CSS Grid布局入门:从零开始创建一个网格系统
CSS Grid布局入门:从零开始创建一个网格系统
引言
在响应式设计日益重要的今天,CSS Grid布局系统是前端开发中的一次革新。它使得创建复杂、灵活的布局变得简单而直观。本教程将通过分步骤的方式,让你从零开始掌握CSS Grid,并在实际项目中运用它构建一个网格系统。

第1部分:理解CSS Grid布局基础
什么是CSS Grid布局?
CSS Grid布局是一种二维布局系统,它允许开发者在网页中创造行和列的布局,管理元素的位置和大小。与传统的布局如float或flexbox相比,Grid布局提供更高的灵活性和控制力。
开始使用CSS Grid
首先,要使用Grid布局,需要一个容器元素,这个元素将成为Grid的“容器”。在这个容器上声明display: grid;样式,就能将它变成一个Grid布局。
<div class="grid-container"><div>1</div><div>2</div><div>3</div><!-- ...更多的子元素 -->
</div>
.grid-container {display: grid;
}
定义行与列
使用grid-template-columns和grid-template-rows属性来定义容器内部的列和行。你可以指定固定的尺寸,或者使用fr单位来分配容器中可用空间的一部分。
.grid-container {display: grid;grid-template-columns: 100px 3fr 1fr;grid-template-rows: 200px auto;
}
在上面的例子中,我们定义了三列和两行。第一列宽度固定为100像素,第二列是第三列的三倍宽,而第二行则自动填充剩余的垂直空间。
Grid间隙(Gaps)
Grid提供gap,row-gap,和column-gap属性来指定行与行、列与列之间的间隙。
.grid-container {display: grid;grid-template-columns: repeat(3, 1fr);gap: 10px; /* 同时设置行间隙和列间隙 */row-gap: 15px; /* 只设置行间隙 */column-gap: 20px; /* 只设置列间隙 */
}
以上,你已经掌握了Grid布局的基本概念和如何设置一个简单的网格。下一部分,我们将了解如何在网格中定位项目并控制其大小。请继续关注后续内容。
—#### 第2部分:在网格中定位项目与控制尺寸
Grid项的定位
在Grid布局中,每个直接子元素自动成为一个Grid项(grid item)。我们可以利用grid-column和grid-row属性来决定这些项在网格中的位置。
.grid-container > div:first-child {grid-column: 1 / 3; /* 从第1列开始,跨越到第3列 */grid-row: 1; /* 定位在第1行 */
}
上述代码将容器的第一个子元素跨越两列的空间,而其它子元素将按照源顺序自动定位在网格中的其它单元格。
Grid项的尺寸调整
我们可以通过相同的grid-column和grid-row属性来指定一个Grid项要跨越的行和列数,从而调整其大小。
.grid-container > div:nth-child(2) {grid-column: 2 / span 2; /* 从第2列开始,跨越2列 */grid-row: 2 / span 2; /* 从第2行开始,跨越2行 */
}
在这个例子中,第二个子元素被设置为跨越两列和两行。
使用grid-area简化布局
有时候,我们需要涉及到多个行和列设置位置时,可以使用grid-area属性来简化代码。
.grid-container > div:nth-child(3) {grid-area: 1 / 1 / 3 / 3; /* 行起始 / 列起始 / 行结束 / 列结束 */
}
这将把第三个子元素定位在从第一行第一列开始到第三行第三列结束的区域内。
第3部分:创建复杂布局与命名区域
复杂布局的实现
利用前面提到的基础知识,我们可以开始创建更加复杂的布局。通过组合不同的grid-template-rows、grid-template-columns和Grid项的定位属性,我们能够设计出丰富多样的界面结构。
命名网格线
同时,CSS Grid也允许我们通过给网格线命名来简化布局的创建过程。
.grid-container {display: grid;grid-template-columns: [start] 100px [mid] auto [end];grid-template-rows: [row-start] 200px [row-end];
}
在这个例子中,我们定义了列和行的开始和结束位置的名称。
命名区域
您还可以给Grid区域命名,然后直接引用这些名称来定位Grid项。
.grid-container {display: grid;grid-template-areas: "header header header""sidebar content content""footer footer footer";
}.grid-container > header {grid-area: header;
}.grid-container > nav {grid-area: sidebar;
}.grid-container > main {grid-area: content;
}.grid-container > footer {grid-area: footer;
}
在上述代码中,我们创建了一个具有页眉(header)、侧栏(sidebar)、主内容区(content)和页脚(footer)的布局,并通过grid-area属性将Grid项放入相应的区域。
第4部分:构建响应式设计与CSS Grid
媒体查询与网格布局
响应式设计是现代网页设计不可或缺的一部分,CSS Grid 能够与媒体查询(media queries)无缝结合,使得根据不同屏幕尺寸调整布局变得简单。
.grid-container {display: grid;grid-template-columns: 1fr 1fr 1fr;
}@media (max-width: 768px) {.grid-container {grid-template-columns: 1fr 1fr; /* 在小屏幕上使用两列布局 */}
}@media (max-width: 480px) {.grid-container {grid-template-columns: 1fr; /* 在超小屏幕上使用单列布局 */}
}
使用媒体查询可以根据视口的宽度更改网格的列数,从而实现响应式布局。
自动填充与自动流动
Grid 提供了 auto-fill 和 auto-fit 关键字,结合 repeat 函数,它们可以创建灵活的网格布局,网格项能够根据可用空间自动填充或收缩。
.grid-container {display: grid;grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
}
这里,auto-fill 会在容器中尽可能多地放置宽度至少为200px的列。minmax 函数保证了列宽可以在200px到1fr之间灵活变化。
网格对齐与层叠
Grid 也提供了控制对齐的属性,例如 justify-items、align-items、justify-content 和 align-content,使得在整个容器内或单独的网格项内对内容进行对齐变得简单。
.grid-container {display: grid;grid-template-columns: repeat(3, 1fr);align-items: center; /* 所有网格项在行方向居中对齐 */justify-content: space-between; /* 网格在容器中两端对齐,项之间间隔相等 */
}
第5部分:CSS Grid 高级技巧

隐式网格与显式网格
CSS Grid 的另一个特点是能够创建显式网格(explicit grid)和隐式网格(implicit grid)。当你没有为所有的网格项指定位置时,Grid自动生成隐式网格行或列来容纳它们。
.grid-container {display: grid;grid-template-columns: repeat(3, 1fr); /* 显式网格:3列 */
}.grid-container > div:nth-child(4) {grid-column: 1 / 4; /* 隐式创建第4行来容纳这个网格项 */
}
网格模板与重复模式
使用 grid-template 属性,可以同时定义网格的行、列和区域。repeat 函数的另一个强大之处是它可以配合 auto-fit 和 auto-fill 使用,创建重复的模式。
.grid-container {display: grid;grid-template: "header header header" 50px"sidebar content content" 1fr"footer footer footer" 30px / 1fr 2fr 1fr;
}
在这个例子中,grid-template 属性定义了一个具有三行三列的网格模板,行和列都有各自的尺寸,而且还有命名区域。
—### Vue.js快速入门:构建你的第一个SPA(单页应用)
第1部分:Vue.js基础与环境搭建
什么是Vue.js?
Vue.js 是一套用于构建用户界面的渐进式JavaScript框架。与其他重量级框架不同,Vue被设计为可以自底向上逐层应用。Vue的核心库专注于视图层,不仅易于上手,还便于与第三方库或既有项目集成。

安装与创建第一个Vue应用
开始之前,你需要有Node.js环境。之后,可以通过NPM安装Vue CLI,Vue.js的官方脚手架工具,用于快速生成项目结构。
npm install -g @vue/cli
# 或者使用yarn
yarn global add @vue/cli
接下来,创建一个新的Vue项目:
vue create my-first-spa
终端会提示你选择预设配置或手动配置项目。选择默认预设(babel, eslint)即可,这对于初学者来说是个不错的起点。
创建项目后,进入项目文件夹,并启动开发服务器:
cd my-first-spa
npm run serve
浏览器会自动打开localhost:8080,展示你的Vue应用。
第2部分:理解Vue组件与单文件组件
Vue组件
Vue.js 的一个核心概念是,界面中的所有东西都是组件。一个Vue组件本质上是一个拥有预定义选项的一个Vue实例。组件用于构建可复用的视图,同时它们也能够和数据进行交互。

单文件组件(.vue)
在Vue中,一个.vue文件定义了一个单独的组件。这个文件包含三部分:<template>、<script>和<style>。分别用于定义组件的结构、逻辑和样式。
<template><div class="hello"><h1>{{ message }}</h1></div>
</template><script>
export default {data() {return {message: "Welcome to Your Vue.js App"};}
};
</script><style>
.hello {font-weight: bold;
}
</style>
在<template>中,你定义了HTML结构;<script>中定义了组件的数据和方法;而<style>则是组件的专有样式。
第3部分:组件间的交互与通信
父子组件通信
在Vue.js中,组件间的数据流通常是单向的,从父组件流向子组件,这种模式通过props实现。父组件通过props传递数据给子组件,子组件则通过事件来通知父组件其内部发生的变化。
<!-- 父组件 -->
<template><div><child-component :child-msg="parentMsg" @child-event="handleChildEvent"></child-component></div>
</template><script>
import ChildComponent from './ChildComponent.vue';export default {components: {ChildComponent},data() {return {parentMsg: 'Message from Parent'};},methods: {handleChildEvent(data) {// 处理子组件事件}}
};
</script>
<!-- 子组件 -->
<template><div><button @click="emitEvent">Click Me</button></div>
</template><script>
export default {props: ['childMsg'],methods: {emitEvent(){// 子组件发送事件this.$emit('child-event', 'Data from Child');
}};</script>
在上面的例子中,父组件<child-component>标签中使用了:child-msg来绑定一个传给子组件的prop,同时使用了@child-event来监听子组件触发的事件。子组件通过调用this.$emit来发射事件,事件名为child-event,并传递数据给父组件。
非父子组件通信
有时候,非父子组件之间也需要通信,Vue.js提供了一个事件总线(Event Bus)或Vuex来解决这一问题。
使用事件总线时,我们可以创建一个新的Vue实例作为中央事件总线,在一个组件中触发事件,并在另一个组件中监听这个事件:
// event-bus.js
import Vue from 'vue';
export const EventBus = new Vue();
在组件中使用:
// 发射事件
EventBus.$emit('my-event', someData);// 监听事件
EventBus.$on('my-event', data => {// 做些什么
});
第4部分:Vue Router 与单页应用路由
Vue Router 简介
Vue Router是Vue.js官方的路由管理器。它和Vue.js核心深度集成,让构建单页应用变得易如反掌。使用Vue Router可以定义页面路由,实现不同页面的切换而不重新加载整个页面。

安装和设置路由
假设你已经通过Vue CLI创建了应用,可以通过以下命令安装Vue Router:
npm install vue-router
然后,创建一个router.js文件来设置路由:
import Vue from 'vue';
import Router from 'vue-router';
import HomePage from '@/components/HomePage.vue';
import AboutPage from '@/components/AboutPage.vue';Vue.use(Router);export default new Router({mode: 'history',routes: [{path: '/',name: 'Home',component: HomePage},{path: '/about',name: 'About',component: AboutPage}]
});
在main.js中引入并使用路由:
import Vue from 'vue';
import App from './App.vue';
import router from './router';new Vue({router,render: h => h(App)
}).$mount('#app');
Vue Router 允许你将组件映射到路由,并通过<router-view>来在应用中渲染它们。例如,在App.vue中:
<template><div id="app"><router-view/></div>
</template>
第5部分:状态管理与Vuex
Vuex 简介
对于大型应用,组件间的所有状态将会非常难以管理。Vuex是一个专为Vue.js应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
安装和配置Vuex
npm install vuex --save
创建store.js:
import Vue from 'vue';
import Vuex from 'vuex';Vue.use(Vuex);export default new Vuex.Store({state: {count: 0},mutations: {increment(state) {state.count++;}},actions: {increment(context) {context.commit('increment');}}
});
在main.js中引入store并将其注入到所有的子组件中:
import Vue from 'vue';
import App from './App.vue';
import router from './router';
import store from './store';new Vue({router,store,render: h => h(App)
}).$mount('#app');
现在你可以在任何子组件中通过this.$store来访问Vuex store。
第6部分:Vuex高级用法
模块化
为了让state管理更加结构化和易于维护,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action 甚至是嵌套子模块。
// store/modules/user.js
const user = {state: () => ({name: 'John Doe'}),mutations: {SET_NAME(state, payload) {state.name = payload;}},actions: {updateName({ commit }, newName) {commit('SET_NAME', newName);}}
};export default user;
然后在主 store 文件中引入模块:
// store/index.js
import Vue from 'vue';
import Vuex from 'vuex';
import user from './modules/user';Vue.use(Vuex);export default new Vuex.Store({modules: {user}
});
Getters
Vuex 允许我们定义 getters,可以认为是 store 的计算属性。Getters 可以用来声明性地获取 store 中的状态。
const store = new Vuex.Store({state: {todos: [{ id: 1, text: '...', done: true },{ id: 2, text: '...', done: false }]},getters: {doneTodos: state => {return state.todos.filter(todo => todo.done);}}
});
Namespaced
在大型应用中,可能需要将 Vuex 模块划分命名空间。开启命名空间的模块所有的 mutations、actions 和 getters 会自动根据模块注册的路径调整命名。
const moduleA = {namespaced: true,// ...
};
第7部分:Vue的过渡与动画
Vue 提供了<transition>和<transition-group>组件,允许我们在 DOM 元素或组件的进入/离开过渡中应用动画。
<template><div id="demo"><button @click="show = !show">Toggle</button><transition name="fade"><p v-if="show">hello</p></transition></div>
</template><script>
export default {data() {return {show: true};}
};
</script><style>
.fade-enter-active, .fade-leave-active {transition: opacity .5s;
}
.fade-enter, .fade-leave-to /* .fade-leave-active in <2.1.8 */ {opacity: 0;
}
</style>
第8部分:性能优化
异步组件和懒加载
在大型应用中,将应用分割成小块,并只在需要时从服务器加载相应的组件,能够显著提高应用性能。
Vue.component('async-component', () => import('./AsyncComponent.vue'));
使用v-if和v-show智能化
v-if是“真正”的条件渲染,因为它确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。而v-show简单地切换元素的CSS属性display。
根据需要选择合适的指令,可以避免不必要的渲染开销。
计算属性和方法
当你有一些数据需要根据其它数据变化时,使用计算属性而不是方法,计算属性是基于它们的响应式依赖进行缓存的。
以上内容提供了关于 Vue.js 的进阶使用方法和性能优化的指导。随着你对 Vue.js 的深入了解,你将能够构建更加高效、可维护和强大的Web应用。
本文由AI全程改编:https://r5ai.com/
相关文章:

CSS Grid布局入门:从零开始创建一个网格系统
CSS Grid布局入门:从零开始创建一个网格系统 引言 在响应式设计日益重要的今天,CSS Grid布局系统是前端开发中的一次革新。它使得创建复杂、灵活的布局变得简单而直观。本教程将通过分步骤的方式,让你从零开始掌握CSS Grid,并在…...

java--Collection的遍历方式
1.迭代器概述 迭代器是用来遍历集合的专用方式(数组没有迭代器),在java中迭代器是Iterator。 2.Collection集合获取迭代器的方法 3.Iterator迭代器中的常用方法 4.增强for循环 ①增强for可以用来遍历集合或数组。 ②增强for遍历集合,本质就是迭代器遍…...

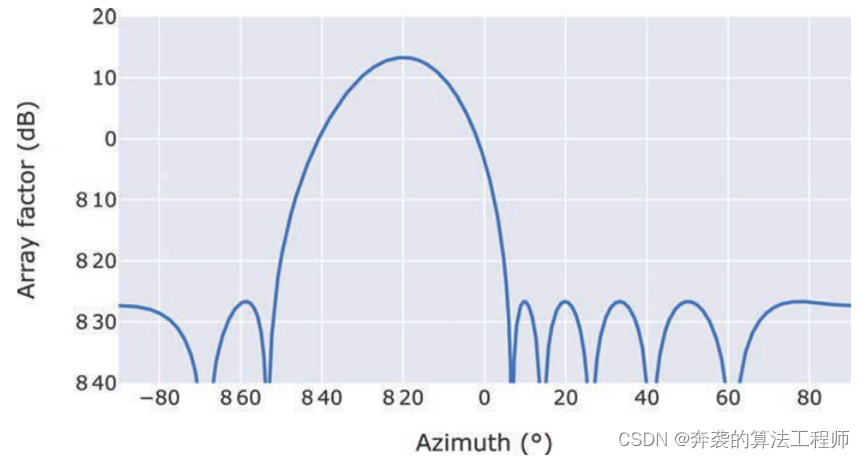
现代雷达车载应用——第2章 汽车雷达系统原理 2.2节
经典著作,值得一读,英文原版下载链接【免费】ModernRadarforAutomotiveApplications资源-CSDN文库。 2.2 汽车雷达架构 从顶层来看,基本的汽车雷达由发射器,接收器和天线组成。图2.2给出了一种简化的单通道连续波雷达结构[2]。这…...
Ajax跨域请求
最近使用js构造请求时发生了CORS跨域问题,mark一下 ajax跨域,这应该是最全的解决方案了 | Dailc的个人主页Everything about dailchttps://dailc.github.io/2017/03/22/ajaxCrossDomainSolution.htmlAJAX - 廖雪峰的官方网站研究互联网产品和技术&#…...

python 中Windows编程一些心得
主要思路 当我们显示所有消息的信息时,我们可以知道Windows后台是如何传递消息给我们,但是并不会把所有东西写进开发文档 ,这有一定的原因 但是 我们要自己去理解或者猜想开发者思路或者根据反馈结果来分析消息的作用,不然永远只…...
)
android 13.0 系统属性控制音量键功能是否可用开关(屏蔽音量加减功能)
1.概述 在13.0的系统定制化开发中,要求屏蔽掉音量+ 音量-的功能,根据系统属性来判断是否响应音量加减的功能,在系统上层中是由PhoneWindowManage来管理音量键的功能, 所以就要看是PhoneWindowManage.java中怎么处理的音量键的功能 首选看的源码关于音量键的处理 2.系统属…...

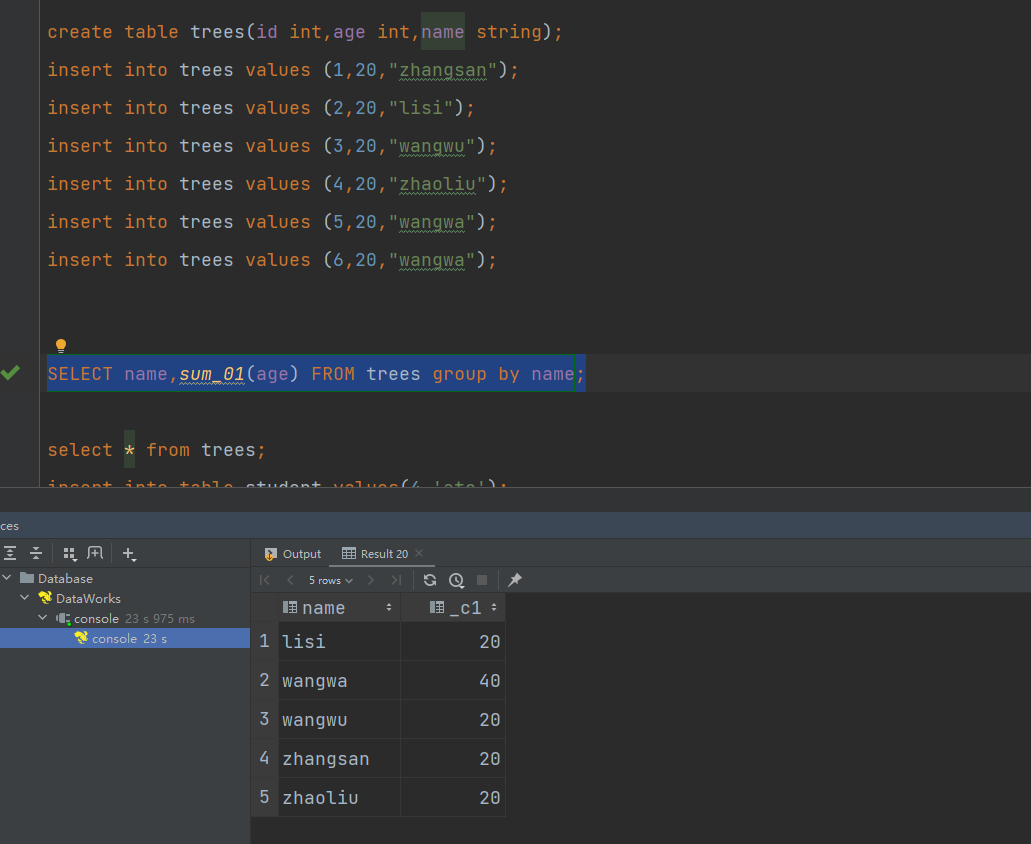
hive自定义函数及案例
一.自定义函数 1.Hive自带了一些函数,比如:max/min等,但是数量有限,自己可以通过自定义UDF来方便的扩展。 2.当Hive提供的内置函数无法满足你的业务处理需要时,此时就可以考虑使用用户自定义函数。 3.根据用户自定义…...

2023亚太五岳杯量子计算挑战赛数学建模思路代码模型论文
2023五岳杯数学建模思路:比赛开始后第一时间更新,获取见文末名片 今年,APMCM亚太地区大学生数学建模竞赛组委会正式和玻色量子、中国移动云能力中心等多家单位达成合作。 开展APMCM校企合作高校巡回学术讲座活动,为企业、高校搭…...

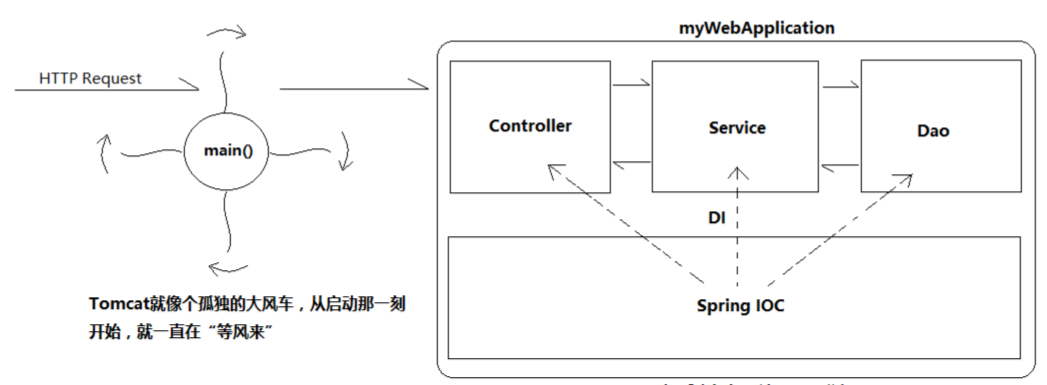
Tomcat的结构分析和请求处理原理解析
目录 Tomcat服务器?Tomcat结构处理请求流程Tomcat作用其他的web服务器 Tomcat服务器? 我们经常开口闭口“服务器”、“服务器”的,其实“服务器”是个很容易引发歧义的概念 其实,Tomcat服务器 Web服务器 Servlet/JSP容器&#…...

FastAPI之响应模型
前言 响应模型我认为最主要的作用就是在自动化文档的显示时,可以直接给查看文档的小伙伴显示返回的数据格式。对于后端开发的伙伴来说,其编码的实际意义不大,但是为了可以不用再额外的提供文档,我们只需要添加一个 response_mod…...

Python数据科学视频讲解:数据清洗、特征工程和数据可视化的注意事项
1.6 数据清洗、特征工程和数据可视化的注意事项 视频为《Python数据科学应用从入门到精通》张甜 杨维忠 清华大学出版社一书的随书赠送视频讲解1.6节内容。本书已正式出版上市,当当、京东、淘宝等平台热销中,搜索书名即可。内容涵盖数据科学应用的全流程…...

Unity优化——加速物理引擎1
大家好,这里是七七,今天开始更新物理引擎相关的优化部分了,本文介绍的是物理引擎内部工作情况。 Unity技术有两种不同的物理引擎:用于3D物理的Nvidia的PhysX和用于2D物理的开源项目Box2D。然而,Unity对它们的实现是高…...

PHP的最新版本是多少?有什么新特性?
截至日期(2022年1月),PHP的最新稳定版本是PHP 8.0。以下是PHP 8.0的一些主要新特性: JIT 编译器: 引入了即时编译(Just-In-Time,JIT)引擎,提升了PHP脚本的执行性能。 命…...

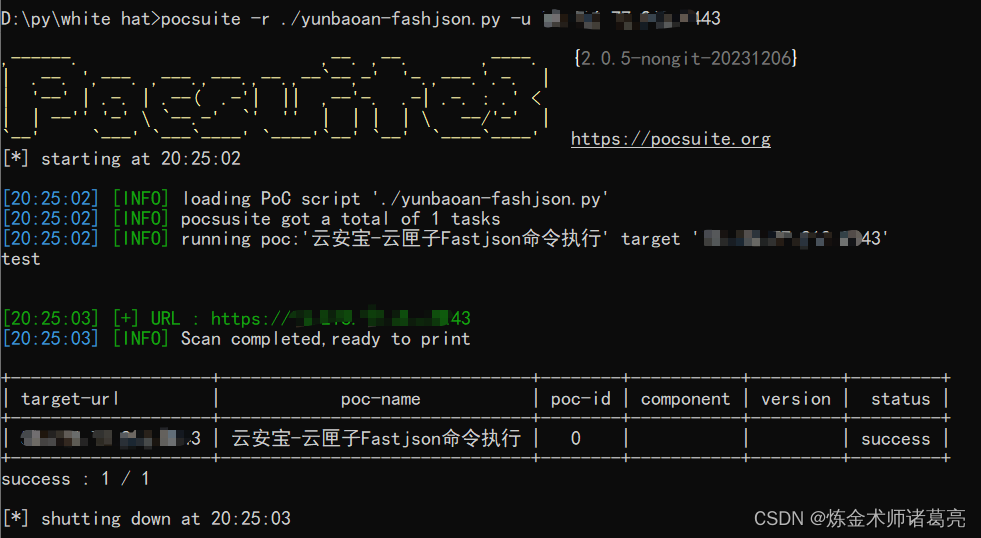
漏洞复现-云安宝-云匣子Fastjson命令执行(附漏洞检测脚本)
免责声明 文章中涉及的漏洞均已修复,敏感信息均已做打码处理,文章仅做经验分享用途,切勿当真,未授权的攻击属于非法行为!文章中敏感信息均已做多层打马处理。传播、利用本文章所提供的信息而造成的任何直接或者间接的…...

oh-my-zsh 安装和配置
安装zsh sudo apt update sudo apt install zsh安装oh-my-zsh sh -c "$(curl -fsSL https://gitee.com/mirrors/oh-my-zsh/raw/master/tools/install.sh)"配置~/.zshrc sudo vim ~/.zshrc添加以下内容 ZSH_THEME"steeef" HISTFILE~/.zsh_history HISTS…...

LinuxBasicsForHackers笔记 -- 日志系统
日志文件存储有关操作系统和应用程序运行时发生的事件的信息,包括任何错误和安全警报。 rsyslog 日志守护进程 Linux 使用名为 syslogd 的守护进程自动记录计算机上的事件。 rsyslog 配置文件 与 Linux 中的几乎所有应用程序一样,rsyslog 由位于 /et…...

WPS Office JS宏实现批量处理Word中的标题和正文的样式
该篇讲解下word文档中的标题和正文批量修改样式,如下图: 前面一篇已讲解了WPS Office宏编辑器操作方法,这里不细讲了,如有不清楚可以查看该篇:https://blog.csdn.net/jiciqiang/article/details/134653657?spm1001.20…...

论文怎么改才能降低重复率
一、引言:智能工具助力,轻松降低论文重复率 论文的重复率是学术写作中的重要问题,如何有效降低重复率成为了许多研究者的关注焦点。如今,智能工具的发展为我们提供了更多选择。本文将介绍几种实用的智能工具,包括快码…...

【从零开始学习JVM | 第六篇】快速了解 直接内存
前言: 当谈及Java虚拟机(JVM)的内存管理时,我们通常会想到堆内存和栈内存。然而,还有一种被称为"直接内存"的特殊内存区域,它在Java应用程序中起着重要的作用。直接内存提供了一种与Java堆内存和…...

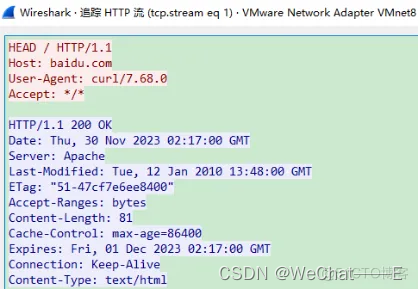
Wireshark中的http协议包分析
Wireshark可以跟踪网络协议的通讯过程,本节通过http协议,在了解Wireshark使用的基础上,重温http协议的通讯过程。 TCP(Transmission Control Protocol,传输控制协议)是一种面向连接的、可靠的、基于 字节流…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...
