【vue实战项目】通用管理系统:信息列表,信息的编辑和删除
本文为博主的vue实战小项目系列中的第七篇,很适合后端或者才入门的小伙伴看,一个前端项目从0到1的保姆级教学。前面的内容:
【vue实战项目】通用管理系统:登录页-CSDN博客
【vue实战项目】通用管理系统:封装token操作和网络请求-CSDN博客
【vue实战项目】通用管理系统:api封装、404页-CSDN博客
【vue实战项目】通用管理系统:首页-CSDN博客
【vue实战项目】通用管理系统:学生列表-CSDN博客
【vue实战项目】通用管理系统:信息列表,信息录入-CSDN博客

目录
1.概述
2.编辑
3.删除
4.完整组件代码
1.概述
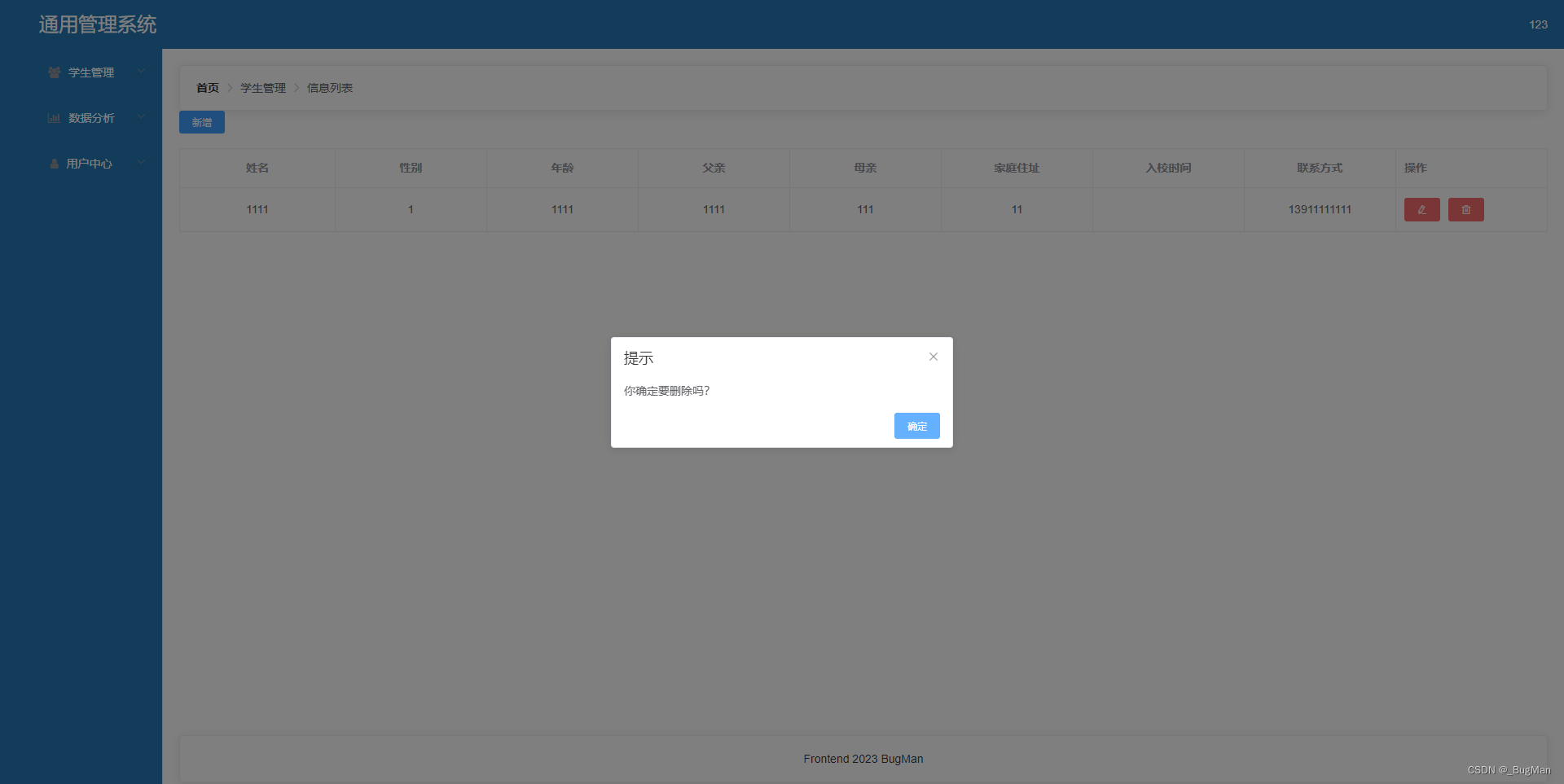
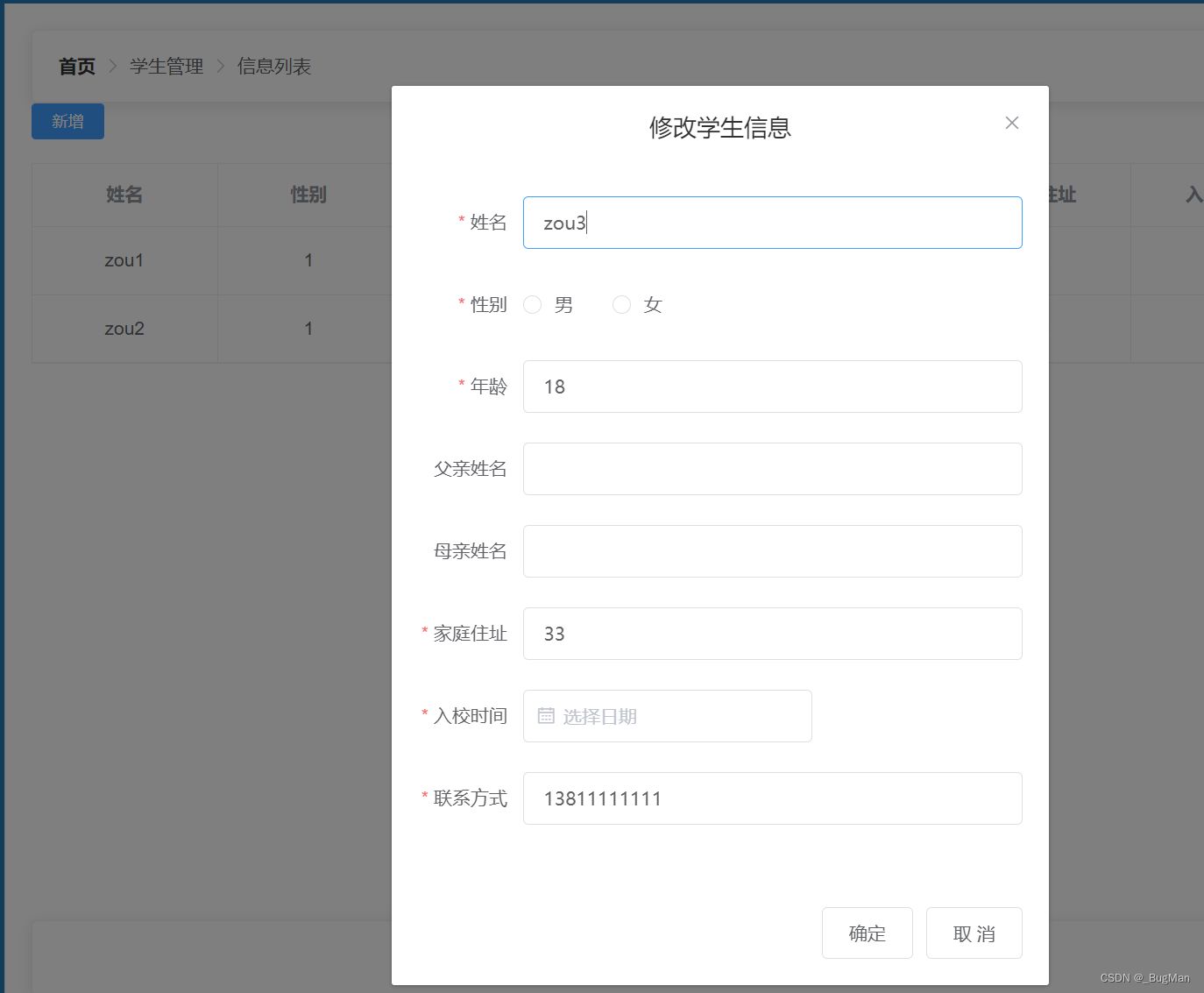
上一篇文章,我们完成了信息列表的信息录入,本文将接着完成信息列表的编辑和删除。使用弹窗的方式来编辑某一列的信息:

点击删除按钮来删除对应列的数据:

因为是继续上文的组件中开发,所以工程目录和上文一样,不会有新的东西的加入:

2.编辑
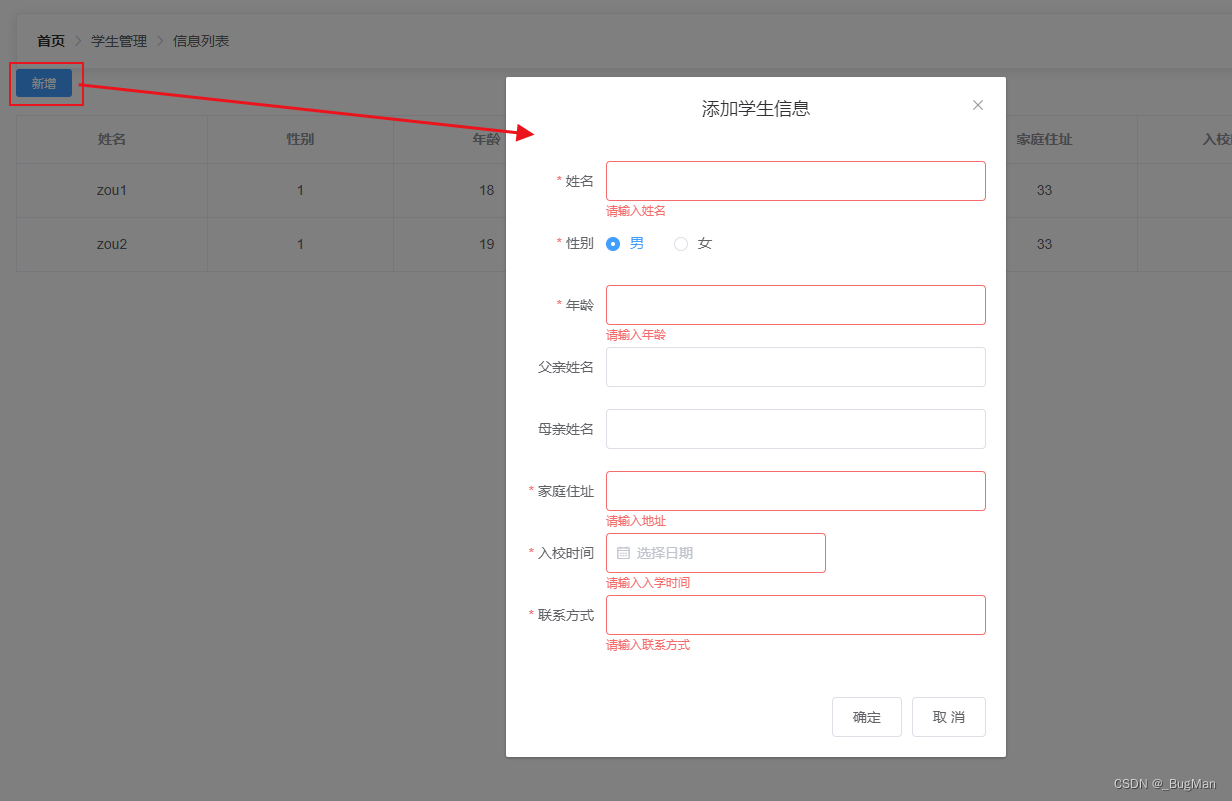
编辑使用的弹窗复用信息录入的弹窗即可。
可以看到在点击编辑按钮的时候传入了该行数据的:
<el-table-column label="操作"><template slot-scope="scope"><el-button@click="edit(scope.row)"type="danger"size="mini"icon="el-icon-edit"></el-button><el-button@click="del(scope.row)"type="danger"size="mini"icon="el-icon-delete"></el-button></template></el-table-column>所以在删除方法里,直接将该行数据渲染进弹窗即可:
edit(row) {this.form=rowthis.dialogFormVisible=true}这里有个问题就是弹窗的title仍然是“添加学生信息”,明显不对,应该改成编辑学生信息:

用一个状态来控制弹窗是新增还是修改:
true是添加,false是编辑
state:true,
新增和编辑分别去操作一下状态字段:
edit(row) {this.form=rowthis.dialogFormVisible=truethis.state=false},del() {},addStudent() {this.state=truethis.dialogFormVisible = true;},弹框的title显示什么,用状态值来判断一下:
<el-dialog :title="state ? '添加学生信息':'修改学生信息'" :visible.sync="dialogFormVisible" width="500px">这个时候再去点击编辑,弹窗的title就会显示为正确的内容:

这里还会有一个问题,就是点击编辑后,由于form被赋值了,这时候再去点新增,弹窗里会有值被填充,所以要在新增的方法里,处理一下form的值,进行初始化一下:
addStudent() {this.state=truethis.dialogFormVisible = true;this.form={name: "",sex: "1",age: "",father: "",mather: "",address: "",time: "",phone: ""}},然后会发现点击新增弹窗还是有问题:
触发了数据校验规则:

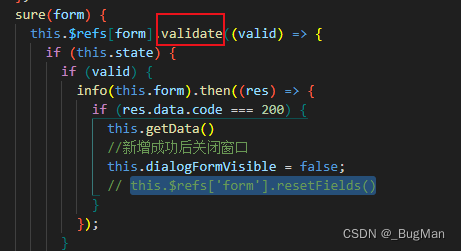
由于是复用的一个弹窗,所以点击确定后调用的方法也是一个,所以要在确定方法中区分新增和编辑不同的逻辑,在编辑的情况下点击完确定要清除弹窗的校验规则。
sure(form) {this.$refs[form].validate((valid) => {if (this.state) {if (valid) {info(this.form).then((res) => {if (res.data.code === 200) {this.getData()//新增成功后关闭窗口this.dialogFormVisible = false;}});}}else{updateInfo(this.form).then(res=>{if (res.data.code === 200) {this.getData()//修改成功后关闭窗口this.dialogFormVisible = false;//清除校验规则this.$refs['form'].resetFields()}})}});},这个时候其实还存在一个隐藏的问题,就是点击新增按钮进行新增后,再点击新增按钮进行下一次新增,会出现根本就没有进行输入,弹窗的输入框的校验规则就被触发了的问题:

这是因为在新增的时候,调用validate,触发了校验:

所以要在下一次新录入的时候,不弹出校验警告,

在新增完后,也要进行校验规则的清楚:

这里还有一个问题就是,在编辑时候,还没有点击确定,在输入信息的时候,整个列表的数据就跟着变了:

这是因为在edit的时候,操作了全局公用的数据——form:

这里改为操作form的副本即可:
edit(row) {this.form = {...row};this.dialogFormVisible = true;this.state = false;},修改后的效果:

最后封装一个关闭弹窗的方法:
closeInfo(from){this.$refs[from].resetFields()this.dialogFormVisible=false;},
3.删除
删除就很简单了,把所在行的id传给后端,后端删除即可。
api:
export function deleteInfo(id){return service({method:'delete',url:`/student/info/${id}`})
}method:
del(row) {this.$alert('你确定要删除吗?','提示',{confirmButtonText:'确定',callback:()=>{console.log(row.id);deleteInfo(row.id).then(res=>{if(res.data.code===200){this.getData()this.$message({message:res.data.message,type:'success'})}})}})},4.完整组件代码
<template><div class="infoList"><!--新增按钮--><el-form:inline="true":model="formInline"class="demo-form-inline"size="mini"><el-form-item><el-button type="primary" @click="addStudent">新增</el-button></el-form-item></el-form><el-table :data="tableData" border style="width: 100%"><el-table-column prop="name" label="姓名" align="center"></el-table-column><el-table-column prop="sex" label="性别" align="center"></el-table-column><el-table-column prop="age" label="年龄" align="center"></el-table-column><el-table-column prop="father" label="父亲" align="center"></el-table-column><el-table-column prop="mather" label="母亲" align="center"></el-table-column><el-table-column prop="address" label="家庭住址" align="center"></el-table-column><el-table-column prop="time" label="入校时间" align="center"></el-table-column><el-table-column prop="phone" label="联系方式" align="center"></el-table-column><el-table-column label="操作"><template slot-scope="scope"><el-button@click="edit(scope.row)"type="danger"size="mini"icon="el-icon-edit"></el-button><el-button@click="del(scope.row)"type="danger"size="mini"icon="el-icon-delete"></el-button></template></el-table-column></el-table><!--弹框--><el-dialog:title="state ? '添加学生信息' : '修改学生信息'":visible.sync="dialogFormVisible"width="500px"><el-form :model="form" :rules="rules" ref="form"><el-form-item label="姓名" :label-width="formLabelWidth" prop="name"><el-input v-model="form.name" autocomplete="off"></el-input></el-form-item><el-form-item label="性别" :label-width="formLabelWidth" prop="sex"><el-radio v-model="form.sex" label="1">男</el-radio><el-radio v-model="form.sex" label="2">女</el-radio></el-form-item><el-form-item label="年龄" :label-width="formLabelWidth" prop="age"><el-input v-model="form.age" autocomplete="off"></el-input></el-form-item><el-form-itemlabel="父亲姓名":label-width="formLabelWidth"prop="father"><el-input v-model="form.father" autocomplete="off"></el-input></el-form-item><el-form-itemlabel="母亲姓名":label-width="formLabelWidth"prop="mather"><el-input v-model="form.mather" autocomplete="off"></el-input></el-form-item><el-form-itemlabel="家庭住址":label-width="formLabelWidth"prop="address"><el-input v-model="form.address" autocomplete="off"></el-input></el-form-item><el-form-itemlabel="入校时间":label-width="formLabelWidth"prop="date"><el-date-pickerv-model="form.time"format="yyyy 年 MM 月 dd日"value-format="yyyy-MM-dd"align="right"type="date"placeholder="选择日期"></el-date-picker></el-form-item><el-form-itemlabel="联系方式":label-width="formLabelWidth"prop="phone"><el-input v-model="form.phone" autocomplete="off"></el-input></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="sure('form')">确定</el-button><el-button @click="closeInfo('form')">取 消</el-button></div></el-dialog></div>
</template>
<script>
import { info } from "@/api/api";
import { getInfo } from "@/api/api";
import { updateInfo } from "@/api/api";
import {deleteInfo} from "@/api/api" ;
export default {data() {return {tableData: [],//控制是否弹窗的标志位dialogFormVisible: false,form: {id:"",name: "",sex: "1",age: "",father: "",mather: "",address: "",date: "",phone: "",},rules: {name: [{ required: true, message: "请输入姓名" }],sex: [{ required: true, message: "请输入性别" }],age: [{ required: true, message: "请输入年龄" }],address: [{ required: true, message: "请输入地址" }],time: [{ required: true, message: "请输入入学时间" }],phone: [{ required: true, message: "请输入联系方式" }],},state: true,formLabelWidth: "80px",};},methods: {edit(row) {this.form = {...row};this.dialogFormVisible = true;this.state = false;},del(row) {this.$alert('你确定要删除吗?','提示',{confirmButtonText:'确定',callback:()=>{console.log(row.id);deleteInfo(row.id).then(res=>{if(res.data.code===200){this.getData()this.$message({message:res.data.message,type:'success'})}})}})},addStudent() {this.state = true;this.dialogFormVisible = true;this.form = {name: "",sex: "1",age: "",father: "",mather: "",address: "",time: "",phone: "",};},closeInfo(from){this.$refs[from].resetFields()this.dialogFormVisible=false;},sure(form) {this.$refs[form].validate((valid) => {if (this.state) {if (valid) {info(this.form).then((res) => {if (res.data.code === 200) {this.getData()//新增成功后关闭窗口this.dialogFormVisible = false;//清楚校验规则this.$refs['form'].resetFields()}});}}else{updateInfo(this.form).then(res=>{if (res.data.code === 200) {this.getData()//修改成功后关闭窗口this.dialogFormVisible = false;//清空校验规则this.$refs['form'].resetFields()}})}});},getData() {getInfo().then((res) => {if (res.data.code === 200) {this.tableData = res.data.data;}});},},created() {this.getData();},
};
</script><style lang="less">
.infoList {.demo-form-inline,.el-form-item {text-align: left;}.el-pagination {text-align: left;margin-top: 20px;}
}
</style>
相关文章:

【vue实战项目】通用管理系统:信息列表,信息的编辑和删除
本文为博主的vue实战小项目系列中的第七篇,很适合后端或者才入门的小伙伴看,一个前端项目从0到1的保姆级教学。前面的内容: 【vue实战项目】通用管理系统:登录页-CSDN博客 【vue实战项目】通用管理系统:封装token操作…...

基于FPGA的视频接口之高速IO(光纤)
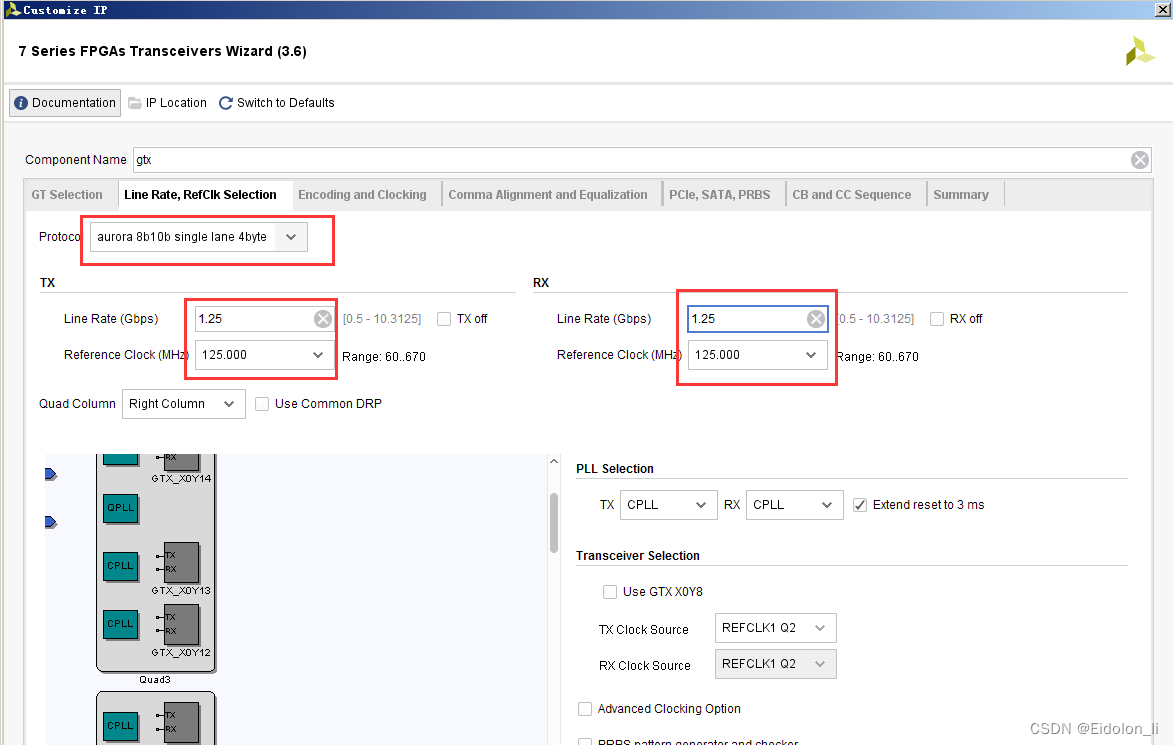
简介 对于高速IO口配置光纤,现在目前大部分开发板都有配置,且也有说明,在此根据自己的工作经验以及对于各开发板的说明归纳 通过高速IO接口,以及硬件配置,可以实现对于光纤的收发功能,由于GTX的速率在500Mbs到10Gbps之间,但通道高速io可配置光纤10G硬件,物理通完成,则…...

HTML实现页面
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>工商银行电子汇款单</title> </head> &…...

回归预测 | MATLAB实现IWOA-LSTM改进鲸鱼算法算法优化长短期记忆神经网络的数据回归预测(多指标,多图)
回归预测 | MATLAB实现IWOA-LSTM改进鲸鱼算法算法优化长短期记忆神经网络的数据回归预测(多指标,多图) 目录 回归预测 | MATLAB实现IWOA-LSTM改进鲸鱼算法算法优化长短期记忆神经网络的数据回归预测(多指标,多图&#…...

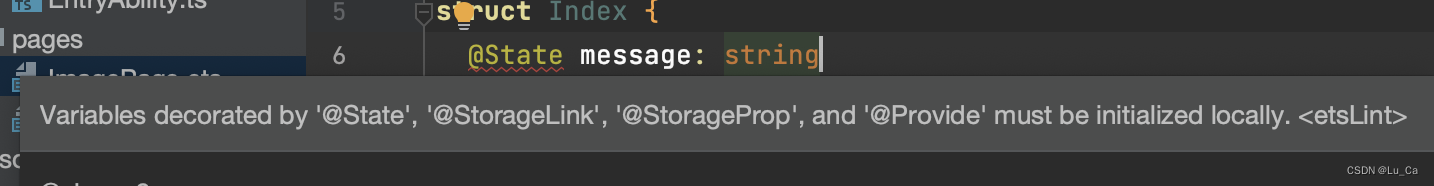
鸿蒙开发之状态管理@State
1、视图数据双向绑定 鸿蒙开发采用的声明式UI,利用状态驱动UI的更新。其中State被称作装饰器,是一种状态管理的方式。 状态:指的是被装饰器装饰的驱动视图更新的数据。 视图:是指用户看到的UI渲染出来的界面。 之所以成为双向…...
)
redis基本用法学习(主要数据类型)
redis官网教程中介绍有三种方式连接redis:命令行、gui工具和编程连接: 命令行方式主要是在命令行中输入redis-cli后,通过命令方式与redis服务进行交互,支持两种模式:REPL模式(简单的交互式的编程环境&a…...

低代码:美味膳食或垃圾食品
低代码开发是近年来迅速崛起的软件开发方法,让编写应用程序变得更快、更简单。有人说它是美味的膳食,让开发过程高效而满足,但也有人质疑它是垃圾食品,缺乏定制性与深度。你认为低代码到底是美味的膳食还是垃圾食品呢,…...

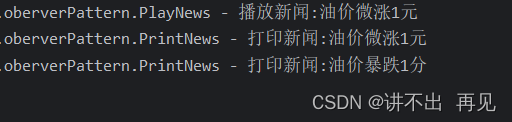
设计模式—观察者模式
观察者模式(Observer Pattern)是一种行为型设计模式,它定义了一种一对多的依赖关系,使得当一个对象的状态发生变化时,所有依赖于它的对象都会得到通知并自动更新。 在观察者模式中,有两个核心角色…...

Java_EasyExcel_导入_导出Java-js
easyExcel导入 从easyexcel官网中拷贝过来,使用到的,这是使用监听器的方法。 EasyExcel.read(file.getInputStream(), BaseStoreDataExcelVo.class, new ReadListener<BaseStoreDataExcelVo>() {/*** 单次缓存的数据量*/public static final int…...

循环神经网络-RNN记忆能力实验 [HBU]
目录 一、循环神经网络 二、循环神经网络的记忆能力实验 三、数据集构建 数据集的构建函数 加载数据并进行数据划分 构造Dataset类 四、模型构建 嵌入层 SRN层 五、模型训练 训练指定长度的数字预测模型 多组训练 损失曲线展示 六、模型评价 参考《神经网络与深度…...
P1044 [NOIP2003 普及组] 栈——卡特兰数
传送门: P1044 [NOIP2003 普及组] 栈 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn)https://www.luogu.com.cn/problem/P1044 公式一:递推式(注意开 long long ,然后 先乘完再除,防止下取整) typedef long long ll;…...

9:00面试,9:06就出来了,问的问题有点变态。。。
从小厂出来,没想到在另一家公司又寄了。 到这家公司开始上班,加班是每天必不可少的,看在钱给的比较多的份上,就不太计较了。没想到12月一纸通知,所有人不准加班,加班费不仅没有了,薪资还要降40…...

ets:tab2list的不足之处与替代方法,以及gen_server中使用ets的优缺点
ets:tab2list 是 Erlang/OTP 中的一个函数,用于将 ETS(Erlang Term Storage)表转换为列表。ETS 是 Erlang 中的一个内建数据库,允许开发者在内存中存储大量数据。 一、ets:tab2list 的不足之处: 性能问题:…...

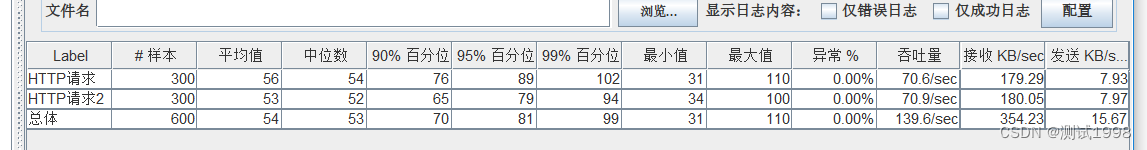
软件测试之压力测试详解
一、什么是压力测试 软件测试中:压力测试(Stress Test),也称为强度测试、负载测试。压力测试是模拟实际应用的软硬件环境及用户使用过程的系统负荷,长时间或超大负荷地运行测试软件,来测试被测系统的性能、…...

SpringBoot之请求的详细解析
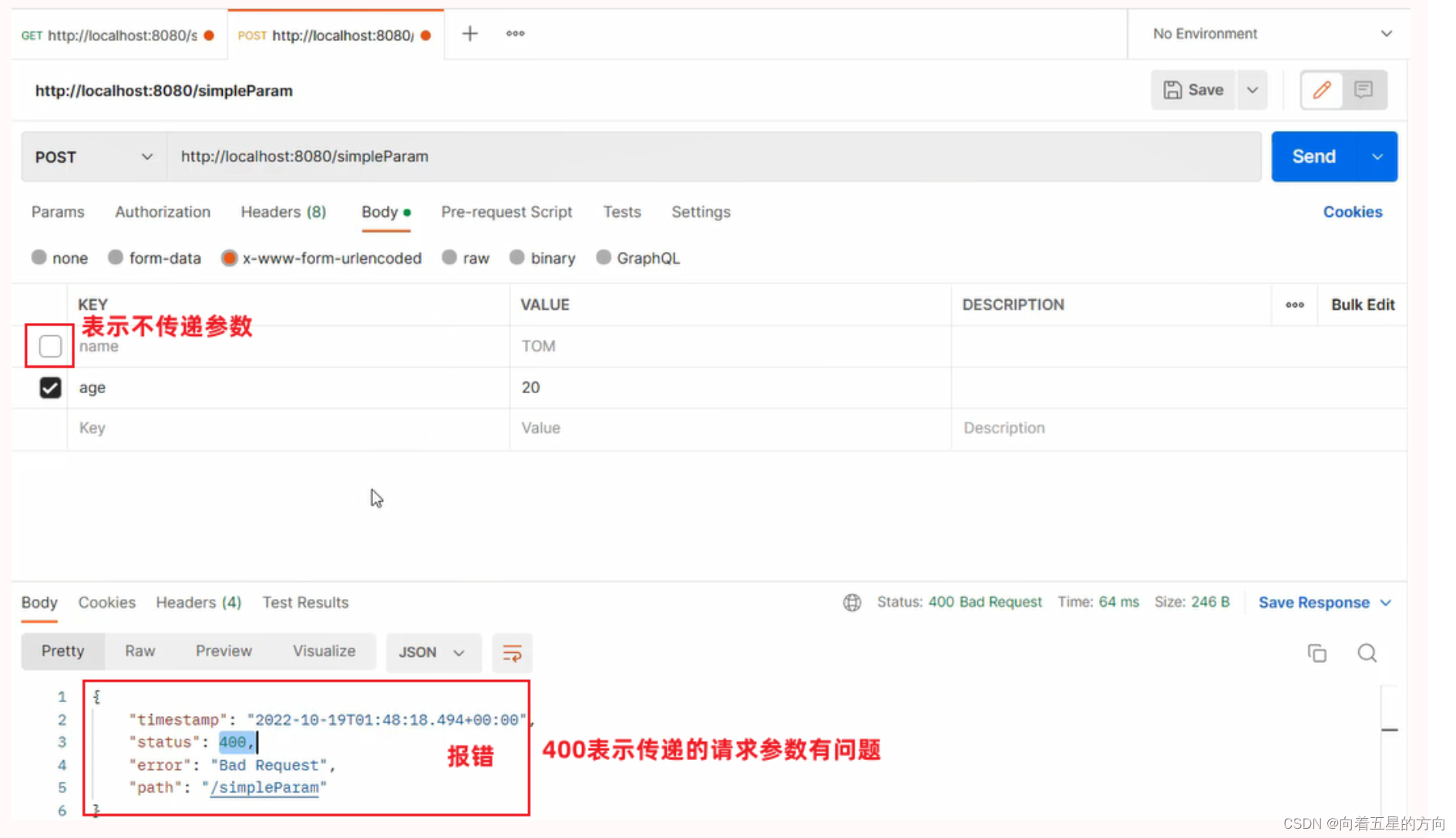
1. 请求 在本章节呢,我们主要讲解,如何接收页面传递过来的请求数据。 1.1 Postman 之前我们课程中有提到当前最为主流的开发模式:前后端分离 在这种模式下,前端技术人员基于"接口文档",开发前端程序&…...

mac 环境下 goframe安装GF开发工具 gf-cli(安装包方式安装)
mac 环境下 goframe安装GF开发工具 gf-cli(安装包方式安装) 安装包网址 链接: link 终端输入命令进行安装 ./gf_darwin_amd64 但是产生如下报错,无法安装 使用一下命令给安装权限 chmod 0777 gf_darwin_amd64 && ./gf_darwin_a…...

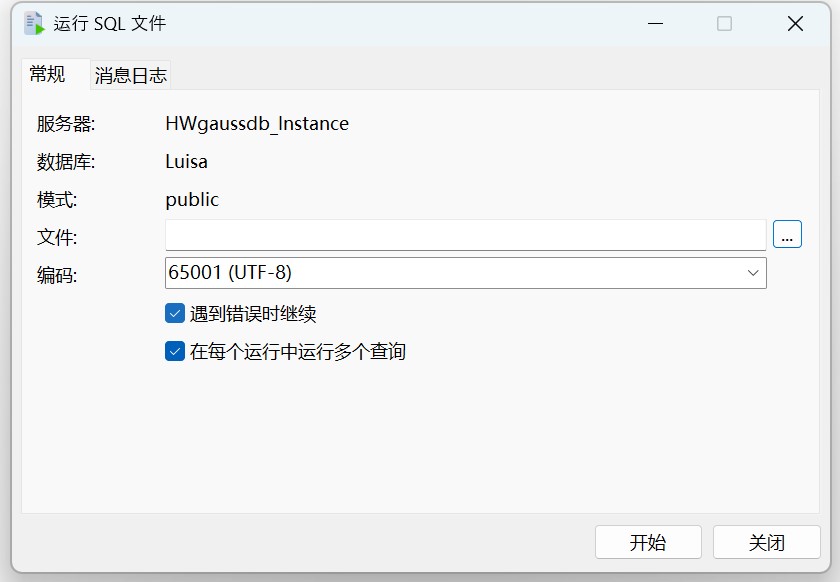
Navicat 技术指引 | 适用于 GaussDB 分布式的数据迁移工具
Navicat Premium(16.3.3 Windows 版或以上)正式支持 GaussDB 分布式数据库。GaussDB 分布式模式更适合对系统可用性和数据处理能力要求较高的场景。Navicat 工具不仅提供可视化数据查看和编辑功能,还提供强大的高阶功能(如模型、结…...

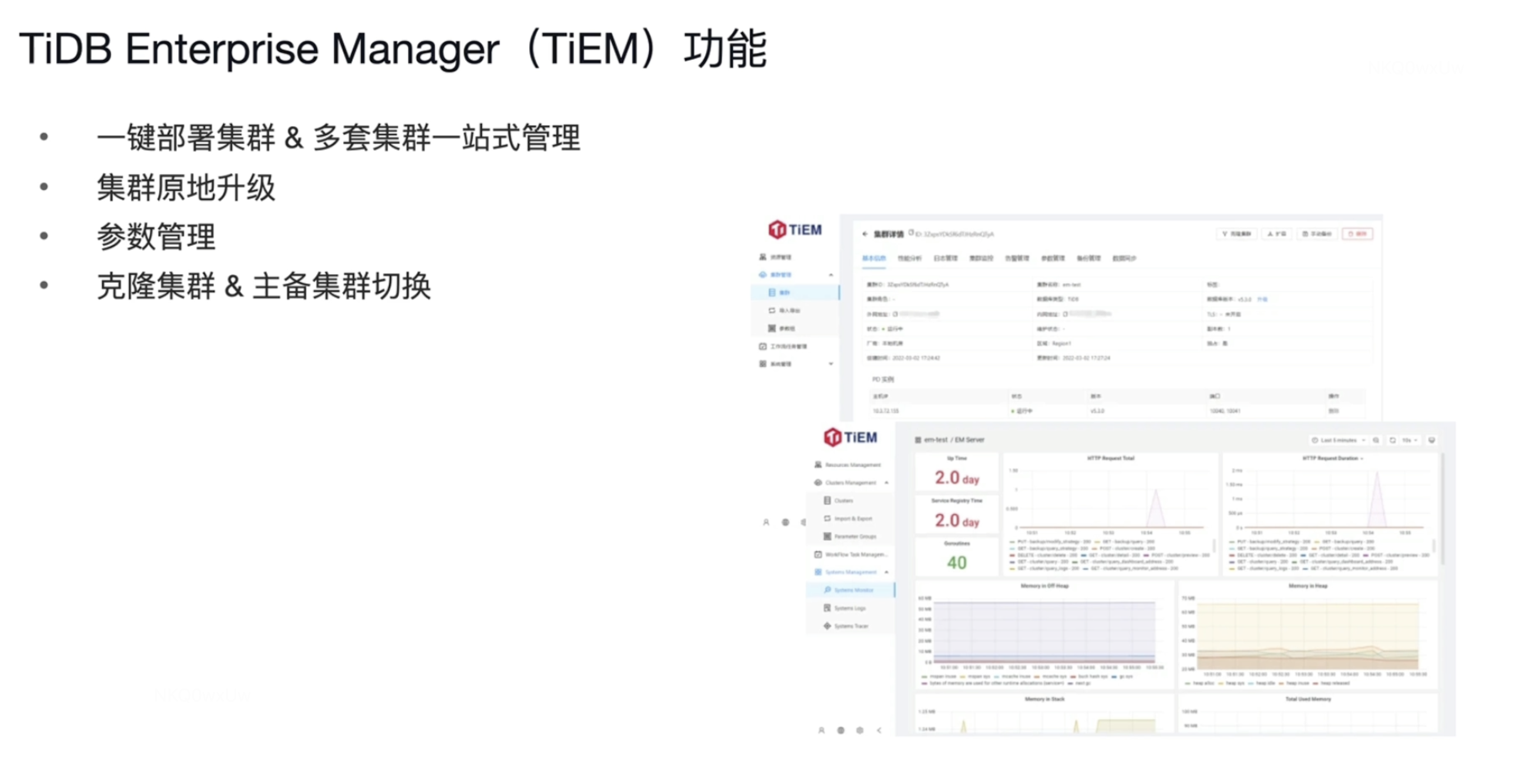
【TiDB理论知识10】TiDB6.0新特性
新特性 Placement Rules in SQL 小表缓存 内存悲观锁 Top SQL TiDB Enterprise Manager 一 Placement Rules in SQL Placement Rules in SQL 之前会遇到的问题 比如 北京的业务需要访问 T2 和 T3表 ,但是T3表的数据在纽约 纽约的业务需要问访T4 T5 T6表…...

MySQL笔记-第15章_存储过程与函数
视频链接:【MySQL数据库入门到大牛,mysql安装到优化,百科全书级,全网天花板】 文章目录 第15章_存储过程与函数1. 存储过程概述1.1 理解1.2 分类 2. 创建存储过程2.1 语法分析2.2 代码举例 3. 调用存储过程3.1 调用格式3.2 代码举…...

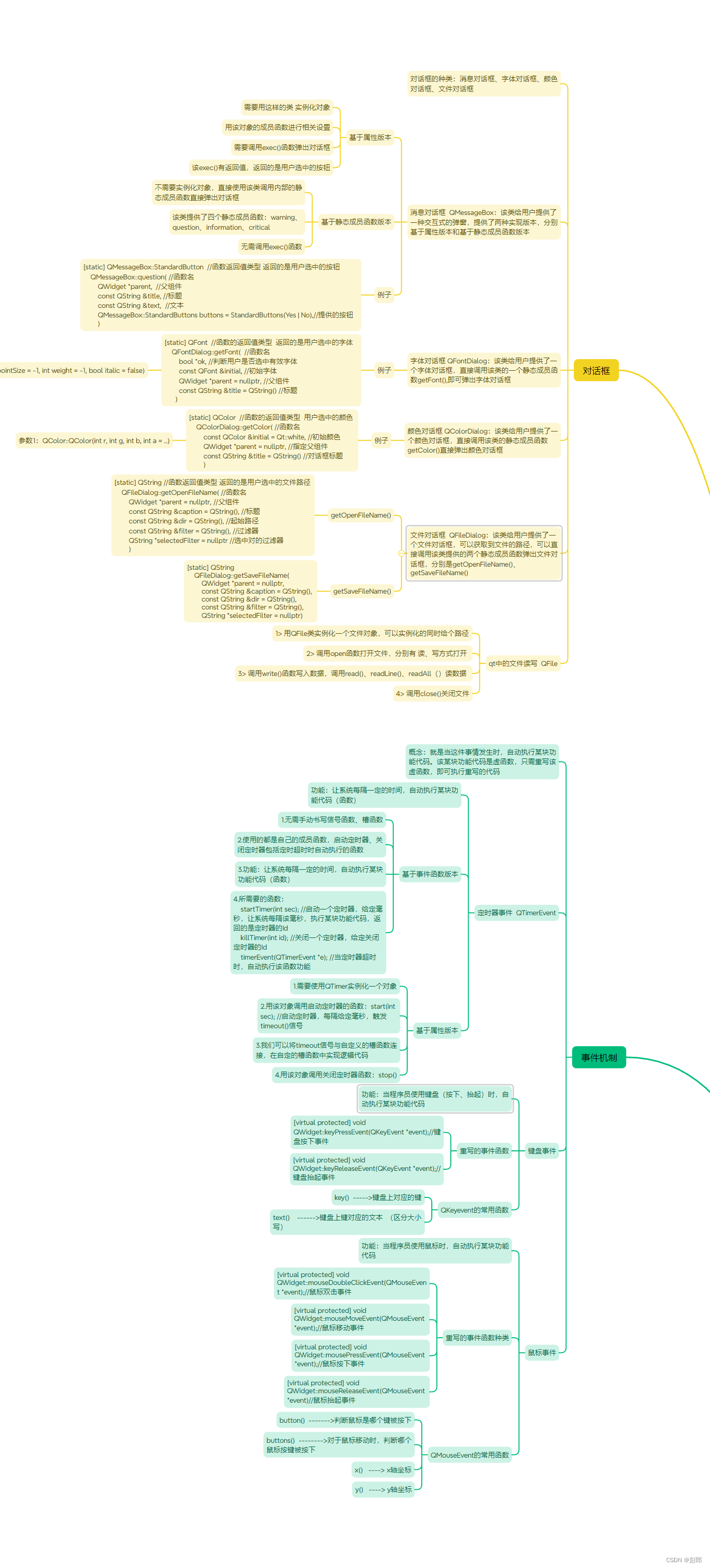
12月12日作业
设计一个闹钟 头文件 #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QTimerEvent> #include <QTime> #include <QTime> #include <QTextToSpeech>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass …...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...
