Kotlin开发之低功耗蓝牙(引用三方库)的详解一
在我们工作中,如果涉及到软硬结合,经常会用到蓝牙,而蓝牙有两种:一种是普通的蓝牙,一种是低功耗的蓝牙,今天我们主要讲解的是低功耗蓝牙:主要根据第三方库进行的讲解
第一步:在使用蓝牙之前我们要添加对应的蓝牙权限:
首先在清单文件AndroidManifest.xml添加对应的蓝牙权限
<uses-permission android:name="android.permission.BLUETOOTH" /> <uses-permission android:name="android.permission.BLUETOOTH_ADMIN" /> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
其次,在使用的位置添加对应的动态权限:
我使用的是三方库,在app的build中导入依赖:api 'com.github.yjfnypeu:EasyAndroid:1.3.2'
具体的使用:
EasyPermissions.create(// 指定待申请权限Manifest.permission.WRITE_EXTERNAL_STORAGE,Manifest.permission.ACCESS_COARSE_LOCATION,Manifest.permission.ACCESS_FINE_LOCATION,Manifest.permission.WAKE_LOCK
)// 定制权限申请说明弹窗.rational { permission, chain ->AlertDialog.Builder(context).setTitle("权限申请说明").setMessage("应用需要此权限:\n$permission").setNegativeButton("拒绝", { _, _ -> chain.cancel() }).setPositiveButton("同意", { _, _ -> chain.process() }).show()return@rational true}
做完以上步骤,下面我们开始做低功耗蓝牙的处理:
第二步:处理低功耗蓝牙的准备工作:
首先,在app的build中添加蓝牙通讯的依赖 api 'com.clj.fastble:FastBleLib:2.3.4'
其次,配置蓝牙扫描规则:
如果正在扫描,就先取消扫描:
if (BleManager.getInstance().scanSate == BleScanState.STATE_SCANNING){BleManager.getInstance().cancelScan()
}
配置规则:
-
扫描规则可以配置1个或多个,也可以不配置使用默认(扫描10秒)。
-
扫描的时候,会根据配置的过滤选项,对扫描到的设备进行过滤,结果返回过滤后的设备。
-
扫描时间配置为小于等于0,会实现无限扫描,直至调用BleManger.getInstance().cancelScan()来中止扫描。
具体的代码示例如下:
val scanRuleConfig = BleScanRuleConfig.Builder().setAutoConnect(false) // 连接时的autoConnect参数,可选,默认false.setScanTimeOut(1000 * 10) // 扫描超时时间,可选,默认10秒;小于等于0表示不限制扫描时间.build() BleManager.getInstance().initScanRule(scanRuleConfig)
最后,进行蓝牙的扫描连接
//如果正在扫描,就先取消
if (BleManager.getInstance().scanSate == BleScanState.STATE_SCANNING){BleManager.getInstance().cancelScan()
}
BleManager.getInstance().scan(object : BleScanCallback() {override fun onScanFinished(scanResultList: List<BleDevice>) {var isble = falsefor (e in scanResultList.listIterator()){if (e.mac.equals("蓝牙设备对应的地址")){isble = true}}if (!isble){BleManager.getInstance().cancelScan()startScan()}}override fun onScanStarted(success: Boolean) {//正在搜索设备}override fun onScanning(bleDevice: BleDevice) {
//将接收到的处理好的蓝牙地址做一个回调,方便我们在其他地方使用if (bleDevice.name != null)mDeviceListener!!.onDevice(bleDevice)}
})
回调的方法设置:
var mDeviceListener: OnDeviceListener? = null
interface OnDeviceListener {fun onDevice(bleDevice :BleDevice)fun onScanFinished(scanResultList: List<BleDevice>)
}
fun setOnDeviceListener(listener: OnDeviceListener) {this.mDeviceListener = listener
}
以上就是今天讲解的主要的蓝牙使用的方式,怎么具体的详细的使用,待续
相关文章:
的详解一)
Kotlin开发之低功耗蓝牙(引用三方库)的详解一
在我们工作中,如果涉及到软硬结合,经常会用到蓝牙,而蓝牙有两种:一种是普通的蓝牙,一种是低功耗的蓝牙,今天我们主要讲解的是低功耗蓝牙:主要根据第三方库进行的讲解 第一步:在使用…...

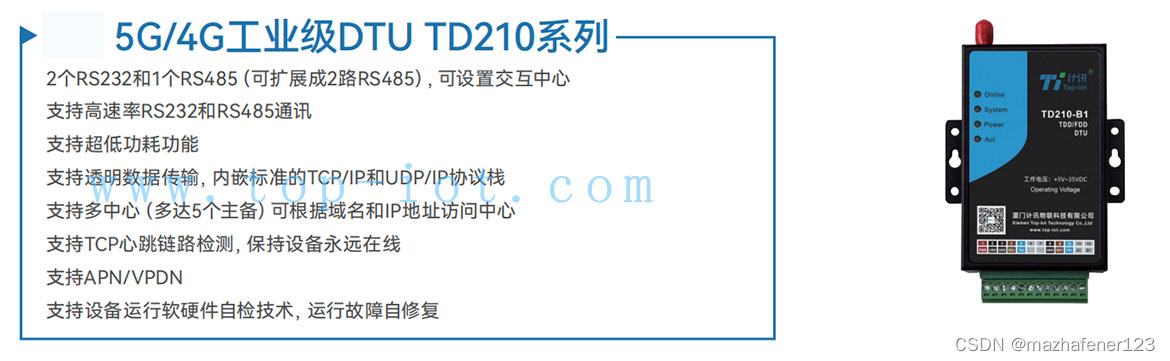
5G/4G工业DTU扬尘在线监测:解决工地扬尘困扰的最佳方案
在如今快速发展的工业环境中,扬尘污染成为了一个严重的问题。工地扬尘不仅对环境造成污染,还对工作人员的健康产生负面影响。为了解决这一问题,5G/4G工业DTU扬尘在线监测应运而生。 5G/4G工业DTU扬尘在线监测原理 5G/4G工业DTU扬尘在线监测是…...

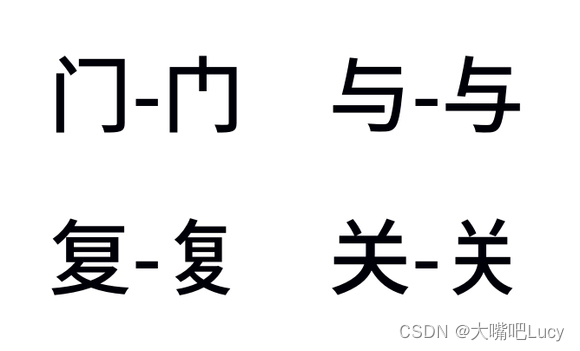
思源黑体某些字显示成日式中文,太先进了(附解法)
由于字体版权问题,公司外发的材料一般都需要把字体换成“思源黑体”才可以。 很久以前下载过显示为“Noto Sans CJK”的思源黑,后来改成了“SourceHanSans”,一直以为自己的思源黑体是正常的。 然后问题来了:在替换ppt里的字体后…...

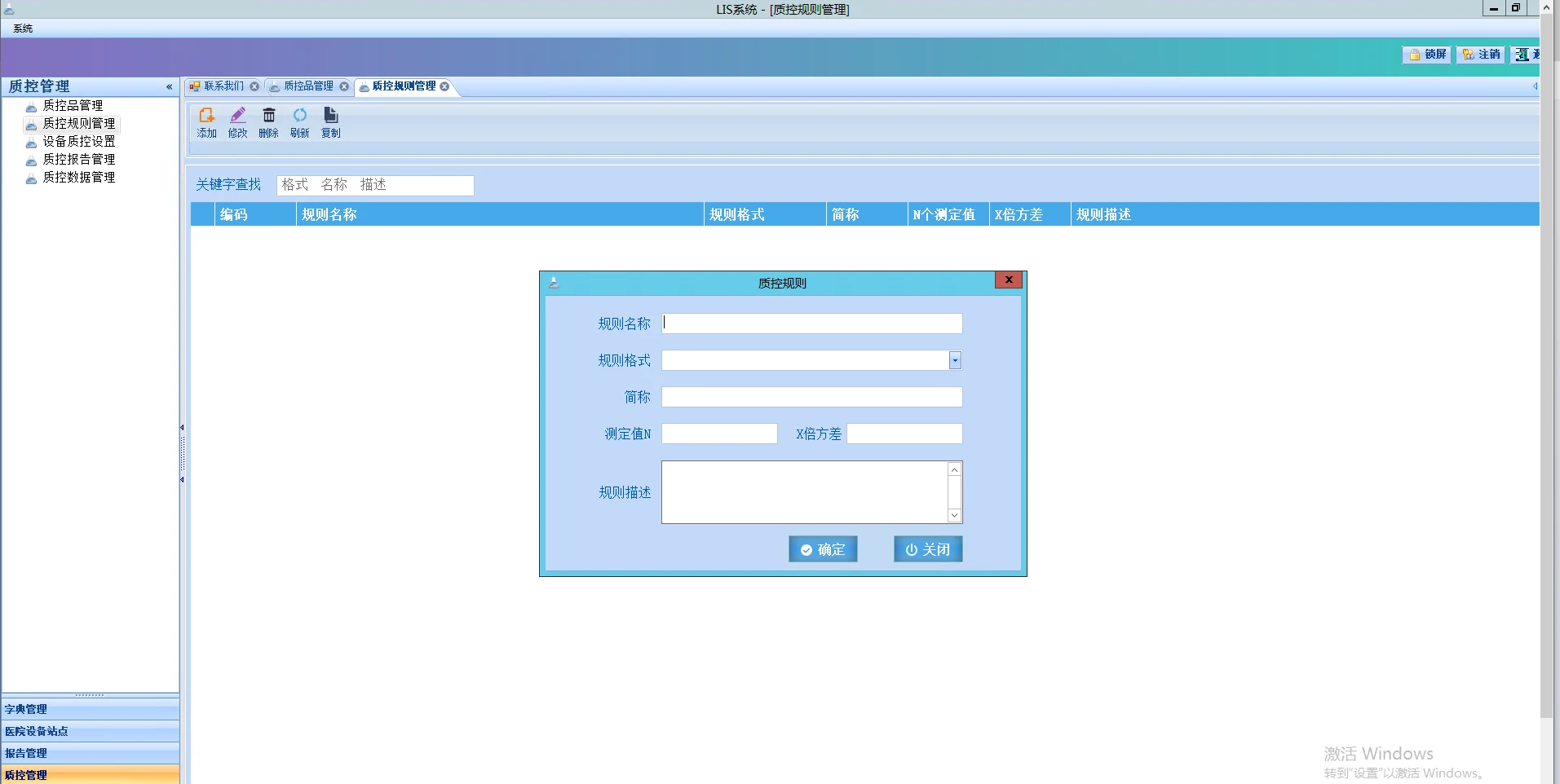
.NET医院检验系统LIS源码,使用了oracle数据库,保证数据的隔离和安全性
医院检验系统LIS源码,LIS系统全套商业源码 LIS系统实现了实验室人力资源管理、标本管理、日常事务管理、网络管理、检验数据管理(采集、传输、处理、输出、发布)、报表管理过程的自动化,使实验室的操作人员和管理者从繁杂的手工劳…...

html实现动漫视频网站模板源码
文章目录 1.视频设计来源1.1 主界面1.2 动漫、电视剧、电影视频界面1.3 播放视频界面1.4 娱乐前线新闻界面1.5 关于我们界面 2.效果和源码2.1 动态效果2.2 源代码 源码下载 作者:xcLeigh 文章地址:https://blog.csdn.net/weixin_43151418/article/detail…...

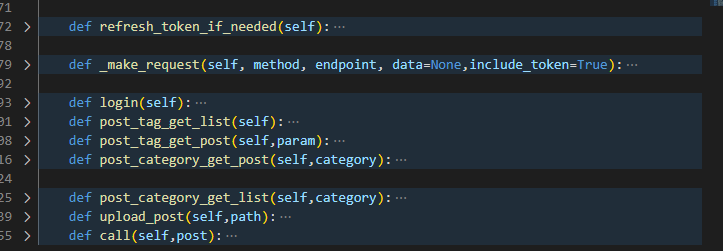
python zblog API实现类似XMLRPC/发布文章
我发现python对Zblog的XML发布并不友好,虽然也有对应的模块,但是远远没有XPCRPC更直接方便,但是使用xmlRpc是直接给发布文章带来了不小的便利,但是对系统也并不友好,但是zblog也开放了Api,但是干部子弟不乐…...

后台业务管理系统原型模板,Axure后台组件库(整套后台管理页面)
后台业务系统需要产品经理超强的逻辑思维能力和业务理解能力,整理了一批后台原型组件及完整的用 Axure 8 制作的后台系统页面,方便产品经理们快速上手制作后台原型。 包括交互元件、首页、商品、订单、库存、用户、促销、运营、内容、统计、财务、设置、…...

kyuubi整合flink yarn application model
目录 概述配置flink 配置kyuubi 配置kyuubi-defaults.confkyuubi-env.shhive 验证启动kyuubibeeline 连接使用hive catalogsql测试 结束 概述 flink 版本 1.17.1、kyuubi 1.8.0、hive 3.1.3、paimon 0.5 整合过程中,需要注意对应的版本。 注意以上版本 姊妹篇 k…...

使用openpyxl调整Excel的宽度
逐行加载Excel,并将行宽调整为行中的最大字符数。 希望在打开 Excel 时能够看到所有字符。 失败代码: #失败代码: wb openpyxl.load_workbook(./targetExcelFile.xlsx) ws wb.worksheets[0]for col in ws.iter_cols():max_length 0colum…...

前端面试——CSS面经(持续更新)
1. CSS选择器及其优先级 !important > 行内样式 > id选择器 > 类/伪类/属性选择器 > 标签/伪元素选择器 > 子/后台选择器 > *通配符 2. 重排和重绘是什么?浏览器的渲染机制是什么? 重排(回流):当增加或删除dom节点&…...

【C语言】结构体实现位段
引言 对位段进行介绍,什么是位段,位段如何节省空间,位段的内存分布,位段存在的跨平台问题,及位段的应用。 ✨ 猪巴戒:个人主页✨ 所属专栏:《C语言进阶》 🎈跟着猪巴戒,…...
学习资料)
IEEE RAS 机器人最优控制(Model-based Optimization for Robotics)学习资料
系列文章目录 前言 电气和电子工程师学会机器人模型优化技术委员会 一、学习资料 1.1 教程和暑期学校 2020 年 Memmo 欧盟项目暑期班2019年Memmo欧盟项目冬季学校Matthias Gerdts(德国慕尼黑联邦国防军大学)在拜罗伊特 OMPC 2013 上举办的最优控制教程…...

redis中缓存雪崩,缓存穿透,缓存击穿等
缓存雪崩 由于原有缓存失效(或者数据未加载到缓存中),新缓存未到期间(缓存正常从Redis中获取,如下图)所有原本应该访问缓存的请求都去查询数据库了,而对数据库CPU和内存造成巨大压力,…...

C_8练习题答案
一、单项选择题(本大题共20小题,每小题2分,共40分。在每小题给出的四个备选项中,选出一个正确的答案,并将所选项前的字母填写在答题纸的相应位置上。) 编写C语言程序一般需经过的几个步骤依次是(B)。A.编辑、调试、编译、连接 B.编辑、编译、连接、运行 C.编译、调试、编辑、连…...

Web漏洞分析-文件解析及上传(中)
随着互联网的迅速发展,网络安全问题变得日益复杂,而文件解析及上传漏洞成为攻击者们频繁攻击的热点之一。本文将深入研究文件解析及上传漏洞,通过对文件上传、Web容器IIS、命令执行、Nginx文件解析漏洞以及公猫任意文件上传等方面的细致分析&…...

使用Node.js创建接口
当使用Node.js创建接口时,有两种主要方式:使用Express框架和使用Node.js的HTTP模块。 Express框架方式: 总的来说,使用Express框架可以更快速地搭建和管理接口,而使用Node.js的HTTP模块则提供了更多底层控制和灵活性&…...

【起草】人人都应该有一个chatGPT助手
第一章:ChatGPT 简介 - 介绍 ChatGPT 的基本概念和工作原理 - 讨论 ChatGPT 在自然语言处理领域的重要性和应用价值 【起草】章节 1-1 介绍 ChatGPT 的基本概念和工作原理-CSDN博客 【起草】1-2 讨论 ChatGPT 在自然语言处理领域的重要性和应用价值-CSDN博客…...

TCP/IP详解——网络基本概念
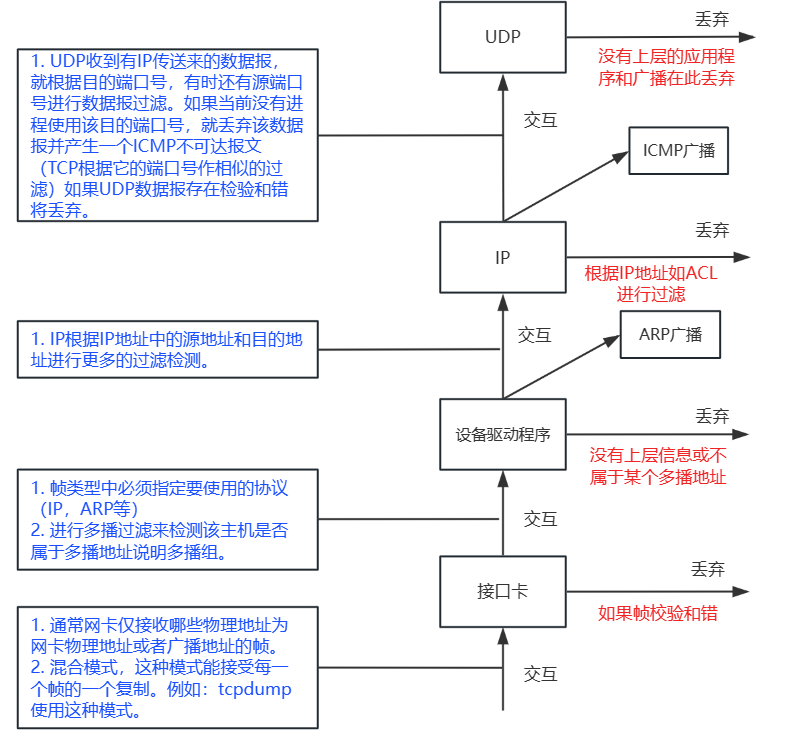
文章目录 一、网络基本概念1. OSI 7层模型1.1 每层对应的协议1.2 每层涉及的设备1.2.1 物理层设备1.2.2 数据链路层设备1.2.3 网络层设备1.2.4 传输层设备1.2.5 交换机和路由器的应用1.2.6 问题 2. TCP/IP 4层模型3. 物理层传输介质3.1 冲突域 4. 数据链路层4.1 以太网帧结构4.…...

[Linux] ps命令详解
ps命令 ps命令用于显示当前系统中的进程状态信息。以下是ps命令的一些常见参数及其作用: ps命令的基本形式: ps这将显示当前用户自己的运行中的进程的快照。 参数选项: -a: 显示所有进程,包括其他用户的进程。 -u: 显示与用户相…...

QT 中基于 TCP 的网络通信 (备查)
基础 基于 TCP 的套接字通信需要用到两个类: 1)QTcpServer:服务器类,用于监听客户端连接以及和客户端建立连接。 2)QTcpSocket:通信的套接字类,客户端、服务器端都需要使用。 这两个套接字通信类…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...
