Javascript的基本语法(规范)
JS的基本语法规范
1.JS中严格区分大小写
2.JS中每一个指令被称为一个语句,每一个语句都应该以分号结尾
- 在JS中有自动的添加分号的机制,如果不写分号浏览器会自动为你添加
- 有些情况下,浏览器可能会给你加错了(几率低)
3.JS中会忽略多个空格和换行,所以我们可以通过缩进和空格来对代码进行格式化
JS的编写位置
一、js可以编写在script中
<script>
alert(js可以编写在script中)
</script>
二、可以将js代码直接编写在外部的js文件中,script标签一旦用于引入外部文件,则不能在内部编写代码
<script src="script/script.js"></script>
三、可以写在一些标签的属性中
<button οnclick="alert('你点我干嘛~')">点我一下</button>
<a href="javascript:alert('哈哈');">我是一个超链接</a>
<a href="javascript:;">我是一个超链接</a>
注释使用
/* JS的多行注释 和css注释一样*/
// 单行注释
变量和字面量:
1字面量:
字面量(值)
- 字面量就是一个值,比如:1 2 3 4 "hello" true
字面量所代表的意思就是它本身的意义
在JS中可以直接使用字面量
- 通常在代码中不会直接使用字面量,因为字面量不容易记忆
也不方便后期的维护。
2变量:
变量可以用来存储字面量
- 变量可以存储任意类型的字面量
- 在开发时,很少直接使用字面量,而是通过变量存储字面量
- 在JS中,JS的变量是没有类型的概念的,变量中可以存储任意类型的值
-注意:不用重复声明变量var a ; var a ;--X!
//声明变量
// var a;
// var b, c, d;
//为变量赋值
// a = 100;
// b = 200;
// c = 'hello';
// d = true;
// 可以任意的修改变量的值
a = 'Hello';
console.log(a);
// 声明和赋值同时进行
// 动态类型
var a = 'hello';
a = 123;
// 打印变量a的值
// console.log(a)
--JS新增声明变量 {let a=33} console.log(a)无法访问
为了解决代码块问题,引入新的声明变量的方式let
使用let声明的变量,就具有块级作用域,外部访问不到!使用let声明的变量无法在初始化前被访问
Const b =100; const用于声明一个常量,一旦声明就不能重新赋值,也具有块级作用域
标识符
1- 在JS中,所有的可以自己命名的内容,被称为标识符
比如:变量名、函数名、类名
2 标识符的规范:
1.标识符中可以含有字母、数字、下划线_、$
但是不能以数字开头
2.标识符不能是JS中的关键字和保留字,例如:var 和let...
同时也不建议使用JS中已经使用的函数名作为变量例如:alert()...
3.JS标识符采用驼峰命名法
小驼峰:
- 首字母小写,每一个单词的开头字母大写
- maxlength --> maxLength
- 基本结构:xxxYyyZzz
- 通常都会使用小驼峰
大驼峰:
- 首字母大写,每一个单词的开头字母大写
-maxLength --> MaxLength
- 基本结构:XxxYyyZzz
- 大驼峰用于类名的设置
了解(帕斯卡命名法):
- 所有的字母都小写,单词之间使用_隔开
- maxlength --> max_length
- 基本结构:xxx_yyy_zzz
- 在JS中使用的并不常见
命名时,尽量使用英语,如果不会写英语,可以使用拼音,
但是不要英语拼音混着用
var a123_$ = 345;
var ab = 33;
// console.log(a123_$);
// var alert = 123; //不要这么用
// console.log(alert);
// alert('hahah');
// var mAxLeNgTh = 100; //也不要这么用
// var zuiDaChangDu = 123123; // 实在没辙了可以用拼音(不建议)
// var zuiDaLength = 123123; // 也不要这么用
// var 锄禾日当午 = 123; // 这么容易被骂
// console.log(锄禾日当午);
欢迎关注我的原创文章:小伙伴们!我是一名热衷于前端开发的作者,致力于分享我的知识和经验,帮助其他学习前端的小伙伴们。在我的文章中,你将会找到大量关于前端开发的精彩内容。
学习前端技术是现代互联网时代中非常重要的一项技能。无论你是想成为一名专业的前端工程师,还是仅仅对前端开发感兴趣,我的文章将能为你提供宝贵的指导和知识。
在我的文章中,你将会学到如何使用HTML、CSS和JavaScript创建精美的网页。我将深入讲解每个语言的基础知识,并提供一些实用技巧和最佳实践。无论你是初学者还是有一定经验的开发者,我的文章都能够满足你的学习需求。
此外,我还会分享一些关于前端开发的最新动态和行业趋势。互联网技术在不断发展,新的框架和工具层出不穷。通过我的文章,你将会了解到最新的前端技术趋势,并了解如何应对这些变化。
我深知学习前端不易,因此我将尽力以简洁明了的方式解释复杂的概念,并提供一些易于理解的实例和案例。我希望我的文章能够帮助你更快地理解前端开发,并提升你的技能。
如果你想了解更多关于前端开发的内容,不妨关注我的原创文章。我会不定期更新,为你带来最新的前端技术和知识。感谢你的关注和支持,我们一起探讨交流技术共同进步,期待与你一同探索前端开发的奇妙世界!
相关文章:
)
Javascript的基本语法(规范)
JS的基本语法规范 1.JS中严格区分大小写 2.JS中每一个指令被称为一个语句,每一个语句都应该以分号结尾 - 在JS中有自动的添加分号的机制,如果不写分号浏览器会自动为你添加 - 有些情况下,浏览器可能会给你加错了(几率低&#…...

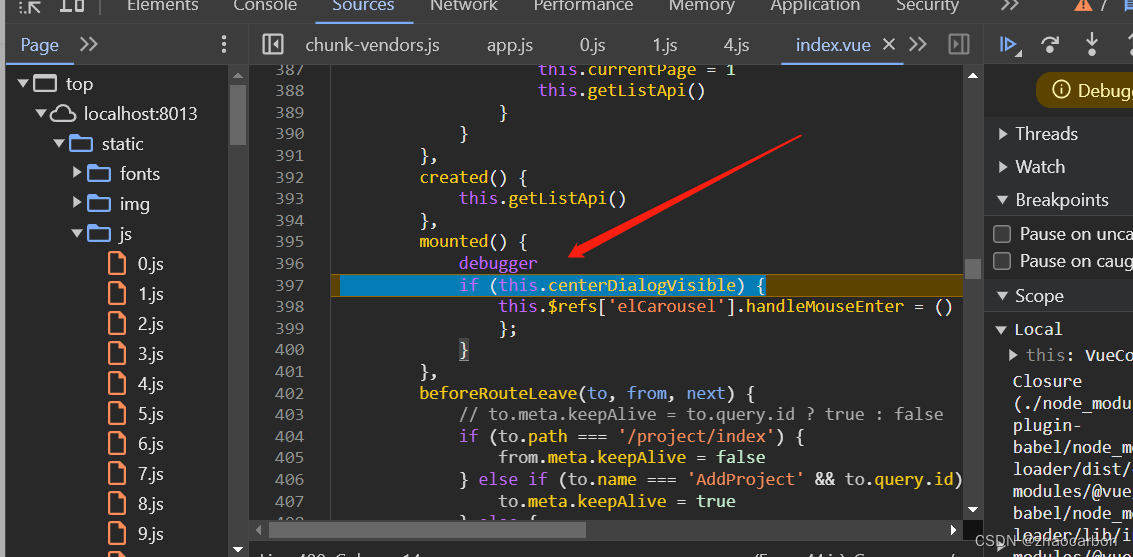
vue chrome debugger 无效
昨天晚上debbger可以正常运行的,但是早上起来突然间所有的debugger都不会被命中,重装了vscode,也清了浏览器缓存,可是这个bitch还是不行!整整折腾了一早上,就是无法解决,没办法只能找找资料 ,搜…...

JRT实现Cache的驱动
我只给PostGreSql和iris写了连接驱动,永国的库是Cache,他就自己写了个驱动,驱动其实就是把数据库差异接口抽取了出来,然后只要配对应数据库驱动就能连响应的数据库了。 package JRT.Dal.Base;import JRT.Core.MultiPlatform.JRTC…...
)
ESP32网络开发实例-Web串口(WebSerial)
Web串口(WebSerial) 文章目录 Web串口(WebSerial)1、软件准备2、硬件准备3、代码实现4、接收数据在本文中,我们将介绍如何实现的基于 Web 的 ESP32 串行监视器。 1、软件准备 Arduino IDE在前面的文章中,如何搭建ESP32的Arduino IDE开环境,主参考: ESP32-Arduino-开发实…...

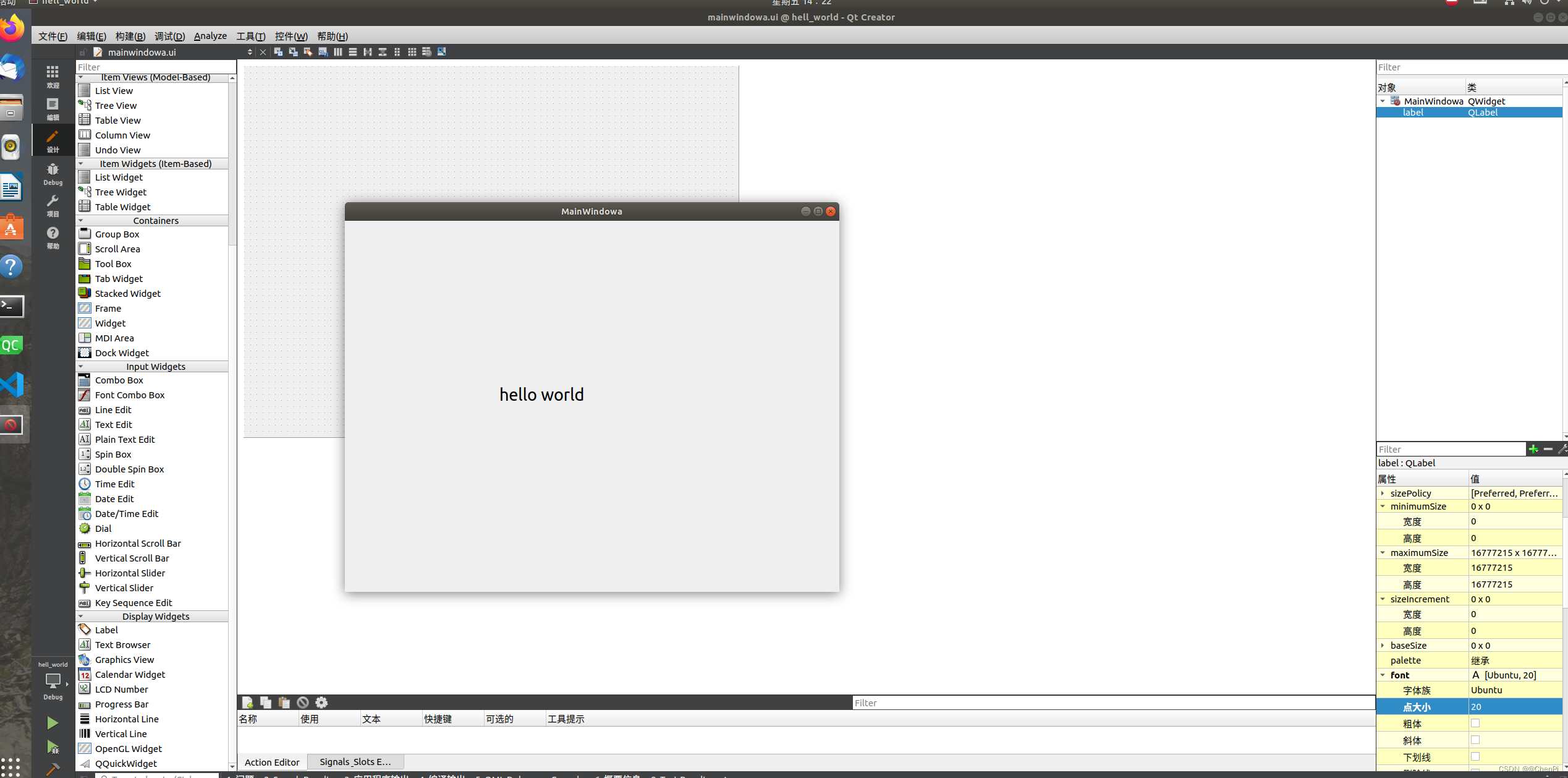
P2 Qt Creator创建第一个Qt程序
前言 🎬 个人主页:ChenPi 🐻推荐专栏1: 《C_ChenPi的博客-CSDN博客》✨✨✨ 🔥 推荐专栏2: 《LLinux C应用编程(概念类)_ChenPi的博客-CSDN博客》✨✨✨ 🌺本篇简介 :这一章我们学…...

加班、效率和价值
效率不等于单位时间单位人干的活,而是等于单位时间单位人产出的价值,衡量工作量的难度很大,而如何选择工作重点,挖掘工作价值难度更大。 加班的不可持续在于两点,第一点是对身体和精神的损害,降低内在动力…...

【QT 5 调试软件+(Linux下验证>>>>串口相关初试串口)+Windows下qt代码在Linux下运行+参考win下历程+基础样例】
【QT 5 调试软件Linux下验证>>>>串口相关初试串口参考win下历程基础样例】 1、前言2、实验环境3、先行了解4、自我总结-win下工程切到Linux下1、平台无关的代码:2、依赖的库:3、文件路径和换行符:4、编译器差异:5、构…...
地址栏不安全提示
在使用浏览器时访问网站的时候,我们可能会遇到地址栏提示不安全的情况。这种情况通常都是是由于未安装有效SSL证书或者网站SSL证书过期等原因导致的。本文将介绍如何处理地址栏提示不安全的问题,以确保我们的上网安全。 1,缺少SSL证书&#x…...

glib编译与实战
文章目录 下载编译修正实战参考 下载 https://ftp.acc.umu.se/pub/GNOME/sources/glib/ 编译 cd glib mkdir buildmeson --prefix/home/glib build ninja -C build ninja -C build install修正 meson.build:1:0: ERROR: Meson version is 0.53.2 but project requires >…...
)
PHP基础(4)
目录 一、PHP 创建用户定义函数 二、数组 数组的排序函数 一、PHP 创建用户定义函数 用户定义的函数声明以单词 "function" 开头: PHP自定义函数是指用户自行定义的函数,以满足自己的编程需求。在PHP中,可以通过以下语法来定义一…...

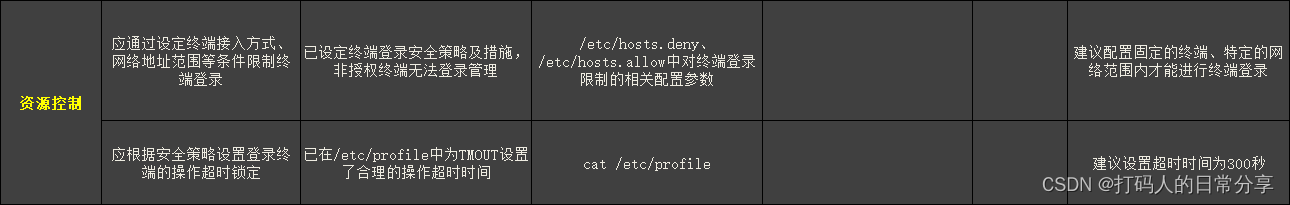
软件安全设计
目录 一,STRIDE 威胁建模 1,STRIDE 2,总体流程(关键步骤) 3,数据流图的4类元素 二,安全设计原则 三,安全属性 一,STRIDE 威胁建模 1,STRIDE STRIDE 是…...

Mysql、Oracle安全项检查表及操作脚本
软件开发全资料获取:点我获取 Mysql检查表 Oracle检查表...

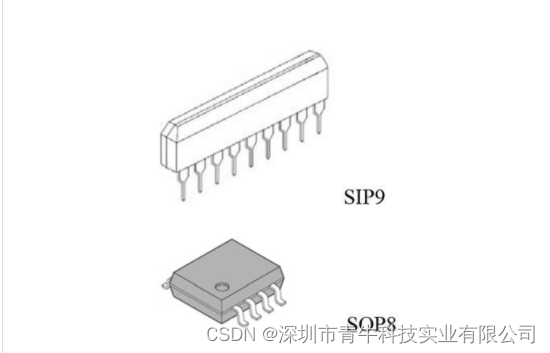
单片双向马达驱动芯片D6208的芯片描述
D6208 是一块单片双向马达驱动电路,它使用TTL电平的逻辑信号就能控制卡式录音机和其它电子设备中的双向马达。该电路由一个逻辑部分和一个功率输出部分组成。逻辑部分控制马达正、反转向及制动,功率输出部分根据逻辑控制能提供100mA(典型值&a…...

使用ansible命令部署k8s集群
1.部署ansible集群 使用python脚本一个简单的搭建ansible集群-CSDN博客 2.ansible命令搭建k8s: 1.主机规划: 节点IP地址操作系统配置server192.168.174.150centos7.92G2核client1192.168.174.151centos7.92G2核client2192.168.174.152centos7.92G2核…...

【上海大学数字逻辑实验报告】四、组合电路(三)
一、 实验目的 掌握多路选择器74LS151的原理。掌握译码器74LS138的原理。学会在Quartus II上使用多路选择74LS151设计电路。学会在Quartus II上使用译码器74LS138设计电路。 二、 实验原理 多路选择器又称数据选择器或多路开关,它是一种多路输入单路输出的组合逻…...

centos安装node 、npm 、nvm
你好,这是Bing。我可以帮你用nodejs写一个http服务器。😊 根据我的搜索结果,你需要使用 require 指令来加载和引入 http 模块,然后使用 http.createServer 方法来创建一个服务器实例,最后使用 listen 方法来监听一个端…...

年终福利|鹅厂重磅AI绘画训练营带你玩转SD
2023年,AI绘画火遍全网,站在12月的中旬回望,这个AI时代必备技能你get了吗?如何掌握图像生成方法?怎样基于Stable Diffusion打造个人专属AI绘画模型,落地项目应用? 腾讯云开发者社区联合腾讯云AI…...

arXiv学术速递笔记12.8
文章目录 一、GSGFormer: Generative Social Graph Transformer for Multimodal Pedestrian Trajectory Prediction(GSGFormer:用于多通道行人轨迹预测的产生式社会图转换器)二、AnimateZero: Video Diffusion Models are Zero-Shot Image An…...

大模型元年压轴盛会定档12月28日,第十届WAVE SUMMIT即将启航
文章目录 1. 前言2. WAVE SUMMIT五载十届,AI开发者热血正当时3. 酷炫前沿、星河共聚!大模型技术生态发展正当时 1. 前言 回望2023年,大语言模型或许将是科技史上最浓墨重彩的一笔。从技术、产业到生态,大语言模型在突飞猛进中加速…...

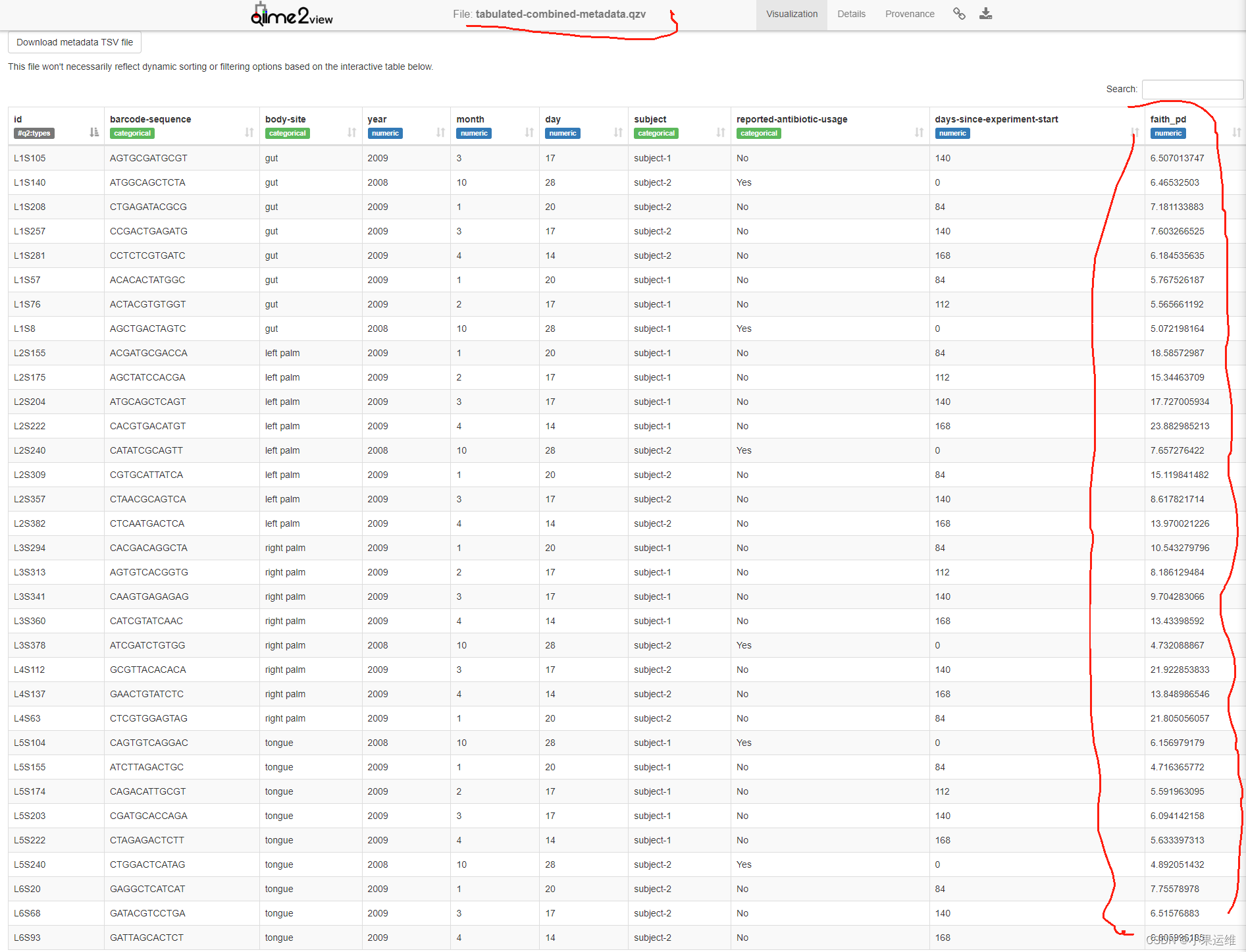
基于conda环境使用mamba/conda安装配置QIIME 2 2023.9 Amplicon扩增子分析环境,q2cli主要功能模块介绍及使用
QIIME 2 2023.9 Amplicon Distribution介绍: 概述 qiime团队专门针对高通量扩增子序列分析退出的conda集成环境,包括了主要和常见的扩增子分析模块,用户可以单独使用各个模块,也可以使用各模块组成不同的分析流程。从2023.09版本…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...
