uniapp 微信小程序 封装axios 包含请求拦截、响应拦截、无感刷新令牌功能
前言:
1、为什么不适用uniapp自带的请求功能?
答:uniapp自带的请求功能,再刷新了令牌后,重新请求返回的数据无法返回给发起请求的方法。也就是说,刷新令牌后重新发起的请求和第一次发起请求的方法是割裂的。
2、封装文件中,我设置了无感刷新令牌功能。我后台的判断逻辑是,当前端请求的令牌过期时间和当前时间比小于10分钟时,刷新令牌。
一、安装axios
1.1、使用HBuilder打开uniapp项目,点击视图->显示终端,打开npm操作页面。
1.2、如果项目中还没有“package.json”文件,请先初始化项目。
npm init -y
1.3、安装axios,建议锁定低版本(使用uniapp-vue3版本时,axios的版本需要0.26.0以下)。
npm i axios@0.26.0
1.4 在main.js中配置axios
import axios from 'axios'//引入axios
import * as request from '@/common/api/request.js'//自定义请求封装文件
Vue.prototype.$http = request //封装的请求方法// 解决uniapp 适配axios请求,避免报adapter is not a function错误
// 此配置也可以放在自定义请求封装文件中(例如 request.js)
axios.defaults.adapter = config => {return new Promise((resolve, reject) => {let settle = require('axios/lib/core/settle');let buildURL = require('axios/lib/helpers/buildURL');uni.request({method: config.method.toUpperCase(),url: config.baseURL + buildURL(config.url, config.params, config.paramsSerializer),header: config.headers,data: config.data,dataType: config.dataType,responseType: config.responseType,sslVerify: config.sslVerify,complete: function complete(response) {response = {data: response.data,status: response.statusCode,errMsg: response.errMsg,header: response.header,config: config};settle(resolve, reject, response);}})})
}
二、自定义请求封装文件 request.js,我的文件路径是 /根目录/common/api/request.js。
import axios from 'axios' // 引入axios
import store from '@/store/index.js'//引入store仓库function getToken() { //获取令牌let token = store.state.accountValue.accessToken //store仓库中的令牌if (!token) { //令牌不存在,显示登录弹窗openLoginDialog()}return token
}//令牌过期,刷新令牌请求
function refreshToken() {return service.get('/account/user/refresh/login').then(res => res)
}//设置store及微信缓存中的账号信息
function setAccountInfo(accountInfo) {store.commit('accountValue/SET_ACCOUNT_INFO', accountInfo) //修改store中的账号信息//存储账号信息到微信缓存中wx.setStorage({key: "userInfo",data: JSON.stringify(accountInfo)})
}axios.defaults.headers['Content-Type'] = 'application/json;charset=utf-8'
// 创建axios实例
const baseUrl = store.state.constantValue.hostUrl + store.state.constantValue.port //域名/地址公共前缀
const appid = store.state.constantValue.appid //小程序的appid
const requestTimeout = store.state.constantValue.requestTimeout //默认的请求超时时间,单位毫秒
const service = axios.create({baseURL: baseUrl, //axios的默认请求地址前缀timeout: requestTimeout //默认的请求超时时间,单位毫秒
})let requests = [] // 重试队列数组,把需要刷新令牌的请求都放入这个数组中,每一项将是一个待执行的函数形式let common = {//默认的请求配置信息data: {},header: {"Content-Type": "application/json","Content-Type": "application/x-www-form-urlencoded"},method: "GET",dataType: "json"
}// 请求拦截器
service.interceptors.request.use(config => {// 每次发送请求之前判断vuex中是否存在token// 如果存在,则统一在http请求的headers都加上token,这样后台根据token判断你的登录情况// 即使本地存在token,也有可能token是过期的,所以在响应拦截器中要对返回状态进行判断config.method = config.method || common.method;if (config.method !== 'GET') {config.data = config.data || common.data;}config.dataType = config.dataType || common.dataType;config.header = config.header || common.header;if (config.header.NeedToken === 'NEED') { //如果需要访问令牌const token = getToken();!isNull(token) && (config.headers.Authorization = 'Bearer ' + token);}return config;},error => {return Promise.error(error);});// 响应拦截器
service.interceptors.response.use(response => {// 如果返回的状态码为200,说明接口请求成功,可以正常拿到数据// 否则的话抛出错误if (response.status === 200) {let code = response.data.code //code为自定义的后台响应codeif (code === 20009 || code === 20010) { //未登录或者登录异常,需要重新登录时openLoginDialog()//打开登录弹窗return Promise.resolve(response.data); //返回响应结果} else {if (code === 20017) { //后台要求刷新令牌const config = response.configif (!store.state.constantValue.isRefreshing) { //如果正在刷新令牌状态为false//设置正在刷新令牌状态为true,进入更新令牌阶段store.commit('constantValue/SET_IS_REFRESHING', true)//获取刷新令牌请求return refreshToken().then(res => {if (res.code === 20000) {// 刷新令牌成功,设置store及微信缓存中的账号信息const accountInfo = res.datasetAccountInfo(accountInfo)//已经刷新了令牌,重新发起重试队列数组中的请求requests.forEach(cb => cb(accountInfo.accessToken))// 完成后清空这个数组requests = []//重置当前请求的配置,重新发起请求config.headers.Authorization = 'Bearer ' + accountInfo.accessTokenconfig.baseURL = baseUrl //axios的默认请求地址前缀config.timeout = requestTimeout //默认的请求超时时间return service(config) //重新发起请求,返回的就是当前请求} else {openLoginDialog()//打开登录弹窗}}).catch(rej => { //令牌刷新发生错误openLoginDialog()//打开登录弹窗}).finally(() => {//完成之后设置正在刷新令牌状态为falsestore.commit('constantValue/SET_IS_REFRESHING', false)})} else { //如果正在刷新令牌状态为trueif (config.header.NeedToken === 'NEED') { //请求需要令牌// 返回一个未执行resolve的promisereturn new Promise((resolve) => {// 将resolve放进重试队列数组,用一个函数形式来保存,等令牌刷新后直接执行requests.push((token) => {config.headers.Authorization = 'Bearer ' + tokenresolve(service(config))})})}}}return Promise.resolve(response.data) //返回响应信息}} else { //状态码不为200时return Promise.reject(response.data) //返回响应异常信息}},error => {return Promise.reject(error) //返回响应错误信息}
);export default service;
相关文章:

uniapp 微信小程序 封装axios 包含请求拦截、响应拦截、无感刷新令牌功能
前言: 1、为什么不适用uniapp自带的请求功能? 答:uniapp自带的请求功能,再刷新了令牌后,重新请求返回的数据无法返回给发起请求的方法。也就是说,刷新令牌后重新发起的请求和第一次发起请求的方法是割裂的。…...

C语言精选——选择题Day41
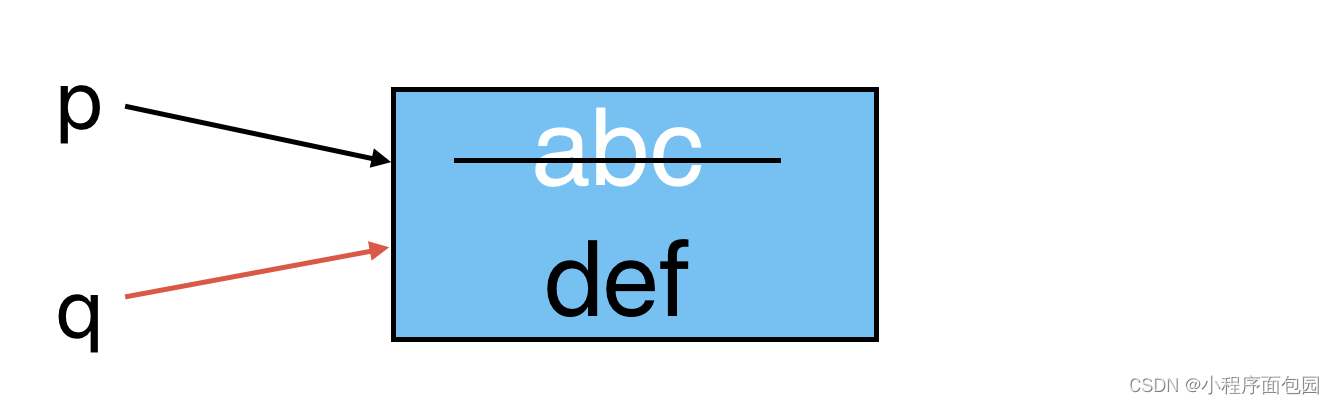
第一题 1. 有以下程序段: char *p, *q; p (char *)malloc(sizeof(char) * 20); q p; scanf("%s %s", p, q); printf("%s %s\n", p, q); 若从键盘输入:abc def↙,则输出结果是( ) A:d…...

Tomcat头上有个叉叉
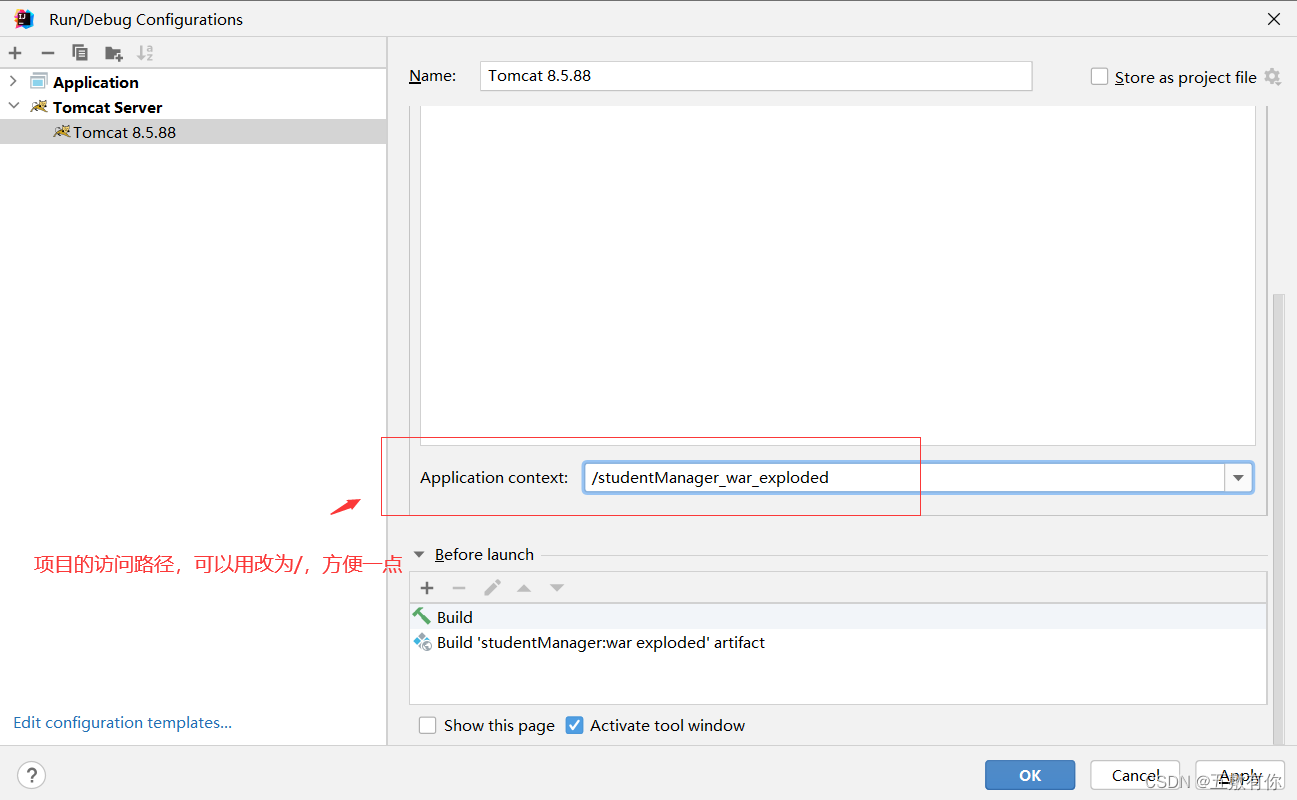
问题原因: 这是因为它就是个空的tomcat,并没有导入项目运行 解决方案: war模式:发布模式,正式发布时用,将WEB工程以war包的形式上传到服务器 war exploded模式:开发时用,将WEB工程的文件夹直接…...

Linux shell编程学习笔记35:seq
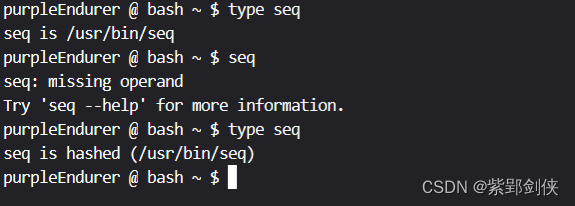
0 前言 在使用 for 循环语句时,我们经常使用到序列。比如: for i in 1 2 3 4 5 6 7 8 9 10; do echo "$i * 2 $(expr $i \* 2)"; done 其中的 1 2 3 4 5 6 7 8 9 10;就是一个整数序列 。 为了方便我们使用数字序列,Linux提供了…...

Nougat:结合光学神经网络,引领学术PDF文档的智能解析、挖掘学术论文PDF的价值
Nougat:结合光学神经网络,引领学术PDF文档的智能解析、挖掘学术论文PDF的价值 这是Nougat的官方存储库,Nougat是一种学术文档PDF解析器,可以理解LaTeX数学和表格。 Project page: https://facebookresearch.github.io/nougat/ …...

涉密网络的IP查询防护策略
涉密网络的安全性对于维护国家、企业及个人的核心利益至关重要。在当今数字化时代,网络攻击日益猖獗,其中IP查询是攻击者获取目标信息的一种常见手段。本文将探讨涉密网络中防护IP查询的关键策略,以确保网络的机密性和安全性。 1. 专用VPN和…...

基础算法(1):排序(1):选择排序
今天对算法产生了兴趣,开始学习基础算法,比如排序,模拟,贪心,递推等内容,算法是很重要的,它是解决某个问题的特定方法,程序数据结构算法,所以对算法的学习是至关重要的&a…...
GeoTrust OV证书
当谈到网站安全性和可信度时,GeoTrust OV证书是一个备受推崇的选择。作为一家备受尊敬的数字证书颁发机构,GeoTrust以其卓越的品牌声誉和高质量的产品而闻名于世。GeoTrust OV证书提供了一系列的安全功能,同时还具有出色的性价比,…...

第一个“hello Android”程序
1、首先安装Android studio(跳过) Android Studio是由Google推出的官方集成开发环境(IDE),专门用于Android应用程序的开发。它是基于JetBrains的IntelliJ IDEA IDE构建的,提供了丰富的功能和工具࿰…...

docker-compose安装nacos和msql
docker-compose安装nacos和msql 前言前提已经安装docker-compose,如果没有安装,则可以查看上面系列文章中的安装教程。并且文章中使用的是mobaxterm连接虚拟机。 1、下载2、创建并运行 前言 前提已经安装docker-compose,如果没有安装&#x…...

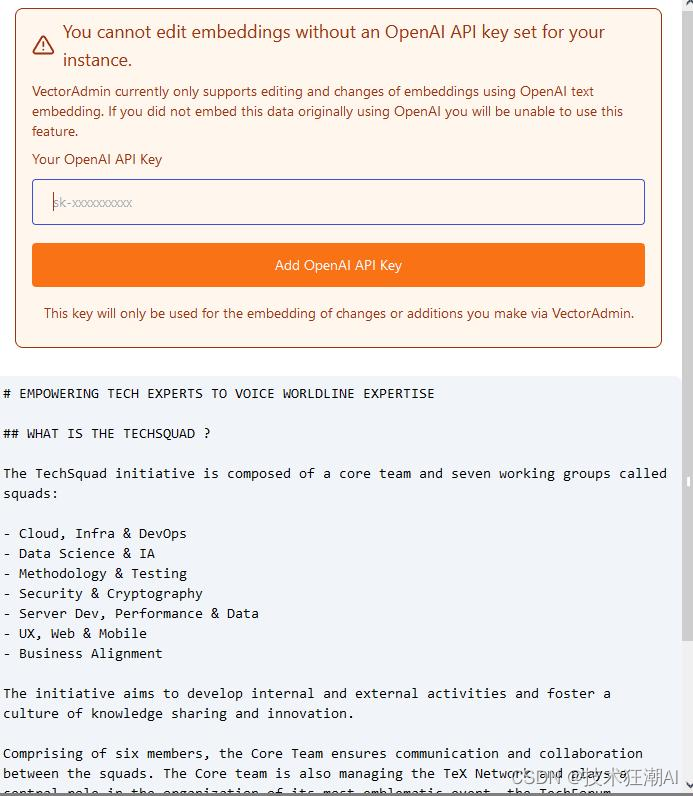
AnythingLLM:基于RAG方案构专属私有知识库(开源|高效|可定制)
一、前言 继OpenAI和Google的产品发布会之后,大模型的能力进化速度之快令人惊叹,然而,对于很多个人和企业而言,为了数据安全不得不考虑私有化部署方案,从GPT-4发布以来,国内外的大模型就拉开了很明显的差距…...

常见的工作流编排引擎
常见工作流框架:微服务编排引擎 工作流框架还是比较多的,按照语言分类的话,有 Java: jBPM、Activiti、SWF PHP: Tpflow、PHPworkflow Go: Cadence(Cadence由Uber开发并开源,Maxim Fateev是Cadence的主架构师&#…...
)
期末总复习(重点!!!)
一、第6章异常处理 1、什么是异常、什么是异常处理异常是指程序在运行过程中发生的错误事件,影响程序的正常执行。异常并不是一定会发生,默认情况下,程序运行中遇到异常时将会终止,并在控制台打印出异常出现的堆栈信息。异常处理…...

input 获取焦点后样式的修改
一、实现目标 1.没有获取焦点时样子 2.获取焦点时 代码: <input class"input"placeholder"请输入关键字" input"loadNode" />css .input {border-radius: 14px;border:1px solid #e4e4e4;margin: 5px;margin-top: 10px;wi…...

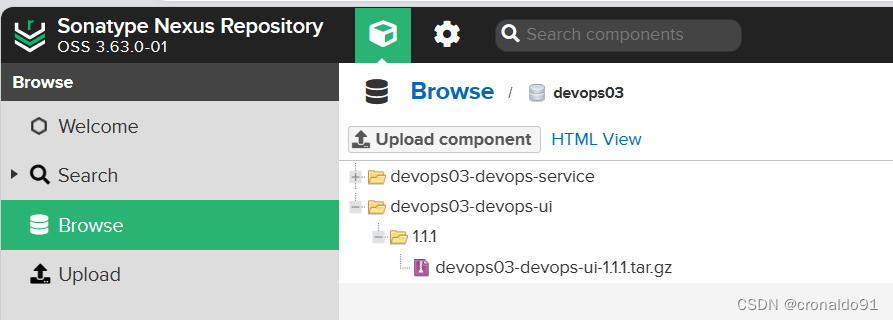
持续集成交付CICD:Jenkins使用GitLab共享库实现自动上传前后端项目Nexus制品
目录 一、实验 1.GitLab本地导入前后端项目 2.Jenkins新建前后端项目流水线 3.Sonarqube录入质量阈与质量配置 4.修改GitLab共享库代码 5.Jenkins手动构建前后端项目流水线 6.Nexus查看制品上传情况 7.优化代码获取RELEASE分支 8.优化Jenkins流水线项目名称 一、实验 …...

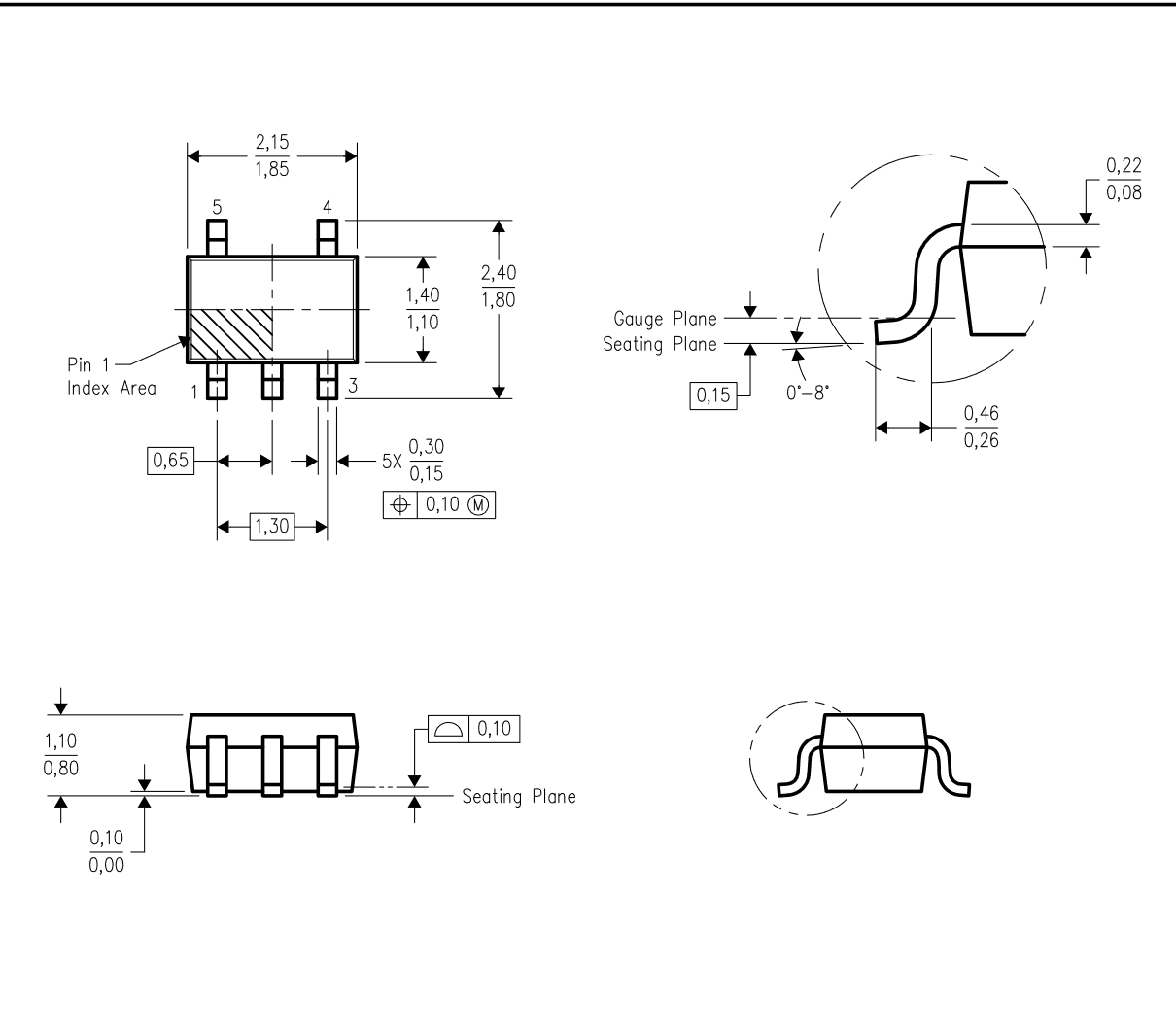
50mA、24V、超低 IQ、低压降稳压器
一、Description The TPS715 low-dropout (LDO) voltage regulators offer the benefits of high input voltage, low-dropout voltage, low-power operation, and miniaturized packaging. The devices, which operate over an input range of 2.5 V to 24 V, are stable wit…...

【Python测试开发】文件上传操作
先写一个上传页面 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>文件上传</title><link href"http://dcn.bootcss/bootstrap/3.3.0/css/bootstrap.min.css" rel"styleshee…...

深兰科技AI医疗健康产品获3000台采购订单
12月6日,武汉某企业与深兰科技签署协议,一次性采购3,000台深兰科技AI生理健康检测仪——扁鹊。 深兰科技AI生理健康检测仪——扁鹊是深兰科技推出的人体生理指标检测产品。基于AI生物技术、融合互联网医疗及AIoT技术,深兰科技AI生理健康检测仪…...

金鸣表格文字识别的图片转word,模块不同,效果有何差异?
金鸣表格文字识别系统可以将图片等格式的文件转为word,而且有好几种输出word的方式,那么,它们都有什么区别呢? 一、表格识别模块输出的word。可以输出文本和表格混合格式的word,比较适合有表格样式的图片转换识别&…...

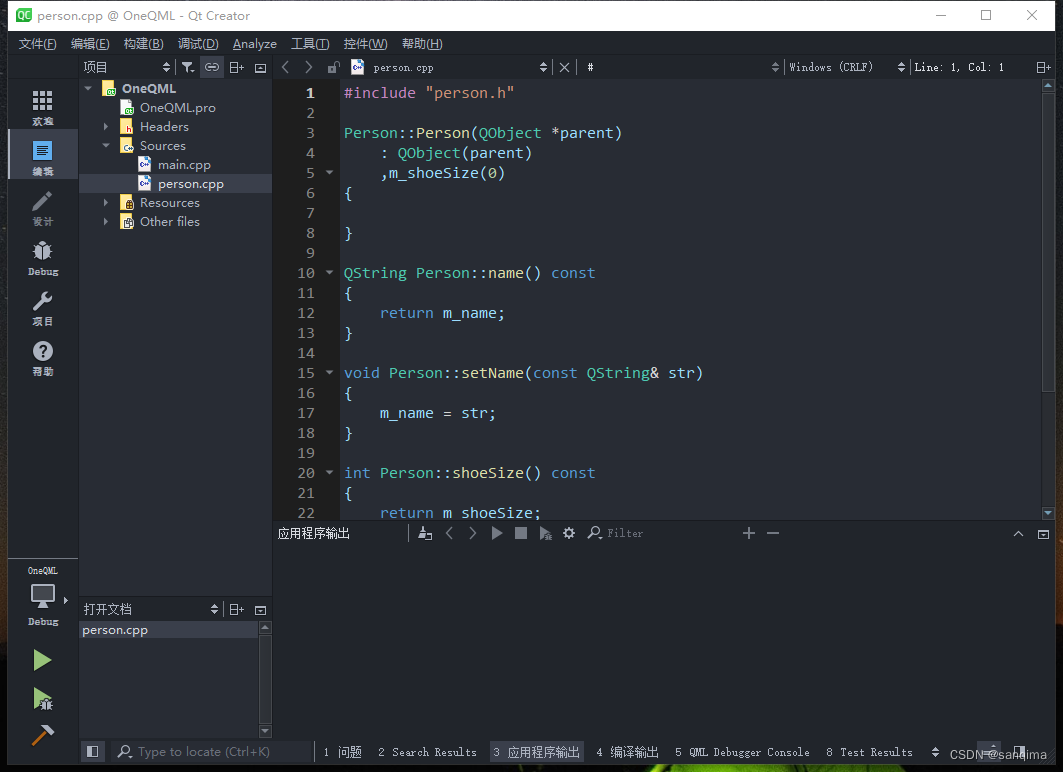
Qt Creator设置IDE的字体、颜色、主题样式
Qt是一款开源的、跨平台的C开发框架,支持Windows、Linux、Mac系统,从1995发布第一版以来,发展迅猛,最开始是用于Nokia手机的Symbian(塞班)系统和应用程序开发,现在是用于嵌入式软件、桌面软件(比如WPS、VirtualBox)、A…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...
