phpstudy搭建WordPress教程
一、phpstudy新建配置WordPress
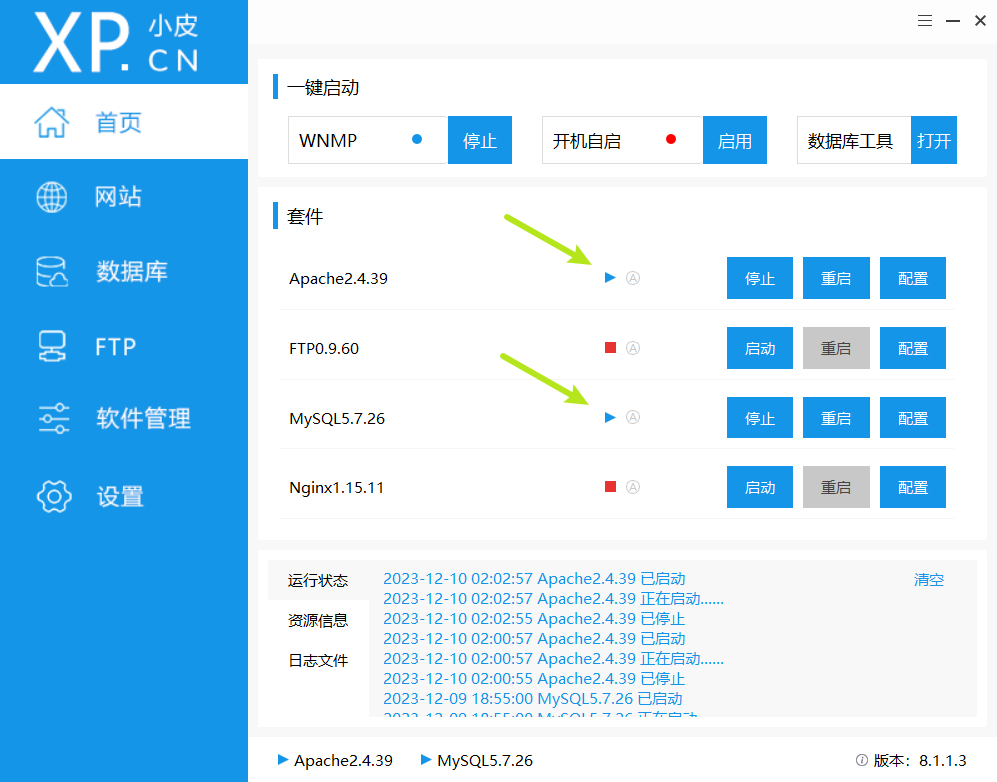
打开phpstudy,启动Apache(或者Nginx)和MySQL服务

来到数据库部分,点击[创建数据库],填写新建数据库的名称,用户名以及密码,完成后点击确认

来到网站部分,点击创建网站,域名可以自行定义;端口默认的80端口,也可以进行修改;根目录点击浏览,找到WordPress对应的文件存放目录;PHP版本选择5.x即可;最后点击确认

二、配置并安装WordPress
在浏览器输入我们刚新建好的网站的域名,这里我就输入127.0.0.8,进入到WordPress界面。如果上面在phpstudy配置的没有问题,就可以成功进入到WordPress界面,界面如下所示,点击现在开始

这里输入我们新建好的数据库的用户名和密码,数据库名用WordPress就好,数据库主机和表前缀默认即可,不需要进行修改,完成填写后点击提交

点击进行安装

这里填写站点标题,用户名,密码等相关信息,其中[对搜索引擎的可见性]可以不进行勾选,填写完毕后点击安装WordPress

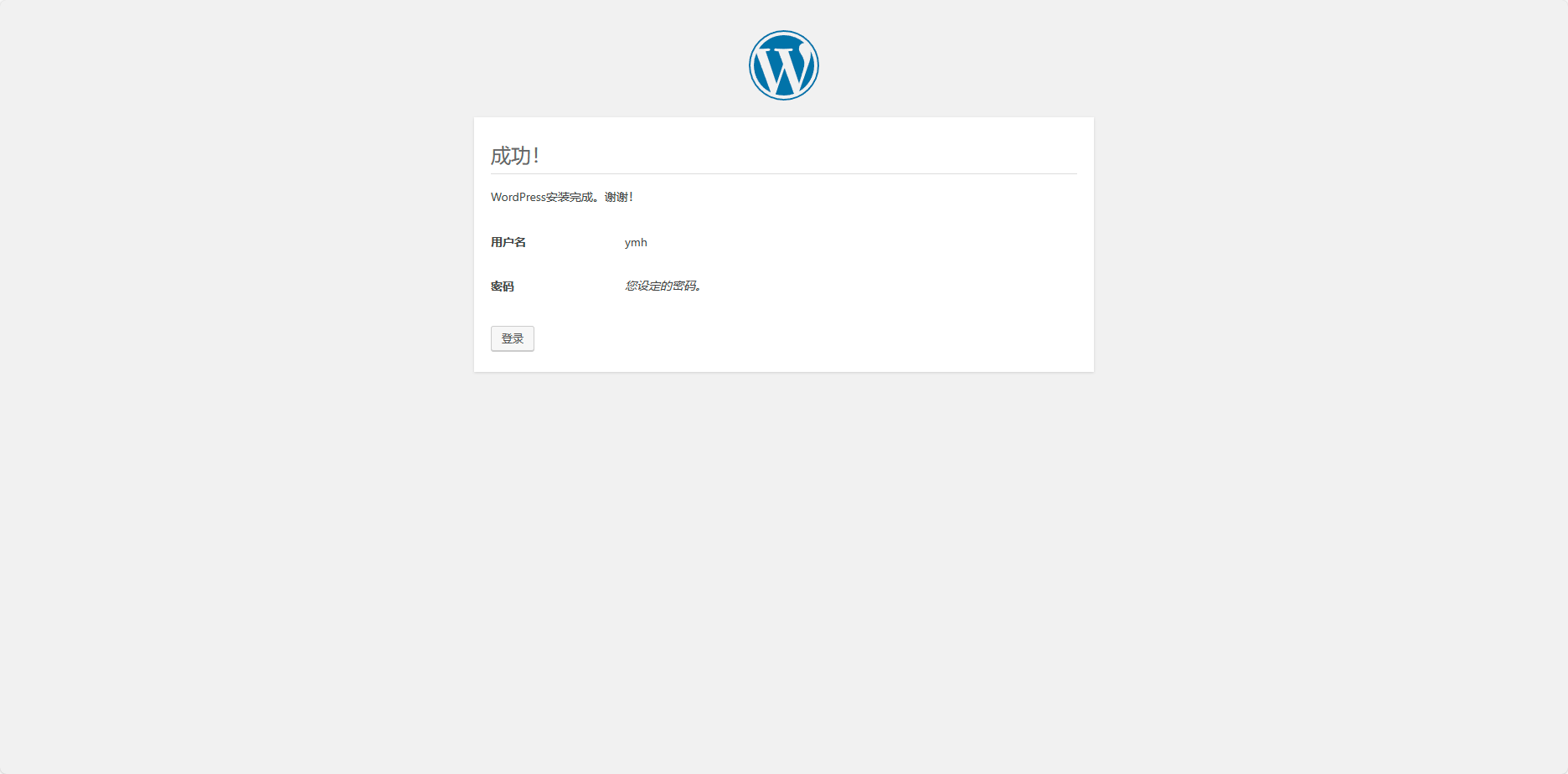
信息填写完,出现成功即表示WordPress已经成功安装,点击登入

输入用户名和密码后,如果为了方便的话[记录我的登入信息]可以进行勾选,选择登入

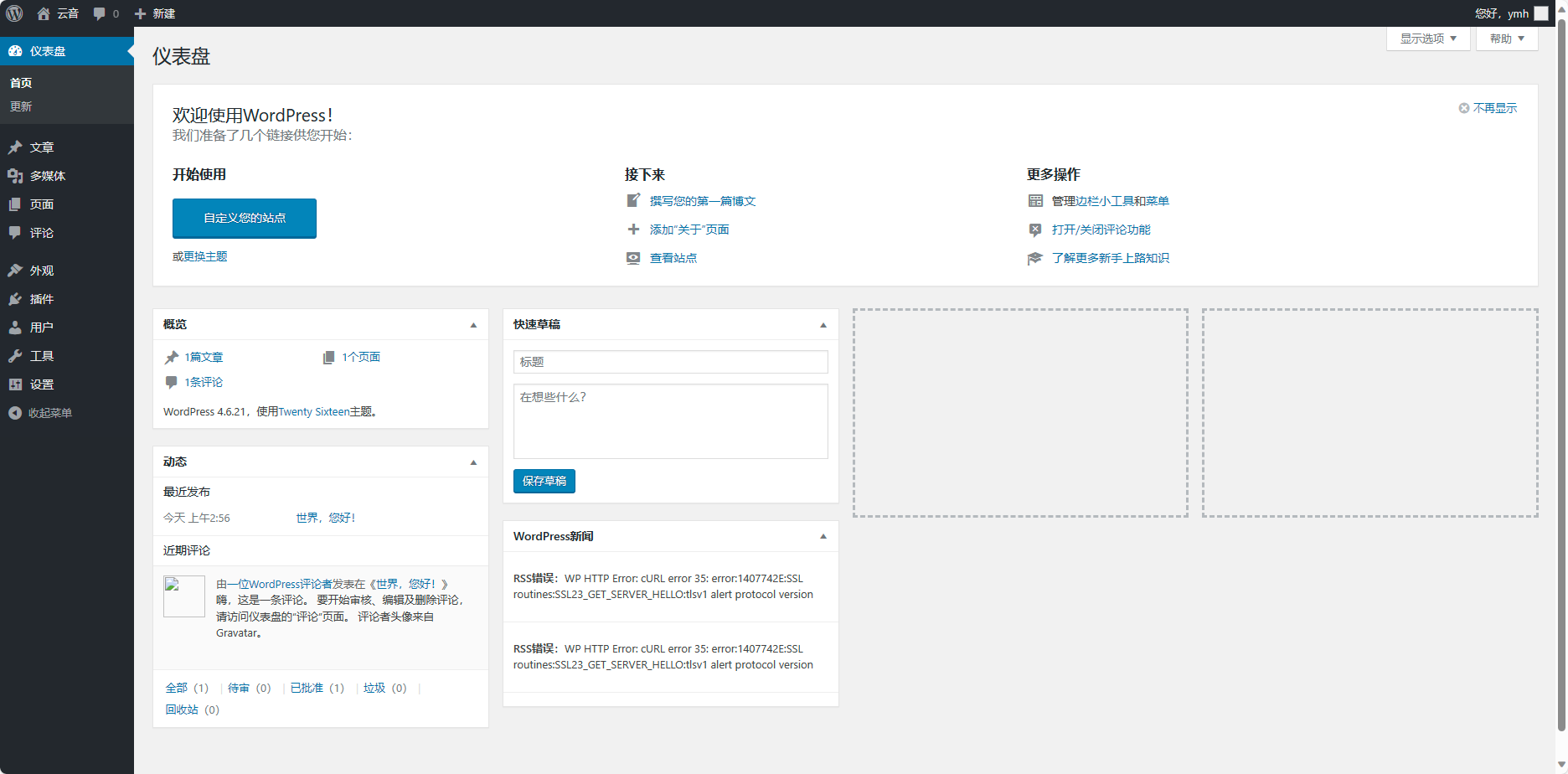
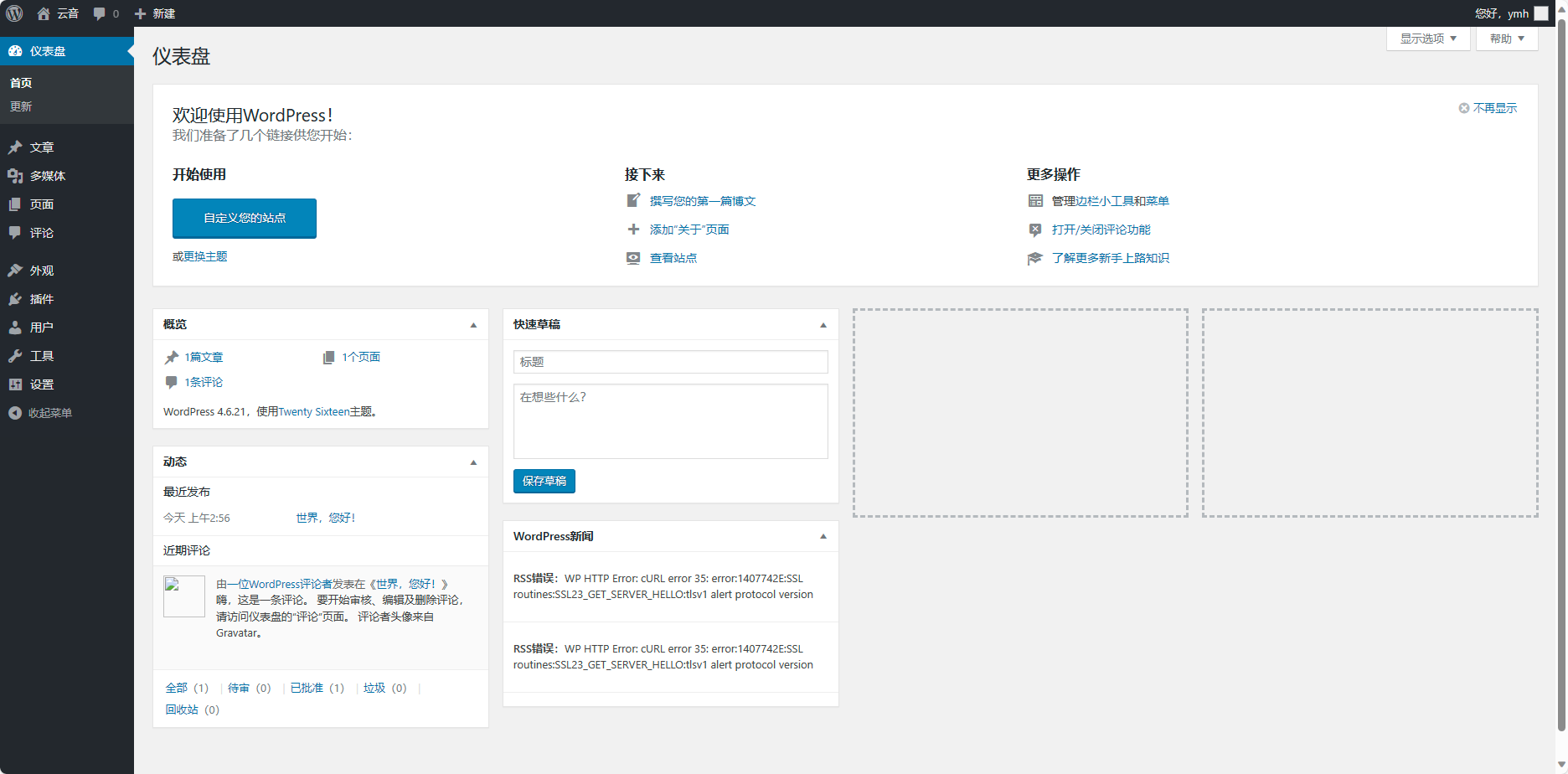
这里就成功登入到我们的WrodPress界面了,后续可以进行安装一个精美的主题并完善网站的内容

相关文章:

phpstudy搭建WordPress教程
一、phpstudy新建配置WordPress 打开phpstudy,启动Apache(或者Nginx)和MySQL服务 来到数据库部分,点击[创建数据库],填写新建数据库的名称,用户名以及密码,完成后点击确认 来到网站部分&#x…...

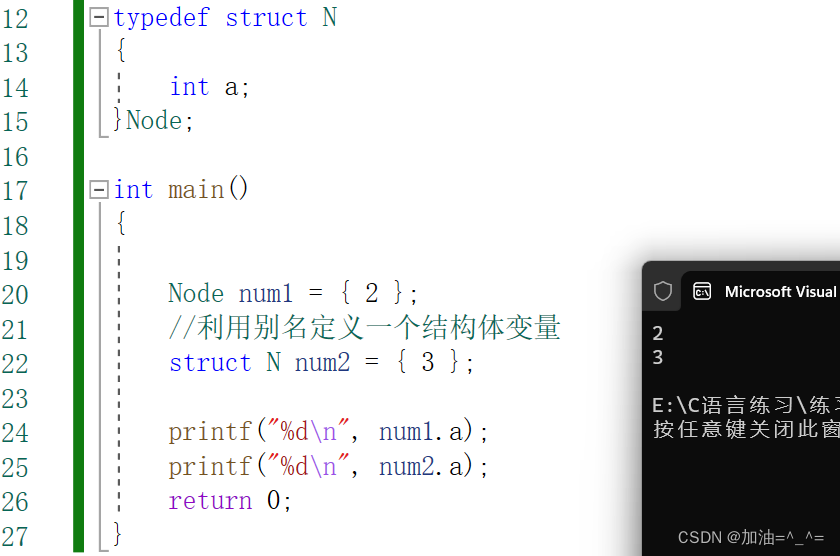
typedef的使用
在C语言中,有一个关键字叫做typedef,有些人对此感到很疑惑。不熟悉此知识的同学都会对编程失去细心,直接劝退(因为之前我就是这样)。、 因为好不容易认识了C语言中所有的关键字(就是类型吧,像啥…...

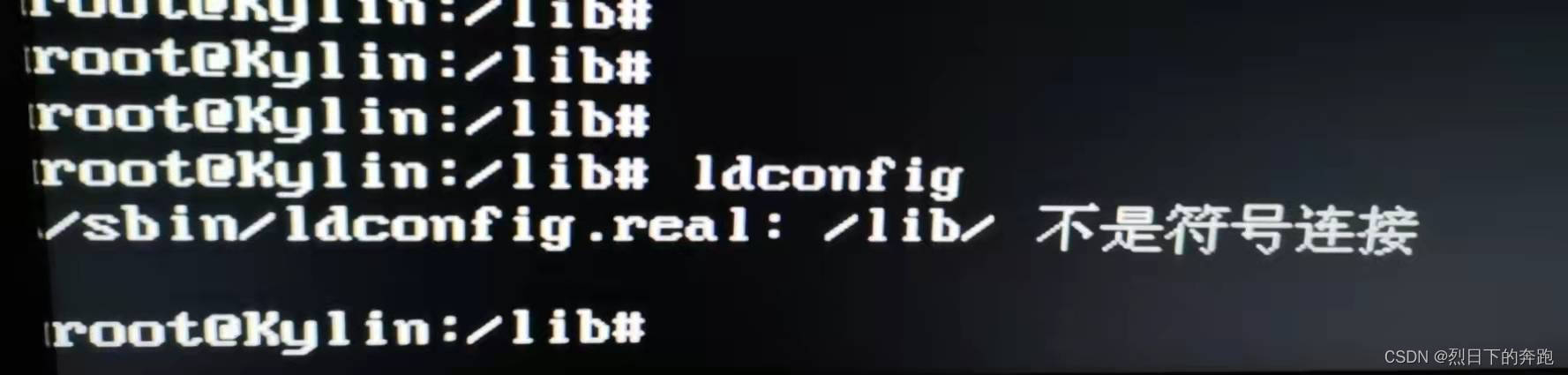
服务器系统启动卡logo问题解决分析
系统版本:Kylin-4.0.2-server-sp4-20200808.J1-57s-xxc_01-20210112-x86_64 问题:系统启动一直卡在麒麟logo那里,进不去系统。在gurb里去掉系统启动参数quiet和splash,发现启动卡在如下界面。 排查:开始怀疑是掉电导致…...

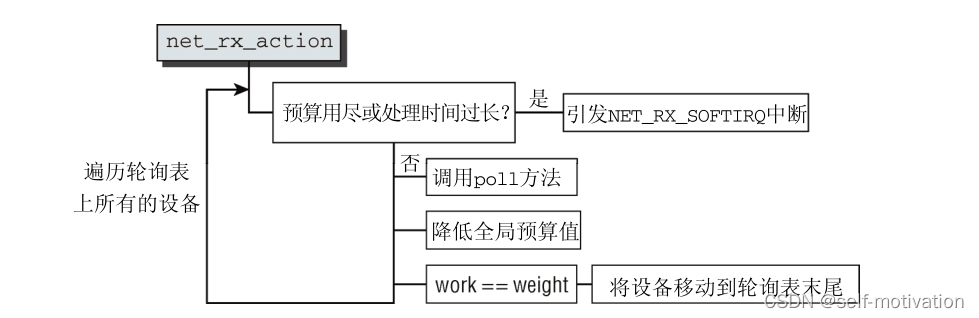
Linux NAPI ------------- epoll边缘触发模式
Linux处理网络数据包的一般流程 分组到达内核的时间是不可预测的。所有现代的设备驱动程序都使用中断来通知内核有分组到达。 网络驱动程序对特定于设备的中断设置了一个处理例程,因此每当该中断被引发时(即分组到达),内核都调用…...

使用poi-tl填充word模板,并转化为pdf输出
后端 依赖 <dependency><groupId>com.deepoove</groupId><artifactId>poi-tl</artifactId><version>1.12.0</version> </dependency>Word版本 Word版本填充代码 // 培训详情HashMap<String, Object> textMap new Ha…...

计算机视觉-机器学习-人工智能 顶会会议召开地址
计算机视觉-机器学习-人工智能 顶会会议召开地址 最近应该要整理中文资料的参考文献,很多会议文献都需要补全会议地点(新国标要求)。四处百度感觉也挺麻烦的,而且没有比较齐全的网站可以搜索。因此自己整理了一下计算机视觉-机器…...
GAN的原理分析与实例
为了便于理解,可以先玩一玩这个网站:GAN Lab: Play with Generative Adversarial Networks in Your Browser! GAN的本质:枯叶蝶和鸟。生成器的目标:让枯叶蝶进化,变得像枯叶,不被鸟准确识别。判别器的目标&…...

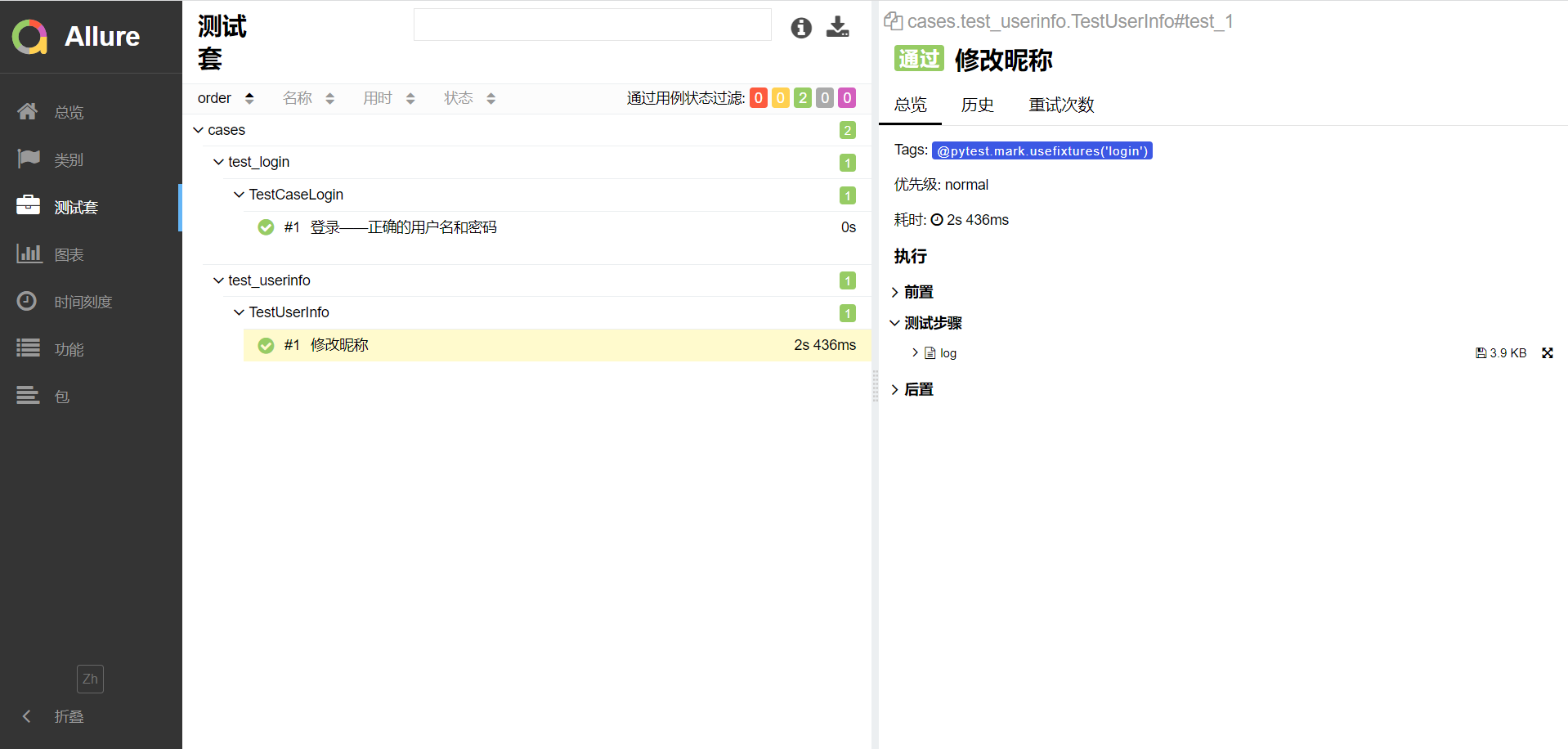
什么是POM设计模式?
为什么要用POM设计模式 前期,我们学会了使用PythonSelenium编写Web UI自动化测试线性脚本 线性脚本(以快递100网站登录举栗): import timefrom selenium import webdriver from selenium.webdriver.common.by import Bydriver …...

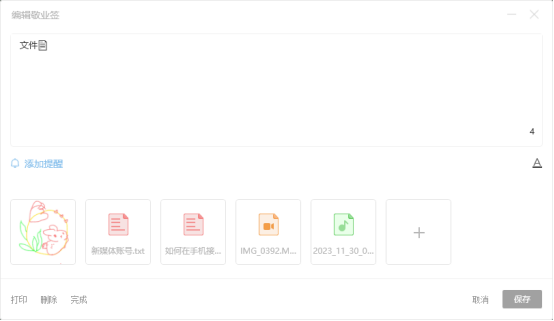
没有数据线,在手机上查看电脑备忘录怎么操作
在工作中,电脑和手机是我最常用的工具。我经常需要在电脑上记录一些重要的工作事项,然后又需要在手机上查看这些记录,以便随时了解工作进展。但是,每次都需要通过数据线来传输数据,实在是太麻烦了。 有一次࿰…...

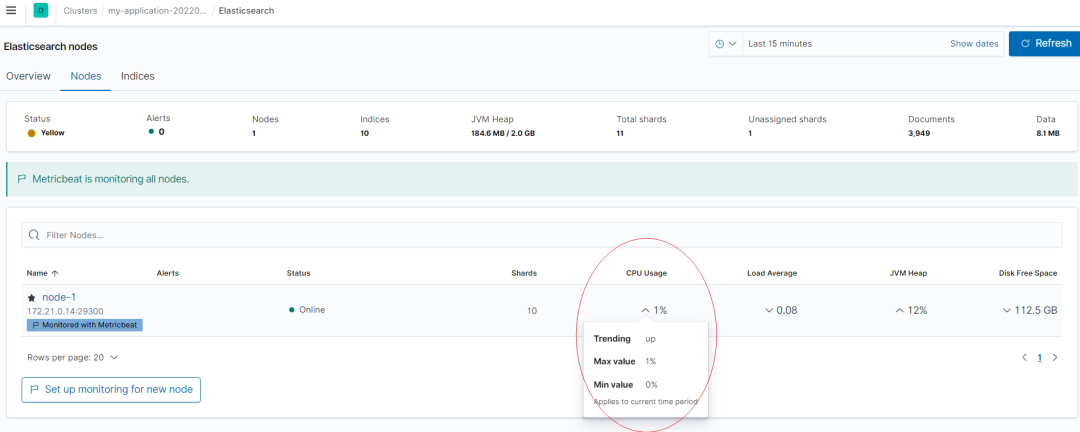
Elasitcsearch--解决CPU使用率升高
原文网址:Elasitcsearch--解决CPU使用率升高_IT利刃出鞘的博客-CSDN博客 简介 本文介绍如何解决ES导致的CPU使用率升高的问题。 问题描述 线上环境 Elasticsearch CPU 使用率飙升常见问题如下: Elasticsearch 使用线程池来管理并发操作的 CPU 资源。…...

vue和jQuery有什么区别
Vue 和 jQuery 是两种不同类型的前端工具,它们有一些显著的区别: Vue 响应式数据绑定:Vue 提供了双向数据绑定和响应式更新的能力,使得数据与视图之间的关系更加直观和易于维护。组件化开发:Vue 鼓励使用组件化的方式…...

[Android] Binder all-in-all
前言: Binder 是一种 IPC 机制,使用共享内存实现进程间通讯,既可以传递消息,也可以传递创建在共享内存中的对象,而Binder本身就是用共享内存实现的,因此遵循Binder写法的类是可以实例化后在进程间传递的。…...

无人零售柜:快捷舒适购物体验
无人零售柜:快捷舒适购物体验 通过无人零售柜和人工智能技术,消费者在购物过程中可以自由选择商品,根据个人需求和喜好查询商品清单。这种自主选择的购物环境能够为消费者提供更加舒适和满意的体验。此外,无人零售柜还具有节约时间…...

Bash script进阶笔记
数组类型 arr(1 2 3) # 最基础的方式声明数组,用小括号(),元素之间逗号分隔 arr([1]10 [2]20 [3]30) # 初始化时指定index declare -a arr(1 2 3) # 用declare -a声明数组,小括号外面可选使用单引号、双引号 declare -a arr‘(1 2 3)’…...

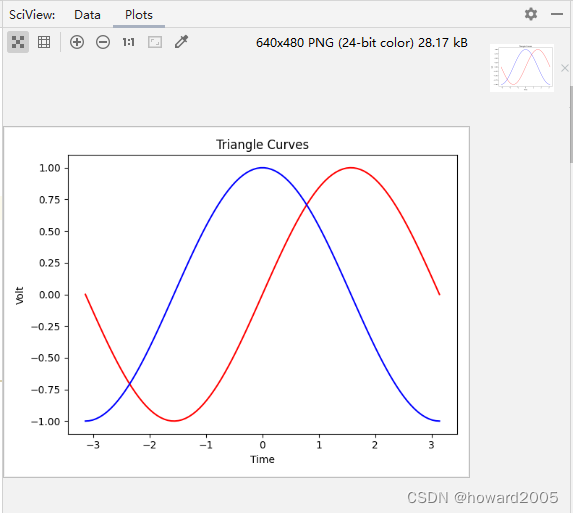
OpenCV图像处理——Python开发中OpenCV视频流的多线程处理方式
前言 在做视觉类项目中,常常需要在Python环境下使用OpenCV读取本地的还是网络摄像头的视频流,之后再调入各种模型,如目标分类、目标检测,人脸识别等等。如果使用单线程处理,很多时候会出现比较严重的时延,…...

webGL开发智慧城市流程
开发智慧城市的WebGL应用程序涉及多个方面,包括城市模型、实时数据集成、用户界面设计等。以下是一个一般性的流程,您可以根据项目的具体需求进行调整,希望对大家有所帮助。 1.需求分析: 确定智慧城市应用程序的具体需求和功能。考…...

Django讲课笔记02:Django环境搭建
文章目录 一、学习目标二、相关概念(一)Python(二)Django 三、环境搭建(一)安装Python1. 从官方网站下载最新版本的Python2. 运行安装程序并按照安装向导进行操作3. 勾选添加到路径复选框4. 完成安装过程5.…...

黑豹程序员-原生JS拖动div到任何地方-自定义布局
效果图 代码html <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <html xmlns"http://www.w3.org/1999/xhtml"> <head> <meta http-equiv"Content-Type" content"text/html; charsetutf-8" /…...

<软考高项备考>《论文专题 - 7 论文的项目背景之技术架构》
1 技术架构概况 ➢ 架构前端:HTML ➢ 后端:Java ➢ 数据库: Oracle ➢ 大数据:MapReduce ➢ 人工智能:Python ➢ 物联网:RFID识别,http传输,Java ➢ 开发APP: IOS、Android 2 常用开发语言 序号语言说明1JavaJava是一种跨平台的编程语言,广…...

6.3 C++11 原子操作与原子类型
一、原子类型 1.多线程下的问题 在C中,一个全局数据在多个线程中被同时使用时,如果不加任何处理,则会出现数据同步的问题。 #include <iostream> #include <thread> #include <chrono> long val 0;void test() {for (i…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...
