前端知识库Html5和CSS3
1、常见的水平垂直居中实现方案
最简单的方案是flex布局
.container{display: flex;align-items: center;justify-content: center;
}
绝对定位配合margin:auto(一定要给.son宽高)
.father {position: relative;height: 300px;
}
.son {position: absolute;top: 0;right: 0;bottom: 0;left: 0;margin: auto;width: 50px;height: 50px;
}
绝对定位配合transform实现
.father {position: relative;
}
.son {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);
}2、行内元素,块级元素,空(void)元素(即没有内容的HTML元素)
块级元素: div、ul、li、dl、dt、dd、p、h1-h6、blockquote
行内元素: a、b、span、img、input、strong、select、label、em、button、textarea
空元素: br、meta、hr、link、input、img
3、BFC元素
我们在页面布局的时候,经常出现以下情况:
- 这个元素高度怎么没了?
- 这两栏布局怎么没法自适应?
- 这两个元素的间距怎么有点奇怪的样子?
- ......
BFC(Block Formatting Context)
即块级格式化上下文,它是页面中的一块渲染区域,并且有一套属于自己的渲染规则:
- 内部的盒子会在垂直方向上一个接一个的放置
- 对于同一个BFC的俩个相邻的盒子的margin会发生重叠,与方向无关。
- 每个元素的左外边距与包含块的左边界相接触(从左到右),即使浮动元素也是如此
- BFC的区域不会与float的元素区域重叠
- 计算BFC的高度时,浮动子元素也参与计算
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然
如何生成一个BFC元素呢
- 根元素,即HTML元素
- 浮动元素:float值为left、right
- overflow值不为 visible,为 auto、scroll、hidden(常用)
- display的值为inline-block、inltable-cell、table-caption、table、inline-table、flex、inline-flex、grid、inline-grid
- position的值为absolute或fixed
常用于以下3个场景
- 防止margin重叠(塌陷)
- 自适应多栏布局
- 清除内部浮动
防止margin重叠(塌陷)
正常情况下,如果没有.container容器那么两p间隔是100px,这就是margin重叠了,解决方案就是给其中一个p套上一个BFC(div加上overflow: hidden;),那么两p间隔是200px了
<style>.container {overflow: hidden;// 新的BFC}p {color: #f55;background: #fcc;width: 200px;line-height: 100px;text-align:center;margin: 100px;}
</style>
<body><p>Haha</p ><div class="container"><p>Hehe</p ></div>
</body>
清除内部浮动
正常情况下,由于浮动元素的存在.par是不会有高度的,可以给他加上overflow: hidden;变为BFC,就会计算浮动元素的高度了
<style>.par {border: 5px solid #fcc;width: 300px;overflow: hidden;}.child {border: 5px solid #f66;width:100px;height: 100px;float: left;}
</style>
<body><div class="par"><div class="child"></div><div class="child"></div></div>
</body>
自适应多栏布局
正常情况下.aside会浮动并且压在.main上,可以根据BFC的区域不会与浮动盒子重叠的特性,把.main变为BFC,这样.main就实现了宽带自适应了,并且实现左右两栏布局了。
<style>body {width: 300px;position: relative;}.aside {width: 100px;height: 150px;float: left;background: #f66;}.main {height: 200px;background: #fcc;overflow: hidden;}
</style>
<body><div class="aside"></div><div class="main"></div>
</body>
相关文章:

前端知识库Html5和CSS3
1、常见的水平垂直居中实现方案 最简单的方案是flex布局 .container{display: flex;align-items: center;justify-content: center; }绝对定位配合margin:auto(一定要给.son宽高) .father {position: relative;height: 300px; } .son {position: absolute;top: 0;right: 0;b…...

智能优化算法应用:基于鸡群算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于鸡群算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于鸡群算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.鸡群算法4.实验参数设定5.算法结果6.参考文献7.MA…...

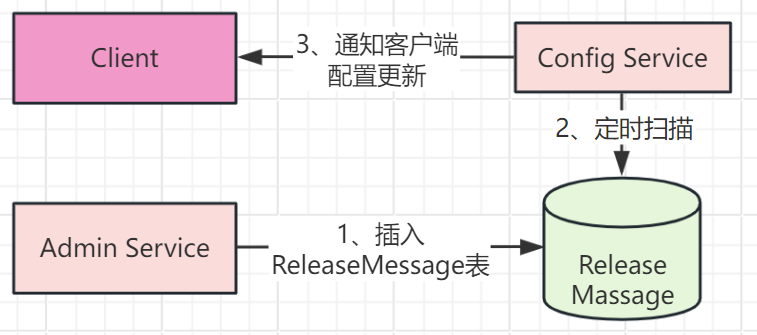
Apollo配置发布原理解析
📫作者简介:小明java问道之路,2022年度博客之星全国TOP3,专注于后端、中间件、计算机底层、架构设计演进与稳定性建设优化,文章内容兼具广度、深度、大厂技术方案,对待技术喜欢推理加验证,就职于…...

TrustGeo论文问题理解
1、网络空间测绘中,如何理解地标? 在网络空间测绘中,地标可以理解为在互联网空间中具有明显特征和稳定性的实体,它们可以作为网络空间的基准点,用于定位和标识其他网络实体。地标通常是在网络空间中具有较高价值和影响…...

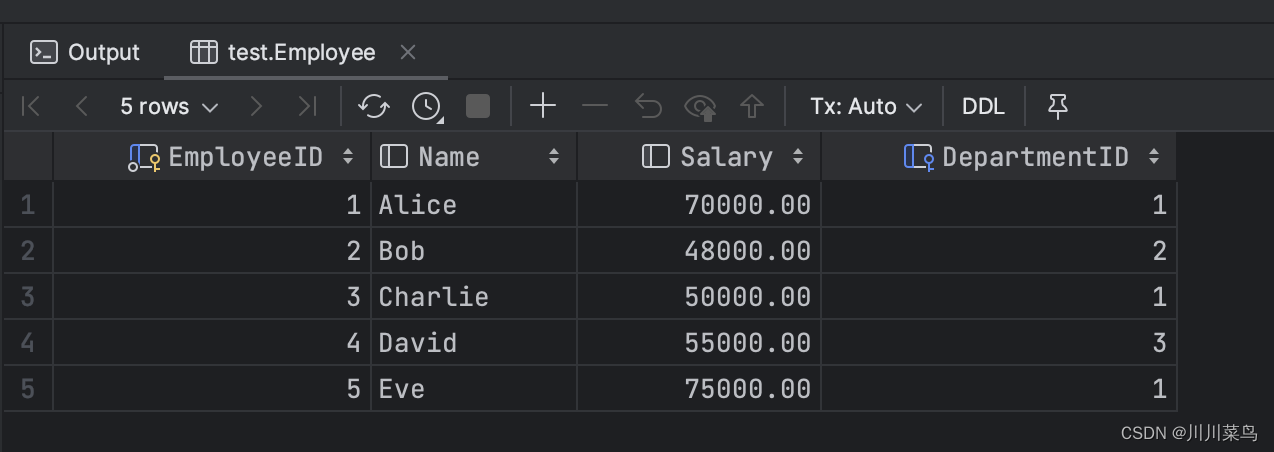
子查询在SQL中的应用和实践
作者:CSDN-川川菜鸟 在SQL中,子查询是一种强大的工具,用于解决复杂的数据查询问题。本文将深入探讨子查询的概念、类型、规则,并通过具体案例展示其在实际应用中的用途。 文章目录 子查询概念子查询的类型子查询的规则实际案例分析…...

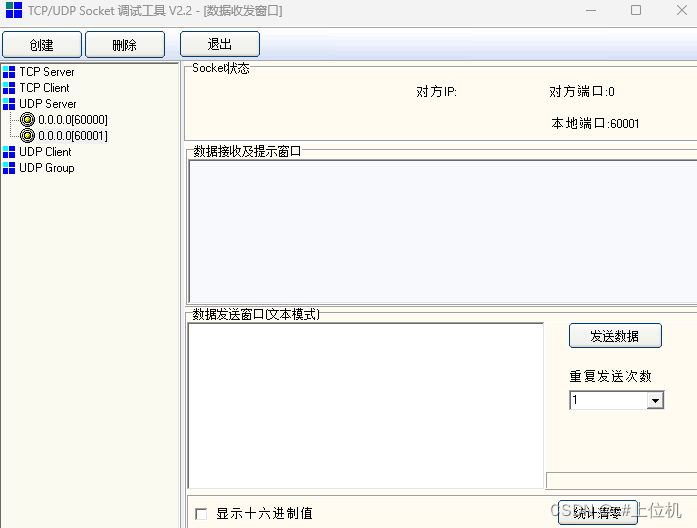
C# Socket通信从入门到精通(14)——多个异步UDP客户端C#代码实现
前言: 在之前的文章C# Socket通信从入门到精通(13)——单个异步UDP客户端C#代码实现我介绍了单个异步Udp客户端的c#代码实现,但是有的时候,我们需要连接多个服务器,并且对于每个服务器,我们都有一些比如异步发送、异步接收的操作,那么这时候我们使用之前单个异步Udp客…...

【教3妹学编程-算法题】需要添加的硬币的最小数量
3妹:2哥2哥,你有没有看到新闻, 有人中了2.2亿彩票大奖! 2哥 : 看到了,2.2亿啊, 一生一世也花不完。 3妹:为啥我就中不了呢,不开心呀不开心。 2哥 : 得了吧,你又不买彩票&…...

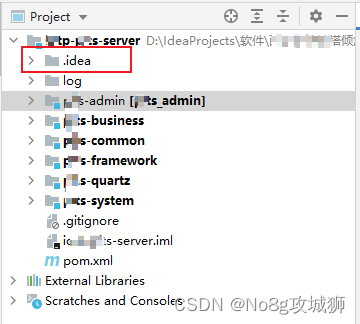
【异常解决】SpringBoot + Maven 在 idea 下启动报错 Unable to start embedded Tomcat(已解决)
Unable to start embedded Tomcat(已解决) 一、背景介绍二、原因分析2.1 网络上整理2.2 其他原因 三、解决方案 一、背景介绍 spring boot(v2.5.14) maven idea 启动项目 之前项目一直启动的好好的,都能正常运行。重启的时候突然就不能启…...

做题总结 707. 设计链表
做题总结 707. 设计链表 leetcode中单链表节点的默认定义我的尝试正确运行的代码(java) leetcode中单链表节点的默认定义 class ListNode {int val;ListNode next;//无参public ListNode() {}//有参:1public ListNode(int val) {this.val val;}//有参:…...

django实现--视图的使用
在 Django 中,视图是处理 Web 请求并返回 Web 响应的组件。Django 提供了两种主要类型的视图:基于函数的视图和基于类的视图。下面详细解释基于类的视图的实现方法、使用以及与基于函数的视图的异同。 基于类的视图的实现方法 继承 Django 的类视图基类…...

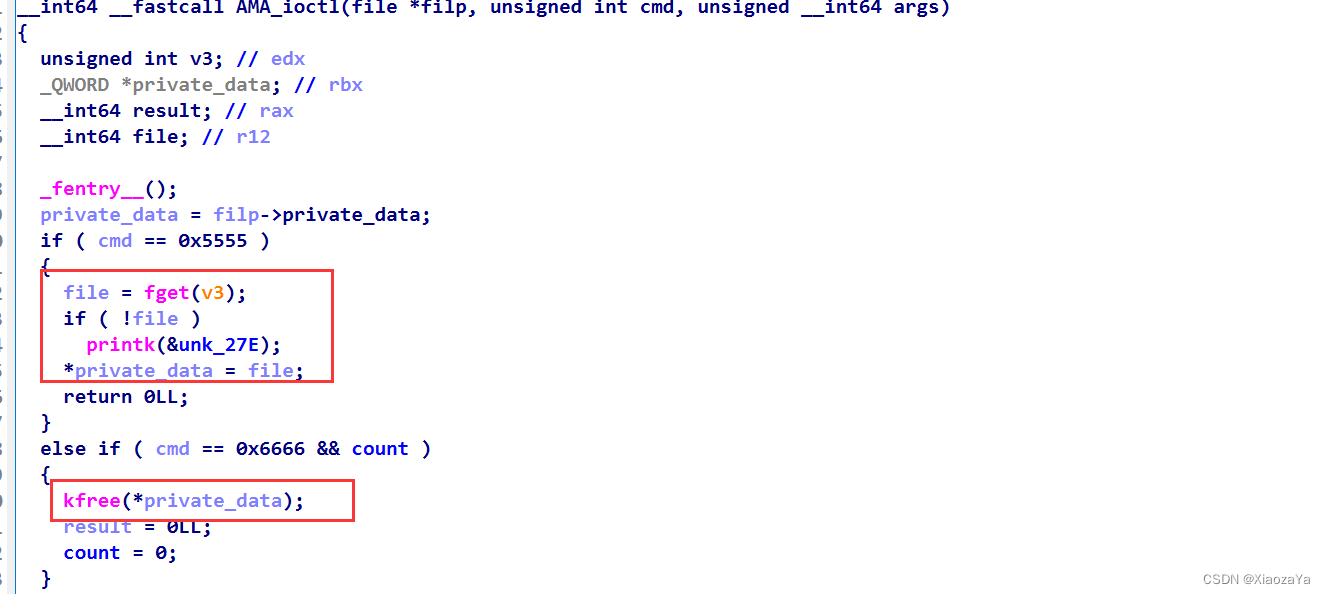
【dirty cred】fileManager [XXX]
前言 这应该不是个题,应该是佬为了测试 dirty cred 利用写的。但是环境有问题,测试最多只能向文件中写入 1024MB 的数据。所以竞争窗口太短了,但是似乎替换 credential obj 又是成功的了。感觉是环境的问题。 漏洞分析与利用 一次任意释放…...

线程按顺序循环执行
不瞒大家说,这是之前参加阿里一面的手写编程题,平时不刷题,这个当时花的时间比较多,虽然最后用了很喽比方法写出来了,自己还是很不满意。下面实话也是看了其他大佬的思路,今天重新练了下。 假设有3个线程,依次打印A、B、C,按顺序循环打印100次。 这个其实是线程通信,…...

C# 使用异步委托获取线程返回值
写在前面 异步委托主要用于解决 ThreadPool.QueueUserWorkItem 没有提供获取线程执行完成后的返回值问题。异步委托只能在.Net Framework 框架下使用,.Net Core中会报平台错误,而且使用Task.Result来获取返回值,可以达成同样的目的ÿ…...

生鲜蔬果展示预约小程序作用是什么
线下生鲜蔬果店非常多,对商家来说主要以同城生意为主,而在互联网电商的发展下,更多的商家会选择搭建私域商城进行多渠道的销售卖货和拓展,当然除了直接卖货外,还有产品纯展示或预约订购等需求。 但无论哪种模式&#…...

【C++】类与对象(下)
本文目录 1. 再谈构造函数1.1 构造函数体赋值1.2 初始化列表1.3 explicit关键字 2. static成员2.1 概念2.2 特性 3. 友元3.1 友元函数3.2 友元类 4. 内部类5. 匿名对象6. 拷贝对象时的一些编译器优化7. 再次理解类和对象 1. 再谈构造函数 1.1 构造函数体赋值 在创建对象时&am…...

一文了解 Go 方法
前言 在前面的 一文熟悉 Go 函数 文章中,介绍了 Go 函数的声明,函数的几种形式如匿名函数、闭包、基于函数的自定义类型和函数参数详解等,而本文将对方法进行介绍,方法的本质就是函数,介绍方法的同时也会顺带对比其与函…...

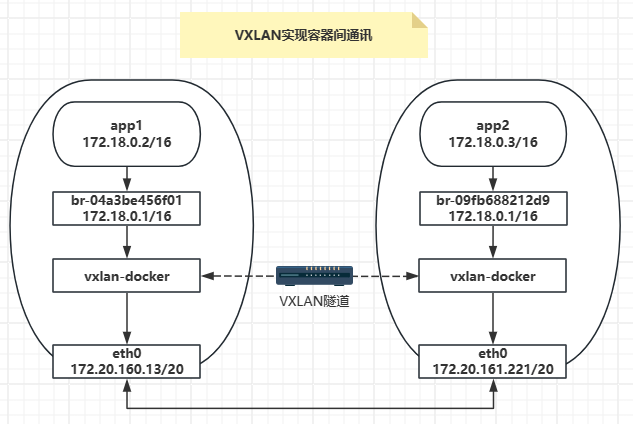
【Docker】vxlan的原理与实验
VXLAN(Virtual eXtensible Local Area Network,虚拟可扩展局域网),是一种虚拟化隧道通信技术。它是一种Overlay(覆盖网络)技术,通过三层的网络来搭建虚拟的二层网络。 VXLAN介绍 VXLAN是在底层…...

广度(宽度)优先搜素——层层递进
分析算法及题目 完整代码实现 广度优先搜索(Breadth-First Search,BFS)是一种图和树的遍历算法,与深度优先搜索相对应。BFS从起始节点开始,首先访问起始节点,然后逐层地访问其邻居节点,直到达到…...

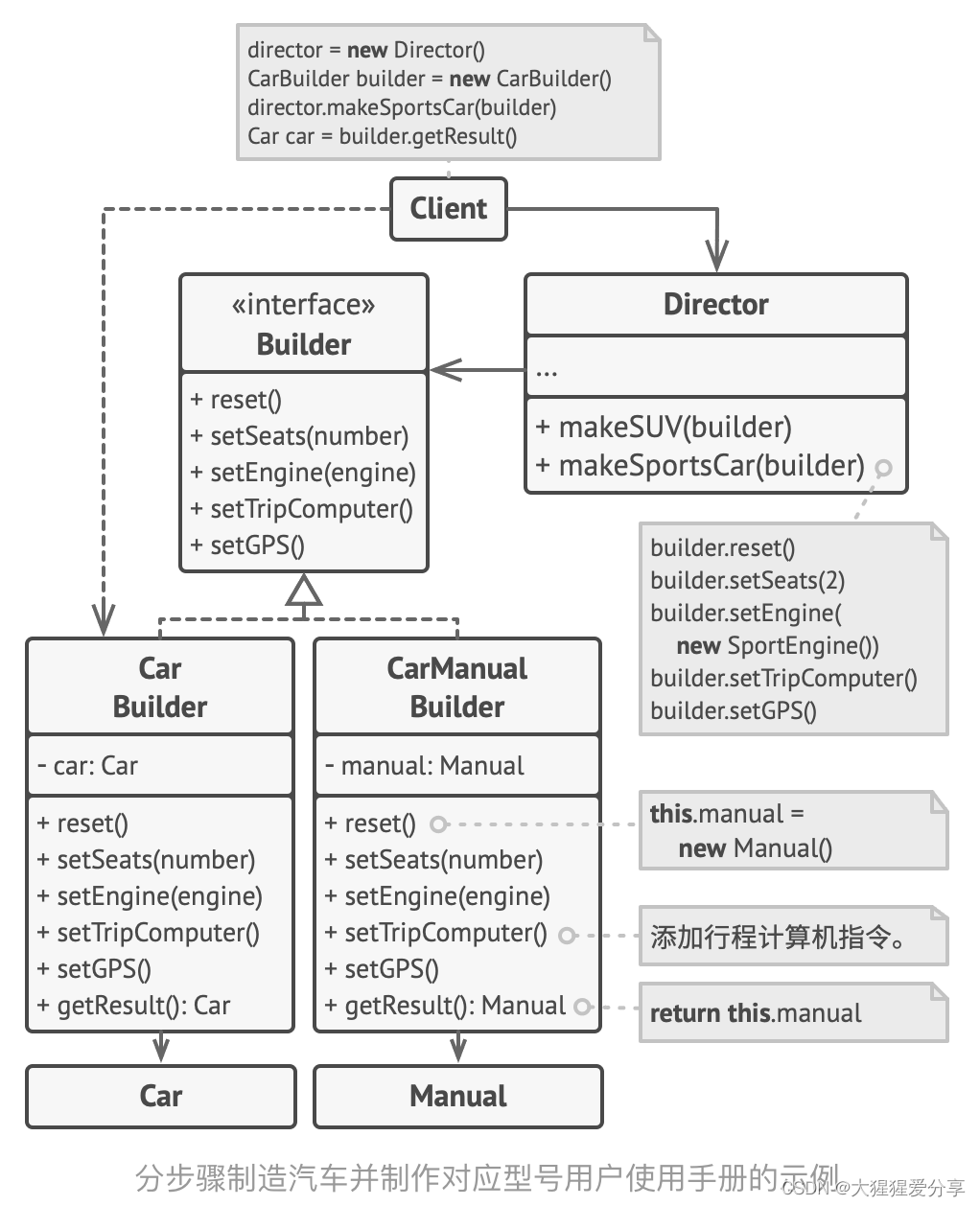
设计模式——建造者模式(创建型)
引言 生成器模式是一种创建型设计模式, 使你能够分步骤创建复杂对象。 该模式允许你使用相同的创建代码生成不同类型和形式的对象。 问题 假设有这样一个复杂对象, 在对其进行构造时需要对诸多成员变量和嵌套对象进行繁复的初始化工作。 这些初始化代码…...

getopt --- C 风格的命令行选项解析器
源代码: Lib/getopt.py 备注 getopt 模块是一个命令行选项解析器,其 API 设计会让 C getopt() 函数的用户感到熟悉。 不熟悉 C getopt() 函数或者希望写更少代码并获得更完善帮助和错误消息的用户应当考虑改用 argparse 模块。 此模块可协助脚本解析 sys.argv 中的…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...
