CSS实现checkbox选中动画
前言
👏CSS实现checkbox选中动画,速速来Get吧~
🥇文末分享源代码。记得点赞+关注+收藏!
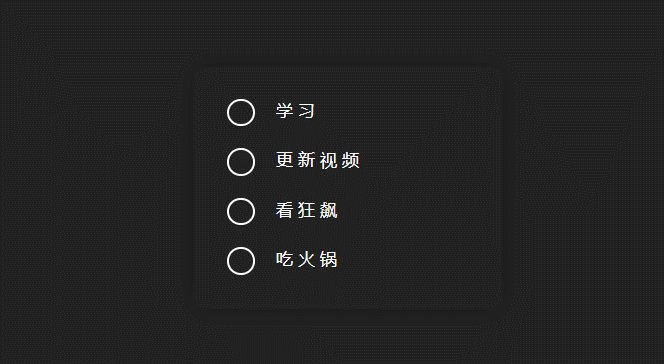
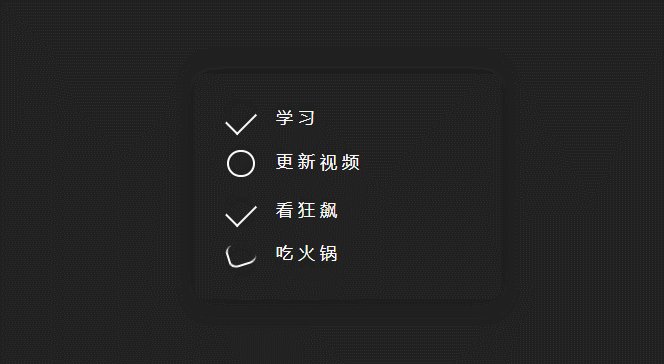
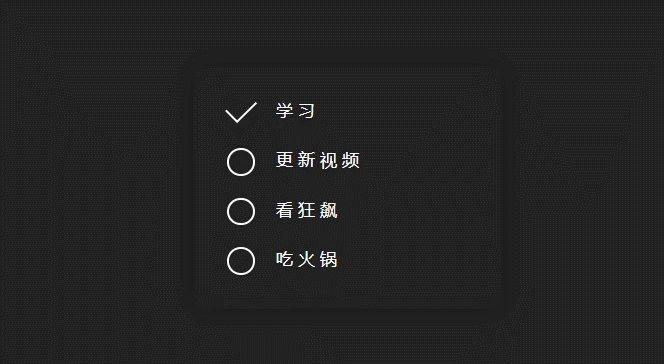
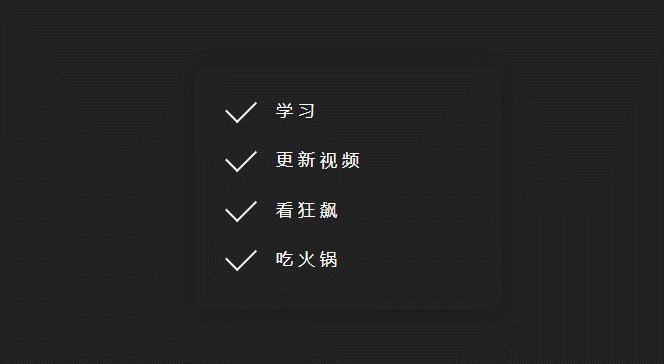
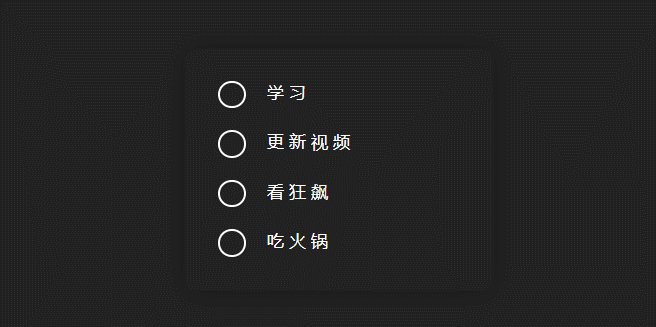
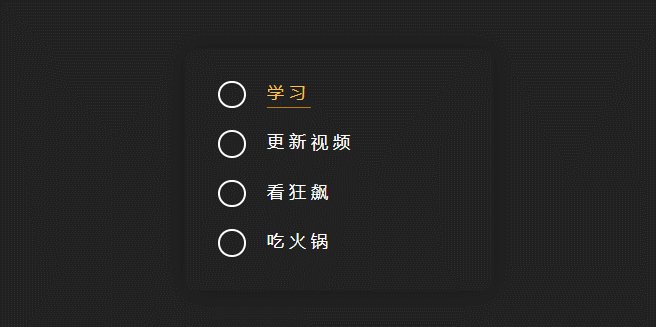
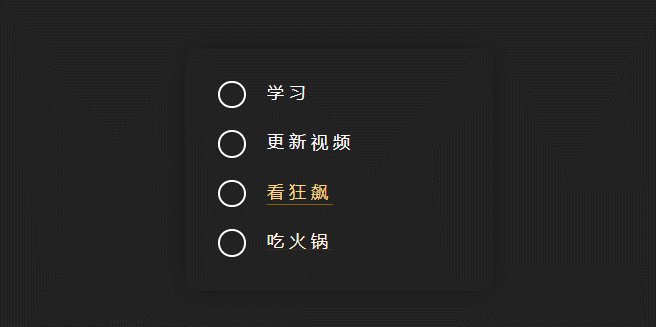
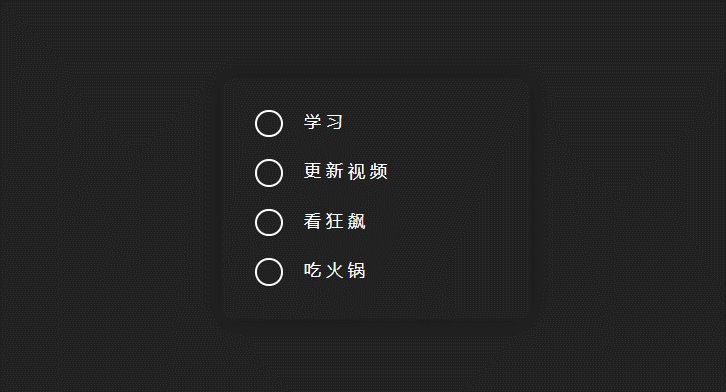
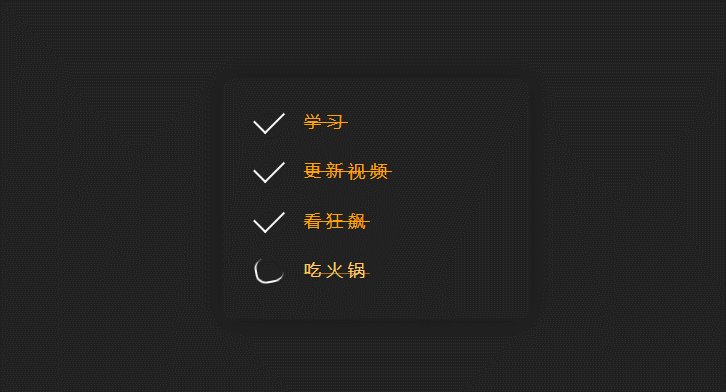
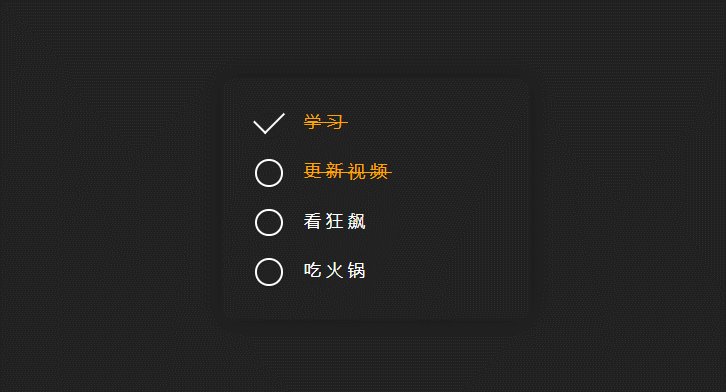
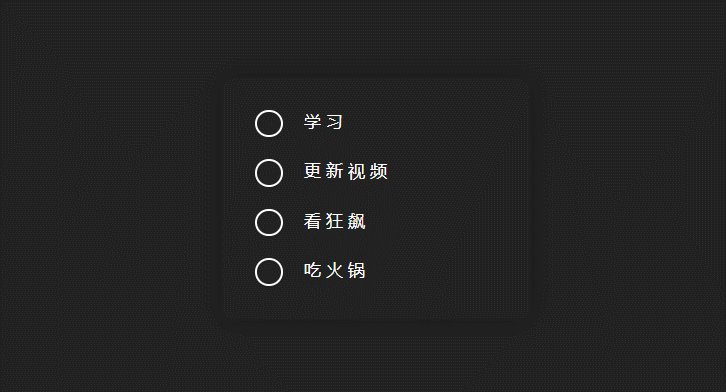
1.实现效果

2.实现步骤
- 定义css变量,–checked,表示激活选中色值
:root {--checked: orange;
}
- 创建父容器,添加box-shadow阴影

<div class="container"></div>
.container {min-width: 280px;padding: 30px;border-radius: 10px;box-shadow: 0 0 20px rgba(0, 0, 0, 0.3);position: relative;}
- 父容器内添加清单列表,使checkbox和label相互绑定
checkbox:复选框
label:表示用户界面中某个元素的说明
将一个 label 和一个 input元素匹配在一起,你需要给 input 一个 id 属性。而 label需要一个 for 属性,其值和 input 的 id 一样。
eg:
<div class="preference"><label for="cheese">Do you like cheese?</label><input type="checkbox" name="cheese" id="cheese">
</div>
或者,你也可以将 input 直接放在 label 里,此时则不需要 for 和 id属性,因为关联已隐含存在。
eg:
<label>Do you like peas?<input type="checkbox" name="peas">
</label>
- 这里我们为label设置for属性,为input设置id

<div class="item"><input type="checkbox" id="option1" /><label for="option1">学习</label>
</div>
...//剩余清单列表这里不做多余展示
<div class="item"><input type="checkbox" id="option4" /><label for="option4">吃火锅</label>
</div>
.item {margin-bottom: 20px;font-size: 15px;letter-spacing: 5px;
}
/* 最后一个元素底边距为0 */
.item:last-child {margin-bottom: 0;}
- 重写checkbox样式,这里提供两种方案
方案一:设置checkbox为appearance:none,不应用任何特殊样式
appearance:定义元素(特别是表单控件)默认情况下的显示方式。通过将该值设置为none默认外观,可以使用其他 CSS 属性完全重新定义。

input[type="checkbox"] {
/* 去除系统默认appearance的样式 */-webkit-appearance: none;/*设置新样式 */width: 25px;height: 25px;position: relative;margin-right: 10px;border: 2px solid #fff;border-radius: 50%;
}
- 添加checkbox选中样式,设置transform偏移,添加过渡效果,可以发现,父容器的高度随着checkbox的变化上下起伏,这并不是我想要的效果

input[type="checkbox"]:checked {height: 15px;width: 25px;border-top: none;border-right: none;border-radius: 0;transform: rotate(-45deg);transition: all 0.5s ease-in-out;
}
- 给checkbox添加一个伪元素,绝对定位,用来展示样式,当选中时候,去改其伪元素的样式,绝对定位不会影响到当前高度。

input[type="checkbox"] {- border: 2px solid #fff;- border-radius: 50%;
}
/* input的checkbox样式添加伪元素 */
input[type="checkbox"]::after {content: "";width: 100%;height: 100%;border: 2px solid #fff;position: absolute;left: 0;top: 0;border-radius: 50%;
}
/* 设置checkbox点击之后的样式 */
input[type="checkbox"]:checked::after {height: 15px;width: 25px;border-top: none;border-right: none;border-radius: 0;transform: rotate(-45deg);transition: all 0.5s ease-in-out;
}
方案二:考虑到appearance的兼容性,可以使用更加稳妥的方式来实现,隐藏checkbox框,添加新的标签用来展示样式
- 为checkbox添加兄弟元素
<div class="item"><input type="checkbox" id="option1" />
+ <span></span><label for="option1">学习</label>
</div>
- checkbox的隐藏,说到元素隐藏,有三种方式,在这浅浅的说下:
display: none 不占用页面空间,其占用的空间会被其他元素所占有,从而会引起浏览器的重排和重汇,不能点击。
visibility: hidden 会占用页面空间,因此只会导致浏览器的重汇而不会引起重排,不能点击
opacity: 0 占据页面空间,可以点击。
- 那这里需要的是隐藏,且能点击,使用opacity,绝对定位,且z-index要置于最上方
input[type="checkbox"] {visibility: hidden;position: absolute;width: 25px;height: 25px;/* 位于最上方 */z-index: 1;
}
.item span {width: 25px;height: 25px;position: relative;margin-right: 10px;display: inline-block;vertical-align: middle;
}
.item span::after {content: "";width: 100%;height: 100%;border: 2px solid #fff;position: absolute;left: 0;top: 0;border-radius: 50%;
}
"+"号选择器:相邻兄弟选择器,用于选取在同一父元素下的,紧跟指定元素之后的另一个元素
input[type="checkbox"]:checked + span::after {height: 15px;width: 25px;border-top: none;border-right: none;border-radius: 0;transform: rotate(-45deg);transition: all 0.5s ease-in-out;
}
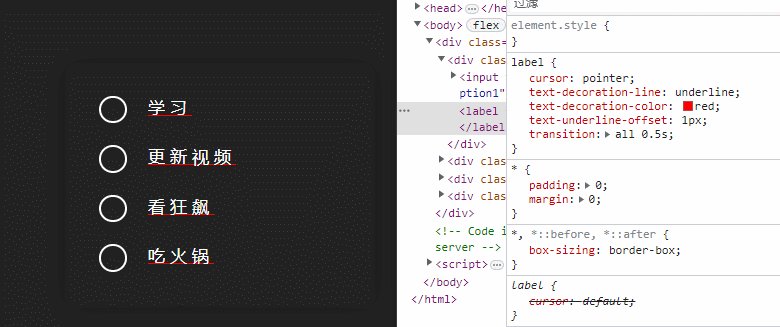
- 设置label样式,text-decoration-line设置为横线,默认为透明颜色,偏移距离为1px,添加过渡效果

text-decoration-line:用于设置元素中的文本的修饰类型。当要设置多个线修饰属性时,用 text-decoration 简写属性会比分别写多个属性更方便。
text-decoration-color: 用于设置文本修饰线的颜色,文本修饰线是通过 text-decoration-line 属性指定的。
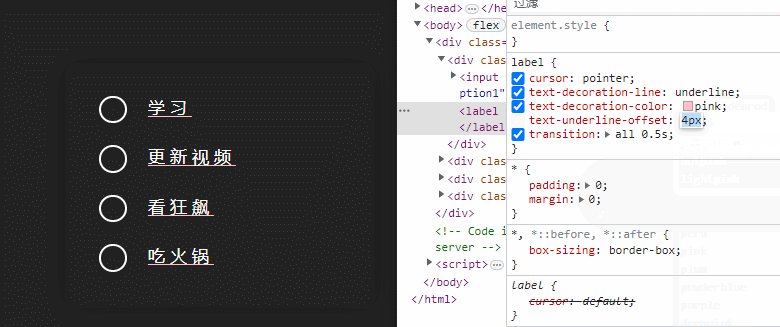
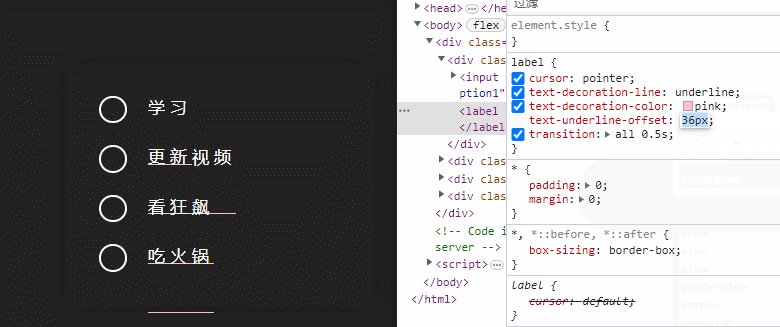
text-underline-offset:设置文本装饰下划线(使用 text-decoration 应用)与其原始位置的偏移距离。
label {cursor: pointer;text-decoration-line: underline;/* 设置底部线条颜色为透明色 */text-decoration-color: transparent;text-underline-offset: 1px;/* 添加过渡效果 */transition: all 0.5s;
}
- 设置lable处于hover状态的样式,当hover时候,设置文本修饰线颜色为–checked,文本颜色为–checked,偏移距离设置为10px

/* label添加hover事件 */
label:hover {text-decoration-color: var(--checked);text-underline-offset: 10px;color: var(--checked);}
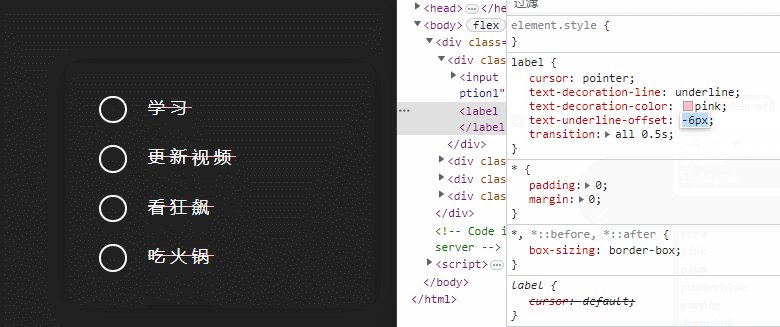
设置label处于被选中状态的样式,设置文本修饰线颜色为–checked,文本颜色为–checked,偏移距离设置为-5px,居于文本中间,就完成了啦

“~” 运算符:p~ul选择器表示 p之后出现的所有ul。两种元素必须拥有相同的父元素,但是 ul不必直接紧随 p。
/* 设置checkbox被选中之后label的样式 */
input[type="checkbox"]:checked ~ label {color: var(--checked);text-underline-offset: -5px;text-decoration-color: var(--checked);
}
3.实现代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>CSS实现checkbox选中动画</title></head><link rel="stylesheet" href="../common.css" /><style>:root {--checked: orange;}.container {min-width: 280px;padding: 30px;border-radius: 10px;box-shadow: 0 0 20px rgba(0, 0, 0, 0.3);position: relative;}.item {margin-bottom: 20px;font-size: 15px;letter-spacing: 5px;}/* 最后一个元素底边距为0 */.item:last-child {margin-bottom: 0;}/* 重写input的checkbox样式 */input[type="checkbox"] {/* 去除系统默认appearance的样式 */-webkit-appearance: none;appearance: none;/*设置新样式 */width: 25px;height: 25px;position: relative;margin-right: 10px;}/* input的checkbox样式添加伪元素 */input[type="checkbox"]::after {content: "";width: 100%;height: 100%;border: 2px solid #fff;position: absolute;left: 0;top: 0;border-radius: 50%;}/* 设置checkbox点击之后的样式 */input[type="checkbox"]:checked::after {height: 15px;width: 25px;border-top: none;border-right: none;border-radius: 0;transform: rotate(-45deg);transition: all 0.5s ease-in-out;}/* 设置label的样式 */label {cursor: pointer;text-decoration-line: underline;/* 设置底部线条颜色为透明色 */text-decoration-color: transparent;text-underline-offset: 1px;/* 添加过渡效果 */transition: all 0.5s;}/* label添加hover事件 */label:hover {text-decoration-color: var(--checked);text-underline-offset: 10px;color: var(--checked);}/* 设置checkbox被选中之后label的样式 */input[type="checkbox"]:checked ~ label {color: var(--checked);text-underline-offset: -5px;text-decoration-color: var(--checked);}</style><body><div class="container"><div class="item"><input type="checkbox" id="option1" /><label for="option1">学习</label></div><div class="item"><input type="checkbox" id="option2" /><label for="option2">更新视频</label></div><div class="item"><input type="checkbox" id="option3" /><label for="option3">看狂飙</label></div><div class="item"><input type="checkbox" id="option4" /><label for="option4">吃火锅</label></div></div></body>
</html>
4.写在最后🍒
好啦!今天的小白文就到此结束了~( 大家鼓掌 )
看完本文如果觉得对你有一丢丢帮助,记得点赞+关注+收藏鸭 🍕
更多相关内容,关注🍥苏苏的bug,🍡苏苏的github,🍪苏苏的码云~
相关文章:

CSS实现checkbox选中动画
前言 👏CSS实现checkbox选中动画,速速来Get吧~ 🥇文末分享源代码。记得点赞关注收藏! 1.实现效果 2.实现步骤 定义css变量,–checked,表示激活选中色值 :root {--checked: orange; }创建父容器…...

工业机器人编程调试怎么学
很多人觉得工业机器人很难学学,实际上机器人涉及的知识远比PLC要少。现简单说明一下初学者学习工业机器人编程调试的流程,以AUBO机器人为例: 首先我们需要知道工业机器人的调试学起来不难,远比编程更简单,示教器上的编…...

Java并发包提供了哪些并发工具类?
第19讲 | Java并发包提供了哪些并发工具类? 通过前面的学习,我们一起回顾了线程、锁等各种并发编程的基本元素,也逐步涉及了 Java 并发包中的部分内容,相信经过前面的热身,我们能够更快地理解 Java 并发包。 今天我要…...

systemctl 启动/停止/重新加载 nginx
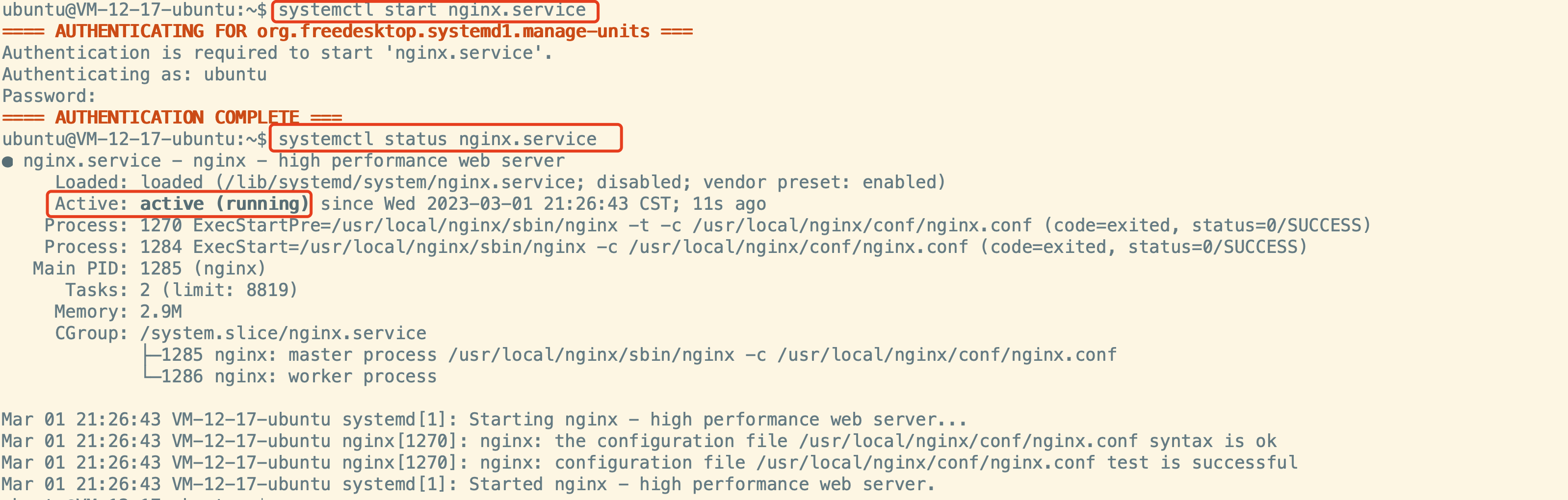
systemctl 启动/停止/重新加载 nginx 一、新建nginx.service脚本 sudo vim /usr/lib/systemd/system/nginx.service然后按iii进入编辑模式,粘贴如下内容,其中/usr/local/nginx/是进行make && make install之后的文件夹路径,需要根据…...

SSRF学习 3
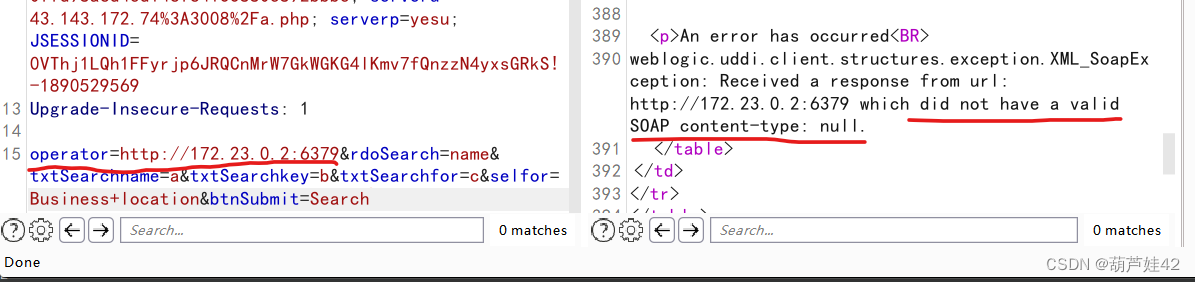
目录 <1> 什么是SSRF? <2> 通常SSRF会发生在哪些位置? <3> 测试流程 <4> Weblogic-ssrf 复现 (1) 漏洞存在点 (2) 注入HTTP头,利用Redis反弹shell (3) 修复方案 <1> 什么是SSRF? SSRF(Serv…...
)
Mysql(数据库基础篇)
👌 棒棒有言:也许我一直照着别人的方向飞,可是这次,我想要用我的方式飞翔一次!人生,既要淡,又要有味。凡事不必太在意,一切随缘,缘深多聚聚,缘浅随它去。凡事…...

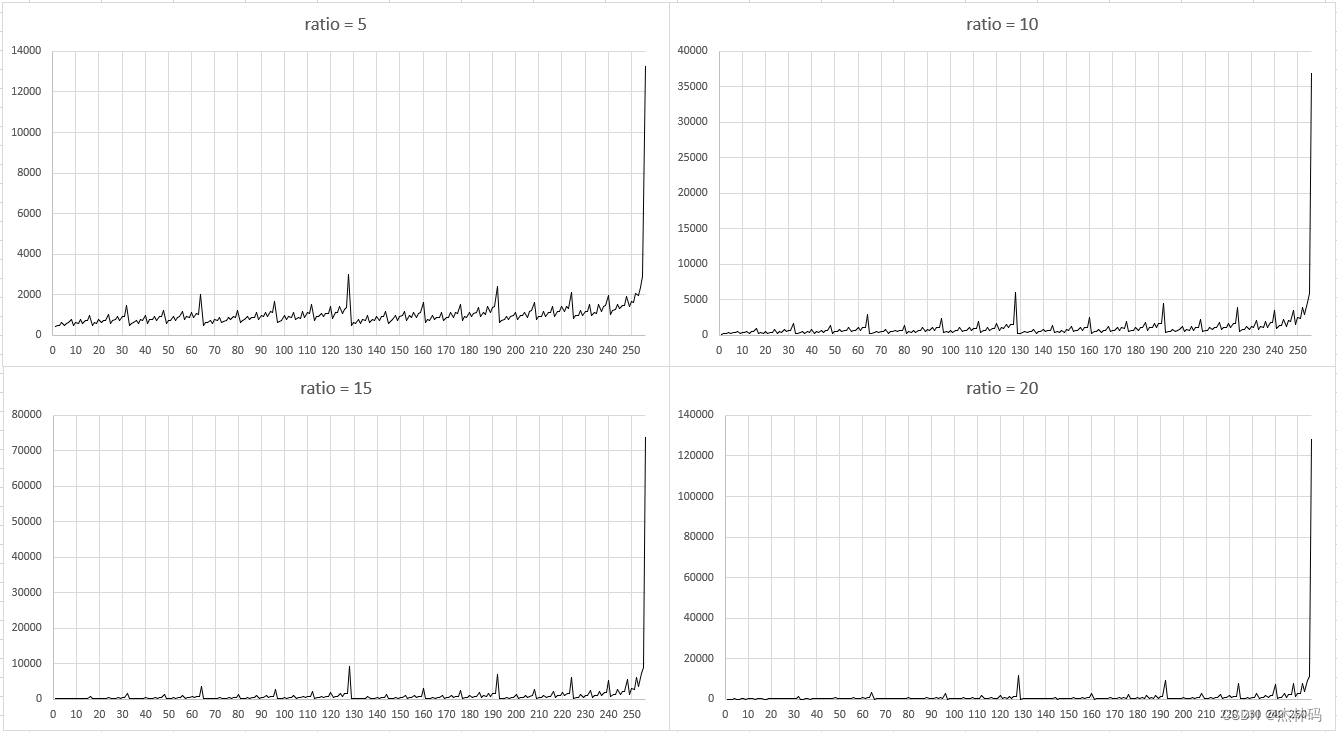
一种全新的图像变换理论的实验(五)——研究目的替代DCT和小波
一、前言 目前在大量的灰度图像测试下,基本确定变换系数ratio取值0-25之间时,逆变化后的图还能基本保障效果,而且越接近0效果越好。本文还是以lenna.bmp灰度图为例,实验不再逆变换,而是把变换后的数据直接输出为bmp的…...

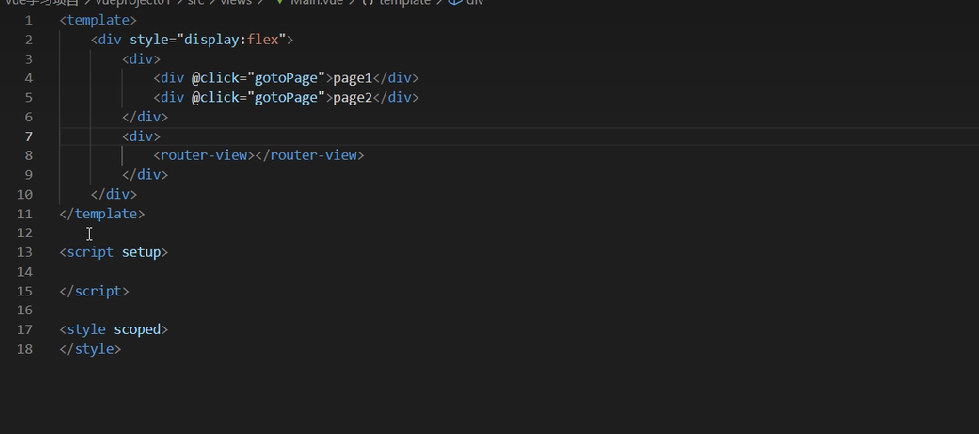
vue3、vite、pinia 快速入门
准备 开发工具及插件IDE:vscode,WebStorm插件:Auto Close Tag、Auto Rename Tag、Live Server通过“!”快速生成html模板正式学习安装vue通过CDN的方式导入vue<script src"" target"_blank">https://unpkg.com/vue3/dist/vue.…...

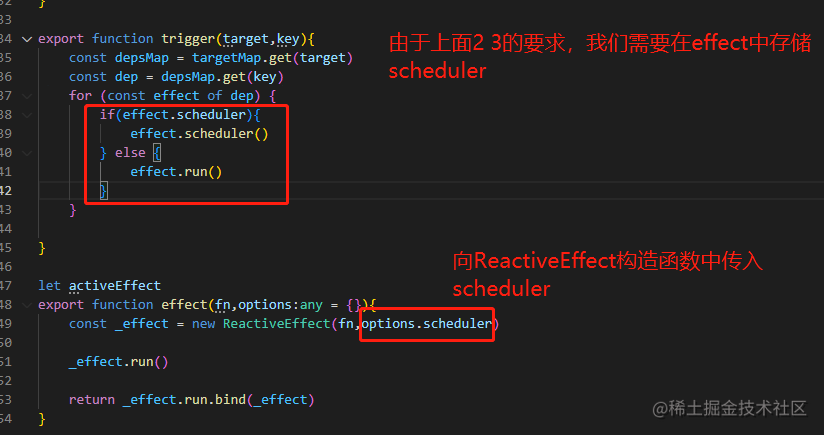
第六章 effect.scheduler功能实现
effect.scheduler功能实现 主要先了解scheduler需要实现什么样的需求,有一下四点: 1 通过 effect 的第二个参数给定一个 scheduler 的 fn 2 effect 第一次执行的时候 还会执行 fn 3 当 响应式对象 set update 不执行fn 而是执行 scheduler 4 如果说…...

软件测试之zentao
禅道 1. 禅道介绍 1.1 禅道项目管理软件是做什么的? 禅道,国产开源项目管理软件。它集产品管理、项目管理、质量管理、文档管理、组织管理和事务管理于一体,是一款专业的研发项目管理软件,完整覆盖了研发项目管理的核心流程。禅…...

美颜sdk动态贴纸的实现流程
随着移动互联网时代的到来,各式各样的 APP层出不穷,从最初的微信、 QQ到如今的抖音、快手等等,再到如今的微博、小红书等等,各式各样的 APP不断涌现。从最开始简单的图片展示到视频聊天,再到现如今丰富多样的各种动态贴…...

Web连接器
分模块编写爬虫(一) 连接器模块基本思路: 输入:url连接输出:url对应的html文本步骤: 定义url和user-agent获取网页的requests对象捕获异常: 403:禁止访问404:页面失效5…...

插上数据的翅膀,开启我升职加薪的梦想之旅
我是麦思思,大学毕业后就进入大厂工作并担任电子消费行业业务部门的数据分析师,对于一个数据分析师而言,Excel是必备技能,函数公式我能随手就来,几十M的文件处理那都是轻轻松松。但是,近几年随着企业业务发…...

来香港饮茶吹水先,免费报名Zabbix Meetup香港站!
Zabbix Meetup 来到香港啦! 春暖花开,Zabbix计划5月来到香港,和你一起饮茶吹水! 时间:5月某日,周几方便? 预计14:00-17:00 形式:线下交流会,免费,线下&…...

李群李代数求导-常用求导公式
参考 A micro Lie theory for state estimation in robotics manif issues 116 常用求导公式 Operation左雅克比右雅克比X−1\mathcal{X}^{-1}X−1JXX−1−I\mathbf{J}_{\mathcal{X}}^{\mathcal{X}^{-1}}\mathbf{-I}JXX−1−IJXX−1−AdX\mathbf{J}_{\mathcal{X}}^{\mathc…...

IIS之web服务器的安装、部署以及使用教程(图文详细版)
WEB服务器的部署 打开虚拟机后查看已经开放的端口,可以看到没有TCP 80、TCP 443,说明HTTP服务端口没有打开 打开我的电脑—双击CD驱动器 选择安装可选的Windows组件 选择应用程序服务器—打开Internet信息服务—选择万维网服务和FTP服务 一路确…...

进程的介绍
文章目录一.进程的概念1.1概念1.2进程的组成1.2.1 PCB中描述进程的特征二.进程的虚拟地址空间三.进程间的通信引入线程一.进程的概念 1.1概念 百科的介绍: 换句话说,一个跑起来的程序,就是一个进程,也就是在操作系统中运行的exe程序就是一个进程,如下图的进程列表 进程是操…...

hadoop shell 练习题
hadoop shell 练习题: 利用Hadoop提供的Shell命令完成以下任务(路径中的xxx替换为自己的用户名): 1、显示HDFS中指定的文件的读写权限、大小、创建时间、路径等信息; 示例: hdfs dfs -ls / 2、从HDFS中下载指定文件; 示例: hdfs dfs -get /…...

优化Linux系统性能的必杀技:调整进程优先级!学会使用nice命令,让你的系统飞一般的顺畅!
文章目录前言一. nice命令介绍1.1 nice的介绍1.2 cpu资源的调度1.3 nice是控制内核吗?二. 语法格式及常用选项三. 参考案例3.1 将ls命令的优先级调整为最高3.2 将 find 命令的优先级调整为最低3.3 如何查看nice值四. nice和renice的区别总结前言 大家好,…...

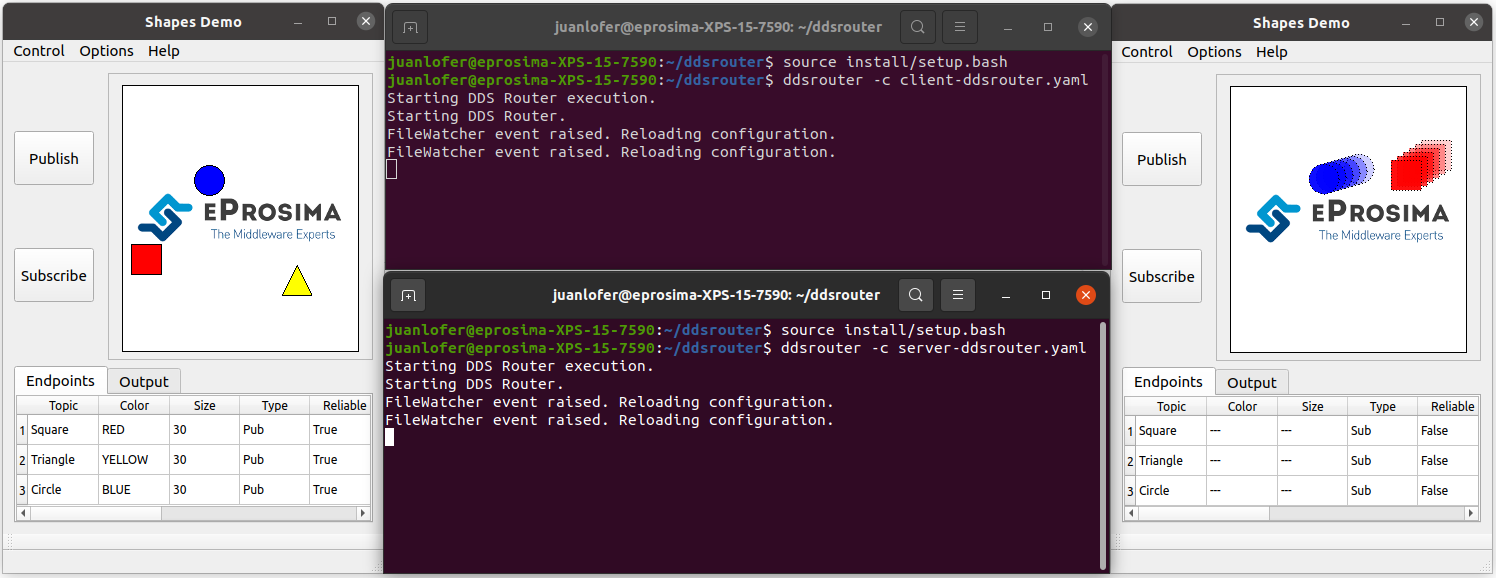
fastdds router-3.开始
1. 项目概述 DDS路由器是由eProsima开发的跨平台非图形化应用程序,由Fast DDS提供支持,允许创建一个通信桥,连接两个DDS网络,否则将被隔离。DDS路由器的主要用途是通信两个物理或虚拟分离的DDS网络,这些网络属于不同的…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...
