解决Sortable拖动el-table表头时,由于选择列造成的拖拽顺序错乱的bug
- 原因 由于我的表头是由数组循环遍历生成的,而选择列不在数组内,只能在循环外定义el-table-column,造成拖动时索引错乱
- 错误代码
<el-table@header-dragend="headerDragend"id="out-table":data="state.sliceTable"borderstriperef="TableRef":row-key="getRowKeys(pageData)"><el-table-column type="selection" width="55" fixed />
><template v-for="(item, index) in state.pageDataTitle" :key="index"> <el-table-column:prop="item.value":label="item.name":key="index"><template #default="scope"><slot :name="item.value" :scope="scope">{{ scope.row[item.value] }}</slot></template></el-table-column></template></el-table>- 解决办法 向数组开头push一条 type="selection" 的对象 并把el-table-column 写到循环体内
<template v-for="(item, index) in state.pageDataTitle" :key="index"><el-table-column type="selection" v-if="item.type" width="55" fixed /><el-table-column:prop="item.value":label="item.name":key="index"><template #default="scope"><slot :name="item.value" :scope="scope">{{ scope.row[item.value] }}</slot></template></el-table-column></template>- 当拖动选择列 或 拖向选择列时 仍然会造成拖动顺序混乱 所以我们要禁止掉
- 给el-table-column添加 class-name="allowdrag" 表示除了选择列之外都可以拖动
<el-table-columnclass-name="allowdrag":label="item.name":key="index"><template #default="scope"><slot :name="item.value" :scope="scope">{{ scope.row[item.value] }}</slot></template></el-table-column>
//拖拽列
const columnDrop2 = (dom) => {if (!dom) returnSortable.create(dom.$el.querySelector('.el-table__header-wrapper>.el-table__header tr'), {handle: '.allowdrag', //除了选择列都可以选择onEnd: (sortableEvent) => {const targetThElem = sortableEvent.item;const wrapperElem = targetThElem.parentNode;const newIndex = sortableEvent.newIndex;const oldIndex = sortableEvent.oldIndex;const oldTrElement = wrapperElem.children[oldIndex];const currRow = state.pageDataTitle?.splice(oldIndex, 1)[0];state.pageDataTitle?.splice(newIndex, 0, currRow);if (newIndex > oldIndex) {wrapperElem.insertBefore(targetThElem, oldTrElement)} else {wrapperElem.insertBefore(targetThElem,oldTrElement ? oldTrElement.nextElementSibling : oldTrElement)}},})
}- 这样解决了选择列向其他列拖动 ,但没有解决其他列向选择列拖动
- 解决办法 添加 :header-cell-class-name="tableRowClassName" 并添加onMove方法
<el-table:header-cell-class-name="tableRowClassName"id="out-table":data="state.sliceTable"ref="TableRef"><template v-for="(item, index) in state.pageDataTitle" :key="index"><el-table-column type="selection" v-if="item.type" width="55" fixed /><el-table-columnclass-name="allowdrag":prop="item.value":label="item.name":key="index"><template #default="scope"><slot :name="item.value" :scope="scope">{{ scope.row[item.value] }}</slot></template></el-table-column></template></el-table>//解决向选择列拖动的bugfunction tableRowClassName(row) {if (row.columnIndex == 0) {return "filtered";}return "";}//拖拽列
const columnDrop2 = (dom) => {if (!dom) returnSortable.create(dom.$el.querySelector('.el-table__header-wrapper>.el-table__header tr'), {handle: '.allowdrag',onEnd: (sortableEvent) => {const targetThElem = sortableEvent.item;const wrapperElem = targetThElem.parentNode;const newIndex = sortableEvent.newIndex;const oldIndex = sortableEvent.oldIndex;const oldTrElement = wrapperElem.children[oldIndex];const currRow = state.pageDataTitle?.splice(oldIndex, 1)[0];state.pageDataTitle?.splice(newIndex, 0, currRow)if (newIndex > oldIndex) {wrapperElem.insertBefore(targetThElem, oldTrElement)} else {wrapperElem.insertBefore(targetThElem,oldTrElement ? oldTrElement.nextElementSibling : oldTrElement)}},//解决向选择列拖动的bugonMove(e) {return e.related.className.indexOf("filtered") === -1;}})
}完整代码
<el-table:header-cell-class-name="tableRowClassName"id="out-table":data="state.sliceTable"ref="TableRef"><template v-for="(item, index) in state.pageDataTitle" :key="index"><el-table-column type="selection" v-if="item.type" width="55" fixed /><el-table-columnclass-name="allowdrag":prop="item.value":label="item.name":key="index"><template #default="scope"><slot :name="item.value" :scope="scope">{{ scope.row[item.value] }}</slot></template></el-table-column></template></el-table>//拖拽列
const columnDrop2 = (dom) => {if (!dom) returnSortable.create(dom.$el.querySelector('.el-table__header-wrapper>.el-table__header tr'), {handle: '.allowdrag',onEnd: (sortableEvent) => {const targetThElem = sortableEvent.item;const wrapperElem = targetThElem.parentNode;const newIndex = sortableEvent.newIndex;const oldIndex = sortableEvent.oldIndex;const oldTrElement = wrapperElem.children[oldIndex];const currRow = state.pageDataTitle?.splice(oldIndex, 1)[0];state.pageDataTitle?.splice(newIndex, 0, currRow)if (newIndex > oldIndex) {wrapperElem.insertBefore(targetThElem, oldTrElement)} else {wrapperElem.insertBefore(targetThElem,oldTrElement ? oldTrElement.nextElementSibling : oldTrElement)}},//解决向选择列拖动的bugonMove(e) {return e.related.className.indexOf("filtered") === -1;}})
}//解决向选择列拖动的bugfunction tableRowClassName(row) {if (row.columnIndex == 0) {return "filtered";}return "";}效果图
QQ录屏20231211155823
相关文章:

解决Sortable拖动el-table表头时,由于选择列造成的拖拽顺序错乱的bug
原因 由于我的表头是由数组循环遍历生成的,而选择列不在数组内,只能在循环外定义el-table-column,造成拖动时索引错乱错误代码 <el-tableheader-dragend"headerDragend"id"out-table":data"state.sliceTable&quo…...

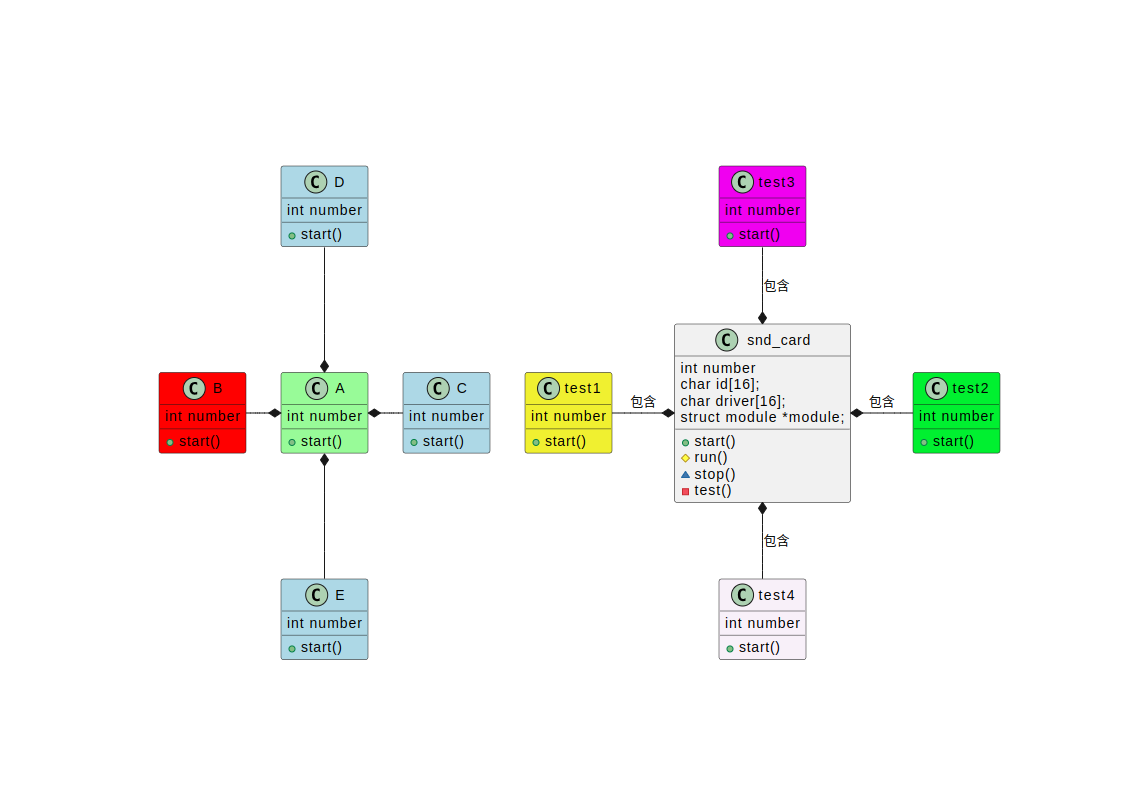
Plantuml之类图语法介绍(十六)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

深入Docker命令行:探索常用命令和实用技巧
Docker命令行界面是每个容器开发者的得力工具。在这篇文章中,将深入探讨一系列常用的Docker命令,以及一些实用技巧,通过更丰富的示例代码,帮助大家更全面地理解和运用Docker命令行工具。 1. Docker基本命令 1.1 镜像操作 深入了…...

qt 容器QVector,QMap,QHash的常见使用与该迭代器的简单介绍
一. QVector容器是一个动态数组,可以容纳任意数量的元素,在相邻的内存中存储给定的数据类型作为一组数据,在QVector前部或中间位置插入元素都会导致内存中大量的数据元素移动,这使得操作速度会减慢.可使用迭代器对这组数据进行访问. 和其他的容器类型类似,QVector…...

两线制无源 4-20mA 回路供电隔离变送器
两线制无源 4-20mA 回路供电隔离变送器 一入一出两线制无源 4-20mA 回路供电隔离变送器 概述:JSD TAW-1001D-100L-F 系列隔离变送器是 4-20mA 两线制回路供电的电流隔离变送配电器,该隔离变送器采用电磁隔离技术,并通过输入端馈电方式,给输入端两线制仪器仪表设备供…...
)
强化学习优质博客记录(随缘更新)
杂记 速成深度强化学习的人可能陷入的几个误区(2023-03更新) DQN DQN表现稳定提升和收敛的技巧集锦 TRPO 如何看懂TRPO里所有的数学推导细节? PPO The 37 Implementation Details of Proximal Policy Optimization强化学习算法中,PPO算法是不是就是加了重要…...

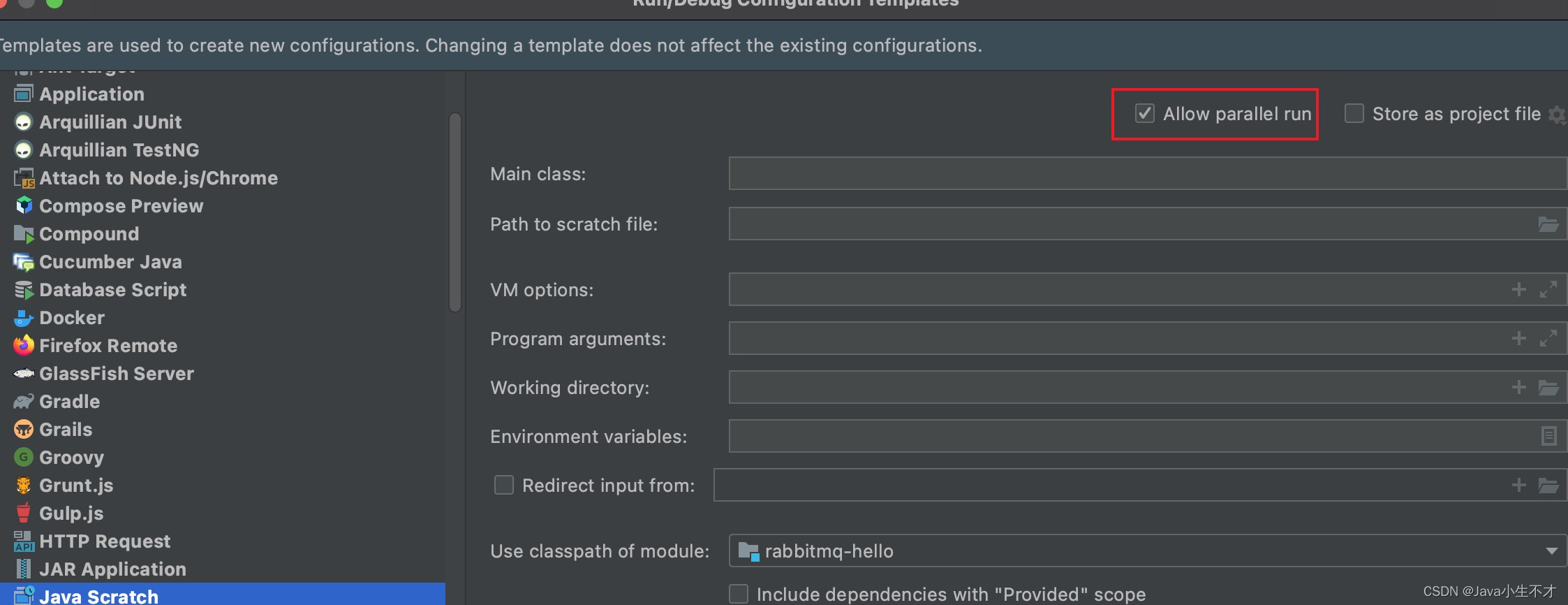
RabbitMQ-hello
0. pom文件 <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apache.org/POM/4.0…...

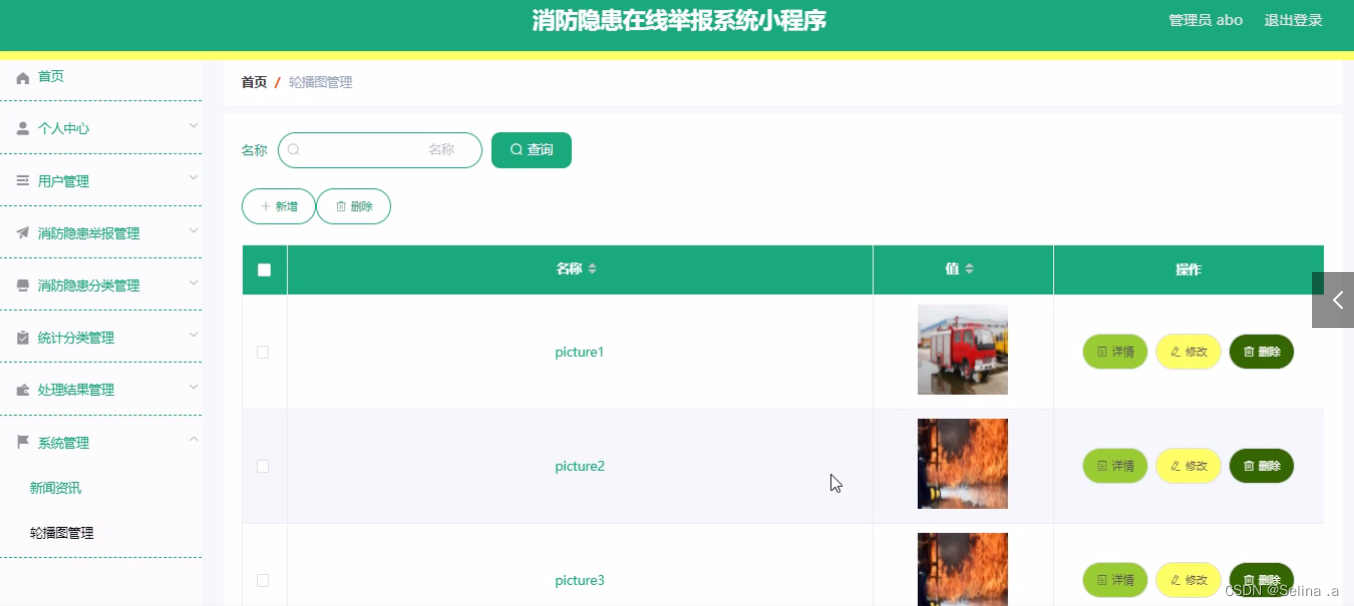
案例044:基于微信小程序的消防隐患在线举报系统
文末获取源码 开发语言:Java 框架:SSM JDK版本:JDK1.8 数据库:mysql 5.7 开发软件:eclipse/myeclipse/idea Maven包:Maven3.5.4 小程序框架:uniapp 小程序开发软件:HBuilder X 小程序…...

MES系统需要具备哪些性能方面的需求?
MES系统需要具备哪些“性能需求”?关于这个问题,我觉得有必要先和大家解释一下,到底什么是性能需求?性能需求在MES系统的作用是什么?讲明白了这2点,问题自然而然就解决了。 什么是性能需求? 通…...

数据在内存中的存储(整型篇)
1.辨析原码反码补码: 1.原码:有32位(int类四个字节,一个字节八个比特位),第一位是符号位,0正1负,其余为二进制位。 2.计算一般是对原码进行计算,但在负数计算使用原码会导…...

大一作业习题
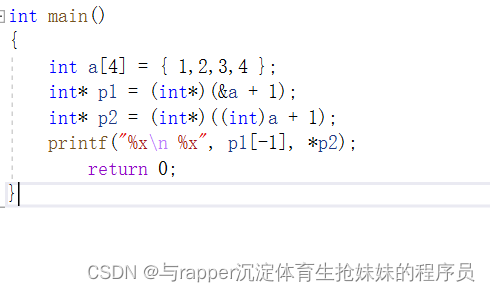
第一题:答案: #include <stdio.h> void sort(int a[], int m) //将数组a的前m个元素(从小到大)排序 {int i 0;for (i 0; i < m - 1; i){int j 0;int flag 1;for (j 0; j < m - 1 - i; j){if (a[j] > a[j 1]){int t 0;t a[j];…...

Python大模型TensorFlow/PyTorch/Scikit-learn/Keras/OpenCV/Gensim
Python 作为一种高级编程语言,可以用于开发各种大小的模型。以下是一些常见的 Python 大模型,以及它们的优势、劣势和使用场景: TensorFlow: 优势:TensorFlow 是一个非常流行的深度学习库,具有高度的可扩…...

TCP 和 UDP 区别? 2、TCP/IP 协议涉及哪几层架构? 3、描述下 TCP 连接 4 次挥手的过程?为什么要 4 次挥手?
文章目录 1、TCP 和 UDP 区别?2、TCP/IP 协议涉及哪几层架构?3、描述下 TCP 连接 4 次挥手的过程?为什么要 4 次挥手?4、计算机插上电源操作系统做了什么?5、Linux 操作系统设备文件有哪些? 1、TCP 和 UDP …...

pyside/qt03——人机协同的编程教学—直接面向chatGPT实战开发(做中学,事上练)
先大概有个草图框架,一点点丰富 我纠结好久,直接用Python写UI代码 还是用designer做UI 再转Python呢, 因为不管怎么样都要转成Python代码, 想了想还是学一下designer吧,有个中介,有直观理解。 直接这样也可…...

swing快速入门(五)
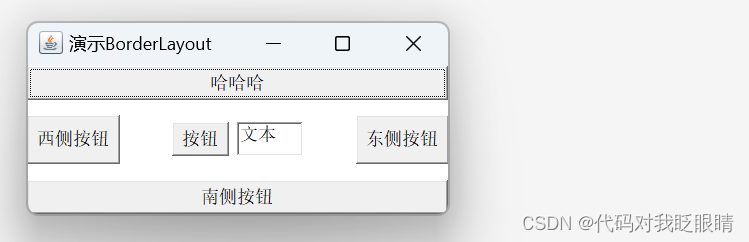
注释很详细,直接上代码 上一篇 本篇新增内容: 1.布局管理器BorderLayout 2.自适应尺寸方法pack() import java.awt.*; public class swing_test_3 {public static void main(String[] args) {Frame framenew Frame("演示BorderLayout");//…...

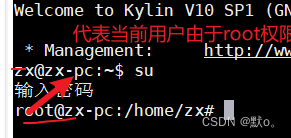
银河麒麟v10系统SSH远程管理及切换root用户的操作方法
📚📚 🏅我是默,一个在CSDN分享笔记的博主。📚📚 🌟在这里,我要推荐给大家我的专栏《Linux》。🎯🎯 🚀无论你是编程小白,还是有一…...
)
设计模式——建造者模式(Java示例)
引言 生成器是一种创建型设计模式, 使你能够分步骤创建复杂对象。 与其他创建型模式不同, 生成器不要求产品拥有通用接口。 这使得用相同的创建过程生成不同的产品成为可能。 复杂度: 中等 流行度: 流行 使用示例:…...

深入探索 Spring Boot:简化开发,加速部署的全方位利器
目录 导言 1. 自动配置(Auto-Configuration) 2. 起步依赖(Starter Dependencies) 3. 嵌入式 Web 服务器 4. Actuator 5. 外部化配置 6. 简化的安全性配置 7. Spring Boot CLI 8. Spring Boot DevTools 导言 在当今软件开…...

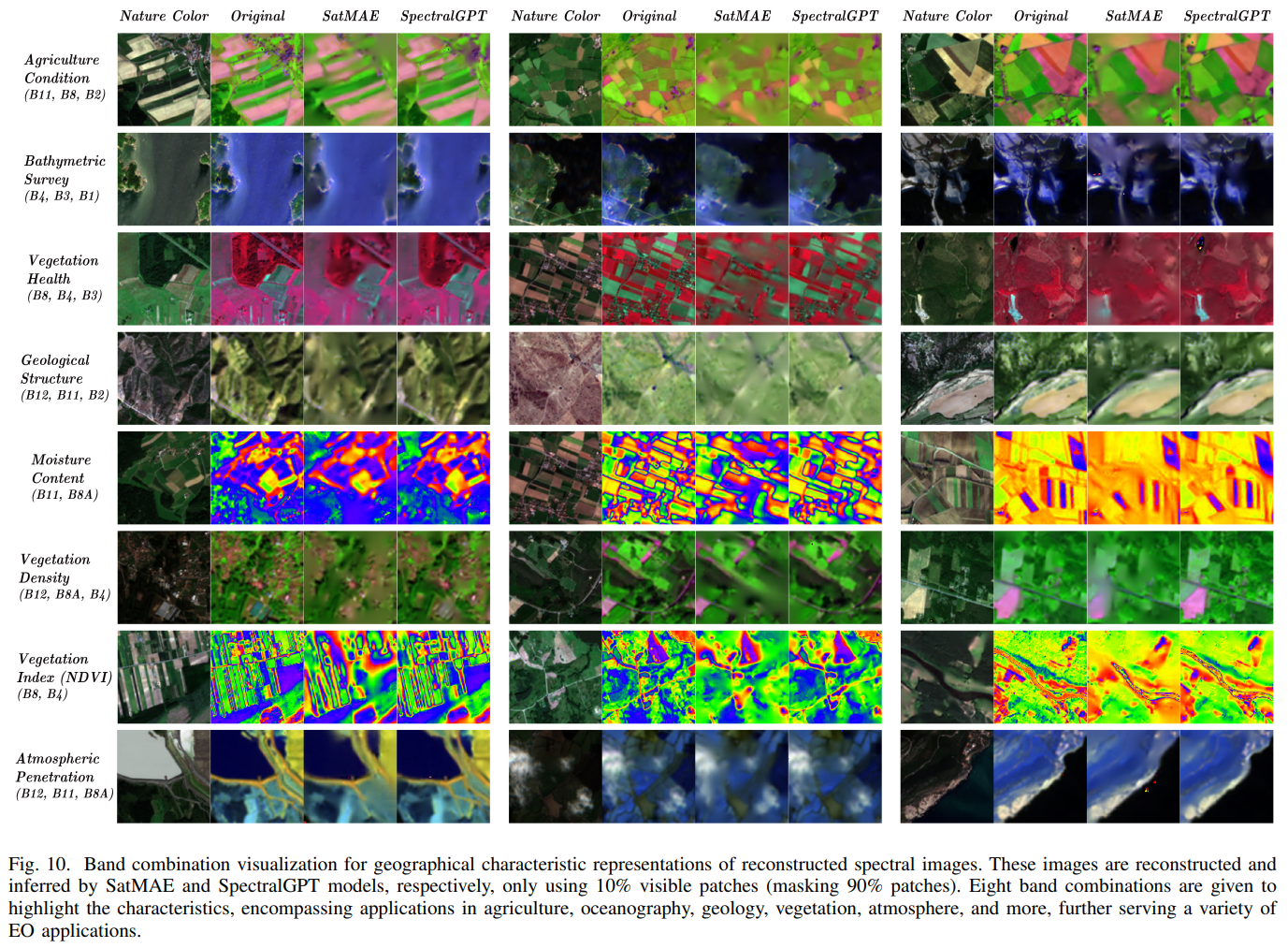
SpectralGPT: Spectral Foundation Model 论文翻译3
遥感领域的通用大模型 2023.11.13在CVPR发表 原文地址:[2311.07113] SpectralGPT: Spectral Foundation Model (arxiv.org) E.消融研究 在预训练阶段,我们对可能影响下游任务表现的各种因素进行了全面研究。这些因素包括掩蔽比、ViT patch大小、数据规…...

ubuntu-c++-可执行模块-动态链接库-链接库搜索-基础知识
文章目录 1.动态链接库简介2.动态库搜索路径3.运行时链接及搜索顺序4.查看可运行模块的链接库5.总结 1.动态链接库简介 动态库又叫动态链接库,是程序运行的时候加载的库,当动态链接库正确安装后,所有的程序都可以使用动态库来运行程序。动态…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...
