CSS——标准流、浮动、Flex布局
1、标准流
标准流也叫文档流,指的是标签在页面中默认的排布规则,例如:块元素独占一行,行内元素可以一行显示多个。

2、浮动
作用:让块元素水平排列
属性名:float
属性值:
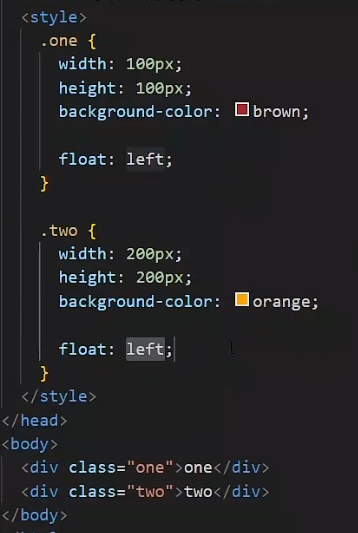
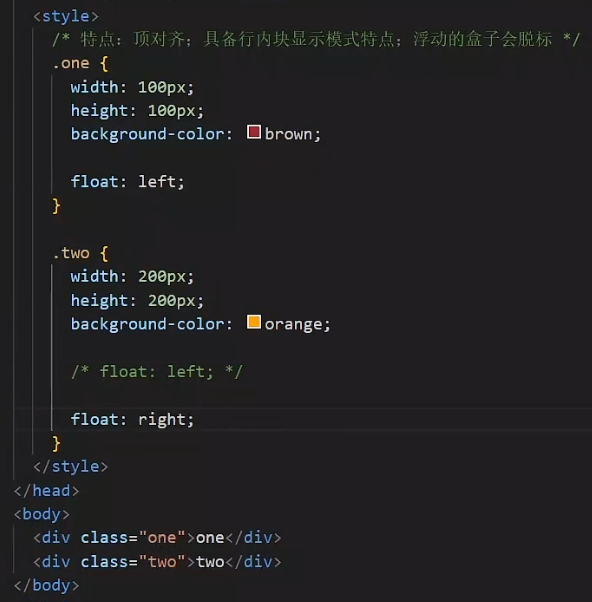
- left:左对齐
- right:右对齐




2.1 浮动-产品布局
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}li {list-style: none;}.product {margin: 50px auto;width: 1226px;height: 628px;background-color: pink;}.left {float:left;width: 234px;height: 628px;background-color: skyblue;}.right {float: right;width: 978px;height: 628px;background-color: brown;}.right li {float: left;margin-right: 14px;margin-bottom: 14px;width: 234px;height: 300px;background-color: orange;}/* 第四个li和第八个li 去掉右侧的margin */.right li:nth-child(4n) {margin-right: 0;}/* 细节:如果父级宽度不够,浮动的盒子会掉下来 */</style>
</head>
<body><!-- 版心:左右,右面:8个产品 --> 8个li --><div class="product"><div class="left"></div><div class="right"><ul><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul></div></div>
</body>
</html>2.2 清除浮动
场景:浮动元素会脱标,如果父级没有高度,子级无法撑开父级高度(可能导致页面布局错乱)
解决方法:清除浮动(清除浮动带来的影响)
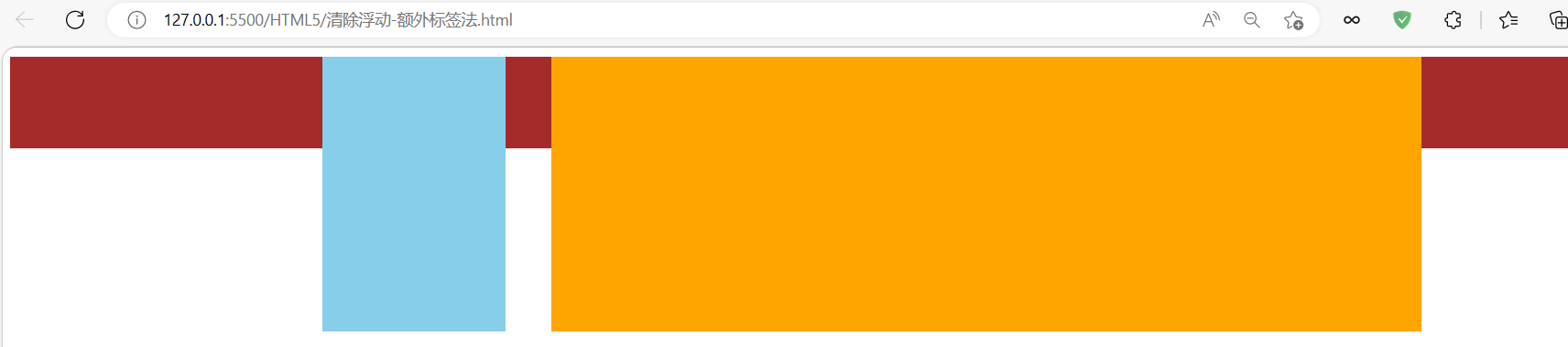
2.2.1 方法一:额外标签法
在父元素内容的最后添加一个块级元素,设置CSS属性clear:both
使用浮动已经产生影响的效果图

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.top {margin: 10px auto;width: 1200px;/* height: 300px; */background-color: pink;}.left {float: left;width: 200px;height: 300px;background-color: skyblue;}.right {float: right;width: 950px;height: 300px;background-color: orange;}.bottom {height: 100px;background-color: brown;}.clearfix {clear: both;}</style>
</head>
<body><div class="top"><div class="left"></div><div class="right"></div><div class="clearfix"></div></div><div class="bottom"></div>
</body>
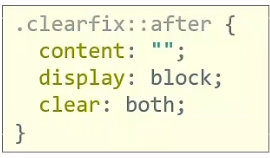
</html>2.2.2 方法二:单伪元素法

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.top {margin: 10px auto;width: 1200px;/* height: 300px; */background-color: pink;}.left {float: left;width: 200px;height: 300px;background-color: skyblue;}.right {float: right;width: 950px;height: 300px;background-color: orange;}.bottom {height: 100px;background-color: brown;}/* 单伪元素法 */.clearfix::after {content: "";display: block;clear: both;}</style>
</head>
<body><div class="top clearfix"><div class="left"></div><div class="right"></div></div><div class="bottom"></div>
</body>
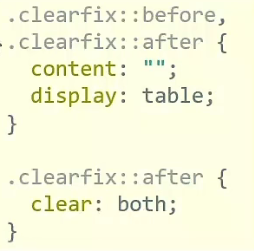
</html>2.2.3 方法三:双伪元素法(推荐)

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.top {margin: 10px auto;width: 1200px;/* height: 300px; */background-color: pink;}.left {float: left;width: 200px;height: 300px;background-color: skyblue;}.right {float: right;width: 950px;height: 300px;background-color: orange;}.bottom {height: 100px;background-color: brown;}/*before解决外边距塌陷问题*//* 双伪元素法 */.clearfix::before,.clearfix::after {content: "";display: table;}/*after 清除浮动*/.clearfix::after {clear: both;}</style>
</head>
<body><div class="top clearfix"><div class="left"></div><div class="right"></div></div><div class="bottom"></div>
</body>
</html>2.2.4 overflow
父元素添加CSS属性 overflow:hidden
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.top {margin: 10px auto;width: 1200px;/* height: 300px; */background-color: pink;overflow: hidden;}.left {float: left;width: 200px;height: 300px;background-color: skyblue;}.right {float: right;width: 950px;height: 300px;background-color: orange;}.bottom {height: 100px;background-color: brown;}</style>
</head>
<body><div class="top"><div class="left"></div><div class="right"></div></div><div class="bottom"></div>
</body>
</html>总结:
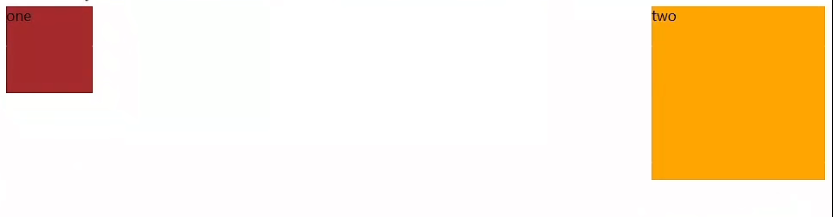
- 浮动属性float,left表示左浮动,right表示右浮动
- 特点:
- 浮动后的盒子顶对齐
- 浮动后的盒子具备行内块特点
- 父级宽度不够,浮动的子级会换行
- 浮动后的盒子脱标
- 清除浮动:子级浮动,父级没有高度,子级无法撑开父级高度,影响布局效果
- 双伪元素法
- 单伪元素法
- 额外标签法
- 父元素添加CSS属性 overflow:hidden
- 拓展:浮动本质作用是实现图文混排效果
3、flex布局
flex布局也叫弹性布局,是浏览器提倡的布局模型,非常适合结构化布局,提供了强大的空间分布和对齐能力。
flex模型不会产生浮动布局中脱标现象,布局网页更简单、更灵活。


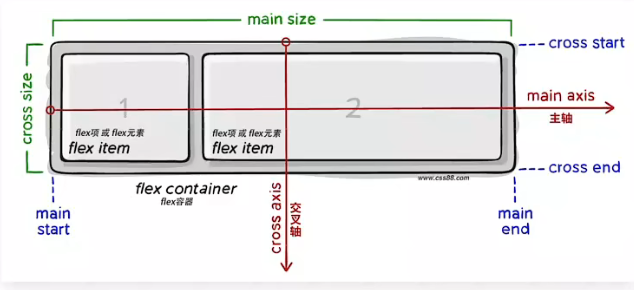
3.1 flex-组成
设置方式:给父元素设置display:flex,子元素可以自动挤压或拉伸
组成部分:
- 弹性容器
- 弹性盒子
- 主轴:默认在水平方向
- 侧轴 / 交叉轴:默认在垂直方向

3.2 flex布局

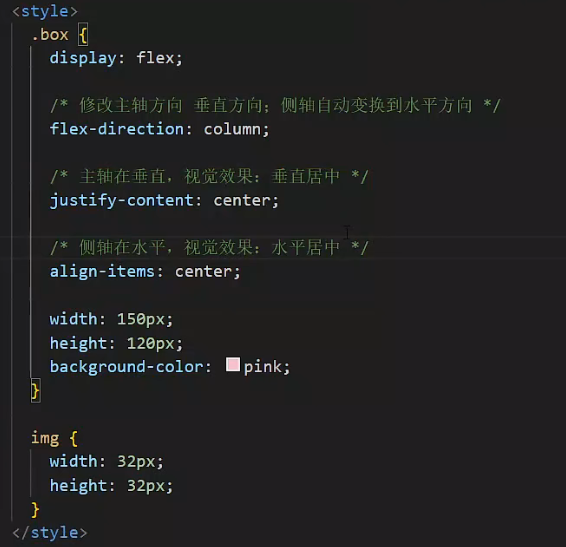
3.2.1 主轴对齐方式
属性名:justify-content

3.2.2 侧轴对齐方式
属性名:
- align-items:当前弹性容器内所有的弹性盒子的侧轴对齐方式(给弹性容器设置)
- align-self:单独控制某个弹性盒子的侧轴对齐方式(给弹性盒子设置)


3.2.3 修改主轴方向
主轴默认在水平方向,侧轴默认在垂直方向
属性名:flex-direction
属性值:


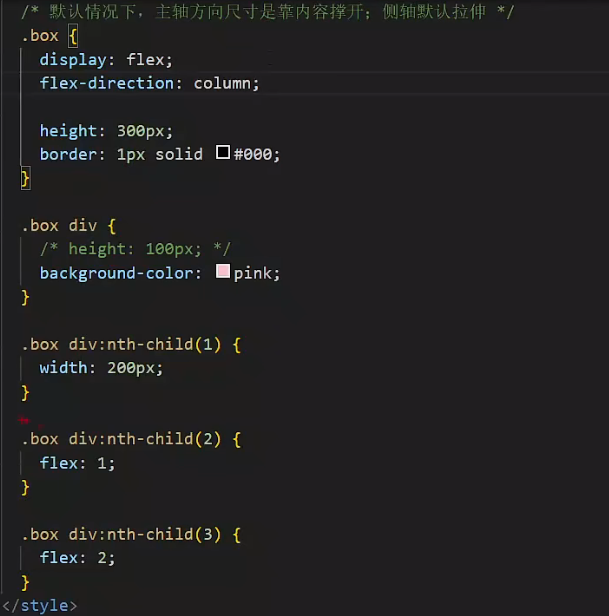
3.2.4 弹性伸缩比
作用:控制弹性盒子的主轴方向的尺寸
属性名:flex
属性值:整数数字,表示占用父级剩余尺寸的份数。

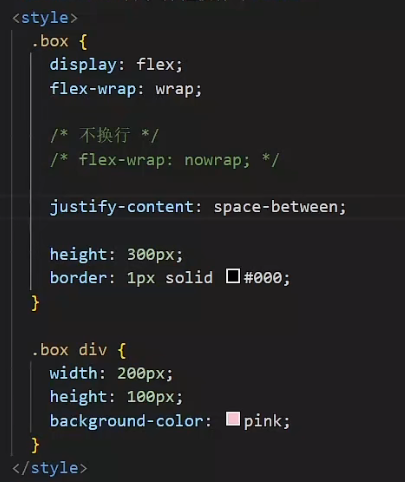
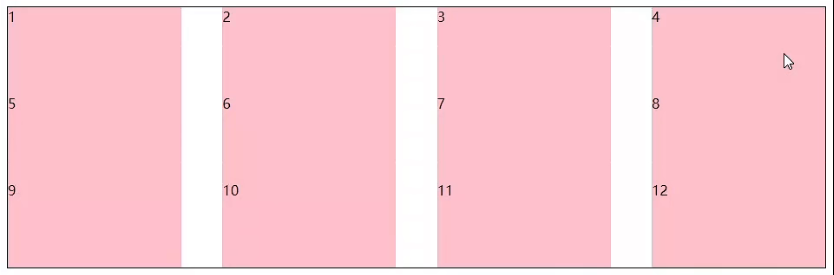
3.2.5 弹性盒子换行
弹性盒子可以自动挤压或拉伸,默认情况下,所有弹性盒子都在一行显示。
属性名:flex-wrap
属性值
- wrap:换行
- nowrap:不换行(默认)


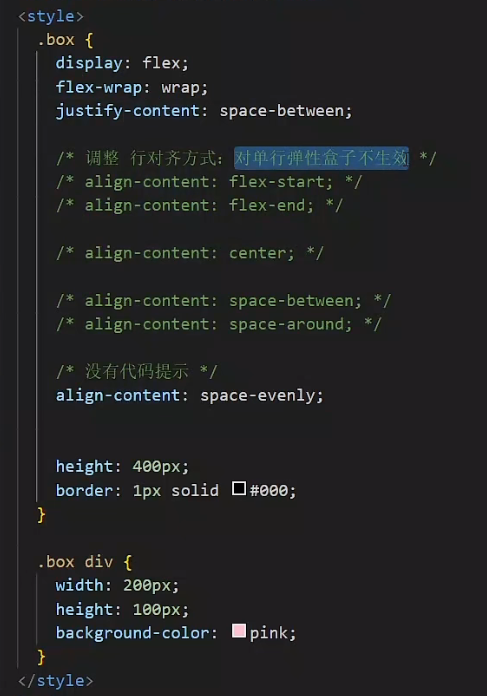
3.2.6 行对齐方式
属性名:align-content
属性值


综合案例-抖音解决方案

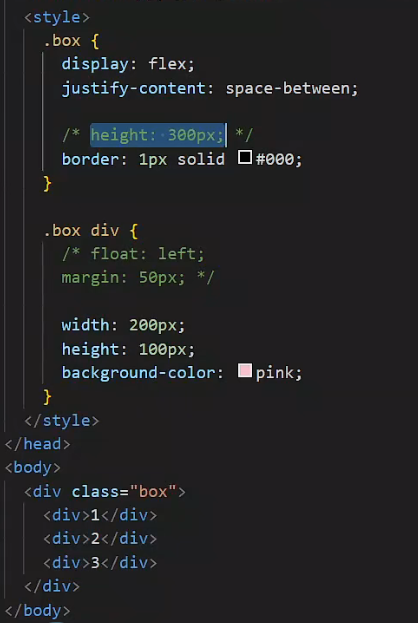
标签结构:div > ul > li*4
ul样式:
- flex布局
- 弹性换行 flex-wrap:wrap
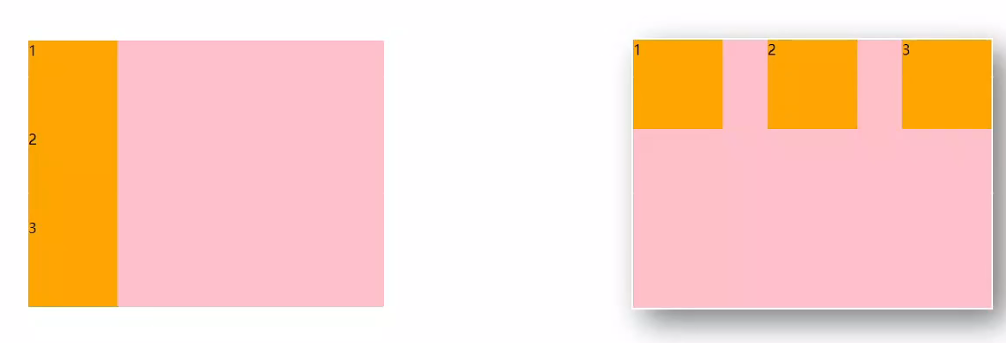
- 主轴对齐方式:space-between
- 行对齐方式:space-between
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}li {list-style: none;}.box {margin: 50px atuo;width: 1200px;height: 418px;background-color: #ddd;border-radius: 10px;}.box ul {display: flex;/* 弹性盒子换行 */flex-wrap: wrap;/* 调整主轴对齐方式 */justify-content: space-between;/* 调整行对方式 */align-content: space-between;padding: 90px 40px 90px 60px;height: 418px;}.box li {display: flex;width: 500px;height: 88px;/* background-color: pink; */}.box .pic {margin-right: 15px;}.box .text h4 {line-height: 40px;font-size: 20px;font-weight: 400;color: #333;}.box .text p {font-size: 14px;color: #666;}</style>
</head>
<body><div class="box"><ul><li><div class="pic"><img src="../photo/9.png" alt=""></div><div class="text"><h4>一键发布多端</h4><p>发布视频到抖音短视频、西瓜视频及今日头条</p></div></li><li><div class="pic"><img src="../photo/10.png" alt=""></div><div class="text"><h4>管理视频内容</h4><p>支持修改已发布稿件状态和实时查询视频审核状态</p></div></li><li><div class="pic"><img src="../photo/11.png" alt=""></div><div class="text"><h4>发布携带组件</h4><p>支持分享内容携带小程序、地理位置信息等组件,扩展内容及突出地域性</p></div></li><li><div class="pic"><img src="../photo/12.png" alt=""></div><div class="text"><h4>数据评估分析</h4><p>获取视频在对应产品内的数据表现、获取抖音热点,及时进行表现评估</p></div></li></ul></div>
</body>
</html>
相关文章:

CSS——标准流、浮动、Flex布局
1、标准流 标准流也叫文档流,指的是标签在页面中默认的排布规则,例如:块元素独占一行,行内元素可以一行显示多个。 2、浮动 作用:让块元素水平排列 属性名:float 属性值: left:…...

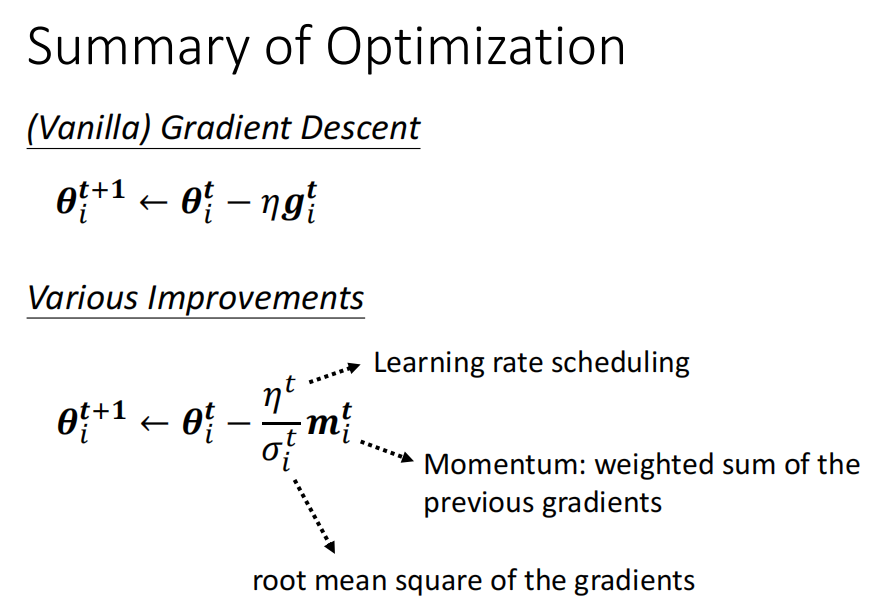
P21 类神经网络训练不起来怎么办- 自动调整学习率 Adapative learning rate
梯度大,学习率减小梯度小,学习率变大adam随时间变化 , decay / warm up 调整学习率方法一 adagrad 学习率除以 梯度的方差 方法二 RMSProp 目前最常用的: Adam: RMSProp Moment Learning rate schedule : decay/ warm up l…...

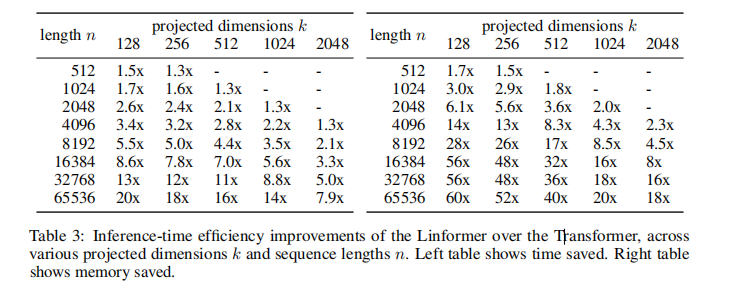
[Linformer]论文实现:Linformer: Self-Attention with Linear Complexity
文章目录 一、完整代码二、论文解读2.1 介绍2.2 Self-Attention is Low Rank2.3 模型架构2.4 结果 三、整体总结 论文:Linformer: Self-Attention with Linear Complexity 作者:Sinong Wang, Belinda Z. Li, Madian Khabsa, Han Fang, Hao Ma 时间&#…...

【Jeecg Boot 3 - 第二天】1.1、后端 docker-compose 部署 JEECGBOOT3
一、场景 二、实战 ▶ 2.1 修改配置文件 > 目的一:将 dev 变更为生产环境 prod > 目的二:方便spring项目调用docker同个network下的redis和mysql ▶ 2.2 编写dockerfile ▶ 2.3 编写docker-compose.yaml ▶ 2.4 打…...

Centos单用户模式修改root密码
在CentOS 7的单用户模式下,你可以按照以下步骤修改root用户密码: 启动CentOS 7并进入GRUB菜单。在启动时按下任意键进入GRUB菜单。 在GRUB菜单中,选择要启动的CentOS 7内核版本,并按下e键进行编辑。 找到以 ro 开头的行…...

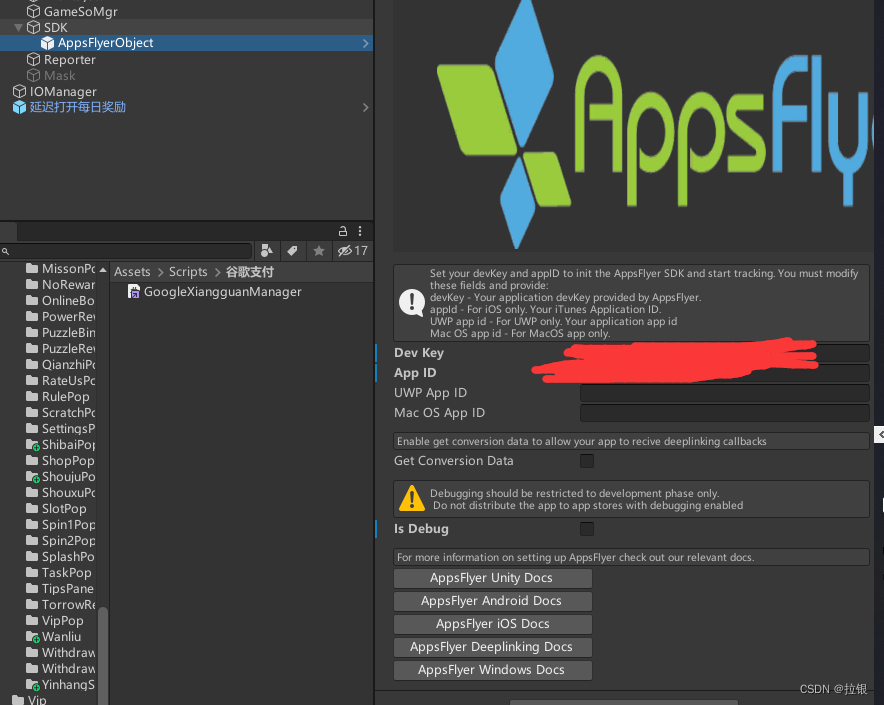
[Unity]关于Unity接入Appsflyer并且打点支付
首先需要去官方下载Appsflyer的UnityPackage 链接在这afPackage 然后导入 导入完成 引入此段代码 using AppsFlyerSDK; using System.Collections; using System.Collections.Generic; using UnityEngine;public class AppflysManager : MonoBehaviour {public static App…...

AICore 带来了 Android 专属的 AI 能力,它要解决什么?采用什么架构思路?
前言 Google 最近发布的 Gemini 模型在全球引起了巨大反响,其在多模态领域的 Video demo 无比震撼。对于 Android 开发者而言,其中最振奋人心的消息莫过于 Gemini Nano 模型将内置到 Android 系统当中,并开放给开发者使用。 事实上…...

python学习1
大家好,这里是七七,今天开始又新开一个专栏,Python学习。这次思考了些许,准备用例子来学习,而不是只通过一大堆道理和书本来学习了。啊对,这次是从0开始学习,因此大佬不用看本文了,小…...

【SpringBoot】Spring Boot 单体应用升级 Spring Cloud 微服务
Spring Cloud 是在 Spring Boot 之上构建的一套微服务生态体系,包括服务发现、配置中心、限流降级、分布式事务、异步消息等,因此通过增加依赖、注解等简单的四步即可完成 Spring Boot 应用到 Spring Cloud 升级。 Spring Boot 应用升级为 Spring Cloud…...

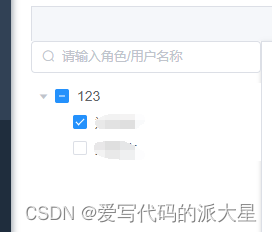
el-tree搜索的使用
2023.12.11今天我学习了如何对el-tree进行搜索的功能,效果如下: 代码如下: 重点部分:给el-tree设置ref,通过监听roleName的变化过滤数据。 default-expand-all可以设置默认展开全部子节点。 check可以拿到当前节点的…...

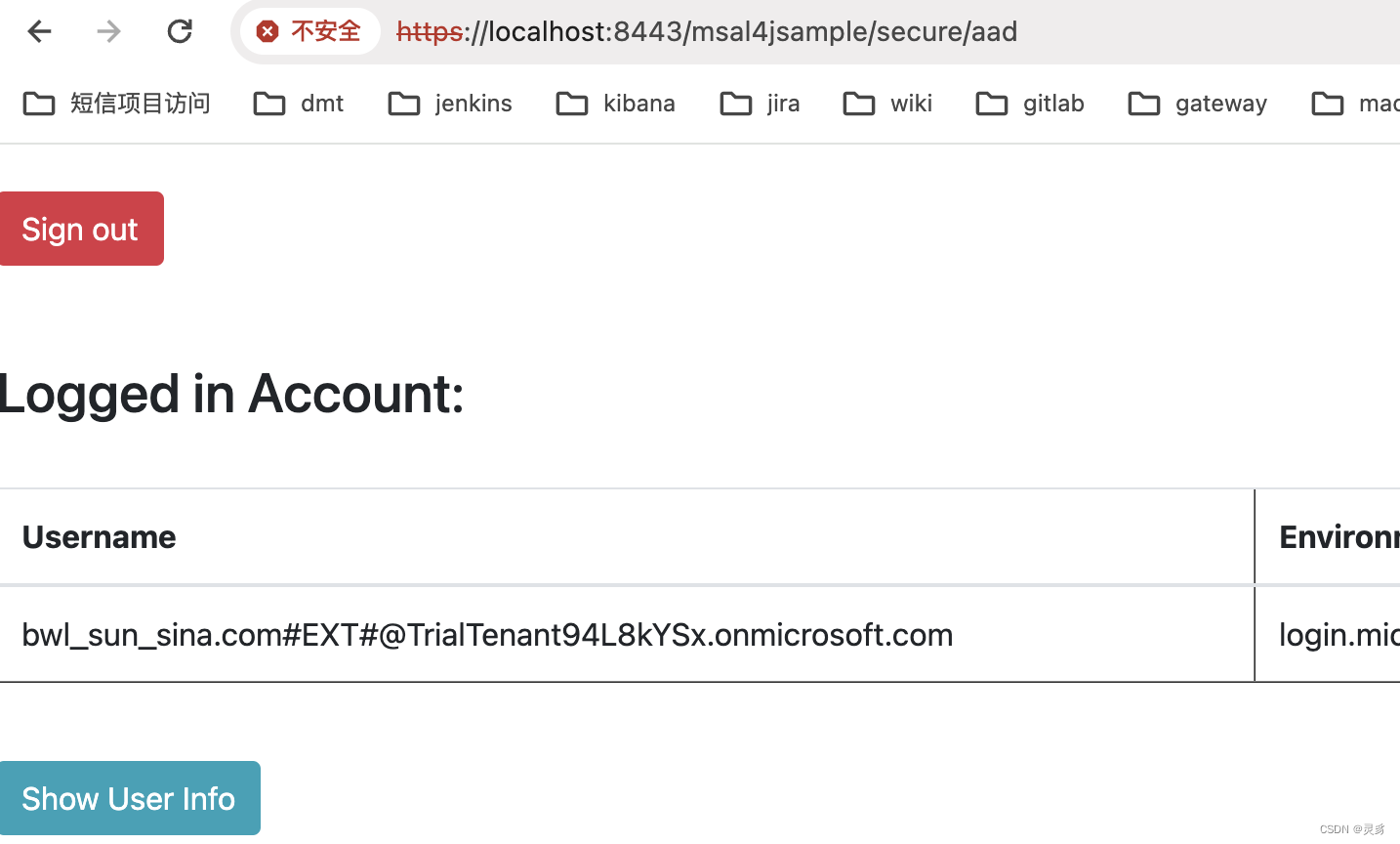
Java使用Microsoft Entra微软 SSO 认证接入
1. Microsoft Entra Microsoft Entra ID 是基于云的标识和访问管理服务,可帮助员工访问外部资源。 示例资源包括 Microsoft 365、Azure 门户以及成千上万的其他 SaaS 应用程序。 Microsoft Entra ID 还可帮助他们访问你的企业 Intranet 上的应用等内部资源&#x…...
)
“华为杯”研究生数学建模竞赛2016年-【华为杯】A题:无人机在抢险救灾中的优化运用(附获奖论文及MATLAB代码实现)
目录 摘 要: 1. 问题重述 1.1. 问题背景 1.2. 需要解决的问题 1.2.1....

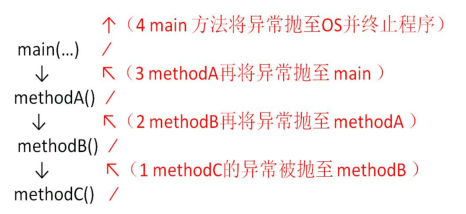
17--异常处理
1、异常概述 1.1 什么是异常 异常:指的是程序在执行过程中,出现的非正常情况,如果不处理最终会导致JVM的非正常停止。 异常指的并不是语法错误和逻辑错误。语法错了,编译不通过,不会产生字节码文件,根本运…...
)
数据结构 | c++编程实现求二叉树的叶节点的个数。(递归非递归)
目录 非递归 递归 非递归 #include<iostream> #include<stack> using namespace std; struct BTNode {int data;BTNode* left, * right;BTNode(int val) :data(val), left(NULL), right(NULL) {}}; //递归的方式求二叉树的叶子结点数 int countnode(BTNode* t) …...

python读取csv文件
在Python中,你可以使用pandas库来读取CSV文件。以下是一个基本的例子: import pandas as pd# 读取CSV文件data pd.read_csv(filename.csv)# 显示前几行数据print(data.head()) 这里,filename.csv应该被替换为你的CSV文件的实际路径和名称。…...

租一台服务器多少钱决定服务器的价格因素有哪些
租一台服务器多少钱决定服务器的价格因素有哪些 大家好我是艾西,服务器这个名词对于不从业网络行业的人们看说肯定还是比较陌生的。在21世纪这个时代发展迅速的年代服务器在现实生活中是不可缺少的一环,平时大家上网浏览自己想要查询的信息等都是需要服…...

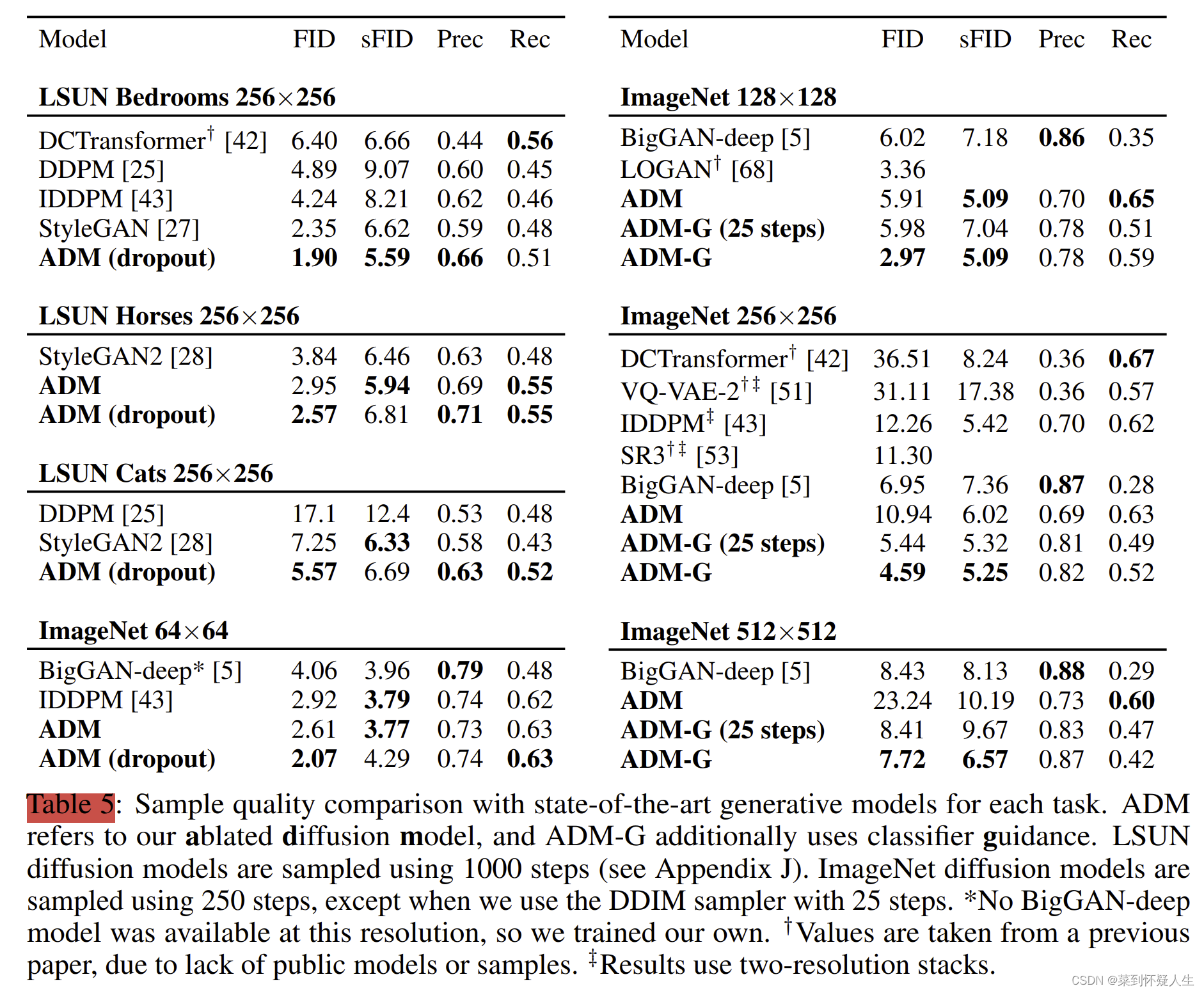
深度学习(生成式模型)——ADM:Diffusion Models Beat GANs on Image Synthesis
文章目录 前言基础模型结构UNet结构Timestep Embedding关于为什么需要timestep embedding global attention layer 如何提升diffusion model生成图像的质量Classifier guidance实验结果 前言 在前几篇博文中,我们已经介绍了DDPM、DDIM、Classifier guidance等相关的…...

Ubuntu无法解析域名DNS指向127.0.0.53问题处理
用nslookup 域名.com返回127.0.0.53无法解析错误 error"Could not lookup srv records on xxx.com: lookup xxx.com on 127.0.0.53:53: no such host" #首次尝试编辑/etc/resolved.conf文件DNS为8.8.8.8 或1.1.1.1 发现reboot重启后又恢复到127.0.0.53的内容#再次尝…...

Intewell-Hyper I_V2.0.0_release版本正式发布
新型工业操作系统_Intewell-Hyper I_V2.0.0_release版本正式发布 软件发布版本信息 版本号:V2.0.0 版本发布类型:release正式版本 版本特点 1.建立Intewell-Hyper I基线版本 版本或修改说明 基于Intewell-Lin V2.3.0_release版本: 1.Devel…...

Mysql mybatis 语法示例
service package com.ruoyi.goods.service;import java.util.List; import com.ruoyi.goods.domain.GoodsProducts;/*** 商品Service接口* * author ruoyi* date 2023-08-27*/ public interface IGoodsProductsService {/*** 查询商品* * param ProductID 商品主键* return 商…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...
