arcgis for js 添加自定义叠加图片到地图坐标点上
在使用arcgis for js开发地图绘制图层时,可以通过相关api实现添加图标到某个坐标点,那么如果现在有一个需要添加一个小图叠大图的需求,又或者是自定义绘制图标,如何实现?
1、简单地绘制一个图标到底图图层上面
const graphicsLayer = new GraphicsLayer();
const graphic = new Graphic();
const point = new Point({x,y,spatialReference: 4546, // 假设坐标系为4546
});
const pointSymbol = new PictureMarkerSymbol({url: "./test_icon.svg", // 图标相对路径height: 22,width: 22,yoffset: 10, // 偏移量
});
graphic.geometry = point;
graphic.symbol = pointSymbol;
graphicsLayer.add(graphic);
map.add(graphicsLayer);
我们发现,这样子只能添加一个特定的图片到该坐标点,假设我需要在这个点上面大图叠加一个小图标,如何实现呢?
翻阅了资料,关于叠加自定义图层api版本不一致也很难实现,偶然发现url可以渲染base64图片。那我直接绘制生成base64图片再添加到图层上面,不就可以实现需求了?
实践一下:
2、使用canvas绘制生成base64图片
function createCustomIcon() {return new Promise((resolve, reject) => {let url:string = "";const canvas = document.createElement("canvas");// 获取 Canvas 的 2D 上下文const ctx = canvas.getContext("2d");if (!ctx) return;canvas.width = 40;canvas.height = 40;// 绘制 SVG 图标到 Canvasconst img = new Image();const innerImg = new Image();img.src = './img.svg'; // 外层图innerImg.src = './inner_img.svg'; // 叠加内层图innerImg.onload = function () {ctx.drawImage(img, 0, 0, 40, 40); // 外层图ctx.drawImage(innerImg, 10, 6, 20, 20); // 叠加图url = canvas.toDataURL(); // 生成 Canvas 的 Data URLresolve(url);};});
}现在已经绘制生成了一个图片,直接访问url是否正确显示,根据这个方法可以绘制任意你想绘制的图片。
现在将混合的图片添加到图层上面:
3、将自定义叠加图添加到图层上面
const url = await createCustomBase64();
// 和步骤1 一样,就是将图片路径修改一下
const pointSymbol = new PictureMarkerSymbol({url, // canvas绘制生成的图片URLheight: 22,width: 22,yoffset: 10, // 偏移量
});
// ...
效果图:
这是由两个小图标组合的图,可以根据需求改变innerImg或者img实现多个不同组合图标,并且添加到图层上面。
当然,也可以使用canvas随意绘制自定义图形添加到图层。
相关文章:

arcgis for js 添加自定义叠加图片到地图坐标点上
在使用arcgis for js开发地图绘制图层时,可以通过相关api实现添加图标到某个坐标点,那么如果现在有一个需要添加一个小图叠大图的需求,又或者是自定义绘制图标,如何实现? 1、简单地绘制一个图标到底图图层上面 const…...

记录 | linux下互换键盘的Ctrl和CapsLock键
互换ctrl和CapsLK setxkbmap -option "ctrl:swapcaps"打开设置文件: sudo vim /etc/default/keyboard将其中的XKBOPTIONS中添加ctrl:swapcaps即可,如下所示: # KEYBOARD CONFIGURATION FILE# Consult the keyboard(5) manual pa…...

【公网远程手机Android服务器】安卓Termux搭建Web服务器
🎥 个人主页:深鱼~🔥收录专栏:cpolar🌄欢迎 👍点赞✍评论⭐收藏 目录 概述 1.搭建apache 2.安装cpolar内网穿透 3.公网访问配置 4.固定公网地址 5.添加站点 概述 Termux是一个Android终端仿真应用程…...

【银行测试】金融项目+测试方法范围分析,功能/接口/性能/安全...
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 1、金融行业软件特…...

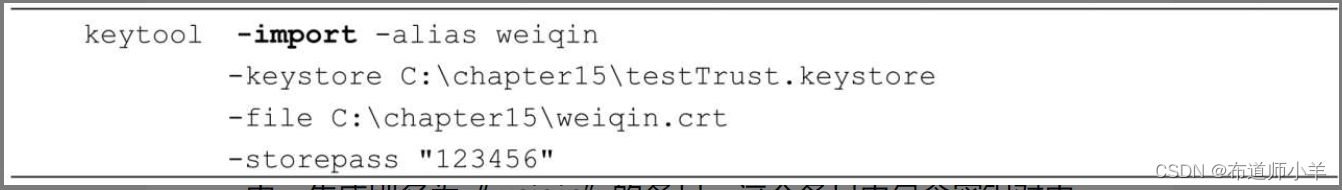
Java网络编程——安全网络通信
在网络上,信息在由源主机到目标主机的传输过程中会经过其他计算机。在一般情况下,中间的计算机不会监听路过的信息。但在使用网上银行或者进行信用卡交易时,网络上的信息有可能被非法分子监听,从而导致个人隐私的泄露。由于Intern…...

云原生数据库是什么?它的作用是啥?
目前来说,各厂商的云原生数据库在演进路线上分成了两个略有不同的路径来解决不同的问题。 一种是各大公有云厂商选择的,优先保证上云兼容性的路线,就是基于存算分离架构对传统数据库进行改造的路线:通过把大量的日志操作放到后台…...

使用ansible批量初始化服务器
简介 本文详细介绍ansible怎么批量初始化服务器,包括ansible批量初始化服务器详细配置和步骤,有需要的小伙伴们可以参考借鉴,希望对大家有所帮助。 详细步骤 1、ansible要初始化的主机 [rootnginx ansible]# tail -3 /etc/ansible/hosts …...

国标GB28181安防视频云平台EasyCVR出现持续重启现象,是什么问题?该如何解决?
视频集中存储/云存储/磁盘阵列EasyCVR平台可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。平台既具备传统安防视频监控的能…...
)
【APP安卓测试工具】adb(Android Debug Bridge)
1.常见的命令 列出已连接的设备 adb device安装 adb install <APK文件路径>卸载 adb uninstall <APK文件路径>启动和停止 adb shell am start -n <包名>[/<Activity>]adb shell am force -stop <包名>截屏和录屏 adb shell screencap <文件路…...

图像融合领域的挑战
图像融合是将来自不同传感器或不同时间的多个图像集成为信息更丰富的单个图像的过程,通常预计更有利于人类或机器感知或进一步的图像处理任务。 以下是图像融合研究中的一些众所周知的挑战: 保持图像质量:确保融合图像保留每个源图像的重要特…...

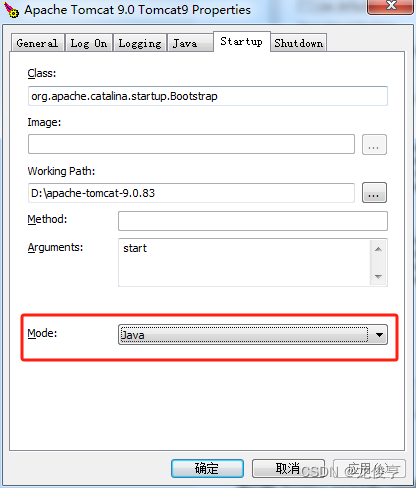
Tomcat配置成服务、开机自启动
Tomcat配置成服务、开机自启动 问题解决方案 问题 在配置成开机自启动的服务时,遇到了如下提示。 最终原因是因为双击apache-tomcat-9.0.83\bin\tomcat9w.exe,在弹出的的“Startup”选项卡中的mode没有设置为Java 解决方案 右键“我的电脑”——管理—…...

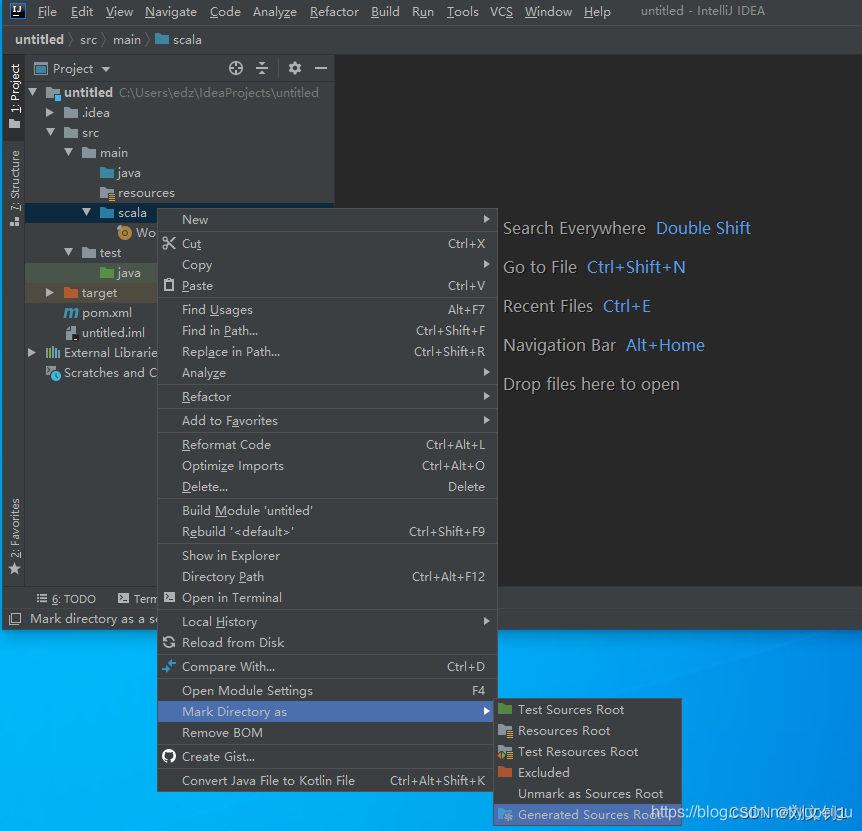
IntelliJ IDEA创建一个spark的项目
在开始之前,需要说明的是 要跑通基本的wordcount程序,是不需要在windows上安装 hadoop 和spark的,因为idea在跑程序的时候,会按照 pom.xml配置文件,从指定的 repository源,按照properties指定的版本&#x…...

【数据库】数据库多种锁模式,共享锁、排它锁,更新锁,增量锁,死锁消除与性能优化
多种锁模式的封锁系统 专栏内容: 手写数据库toadb 本专栏主要介绍如何从零开发,开发的步骤,以及开发过程中的涉及的原理,遇到的问题等,让大家能跟上并且可以一起开发,让每个需要的人成为参与者。 本专栏会…...

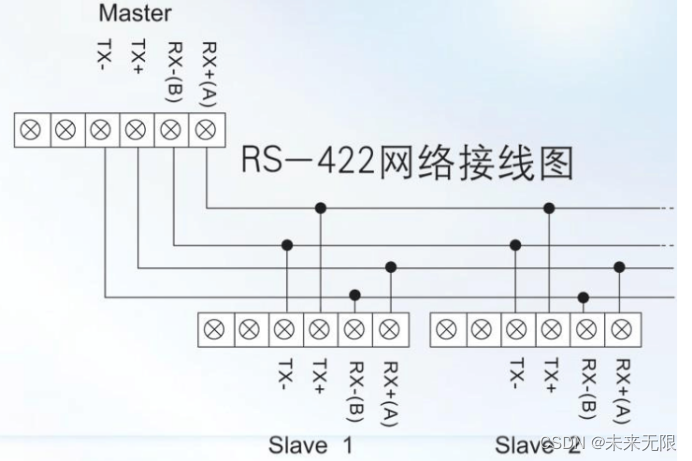
串口通信(1)-硬件知识
本文讲解串口通信的硬件知识。让读者快速了解硬件知识,为下一步编写代码做基础。 目录 一、概述 二、串口通信分类 2.1信息的传送方向进行分类 2.2同步通信和异步通信 三、串口协议 3.1 RS232 3.1.1 电气特性 3.1.2 连接器的机械特性 3.1.3 连接类型 3.1…...

越南语翻译,人工翻译哪个值得信赖?
近年来,随着中越两国的交流日益频繁,为了促进双方的交流与理解,市场上对越南语翻译的需求也日益增加。那么,如何做好越南语翻译,人工翻译哪家公司值得信赖呢? 据了解,中文翻译越南语是一项颇具挑…...

攻防世界题目练习——Web引导模式(五)(持续更新)
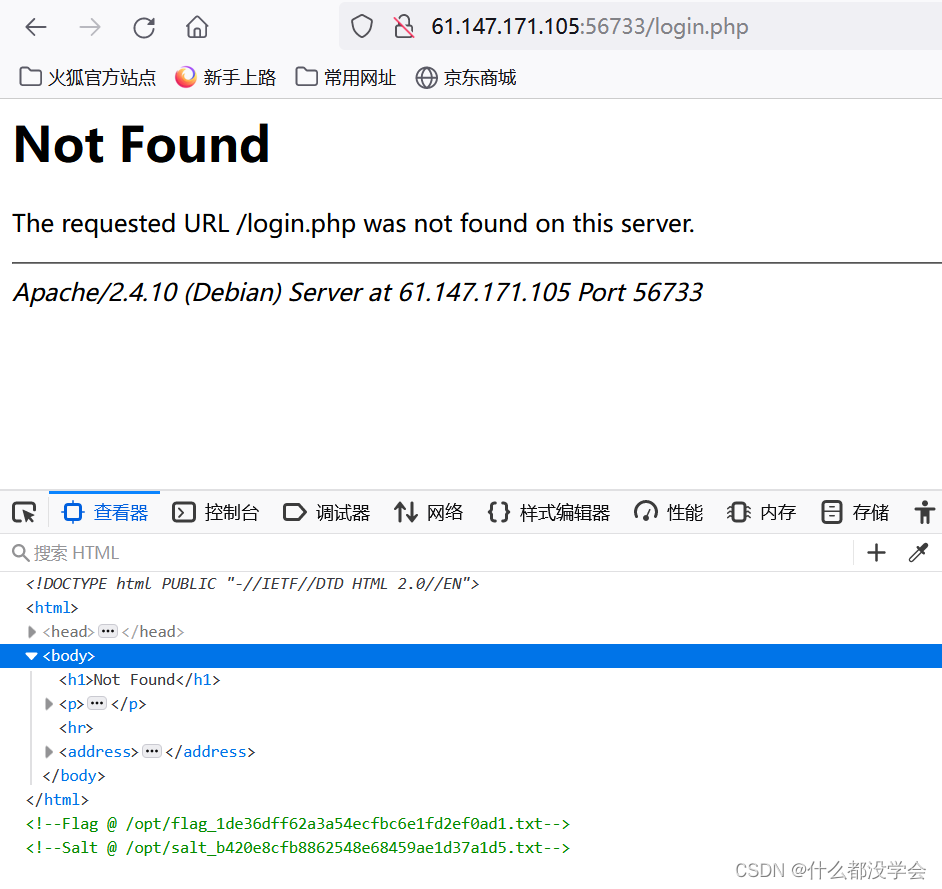
题目目录 1. FlatScience2. bug3. Confusion1 1. FlatScience 参考博客: 攻防世界web进阶区FlatScience详解 题目点进去如图,点击链接只能看到一些论文pdf 用dirsearch和御剑扫描出一些隐藏文件: robots.txt: admin.php: login.php: f…...

attack vector
攻击介质,是指可以攻击信息系统,破坏其安全性的特定路径、方法或是情景。 vector 此处并不是向量的意思。...

好看的早上问候语早安图片,今天最新唯美温馨祝福语
1、天气冷了,情谊不凉,树叶黄了,思念不忘,问候像一杯热茶,让人暖心!祝愿我们与健康平安同行!朋友们,大家早上好! 2、多一个人牵挂是一种幸福;多一个人相知是一…...

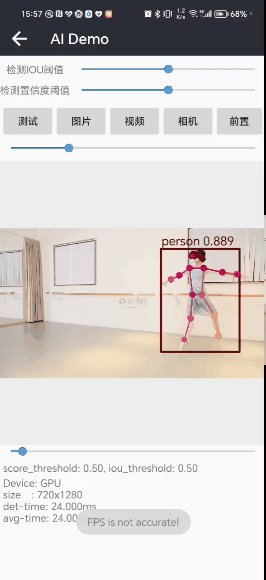
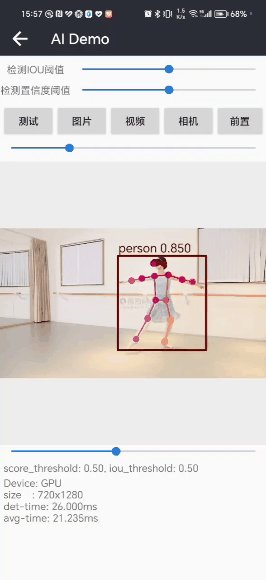
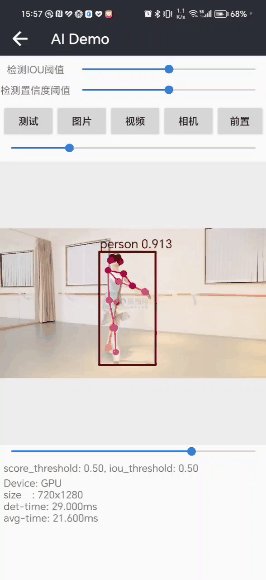
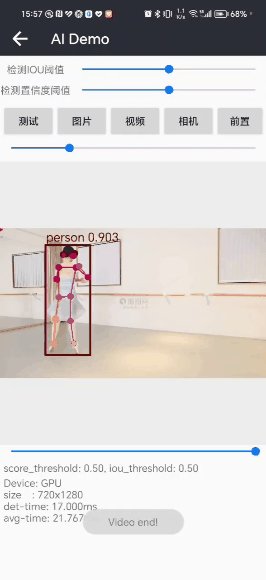
人体关键点检测2:Pytorch实现人体关键点检测(人体姿势估计)含训练代码
人体关键点检测2:Pytorch实现人体关键点检测(人体姿势估计)含训练代码 目录 人体关键点检测2:Pytorch实现人体关键点检测(人体姿势估计)含训练代码 1. 前言 2.人体关键点检测方法 (1)Top-Down(自上而下)方法 (2)Bottom-Up(自下而上)方法࿱…...

聚类分析 | Matlab实现基于谱聚类(Spectral Cluster)的数据聚类可视化
聚类分析 | Matlab实现基于谱聚类(Spectral Cluster)的数据聚类可视化 目录 聚类分析 | Matlab实现基于谱聚类(Spectral Cluster)的数据聚类可视化效果一览基本介绍程序设计参考资料 效果一览 基本介绍 1.Matlab实现基于谱聚类(Spectral Cluster)的聚类算法可视化(完…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...
