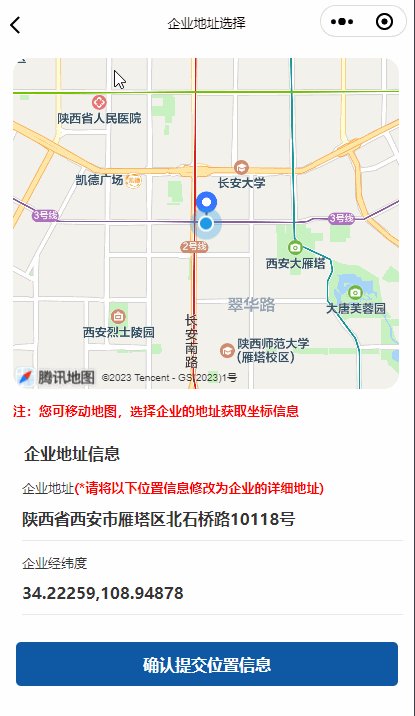
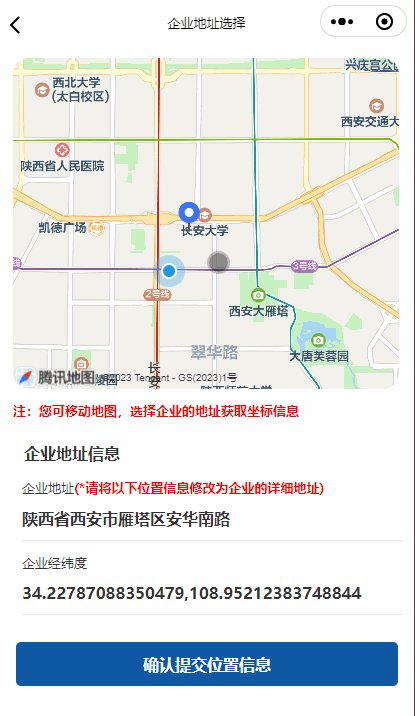
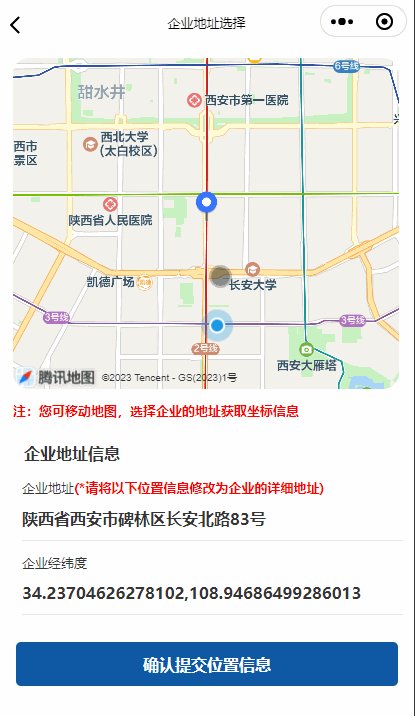
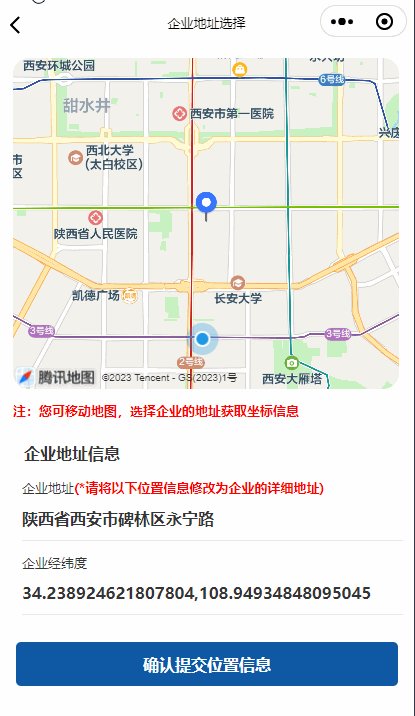
微信小程序map视野发生改变时切换定位点


<!--地图-->
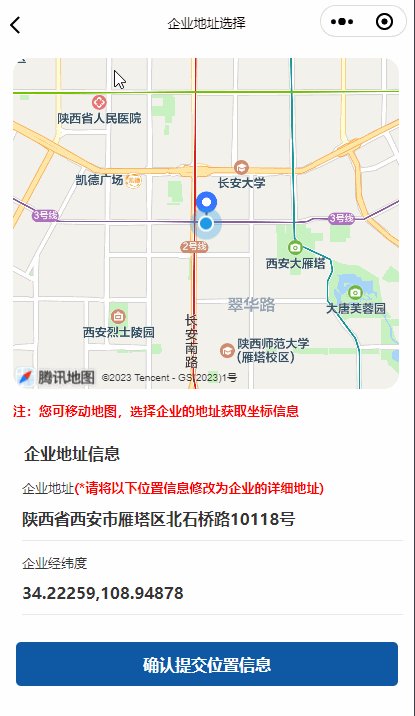
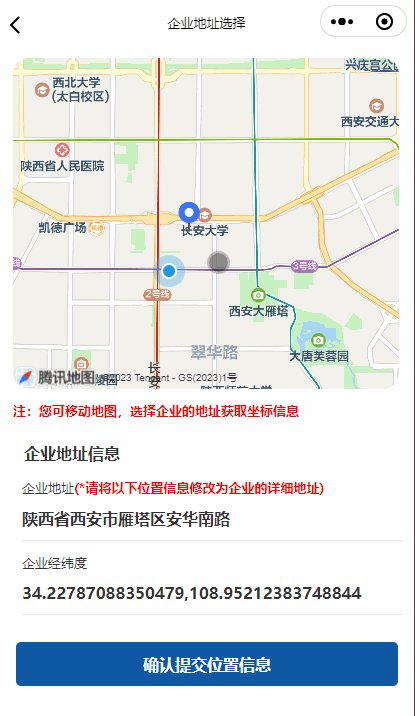
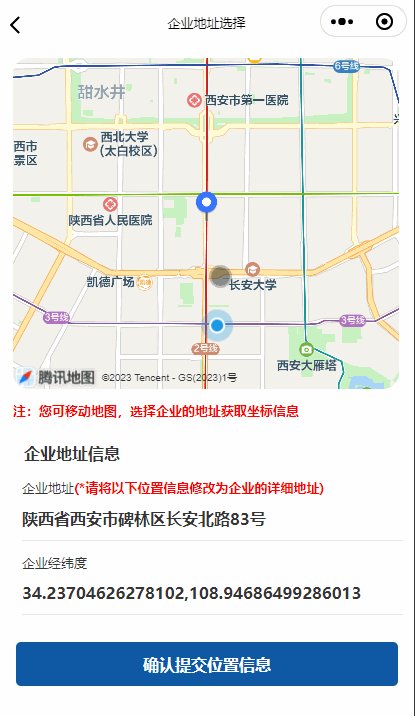
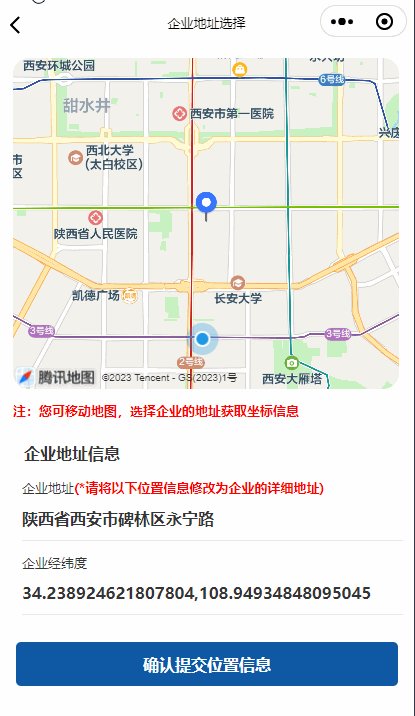
<view><map id="myMap" style="width: 100%; height: 300px;" latitude="{{latitude}}" longitude="{{longitude}}"scale="{{scale}}" markers="{{markers}}" controls="{{controls}}" bindmarkertap="markertap" show-location="{{true}}" bindregionchange="regionchange"></map>
</view>
<view class="xzwzxx"><view class="zcwzbt">您选中的位置:</view><view class="xzwz">{{address}}</view>
</view>
<scroll-view scroll-top="{{scrollTop}}" scroll-y="true" class="dwlist"><view class="mapList"><block wx:for="{{markersList}}"><view class="{{index== iconSY ? 'dianweiList xzico' :'dianweiList'}}" bindtap='XZlist' data-rem="{{item}}"data-sy="{{index}}"><view class="mark_img"><image src="../../images/blue_location.png" class="DWimg"></image></view><view class="dwxq"><view>{{item.name}}</view><view>{{item.address}}</view></view></view></block></view>
</scroll-view>
<view class="qrxd"><button class="qdbutton" bindtap="rqxd">确认选点</button>
</view>css
.map_container{width:100%;overflow:hidden;height: 50vh; width: 100%;}
.map{width:100%;height:100%}
.mapList{background:#fff;padding:2.5%;}
.dianweiList{ min-height: 80rpx; display: flex; align-items: center; margin-bottom: 15rpx;}
.mark_img{ width: 60rpx; text-align: center;}
.DWimg{ width:32rpx; height: 42rpx;}
.dwxq{ border-bottom: 1px #f0f1f3 solid; min-height: 80rpx; width: 100%; padding-bottom: 10rpx;}
.xzico{ color: #3370ff;}
.xzwzxx{padding-bottom: 20rpx; width: 95%; margin: 0 auto;}
.zcwzbt{ color: #333; font-weight: 600; line-height: 60rpx;}
.xzwz{ color: #666;}
.dwlist{ height: 30vh;}
.qrxd{ position: fixed; bottom: 0px;height:80rpx; background: #fff; z-index: 100; width: 100%;}
.qdbutton{border:0px;height: 70rpx; line-height:70rpx;border-radius: 70rpx; background: #4c8cee;width:500rpx;color: #fff; font-size: 24rpx;}
.qdbutton::after{border: 0px !important;}js
var amapFile = require('../../utils/amap-wx.130');var key = "4f56f0e40338315d0f383f17637f5896";var markersData = [];var myAmapFun = new amapFile.AMapWX({key: key});Page({data: {latitude: 38.02604953342014, // 初始纬度longitude: 114.39047607421875, // 初始经度scale: 16, // 初始缩放级别markers: [{id: 0,latitude: 38.02604953342014,longitude: 114.39047607421875,width: 20,height: 30}], // 标记点controls: [], // 地图控件},onLoad: function (options) {var that = this;//获取当前位置 this.setData({// latitude: options.lat,// longitude: options.lon,latitude: 38.02604953342014,longitude: 114.39047607421875,});that.showMap(that.data.longitude, that.data.latitude);},//显示地图showMap: function (longitude, latitude) {var that = this;let markers = [{id: 0,latitude: latitude,longitude: longitude,width: 20,height: 30}]this.setData({markers: markers,});var location = `${longitude},${latitude}` myAmapFun.getRegeo({//如果经纬度有问题会导致不进入回调方法,从而报错location: location,success: function (e) {let csdz = e[0].regeocodeData.addressComponentlet shencz = csdz.province + csdz.city + csdz.district//成功回调that.setData({address: e[0].name, //详细地址,markersList: e[0].regeocodeData.pois,shenName: shencz});},fail: function (info) {//失败回调console.log(info)}})},markertap: function (e) {// 标记点被点击时触发的事件console.log(e.markerId);},regionchange: function (e) {let that = thisconsole.log(e)if (e.causedBy == 'drag') {let nmarkers = [{id: 1001,latitude: e.detail.centerLocation.latitude,longitude: e.detail.centerLocation.longitude,width: 20,height: 30}]that.setData({latitude: e.detail.centerLocation.latitude,longitude: e.detail.centerLocation.longitude,markers: nmarkers,})//解析经纬度that.location = `${e.detail.centerLocation.longitude},${e.detail.centerLocation.latitude}`myAmapFun.getRegeo({//如果经纬度有问题会导致不进入回调方法,从而报错location: that.location,success: function (e) {console.log(e[0])that.setData({address: e[0].regeocodeData.formatted_address, //详细地址, iconSY: null,markersList: e[0].regeocodeData.pois});},fail: function (info) {//失败回调console.log(info)}})}}})相关文章:

微信小程序map视野发生改变时切换定位点
<!--地图--> <view><map id"myMap" style"width: 100%; height: 300px;" latitude"{{latitude}}" longitude"{{longitude}}"scale"{{scale}}" markers"{{markers}}" controls"{{controls}}&q…...

javaweb搭配ajax和json
ajax一般用来前端界面与后端界面交互使用。数据格式一般使用json,优点是便于对象与字符串的转化。 1.不适用json对象封装。 jsp: <script>$.ajax({url: "/LoginServlet",data: {"name":name, "pwd":password},dataType: &qu…...

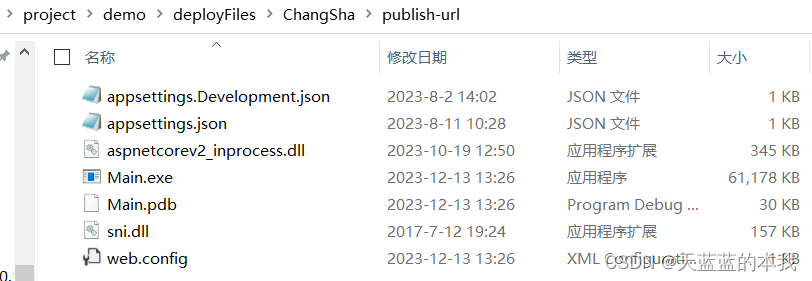
VS2022 将项目打包,导出为exe运行
我有一个在 VS2022 上开发的程序,基于.net 6框架, 想打包成 .exe程序,以在另一个没有安装VS的机器上运行,另一个机器是Win7系统,上面安装了.net 6框架。 虽然网上很多教程,需要安装Project Installer,配置A…...

【Py/Java/C++三种语言OD2023C卷真题】20天拿下华为OD笔试【DP】2023C-分班【欧弟算法】全网注释最详细分类最全的华为OD真题题解
文章目录 题目描述与示例题目描述输入描述输出描述示例一输入输出 示例二输入输出 解题思路代码PythonJavaC时空复杂度 华为OD算法/大厂面试高频题算法练习冲刺训练 题目描述与示例 题目描述 幼儿园两个班的小朋友在排队时混在了一起,每位小朋友都知道自己是否与前…...

pr模板哪个网站好?免费Pr模板视频素材下载网站 Prmuban.com
pr模板哪个网站好?哪里可以下载免费的pr模板视频素材,PR模板网(Prmuban.com)影视后期制作模板视频剪辑素材资源网站。 包含PR模板、PR插件、PR预设、MOGRT、LUT、转场特效、音乐素材、音效素材等,更好的剪辑师必备资源…...

【论文阅读】LoRA: Low-Rank Adaptation of Large Language Models
code:GitHub - microsoft/LoRA: Code for loralib, an implementation of "LoRA: Low-Rank Adaptation of Large Language Models" 做法: 把预训练LLMs里面的参数权重给冻结;向transformer架构中的每一层,注入可训练的…...

MybatisPlus的分页插件
PaginationInnerInterceptor 此插件是核心插件,目前代理了 Executor#query 和 Executor#update 和 StatementHandler#prepare 方法。 在SpringBoot环境中配置方式如下: /*** author giserDev* description 配置分页插件、方言、mapper包扫描等* date 2023-12-13 …...

保障网络安全:了解威胁检测和风险评分的重要性
在当今数字时代,网络安全问题变得愈发突出,而及时发现和迅速应对潜在威胁成为保障组织信息安全的首要任务。令人震惊的是,根据2023年的数据,平均而言,检测到一次网络入侵的时间竟然长达207天。这引起了对安全策略和技术…...

3D摄影棚布光:Set A Light 3D Studio
Set A Light 3D Studio是一款专业的灯光模拟软件,旨在帮助摄影师和电影制片人在电脑上进行虚拟灯光布置和场景模拟,以实现更加精准和高质量的拍摄效果。该软件提供了丰富的灯光和场景模型,支持灵活调整光源位置、强度、颜色和效果等参数&…...

#HarmonyOS:应用的包名配置--应用图标和标签配置--配置链接
配置相关 https://developer.huawei.com/consumer/cn/doc/harmonyos-guides-V2/application-component-configuration-stage-0000001478340869-V2 应用的包名配置 应用需要在工程的AppScope目录下的app.json5配置文件中配置bundleName标签,该标签用于标识应用的唯…...

docker小白第三天
docker小白第三天 docker为什么会比虚拟机快 1、docker有着比虚拟机更少的抽象层。不需要Hypervisor实现硬件资源虚拟化,运行在docker容器上的程序直接使用的都是实际物理机的硬件资源,因此在CPU、内存利用率上docker将会在效率上有明显优势。 2、dock…...

FFmpegd的AVBSF
本章主要介绍AVBSF 文章目录 结构体定义对外函数常见的过滤器 从名字我们可以知道这是个码流过滤器,我们最常用的是一个叫做h264_mp4toannexb_bsf的东东 这个过滤器的作用是把h264以MP4格式的NALU转换为annexb(0x000001) const AVBitStreamF…...

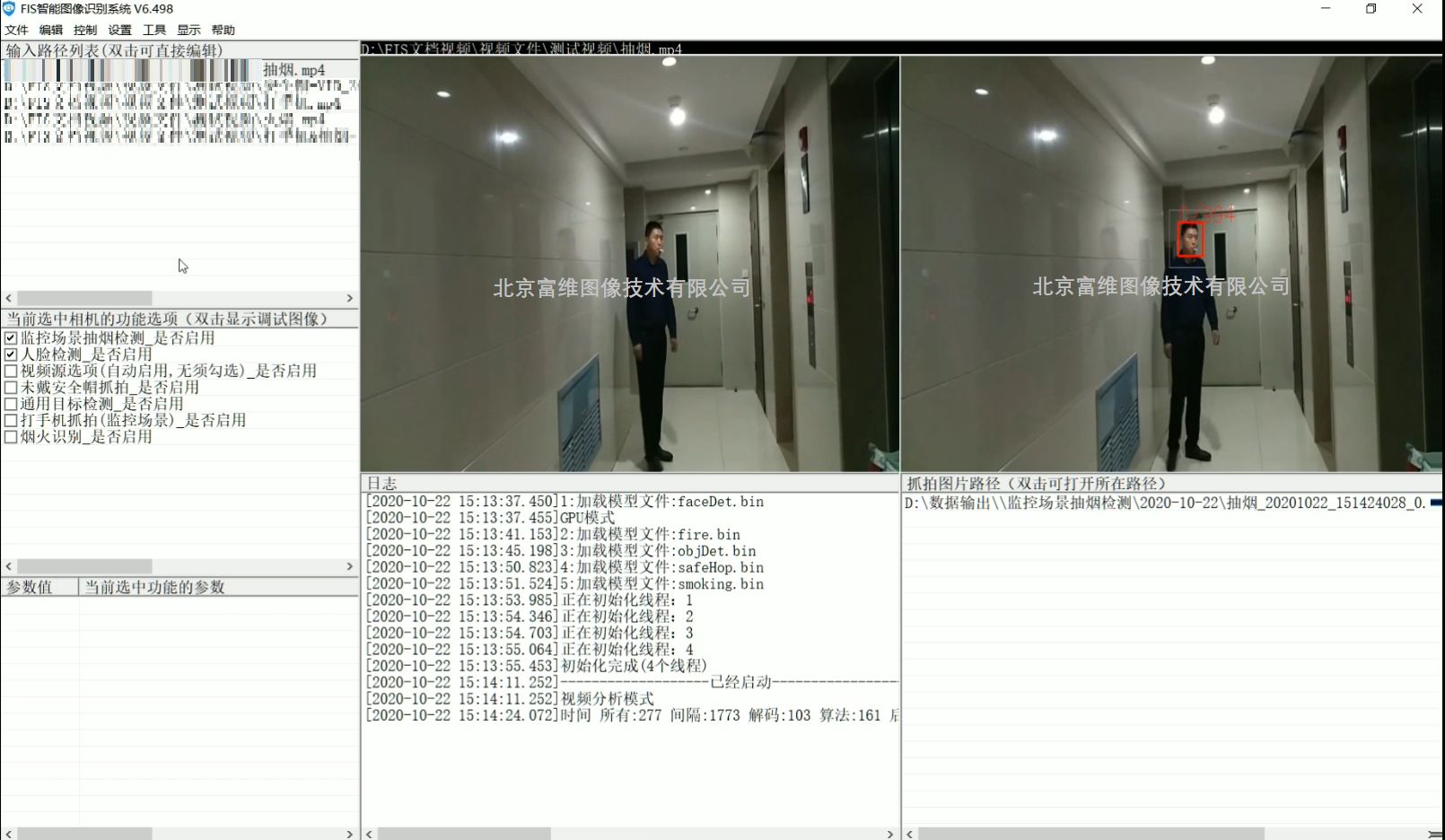
深圳三男子写字楼内吸烟被罚,快用富维AI神器,实时监控防火灾
最近,在深圳,一专项控烟督查组在福田区新华保险大厦发现三名男子在写字楼内楼道违法吸烟,并对其进行了现场处罚。根据《控烟条例》,这类室内区域严禁吸烟,但人们往往忽视这一规定,从而引发潜在的安全风险。…...

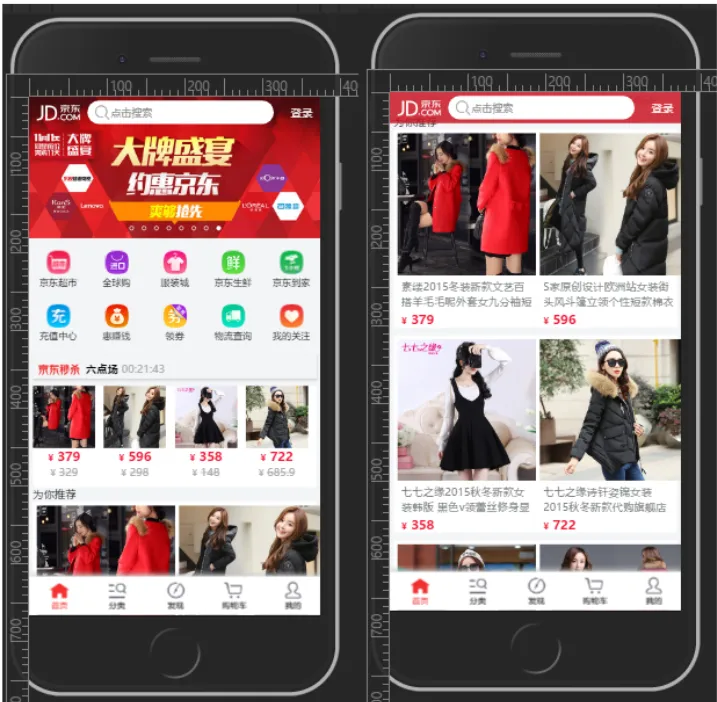
有哪些已经上线的vue商城项目?
前言 下面是一些商城的项目,需要练手的同学可以挑选一些来练,废话少说,让我们直接开始正题~~ 1、newbee-mall-vue3-app 是一个基于 Vue 3 和 TypeScript 的电商前端项目,它是 newbee-mall 项目的升级版。该项目包含了商品列表、…...

Nginx服务器配置SSL证书
本文将全面介绍如何在Nginx或Tengine服务器配置SSL证书,具体包括下载和上传证书文件,在Nginx上配置证书文件、证书链和证书密钥等参数,以及安装证书后结果的验证。成功配置SSL证书后,您将能够通过HTTPS加密通道安全访问Nginx服务器…...

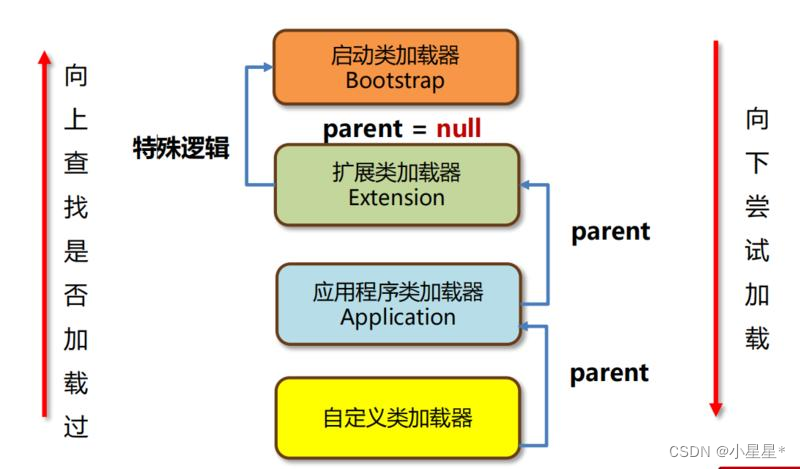
【JVM从入门到实战】(六)类加载器的双亲委派机制
一、双亲委派机制 在Java中如何使用代码的方式去主动加载一个类呢? 方式1:使用Class.forName方法,使用当前类的类加载器去加载指定的类。 方式2:获取到类加载器,通过类加载器的loadClass方法指定某个类加载器加载。 …...
SpringCloud面试题及答案(最新50道大厂版,持续更新)
在Java开发中,Spring Cloud作为微服务架构的关键组成部分,为了帮助广大Java技术爱好者和专业开发人员深入理解Spring Cloud,本文《SpringCloud面试题及答案(最新50道大厂版,持续更新)》提供了最前沿、最实用…...

Next.js 的设计理念
Next.js 的设计理念:简洁、强大与高效 Next.js 是一个流行的 React 框架,由 Vercel 公司开发。它的设计理念是简洁、强大和高效,这种理念贯穿于 Next.js 的所有功能中。下面我们将深入探讨这三个设计理念。 简洁 Next.js 的一个核心设计理…...

26、文件包含
文章目录 一、文件包含1.1 概念1.2 PHP文件包含原理1.3 文件包含重要函数1.4 文件包含利用条件 二、文件包含漏洞利用2.1 文件包含分类2.2 常见敏感文件2.3 包含Apache日志文件2.4 常见中间件的日志路径2.5 包含其他日志文件2.5.1 SSH日志文件2.5.2 Session文件 三、PHP封装伪协…...

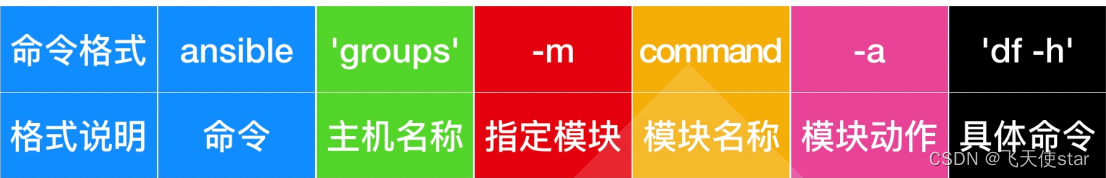
飞天使-linux操作的一些技巧与知识点4-ansible常用的技巧,配置等
文章目录 ansible配置文件的优先级尝试开始进行操作ansible常用模块ansible 的playbook示例安装phpplaybook中变量的引用 ansible yum install -y ansible 测试是否可用 ansible localhost -m ping /etc/ansible/ansible.cfg :主配置文件,配置 ansible…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...
