Vue3 中的 Proxy--读懂ES6中的Proxy
Proxy用于创建一个对象的代理,从而实现基本操作的拦截和自定义(如属性查找、赋值、枚举、函数调用等)
1.用法
Proxy为 构造函数,用来生成 Proxy实例
var proxy = new Proxy(target, handler)
参数
target表示所要拦截的目标对象(任何类型的对象,包括原生数组,函数,甚至另一个代理))
handler通常以函数作为属性的对象,各属性中的函数分别定义了在执行各种操作时代理 p 的行为
handler解析
关于handler拦截属性,有如下:
- get(target,propKey,receiver):拦截对象属性的读取
- set(target,propKey,value,receiver):拦截对象属性的设置
- has(target,propKey):拦截
propKey in proxy的操作,返回一个布尔值 - deleteProperty(target,propKey):拦截
delete proxy[propKey]的操作,返回一个布尔值 - ownKeys(target):拦截
Object.keys(proxy)、for...in等循环,返回一个数组 - getOwnPropertyDescriptor(target, propKey):拦截
Object.getOwnPropertyDescriptor(proxy, propKey),返回属性的描述对象 - defineProperty(target, propKey, propDesc):拦截
Object.defineProperty(proxy, propKey, propDesc),返回一个布尔值 - preventExtensions(target):拦截
Object.preventExtensions(proxy),返回一个布尔值 - getPrototypeOf(target):拦截
Object.getPrototypeOf(proxy),返回一个对象 - isExtensible(target):拦截
Object.isExtensible(proxy),返回一个布尔值 - setPrototypeOf(target, proto):拦截
Object.setPrototypeOf(proxy, proto),返回一个布尔值 - apply(target, object, args):拦截 Proxy 实例作为函数调用的操作
- construct(target, args):拦截 Proxy 实例作为构造函数调用的操作
Reflect
若需要在Proxy内部调用对象的默认行为,建议使用Reflect,其是ES6中操作对象而提供的新 API
基本特点:
- 只要
Proxy对象具有的代理方法,Reflect对象全部具有,以静态方法的形式存在 - 修改某些
Object方法的返回结果,让其变得更合理(定义不存在属性行为的时候不报错而是返回false) - 让
Object操作都变成函数行为
下面我们介绍proxy几种用法:
get()
get接受三个参数,依次为目标对象、属性名和 proxy 实例本身,最后一个参数可选
var person = {name: "张三"
};var proxy = new Proxy(person, {get: function(target, propKey) {return Reflect.get(target,propKey)}
});proxy.name // "张三"
get能够对数组增删改查进行拦截,下面是试下你数组读取负数的索引
function createArray(...elements) {let handler = {get(target, propKey, receiver) {let index = Number(propKey);if (index < 0) {propKey = String(target.length + index);}return Reflect.get(target, propKey, receiver);}};let target = [];target.push(...elements);return new Proxy(target, handler);
}let arr = createArray('a', 'b', 'c');
arr[-1] // c
注意:如果一个属性不可配置(configurable)且不可写(writable),则 Proxy 不能修改该属性,否则会报错
const target = Object.defineProperties({}, {foo: {value: 123,writable: false,configurable: false},
});const handler = {get(target, propKey) {return 'abc';}
};const proxy = new Proxy(target, handler);proxy.foo
// TypeError: Invariant check failed
set()
set方法用来拦截某个属性的赋值操作,可以接受四个参数,依次为目标对象、属性名、属性值和 Proxy 实例本身
假定Person对象有一个age属性,该属性应该是一个不大于 200 的整数,那么可以使用Proxy保证age的属性值符合要求
let validator = {set: function(obj, prop, value) {if (prop === 'age') {if (!Number.isInteger(value)) {throw new TypeError('The age is not an integer');}if (value > 200) {throw new RangeError('The age seems invalid');}}// 对于满足条件的 age 属性以及其他属性,直接保存obj[prop] = value;}
};let person = new Proxy({}, validator);person.age = 100;person.age // 100
person.age = 'young' // 报错
person.age = 300 // 报错
如果目标对象自身的某个属性,不可写且不可配置,那么set方法将不起作用
const obj = {};
Object.defineProperty(obj, 'foo', {value: 'bar',writable: false,
});const handler = {set: function(obj, prop, value, receiver) {obj[prop] = 'baz';}
};const proxy = new Proxy(obj, handler);
proxy.foo = 'baz';
proxy.foo // "bar"
注意,严格模式下,set代理如果没有返回true,就会报错
'use strict';
const handler = {set: function(obj, prop, value, receiver) {obj[prop] = receiver;// 无论有没有下面这一行,都会报错return false;}
};
const proxy = new Proxy({}, handler);
proxy.foo = 'bar';
// TypeError: 'set' on proxy: trap returned falsish for property 'foo'
deleteProperty()
deleteProperty方法用于拦截delete操作,如果这个方法抛出错误或者返回false,当前属性就无法被delete命令删除
var handler = {deleteProperty (target, key) {invariant(key, 'delete');Reflect.deleteProperty(target,key)return true;}
};
function invariant (key, action) {if (key[0] === '_') {throw new Error(`无法删除私有属性`);}
}var target = { _prop: 'foo' };
var proxy = new Proxy(target, handler);
delete proxy._prop
// Error: 无法删除私有属性
注意,目标对象自身的不可配置(configurable)的属性,不能被deleteProperty方法删除,否则报错
取消代理
Proxy.revocable(target, handler);2.使用的场景
Proxy其功能非常类似于设计模式中的代理模式,常用功能如下:
- 拦截和监视外部对对象的访问
- 降低函数或类的复杂度
- 在复杂操作前对操作进行校验或对所需资源进行管理
使用 Proxy 保障数据类型的准确性
let numericDataStore = { count: 0, amount: 1234, total: 14 };
numericDataStore = new Proxy(numericDataStore, {set(target, key, value, proxy) {if (typeof value !== 'number') {throw Error("属性只能是number类型");}return Reflect.set(target, key, value, proxy);}
});numericDataStore.count = "foo"
// Error: 属性只能是number类型numericDataStore.count = 333
// 赋值成功
声明了一个私有的 apiKey,便于 api 这个对象内部的方法调用,但不希望从外部也能够访问 api._apiKey
let api = {_apiKey: '123abc456def',getUsers: function(){ },getUser: function(userId){ },setUser: function(userId, config){ }
};
const RESTRICTED = ['_apiKey'];
api = new Proxy(api, {get(target, key, proxy) {if(RESTRICTED.indexOf(key) > -1) {throw Error(`${key} 不可访问.`);} return Reflect.get(target, key, proxy);},set(target, key, value, proxy) {if(RESTRICTED.indexOf(key) > -1) {throw Error(`${key} 不可修改`);} return Reflect.get(target, key, value, proxy);}
});console.log(api._apiKey)
api._apiKey = '987654321'
// 上述都抛出错误
还能通过使用Proxy实现观察者模式
观察者模式(Observer mode)指的是函数自动观察数据对象,一旦对象有变化,函数就会自动执行
observable函数返回一个原始对象的 Proxy 代理,拦截赋值操作,触发充当观察者的各个函数
const queuedObservers = new Set();const observe = fn => queuedObservers.add(fn);
const observable = obj => new Proxy(obj, {set});function set(target, key, value, receiver) {const result = Reflect.set(target, key, value, receiver);queuedObservers.forEach(observer => observer());return result;
}
观察者函数都放进Set集合,当修改obj的值,在会set函数中拦截,自动执行Set所有的观察者
相关文章:

Vue3 中的 Proxy--读懂ES6中的Proxy
Proxy用于创建一个对象的代理,从而实现基本操作的拦截和自定义(如属性查找、赋值、枚举、函数调用等) 1.用法 Proxy为 构造函数,用来生成 Proxy实例 var proxy new Proxy(target, handler)参数 target表示所要拦截的目标对象…...

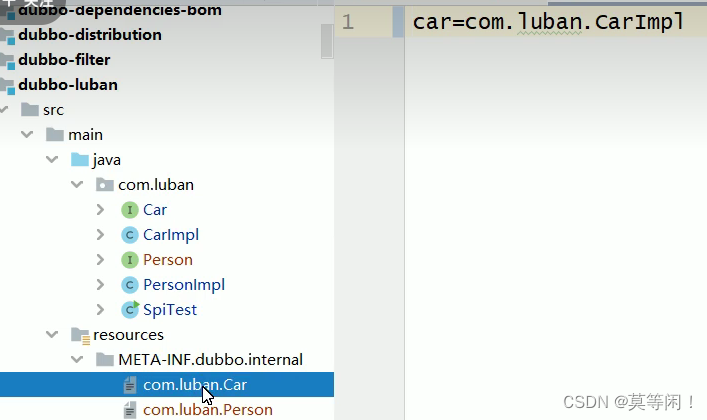
zk_dubbo
图灵面试笔记 zk dubbo spi dubbo 文章 dubbo与spring整合之Service、Reference注解处理过程 JAVA备忘录...

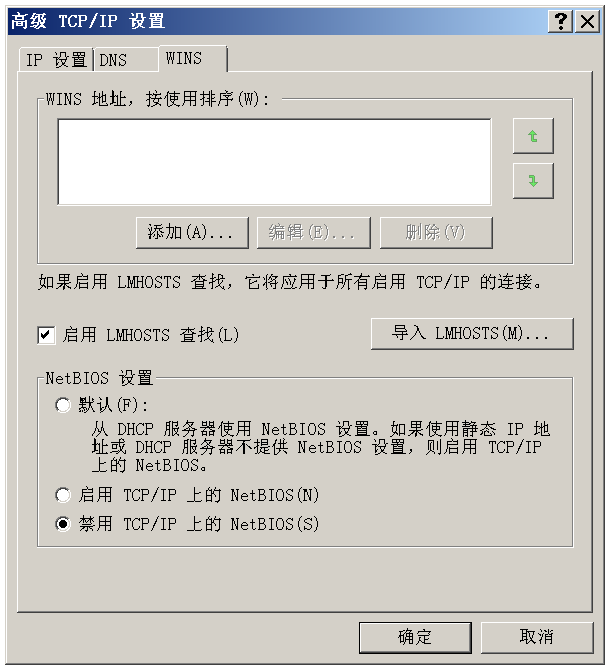
Windows 安全基础——NetBIOS篇
Windows 安全基础——NetBIOS篇 1. NetBIOS简介 NetBIOS(Network Basic Input/Output System, 网络基本输入输出系统)是一种接入服务网络的接口标准。主机系统通过WINS服务、广播及lmhosts文件多种模式,把NetBIOS名解析对应的IP地址…...

【基础知识】Hadoop生态系统
Hadoop是一个开源的分布式计算框架,主要用于大数据的存储和处理,即一个包含多种组件的综合分布式系统,组件相互协作完成从数据存储到计算分析的完整功能。 关键词——容灾 主从结构、多副本 主要特点 分布式存储 - Hadoop采用HDFS文件系统,可以将大数据分布式存…...

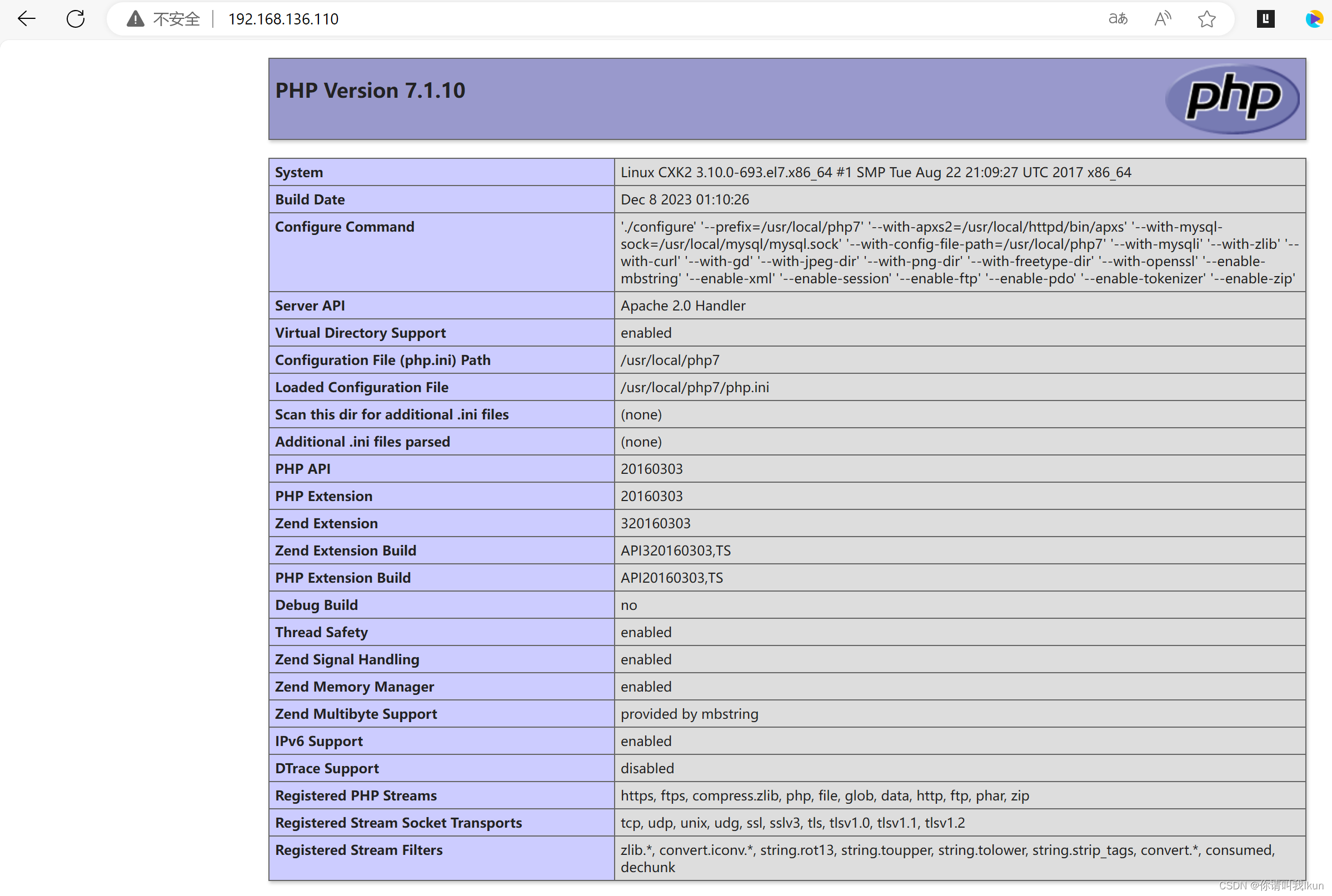
[Linux] LAMP架构
一、LAMP架构架构的概述 LAMP 架构是一种流行的 Web 应用程序架构,它的名称是由四个主要组件的首字母组成的: Linux(操作系统): 作为操作系统,Linux 提供了服务器的基础。它负责处理硬件资源、文件系统管理…...

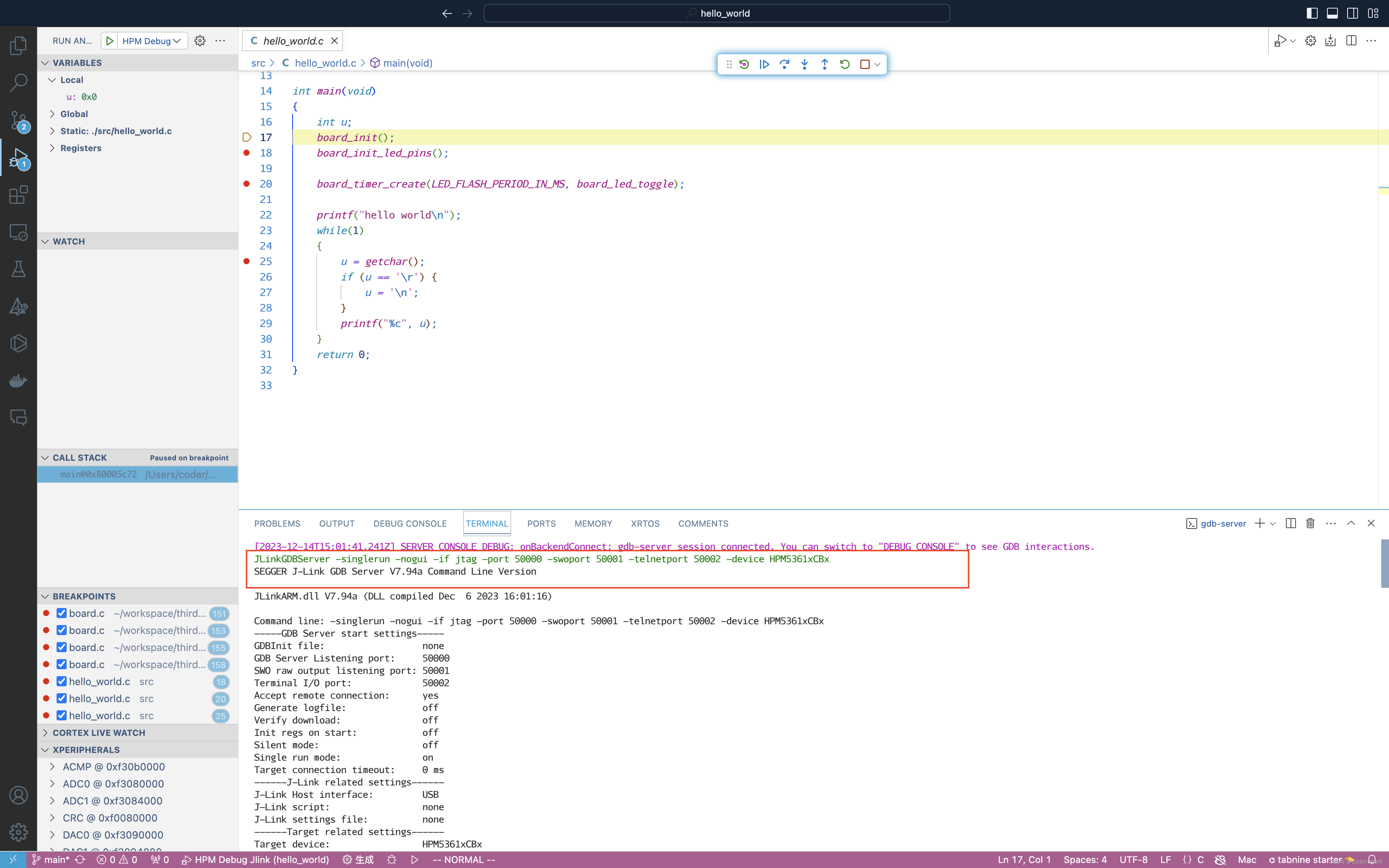
HPM5300系列--第二篇 Visual Studio Code开发环境以及多种调试器调试模式
一、目的 在博文《HPM5300系列--第一篇 命令行开发调试环境搭建》、《HPM6750系列--第四篇 搭建Visual Studio Code开发调试环境》中我们介绍了命令行方式开发环境,也介绍了HPM6750evkmini开发板如何使用Visual Studio Code进行开发调试(其中调试方式使用…...

LeetCode2697. Lexicographically Smallest Palindrome
文章目录 一、题目二、题解 一、题目 You are given a string s consisting of lowercase English letters, and you are allowed to perform operations on it. In one operation, you can replace a character in s with another lowercase English letter. Your task is t…...
Leetcode 40 组合总和 II
题意理解: 每个数字在每个组合中只能使用 一次 数字可以重复——>难点(如何去重) 每个组合和target 求组合,对合限制,考虑回溯的方法。——将其抽象为树结构。 树的宽度——分支大小 树的深度——最…...

智慧灯杆技术应用分析
智慧灯杆是指在传统灯杆的基础上,通过集成多种先进技术实现城市智能化管理的灯杆。智慧灯杆技术应用的分析如下: 照明功能:智慧灯杆可以实现智能调光、时段控制等功能,根据不同的需求自动调节照明亮度,提高照明效果&am…...
)
手动搭建koa+ts项目框架(ts项目实现开发阶段实时查看)
文章目录 前言优化脚本如有启发,可点赞收藏哟~ 前言 上篇文章记录了手动简单搭建 koats项目步骤 虽然可以直接编译后并开启服务,但如果修改./src内的文件,没法实时编译 以下介绍使用其他方法实现实时效果 优化脚本 咱使用以下依赖可实现边写…...

在Nexus上配置Docker镜像仓库
现在Docker镜像的工具已不少了,只是在Java老牌又持久的工具Nexus上配置本地Docker仓库镜像是一件即有情怀又充份利用资源的事情。 Nexus支持多种仓库类型,例如:maven、npm、docker等。 安装Nexus (略) Docker镜像配…...

深入理解C语言的函数参数
1、一个简单的函数 int Add(int x, int y) {return x y; }int main() {printf("%d", Add(2, 3, 4, 5, 6));return 0; } 这一段足够简单的代码,闭眼都能知道运行结果会在屏幕上打印 5 。那编译器是怎么处理后面的 4、5、6 ? 我们再看看这个函…...

【C++】策略模式
目录 一、简介1. 含义2. 特点 二、实现1. 策略接口(Strategy Interface)2. 具体策略类(Concrete Strategies)3. 上下文类(Context)4. 使用策略模式 三、总结如果这篇文章对你有所帮助,渴望获得你…...

什么时候使用匿名类,匿名类解决了什么问题?为什么需要匿名类 ?
匿名类通常在以下场景下使用: 一次性使用: 当你需要创建一个类的实例,但该类只在一个地方使用,而不打算在其他地方重复使用时,可以考虑使用匿名类。 简化代码: 当创建一个小型的、一次性的类会让代码更简洁…...

怎么让gpt帮忙改文章 (1) 快码论文
大家好,今天来聊聊怎么让gpt帮忙改文章 (1),希望能给大家提供一点参考。 以下是针对论文重复率高的情况,提供一些修改建议和技巧: 怎么让GPT帮忙改文章 一、背景介绍 随着人工智能的发展,自然语言处理技术已经成为了许…...

Android源码下载流程
1.使用repo方式: https://github.com/jeanboydev/Android-ReadTheFuckingSourceCode/blob/master/article/android/framework/Android-Windows%E7%8E%AF%E5%A2%83%E4%B8%8B%E8%BD%BD%E6%BA%90%E7%A0%81.md 2.使用git方式: Windows 环境下载 Android 源…...

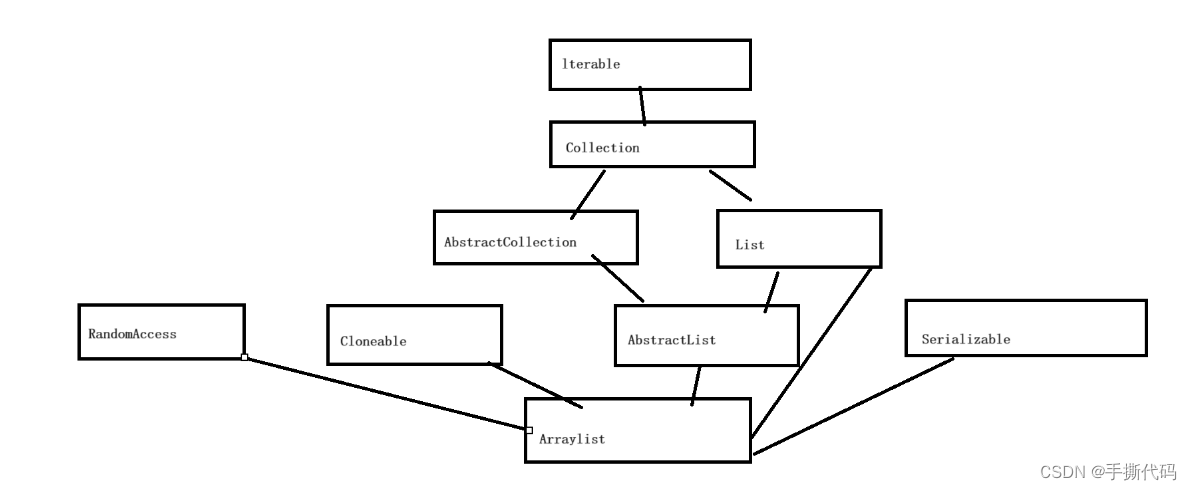
ArrayList与顺序表(带完整实例)
【本节目标】 1. 线性表 2. 顺序表 3. ArrayList的简介 4. ArrayList使用 5. ArrayList的扩容机制 6. 扑克牌 1.线性表 线性表(linear list)是n个具有相同特性的数据元素的有限序列。 线性表是一种在实际中广泛使用的数据结构,常见的线性表…...

智能冶钢厂环境监控与设备控制系统(边缘物联网网关)
目录 1、项目背景 2、项目功能介绍 3、模块框架 3.1 架构框图 3.2 架构介绍 4、系统组成与工作原理 4.1 数据采集 4.2 指令控制 4.3 其他模块 4.3.1 网页、qt视频流 4.3.2 qt搜索进程 5、成果呈现 6、问题解决 7、项目总结 1、项目背景 这个项目的背景是钢铁行业的…...

【Python】conda镜像配置,.condarc文件详解,channel镜像
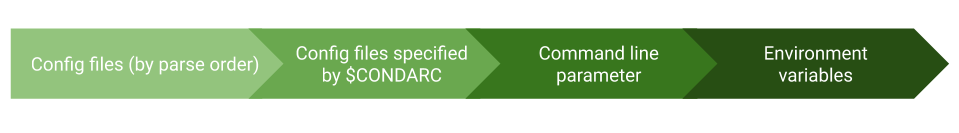
1. conda 环境 安装miniconda即可,Miniconda 安装包可以到 http://mirrors.aliyun.com/anaconda/miniconda/ 下载。 .condarc是conda 应用程序的配置文件,在用户家目录(windows:C:\users\username\),用于…...

实战章节:在Linux上部署各类软件
详细资料见文章的资源绑定 一、前言 1.1 为什么学习各类软件在Linux上的部署 在前面,我们学习了许多的Linux命令和高级技巧,这些知识点比较零散,同学们跟随着课程的内容进行练习虽然可以基础掌握这些命令和技巧的使用,但是并没…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

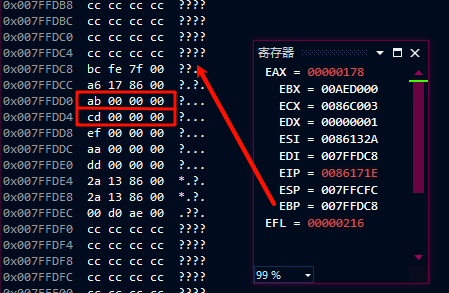
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...
