【Qt QML入门】Image
Image类型显示一个图像。
使用source属性将图像的源指定为URL。图像可以以Qt支持的任何标准图像格式提供,包括位图格式,如PNG和JPEG,以及矢量图形格式,如SVG。
如果没有指定宽度和高度属性,图像将自动使用加载图像的大小。
import QtQuick
import QtQuick.Window
import QtQmlWindow {width: 640height: 480visible: truetitle: qsTr("Hello World")Image {source: "qrc:/img.png"fillMode: Image.PreserveAspectFitanchors.fill: parent}
}
加载文件的过程默认是同步的,也就是会阻塞UI,直到图片加载完成。
如果想加载比较大的图片,可以启用异步属性,在线程中加载该图像。如果图片是从网络资源获得的,则会自动异步加载,并根据需要更新进度和状态属性。
还有一点需要注意,Image被加载成功后,会在内部被缓存和共享,因此如果几个Image项有相同的源,则只会加载图像的一个副本。
Image的属性:
currentFrame:当前可见的帧。默认值为0。如果图像包含多个帧,则可以将其设置为0
frameCount - 1之间的数字,以显示不同的帧。
frameCount:图像中的帧数。大多数图像只有一帧
horizontalAlignment : enumeration
verticalAlignment : enumeration
设置图像的水平和垂直对齐方式。默认情况下,图像是居中对齐的。
水平对齐的有效值为Image.AlignLeft,Image.AlignRight和Image.AlignHCenter。
垂直对齐的有效值为Image.AlignTop,Image.AlignBottom和Image.AlignVCenter。
paintedHeight : real
paintedWidth : real
保存了实际绘制的图像的大小。在大多数情况下,它与宽度和高度相同,但当使用Image.PreserveAspectFit or an Image.PreserveAspectCrop,paintedWidth或paintedHeight可以小于或大于图像项的宽度和高度。
asynchronous : bool
指定本地文件系统上的映像应该在单独的线程中异步加载。默认值为false,在加载图像时导致用户界面线程阻塞。在维护响应式用户界面比立即显示图像更可取的情况下,将异步设置为true非常有用。
注意,此属性仅对从本地文件系统读取的映像有效。通过网络资源(例如HTTP)加载的图像总是异步加载的。
cache : bool
指定是否应该缓存图像。默认值为true。在处理大图像时,将缓存设置为false很有用,以确保它们不会以牺牲小的“ui元素”图像为代价被缓存。
fillMode : enumeration
Image.Stretch-图像被缩放到适合
Image.PreserveAspectFit -图像被均匀缩放以适合而不裁剪
Image.PreserveAspectCrop -图像被均匀缩放以填充,必要时进行裁剪
Image.Tile-图像是水平和垂直复制
Image.TileVertically-图像水平拉伸和垂直平铺
Image.TileHorizontally-图像垂直拉伸,水平平铺
Image.Pad -图像不被转换




mipmap : bool
此属性保留图像在缩放或转换时是否使用mipmap过滤。
与平滑相比,当按比例缩小时,Mipmap过滤提供了更好的视觉质量,但它可能会以性能为代价(在初始化图像和渲染期间)。
默认情况下,此属性设置为false。
mirror : bool
此属性保留图像是否应该水平反转(有效地显示镜像)。
默认值为false。
progress : real
这个属性保存图片加载的进度,从0.0(没有加载)到1.0(完成)。
smooth : bool
此属性用于确定图像在缩放或转换时是否平滑过滤。平滑过滤提供更好的视觉质量,但在某些硬件上可能会变慢。如果图像以其自然大小显示,则此属性没有视觉或性能效果。
默认情况下,此属性设置为true。
source : url
Image可以处理Qt支持的任何图像格式,从Qt支持的任何URL方案加载。
URL可以是绝对的,也可以是相对于组件的URL的。
sourceClipRect : rect
如果设置了此属性,则保存要加载的源图像的矩形区域。
当只需要加载图像的一部分时,sourceClipRect与sourceSize属性一起工作以节省系统资源。
sourceSize : size
此属性保存全帧图像的缩放宽度和高度。
与缩放图像绘制的宽度和高度属性不同,此属性为加载的图像设置存储的最大像素数,以便大型图像不会使用不必要的内存。
如果图像的实际大小大于sourceSize,则图像按比例缩小。如果只将尺寸的一个维度设置为大于0,则按比例设置另一个维度以保持源图像的长宽比。(fillMode与此无关。)
如果两个sourceSize。宽度和sourceSize。高度设置时,图像将按比例缩小以适应指定的大小(除非使用了PreserveAspectCrop或PreserveAspectFit,否则它将按比例缩小以匹配裁剪/拟合的最佳大小),保持图像的宽高比。缩放后图像的实际大小可通过Item::implicitWidth和Item::implicitHeight获得。
如果源是一个本质上可伸缩的图像(例如;SVG),此属性决定所加载图像的大小,而不考虑其固有大小。避免动态更改此属性;呈现SVG比呈现图像要慢。
如果源是一个不可伸缩的图像(例如。JPEG),则加载的图像将不大于此属性指定的大小。对于某些格式(目前只有JPEG),整个图像实际上永远不会加载到内存中。
如果还设置了sourceClipRect属性,则sourceSize确定比例,但它将被剪切为剪辑矩形的大小。
通过将sourceSize设置为undefined,可以将sourceSize清除为图像的自然大小。
注意:动态更改此属性会导致图像源被重新加载。
status : enumeration
这个属性保存图像加载的状态。它可以是:
Image.Null-没有设置图像
Image.Ready-图像已加载
Image.Loading-图像当前正在加载
Image.Error-加载图像时发生错误
使用此状态以某种方式提供更新或响应状态更改。
相关文章:

【Qt QML入门】Image
Image类型显示一个图像。 使用source属性将图像的源指定为URL。图像可以以Qt支持的任何标准图像格式提供,包括位图格式,如PNG和JPEG,以及矢量图形格式,如SVG。 如果没有指定宽度和高度属性,图像将自动使用加载图像的大…...

Spark编程入门
1.8 Spark编程入门 1.8.1 通过IDEA创建Spark工程 ps:工程创建之前步骤省略,在scala中已经讲解,直接默认是创建好工程的 导入Pom文件依赖 <!-- 声明公有的属性 --><properties><maven.compiler.source>1.8</maven.compiler.source><maven.compiler…...

JVM 内存分析工具 Memory Analyzer Tool(MAT)的深度讲解
目录 一. 前言 二. MAT 使用场景及主要解决问题 三. MAT 基础概念 3.1. Heap Dump 3.2. Shallow Heap 3.3. Retained Set 3.4. Retained Heap 3.5. Dominator Tree 3.6. OQL 3.7. references 四. MAT 功能概述 4.1. 内存分布 4.2. 对象间依赖 4.3. 对象状态 4.4…...

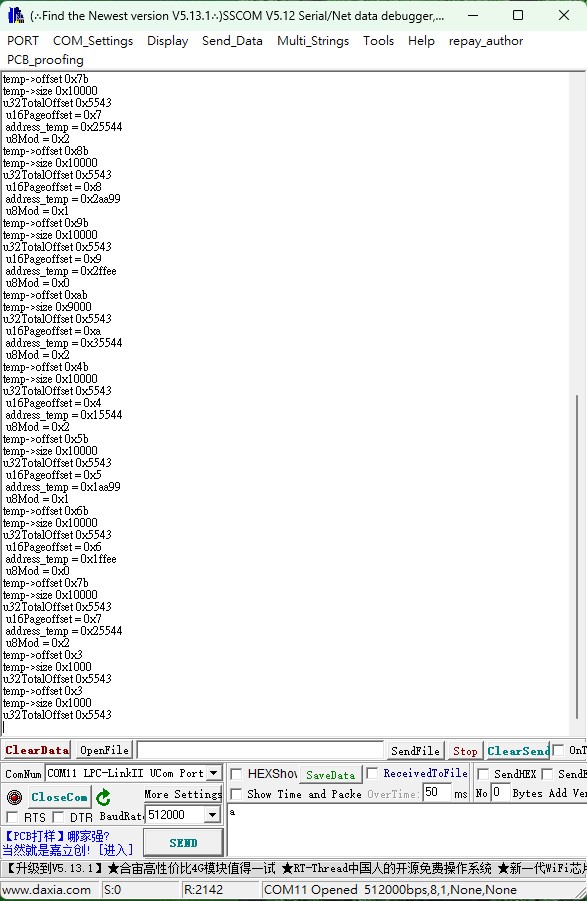
浅谈 USB Bulk 深入浅出 (3) - USB Bulk 装置传输的注意事项
来源:大大通 作者:冷氣團 1 USB Bulk 是什么 USB 是即插即用使用差动信号的装置界面,是以 端点 ( Endpoint ),做为传输装置的输出入端,透过不同的端点 ( Endpoint ) 和模式,来进行与装置的沟通ÿ…...

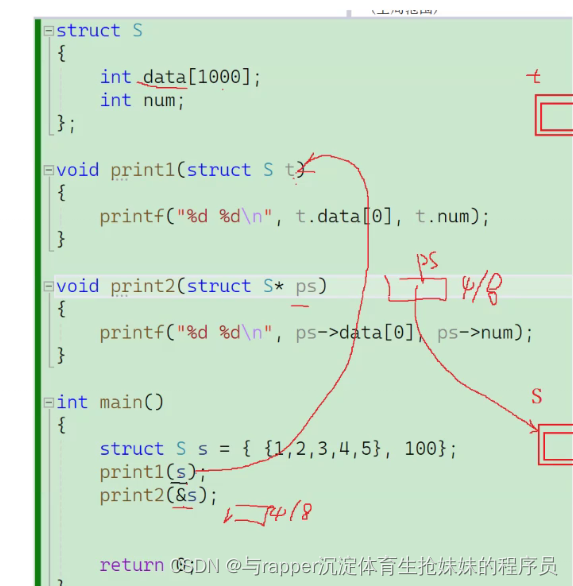
c语言结构体调用格式与对齐
1.声明形式: struct 结构体名字 { 结构体成员 }结构体变量名; 2.赋值方法 3.结构体对齐: 1.起始偏移量:默认结构体第一个元素对齐0起始偏移量,第一个元素占一个字节,此时偏移量为1. 2.标准数ÿ…...

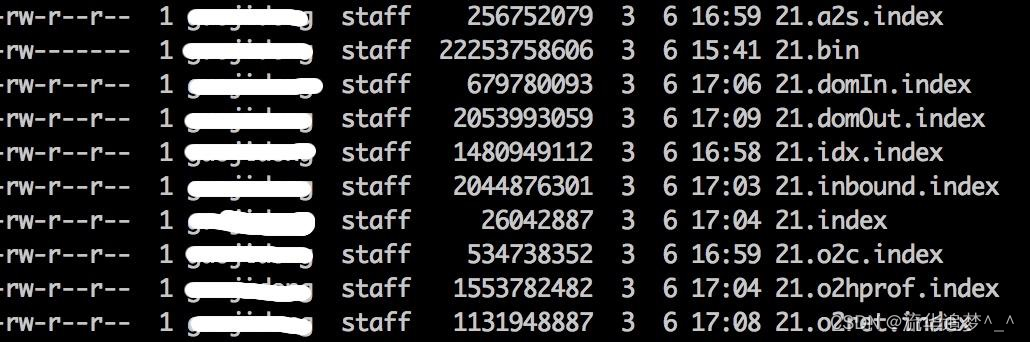
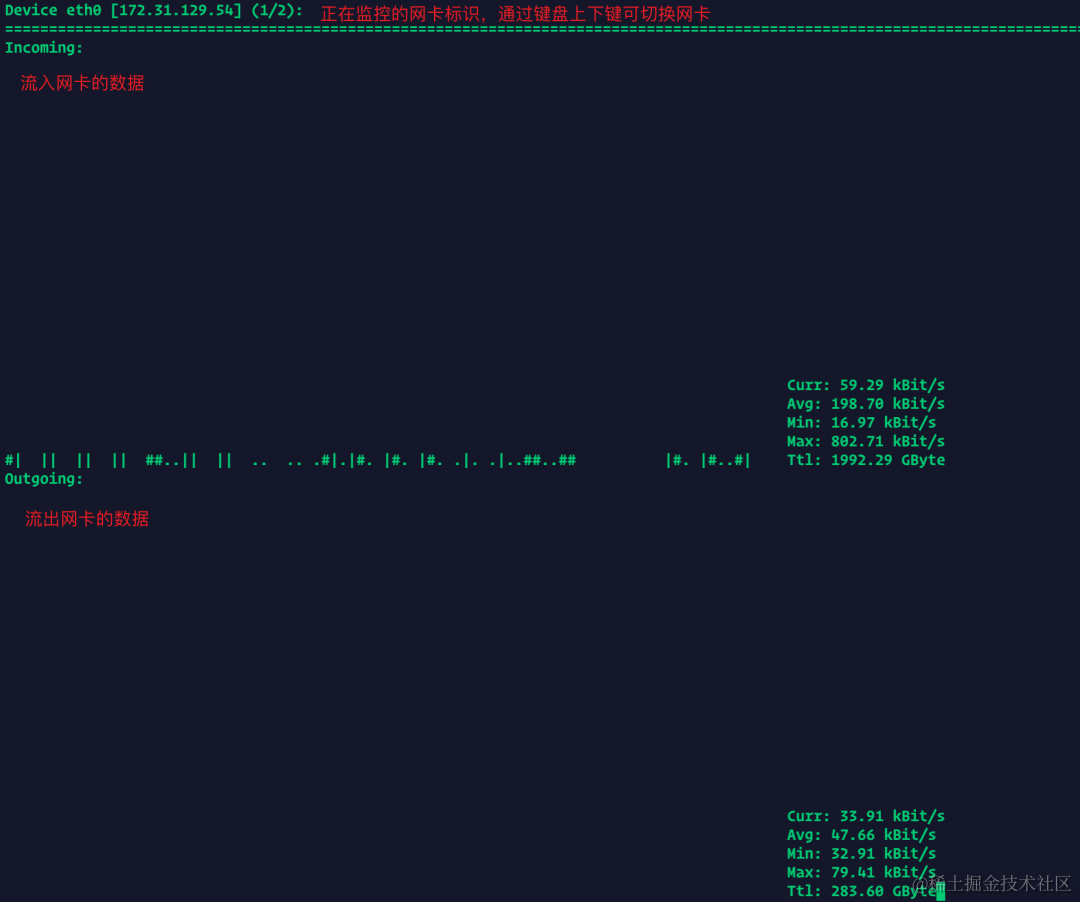
服务器常用命令介绍和负载监控的工具插件推荐
先赞后看,养成习惯!!!❤️ ❤️ ❤️ 码字不易,如果喜欢可以关注我哦! 如果本篇文章对你有所启发,欢迎访问我的个人博客 命令 服务器相关 5个常用命令 top Top命令不仅显示了当前内核服务的…...

linux 防火墙systemctl (个人笔记)
查看 systemctl status firewalld 开启 systemctl start firewalld 关闭 systemctl stop firewalld.service 查看所有 firewall-cmd --zonepublic --list-ports 开放端口:// --permanent 永久生效,没有此参数重启后失效 firewall-cmd --zonepublic --add-port9527/…...

处理器中store指令的处理
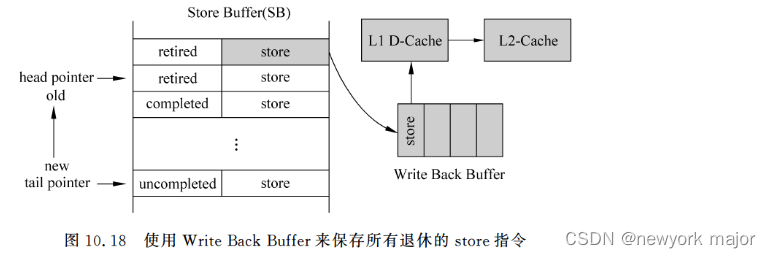
对于向存储器中保存数据的store指令来说,它在顺利离开流水线之前是不允许改变处理器状态的,只有等到它退休(retire)的时候,才允许将它携带的数据写到D-Cache中在此之前,store指令即使计算完毕,也会将结果暂存在一个缓存中…...

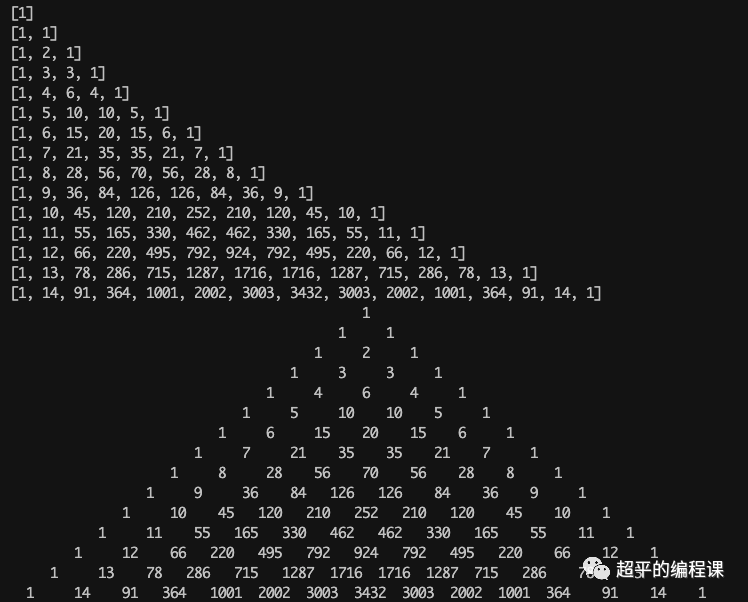
杨辉三角形-第11届蓝桥杯选拔赛Python真题精选
[导读]:超平老师的Scratch蓝桥杯真题解读系列在推出之后,受到了广大老师和家长的好评,非常感谢各位的认可和厚爱。作为回馈,超平老师计划推出《Python蓝桥杯真题解析100讲》,这是解读系列的第17讲。 杨辉三角形&#…...

我们一起做过的SPA——Nuxt.js介绍
Nuxt.js 1 我们一起做过的SPA SPA(single page web application)单页 Web 应用,Web 不再是一张张页面,而是一个整体的应用,一个由路由系统、数据系统、页面(组件)系统等等,组成的应…...

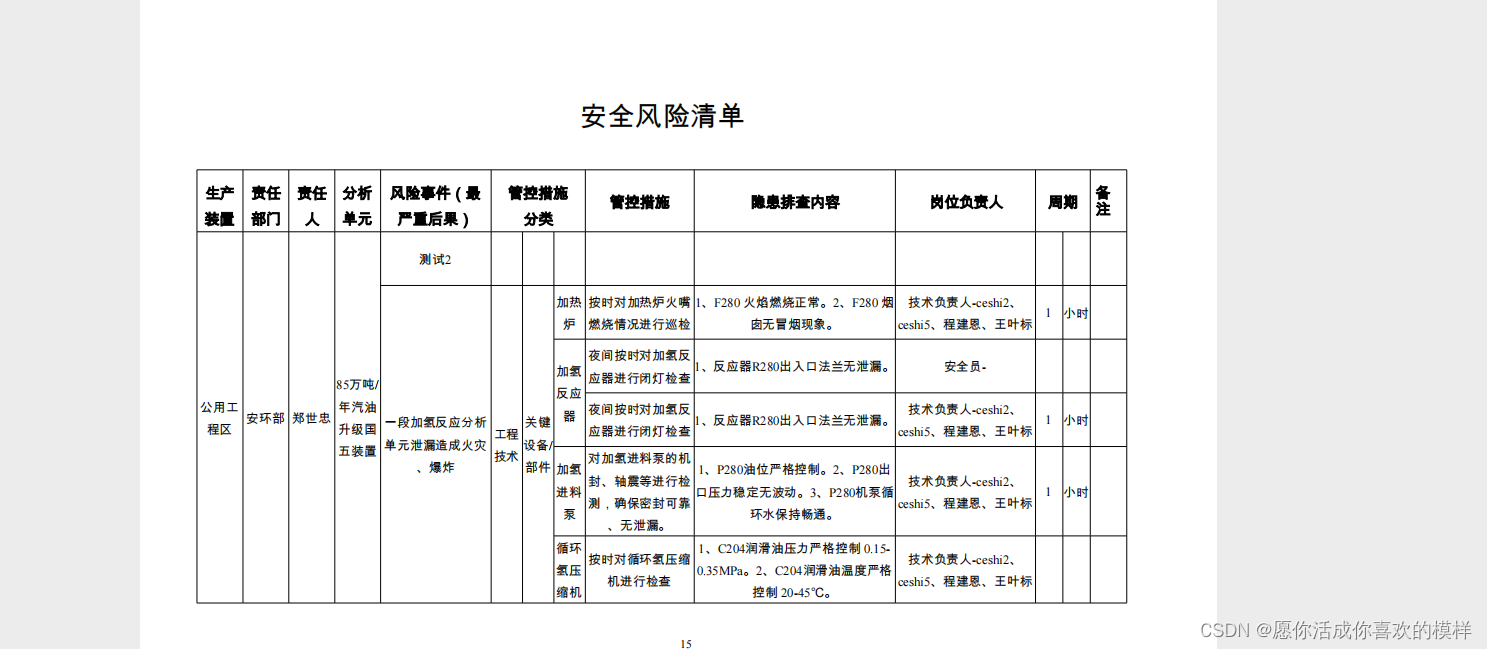
java导出word使用模版与自定义联合出击解决复杂表格!
1. 看一下需要导出什么样子的表格 如图所示,这里的所有数据行都是动态的,需要根据查询出来的数据循环展示。 如果只是这样的话,使用freemarker应该都可以搞定,但是他一列中内容相同的单元格,需要合并。 这对于表格样式…...
)
GO设计模式——9、过滤器模式(结构型)
目录 过滤器模式(Filter/Criteria Pattern) 代码实现 过滤器模式(Filter/Criteria Pattern) 过滤器模式(Filter Pattern)或标准模式(Criteria Pattern)是一种设计模式,…...

fastadmin 导出
php 接收数据 set_time_limit(0);ini_set(memory_limit, -1);$ids $this->request->post(ids);$filter $this->request->post(filter);$op $this->request->post(op);$search $this->request->post(search);$whereIds $ids all ? 11 : [id >…...

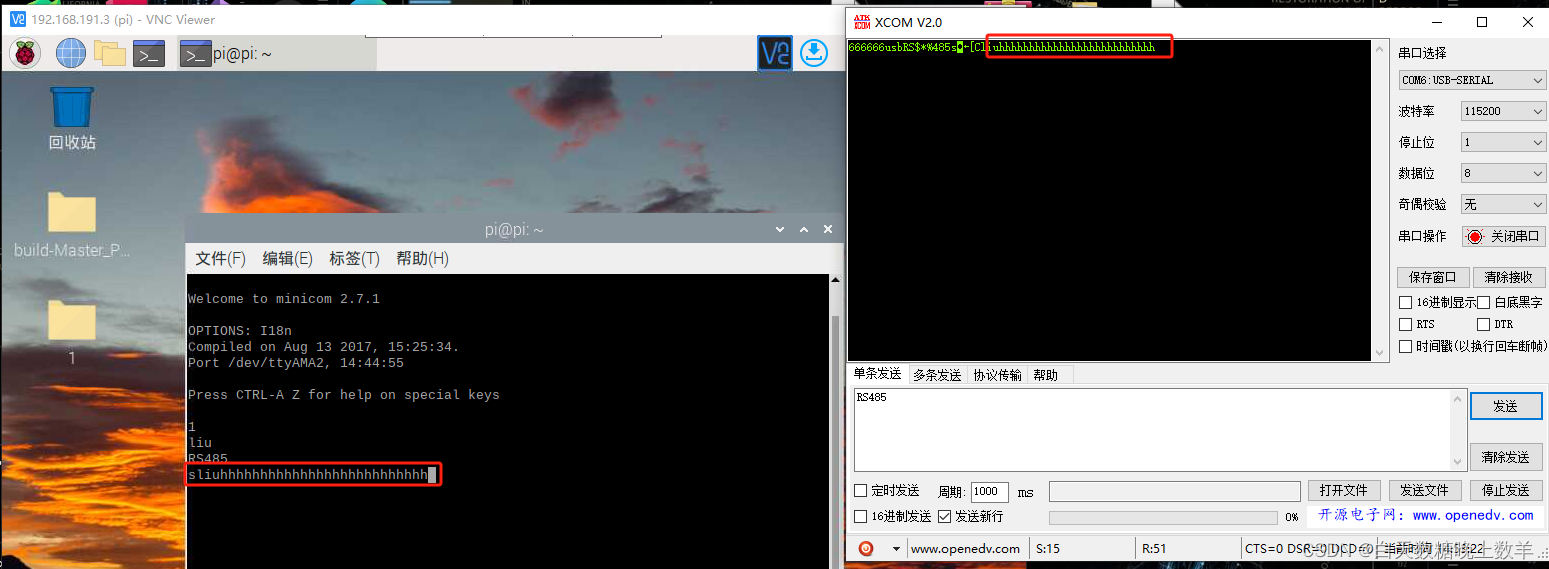
六、CM4树莓派USBRS转485串口通讯
一、串行通讯接口 串行通讯接口简称串口(UART) 采用串行通信方式的扩展接口,数据位一位一位的按照顺序传送 优点:通信线路简单,只要一对传输线就可以实现双向通信能够大大降低成本,适合远距离通信。 缺点…...
c++知识总结
一 细碎知识 1.27 # 1.27.1 # pragma once 参考 C++学习笔记之pragma once的理解_pragma once什么意思-CSDN博客https://blog.csdn.net/lynnlee_36/article/details/105322937作用 保证只被编译一次,和#ifndef,#define,#endif功能相同 1.27.2 #if defined(__cplusplus…...

python-爬取壁纸
代理池的,防止IP 被封 找到图片真实地址 现在看到的只是图片的预览地址 (previews) 1.检查: 2.鼠标变为箭头时查看网页源代码 关于怎样在源代码中找到图片的真实地址 ??? 为什么在源代码界面 ctrl f 时候搜索的是 .png ??? 首先图片地址是以 .j…...

第31期 | GPTSecurity周报
GPTSecurity是一个涵盖了前沿学术研究和实践经验分享的社区,集成了生成预训练Transformer(GPT)、人工智能生成内容(AIGC)以及大型语言模型(LLM)等安全领域应用的知识。在这里,您可以…...

湖仓一体架构理论与实践汇总
湖仓一体架构理论与实践汇总 软件研发本质上属于“手工业”。软件研发在很大程度上还是依赖于个人的能力。当软件规模较小时,依赖“手工业”可以解决问题,但是当软件规模大了之后再依赖“手工业”就不行了。 软件的复杂度包含两个层面:软件…...

Redission从入门到入门
1. Redisson简介 Redisson 是一个在 Java 环境中使用的 Redis 客户端库。它提供了丰富的功能,使得在 Java 应用中与 Redis 交互变得更加简单和高效。Redisson 不仅提供了基本的 Redis 操作,还提供了许多高级功能,使其成为在 Java 项目中实现…...

PHP对接企业微信
前言 最近在做项目中,要求在后台管理中有企业微信管理的相关功能。相关准备工作,需要准备好企业微信账号,添加自建应用,获得相应功能的权限,以及agentid、secre等。 参考文档: 企业微信开发文档 功能实现 因…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...

数据库正常,但后端收不到数据原因及解决
从代码和日志来看,后端SQL查询确实返回了数据,但最终user对象却为null。这表明查询结果没有正确映射到User对象上。 在前后端分离,并且ai辅助开发的时候,很容易出现前后端变量名不一致情况,还不报错,只是单…...

算法—栈系列
一:删除字符串中的所有相邻重复项 class Solution { public:string removeDuplicates(string s) {stack<char> st;for(int i 0; i < s.size(); i){char target s[i];if(!st.empty() && target st.top())st.pop();elsest.push(s[i]);}string ret…...

结构化文件管理实战:实现目录自动创建与归类
手动操作容易因疲劳或疏忽导致命名错误、路径混乱等问题,进而引发后续程序异常。使用工具进行标准化操作,能有效降低出错概率。 需要快速整理大量文件的技术用户而言,这款工具提供了一种轻便高效的解决方案。程序体积仅有 156KB,…...
