uniapp交互反馈api的使用示例
官方文档链接:uni.showToast(OBJECT) | uni-app官网
1.uni.showToast({}) 显示消息提示框。
常用属性:
title:页面提示的内容
image:改变提示框默认的icon图标
duration:提示框在页面显示多少秒才让它消失

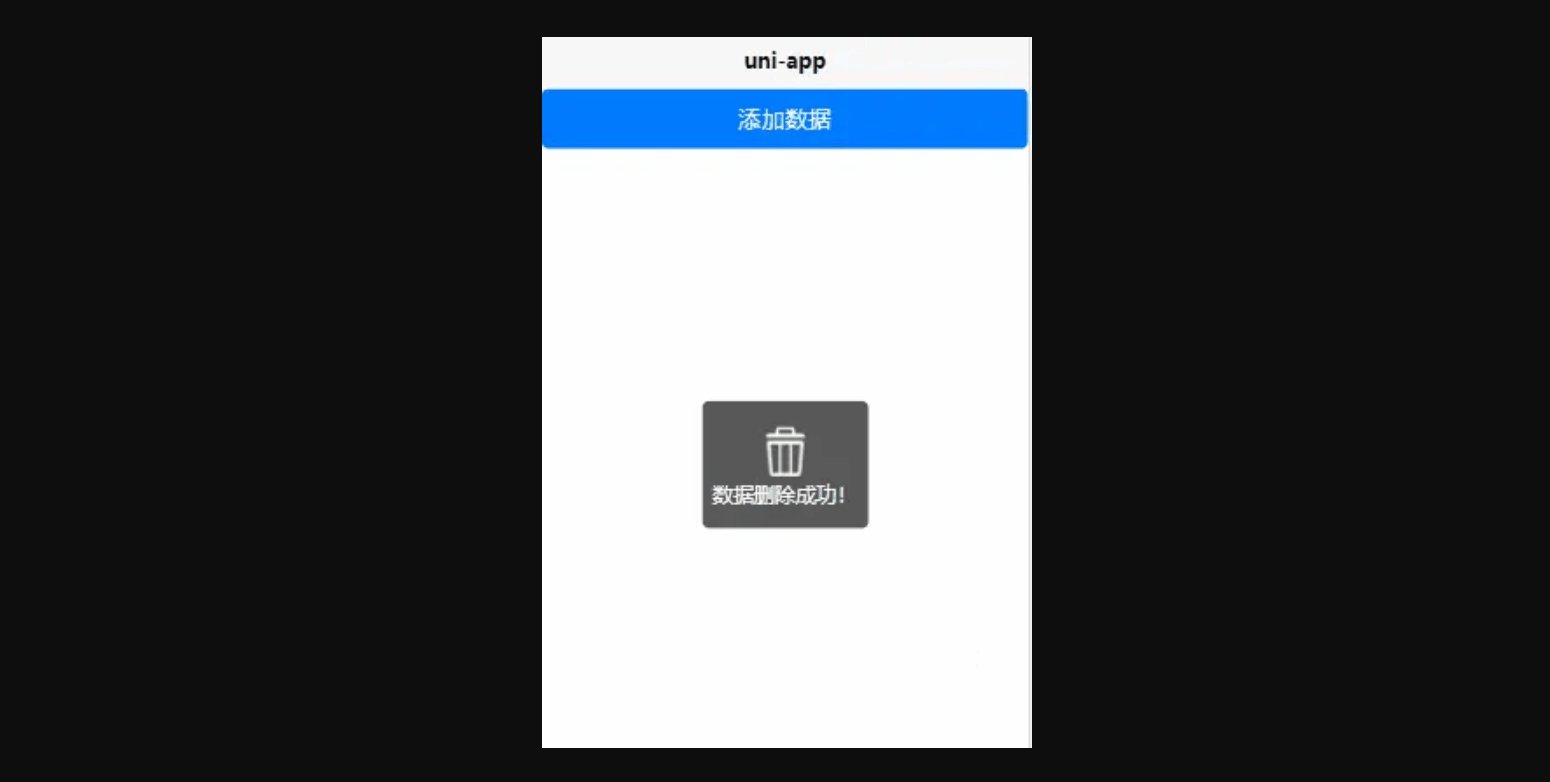
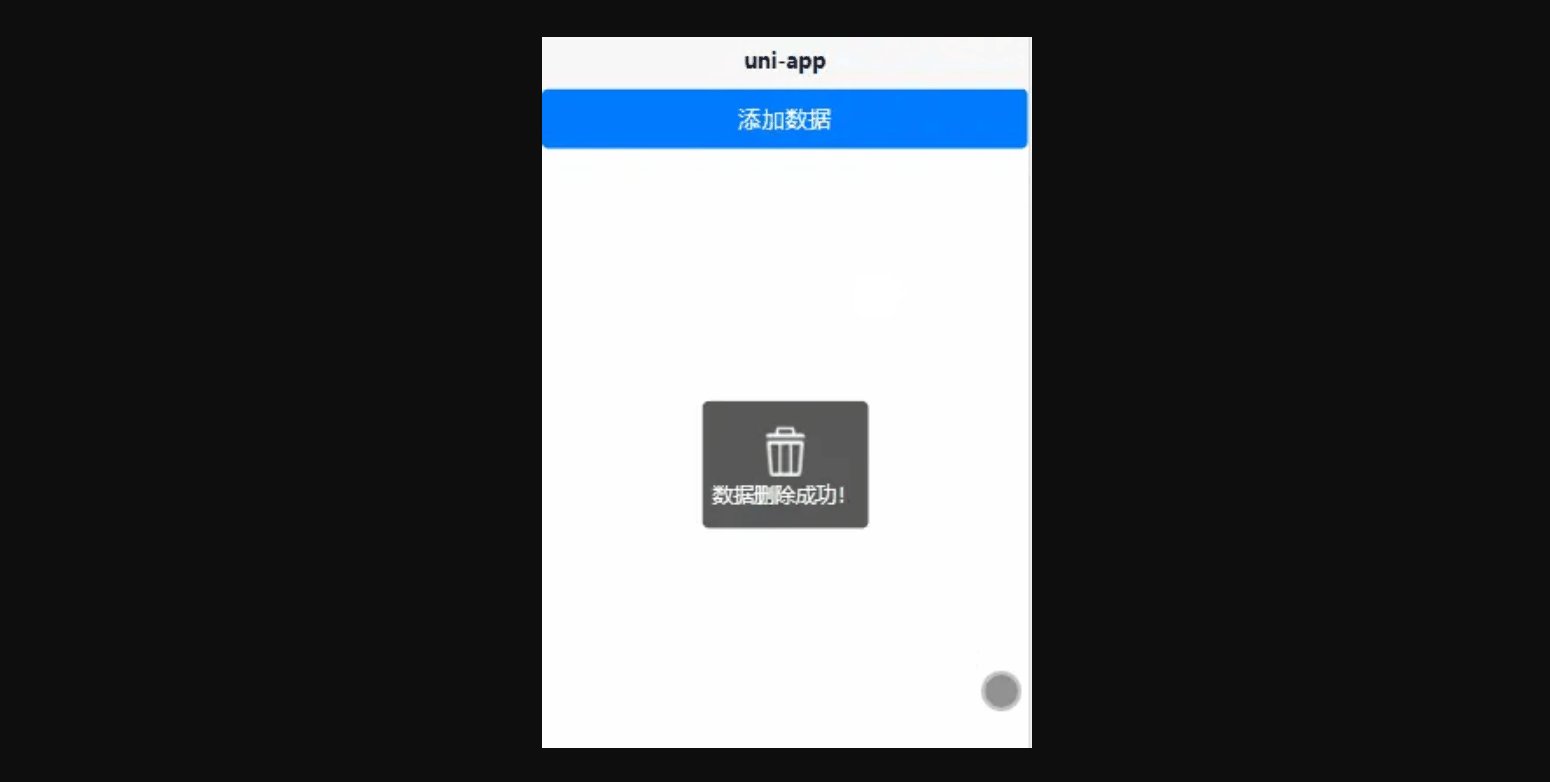
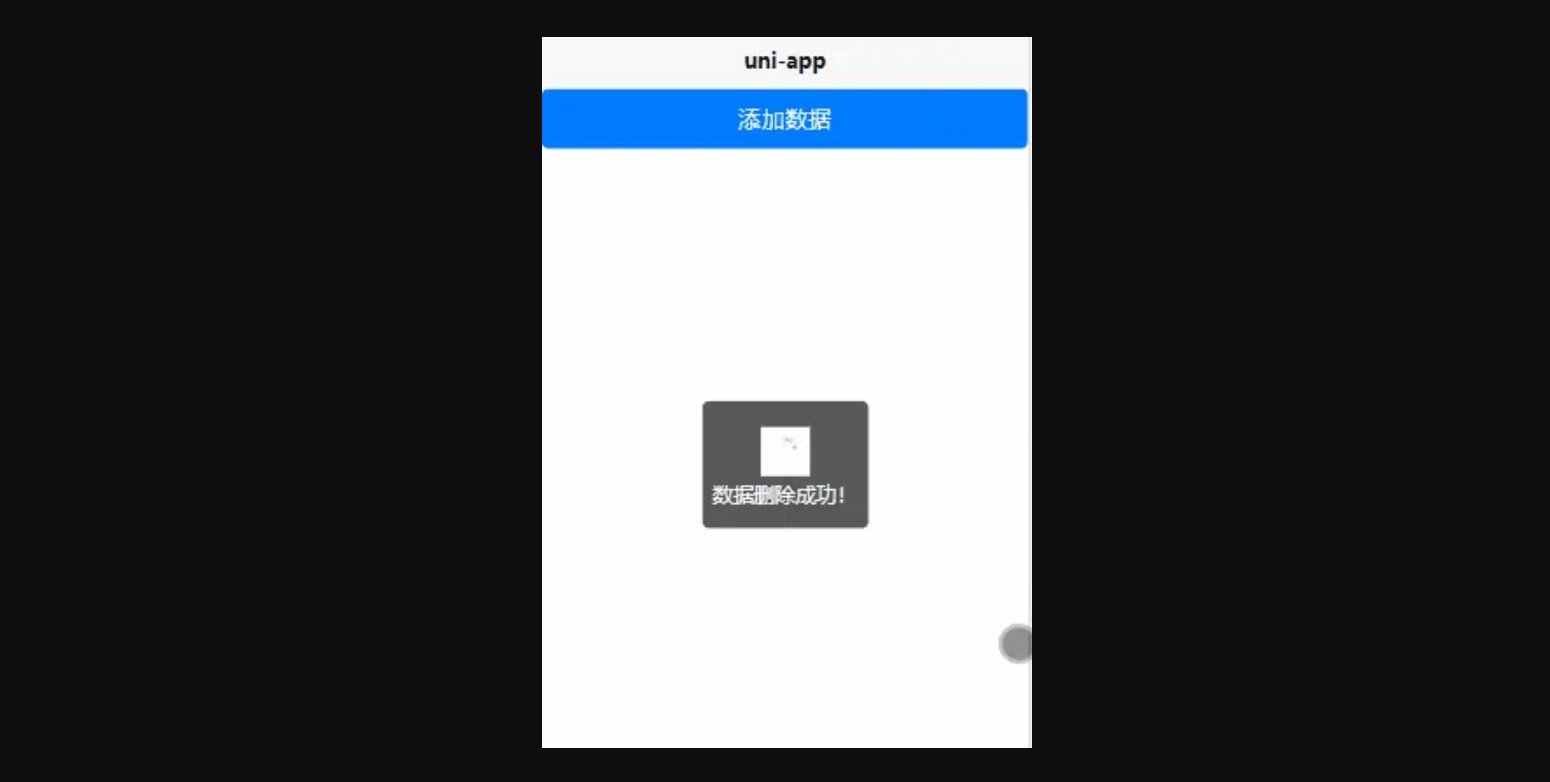
添加了image属性后。

注意了,如果我们是去找iconfont的图标,最好选白色的图标rgb(255,255,255),因为默认的背景色是灰色的,如果图标是其他颜色,会有色差跟背景不搭。
<template><view class="content"><button type="primary" @tap="addData">添加数据</button></view>
</template><script>export default {methods: {addData:() => {uni.showToast({title:"数据删除成功!",duration:2000,position:200,image:"../../static/delete.png"})}}}
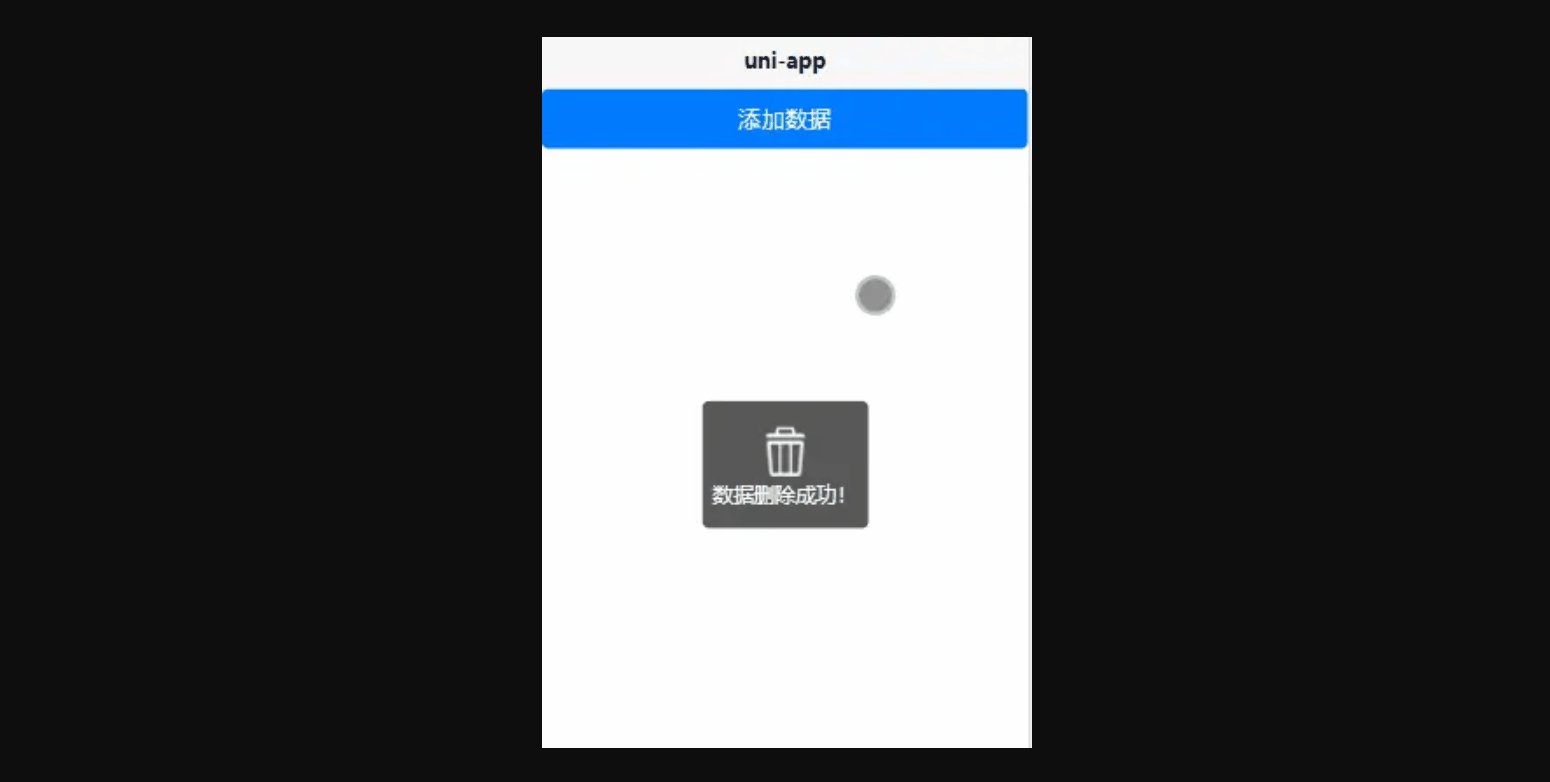
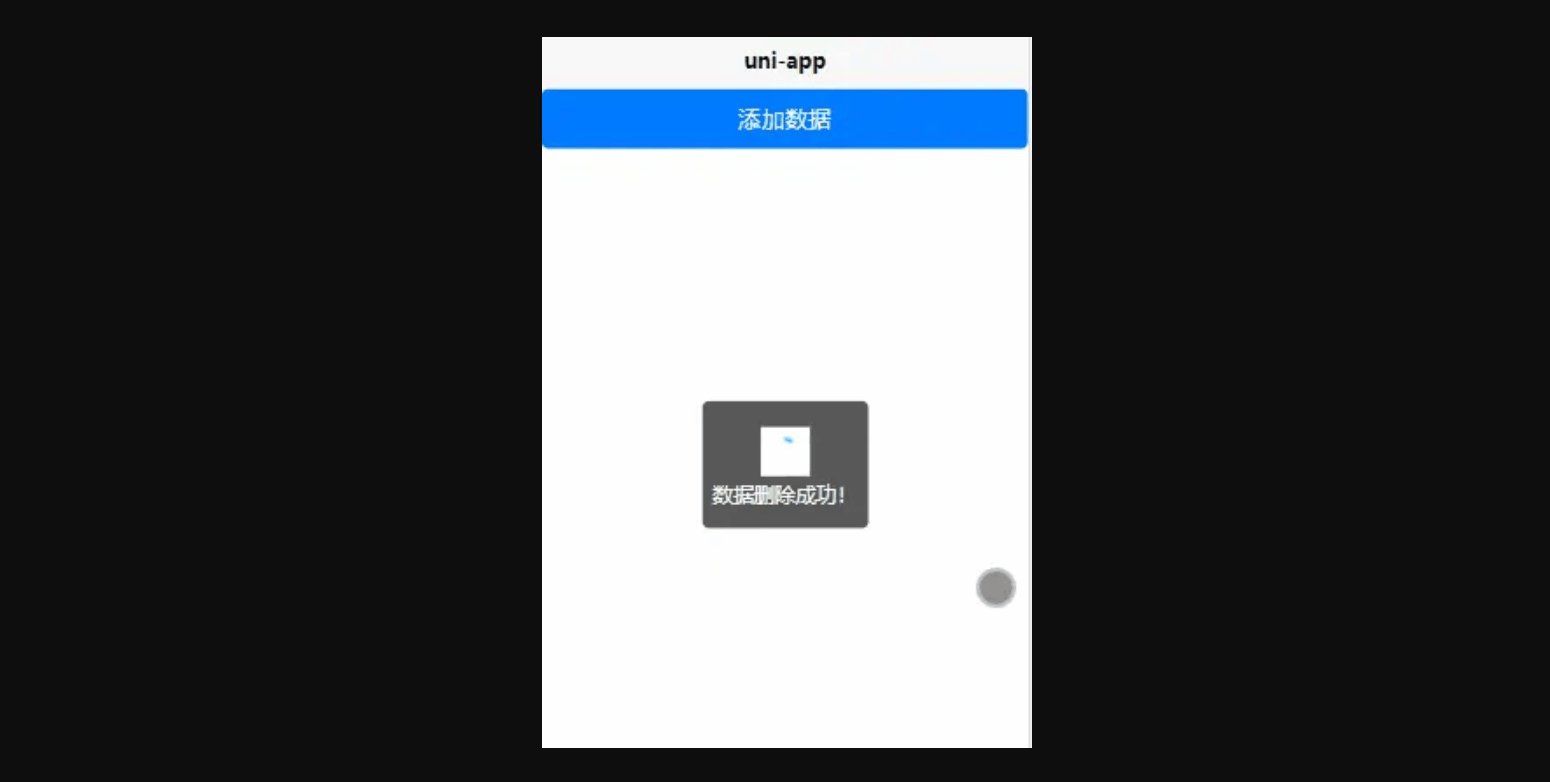
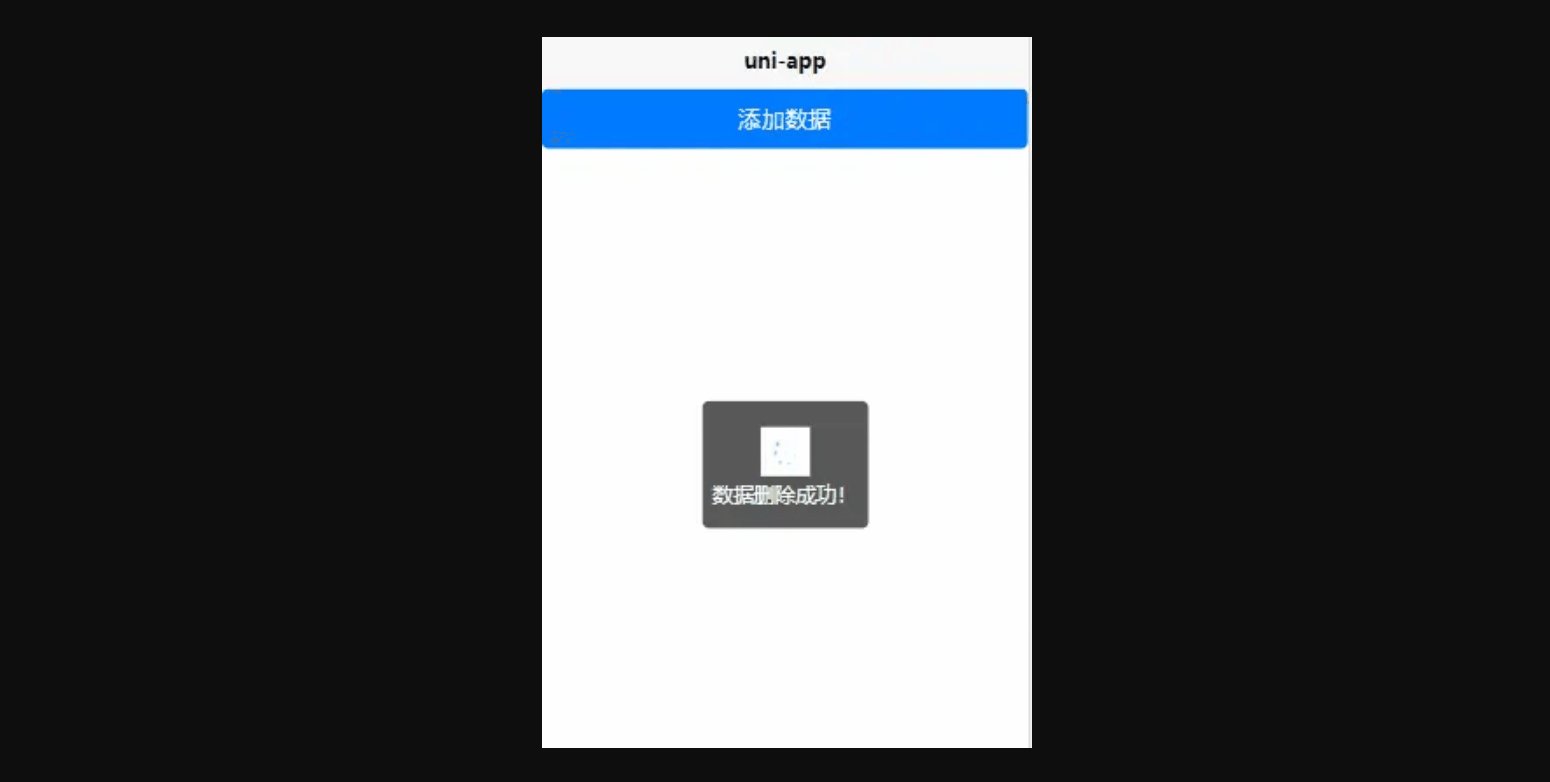
此外呢,image属性还可以使用.gif图像,不过要找跟背景色一致的.gif图像,不然就像这样,格格不入。
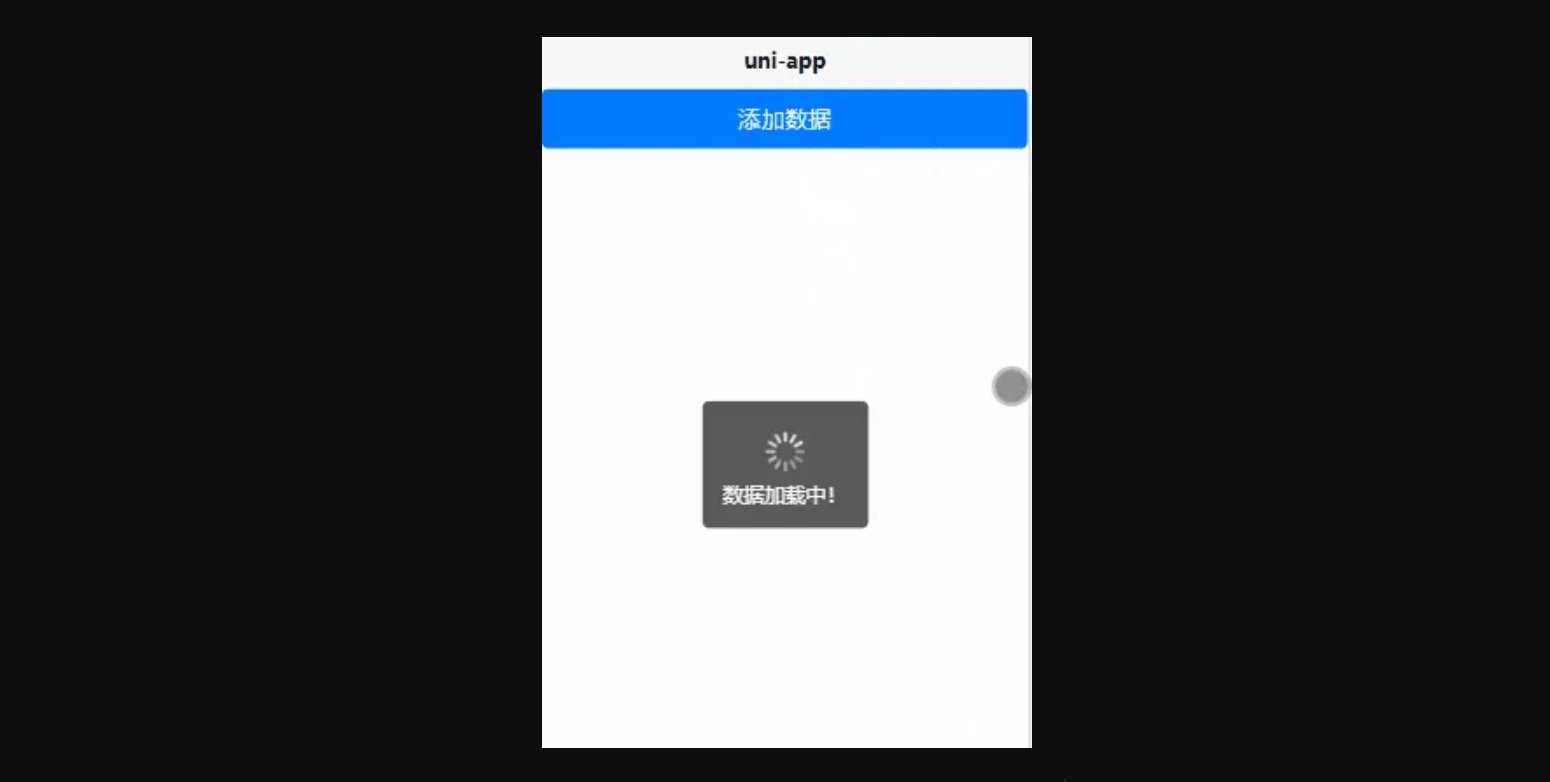
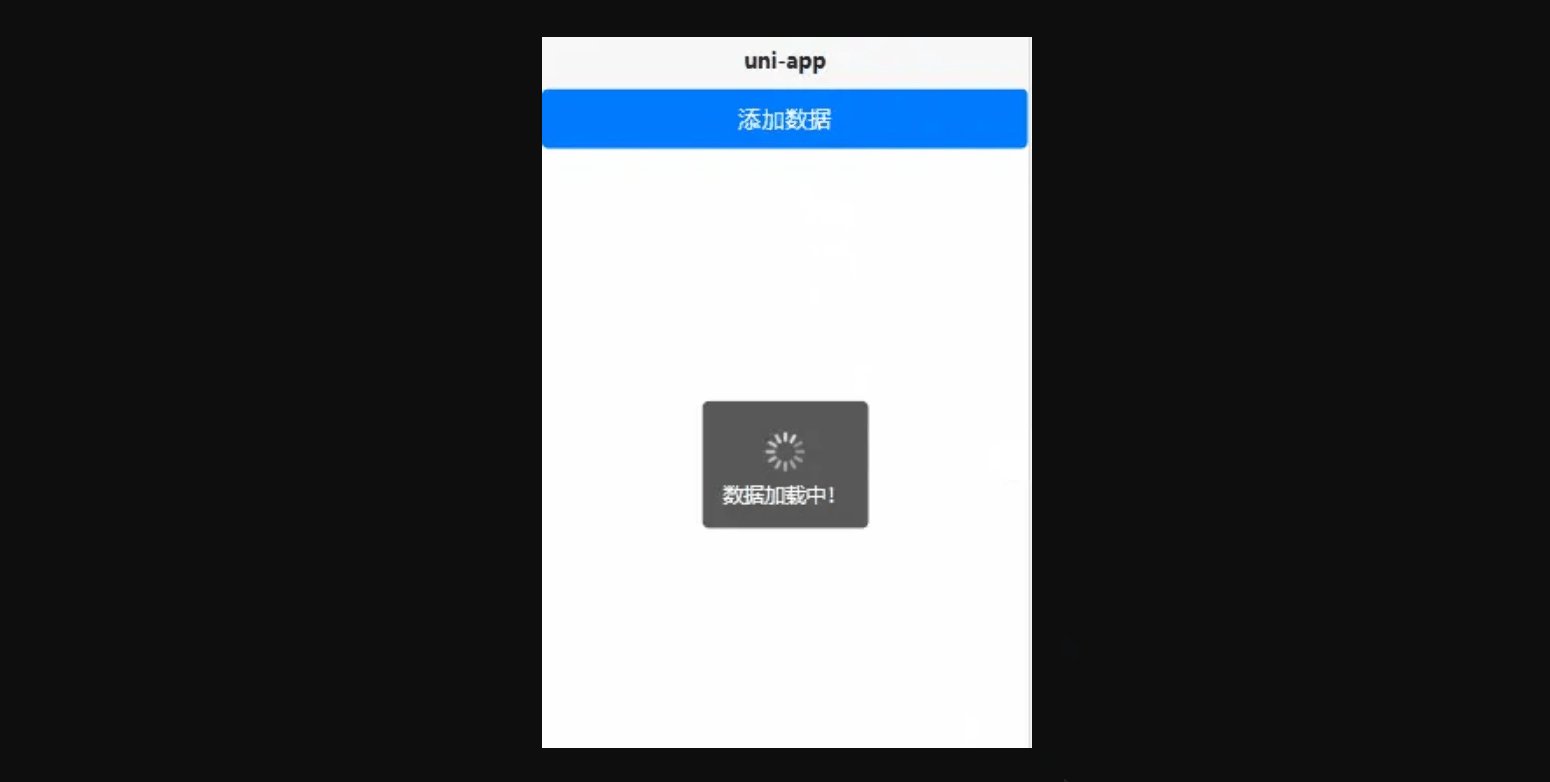
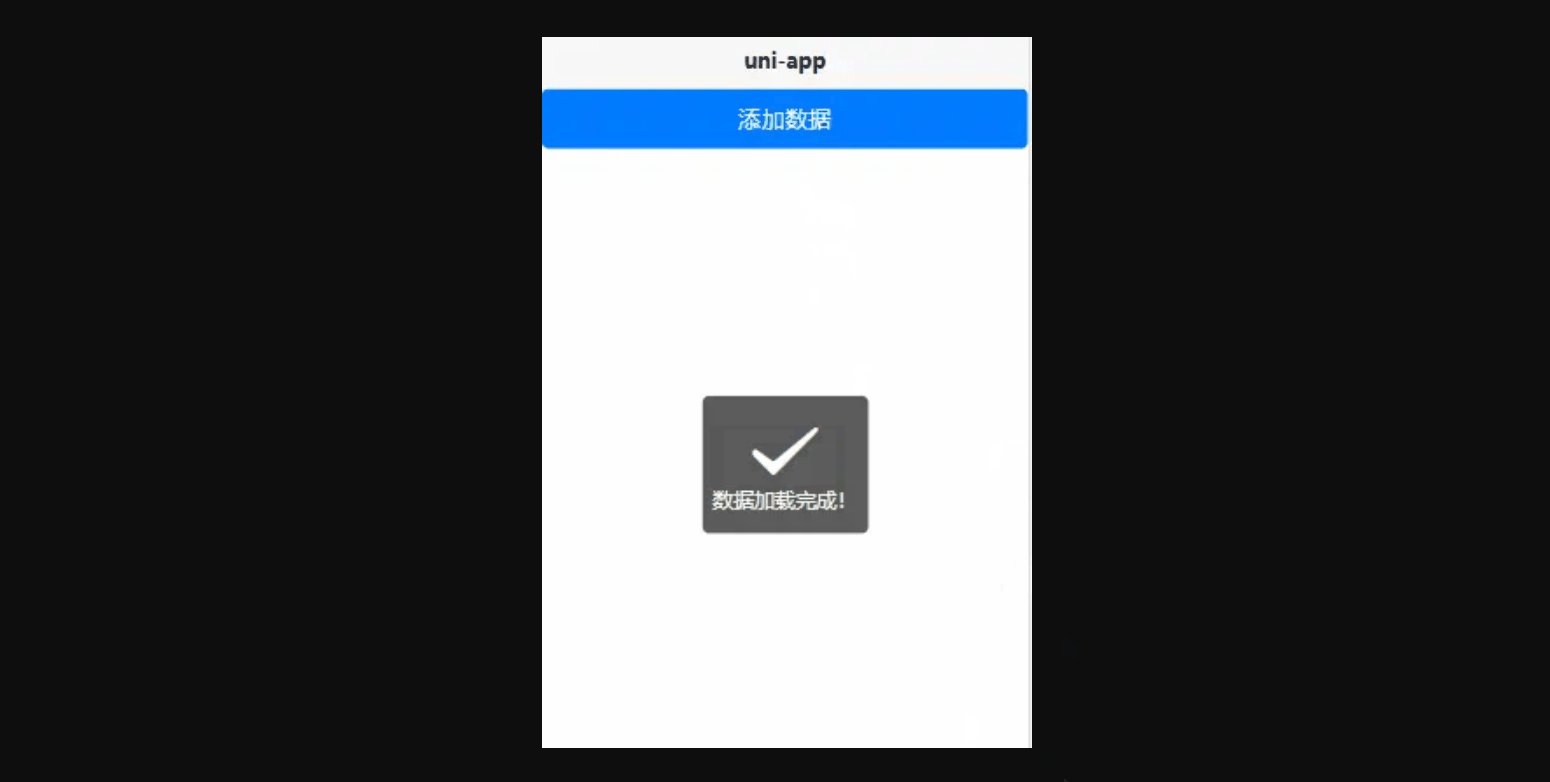
2. uni.showLoading({})显示一个正在加载的动态图标,一般搭配uni.hideLoading({})使用,一个显示一个隐藏,同时uni.hideLoading({})一般和setTimeout()使用。

案例代码:
<template><view class="content"><button type="primary" @tap="addData">添加数据</button></view>
</template><script>export default {methods: {addData:() => {uni.showLoading({title:"数据加载中!",})setTimeout(() => {uni.hideLoading()uni.showToast({title:"数据加载完成!"})},1500)}}}
</script>
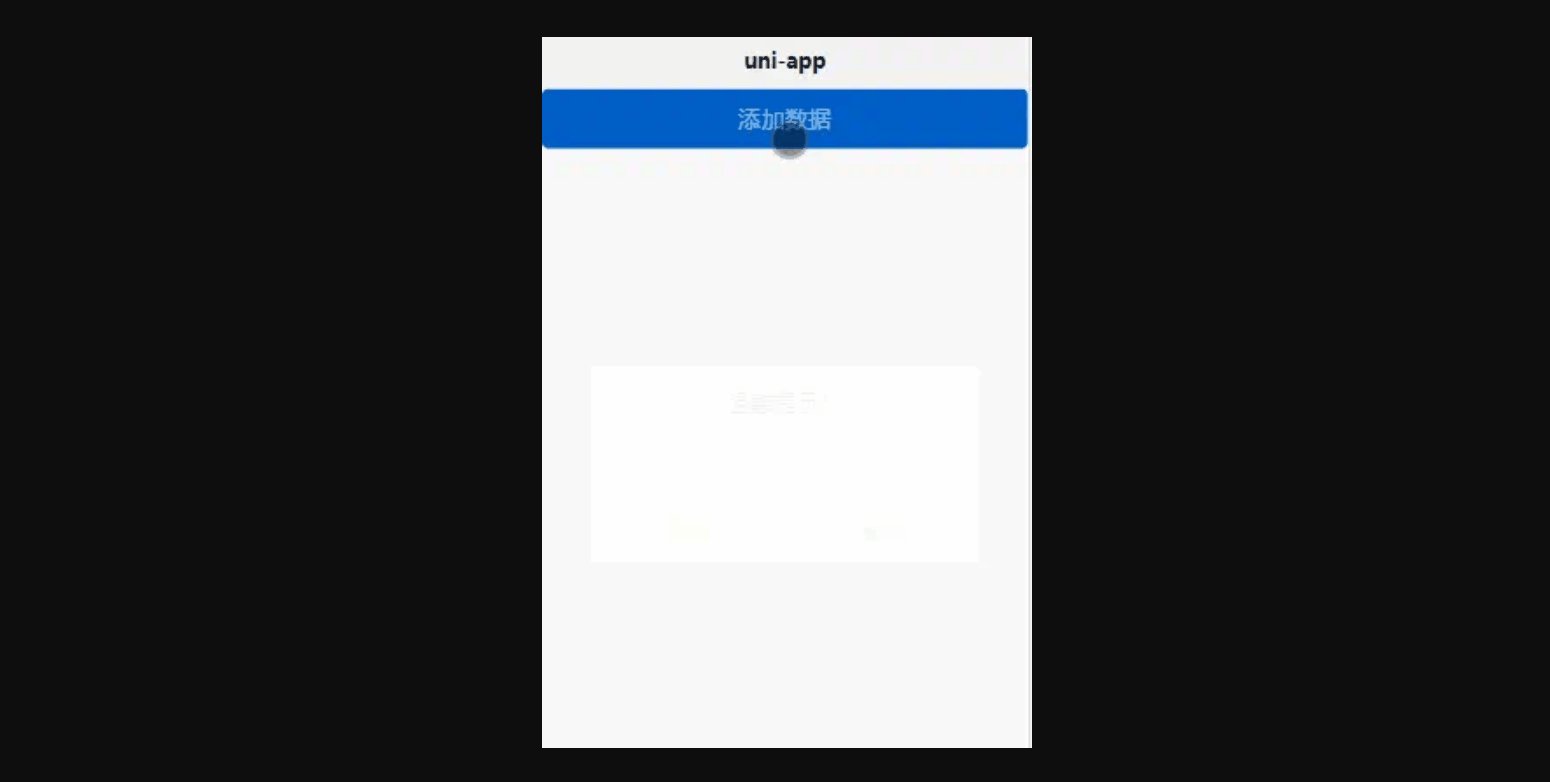
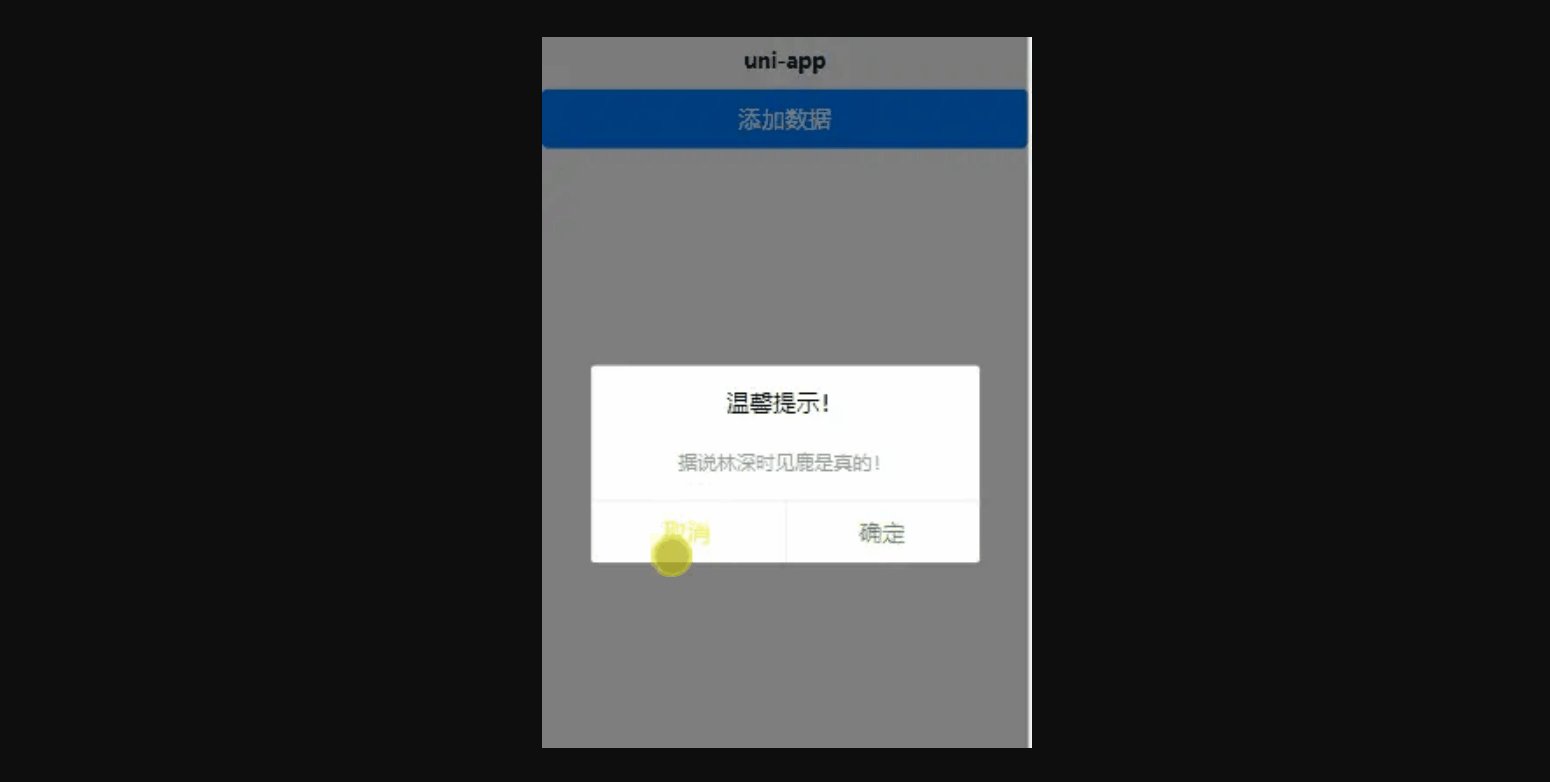
3.uni.showModal({}) 显示模态弹窗,一般用来判断用户做出的选择,根据进一步触发逻辑。
可以只有一个确定按钮,也可以同时有确定和取消按钮。类似于一个API整合了 js中:alert、confirm。
属性很多,可以调文本颜色,文本内容输出,按钮显现与否等,具体看官方API:
<template><view class="content"><button type="primary" @tap="addData">添加数据</button></view>
</template><script>export default {methods: {addData: () => {uni.showModal({title: '温馨提示!',content: '据说林深时见鹿是真的!',confirmColor: "#4CD964",cancelColor: "#ffff00",success: (res) => {if (res.confirm) {console.log('用户点击确定');} else if (res.cancel) {console.log('用户点击取消');}}});}}}
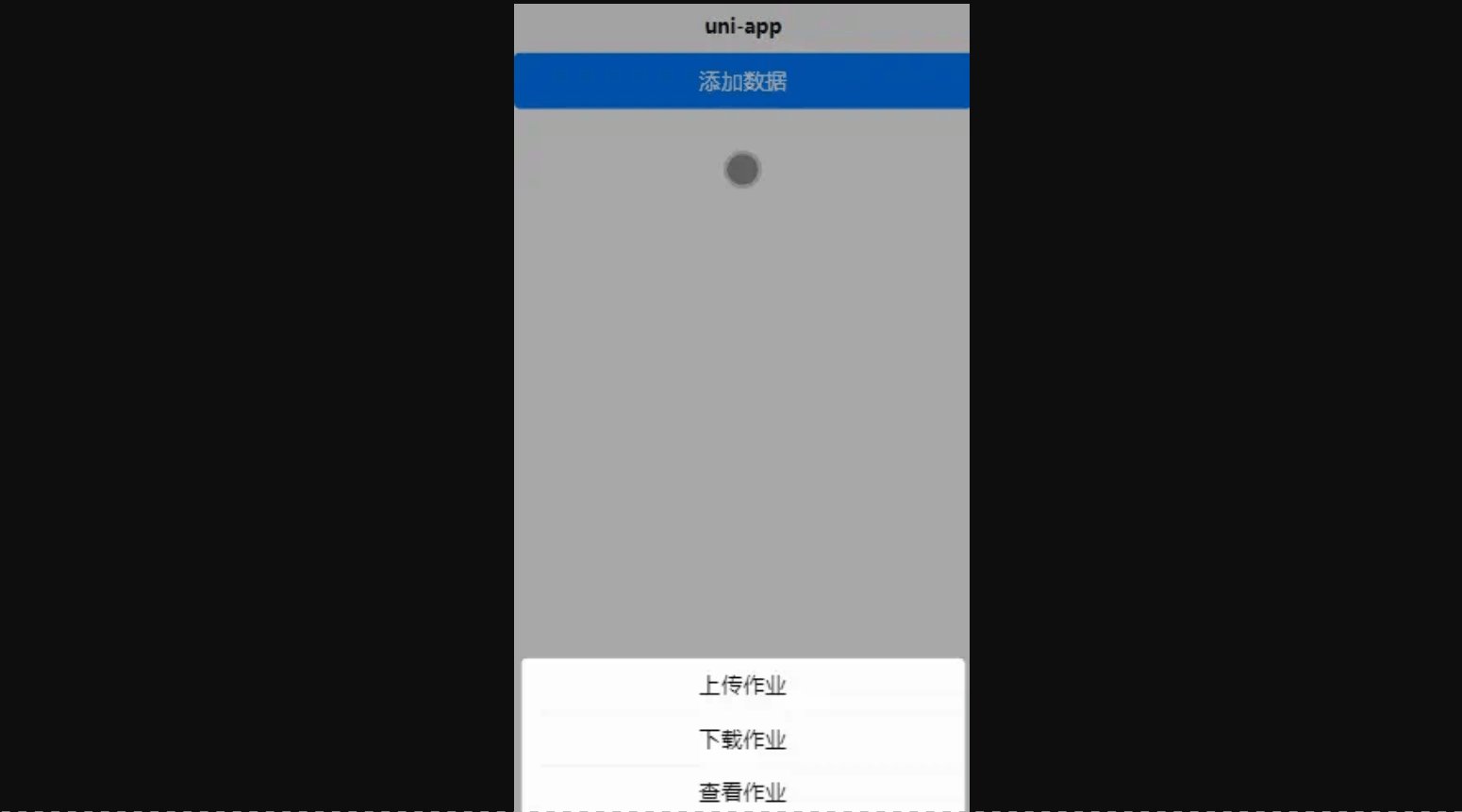
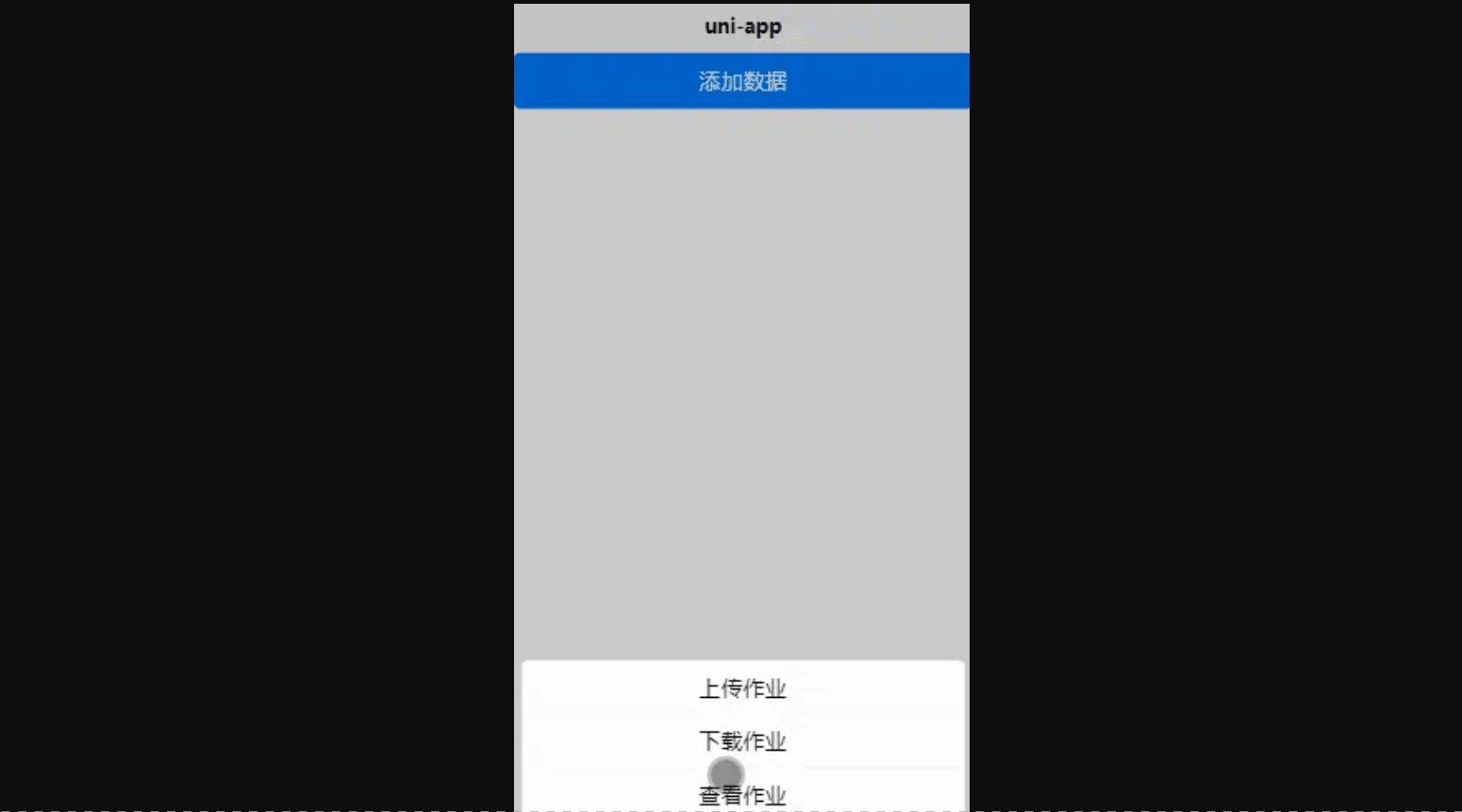
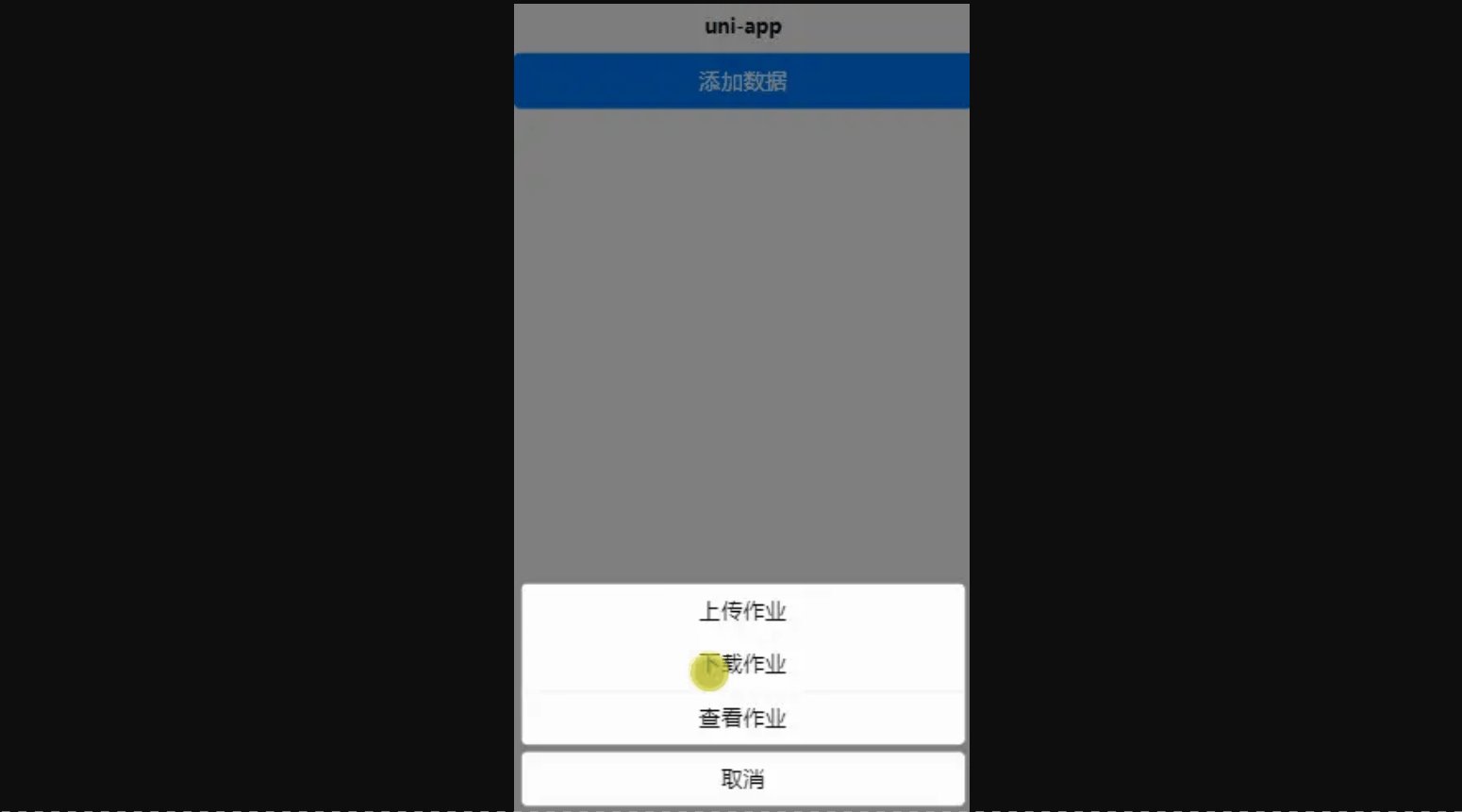
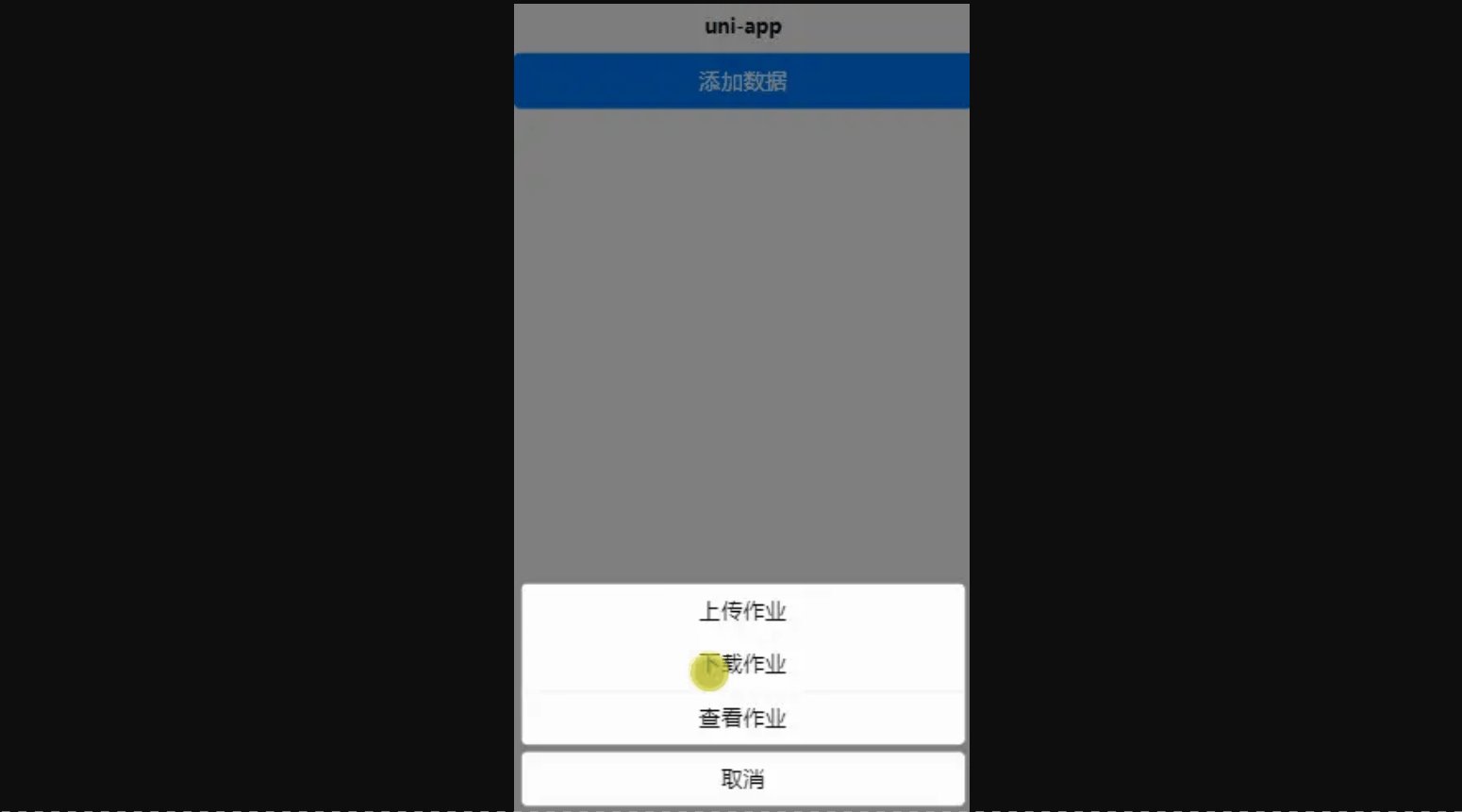
</script>4.uni.showActionSheet({})从底部向上弹出操作菜单

代码示例:
<template><view class="content"><button type="primary" @tap="addData">添加数据</button></view>
</template><script>export default {methods: {addData: () => {uni.showActionSheet({itemList: ['上传作业', '下载作业', '查看作业'],success: function(res) {console.log('选中了第' + (res.tapIndex + 1) + '个按钮');},fail: function(res) {console.log(res.errMsg);}});}}}
</script>相关文章:

uniapp交互反馈api的使用示例
官方文档链接:uni.showToast(OBJECT) | uni-app官网 1.uni.showToast({}) 显示消息提示框。 常用属性: title:页面提示的内容 image:改变提示框默认的icon图标 duration:提示框在页面显示多少秒才让它消失 添加了image属性后。 注…...

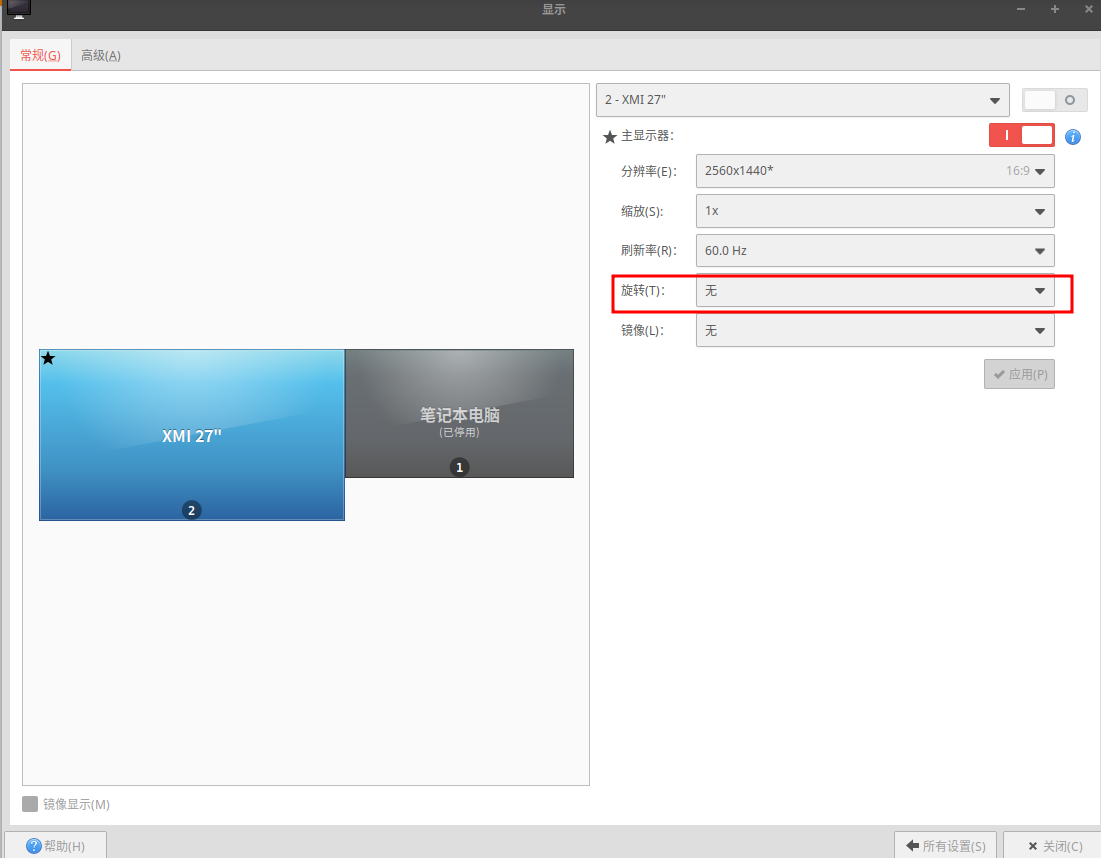
XUbuntu22.04之HDMI显示器设置竖屏(一百九十八)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

如何用 Cargo 管理 Rust 工程系列 甲
以下内容为本人的学习笔记,如需要转载,请声明原文链接 微信公众号「ENG八戒」https://mp.weixin.qq.com/s/ceMTUzRjDoiLwjn_KfZSrg 这几年 Rust 可谓是炙手可热的新兴编程语言了,而且被投票为最受程序员喜爱的语言。它很现代,专门…...

Windows下ping IP+端口的方法
有两种方法: 1. windows 开通 telnet 参考: https://zhuanlan.zhihu.com/p/570982111 2. 安装插件 参考:Windows下ping IP端口的方法 推荐使用第二种。...
函数详解和示例)
【python】os.getcwd()函数详解和示例
os.getcwd() 是 Python 的一个内建函数,用于获取当前工作目录的路径。这个函数属于 os 模块,需要导入这个模块才能使用它。 import os data_rootos.path.abspath(os.path.join(os.getcwd(),"../.."))# get data root path data_root1os.path.…...
——virtualenv安装成功之后,依然提示未找到命令(-bash: virtualenv: 未找到命令))
Linux(二十一)——virtualenv安装成功之后,依然提示未找到命令(-bash: virtualenv: 未找到命令)
Linux(二十一)——virtualenv安装成功之后,依然提示未找到命令(-bash: virtualenv: 未找到命令) 解决办法: 创建软连接 ln -s /usr/local/python3/bin/virtualenv /usr/bin/virtualenv...

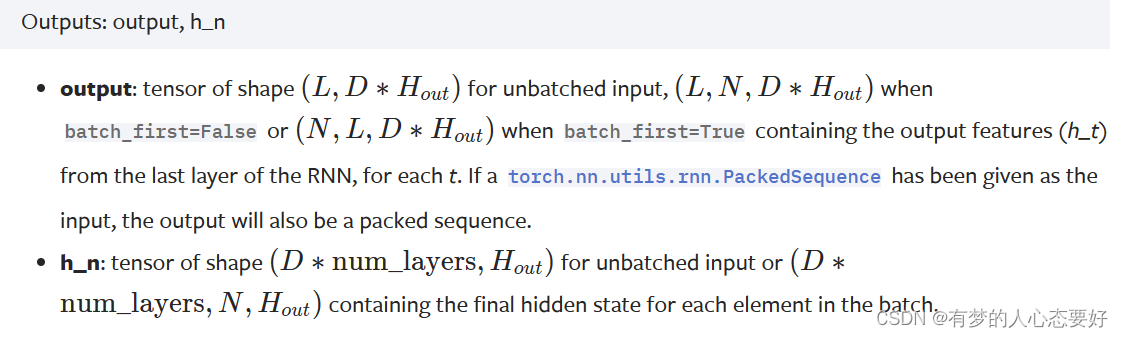
RNN介绍及Pytorch源码解析
介绍一下RNN模型的结构以及源码,用作自己复习的材料。 RNN模型所对应的源码在:\PyTorch\Lib\site-packages\torch\nn\modules\RNN.py文件中。 RNN的模型图如下: 源码注释中写道,RNN的数学公式: 表示在时刻的隐藏状态…...

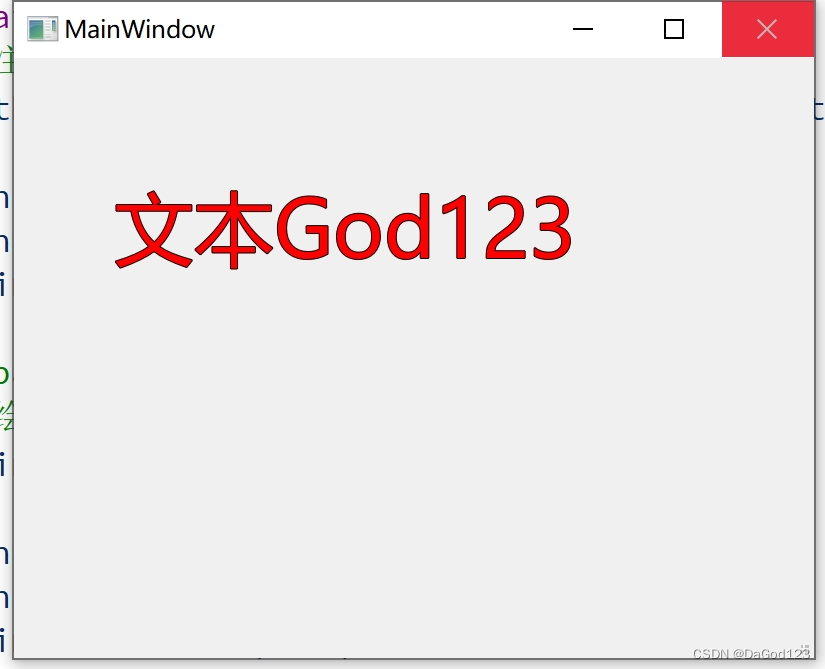
Qt 文字描边(基础篇)
项目中有时需要文字描边的功能 1.基础的绘制文字 使用drawtext处理 void MainWindow::paintEvent(QPaintEvent *event) {QPainter painter(this);painter.setRenderHint(QPainter::Antialiasing, true);painter.setRenderHint(QPainter::SmoothPixmapTransform, true);painte…...

.360勒索病毒解密方法|勒索病毒解决|勒索病毒恢复|数据库修复
导言: 在数字化时代,.360勒索病毒如影随形,威胁个人和组织的数据安全。本文将深入介绍.360病毒的特征、威胁,以及如何有效地恢复被加密的数据文件,同时提供预防措施,助您更好地保护数字资产。如不幸感染这…...

Nginx(四层+七层代理)+Tomcat实现负载均衡、动静分离
一、Tomcat多实例部署 具体步骤请看我之前的博客 写文章-CSDN创作中心https://mp.csdn.net/mp_blog/creation/editor/134956765?spm1001.2014.3001.9457 1.1 访问测试多实例的部署 1.2 分别在三个tomcat服务上部署jsp的动态页面 mkdir /usr/local/tomcat/webapps/test vim …...

【前端】vscode 相关插件
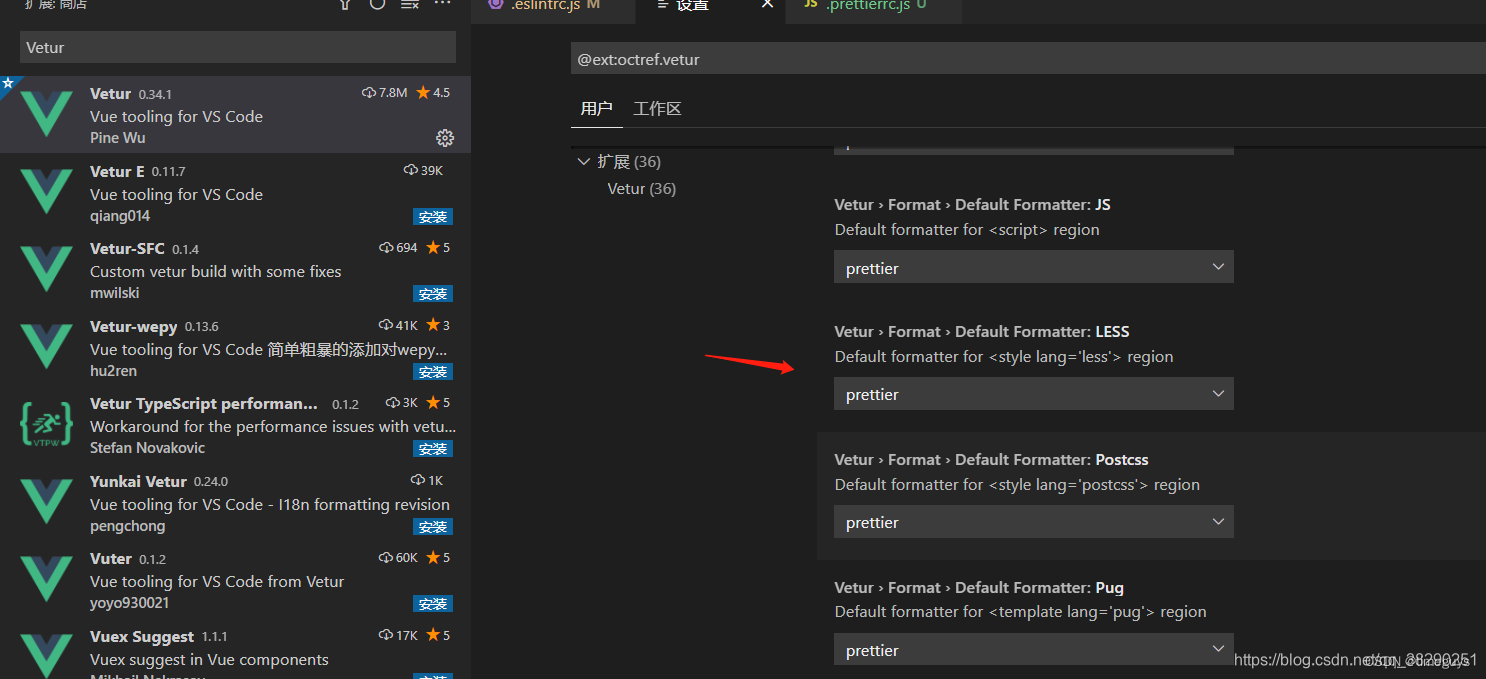
一 插件: 01、ESLint 用来识别并检查ECMAScript/JavaScript 代码的工具 02、Prettier 用来格式化代码,如.js、.vue、css等都可以进行格式化 03、Vetur 用来识别并高亮vue语法 04、EditorConfig 用来设置vscode的编程行为 二、安装依赖 01、…...

【MySQL】MySQL库的增删查改
文章目录 1.库的操作1.1创建数据库1.2创建数据库案例 2.字符集和校验规则2.1查看系统默认字符集以及校验规则2.2查看数据库支持的字符集2.3查看数据库支持的字符集校验规则2.4校验规则对数据库的影响 3.操纵数据库3.1查看数据库3.2显示创建语句3.3修改数据库3.4数据库删除3.5备…...

基于基于深度学习的表情识别人脸打分系统
1.研究背景与意义 项目参考AAAI Association for the Advancement of Artificial Intelligence 研究背景与意义 随着人工智能技术的快速发展,深度学习在计算机视觉领域取得了巨大的突破。表情识别是计算机视觉领域的一个重要研究方向,它可以通过分析人…...

Linux|操作系统|Error: Could not create the Java Virtual Machine 报错的解决思路
现在都流行kubernetes这样的云原生了,因此,很多Java微服务也都集成到类似kubernetes这样的环境下了,毫无疑问的,kubernetes会省去很多环境问题,而最近在部署一个二进制Java项目的时候,遇到了Error: Could n…...

K8S学习指南-minikube的安装
简介 Minikube 是一个用于在本地开发环境中运行 Kubernetes 集群的工具。它允许开发人员在单个节点上体验 Kubernetes,无需配置复杂的生产环境。本指南将详细介绍在 Windows、CentOS 和 Ubuntu 系统上安装 Minikube 的步骤。 1. Windows 系统安装 1.1 ࿱…...

恒创科技:有哪些免费的CDN加速服务
CDN加速技术已经成为提升网站性能和用户体验的重要手段之一。许多网站都使用CDN来加速内容传输,提高网站的响应速度和可用性。然而,对于许多小型企业和个人网站来说,使用CDN服务需要支付一定的费用。那么,有没有免费的CDN加速服务…...

Kibana搜索数据利器:KQL与Lucene
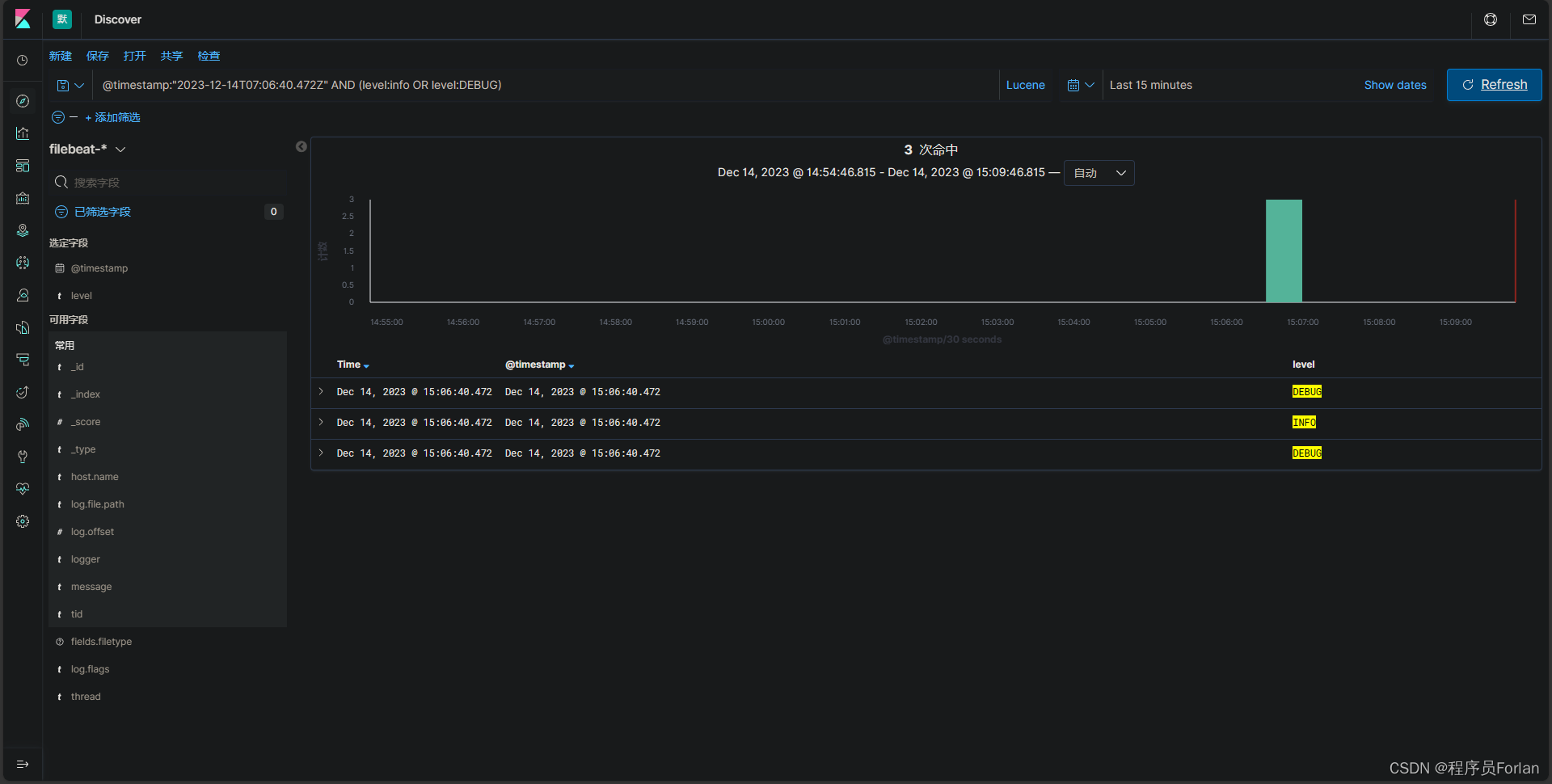
文章目录 一、搜索数据二、KQL查询1、字段搜索2、逻辑运算符3、通配符4、存在性检查5、括号 三、Lucene查询1、字段搜索2、逻辑运算符3、通配符4、范围搜索5、存在性检查6、括号 四、总结 一、搜索数据 默认情况下,您可以使用 Kibana 的标准查询语言,该…...

float32、int8、uint8、int32、uint32之间的区别
float32、int8、uint8、int32、uint32这些类型在数据表示范围、精度和存储大小等方面存在明显的差异。 float32:是一种单精度浮点数,占32位(也就是4个字节),可以提供约7位有效数字的精度。这种数据类型通常用于需要高…...

百度搜索展现服务重构:进步与优化
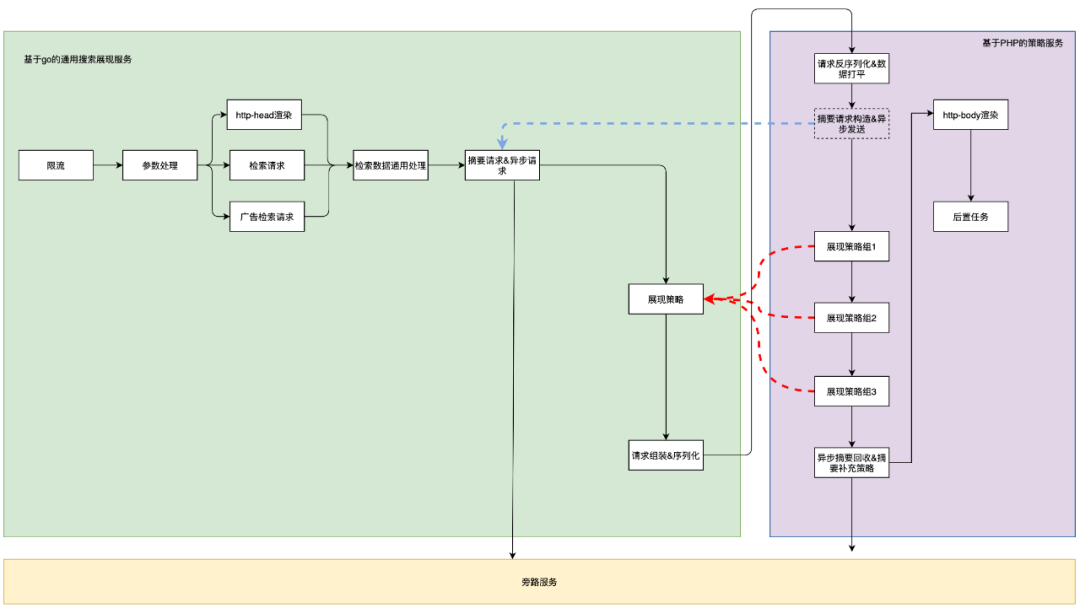
作者 | 瞭东 导读 本文将简单介绍搜索展现服务发展过程,以及当前其面临的三大挑战:研发难度高、架构能力欠缺、可复用性低,最后提出核心解决思路和具体落地方案,期望大家能有所收货和借鉴。 全文4736字,预计阅读时间12…...

icmp协议、ip数据包 基础
icmp协议、ip数据包 ICMP 协议 1 定义与用途: ICMP(Internet Control Message Protocol)定义: ICMP 是 Internet Control Message Protocol(互联网控制消息协议)的缩写。它是 TCP/IP 网络模型中的一个核…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...
