前端知识笔记(二)———Django与Ajax
特点:
异步提交
局部刷新
例子:github注册
动态获取用户名实时的跟后端确认并实时的展示到前端(局部刷新)
朝后端发送请求的方式
1.浏览器地址栏直接输入url回车 -----》get请求
2.a标签的href属性 -----》get请求
3.form表单 -----》get请求、post请求
4.ajax -----》 get请求、post请求
真正的ajax原生,需要使用js操作,jq的ajax方法是对原生js的封装,方便咱们使用
(其他框架也可以,原理是一样的)
前后端混合项目中,我们通常使用jq的ajax实现 js和后端异步交互
jq操作dom
jq发ajax请求
前后端分离项目中,我们会使用另一个第三方库,实现 js和后端异步交互(axios)
写一个例子:
页面上有三个input框,前两个框输入数字,点击提交,朝后端发送ajax请求,后端计算出结果再返回给前端,动态展示到第三个input框中,整个页面不能刷新,也不能在前端计算
html代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<input type="text" id="d1">+<input type="text" id="d2">=<input type="text" id="d3">
<button id="btn">提交</button>
<script>// 先给按钮一个点击事件$('#btn').click(function (){// 朝后端发送ajax请求$.ajax({// 1.指定朝哪个后端发送ajax请求url:'', // 不写就是朝当前地址提交// 2.请求方式type:'post', // 不指定就是get,都是小写// 3.数据data:{'l1':$('#d1').val(),'l2':$('#d2').val()},// 4.回调函数:当后端给你返回结果的时候会自动触发 args接收后端返回的结果success:function (args) {$('#d3').val(args)}})})
</script>
</body>
</html>views代码
from django.shortcuts import render,HttpResponsedef ab_ajax(request):if request.method=='POST':l1 = request.POST.get('l1')l2 = request.POST.get('l2')#先转成整型再加l3=int(l1)+int(l2)return HttpResponse(l3)return render(request,'ajax.html')前后端传输数据的编码格式(contentType)
因为get请求数据就是直接放在url后面的(url?user=kk$pwd=123),所以主要看下post请求的编码格式
向后端发送post请求的方式
1.form表单
2.ajax请求
前后端传输数据的编码格式
urlencoded
formdata
json
form表单
默认的编码格式是urlencoded
数据格式:user=kk&pwd=123
Django后端针对符合urlencoded编码格式的数据会自动帮你解析封装到request.POST中
user=kk&pwd=123 --------》 request.POST
如果把编码格式改成formdata,那么针对普通的键值对还是解析到request.POST中, 而将文件解析到request.FILES中
form表单是没办法发送json格式数据的
ajax默认的编码格式是urlencoded
ajax发送json格式数据
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<button id="d1">点我</button>
<script>$('#d1').click(function () {$.ajax({url:'',type:'post',data:JSON.stringify({'username':'kk','age':12}),contentType:'application/json', //指定编码格式success:function () {}})})
</script>
</body>
</html>ajax发送json格式数据需要注意点
1.contentType参数指定成:applicaton/json
2.数据是真正的json格式数据
3.Django后端不会帮你处理json格式数据,需要你自己去request.body获取并处理
ajax发送文件
1. ajax发送文件需要借助于js内置对象FormData
html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<p>username<input type="text" id="d1"></p>
<p>password<input type="text" id="d2"></p>
<p><input type="file" id="d3"></p>
<button id="d4">点我</button>
<script>//点击按钮朝后端发送普通键值对和文件数据$('#d4').on('click',function () {//需要先利用FormData内置对象let formDataObj=new FormData();//2 添加普通的键值对formDataObj.append('username',$('#d1').val());formDataObj.append('password',$('#d2').val());//3添加文件对象formDataObj.append('myfile',$('#d3')[0].file[0]);//4将对象基于发送给后端$.ajax({url:'',type:'post',data:formDataObj, //直接将对象放在data后面即可//ajax发送文件必须指定两个参数contentType:false, //不需使用任何编码,Django后端都能自动识别formdata对象processData: false, //告诉你的浏览器不要对你的数据进行任何处理success:function () {}})})
</script>
</body>
</html>2. ajax发送文件必须指定两个参数:
contentType:false, //不需使用任何编码,Django后端都能自动识别formdata对象
processData: false, //告诉你的浏览器不要对你的数据进行任何处理
3. Django后端能够直接识别formdata对象并且能够将内部的普通键值自动解析并封装到request.POST中,文件数据自动解析并封装到request.FILES中
相关文章:
———Django与Ajax)
前端知识笔记(二)———Django与Ajax
特点: 异步提交 局部刷新 例子:github注册 动态获取用户名实时的跟后端确认并实时的展示到前端(局部刷新) 朝后端发送请求的方式 1.浏览器地址栏直接输入url回车 -----》get请求 2.a标签的href属性 -----》get请求 3…...

C++新经典模板与泛型编程:用成员函数重载实现is_base_of
用成员函数重载实现is_base_of std::is_base_of是一个C 11标准中用于判断某个类是否是另一个类父类的类模板。 #include "killCmake.h"#include<string>using namespace std;class A { };class B : public A { public:B(int x): x_(x){} private:int x_; };/…...

【vue3】处理数组方法,在数组中获取指定条件所在的数组对象等持续更新笔记~~
1、在数组中获取指定条件所在的数组对象 (1)filter方法获取到的是包含指定项的数组 data.checkRow res.result.filter(item > item.checked 1);打印: (2)map方法取到的是包含指定项的数组,如果满足…...

digit函数
题目描述 在程序中定义一函数 digit(n,k),它能分离出整数 n 从右边数第 k 个数字。 输入格式 正整数 n 和 k。 输出格式 一个数字。 输入输出样例 输入 #1 31859 3 输出 #1 8 说明/提示 n≤10^9。 k≤10。 因为用整数n来做有点难,所以我用…...

Linux中的堡垒机搭建以及使用
JumpServer搭建 安装应用包 curl -sSL https://resource.fit2cloud.com/jumpserver/jumpserver/releases/latest/download/quick_start.sh | bash 一路回车即可安装完毕(可根据需求更改) JumpServer的 配置文件路径 /opt/jumpserver/config/config.tx…...

ubuntu安装微信客户端
安装 Wine 环境 Wine环境包下载地址:http://archive.ubuntukylin.com/software/pool/partner/ukylin-wine_70.6.3.25_amd64.deb 下载完安装包后在命令行运行以下命令安装环境: sudo apt-get install -f -y ./ukylin-wine_70.6.3.25_amd64.deb 安装微信…...

ajax清空所有表单内容,包括input标签、单选框radio、多选框CheckBox、下拉框select以及文本域内容
为了实现重置并清空表单内容,你可以使用 jQuery 的 val 方法将各种表单元素的值设置为空字符串,并通过 layui 的 form.render 方法来更新表单的渲染。以下是修改后的代码: layui.use(["form", "laydate", "jquery&…...

通配符用法
在本篇文章中,本文将说明通配符用法。 (1)概述 通配符是在Linux命令中用于匹配文件名的特殊字符。它们可以帮助我们快速定位和操作文件。本文将介绍一些常用的通配符及其示例用法。 通配符是一种用于模式匹配的特殊字符。在计算机领域中&am…...

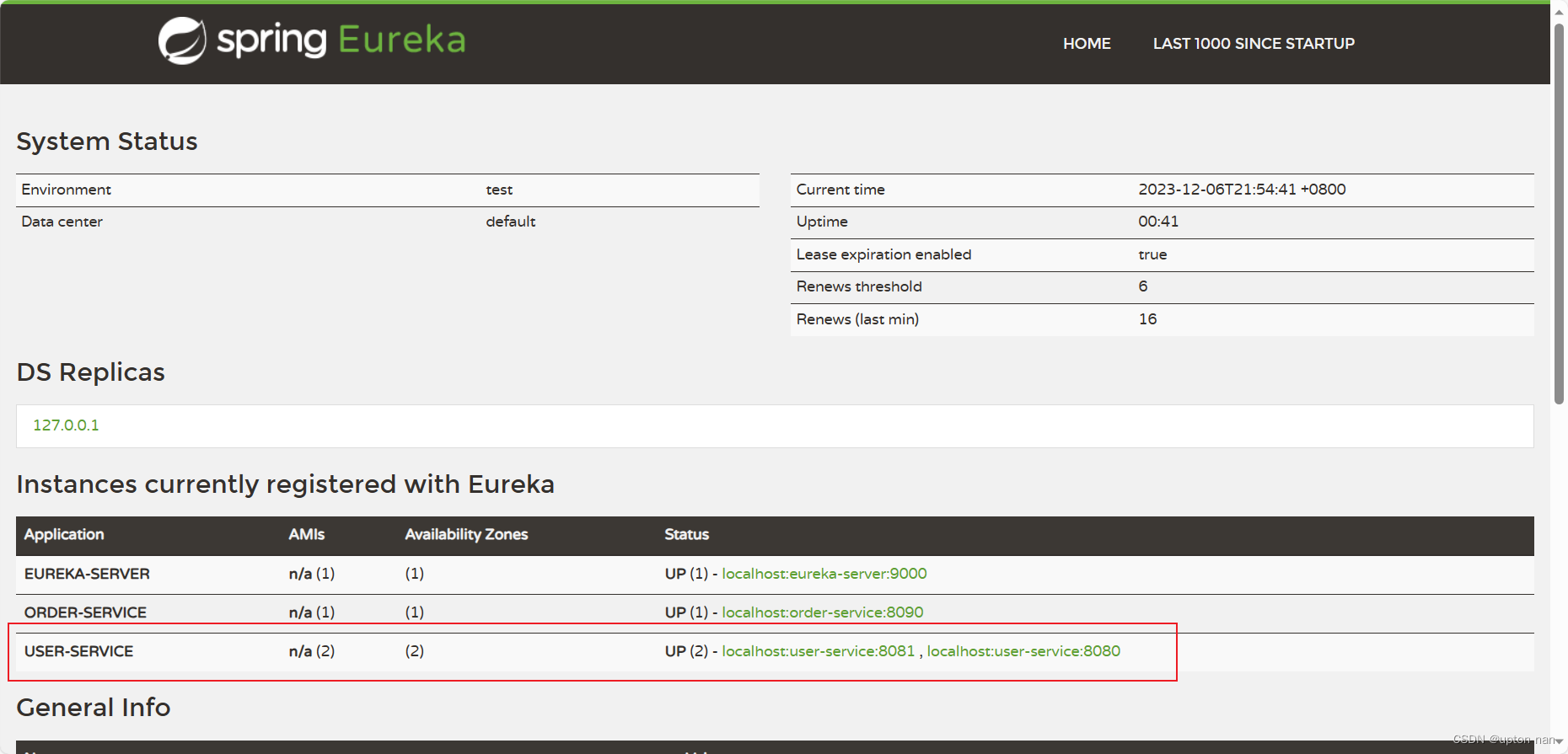
如何从eureka-server上进行服务发现,负载均衡远程调用服务
在spring cloud的maven的pom文件中添加eureka-client的依赖坐标 <!--eureka-client依赖--><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-eureka-client</artifactId></dependen…...

Flutter实现Android拖动到垃圾桶删除效果-Draggable和DragTarget的详细讲解
文章目录 Draggable介绍构造函数参数说明使用示例 DragTarget 介绍构造函数参数说明使用示例 DragTarget 如何接收Draggable传递过来的数据? Draggable介绍 Draggable是Flutter框架中的一个小部件,用于支持用户通过手势拖动一个子部件。它是基于手势的一…...

Nacos和Eureka冲突问题原因分析
目录 一、问题现象二、解决办法三、原因分析 一、问题现象 Description:Field autoServiceRegistration in org.springframework.cloud.client.serviceregistry.AutoServiceRegistrationAutoConfiguration required a single bean, but 2 were found:- eurekaAutoServiceRegis…...

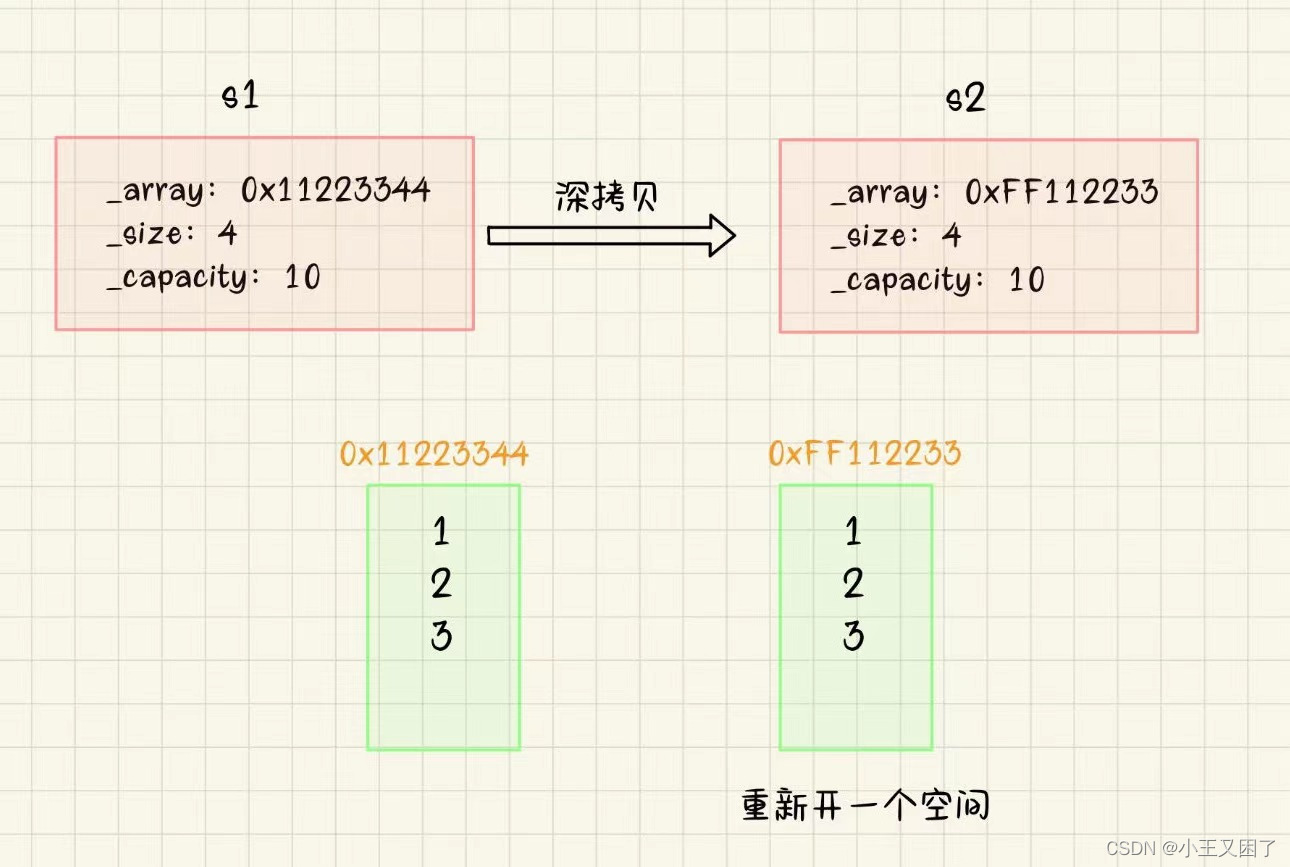
『C++成长记』拷贝构造函数
🔥博客主页:小王又困了 📚系列专栏:C 🌟人之为学,不日近则日退 ❤️感谢大家点赞👍收藏⭐评论✍️ 目录 一、拷贝构造函数 📒1.1拷贝构造函数的概念 📒1.2拷贝构造…...

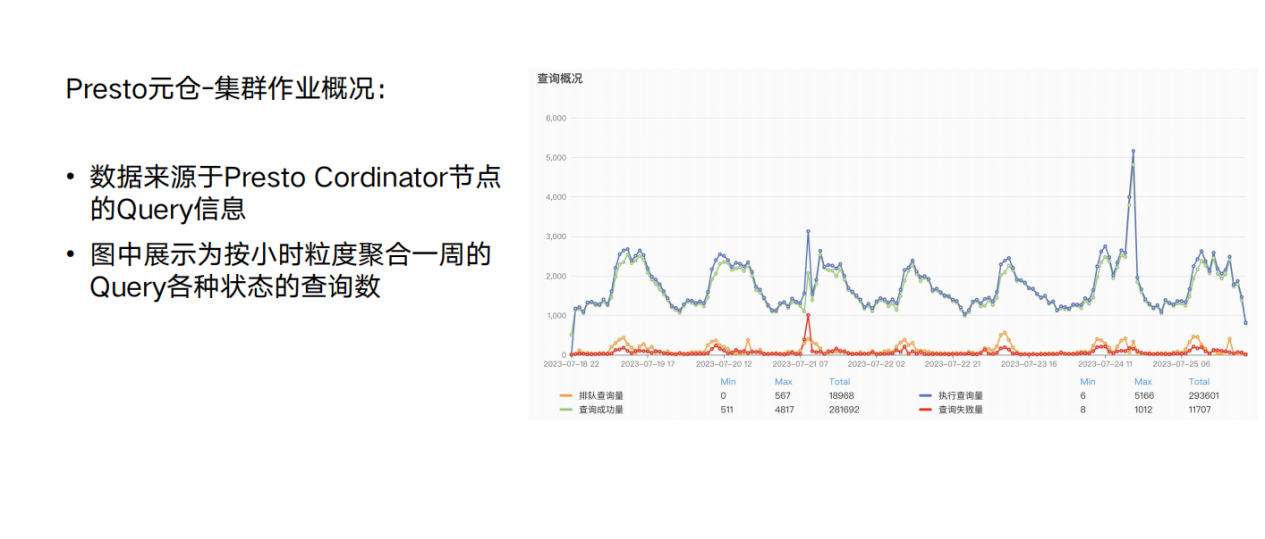
B 站基于 StarRocks 构建大数据元仓
作者:bilibili 大数据高级开发工程师 杨洋 B站大数据元仓是一款用来观测大数据引擎运行情况、推动大作业治理的系统诊断产品。经过调研和性能测试,大数据元仓最终以 StarRocks 为技术底座,从实际的应用效果来看,大部分查询都能在几…...

最常用的4种光纤接口结构
光纤接口,全名是光纤活动连接器。光纤连接器就是用于光纤与光纤之间进行可拆卸连接的器件,它是把光纤的两个端面精密的对接起来,使光能量前后达到最大程度的耦合。 光纤连接器属于高精密的器件,最常见结构形式可分包括:…...

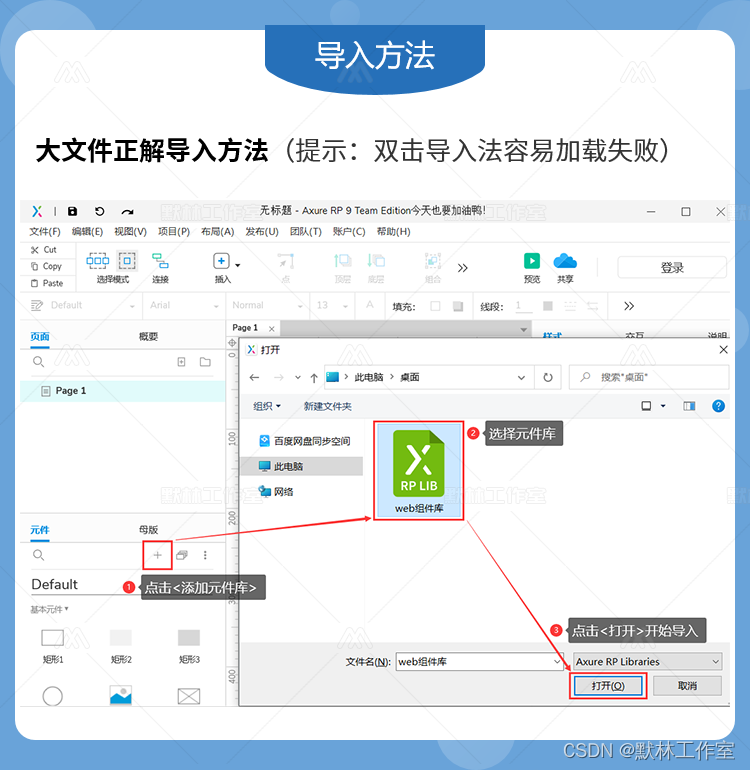
Axure网页端高交互组件库, 下拉菜单文件上传穿梭框日期城市选择器
作品说明 组件数量:共 11 套 兼容软件:Axure RP 9/10,不支持低版本 应用领域:web端原型设计、桌面端原型设计 作品特色 本作品为「web端组件库」,高保真高交互 (带仿真功能效果);运用了动态面板、中继…...

基于Java新人入职管理系统
基于Java新人入职管理系统 功能需求 1、个人信息管理:系统需要提供个人信息管理功能,包括新人的基本信息、联系方式、教育背景、工作经历等。 2、入职流程管理:系统需要提供入职流程管理功能,包括入职手续的办理、合同签订、入…...

Python实战 | 如何抓取腾讯视频
嗨喽~大家好呀,这里是魔王呐 ❤ ~! python更多源码/资料/解答/教程等 点击此处跳转文末名片免费获取 爬虫: 作用: 批量采集数据 / 模拟用户行为 原理: 模拟成 客户端 向 服务器 发送网络请求 环境介绍: python 3.8 解释器 pycharm 编辑器 第三方模块: reques…...

总结MySQL 的一些知识点:MySQL 导出数据
MySQL 导出数据 MySQL中你可以使用SELECT...INTO OUTFILE语句来简单的导出数据到文本文件上。 使用 SELECT ... INTO OUTFILE 语句导出数据 以下实例中我们将数据表 kxdang_tbl 数据导出到 /tmp/kxdang.txt 文件中: mysql> SELECT * FROM kxdang_tbl -> INTO OUTFILE /…...

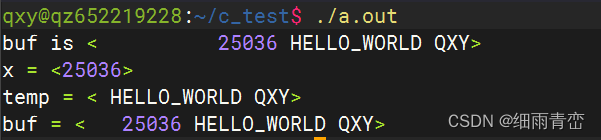
C语言-字符串操作函数-附加使用方式
文章目录 前言字符串复制-strcpy字符串复制(按照位数)-strncpy字符串比较-strcmp字符串比较(按照位数)-strncmp不区分大小写的字符串比较-strcasecmp不区分大小写的比较(前n位)-strncasecmp字符串按照格式写入-sprintf字符串按照格式和个数写入-snprintf…...

06-React组件 Redux React-Redux
React组件化(以Ant-Design为例) 组件化编程,只需要去安装好对应的组件,然后通过各式各样的组件引入,实现快速开发 我们这里学习的是 Ant-design (应该是这样),它有很多的组件供我们…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...
