深入React Flow Renderer(二):构建拖动操作栏
在上一篇博客中,我们介绍了如何启动React Flow Renderer并创建一个基本的工作流界面。本文将进一步深入,着重讨论如何构建一个可拖动的操作栏,它是用户与工作流交互的入口之一。
引言
操作栏是工作流界面的一部分,通常位于界面的一侧或顶部。它包含了用户可以从中拖拽节点到画布上的组件列表。在我们的示例中,操作栏将位于界面的左侧。
创建操作栏组件
首先,让我们看一下如何创建操作栏组件。在我们的示例中,我们使用了React组件,名为Slider。这个组件接收一个名为components的属性,该属性包含了可用的组件列表。
// Slider/index.jsximport React from 'react';
//项目中自定义的手风琴组件,请你使用自己项目中的组件
import { CustomAccordion } from '@/components/CustomeAccordion';// 模拟节点
const mockComponent = [{'name': 'clear alarm','type': 'ACTION','clazz': 'action.TbClearAlarmNode'},{'name': 'create alarm','type': 'ACTION','clazz': 'action.TbCreateAlarmNode'},{'name': 'device profile','type': 'ACTION','clazz': 'profile.TbDeviceProfileNode'},{'name': 'log','type': 'ACTION','clazz': 'action.TbLogNode'},{'name': 'message type switch','type': 'FILTER','clazz': 'filter.TbMsgTypeSwitchNode'},{'name': 'rpc call request','type': 'ACTION','clazz': 'rpc.TbSendRPCRequestNode'},{'name': 'rule chain','type': 'FLOW','clazz': 'flow.TbRuleChainInputNode'},{'name': 'save attributes','type': 'ACTION','clazz': 'telemetry.TbMsgAttributesNode'},{'name': 'save timeseries','type': 'ACTION','clazz': 'telemetry.TbMsgTimeseriesNode'},{'name': 'script','type': 'TRANSFORMATION','clazz': 'transform.TbTransformMsgNode'}
];export enum RuleNodeType {FILTER = 'FILTER',ENRICHMENT = 'ENRICHMENT',TRANSFORMATION = 'TRANSFORMATION',ACTION = 'ACTION',EXTERNAL = 'EXTERNAL',FLOW = 'FLOW',UNKNOWN = 'UNKNOWN',INPUT = 'INPUT',
}export const ruleNodeTypeDescriptors = new Map<RuleNodeType, any>([[RuleNodeType.FILTER,{value: RuleNodeType.FILTER,name: 'rulenode.type-filter',details: 'rulenode.type-filter-details',nodeClass: 'tb-filter-type',icon: 'filter_list'}],[RuleNodeType.ENRICHMENT,{value: RuleNodeType.ENRICHMENT,name: 'rulenode.type-enrichment',details: 'rulenode.type-enrichment-details',nodeClass: 'tb-enrichment-type',icon: 'playlist_add'}],[RuleNodeType.TRANSFORMATION,{value: RuleNodeType.TRANSFORMATION,name: 'rulenode.type-transformation',details: 'rulenode.type-transformation-details',nodeClass: 'tb-transformation-type',icon: 'transform'}],[RuleNodeType.ACTION,{value: RuleNodeType.ACTION,name: 'rulenode.type-action',details: 'rulenode.type-action-details',nodeClass: 'tb-action-type',icon: 'flash_on'}],[RuleNodeType.EXTERNAL,{value: RuleNodeType.EXTERNAL,name: 'rulenode.type-external',details: 'rulenode.type-external-details',nodeClass: 'tb-external-type',icon: 'cloud_upload'}],[RuleNodeType.FLOW,{value: RuleNodeType.FLOW,name: 'rulenode.type-flow',details: 'rulenode.type-flow-details',nodeClass: 'tb-flow-type',icon: 'settings_ethernet'}],[RuleNodeType.INPUT,{value: RuleNodeType.INPUT,name: 'rulenode.type-input',details: 'rulenode.type-input-details',nodeClass: 'tb-input-type',icon: 'input',special: true}],[RuleNodeType.UNKNOWN,{value: RuleNodeType.UNKNOWN,name: 'rulenode.type-unknown',details: 'rulenode.type-unknown-details',nodeClass: 'tb-unknown-type',icon: 'help_outline'}]]
);const classMap = new Map([['ACTION', 'relation-node'],['input', 'input-node'],['FILTER', 'filter-node'],['ENRICHMENT', 'enrichment-node'],['TRANSFORMATION', 'transformation-node'],['EXTERNAL', 'external-node'],['FLOW', 'flow-node']
]);// const allowType = ruleNodeTypeComponentTypes;
const allowNodesClazz = ['telemetry.TbMsgAttributesNode','filter.TbMsgTypeSwitchNode','action.TbLogNode','rpc.TbSendRPCRequestNode','profile.TbDeviceProfileNode','telemetry.TbMsgTimeseriesNode','action.TbCreateAlarmNode','action.TbClearAlarmNode','flow.TbRuleChainInputNode','transform.TbTransformMsgNode'
];export default function Slider() {const [allowType, setAllowType] = React.useState<any>(['input']);const [allowedNodes, setAllowedNodes] = React.useState<any>([]);React.useEffect(() => {// 将组件按名称进行排序const sortedComponents = mockComponent?.sort((a: any, b: any) =>a.name?.localeCompare(b.name));// 过滤出符合条件的组件并拼接到allowedNodes数组中const filteredComponents =sortedComponents?.filter((component: any) =>allowNodesClazz.includes(component.clazz)) || [];const updatedAllowedNodes = [...filteredComponents];// 获取所有组件的类型,并和allowType数组进行合并const updatedTypes = updatedAllowedNodes.map((component) => component.type);// 去除重复的节点并更新allowedNodes状态setAllowedNodes(Array.from(new Set(updatedAllowedNodes)));// 去除重复的类型并更新allowType状态(如果为空数组,则设置为默认值)setAllowType(Array.from(new Set(updatedTypes)) || []);}, []);return (<div className="sider">{allowType.map((type: any) =>//自定义手风琴,项目中使用的是mui,你可以使用其他组件库,这里就不贴出手风琴的代码了,请你根据你的项目,使用对应的组件。如果不需要手风琴组件。可以拥<div>来代替<CustomAccordiontitle={ruleNodeTypeDescriptors.get(type as any)?.name as string}key={type}><div className="nodes">{allowedNodes.filter((node: any) => node.type === type).map((x: any, i: number) =><divkey={`${x.type}-${i}`}className={`sider-node ${classMap.get(x.type) || 'default-node'}`}onDragStart={(e) => onDragStart(e, x)}draggable><div>{x.name}</div>{/* 黑色遮罩层 */}<div className="overlay"></div></div>)}</div></CustomAccordion>)}</div>);
}在上述代码中,我们定义了一个Slider组件,它将组件列表映射到可展开的自定义组件中,并为每个组件添加了拖拽支持。
拖拽事件处理
拖拽操作栏的核心功能在于如何处理拖拽事件。在我们的示例中,我们使用了onDragStart函数来处理节点拖拽开始事件。该函数会设置被拖拽的节点的类型和名称,并记录被拖拽节点的完整信息。
/*** 处理节点拖拽开始事件的回调函数* @param {Event} evt - 拖拽事件对象* @param {Object} node - 被拖拽的节点对象*/
const onDragStart = (evt: any, node: any) => {// 记录被拖拽的节点类型和名称evt.dataTransfer.setData('application/reactflow',node.type + ',' + node.name);// 记录被拖拽的节点的完整信息evt.dataTransfer.setData('application/reactflownode', JSON.stringify(node));// 设置拖拽效果为移动evt.dataTransfer.effectAllowed = 'move';
};
这个函数会在用户拖拽节点时被触发,并且会设置相关的数据以便后续在画布上放置节点时使用。
总结
通过创建一个可拖动的操作栏,用户可以方便地将节点拖放到工作流画布上。在本文中,我们了解了如何创建操作栏组件,处理拖拽事件,并将组件列表展示给用户。下一篇博客中,我们将继续深入研究工作流界面的其他方面,包括画布的交互性和节点的定制。敬请期待!
相关文章:
:构建拖动操作栏)
深入React Flow Renderer(二):构建拖动操作栏
在上一篇博客中,我们介绍了如何启动React Flow Renderer并创建一个基本的工作流界面。本文将进一步深入,着重讨论如何构建一个可拖动的操作栏,它是用户与工作流交互的入口之一。 引言 操作栏是工作流界面的一部分,通常位于界面的…...

Java项目学生管理系统六后端补充
班级管理 1 班级列表:后端 编写JavaBean【已有】编写Mapper【已有】编写Service编写controller 编写Service 接口 package com.czxy.service;import com.czxy.domain.Classes;import java.util.List;/*** author 桐叔* email liangtongitcast.cn* description*/ p…...

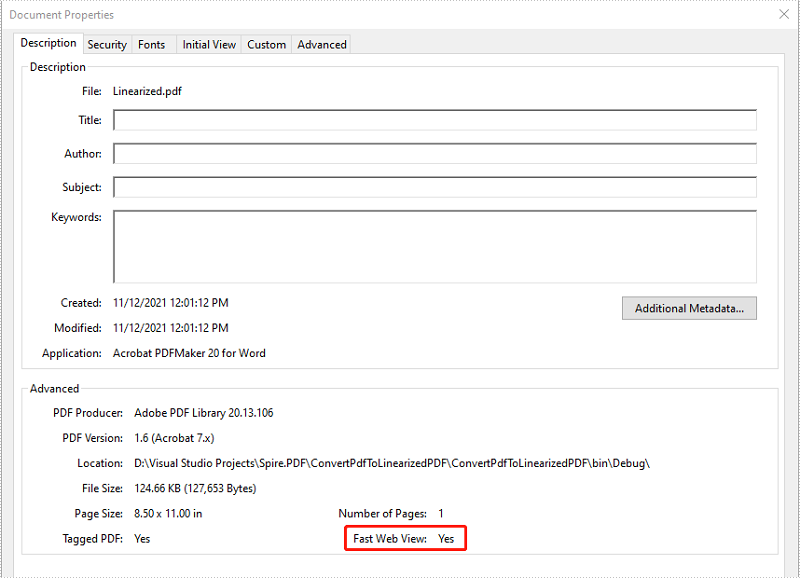
PDF控件Spire.PDF for .NET【转换】演示:将 PDF 转换为线性化
PDF 线性化,也称为“快速 Web 查看”,是一种优化 PDF 文件的方法。通常,只有当用户的网络浏览器从服务器下载了所有页面后,用户才能在线查看多页 PDF 文件。然而,如果 PDF 文件是线性化的,即使完整下载尚未…...

猫头虎博主深度探索:Amazon Q——2023 re:Invent大会的AI革新之星
猫头虎博主深度探索:Amazon Q——2023 re:Invent大会的AI革新之星 授权说明:本篇文章授权活动官方亚马逊云科技文章转发、改写权,包括不限于在 亚马逊云科技开发者社区, 知乎,自媒体平台,第三方开发者媒体等亚马逊云科…...

Spring框架-GOF代理模式之JDK动态代理
我们可以分成三步来完成jdk动态代理的实现 第一步:创建目标对象 第二步:创建代理对象 第三步:调用代理对象的代理方法 public class Client {public static void main(String[] args) {//创建目标对象final OrderService target new OrderS…...

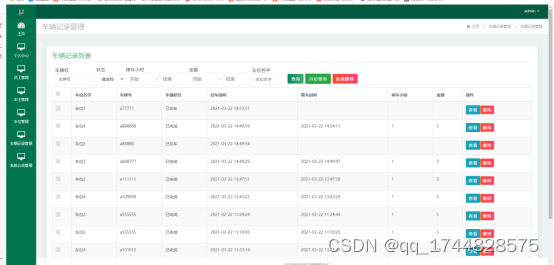
基于JAVAEE技术校园车辆管理系统论文
摘 要 现代经济快节奏发展以及不断完善升级的信息化技术,让传统数据信息的管理升级为软件存储,归纳,集中处理数据信息的管理方式。本校园车辆管理系统就是在这样的大环境下诞生,其可以帮助管理者在短时间内处理完毕庞大的数据信息…...

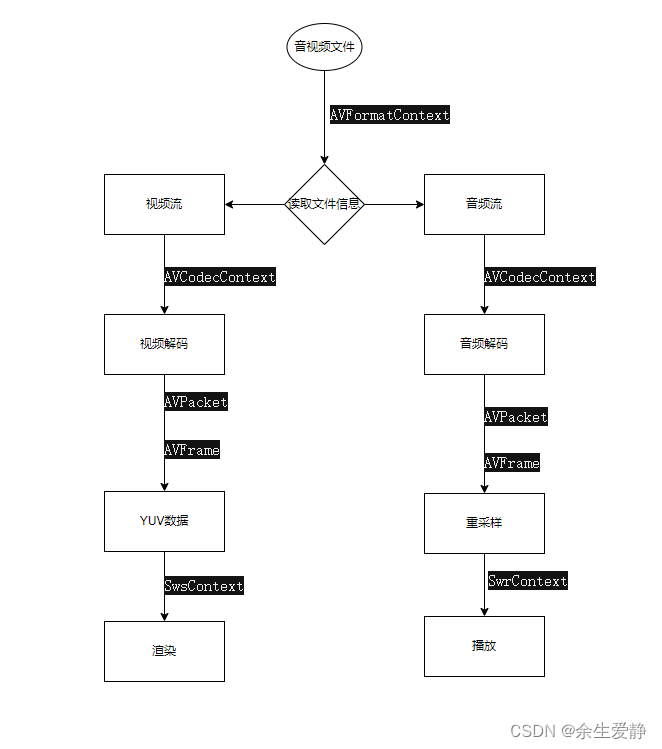
基于FFmpeg,实现播放器功能
一、客户端选择音视频文件 MainActivity package com.anniljing.ffmpegnative;import android.Manifest; import android.content.ContentResolver; import android.content.Context; import android.content.Intent; import android.database.Cursor; import android.net.Ur…...

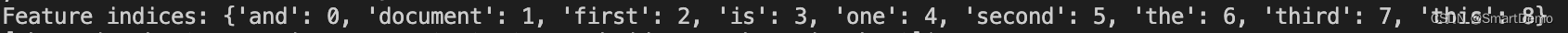
利用tf-idf对特征进行提取
TF-IDF是一种文本特征提取的方法,用于评估一个词在一组文档中的重要性。 一、代码 from sklearn.feature_extraction.text import TfidfVectorizer import numpy as npdef print_tfidf_words(documents):"""打印TF-IDF矩阵中每个文档中非零值对应…...

遇到运维故障,有没有排查和解决故障的正确流程?
稳定是偶然,异常才是常态,用来标注IT运维工作再适合不过。 因为对于IT运维来说,工作最常遇到的就是不稳定性带来的各种故障,经常围绕发现故障、响应故障、定位故障、恢复故障这四大步。 故障处理是最心跳的事情,没有…...

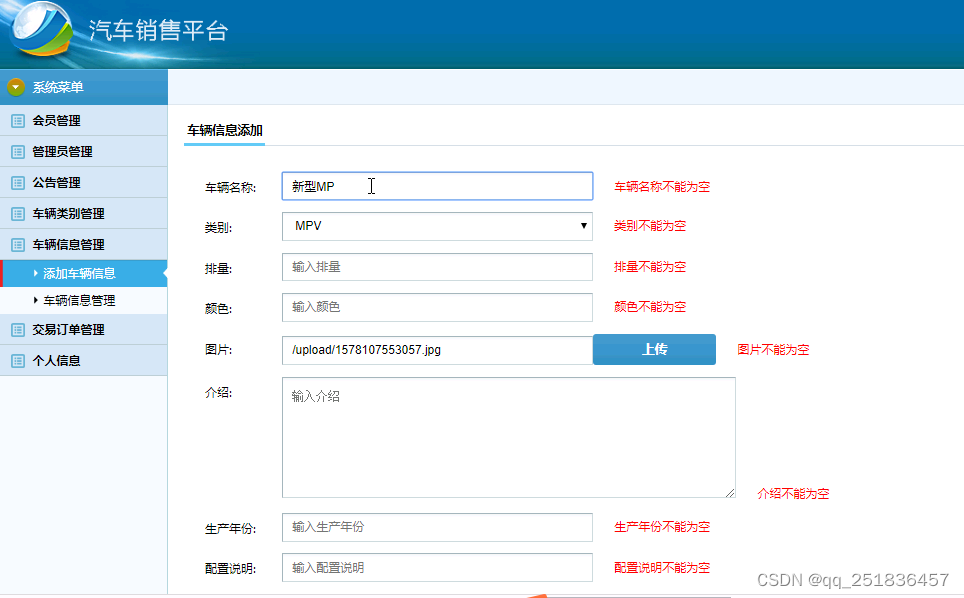
javaWebssh汽车销售管理系统myeclipse开发mysql数据库MVC模式java编程计算机网页设计
一、源码特点 java ssh汽车销售管理系统是一套完善的web设计系统(系统采用ssh框架进行设计开发),对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用 B/S模式开发。开发环境为TOMCAT7.…...

基于pandoraNext使用chatgpt4
1.登陆GitHub 获取pandoraNext项目GitHub - pandora-next/deploy: Pandora Cloud Pandora Server Shared Chat BackendAPI Proxy Chat2API Signup Free PandoraNext. New GPTs(Gizmo) UI, All in one! 在release中选择相应版本操作系统的安装包进行下载 2.获取license_…...

12.视图
目录 1.视图的含义与作用 2.视图的创建与查看 1.创建视图的语法形式 2、查看视图: 1.使用DESCRIBE语句查看视图基本信息 2.使用SHOW TABLE STATUS语查看视图基本信息查看视图的信息 3.使用SHOW CREATE VIEW语查看视图详细信息 4.在views表中查看视图详细信息…...

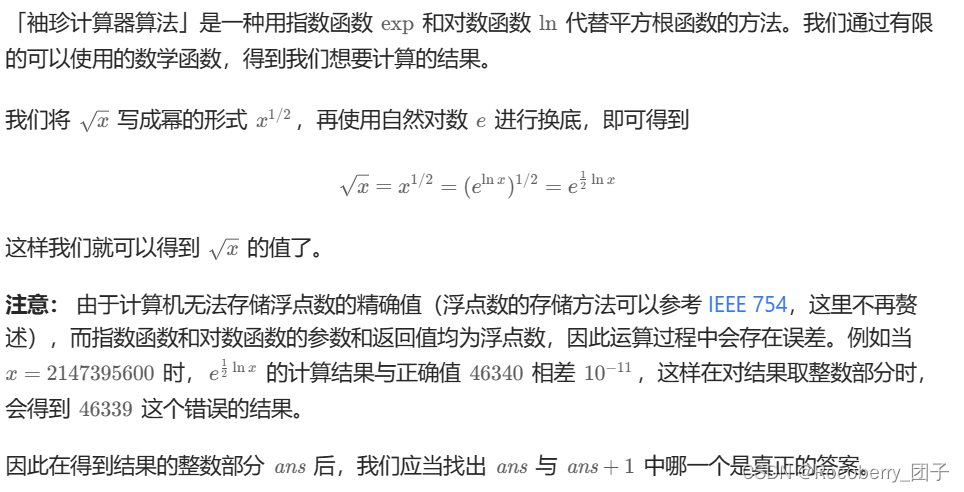
Leetcode69 x的平方根
x的平方根 题解1 袖珍计算器算法题解2 二分查找题解3 牛顿迭代 给你一个非负整数 x ,计算并返回 x 的 算术平方根 。 由于返回类型是整数,结果只保留 整数部分 ,小数部分将被 舍去 。 注意:不允许使用任何内置指数函数和算符&…...

在Linux上安装配置Nginx高性能Web服务器
1 前言 Nginx是一个高性能的开源Web服务器,同时也可以作为反向代理服务器、负载均衡器、HTTP缓存以及作为一个邮件代理服务器。它以其出色的性能和灵活性而闻名,被广泛用于处理高流量的网站和应用程序。本文将介绍在Linux环境中安装Nginx的步骤…...

LeetCode 每日一题 Day 11||贪心
2697. 字典序最小回文串 给你一个由 小写英文字母 组成的字符串 s ,你可以对其执行一些操作。在一步操作中,你可以用其他小写英文字母 替换 s 中的一个字符。 请你执行 尽可能少的操作 ,使 s 变成一个 回文串 。如果执行 最少 操作次数的方…...

ocr表格文字识别软件怎么使用?
现在的OCR软件几乎是傻瓜式的设计,操作很简单,像金鸣识别的软件无论是网页版还是电脑客户端又或是小程序,界面都简单明了,用户只需提交待识别的图片,然后点击提交识别,等识别完成就直接打开或下载打开就行了…...

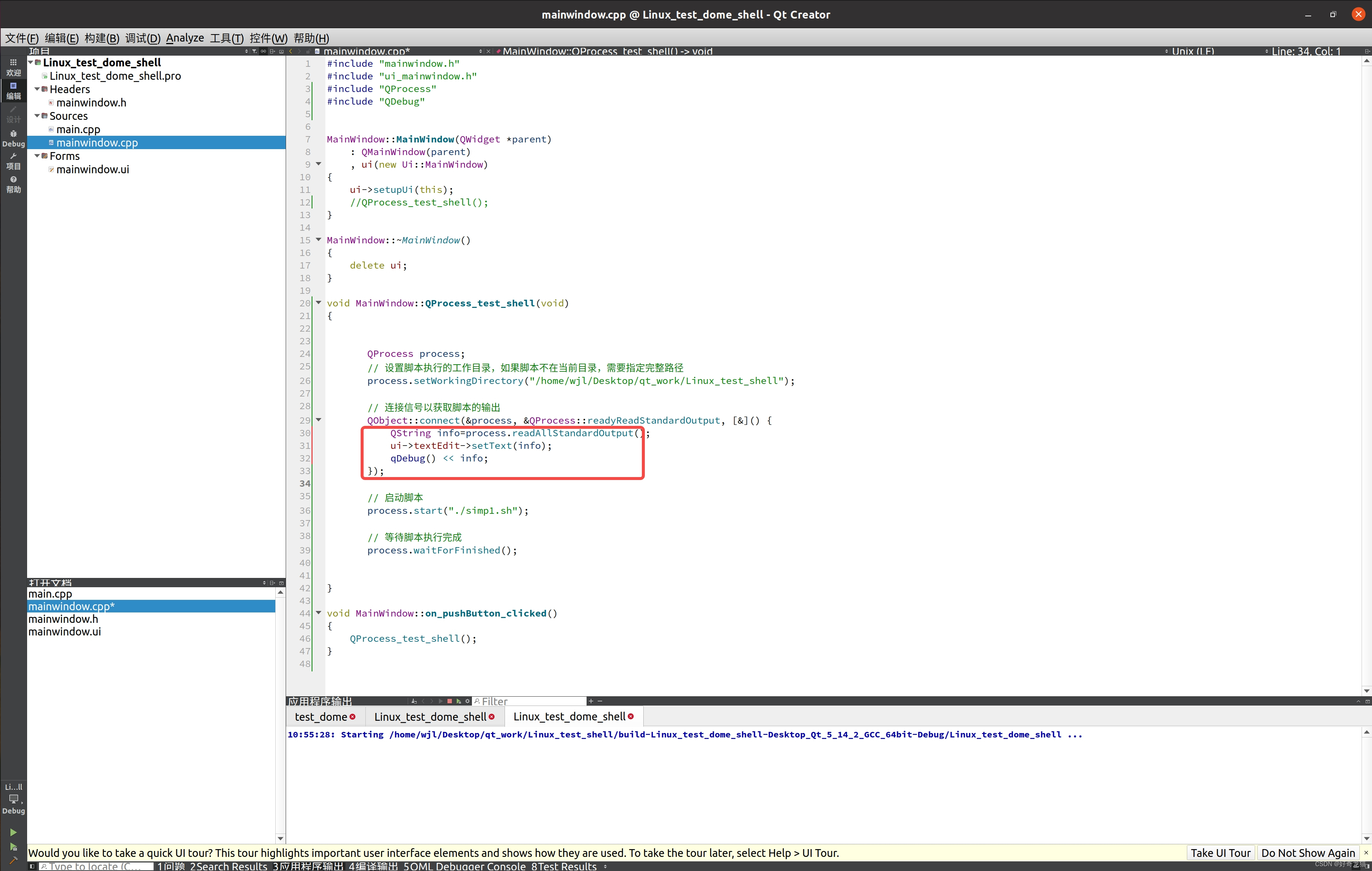
【QT 5 调试软件+Linux下调用脚本shell-经验总结+初步调试+基础样例】
【QT 5 调试软件Linux下调用脚本shell-经验总结初步调试基础样例】 1、前言2、实验环境3、自我总结4、实验过程(1)准备工作-脚本1)、准备工作-编写运行脚本文件2)、给权限3)、运行脚本 (2)进入q…...

使用 Goroutine 和 Channel 构建高并发程序
使用 Goroutine 和 Channel 构建高并发程序 文章目的与概要Golang 并发模型的重要性 Goroutine 和 Channel 的基础Goroutine:轻量级线程Channel:通信机制Goroutine 与 Channel 的协同工作 构建高并发模型的策略有效使用 Goroutine使用 Channel 进行数据传…...

大数据机器学习与深度学习——过拟合、欠拟合及机器学习算法分类
大数据机器学习与深度学习——过拟合、欠拟合及机器学习算法分类 过拟合,欠拟合 针对模型的拟合,这里引入两个概念:过拟合,欠拟合。 过拟合:在机器学习任务中,我们通常将数据集分为两部分:训…...

Lenovo联想拯救者Legion Y9000X 2021款(82BD)原装出厂Windows10系统
链接:https://pan.baidu.com/s/1GRTR7CAAQJdnh4tHbhQaDQ?pwdl42u 提取码:l42u 联想原厂WIN10系统自带所有驱动、出厂主题壁纸、系统属性专属LOGO标志、Office办公软件、联想电脑管家等预装程序 所需要工具:16G或以上的U盘 文件格式&am…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...

Java 与 MySQL 性能优化:MySQL 慢 SQL 诊断与分析方法详解
文章目录 一、开启慢查询日志,定位耗时SQL1.1 查看慢查询日志是否开启1.2 临时开启慢查询日志1.3 永久开启慢查询日志1.4 分析慢查询日志 二、使用EXPLAIN分析SQL执行计划2.1 EXPLAIN的基本使用2.2 EXPLAIN分析案例2.3 根据EXPLAIN结果优化SQL 三、使用SHOW PROFILE…...
