【webpack】初始化
webpack
- 旧项目的问题
- 下一代构建工具 Vite
- 主角 :webpack
- 安装webpack
- 1,mode的选项
- 2,使用source map 精准定位错误行数
- 3,使用watch mode(观察模式),自动运行
- 4,使用webpack-dev-server工具,自动刷新
- 自定义webpack配置初始化代码
- webpack处理资源模块(asset module)
- asset/resource
- asset/inline
- asset/source
- asset
- 管理资源(loader)
- css-loader
- 抽离style里代码,并压缩
- 知识点补充,在css里面加载图片资源
- 知识点补充,加载fonts字体
- 知识点补充,加载csv,tsv,xml数据
- 自定义JSON模块parser
- 使用babel-loader转换js文件
- regeneratorRuntime插件
旧项目的问题
作用域问题
- return 抛出赋给变量
如何解决代码拆分问题
- module.exports()抛出模块
- require()接受模块
如何让游览器支持node模块
下一代构建工具 Vite
主角 :webpack
- 它可以帮助我们打包javascript的应用程序,
- 同时支持es的模块化以及commonjs
- 可以扩展支持很多的静态资源打包,图片,字体,样式等
- 只能理解js和json这样的文件
- 出色的功能:除了引入js还可以使用内置的资源模块
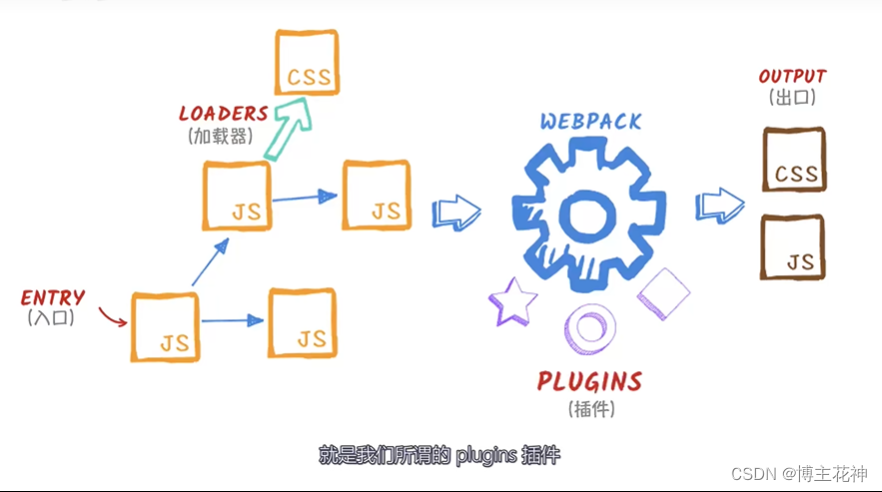
引用千峰教育一个图:

安装webpack
安1:npm init -y
安2:npm install webpack webpack-cli --save-dev
安3: npm install html-webpack-plugin -D
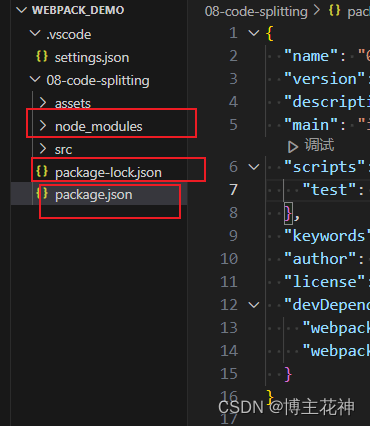
- 执行完前两个会产生三个文件,第三个是为了自动引入资源

1,mode的选项
mode: 'none', //不展示编译时候的警告,还可以选择'development'
2,使用source map 精准定位错误行数
- 当我们游览器报错,点击报错内容时,发现报错的指向不是源文件时候,不好排除错误
devtool: 'inline-source-map', //可以精准的锁定出错位置行数,并且打包出的文件不再是乱码
3,使用watch mode(观察模式),自动运行
- 每次编译代码,都需要手动运行npx webpack会显得很麻烦
- 运行 npx webpack --watch
- 但还有点问题,现在弄完还需要游览器再刷新一下,如何自动刷新游览器!
4,使用webpack-dev-server工具,自动刷新
- 安4. npm install webpack-dev-server -D
- 配置里面添加
devServer: {static: './dist', //需要热模块更新的文件},
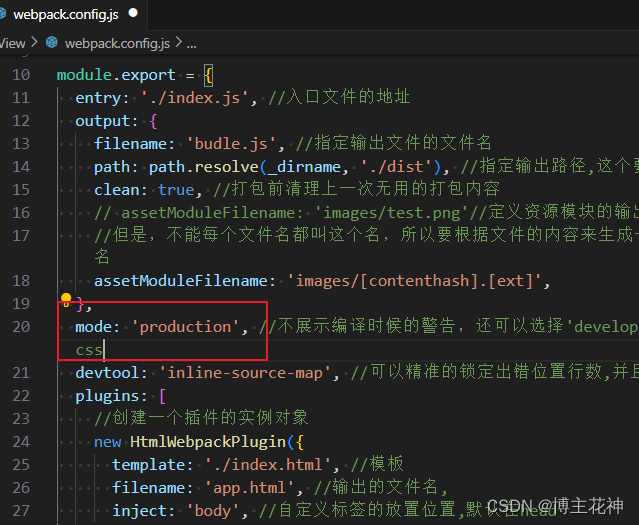
自定义webpack配置初始化代码
在本地开发环境里安装,所以加-D
// path.resolve(_dirname,'./dist'),获取文件的绝对路径,参数一,代表当前文件的物理路径,参数2是基于这个路径下的文件路径
const path = require('path');
// HtmlWebpackPlugin,可以自动引入资源文件
const HtmlWebpackPlugin = require('html-webpack-plugin');module.exports = {// 入口文件的地址entry: './src/index.js',output: {// 指定输出文件的文件名filename: 'budle.js',// 指定输出路径,这个要设置为绝对路径,:webpack.config.js配置文件中----" dirname " 必须为两个下划线“_ _”,否则打包报错path: path.resolve(__dirname, './dist'),// 打包前清理上一次无用的打包内容clean: true,},// 不展示编译时候的警告,还可以选择'development'mode: 'none',// 可以精准的锁定出错位置行数,并且打包出的文件不再是乱码devtool: 'inline-source-map',plugins: [// 创建一个插件的实例对象new HtmlWebpackPlugin({template: './index.html', // 模板filename: 'app.html', // 输出的文件名,inject: 'body', // 自定义标签的放置位置,默认在head}),],//运行路径devServer: {static: './dist', //需要热模块更新的文件},
};webpack处理资源模块(asset module)
- 资源模块的类型,称之为asset module type
- 四种类型
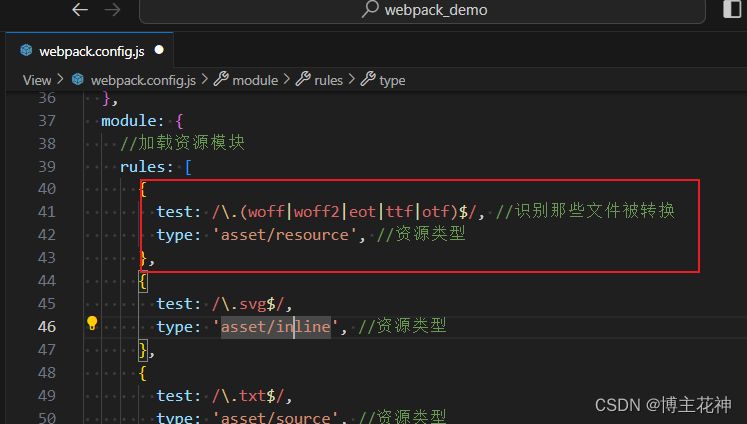
asset/resource
- 会发送一个单独的文件并导出URL
output: {filename: 'budle.js',path: path.resolve(_dirname, './dist'), clean: true, // assetModuleFilename: 'images/test.png'//方法2:定义资源模块的输出包名//但是,不能每个文件名都叫这个名,所以要根据文件的内容来生成一个哈希的字符串,生成后缀名assetModuleFilename: 'images/[contenthash].[ext]', },
moduleS: {//加载资源模块rules: [{test: /\.png$/,type: 'asset/resource', //资源类型generator: {//方法1,优先级高filename: 'images/[contenthash][ext]', //修改生成的文件的文件名},},],},
asset/inline
- 会导出一个资源的Data URL,但不会产生打包文件
- 一般生成的就是游览器可查看的base64格式的路径
{test: /\.svg$/,type: 'asset/inline', //资源类型},
asset/source
- 会导出资源的源代码,但不会产生打包文件
{test: /\.txt$/,type: 'asset/source', //资源类型},
asset
- 会在导出一个Data URL和发送一个单独的文件之间自动进行选择
- 自动的在resource和inline之间进行选择,小于8kb的文件,将会
视为inline模块,否则会被视为resource模块类型

管理资源(loader)
- 为了解决webpack只能理解js和json这样的文件,理解不了其他文件的问题
- 支持链式调用且逆加载
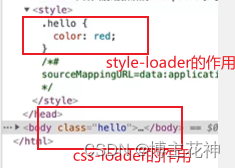
css-loader
npm install css-loader -D
npm install style-loader -D //会帮助我们把css放置到页面上
- 配置一下
{test: /\.css$/,use: ['style-loader', 'css-loader'],//顺序不能颠倒
},

- 想要加载less,sass等这样的css文件
- npm install less-loader less -D
- 配置完需要重新启动一下
{test: /\.(css|less)$/,use: ['style-loader', 'css-loader','less-loader'],//顺序不能颠倒
},
抽离style里代码,并压缩
- 目前,上面的css和页面在一起
- 想要将style里面的这些代码抽离出来
- npm Install mini-css-extract-plugin -D
- 依赖webpack5环境,接下来开始配置
- 步骤一:导入
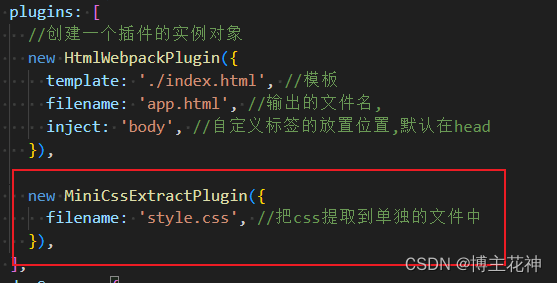
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
//MiniCssExtractPlugin,把css提取到单独的文件中
-
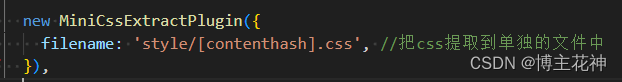
步骤二:实例化一下
-
并且可以修改存放文件名


-
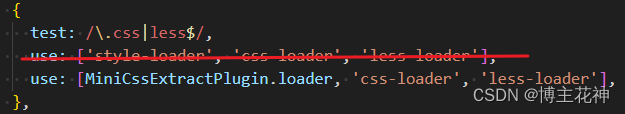
步骤三:添加loader

-
步骤四:文件打包了,但没有压缩
-
解决思路
-
npm install css-minimizer-webpack-plugin -D
-
步骤一:导入
const CssMinimizerPlugin = require('css-minimizer-webpack-plugin');
//压缩css文件
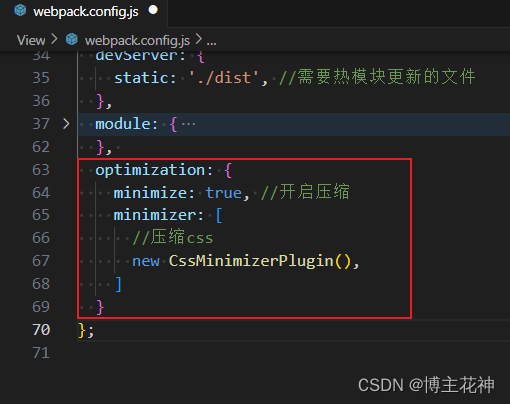
- 步骤二:在优化的配置里面配置

- 步骤三:

知识点补充,在css里面加载图片资源

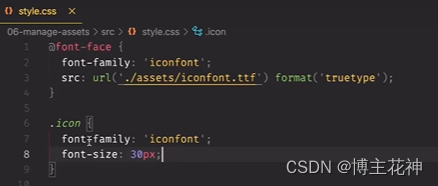
知识点补充,加载fonts字体
-
像字体这样的其他资源如何可以接收并加载任何文件,然后将其输出到构建目录
-
步骤一,配置

-
步骤二.


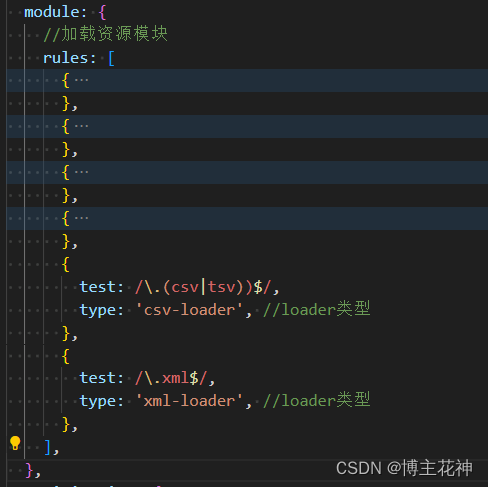
知识点补充,加载csv,tsv,xml数据
- 可以使用csv-loader和xml-loader
- npm install csv-loader xml-loader -D

- 步骤二:在使用的js文件中引入要使用的文件即可
import Xml from './assets/data.xml';
import Csv from './assets/data.csv';
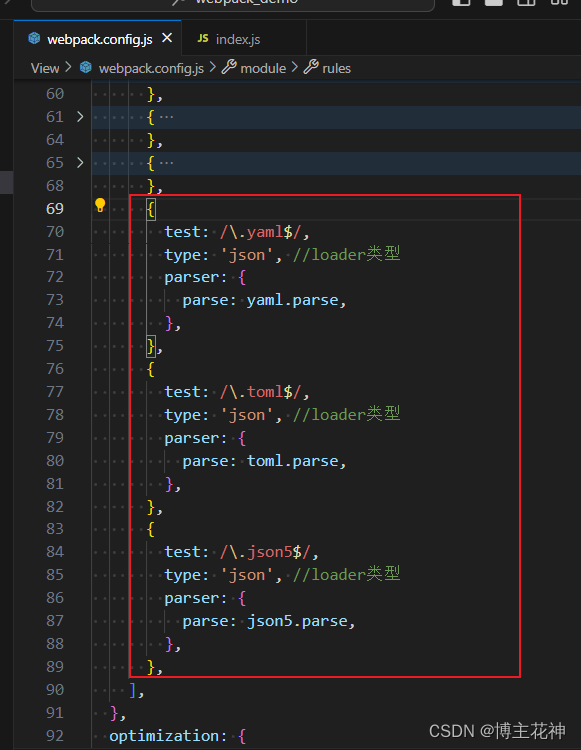
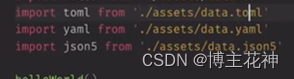
自定义JSON模块parser
- 替代特定的webpack loader,可以将任何toml,yaml或json5文件作为JSON模块导入
- npm install toml yaml json5 -D

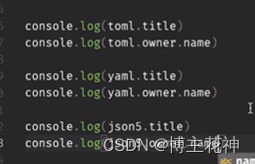
- 步骤三,正常引入使用即可


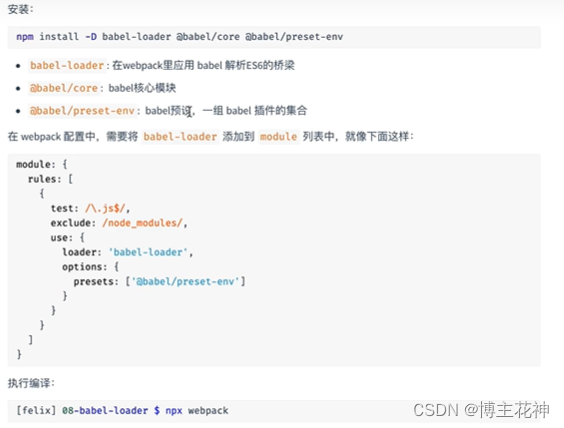
使用babel-loader转换js文件
- npm install babel-loader @babel/core @babel/preset-env -D
- 因为webpack只能做js模块化的打包,并不能转化js里的代码,所以babel-loader转换
- 将ES6转换成低版本的游览器能够识别的ES代码
- 注意点;这样写会将nodemodule中的js也编译,所以需要排除一下
- 使用exclude属性

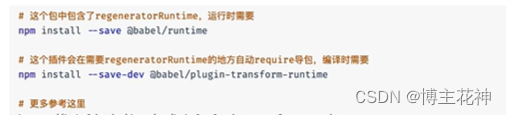
regeneratorRuntime插件
-
运行上述babel-loader的项目,发现有报错regeneratorRuntime
-
regeneratorRuntime是webpack打包生成的全局辅助函数,由babel生成,用于兼容async/await的语法

-
最后,修改一下配置

相关文章:

【webpack】初始化
webpack 旧项目的问题下一代构建工具 Vite 主角 :webpack安装webpack1,mode的选项2,使用source map 精准定位错误行数3,使用watch mode(观察模式),自动运行4,使用webpack-dev-server工具,自动刷…...

服务器GPU占用,kill -9 PID 用不了,解决办法
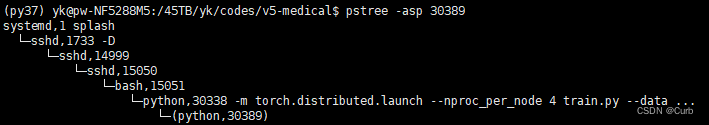
PID(progress ID 进程ID) 上图为占用情况,使用下面的指令都不管用 kill -9 PID kill -15 PID # 加入sudo 还是不行 # 等等网上的 chatgpt 提供的其他办法,一圈试了下来还是不管用最后解决办法 首先用下面的指令查看进程的树结构…...

Vue学习笔记-Vue3中的toRaw和markRaw
toRaw 作用:将一个由reactive生成的响应式对象转为普通对象 导入: import {toRaw} from vue 使用方法: let data reactive({k1:v1,k2:v2 }) //将对象变为非响应式的普通对象 let raw_data toRaw(data)使用场景:用于读取响应式…...

【Android Audio Focus 音频焦点】
介绍 Android 中的音频焦点(Audio Focus)是一种机制,用于管理应用程序之间的音频资源竞争。当多个应用程序同时请求使用音频设备时,通过音频焦点机制可以确保最终用户的体验不受影响。 两个或两个以上的 Android 应用可同时向同…...

ChatGPT一周年,一图总结2023生成式AI里程碑大事件时间线
带你探索AI的无限可能!AI一日,人间一年,这句话绝非空谈! AI技术在不断地发展,让我们一起期待它未来更多的可能性吧! 2022 年 11 月 30 日,OpenAI 宣布正式推出 ChatGPT。365 天过去,…...

Python 接口测试response返回数据对比的方法
背景:之前写的接口测试一直没有支持无限嵌套对比key,上次testerhome逛论坛,有人分享了他的框架,看了一下,有些地方不合适我这边自己修改了一下,部署在jenkins上跑完效果还不错,拿出来分享一下。…...

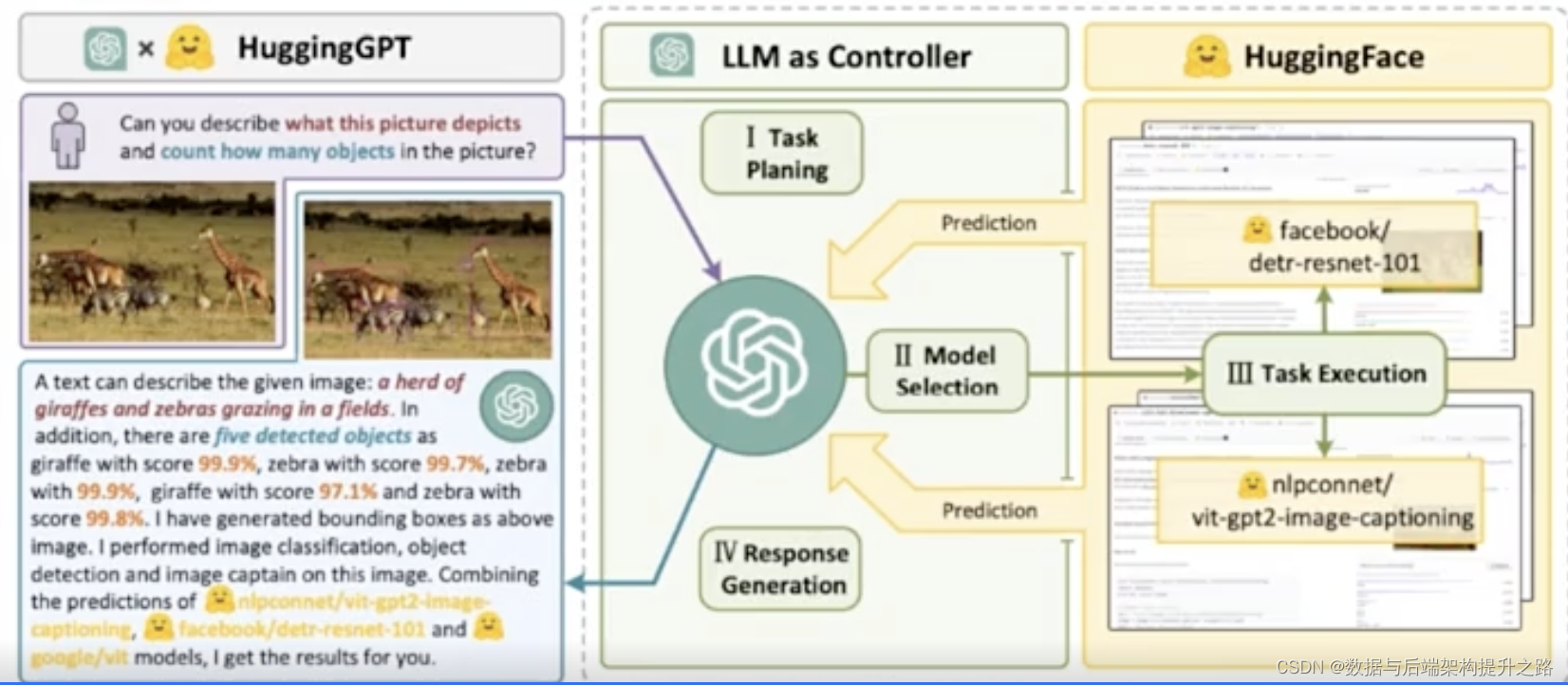
LainChain 原理解析:结合 RAG 技术提升大型语言模型能力
摘要:本文将详细介绍 LainChain 的工作原理,以及如何通过结合 RAG(Retrieval-Aggregated Generation)技术来增强大型语言模型(如 GPT 和 ChatGPT 等)的性能。我们将探讨 COT、TOT、RAG 以及 LangChain 的概…...

6-6 堆排序 分数 10
typedef int Datatype; typedef struct {Datatype* elem; int Length; }SqList; typedef SqList HeapType; void swap(int* a, int* b) {int tmp *a;*a *b;*b tmp; } //建大堆 //m: 结点个数 s: 待下调父结点下标 void HeapAdjust(HeapType H, int s, int m) {int child …...

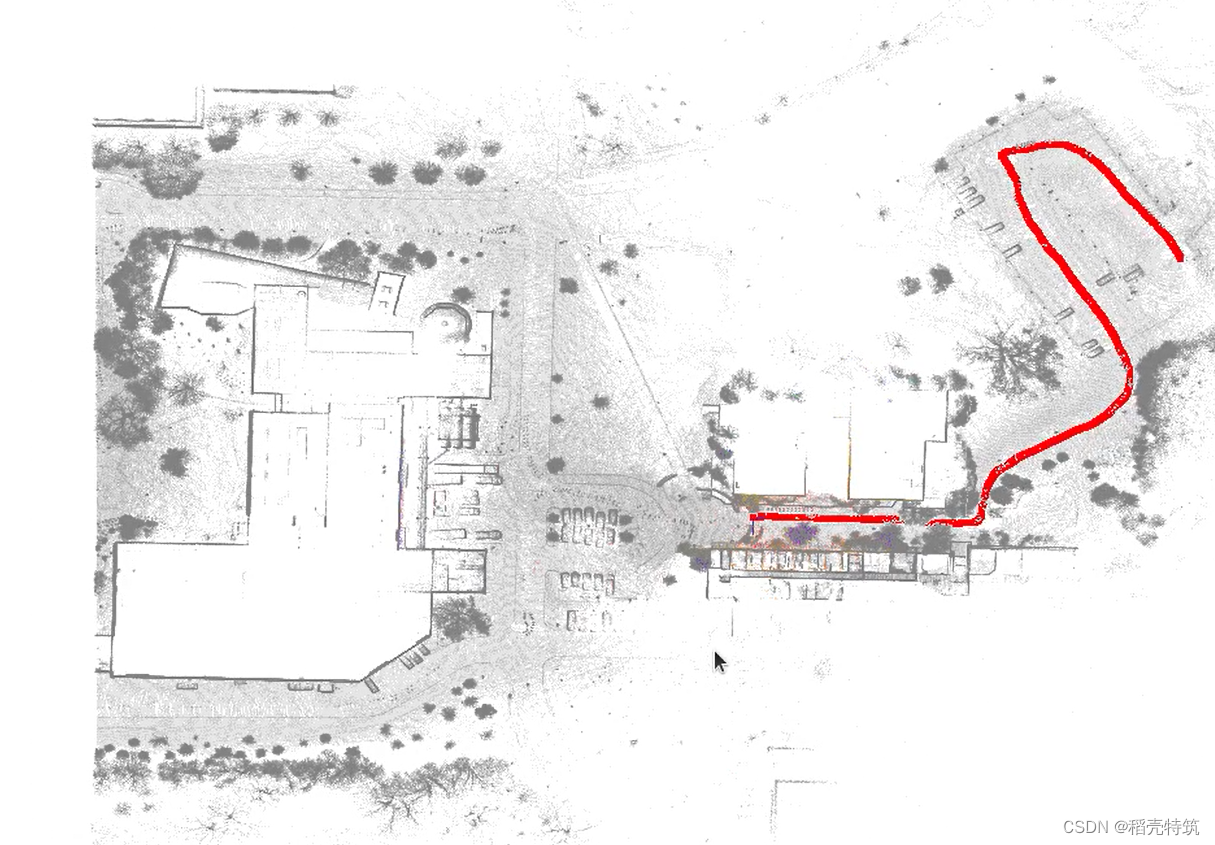
高翔《自动驾驶与机器人中的SLAM技术》第九、十章载入静态地图完成点云匹配重定位
修改mapping.yaml文件中bag_path: 完成之后会产生一系列的点云文件以及Keyframe.txt文件: ./bin/run_frontend --config_yaml ./config/mapping 生成拼接的点云地图map.pcd文件 : ./bin/dump_map --pose_sourcelidar 。、 完成第一次优…...

英语六级翻译
1. 青海是中国西北部的一个省份,平均海拔 3000 以上,大部分地区为高山和高原。青海省得名全国最大的咸水湖青海湖。青海湖被誉为“中国最美的湖泊”,是最受欢迎的旅游景点之一,也是摄影师和艺术家的天堂。 青海山川壮丽,地大物博。石油和天然气储量丰富,省内许多城市的…...

VMware配置Ubuntu虚拟机
目录标题 1. 相关问题 1. 相关问题 Ubuntu虚拟机与主机能ping通,但是xftp无法连接 解决:Ubuntu安装 OpenSSH 服务器:sudo apt install openssh-server...

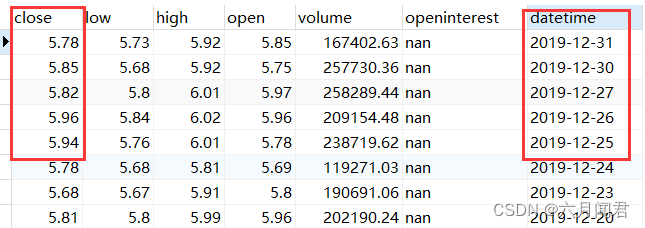
Backtrader 文档学习-Platform Concepts
Backtrader 文档学习-Platform Concepts 1.开始之前 导入backtrader ,以及backtrader 的指示器、数据反馈的模块 。 import backtrader as bt import backtrader.indicators as btind import backtrader.feeds as btfeeds看看btind模块下有什么方法和属性&#x…...
)
策略模式(常用)
策略模式的简介 在软件开发中,设计模式是为了解决常见问题而提供的一套可重用的解决方案。策略模式(Strategy Pattern)是其中一种常见的设计模式,它属于行为型模式。该模式的核心思想是将不同的算法封装成独立的策略类,…...

Express中使用Swagger
Swagger Swagger 是一种规范,用于描述 API 的结构,功能和参数。使用 Swagger 可以提供清晰的可视化 API 文档,可用于 API 交互的文档驱动开发,以及 API 的自动化测试和集成。 使用 npm 或 yarn 下载。 npm install swagger-jsdo…...

【C++】单一职责模式
目录 一、简介1. 含义2. 特点 二、实现1. 将类拆分成多个类2. 使用命名空间(Namespace)3. 使用组合而不是继承 三、总结如果这篇文章对你有所帮助,渴望获得你的一个点赞! 一、简介 1. 含义 在面向对象设计中,单一职责…...

GPT4-隐者地址
网址 https://evo.ninja/测试是否是GPT4 https://blog.csdn.net/fyfugoyfa/article/details/130254735...

教师考编需要什么条件
教师考编,了解考编需要什么条件是非常重要的。接下来,我来介绍几点教师考编的条件。 需要具备相应的学历背景。一般来说,考编需要具备本科或以上学历,并且所学专业与所报考的岗位相关。在某些特殊情况下,如报考幼儿园教…...

刘家窑中医医院鲁卫星主任:冬季守护心脑血管,为社区居民送去健康关爱
随着冬季的来临,气温逐渐降低,心脑血管疾病的风险也随之增加。为了提高公众对心脑血管疾病的认知和预防意识,北京刘家窑中医医院于近日成功举办了冬季守护心脑血管公益义诊活动。 本次义诊活动主要针对社区居民中的中老年人,特别是…...

专家级定位咨询:打造不可复制的市场地位
在这个快速变化的商业环境中,每个品牌都渴望在市场中占据一个独一无二的位置。但是,真正实现这一点并非易事。这就是为什么专家级定位咨询如此重要:它不仅帮助品牌发现其独特之处,还能指导它们如何有效地利用这一优势来在市场中脱…...

为什么说代码注释是程序员必备的技能?
代码注释是对代码中的特定部分或整体功能的解释和说明。注释添加在代码中,是给程序员看的,当系统运行程序,读取注释时会越过不执行。随着技术的发展,现在具有百万行代码的程序已经很常见了,在这样一个大型的代码中&…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...
