pc、移动端自适应css
第一步按照vant官网给的rem适配,安装 postcss-pxtorem:npm install postcss-pxtorem;
第二步安装lib-flexible:npm i -S amfe-flexible,记得在main.js文件引入 import ‘amfe-flexible’;
第三步进行 postcss配置
vue.config.js或者vite.config.js中配置
module.exports = {css: {loaderOptions: {postcss: {plugins: [require('postcss-plugin-px2rem')({rootValue: 37.5, // 换算基数,1rem相当于37.5px,值为37.5时,淘宝插件里面为375/10 =37.5// unitPrecision: 5, //允许REM单位增长到的十进制数字。//propWhiteList: [], //默认值是一个空数组,这意味着禁用白名单并启用所有属性。// propBlackList: [], //黑名单exclude: /(node_module)/, //默认false,可以(reg)利用正则表达式排除某些文件夹的方法,例如/(node_module)\/如果想把前端UI框架内的px也转换成rem,请把此属性设为默认值// selectorBlackList: [], //要忽略并保留为px的选择器// ignoreIdentifier: false, //(boolean/string)忽略单个属性的方法,启用ignoreidentifier后,replace将自动设置为true。// replace: true, // (布尔值)替换包含REM的规则,而不是添加回退。mediaQuery: false, //(布尔值)允许在媒体查询中转换px。minPixelValue: 3 //设置要替换的最小像素值(3px会被转rem)。 默认 0}),]}}}
}
HTML中标签
在网页的中增加以上这句话,可以让网页的宽度自动适应手机屏幕的宽度。
其中:
width:可视区域的宽度,值可为数字或关键词device-width。
width=device-width :表示宽度是设备屏幕的宽度
initial-scale=1.0:表示初始的缩放比例
intial-scale:页面首次被显示时可视区域的缩放级别,取值1.0则页面按实际尺寸显示,无任何缩放。
maximum-scale=1.0, minimum-scale=1.0;可视区域的缩放级别
maximum-scale用户可将页面放大的程序,1.0将禁止用户放大到实际尺寸之上。
user-scalable:是否可对页面进行缩放,no 禁止缩放
minimum-scale=0.5:表示最小的缩放比例
maximum-scale=2.0:表示最大的缩放比例
user-scalable=yes:表示用户是否可以调整缩放比例
如果是想要一打开网页,则自动以原始比例显示,并且不允许用户修改的话,则是:
参考:https://blog.csdn.net/YanG_2859390447/article/details/121425221?spm=1001.2014.3001.5502
相关文章:

pc、移动端自适应css
第一步按照vant官网给的rem适配,安装 postcss-pxtorem:npm install postcss-pxtorem; 第二步安装lib-flexible:npm i -S amfe-flexible,记得在main.js文件引入 import ‘amfe-flexible’; 第三步进行 postc…...

Threejs 教程1
threejs核心概念场景、照相机、对象、光、渲染器等1.1.场景Scene 场景是所有物体的容器,对应着显示生活中的三维世界,所有的可视化对象级相关的动作均发生在场景中。1.2.照相机Camera照相机是三维世界中的观察者,类似与眼睛。为了观察这个世界…...

WuThreat身份安全云-TVD每日漏洞情报-2023-02-23
漏洞名称:VMware vRealize Orchestrator 安全漏洞 漏洞级别:中危 漏洞编号:CVE-2023-20855,CNNVD-202302-1754 相关涉及:VMware Cloud Foundation 4.0 漏洞状态:未定义 参考链接:https://tvd.wuthreat.com/#/listDetail?TVD_IDTVD-2023-04396 漏洞名称:TP-LINK Archer C50 WE…...

C语言--模拟实现库函数qsort
什么是qsort qsort是一个库函数,是用来排序的库函数,使用的是快速排序的方法(quicksort)。 qsort的好处在于: 1,现成的 2,可以排序任意类型的数据。 在之前我们已经学过一种排序方法:冒泡排序。排序的原理…...

面向专业课教学和学习的《计算机数学》点播工具
本文是面向大学和高职的《计算机数学》课程的配套资料,全部为知识点或练习题的讲解视频,目的是如下2个场景: 1、专业课教师备课前,可以直接从本页的资源中选择,作为学生的预习资料 2、专业课教师上课过程中ÿ…...

域权限维持之创建DSRM后门
DSRM(目录服务还原模式),在初期安装域控的时候会让我们设置DSRM的管理员密码,这个密码是为了在后期域控发生问题时修复、还原或重建活动目录。DSRM账户实际上是administrator账户,并且该账户的密码在创建之后很少使用。…...

【苹果内购支付】关于uniapp拉起苹果内购支付注意事项、实现步骤以及踩过的坑
前言 Hello!又是很长时间没有写博客了,因为最近又开始从事新项目,也是第一次接触关于uniapp开发原生IOS应用的项目,在这里做一些关于我在项目中使用苹果内购支付所实现的方式以及要注意的事项,希望能给正在做uniapp开…...

一:BT、BLE版本说明及对比
蓝牙版本说明1.常见名词说明2.BT&BLE特性对比3.BT各版本对比4.BLE各版对比1.常见名词说明 名称说明BR(Basic Rate)基本码率EDR(Enhanced Data Rate)增强码率BLE(Bluetooth Low Energy)低功耗蓝牙HS(High Speed)高速蓝牙BT(BlueTooth)蓝牙技术LE(Low Energy)低能耗AFH(Adap…...

php宝塔搭建部署实战多模板cms管理系统源码
大家好啊,我是测评君,欢迎来到web测评。 本期给大家带来一套php开发的多模板cms管理系统源码。感兴趣的朋友可以自行下载学习。 技术架构 PHP7.0 nginx mysql5.7 JS CSS HTMLcnetos7以上 宝塔面板 文字搭建教程 下载源码,宝塔添加一…...

【数据结构初阶】手把手带你实现栈
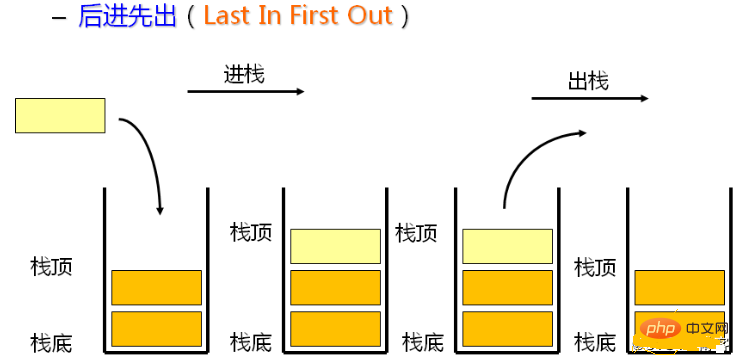
前言 在进入数据结构初阶的学习之后,我们学习了顺序表和链表,当然栈也是一种特殊的数据结构,他的特点是后进先出。 栈的概念及结构 栈(stack)又名堆栈,它是一种运算受限的线性表。限定仅在表尾进行插入和删…...

liunx 端口号开放和关闭
1.先查看防火墙是否开启的状态,以及开放端口的情况: systemctl status firewalld.service(查看防火墙开启还是关闭) sudo firewall-cmd --list-all(可以查看端口开放情况) 2.使用以下命令来开启或者关闭虚拟机的防火墙 systemctl stop firewalld.ser…...

【oracle】问题分析常用查询语句
1、查看当前的数据库连接数 select count(*) from v$process ; --当前的数据库连接数2、数据库允许的最大连接数 select value from v$parameter where name processes; --数据库允许的最大连接数3、查看当前有哪些用户正在使用数据 select osuser, a.username, cpu_time/ex…...

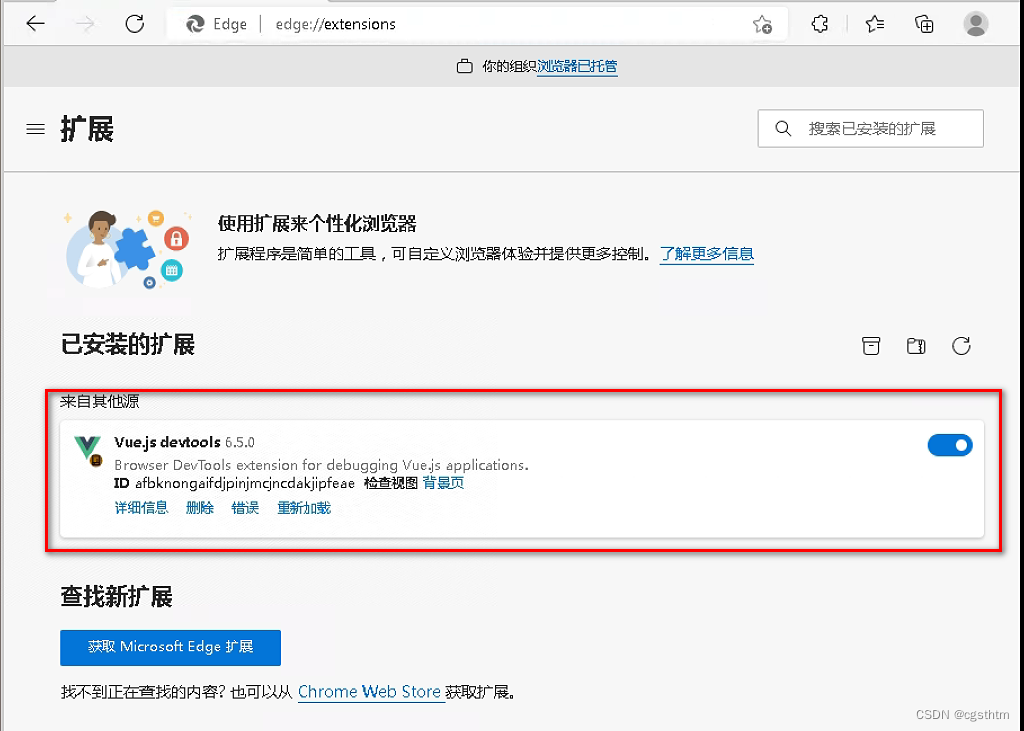
将vue-devtools打包成edge插件
文章目录一、从github拉vue-devtools源码二、用npm安装yarn三、使用yarn安装并编译源码四、将vue-devtools打包成edge插件五、离线安装edge插件一、从github拉vue-devtools源码 目前最新的版本是v6.5.0,地址:https://github.com/vuejs/devtools 二、用n…...
)
SpringBoot常见面试题汇总(超详细回答)
1.什么是SpringBoot?Spring Boot 是一个基于 Spring 框架的开源框架,用于快速创建独立的、生产级别的、可运行的 Spring 应用程序。它采用了约定优于配置的理念,使开发者可以不需要手动配置大量的 Spring 配置文件,而快速搭建出符…...

上海亚商投顾:沪指窄幅震荡 ChatGPT概念再度走高
上海亚商投顾前言:无惧大盘涨跌,解密龙虎榜资金,跟踪一线游资和机构资金动向,识别短期热点和强势个股。市场情绪沪指今日窄幅震荡,创业板指低开低走,午后跌幅扩大至1%,宁德时代一度跌近4%。6G概…...

【C语言进阶:指针的进阶】函数指针
本章重点内容: 字符指针指针数组数组指针数组传参和指针传参函数指针函数指针数组指向函数指针数组的指针回调函数指针和数组面试题的解析⚡函数指针 函数指针:指向函数的指针。 通过之前的学习我们知道数组指针中存放的是数组的地址,那么函…...

Sqoop 使用详解
Sqoop 概述Sqoop 是Apache 旗下的一款开源工具,用于Hadoop与关系型数据库之间传送数据,其核心功能有两个:导入数据和导出数据。导入数据是指将MySQL、Oracle等关系型数据库导入Hadoop的HDFS、Hive、HBase等数据存储系统;导出数据是…...

基于MATLAB开发AUTOSAR软件应用层Code mapping专题-part 1 code mapping总体介绍与Function标签页介绍
Hello,大家好,这篇文章开始我们进入一个新的专题,code mapping,即讲解AUTOSAR的元素和哪些模型元素是对应,这也是很多初学的朋友很疑惑的点,最近也有不少粉丝和朋友咨询我,说看了之前的文章基本了解了AUTOSAR有哪些元素()在数据字典的专题里我们逐个讲解过),但是就是…...

第十四节 包、权限修饰符、final、常量
包 1.同一个包下的类,相互可以直接访问。 2.不同包下的类要导包后才能访问。 AIT回车键导包。 权限修饰符 什么是权限修饰符? ●权限修饰符:是用来控制一个成员能够被访问的范围。 ●可以修饰成员变量,方法,构造器,内部类&…...

C++类和对象:初始化列表、static成员和友元
目录 一. 初始化列表 1.1 对象实例化时成员变量的创建及初始化 1.2 初始化列表 1.3 使用初始化列表和在函数体内初始化成员变量的效率比较 1.4 成员变量的初始化顺序 1.5 explicit关键字 二. static成员 2.1 static属性的成员变量 2.2 static属性的成员函数 三. 友元 …...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...

大模型真的像人一样“思考”和“理解”吗?
Yann LeCun 新研究的核心探讨:大语言模型(LLM)的“理解”和“思考”方式与人类认知的根本差异。 核心问题:大模型真的像人一样“思考”和“理解”吗? 人类的思考方式: 你的大脑是个超级整理师。面对海量信…...

【threejs】每天一个小案例讲解:创建基本的3D场景
代码仓 GitHub - TiffanyHoo/three_practices: Learning three.js together! 可自行clone,无需安装依赖,直接liver-server运行/直接打开chapter01中的html文件 运行效果图 知识要点 核心三要素 场景(Scene) 使用 THREE.Scene(…...
