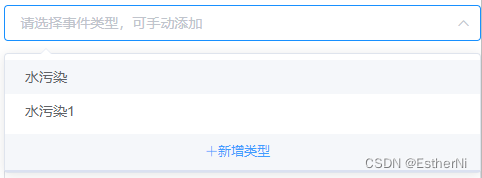
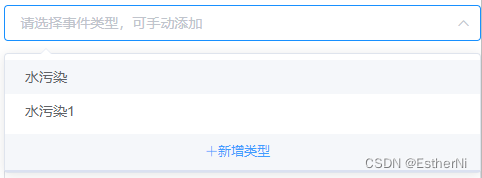
elementui select中添加新增标签

<el-select v-model="ruleForm.eventType" :placeholder="`请选择事件类型,可手动添加`" ref="template" clearable @visible-change="(v) => visibleChange(v, 'template')"><el-option v-for="item in eventTypeOptions" :key="item.value" :label="item.label" :value="item.value">{{ item.label }}<div class="flag" @click="showShipTemplate(item.code, true)"></div></el-option></el-select>
ruleForm: {eventType: "",},eventTypeOptions: [{value: "1",label: "水污染",},{value: "2",label: "水污染1",},],
showShipTemplate() {this.$prompt(`请输入新的类型`, "提示", {confirmButtonText: "确定",cancelButtonText: "取消",inputValidator: (value) => {//非空验证if (!value) {return "请输入内容";}},}).then(({ value }) => {this.ruleForm.eventType = value;this.eventTypeOptions.push({value: value,label: value,});console.log("确定");}).catch(() => {this.$message({type: "info",message: "取消输入",});});},visibleChange(visible, refName) {this.$nextTick(() => {if (visible) {const ref = this.$refs[refName];let popper = ref.$refs.popper;if (popper.$el) popper = popper.$el;if (!Array.from(popper.children).some((v) => v.className === "el-template-menu__list")) {const el = document.createElement("ul");el.className = "el-template-menu__list";el.style ="border-bottom:2px solid rgb(219 225 241); padding:0; color:rgb(64 158 255);font-size: 13px;margin: 0px;text-align: center; ";el.innerHTML = `<li class="el-cascader-node text-center" style="height:36px;line-height: 36px;"><span class="el-cascader-node__label"><i class="font-blue el-icon-plus"></i>新增类型</span></li>`;// console.log(popper.childNode,'sssssssssssssss')// console.log(popper.children[0], "231111111111");// console.log(popper, "popper");if (this.isUp) {popper.insertBefore(el, popper.children[0]);} else {popper.appendChild(el);}el.onclick = () => {this.showShipTemplate(null, false);};}}});},
相关文章:

elementui select中添加新增标签
<el-select v-model"ruleForm.eventType" :placeholder"请选择事件类型,可手动添加" ref"template" clearable visible-change"(v) > visibleChange(v, template)"><el-option v-for"item in eventTypeOp…...

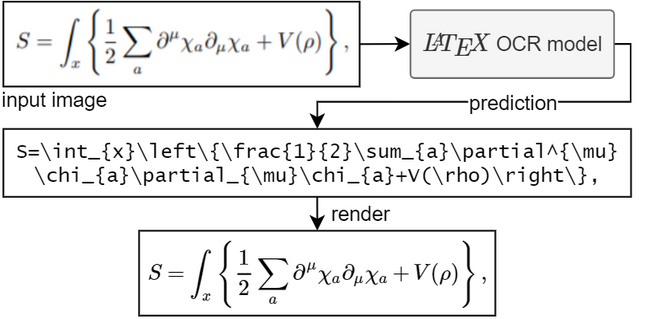
图像截屏公式识别——LaTeX-OCR安装与使用
一、简介 LaTeX-OCR 是一个开源的光学字符识别(OCR)软件,专为 LaTeX 文档提供支持。其主要目的是帮助用户将扫描的文档转换为 LaTeX 编辑器可以使用的可编辑文本,从而方便进行修改、编辑和排版。LaTeX广泛用于科技、数学、工程等…...

LabVIEW与Tektronix示波器实现电源测试自动化
LabVIEW与Tektronix示波器实现电源测试自动化 在现代电子测试与测量领域,自动化测试系统的构建是提高效率和精确度的关键。本案例介绍了如何利用LabVIEW软件结合Tektronix MDO MSO DPO2000/3000/4000系列示波器,开发一个自动化测试项目。该项目旨在自动…...

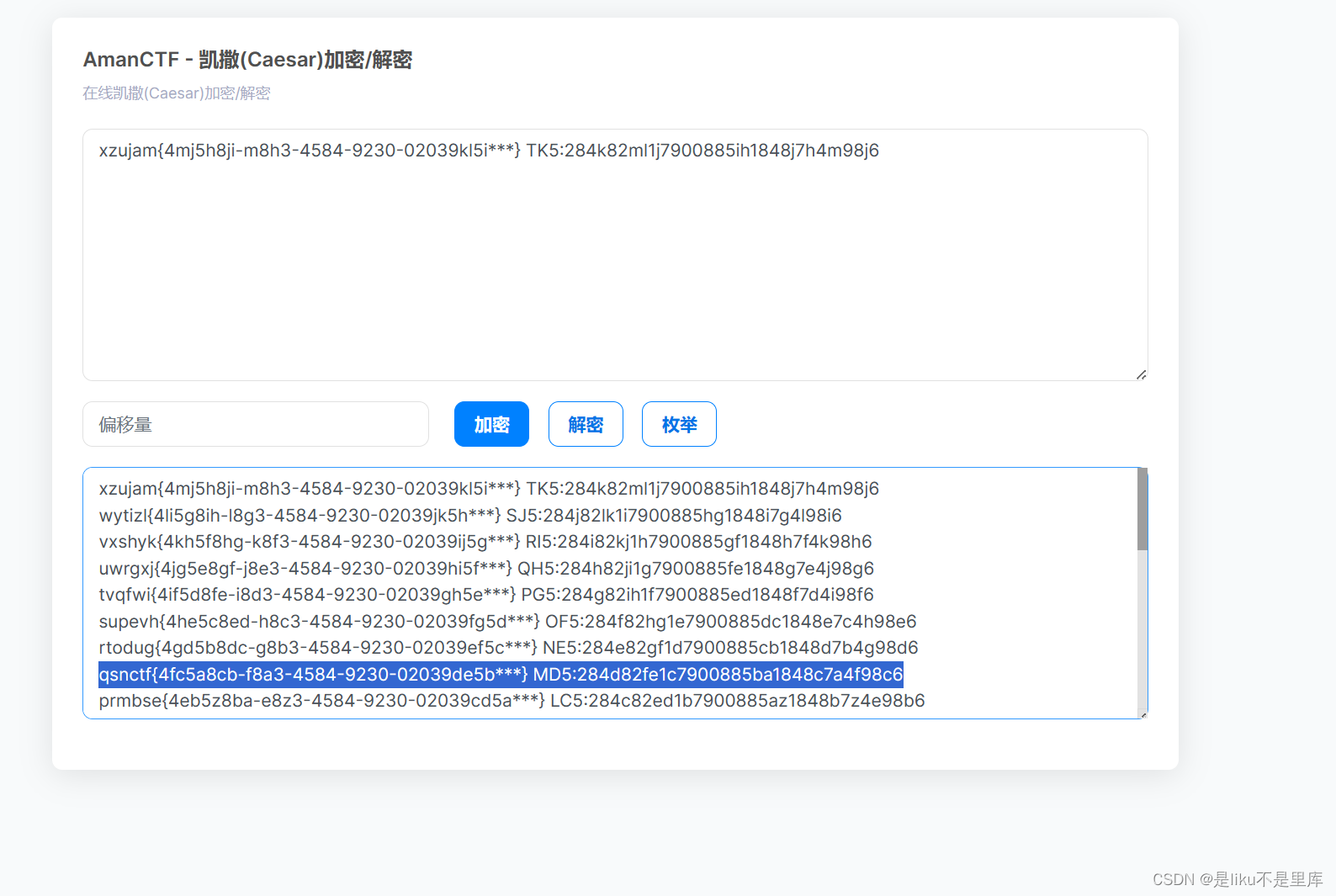
青少年CTF-Crypto(Morse code/ASCII和凯撒)
FLAG:你这一生到底想干嘛 专研方向: Web安全 ,Md5碰撞 每日emo:不要因为别人都交卷了,就乱选答案 文章目录 1.Morse code2、ASCII和凯撒的约定 1.Morse code 题目提示摩尔斯电码,这个是给的附件 直接用摩尔斯解密&am…...

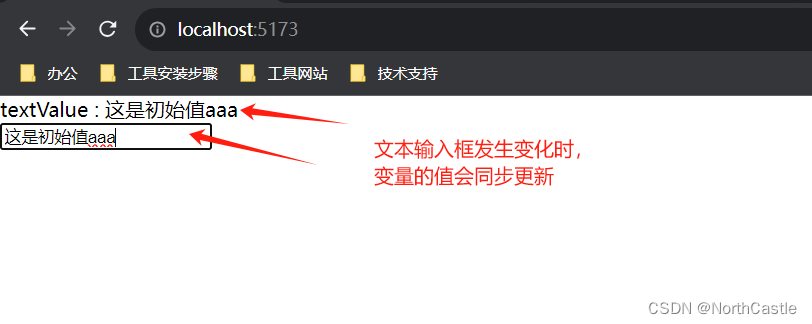
Vue3-16-【v-model】 表单数据绑定
作用描述 v-model 指令,实现了 表单输入组件的值 与 js 中的变量的值的绑定关系。 当我们在页面上执行输入动作时,js中变量的值也会同步发生变化。表单不仅仅局限于输入框,其他的如 : 单选按钮,复选框,下拉…...

【Flink on k8s】- 12 - Flink kubernetes operator 的高级特性
目录 1、自动伸缩 1.1 工作原理 1.2 Job 要求和限制 1.2.1 要求 1.2.2 限制...

量子芯片技术:未来的计算革命
量子芯片技术:未来的计算革命 一、引言 随着科技的不断发展,人类正在进入一个全新的技术时代,即量子时代。量子芯片技术作为这个时代的重要代表,正逐渐改变我们对计算和信息处理的理解。本文将深入探讨量子芯片技术的基本原理、…...

vaptcha-手势验证码
很外向,上班总想坐老板的位置。 网址:https://www.vaptcha.com/#demo 第一次接触是在大学刚毕业的时候,搞了一半就没搞了。时隔1年多,回来看看。 难点,图片还原,轨迹,canvas校验等。 轨迹的…...

【一种用opencv实现高斯曲线拟合的方法】
背景: 项目中需要实现数据的高斯拟合,进而提取数据中标准差,手头只有opencv库,经过资料查找验证,总结该方法。 基础知识: 1、opencv中solve可以实现对矩阵参数的求解; 2、线的拟合就是对多项…...

find_package 和 find_library的区别
背景 经常看CMakeLists.txt中有find_package和find_library,有时候没留意以为都一样,其实二者差距比较大,下面简单记录一下。 find_package find_package(NAME), 这段代码的本质就是在找一个NAME.cmake这个文件,一般在安装库的…...

socket是如何进行通信的
Socket通信的原理大致分为以下几个步骤: 服务器端建立Socket,开始侦听整个网络中的连接请求。当检测到来自客户端的连接请求时,向客户端发送收到连接请求的信息,并建立与客户端之间的连接。当完成通信后,服务器关闭与…...

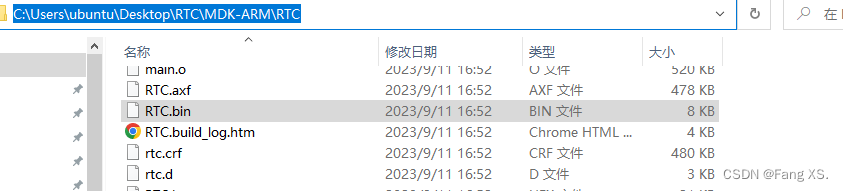
STM32-固件打包部署
STM32-固件打包部署 Fang XS.1452512966qq.com STM32固件输出 工程上使用Keil开发STM32软件;在调试过程中,可直接编译下载;例如bootloader和APP,在调试时,可以直接下载2次;但是工程上,需要大…...

微信机器人如何使用?好用吗?好奇
随着微信的使用范围越来越大,所以人一多,管理起来就会遇到很多繁琐的情况需要仍去操作。 比如需要手动一个个通过好友验证,发消息,相同问题一遍遍的回答,消息还容易看漏,回复不过来...... 想着如果有什么可…...

ARMV8 - A64 - 函数调用,内存栈操作
说明 看了下ARM平台上C语言函数调用的反汇编代码,理清楚了其中的内存栈汇编操作,特整理下。本文环境基于:ARMv8-a架构A53核soc,aarch64状态。 预先了解的知识点 内存栈 栈和栈帧的基本概念重点:出栈入栈的单位不是…...

MyBatis 四大核心组件之 ResultSetHandler 源码解析
🚀 作者主页: 有来技术 🔥 开源项目: youlai-mall 🍃 vue3-element-admin 🍃 youlai-boot 🌺 仓库主页: Gitee 💫 Github 💫 GitCode 💖 欢迎点赞…...

docker-compose 单机容器编排
docker-compose 单机容器编排 Dockerfile:先配置好的文件,然后bulid,镜像容器。 docker-compose 既可以基于dockerfile,也可以基于镜像,一键式拉起镜像和容器。 docker-compose 核心就是yml文件,可以定义…...

springboot项目使用Layui作为前端UI的一系列前后端交互的解决方法
背景: 因为比较喜欢Layui,因为多个项目都是从零开始就使用的layui开发的,并且开发过程中借鉴了很多其他项目(如Ruoyi、Pear Admin),因此最终选用大部分Pear Admin的项目中使用的一系列解决方案,…...

【Linux】Firewalld防火墙新增端口、开启、查看等
Linux操作系统中,Firewalld防火墙相关操作如下: 安装 yum install firewalld firewalld-configFirewall开启常见端口命令 新增端口: firewall-cmd --zonepublic --add-port80/tcp --permanentfirewall-cmd --zonepublic --add-port443/tc…...

学习笔记 -- TVS管选型参考
一、TVS管基本工作原理 当TVS管(瞬态电压抑制器)两极受到反向瞬态高能量冲击时,能以纳秒(ns)量级的速度,将两极间的高阻抗变为低阻抗,使两极间的电压箝位于一个预定的值,有效地保护电子线路中的元器件。 在浪涌电压作用下…...
功能更新|免费敏捷工具Leangoo领歌私有部署新增第三方身份认证和API对接
Leangoo领歌是一款永久免费的专业的敏捷开发管理工具,提供端到端敏捷研发管理解决方案,涵盖敏捷需求管理、任务协同、进展跟踪、统计度量等。 Leangoo支持敏捷研发管理全流程,包括小型团队敏捷开发,规模化敏捷SAFe,Scr…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
