无脑利用API实现文心一言AI对话功能?(附代码)
前言:在当今数字化的时代,人工智能(AI)技术正在不断演进,为开发者提供了丰富的工具和资源。其中,API(应用程序接口)成为构建强大AI应用的关键组成部分之一。本文将介绍如何利用API来打造一个AI对话网站,使用户能够与智能系统进行交互。
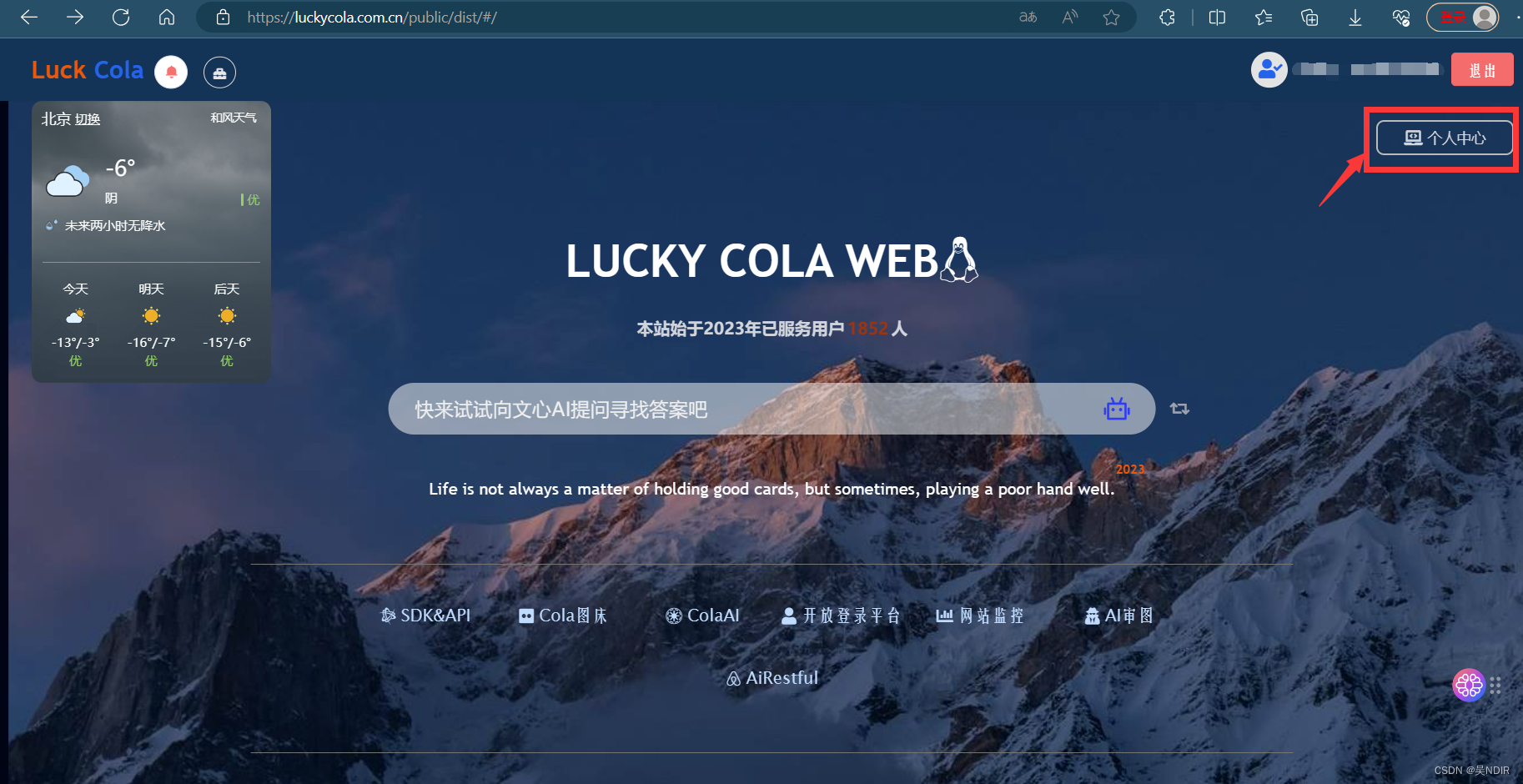
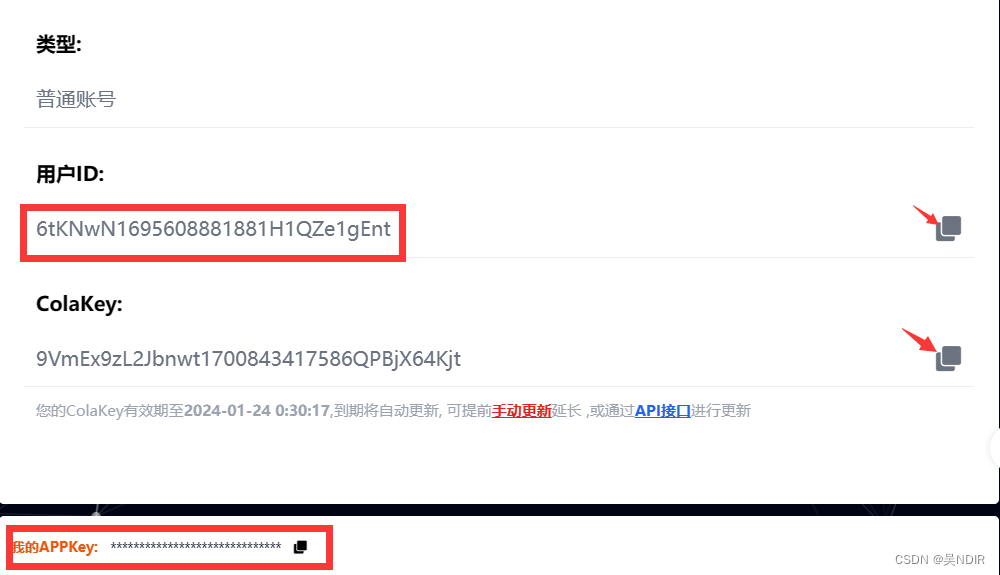
以下内容不作太多解释,不懂就无脑套用就行,这里的api接口以文心一言示例,先在LuckyCola注册账号然后在个人中心申请appKey


1.请求方式
请求方式: POST
https://luckycola.com.cn/ai/openwxyy
建议使用https协议,当https协议无法使用时再尝试使用http协议
2.请求参数
| 序号 | 参数 | 是否必须 | 说明 |
|---|---|---|---|
| 1 | ques | 是 | 提交问题 |
| 2 | appKey | 是 | 唯一验证AppKey |
| 3 | uid | 是 | 唯一标识 |
| 4 | isLongChat | 否 | 是否支持上下文(值为1或者0) |
3.请求参数示例
{"ques": "hello","appKey": "*****************","uid": "***************",// 是否支持上下文 值1表示支持,0表示不支持"isLongChat": 0
}
3.接口 返回示例
{// 成功状态码"code": 0,// 成功提示"msg": "AI接口返回成功","data": {// AI回答结果"result": "您好,如果您需要帮助或有任何问题,请随时告诉我,我将竭诚为您服务。","countMsg": "无穷",// 当前是否是上下文对话模式,1表示是上下文模式,0为非上下文模式"longChat": 0}
}
建立前端页面,创建一个用户友好的前端页面,可以使用HTML、CSS和JavaScript等技术来实现交互式的用户界面。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>AI对话网站</title><style>/* 在这里添加你的样式 */</style>
</head>
<body><div id="chat-container"><div id="chat-display"></div><input type="text" id="user-input" placeholder="请输入你的问题..."><button onclick="sendUserMessage()">发送</button></div><script>// 在这里添加用户交互的JavaScript代码</script>
</body>
</html>
然后我这里简单写了一段,完成简单对话页面UI,替换自己的uid和appkey即可,供参考
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><style>body {font-family: 'Arial', sans-serif;margin: 0;padding: 0;background-color: #f4f4f4;display: flex;align-items: center;justify-content: center;height: 100vh;overflow: hidden;}#chat-container {width: 90%; max-width: 400px; border: 1px solid #ccc;border-radius: 10px;overflow: hidden;height: 100%; display: flex;flex-direction: column;}#chat-messages {flex: 1; /* 让消息容器占据剩余空间 */padding: 10px;overflow-y: auto;background-color: #fff;}.message {clear: both;padding: 8px;margin-bottom: 8px;border-radius: 5px;max-width: 70%;word-wrap: break-word;}.message.sent {float: right;background-color: #4caf50;color: #fff;}.message.received {float: left;background-color: #e0e0e0;}#chat-input {display: flex;align-items: center;justify-content: space-between;padding: 10px;background-color: #fff;border-top: 1px solid #ccc;}#chat-input input {flex: 1;padding: 8px;margin-right: 10px;border: 1px solid #ccc;border-radius: 5px;}#chat-input button {padding: 8px;border: none;border-radius: 5px;background-color: #4caf50;color: #fff;cursor: pointer;}#chat-input button:disabled {background-color: #ccc;cursor: not-allowed;}</style>
</head>
<body><div id="chat-container"><div id="chat-messages"><div class="message received">这里是NDIR博客,内容是如何利用API搭建文心一言AI,你有任何问题吗?</div></div><div id="chat-input"><input type="text" id="user-input" placeholder="Type your message..."><button onclick="sendMessage()" id="sendButton">Send</button></div>
</div><script>async function sendMessage() {var inputElement = document.querySelector('#user-input');var messageText = inputElement.value.trim();var sendButton = document.getElementById('sendButton');if (messageText !== "") {var messagesContainer = document.querySelector('#chat-messages');// Display user's messagevar userMessage = document.createElement('div');userMessage.className = 'message sent';userMessage.textContent = messageText;messagesContainer.appendChild(userMessage);// Disable send button until AI responsesendButton.disabled = true;// Call AI APItry {var aiResponse = await getAiResponse(messageText);// Display AI's response with formatted code blocksvar aiMessage = document.createElement('div');aiMessage.className = 'message received';aiMessage.innerHTML = formatCodeBlocks(aiResponse.data.result);messagesContainer.appendChild(aiMessage);// Scroll to the bottommessagesContainer.scrollTop = messagesContainer.scrollHeight;} catch (error) {console.error("Error fetching AI response:", error);}// Clear input and enable send buttoninputElement.value = '';sendButton.disabled = false;}}async function getAiResponse(userInput) {var apiUrl = 'https://luckycola.com.cn/ai/openwxyy';var requestBody = {ques: userInput,//替换你的标识appKey: "*********************",uid: "************************",isLongChat: 0};var response = await fetch(apiUrl, {method: 'POST',headers: {'Content-Type': 'application/json',},body: JSON.stringify(requestBody),});if (response.ok) {return response.json();} else {throw new Error('Failed to fetch AI response');}}function formatCodeBlocks(text) {// Match code blocks enclosed in triple backticks (```code ```)return text.replace(/```([\s\S]*?)```/g, '<pre>$1</pre>');}
</script></body>
</html>
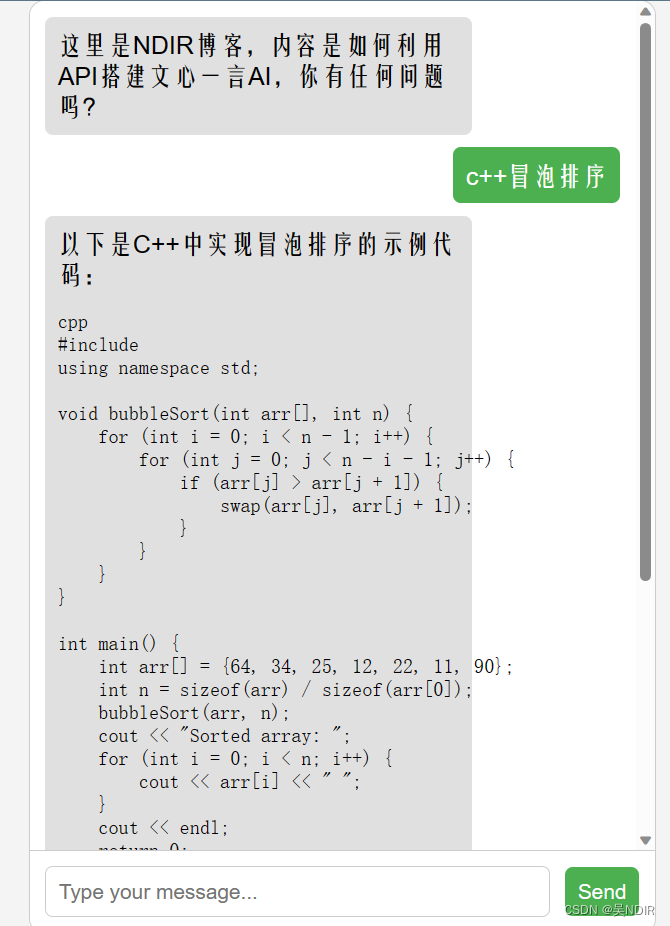
| 运行效果 |
|---|

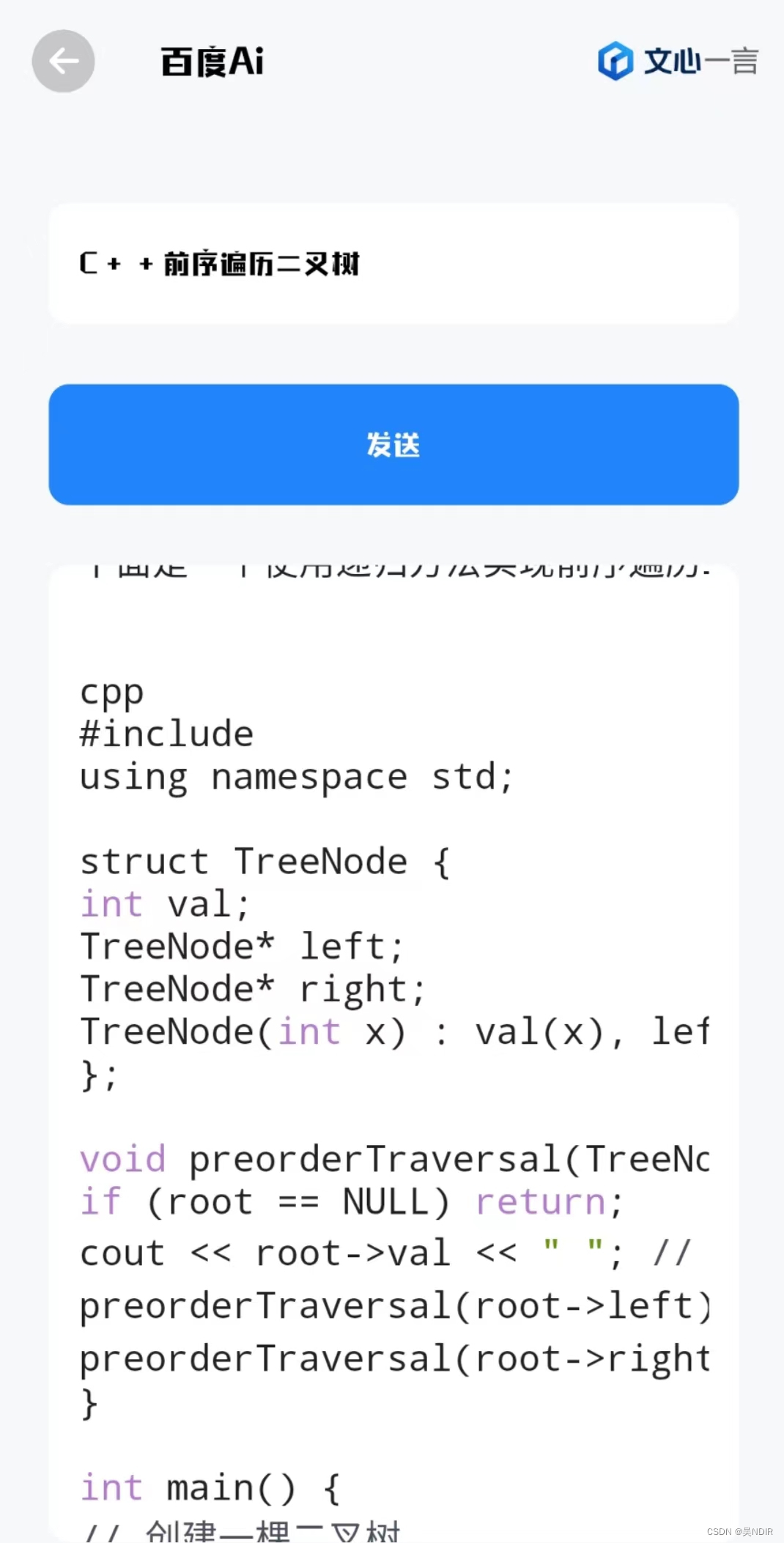
下面是用低代码设计的界面

相关文章:

无脑利用API实现文心一言AI对话功能?(附代码)
前言:在当今数字化的时代,人工智能(AI)技术正在不断演进,为开发者提供了丰富的工具和资源。其中,API(应用程序接口)成为构建强大AI应用的关键组成部分之一。本文将介绍如何利用API来…...

加速数据采集:用OkHttp和Kotlin构建Amazon图片爬虫
引言 曾想过轻松获取亚马逊上的商品图片用于项目或研究吗?是否曾面对网络速度慢或被网站反爬虫机制拦截而无法完成数据采集任务?如果是,那么本文将为您介绍如何用OkHttp和Kotlin构建一个高效的Amazon图片爬虫解决方案。 背景介绍 亚马逊&a…...

lua安装
lua安装 1.Lua介绍 特点:轻量、小巧。C语言开发。开源。 设计的目的:嵌入到应用程序当中,提供灵活的扩展和定制化的功能。 luanginx,luaredis。 2.windows安装lua windows上安装lua: 检查机器上是否有lua C:\U…...

博士毕业需要发表几篇cssci论文
大家好,今天来聊聊博士毕业需要发表几篇cssci论文,希望能给大家提供一点参考。 以下是针对论文重复率高的情况,提供一些修改建议和技巧: 博士毕业需要发表几篇CSSCI论文 背景介绍 CSSCI即“中文社会科学引文索引”,被…...

UDP报文格式详解
✏️✏️✏️各位看官好,今天给大家分享的是 传输层的另外一个重点协议——UDP。 清风的CSDN博客 🛩️🛩️🛩️希望我的文章能对你有所帮助,有不足的地方还请各位看官多多指教,大家一起学习交流࿰…...

Python自动化测试如何自动生成测试用例?
汽车软件开发自动化测试攻略 随着软件开发在造车行业中占有越来越重要的地位,敏捷开发的思想在造车领域中也逐渐地被重视起来,随之而来的是整车厂对自动化测试需求越来越强烈。本文结合北汇在自动化测试方面的丰富经验,简单介绍一下实施自动…...
)
椋鸟C语言笔记#27:字符串数字提取(atoi、atol、atoll、atof)
萌新的学习笔记,写错了恳请斧正。 目录 atoi 模拟实现 atol与atoll(C99起) atof 合法的浮点值 返回值 使用示例 在stdlib.h中还有几个有意思的字符串函数 它们的功能是将字符串开头的数字提取出来 下面我们具体看一看这几个函数吧 …...

Git 命令使用总结
git init: 在当前目录创建一个新的空Git仓库。git clone [url]: 从远程仓库克隆一个项目到本地。git add [file]: 将文件添加到暂存区。git commit -m “message”: 提交暂存区的文件到本地仓库,并添加一条提交信息。git status: 查看当前工作区的状态(已…...
)
Linux常见面试题30题详细答案解析(二)
1. 如何使用Linux中的包管理器进行软件包依赖管理? Linux中的包管理器如apt、yum等可以自动处理软件包的依赖关系。当安装或升级软件包时,包管理器会自动解决软件包的依赖关系,确保所需的库和工具都已经安装。掌握如何使用包管理器进行依赖管…...

Linux查询指定时间点段日志Linux查询指定文件
Linux服务器高效查询日志查询文件 Ⅰ、常用几种日志查询语法Ⅱ、常用几种查询语法 Ⅰ、常用几种日志查询语法 #查询某日志前xx行日志 head -n 行数 日志文件名 #查询某日志后xx行日志 tail -n 行数 日志文件名 #查询固定时间点日志(前提是这个时间点确实有日志输出…...

2023年华为HCIA认证H12-811题库讲解
在VRP平台上,可以通过下面哪种方式返回到上一条历史命令?( ) A、Ctr1U B、Ctr1P C、左光标 D、上光标 试题答案:BD 试题解析:在VRP系统中,ctrlU为自定义快捷键,ct…...

MacOS上配置Jenkins开机自启动
之前文章有写过,如何在Windows环境下,通过vbsbat脚本的组合拳实现Jenkins的开机自启动,最近换了电脑,又要搭建Jenkins了,顺带整理分享下MacOS上配置Jenkins开机自启动的方法。 具体配置步骤: 打开终端应用…...

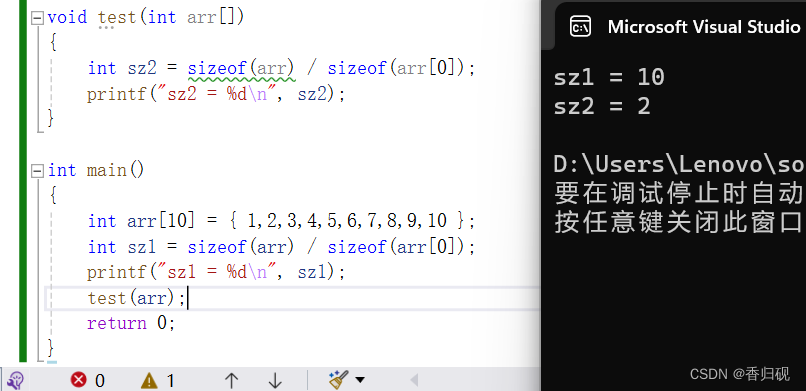
指针相关知识(入门)
通过前面的学习,我们已经对c语言有了一个初步的认识 接下来,我们继续学习。进入下一个阶段,指针。这个部分的知识较多,可能学习起来有些吃力,但是,从简到难,我们慢慢学习。 一.指针的概念 导入…...

我的NPI项目之Android 安全系列 -- Android Strongbox 初识
从Android9(Pie)开始,Google强烈建议支持Strongbox. 具体描述如下: 一直到目前的Android14. 对应的内容也一并贴出来: 说人话就是Android开始通过独立于主SoC的单元进行密钥存储了。 通常,这样的单元就是我们通常称作的Secure Element(SE)&am…...

3、Kafka 线上集群部署方案怎么做?
文章目录 1、操作系统的选择1.1、I/O 模型的使用1.2、数据网络传输效率1.3、社区支持度 2、磁盘的选择3、磁盘容量的规划3.1、举例思考本问题:3.2、计算一下:3.3、规划磁盘容量时你需要考虑下面这几个元素: 4、带宽规划4.1、计算 总结 1、操作…...

【Oracle】常用数据库sql记录
文章目录 1、获取指定日期所在年份2、获取指定日期所在月份3、获取指定日期去年同期日期4、获取指定日期所在年份的总天数5、获取年初到指定日期的天数6、除法运算7、递归查询8、REPLACE函数9、DECODE 函数10、聚合函数11、窗口函数11.1 ROW_NUMBER函数11.2 RANK函数11.3 LEAD …...

在线监控网址源码/ 网站监控工具源码/ 网站监控系统源码/定时任务/网站网址URL状态监控神器
源码介绍: 在线监控网址源码、 网站监控工具源码,它作为网站监控系统源码,有定时任务,支持卡密充值,是网站网址URL状态监控神器。让数据库监控更加简单和专业。远程云中监控、实时邮件告警、丰富的指标和图表、分析和…...

【Mysql】myisam和innodb的区别?
0 回答 myisam引擎是5.1版本之前的默认引擎,支持全文检索、压缩、空间函数等,但是不支持事务和行级锁,所以一般用于有大量查询少量插入的场景来使用,而且myisam不支持外键,并且索引和数据是分开存储的。innodb是基于聚簇索引建立的,和myisam相反它支持事务、外键,并且通…...

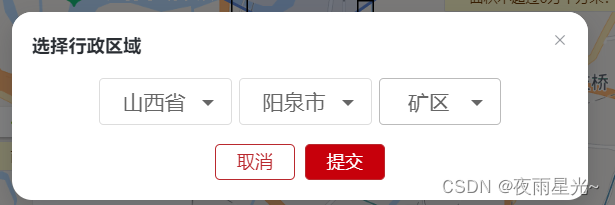
vue 集成行政区域选择插件region和数据回显
故事:最近,项目需要进行行政区域围栏的绘制,由于老旧项目是利用js保存全国行政区域地址和编码,在选择器select进行匹配显示,但此方法复杂,因此选择集成区域插件region 步骤一:用命令安装region…...

The LINQ expression “xxx“ could not be translated
错误示例: var A B .GroupBy(item > item.id) .Select(groupedList > new { PlannerId groupedList.Key, RxList groupedList }); 解决方案: var A B .GroupBy(item > item.id) .Select(groupedList > new { PlannerId groupedList.…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...
