web前端之正弦波浪动功能、repeat、calc
MENU
- 效果图
- html
- style
- calc
- repeat
效果图
html
<div class="grid"><span class="line"></span><span class="line"></span><span class="line"></span><span class="line"></span><span class="line"></span><span class="line"></span><span class="line"></span><span class="line"></span><span class="line"></span><span class="line"></span><span class="line"></span><span class="line"></span><span class="line"></span><span class="line"></span><span class="line"></span><span class="line"></span><span class="line"></span><span class="line"></span><span class="line"></span><span class="line"></span>
</div>
style
body {margin: 0;height: 100vh;display: grid;place-items: center;background-color: #050505;
}.grid {height: 230px;display: grid;grid-template-columns: repeat(20, 1fr);grid-column-gap: 14px;
}.line {position: relative;width: 7px;height: 100%;
}.line::before,
.line::after {content: '';position: absolute;width: 100%;height: 7px;border-radius: 7px;background-color: #3b44d1;
}.line::after {bottom: 0;background-color: #dc5245;height: calc(100% - 20px);animation: second-line ease-in-out 4s var(--delay) infinite alternate;
}.line {--delay: -0.1s;
}@keyframes second-line {50% {height: 7px;}100% {background-color: #5d38ee;}
}.line::before {animation: first-line ease-in-out 4s var(--delay) infinite alternate;
}@keyframes first-line {50% {height: calc(100% - 13px);}100% {background-color: #46f443;}
}.line:nth-child(1) {--delay: -0.1s;
}.line:nth-child(2) {--delay: -0.2s;
}.line:nth-child(3) {--delay: -0.3s;
}.line:nth-child(4) {--delay: -0.4s;
}.line:nth-child(5) {--delay: -0.5s;
}.line:nth-child(6) {--delay: -0.6s;
}.line:nth-child(7) {--delay: -0.7s;
}.line:nth-child(8) {--delay: -0.8s;
}.line:nth-child(9) {--delay: -0.9s;
}.line:nth-child(10) {--delay: -1s;
}.line:nth-child(11) {--delay: -1.1s;
}.line:nth-child(12) {--delay: -1.2s;
}.line:nth-child(13) {--delay: -1.3s;
}.line:nth-child(14) {--delay: -1.4s;
}.line:nth-child(15) {--delay: -1.5s;
}.line:nth-child(16) {--delay: -1.6s;
}.line:nth-child(17) {--delay: -1.7s;
}.line:nth-child(18) {--delay: -1.8s;
}.line:nth-child(19) {--delay: -1.9s;
}.line:nth-child(20) {--delay: -2s;
}
calc
MDN
calc()此CSS函数允许在声明CSS属性值时执行一些计算。它可以用在如下场合:<length>、<frequency>、<angle>、<time>、<percentage>、<number>或<integer>。
此calc()函数用一个表达式作为它的参数,用这个表达式的结果作为值。这个表达式可以是任何如下操作符的组合,采用标准操作符处理法则的简单表达式。
W3SCHOOL
calc()函数执行用作属性值的计算。
repeat
W3SCHOOL
background-repeat属性设置是否及如何重复背景图像。
默认地,背景图像在水平和垂直方向上重复。
background-repeat属性定义了图像的平铺模式。
从原图像开始重复,原图像由background-image定义,并根据background-position的值放置。
MDN
CSSrepeat()函数表示轨道列表的重复片段,允许以更紧凑的形式写入大量显示重复模式的列或行。
该函数可以用于CSS Grid属性中grid-template-columns和grid-template-rows。
相关文章:

web前端之正弦波浪动功能、repeat、calc
MENU 效果图htmlstylecalcrepeat 效果图 html <div class"grid"><span class"line"></span><span class"line"></span><span class"line"></span><span class"line"><…...

使用工具 NVM来管理不同版本的 Node.js启动vue项目
使用工具如 NVM(Node Version Manager)来管理不同版本的 Node.js。NVM 允许你在同一台计算机上安装和切换不同版本的 Node.js。以下是一些步骤,以便同时在你的系统中安装两个 Node.js 版本: 安装 NVM: 首先,你需要安装…...

Xcode编写基于C++的动态连接库(dylib)且用node-ffi-napi测试
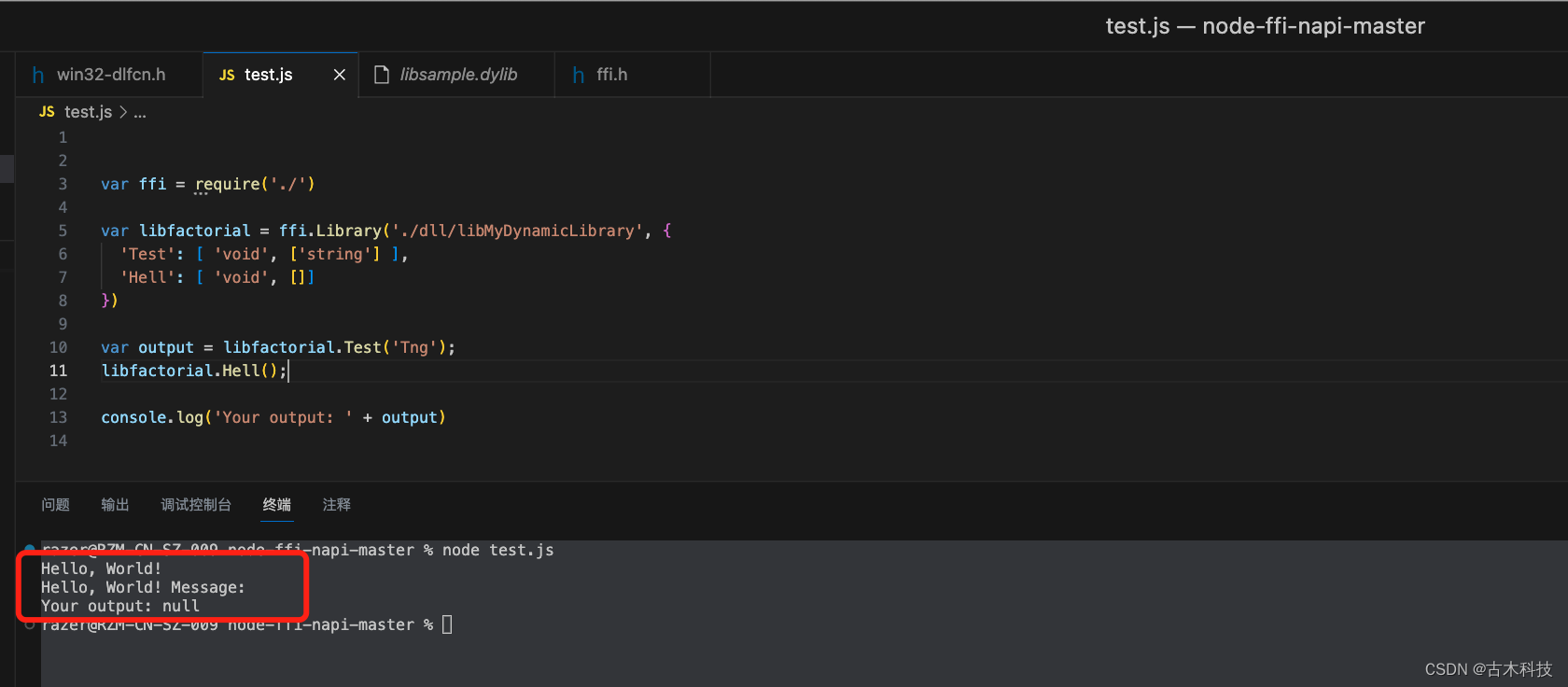
创建一个dylib工程示例 在 Xcode 中创建一个动态链接库(.dylib 文件)的步骤如下: 打开 Xcode: 打开 Xcode 应用程序。 创建新的工程: 选择 "Create a new Xcode project",或者使用菜单 File &g…...

WPF-UI HandyControl 简单介绍
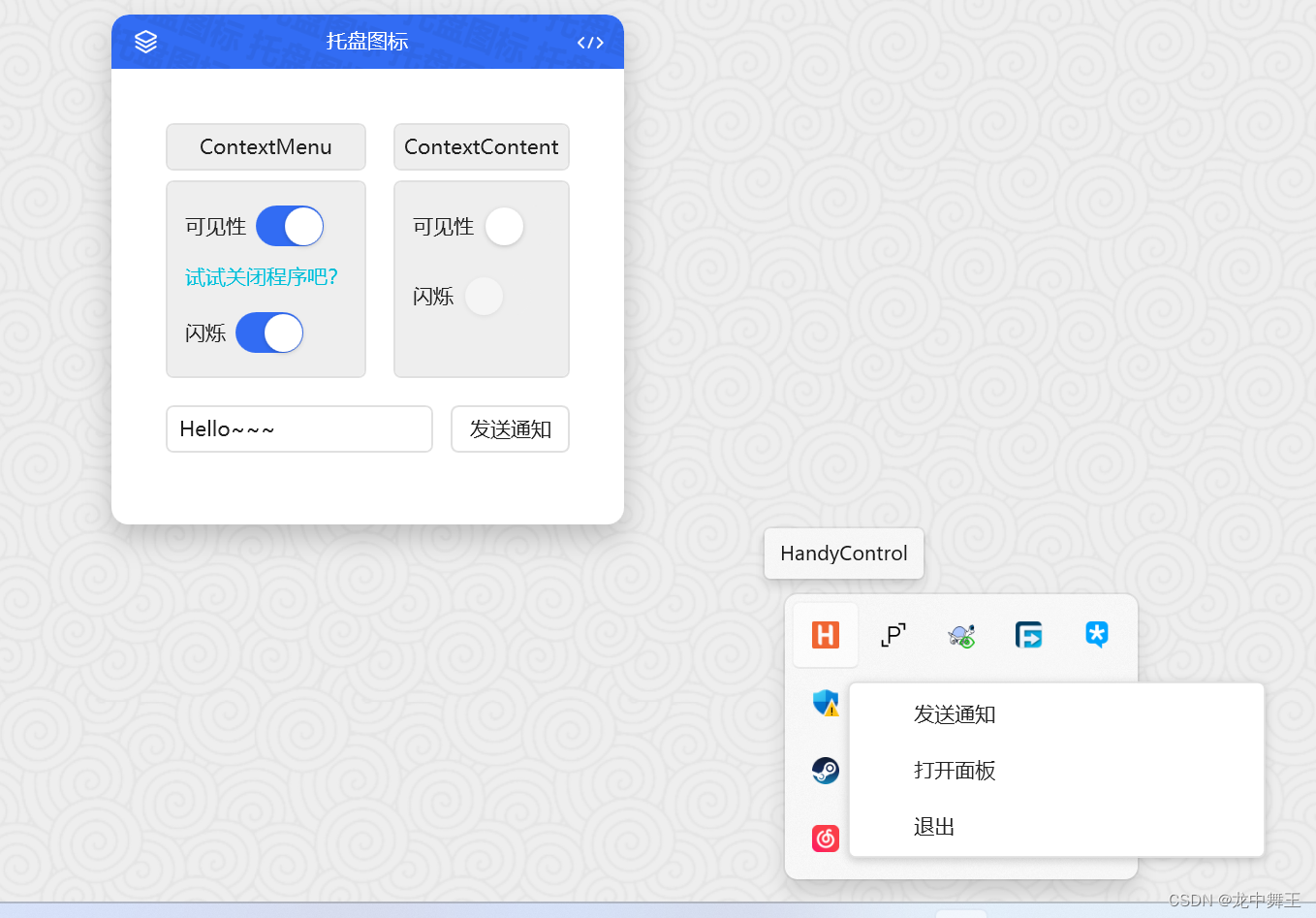
文章目录 前言我的网易云专栏和Gitee仓库HandyControlHandyControl示例相关资源地址 我的运行环境快速开始和Material Design功能对比手风琴右键菜单自动补充滚动条轮播图消息通知步骤条托盘按钮 结尾 前言 最近我在研究如何使用WPF做一个比较完整的项目,然后我就先…...

golang学习笔记——数据结构进阶
文章目录 数据结构进阶mapmap示例sliceinterfaceembedded 数据结构进阶 常见数据结构实现原理 本章主要介绍常见的数据结构,比如channel、slice、map等,通过对其底层实现原理的分析,来加深认识,以此避免一些使用过程中的误区。 …...

TrustZone之总线请求
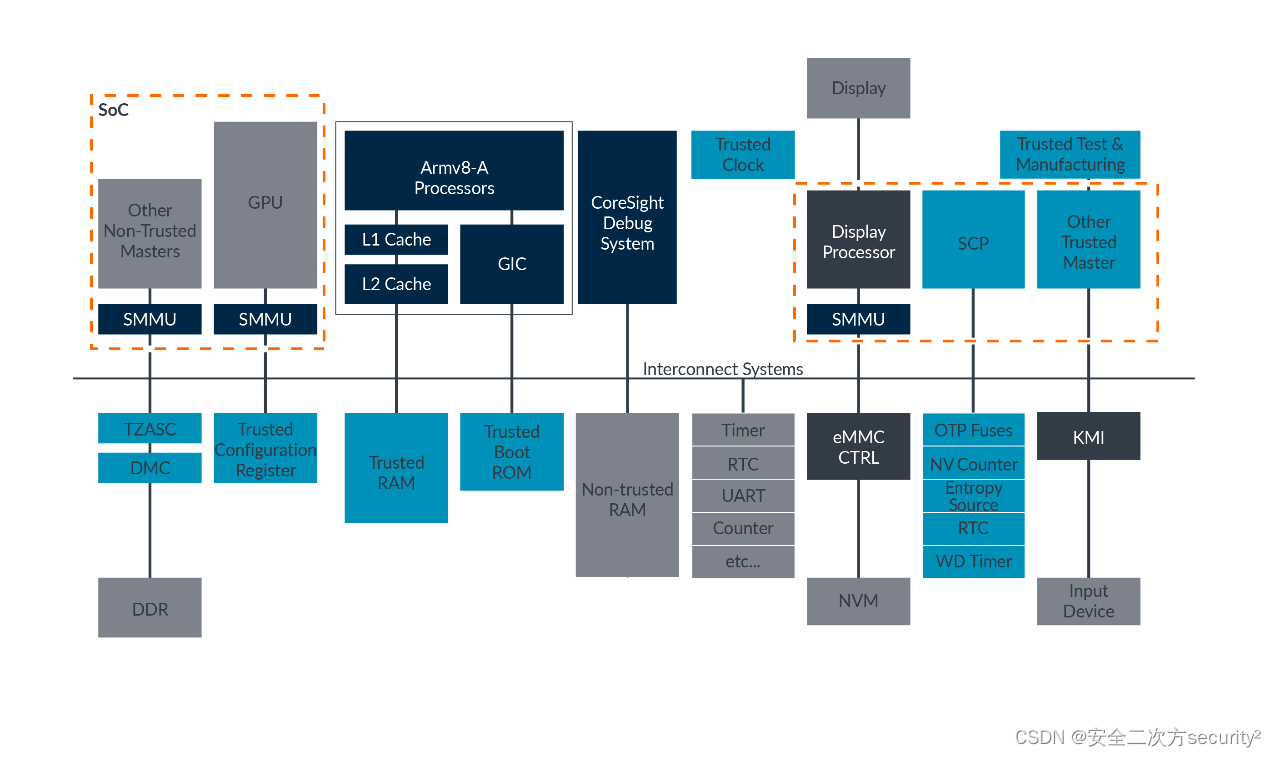
接下来,我们将查看系统中的总线请求者,如下图所示: 系统中的A型处理器具有TrustZone感知,并在每个总线访问中发送正确的安全状态。然而,大多数现代SoC还包含非处理器总线请求者,例如GPU和DMA控制器。 与完成…...

vue2+Echarts数据可视化 【帕累托图】
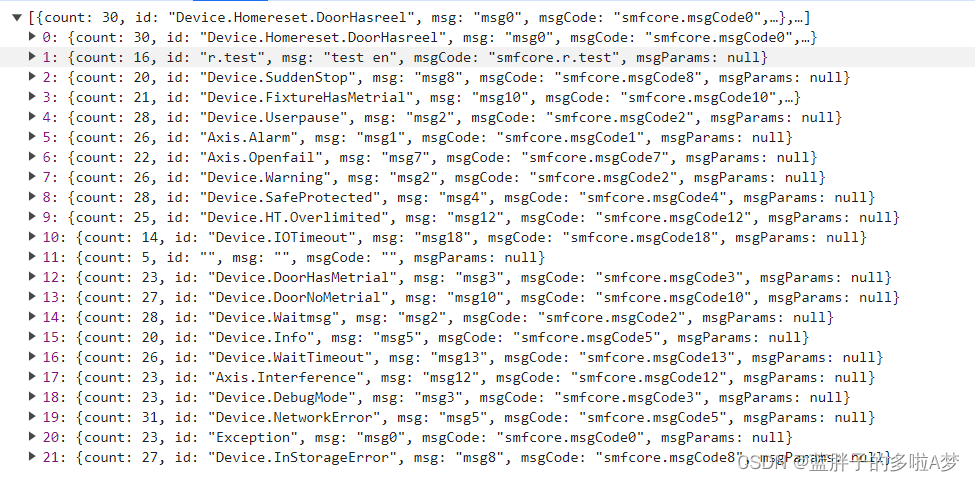
接口得到的数据如下 要经过排序 ,计算累计百分比得到数据 蓝色 柱状图数据: 取count字段值 横坐标:取 id值 折线图:根据柱状图的数据计算累计百分比 getInterface(data) {getParetoChart(data).then((res) > {if (res) {thi…...

imazing 2.17.16中文版怎么备份iPhone手机照片
imazing 2.17.16中文版备份功能非常强大,在进行备份之前,需要对其进行设置,才能充分使用备份功能。当移动设备与电脑第一次连接成功后,会询问是否要立即备份,个人的建议是选择“稍后”,小伙伴可以先对软件进…...

05 python数据容器
5.1 数据容器认识 5.2 python列表 5.2.1 列表的定义 演示数据容器之:list 语法:[元素,元素,....] #定义一个列表List List [itheima,uityu,gsdfg] List1 [itheima,6666,True] print(List) print(List1) print(type(List)) pr…...

相机倾斜棋盘格标定全记录 vs200+opencv安装
论文参考是这个 Geiger A, Moosmann F, Car , et al. Automatic camera and range sensor calibration using a single shot[C]//Robotics and Automation (ICRA), 2012 IEEE International Conference on. IEEE, 2012: 3936-3943. 代码是这个github 花了一上午配好了c环境。。…...

QT- QT-lximagerEidtor图片编辑器
QT- QT-lximagerEidtor图片编辑器 一、演示效果二、关键程序三、下载链接 功能如下: 1、缩放、旋转、翻转和调整图像大小 2、幻灯片 3、缩略图栏(左、上或下);不同的缩略图大小 4、Exif数据栏 5、内联图像重命名 6、自定义快捷方式…...

PyQt 如何通过连续点击托盘图标显示隐藏主窗口并且在主窗口隐藏时调整界面到托盘图标附近
不废话直接看代码 # -*- codingutf-8 -*- # # author: Ruben # mail: 773849069qq.com # time: 2023/12/8 # u""" 一个托盘图标的小部件 """ from Qt import QtWidgets, QtGui, QtCore# --*--*--*--*--*--*--*--*--*--…...

什么是纯净IP?如何判断IP地址的纯净度?有哪些干净IP推荐?
您是否想知道什么使代理“干净”或如何确保您的代理不会将您列入网站的黑名单?对于通过代理访问网络的人来说,干净的代理是无缝在线体验的重要组成部分。在这篇文章中,我们将深入研究干净代理的世界,并探讨决定其质量的因素。 一、…...

MySQL和Minio数据备份
文章目录 一、MySQL数据备份1. MySQL客户端2. 数据增量备份3. 数据增量还原4. 数据全量备份5. 数据全量还原 二、Minio数据备份1. Minio客户端2. 数据备份3. 数据还原 三、其他参考1. 设置定时备份2. 数据拷贝到其他服务器3. MySQL其他语句 一、MySQL数据备份 Linux环境&#…...

在Go中过滤范型集合:性能回顾
在一个真实的 Golang 场景中使用泛型,同时寻找与 Stream filter(Predicate<? super T> predicate)和 Python list comprehension 等同的函数。我没有依赖现有的包,而是选择自己写一个过滤函数,以达到学习的目的 func filterStrings(c…...

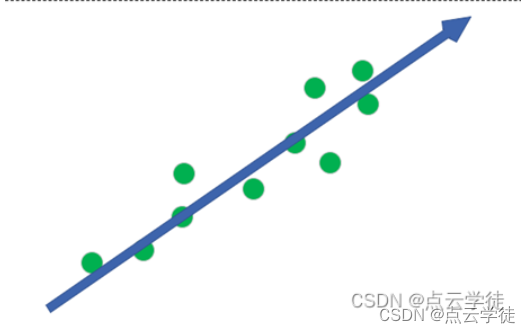
MATLAB 最小二乘直线拟合方法二 (36)
MATLAB 最小二乘直线拟合方法二 (36) 一、算法介绍二、算法实现1.代码2.结果一、算法介绍 这里介绍另一种拟合直线点云的方法,更为简单方便,结果与前者一致,主要内容直接复制代码使用即可,原理简单看代码即可,下面是具体的实现和拟合结果展示 二、算法实现 1.代码 代…...

Python 实现:OCR在图片中提取文字(基于Gradio实现)
Paddle OCR PaddleOCR 基于深度学习技术实现的,使用十分简单。 先看效果 可以看出来识别效果还是不错的,里面的“湿”字识别成了繁体字。如果不是连体字,就不会出现这个问题。 1.测试环境 操作系统:Win10 Python:3…...

idea插件开发报错: ZipException opening “slf4j.jar“: zip END header not found
错误信息 E:\idea-workspace\#idea-plugin\JSON2Object\src\main\java\com\hgy\plugin\json2object\GenerateAction.java:1: 错误: 无法访问com.hgy.plugin.json2object package com.hgy.plugin.json2object; ^ZipException opening "slf4j.jar": zip END header no…...

【Linux】多线程编程
目录 1. 线程基础知识 2. 线程创建 3. 线程ID(TID) 4. 线程终止 5. 线程取消 6. 线程等待 7. 线程分离 8. 线程互斥 8.1 初始化互斥量 8.2 销毁互斥量 8.3 互斥量加锁和解锁 9. 可重入和线程安全 10. 线程同步之条件变量 10.1 初始化条件变…...

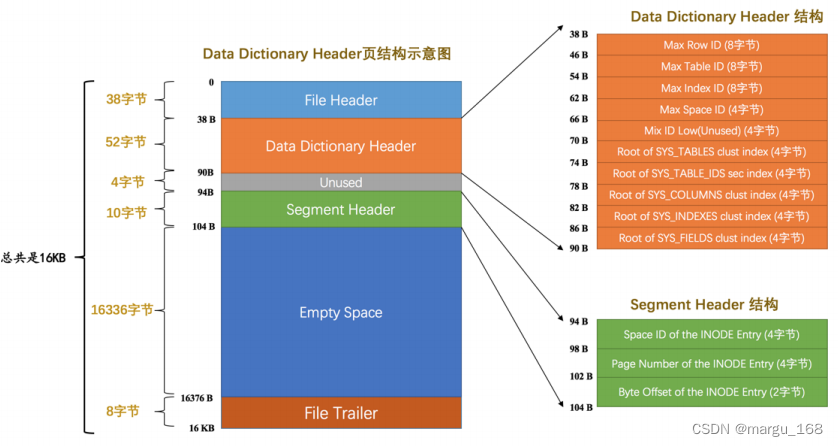
【Mysql】InnoDB的表空间(九)
概述 表空间是一个在 InnoDB 中比较抽象的概念,对于系统表空间来说,对应着文件系统中一个或多个实际文件;而对于每个独立表空间来说,对应着文件系统中一个名为表名.ibd 的实际文件。可以把表空间想象成由很多个页组成的池子&…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

