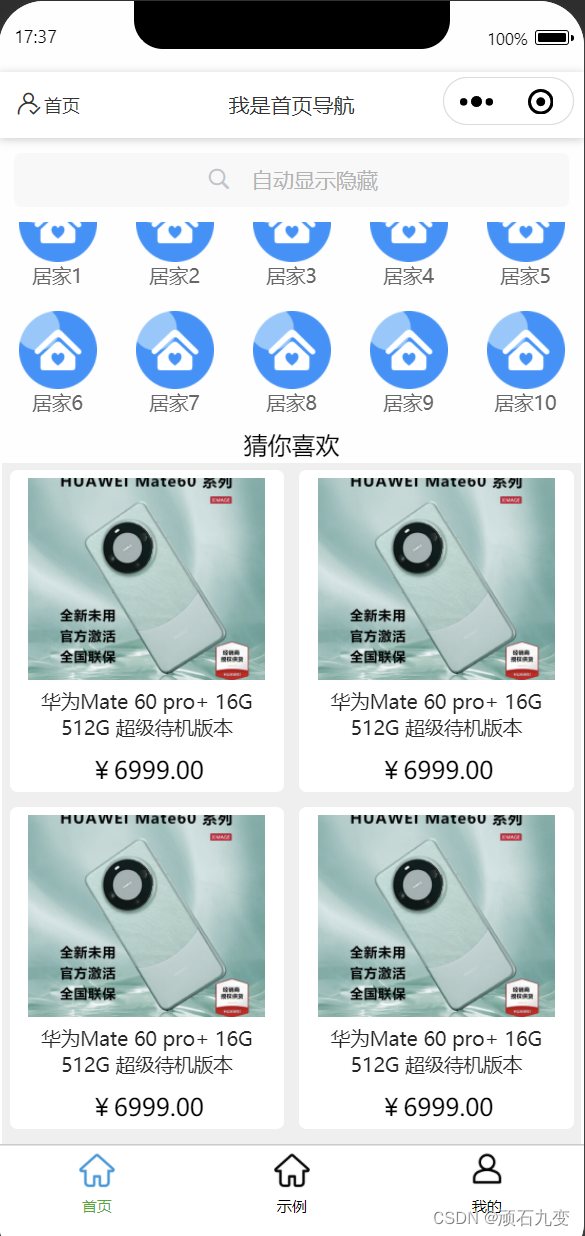
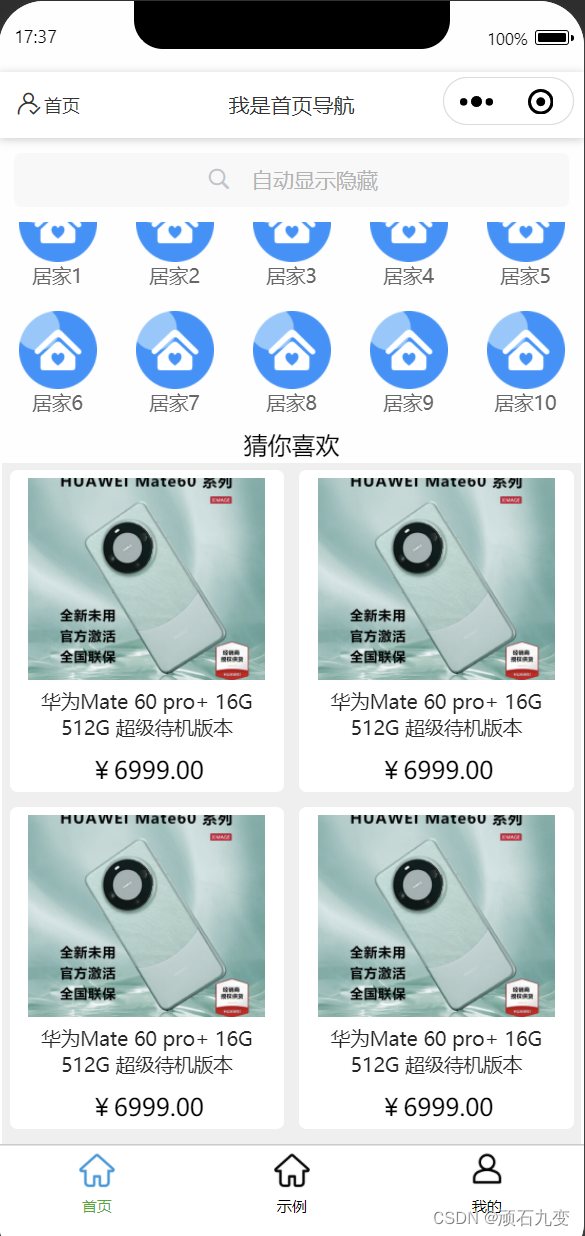
2、效果预览
上下滚动时,顶部的自定义导航栏始终不会改变位置!

3、扩展:使用ref属性调用子组件my-guess的方法加载更多数据
1)在index.vue中定义ref
<template><my-navbar :title="'我是首页导航'"/><scroll-view @scrolltolower="onScrolltolower" class="scroll-view" scroll-y><!-- ... --><!-- 猜你喜欢--><my-guess ref="guessRef"/></scroll-view>
</template><script setup lang="ts">import type { MyGuessInstance } from '@/components/components';
import { ref } from 'vue'const guessRef = ref<MyGuessInstance>()
const onScrolltolower =(e : UniHelper.ScrollViewOnScrolltolowerEvent)=>{console.log('到底部了');guessRef.value?.getMore()
}
</script>
2)定义组件实例类型
// src\components\components.d.ts
export type MyGuessInstance = InstanceType<typeof MyGuess>
3)定义远程接口事件,以及对象类型
// src\types\global.d.ts
export type PageResult<T>={/**列表数据 */items:T[]/**总条数 */coounts:number/**当前页数 */page:number/**总页数 */pages:number/**每页条数 */pageSize:number
}
// src\types\home.d.ts
export type GuessItem = {/**商品描述 */desc: stringid: string/** 商品折扣 */discount: number/** 商品已下单数量 */orderNumber: number/** 商品名称 */name: string/** 商品图片 */picture: string/** 商品价格 */price: number
}
// src\services\home.ts
export const getHomeGuessAPI = () => {return http<PageResult<GuessItem>>({method: 'GET',url: ""})
}
4)组件my-guess暴露方法getMore
<script lang="ts" setup>
import { getHomeGuessAPI } from '@/services/home';
import type { GuessItem } from '@/types/home';
import { ref } from 'vue';const guessList = ref<GuessItem[]>([])
const getNextPageGuess=async ()=>{console.log('加载更多....');const res = await getHomeGuessAPI()guessList.value = res.data.items
}
// 暴露方法
defineExpose({getMore:getNextPageGuess
})
</script>
相关文章:

【uniapp】小程序开发8:滚动组件scroll-view
我们经常需要做页面中部分内容可以滚动的功能,例如“猜你喜欢”,内容太多,通常都会超出屏幕,那么此块区域应该可以滚动,但是顶部的自定义导航栏应该不能随着滚动。 这个时候,就可以使用uniapp提供的滚动组件…...

Java王者荣耀火柴人
主要功能 键盘W,A,S,D键:控制玩家上下左右移动。按钮一:控制英雄发射一个矩形攻击红方小兵。按钮控制英雄发射魅惑技能,伤害小兵并让小兵停止移动。技能三:攻击多个敌人并让小兵停止移动。普攻:对小兵造成基础伤害。小…...

1.鸿蒙应用程序开发app_hap开发环境搭建
1.下载Node.js, Javascipts的运行环境 node.js版本下载v12.18.3/https://www.cnblogs.com/txwtech/p/17865780.html 2.下载并安装DevEco Studio DevEco Studio 3.1 DevEco Studio 3.1配套支持HarmonyOS 3.1版本及以上的应用及服务开发,提供了代码智能编辑、低代…...

JDK多版本集成 Jacoco 配置指南
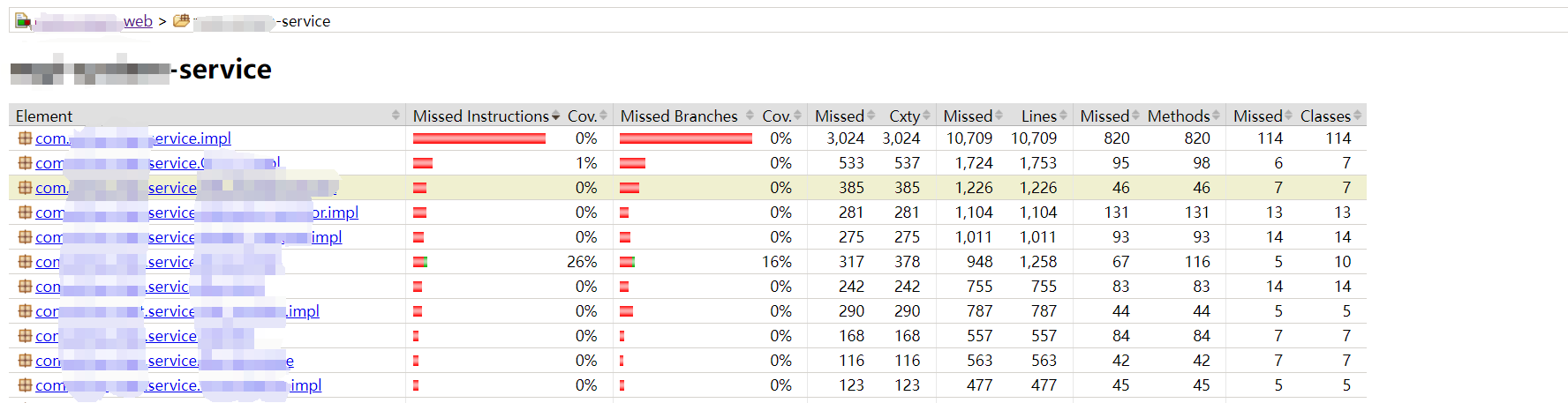
JDK多版本集成 Jacoco 配置指南 本篇相关 JDK 版本配置如下: JDK8 JDK11 JDK17 Jacoco 是什么 Jacoco 是一个用于Java程序的代码覆盖率报告工具。它通过动态分析(在代码执行时收集数据)来生成代码覆盖率报告文件。Jacoco 支持多种覆盖率标…...
)
容器及容器调度(云)
在云计算中,容器是一种轻量级、可执行的软件包,它包含应用程序及其全部依赖项,包括库、二进制文件、配置文件等。容器与虚拟机不同,因为它们不需要包含完整的操作系统;相反,所有容器都共享主机操作系统的内…...

实验七 子网的划分
实验七 子网的划分 实验目的掌握划分子网的方法实验内容划分给定IP地址的子网将划分后的子网应用到网络环境中实验要求每位同学从下表中至少选择一行进行子网划分,并填写所选择行的剩余部分。(注意:子网号全0的不用)标准IP地址 要求划 分子网数 借用的主机位数 子网掩码 第…...

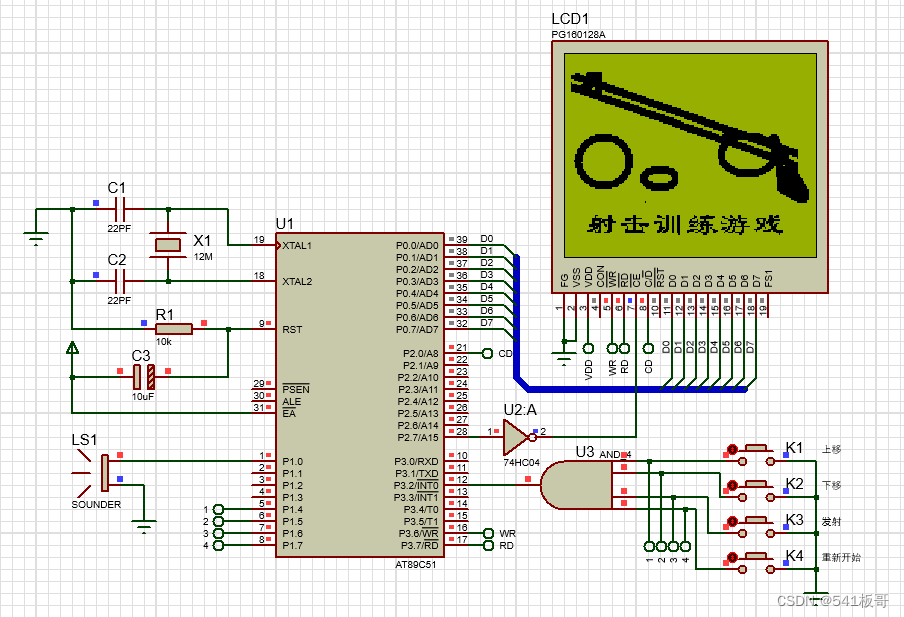
Proteus仿真--射击小游戏仿真设计
本文介绍基于proteus射击小游戏仿真设计(完整仿真源文件及代码见文末链接) 仿真图如下 K1-K4为4个按键,用于上移、下移、确认等,模拟单机游戏 仿真运行视频 Proteus仿真--射击小游戏仿真设计 附完整Proteus仿真资料代码资料 …...

docker的资源控制:
docker的资源控制: 对容器的使用宿主机的资源进行限制 cpu 内存 磁盘i/0 docker使用linux自带的功能cgroup control grouos是linux内核系统提供的一种可以限制,记录,隔离进程所使用的物理资源 control grouos是linux内核系统提供的一种可…...

Leo赠书活动-13期 【以企业架构为中心的SABOE数字化转型五环法】文末送书
Leo赠书活动-13期 【以企业架构为中心的SABOE数字化转型五环法】文末送书 ✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Leo的博客…...

【人工智能 | 知识表示方法】状态空间法 语义网络,良好的知识表示是解题的关键!(笔记总结系列)
🤵♂️ 个人主页: AI_magician 📡主页地址: 作者简介:CSDN内容合伙人,全栈领域优质创作者。 👨💻景愿:旨在于能和更多的热爱计算机的伙伴一起成长!!&…...

华清远见嵌入式学习——QT——作业1
作业要求: 代码: ①:头文件 #ifndef LOGIN_H #define LOGIN_H#include <QWidget> #include <QLineEdit> //行编辑器类 #include <QPushButton> //按钮类 #include <QLabel> //标签类 #include <QM…...

MYSQL练习创建存储函数和存储过程
创建数据表,信息如下: 表结构: 字段名 数据类型 主键 外键 非空 唯一 自增 id INT 是 否 是 是 否 name VARCHAR(50) 否 否 是 否 否 glass VARCHAR(50) 否 否 是 否…...

Java基础语法面试题
数据类型 Java有哪些数据类型 定义:Java语言是强类型语言,对于每一种数据都定义了明确的具体的数据类 型,在内存中分配了不同大小的内存空间。 分类: 基本数据类型 数值型 整数类型(byte,short,int,long) 浮点类型(float,dou…...

结合ColorUI组件开发微信小程序
1.自定义组件生命周期函数: Component({data: {},attached() {console.log("自定义组件生命周期函数 attached--先执行");this.getPos();},ready() {console.log("ready生命周期函数---在attached之后执行")},methods: {getPos() {var that th…...

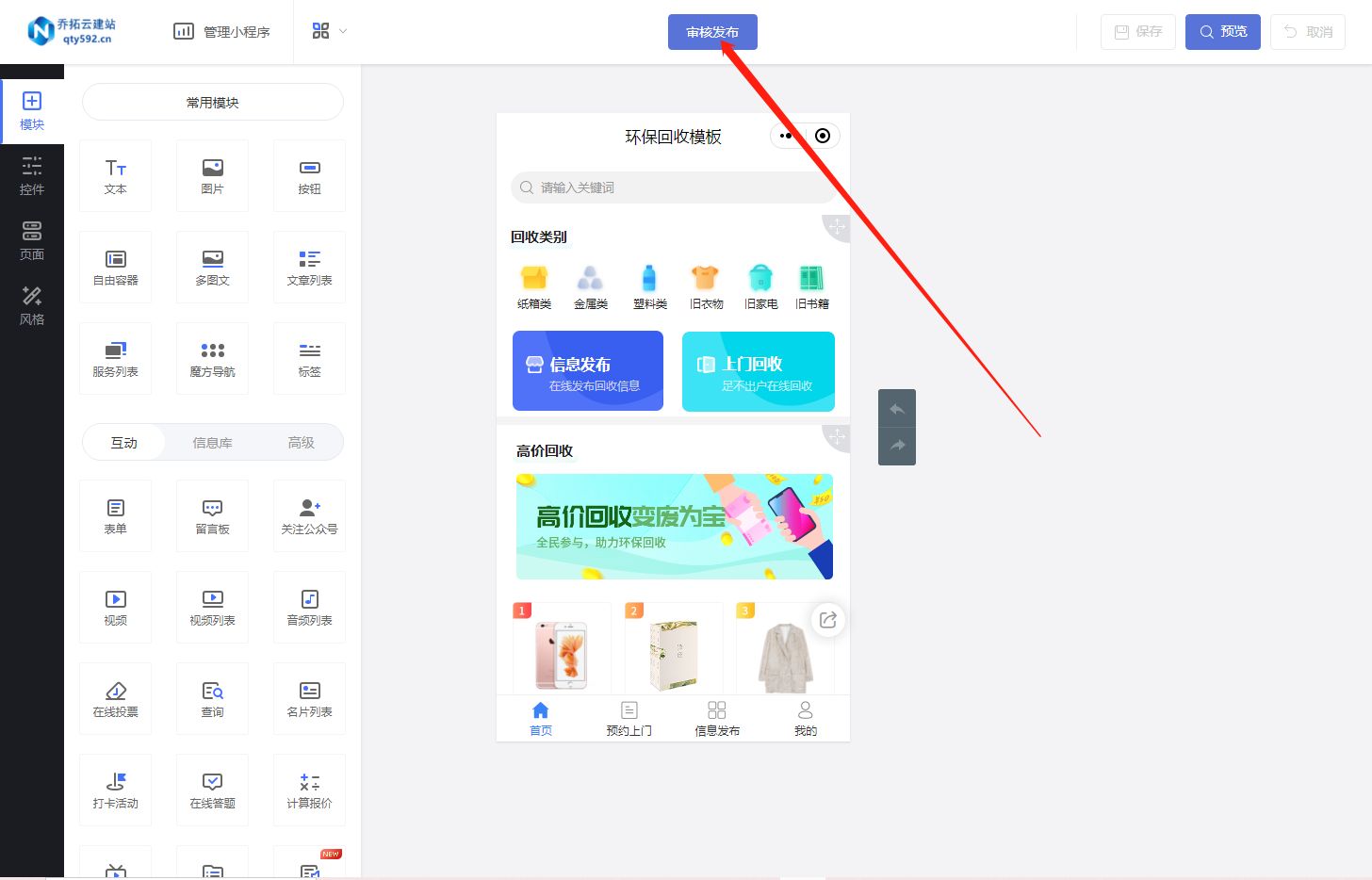
如何搭建废品上门回收小程序
如今,随着环境保护意识的增强,废品的回收和再利用变得越来越重要。为了方便人们进行废品回收,搭建一个废品上门回收的小程序成为了一个不错的选择。本文将介绍如何从零开始搭建一个废品上门回收小程序。 …...

蓝牙配对、连接和删除汇总
目的:处理PC连接蓝牙设备的配对、连接和删除操作,以及常见故障。 命令行配对蓝牙设备并连接 要求:配对BLUET043蓝牙,密码为4444,然后连接该蓝牙。操作步骤如下: Step1.下载 修复工具,然后安装…...

Linux网络——高级IO
目录 一.五种IO模型 1.阻塞式IO 2.非阻塞式IO 3.信号驱动IO 4.多路转接IO: 5.异步IO 二.同步通信 vs 异步通信 三.设置非阻塞IO 1.阻塞 vs 非阻塞 2.非阻塞IO 3.实现函数SetNoBlock 四.I/O多路转接之select 1.初识select 2.select函数原型 3.socket就绪…...

Java注解详解
概述 注解是对程序代码进行标注和解释的一种方式。在Java中,注解提供了一种元数据形式,能够在程序中嵌入有关程序的信息,以便进行进一步的处理。注解通过使用符号来声明,如Override、Deprecated等。 注解和注释的区别 注释&…...

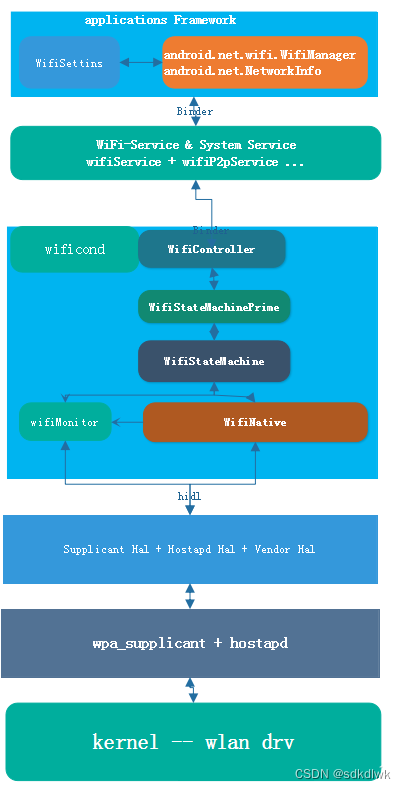
Android wifi 框架以及Enable流程
Android P相比于Android O的变化 多了WifiStateMachinePrime(状态机的前处理机制),wifiService的相关cmd 不再是直接send 给WifiStateMachine,而是被送到WifiStateMachinePrime先进行处理后,再送往WifiStateMachine也…...

十五、机器学习进阶知识:K-Means聚类算法
文章目录 1、聚类概述2、K-Means聚类算法原理3、K-Means聚类实现3.1 基于SKlearn实现K-Means聚类3.2 自编写方式实现K-Means聚类 4、算法不足与解决思路4.1 存在的问题4.2 常见K值确定方法4.3 算法评估优化思路 1、聚类概述 聚类(Clustering)是指将不同…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...
