Flask 中的跨域难题:定义、影响与解决方案深度解析
跨域(Cross-Origin)是指在浏览器中,一个页面的脚本试图访问另一个页面的内容时发生的安全限制。Flask 作为一种 Web 应用框架,也涉及到跨域问题。本文将详细介绍跨域的定义、影响以及解决方案,涵盖如何在 Flask 中处理跨域问题。
1. 跨域的定义与作用
跨域是指浏览器的同源策略(Same-Origin Policy)所施加的安全限制。当一个页面的脚本试图通过 XMLHttpRequest 或 Fetch API 等方式请求其他域名下的资源时,浏览器会阻止这种行为。这种安全策略有助于防止恶意网站获取用户的敏感数据,但也限制了网站间数据交换的自由性。
在处理跨域请求时,可以通过设置响应头的特定参数来允许或限制跨域访问。以下是常用的跨域请求响应头参数:
1.1. Access-Control-Allow-Origin
- 作用: 指定允许访问该资源的域名。可以设置为特定域名、
*(允许所有域名访问),或多个域名列表。 - 示例:
Access-Control-Allow-Origin: http://example.com
1.2. Access-Control-Allow-Methods
- 作用: 指定允许的 HTTP 请求方法。常见方法包括 GET、POST、PUT、DELETE 等。
- 示例:
Access-Control-Allow-Methods: GET, POST, PUT
1.3. Access-Control-Allow-Headers
- 作用: 指定允许的自定义请求头,用于 AJAX 请求中使用非简单请求头。
- 示例:
Access-Control-Allow-Headers: Content-Type, Authorization
1.4. Access-Control-Allow-Credentials
- 作用: 指定是否允许发送 Cookie 等凭据信息。如果设置为
true,则表示允许发送凭据。 - 示例:
Access-Control-Allow-Credentials: true
1.5. Access-Control-Expose-Headers
- 作用: 指定哪些响应头暴露给前端 JavaScript 代码,允许 JavaScript 访问。
- 示例:
Access-Control-Expose-Headers: Authorization
1.6. Access-Control-Max-Age
- 作用: 指定预检请求的有效期,即在该时间段内不会再发送预检请求。
- 示例:
Access-Control-Max-Age: 86400
这些响应头参数可以在服务器端进行设置,用于控制和限制跨域请求的行为。根据具体需求,可以设置合适的响应头参数来实现对跨域请求的管理和控制。
2. 跨域问题的解决方案 CORS(Cross-Origin Resource Sharing)
CORS 是一种机制,允许服务器在响应中设置 HTTP 头来允许跨域请求。
在 Flask 中,解决跨域问题有多种方式,其中常见的包括以下几种:
2.1. 使用 Flask-CORS 扩展
Flask-CORS 是处理跨域资源共享(CORS)的官方扩展,提供了简单而强大的方式来处理跨域请求。
安装 Flask-CORS:
pip install flask-cors启用 CORS:
from flask import Flask
from flask_cors import CORSapp = Flask(__name__)
CORS(app)自定义 CORS 设置:
from flask import Flask
from flask_cors import CORSapp = Flask(__name__)
CORS(app, resources={r"/api/*": {"origins": "http://localhost:3000"}})2.2. 手动处理跨域请求
自定义响应头:
from flask import Flask, jsonifyapp = Flask(__name__)@app.route('/api/data', methods=['GET'])
def get_data():data = {'message': 'Hello, CORS!'}response = jsonify(data)response.headers.add('Access-Control-Allow-Origin', '*') # 允许所有域名访问,可自定义return response2.3. 使用装饰器处理跨域请求
自定义装饰器:
from flask import Flask, jsonifyapp = Flask(__name__)def allow_cors(func):def wrapper(*args, **kwargs):response = func(*args, **kwargs)response.headers.add('Access-Control-Allow-Origin', '*') # 允许所有域名访问,可自定义return responsereturn wrapper@app.route('/api/data', methods=['GET'])
@allow_cors
def get_data():data = {'message': 'Hello, CORS!'}return jsonify(data)这些方法提供了灵活的方式来处理跨域请求,可以根据具体需求选择最适合的方式来解决跨域问题。Flask-CORS 扩展提供了一种更加简单和集成化的解决方案,而手动处理跨域请求则更灵活,可以根据特定需求自定义响应头或装饰器来实现跨域。
3. Flask 跨域的具体应用
示例代码 1:使用 Flask 处理跨域请求
from flask import Flask, jsonify
from flask_cors import CORSapp = Flask(__name__)
CORS(app)@app.route('/api/data', methods=['GET'])
def get_data():data = {'message': 'Hello, CORS!'}return jsonify(data)示例代码 2:使用自定义 CORS 设置
from flask import Flask, jsonify
from flask_cors import CORSapp = Flask(__name__)
CORS(app, resources={r"/api/*": {"origins": "http://localhost:3000"}})@app.route('/api/data', methods=['GET'])
def get_data():data = {'message': 'Hello, Custom CORS!'}return jsonify(data)4. 结语
跨域问题在 Web 开发中是一个常见而重要的问题。Flask 提供了多种解决跨域的方式,其中使用 Flask-CORS 扩展是最常见的方法之一。通过本文的介绍与示例,你可以更好地理解跨域的概念、影响以及在 Flask 中如何解决这一问题,进而更加灵活地处理跨域情况。
查看我的个人博客 :
Lwaxx的博客
相关文章:

Flask 中的跨域难题:定义、影响与解决方案深度解析
跨域(Cross-Origin)是指在浏览器中,一个页面的脚本试图访问另一个页面的内容时发生的安全限制。Flask 作为一种 Web 应用框架,也涉及到跨域问题。本文将详细介绍跨域的定义、影响以及解决方案,涵盖如何在 Flask 中处理…...
:V4L2视频)
汽车IVI中控开发入门及进阶(十二):V4L2视频
前言 汽车中控也被称为车机、车载多媒体、车载娱乐等,其中音频视频是非常重要的部分,比如播放各种格式的音乐文件、播放蓝牙接口的音乐、播放U盘或TF卡中的音视频文件,看起来很简单。如果说音频来源于振动,那么图片图像就是光反射的一种表象。模拟信号表示在空间上是连续…...

gitlab下载安装
1.下载 官网rpm包 gitlab/gitlab-ce - Results in gitlab/gitlab-ce 国内镜像 Index of /gitlab-ce/yum/ | 清华大学开源软件镜像站 | Tsinghua Open Source Mirror 2.安装 rpm -ivh gitlab-ce-16.4.3-ce.0.el7.x86_64.rpm 3.配置 vim /etc/gitlab/gitlab.rb 将 externa…...

Jmeter,提取响应体中的数据:正则表达式、Json提取器
一、正则表达式 1、线程组--创建线程组; 2、线程组--添加--取样器--HTTP请求; 3、Http请求--添加--后置处理器--正则表达式提取器; 4、线程组--添加--监听器--查看结果树; 5、线程组--添加--取样器--调试取样器。 响应体数据…...

【SpringBoot篇】基于布隆过滤器,缓存空值,解决缓存穿透问题 (商铺查询时可用)
文章目录 🍔什么是缓存穿透🎄解决办法⭐缓存空值处理🎈优点🎈缺点🎍代码实现 ⭐布隆过滤器🎍代码实现 🍔什么是缓存穿透 缓存穿透是指在使用缓存机制时,大量的请求无法从缓存中获取…...

Gitlab基础篇: Gitlab docker 安装部署、Gitlab 设置账号密码
文章目录 1、环境准备2、配置1)、初始化2)、修改gitlab配置文件3)、修改docker配置的gitlab默认端口 gitlab进阶配置gitlab 设置账号密码 1、环境准备 安装docker gitlab前确保docker环境,如果没有搭建docker请查阅“Linux docker 安装文档” docker 下载 gitlab容…...

c++常见函数处理
1、clamp clamp:区间限定函数 int64_t a Clamp(a, MIN_VALUE, MAX_VALUE); #include <iomanip> #include <iostream> #include <sstream>int main() {std::cout << "no setw: [" << 42 << "]\n"<&l…...

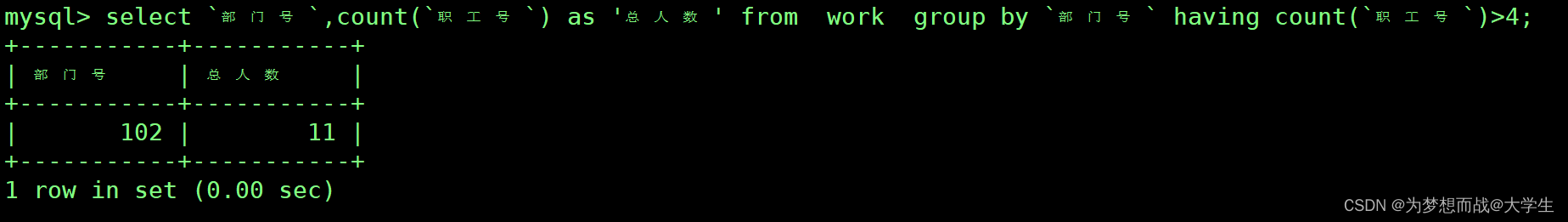
MYsql第二次作业
目录 问题 解答 1.显示所有职工的基本信息。 2.查询所有职工所属部门的部门号,不显示重复的部门号。 3.求出所有职工的人数。 4.列出最高工和最低工资。 5.列出职工的平均工资和总工资。 6.创建一个只有职工号、姓名和参加工作的新表,名为工作日…...

SQLAlchemy 第三篇
使用insert语句 from sqlalchemy import Table, Column, Integer, String, MetaDatametadata_obj MetaData() user_table Table("user_account",metadata_obj,Column("id", Integer, primary_keyTrue),Column("name", String(255)),Column(&q…...

交互过程中影响信息质量好坏的因素
人机交互是指人与计算机之间的交流和互动,而人人交流是指人与人之间的交流和互动。在信息质量方面,人机交互通常更为准确和精确,而人人交流可能存在误解、模糊和歧义。 人机交互的信息传递往往通过明确的界面、符号和指令等方式进行。计算机可…...

服务器上配置jupyter,提示Invalid credentials如何解决
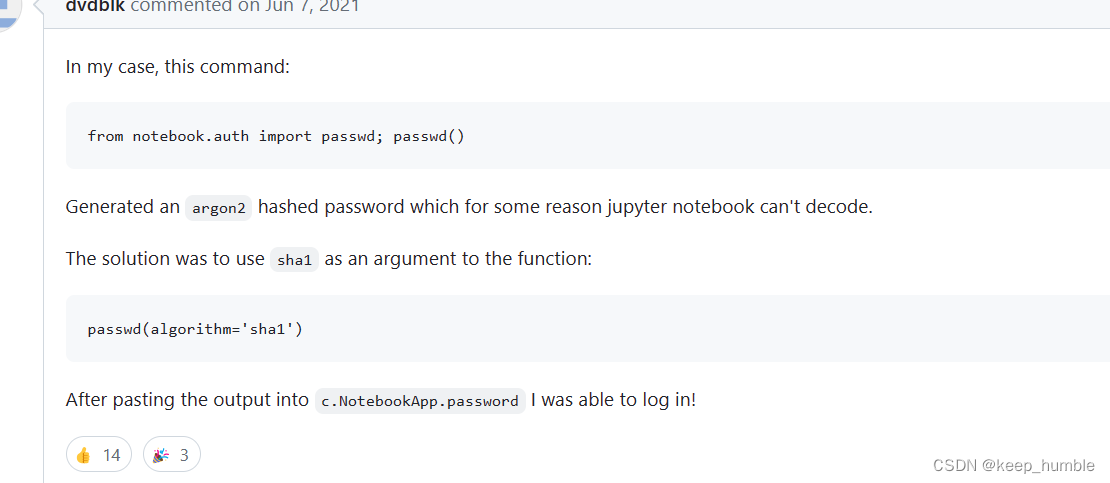
我是按照网上教程在服务器上安装的jupyter以及进行的密码配置,我利用 passwd()这个口令生成的转译密码是"argon...."。按照教程配置jupyter notebook配置文件里面的内容,登陆网页提示"Invalid credentials"。我谷歌得到的解答是&…...

Axure中动态面板使用及轮播图多种登录方式左侧导航栏之案列
🎬 艳艳耶✌️:个人主页 🔥 个人专栏 :《产品经理如何画泳道图&流程图》 ⛺️ 越努力 ,越幸运 目录 一、轮播图简介 1、什么是轮播图 2、轮播图有什么作用 3、轮播图有什么特点 4、轮播图适应范围 5、…...

大数据之旅-问题反思
1.谈谈你对MR执行流程各个阶段的理解(提示里面涉及到排序,快速排序或者归并排序知道两种实现形式)? 2.hadoop 1.0和hadoop 2.0明显的差异如何理解? hadoop2.0与hadoop1.0区别体现在在架构、性能、功能和组件方面&…...

系统级基础信号知识【Linux】
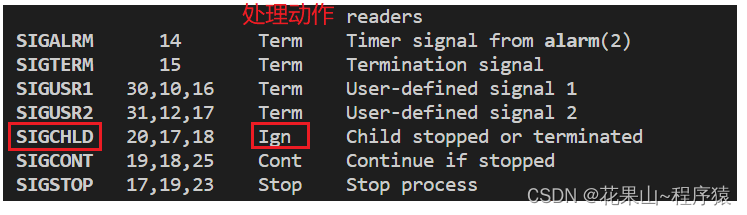
目录 一,什么是信号 进程面对信号常见的三种反应概述 二,产生信号 1.终端按键产生信号 signal 2. 进程异常产生信号 核心转储 3. 系统调用函数发送信号 kill raise abort 小结: 4. 由软件条件产生 alarm 5. 硬件异常产生信号…...

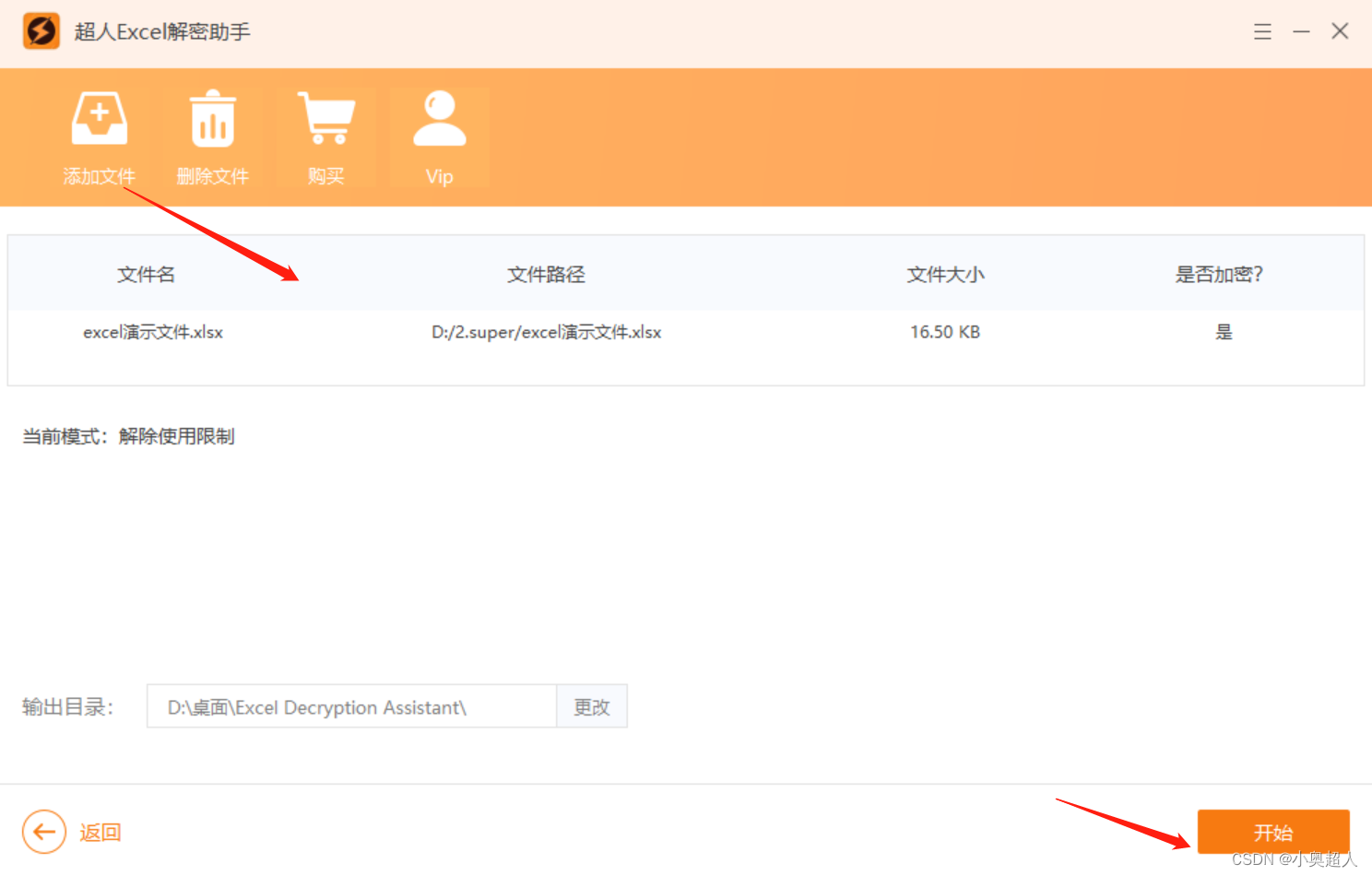
Excel单元格隐藏如何取消?
Excel工作表中的有些单元格隐藏了数据,如何取消隐藏行列呢?今天分享几个方法给大家 方法一: 选中隐藏的区域,点击右键,选择【取消隐藏】就可以了 方法二: 如果工作表中有多个地方有隐藏的话,…...
常用快捷键(最详细))
Visual Studio(VS)常用快捷键(最详细)
Visual Studio常用快捷键 一、生成:常用快捷键二、调式:常用快捷键三、编辑:常用快捷键四、文件:常用快捷键五、项目:常用快捷键六、重构:常用快捷键七、工具:常用快捷键八、视图:常…...

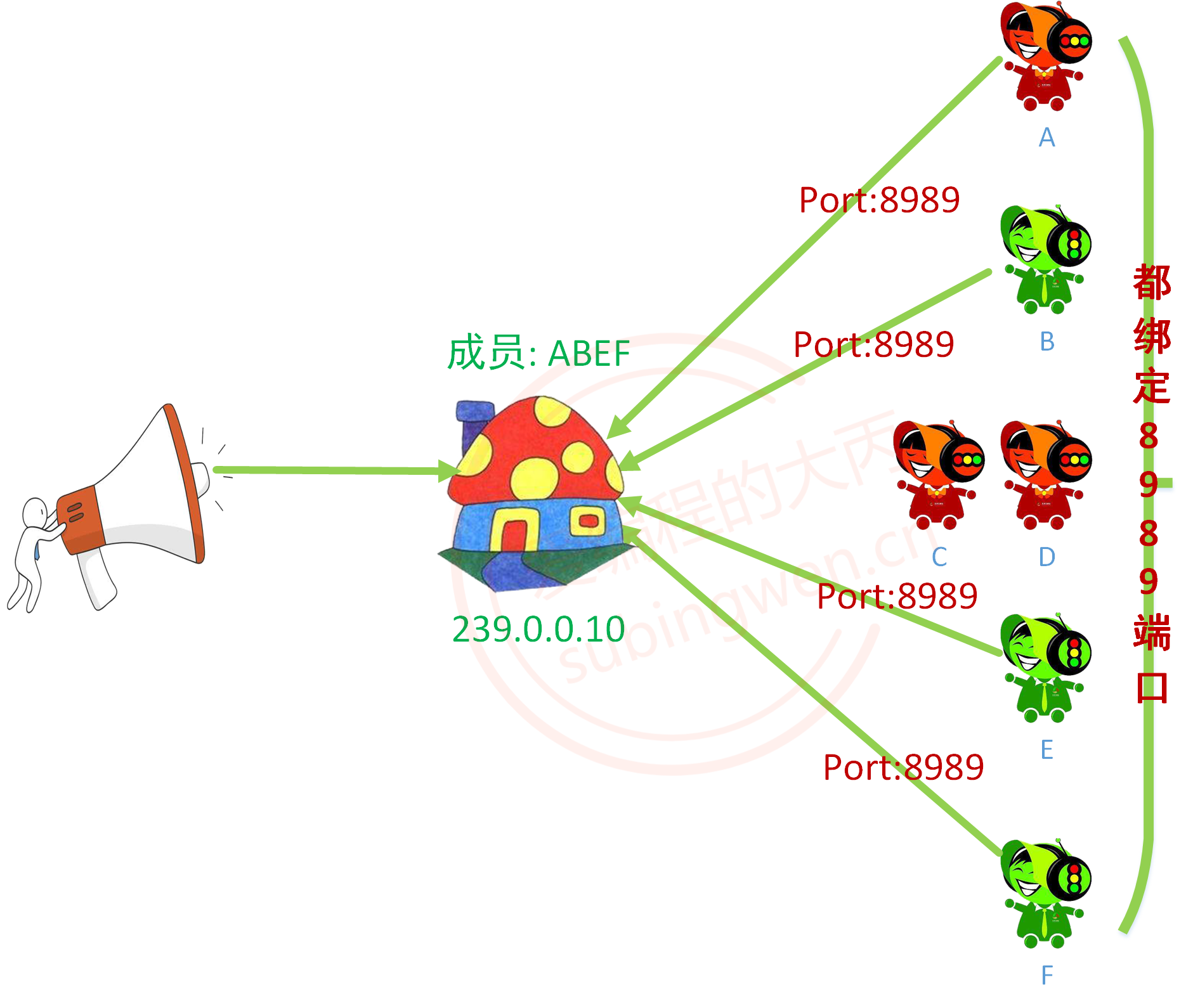
UDP特性之组播(多播)
UDP特性之组播 1. 组播的特点2. 设置主播属性2.1 发送端2.2 接收端 3. 组播通信流程3.1 发送端3.2 接收端 4. 通信代码 原文链接 在公司测试广播和多播有一点问题。。。 1. 组播的特点 组播也可以称之为多播这也是UDP的特性之一。组播是主机间一对多的通讯模式,是…...

ElasticSearch之cat shards API
命令样例如下: curl -X GET "https://localhost:9200/_cat/shards?vtrue&pretty" --cacert $ES_HOME/config/certs/http_ca.crt -u "elastic:ohCxPHQBEs5*lo7F9"执行结果输出如下: index shard prirep state docs s…...

Thread-Per-Message设计模式
Thread-Per-Message是为每一个消息的处理开辟一个线程,以并发方式处理,提高系统整体的吞吐量。这种模式再日常开发中非常常见,为了避免线程的频繁创建和销毁,可以使用线程池来代替。 示例代码如下: public class Requ…...
:指派问题)
运筹学经典问题(一):指派问题
问题描述 有 N N N个任务,需要 N N N个人去完成,每个人完成不同工作的效率不同(或者资源、收益等等),需要怎么分配使得整体的效率最高(成本最低等等)呢?这就是经典的指派问题啦&…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...

【51单片机】4. 模块化编程与LCD1602Debug
1. 什么是模块化编程 传统编程会将所有函数放在main.c中,如果使用的模块多,一个文件内会有很多代码,不利于组织和管理 模块化编程则是将各个模块的代码放在不同的.c文件里,在.h文件里提供外部可调用函数声明,其他.c文…...

【汇编逆向系列】六、函数调用包含多个参数之多个整型-参数压栈顺序,rcx,rdx,r8,r9寄存器
从本章节开始,进入到函数有多个参数的情况,前面几个章节中介绍了整型和浮点型使用了不同的寄存器在进行函数传参,ECX是整型的第一个参数的寄存器,那么多个参数的情况下函数如何传参,下面展开介绍参数为整型时候的几种情…...

el-amap-bezier-curve运用及线弧度设置
文章目录 简介示例线弧度属性主要弧度相关属性其他相关样式属性完整示例链接简介 el-amap-bezier-curve 是 Vue-Amap 组件库中的一个组件,用于在 高德地图 上绘制贝塞尔曲线。 基本用法属性path定义曲线的路径,可以是多个弧线段的组合。stroke-weight线条的宽度。stroke…...

MySQL 数据库深度剖析:事务、SQL 优化、索引与 Buffer Pool
在当今数据驱动的时代,数据库作为数据存储与管理的核心,其性能与可靠性至关重要。MySQL 作为一款广泛使用的开源数据库,在众多应用场景中发挥着关键作用。在这篇博客中,我将围绕 MySQL 数据库的核心知识展开,涵盖事务及…...

AGV|无人叉车工业语音播报器|预警提示器LBE-LEX系列性能与接线说明
LBE-LEX系列AGV|无人叉车工业语音播报器|预警提示器,涵盖LBE-LEI-M-00、LBE-LESM-00、LBE-LES-M-01、LBE-LEC-M-00、LBE-KEI-M-00、LBE-KES-M-00、LBE-KES-M-01、LBE-KEC-M-00等型号,适用于各种需要语音提示的场景,主要有AGV、AMR机器人、无人…...
