Axure电商产品移动端交互原型,移动端高保真Axure原型图(RP源文件手机app界面UI设计模板)
本作品是一套 Axure8 高保真移动端电商APP产品原型模板,包含了用户中心、会员成长、优惠券、积分、互动社区、运营推广、内容推荐、商品展示、订单流程、订单管理、售后及服务等完整的电商体系功能架构和业务流程。
本模板由一百三十多个界面上千个交互元件及事件组成、交互效果完成率95%以上,其中很多界面和交互元件都是在所有的APP产品中通用的,只要稍作修改就可以快速复用到您的项目原型中。
另外,本模板在设计过程中遵守了Axure移动端元件库中的相关标准和规范,具有便于修改和方便维护的特点,无论对于交互设计师还是产品经理,都是一套绝佳的学习和参考的原型模板。文末可下载本文完整的原型组件包~,以下为部分截图页面。(另如需 Axure 8 其他组件也请详见文末)
01 主要功能

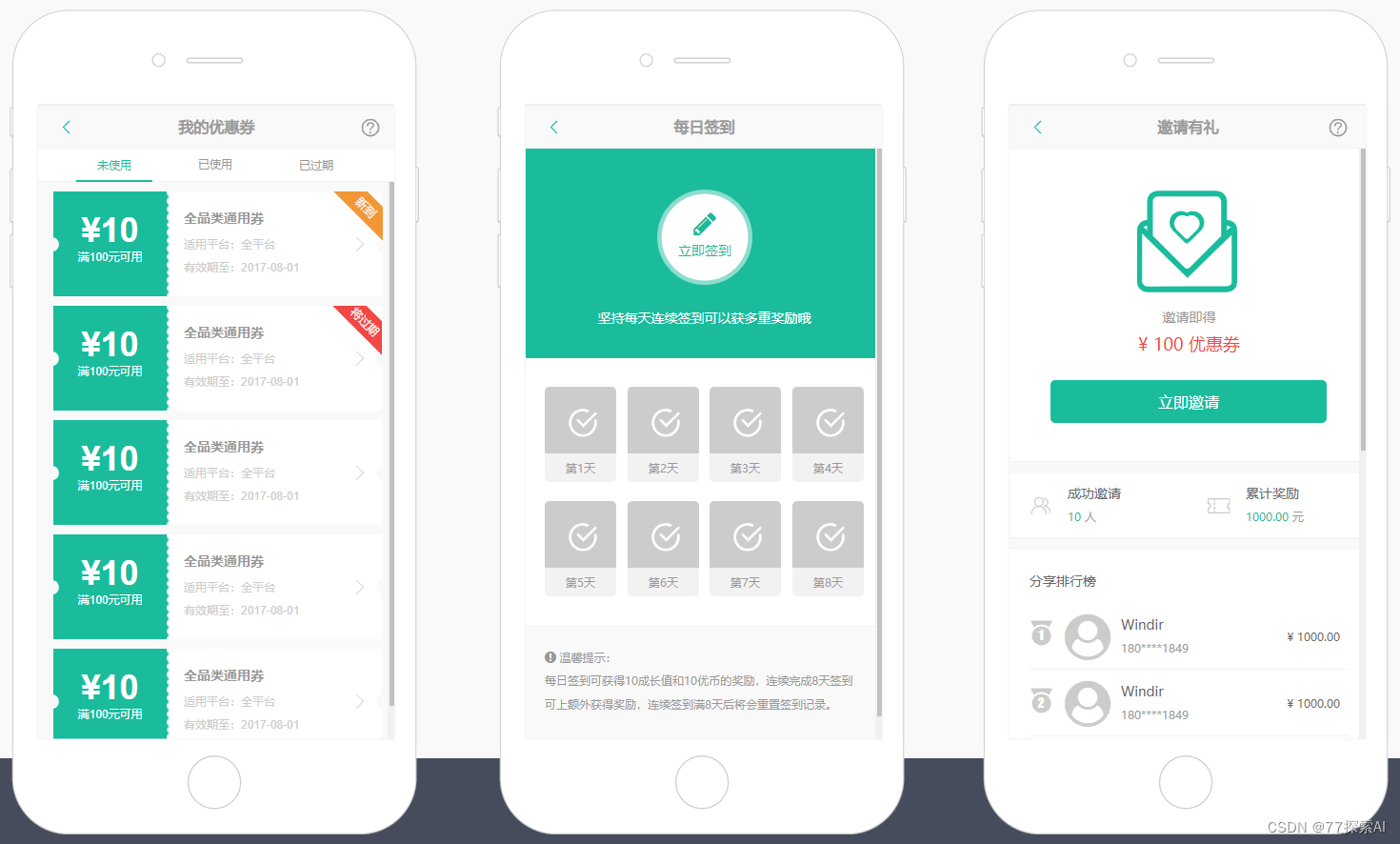
02 用户中心

03 会员体系

04 社区体系

05 内容推荐

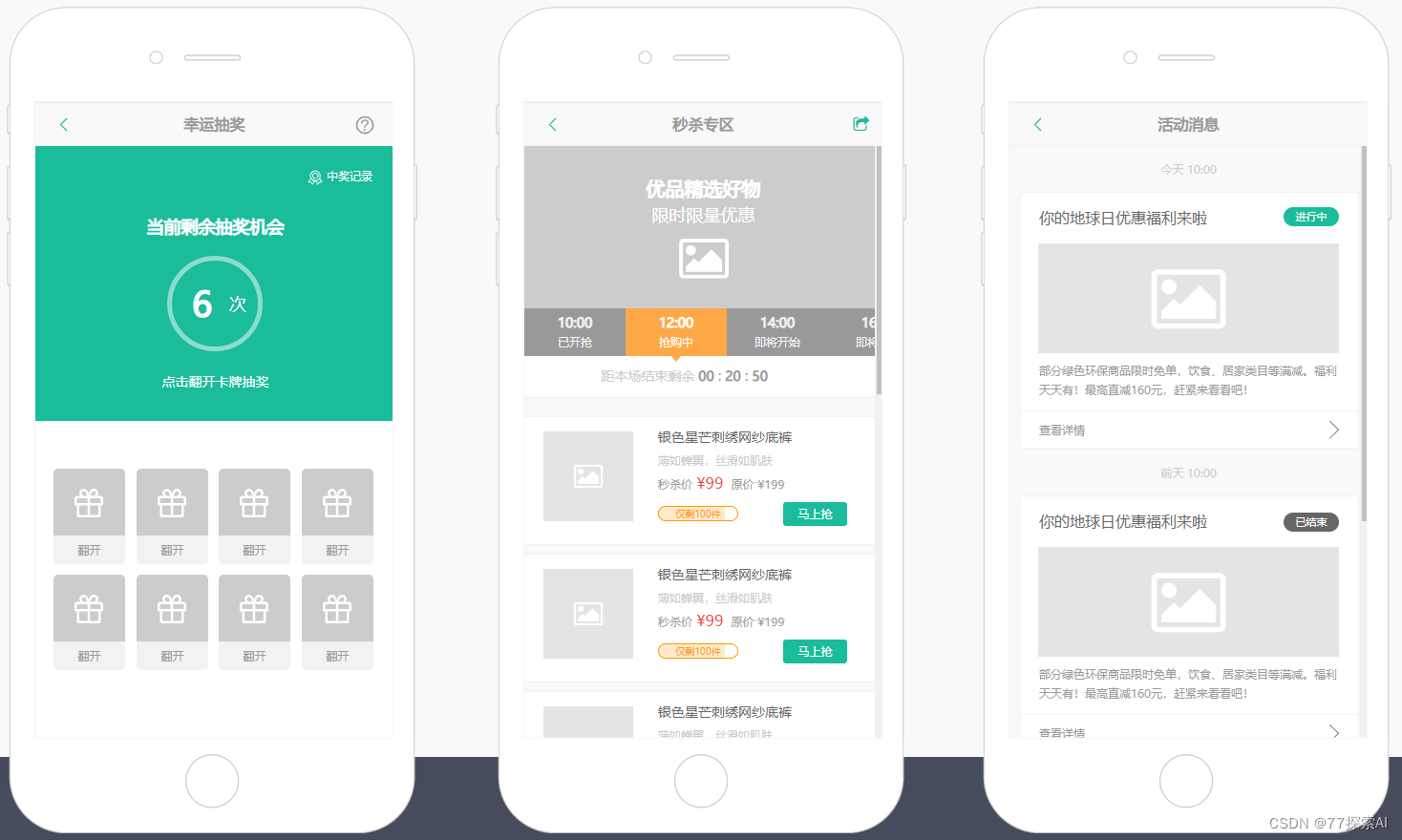
06 运营推广

07 运营活动

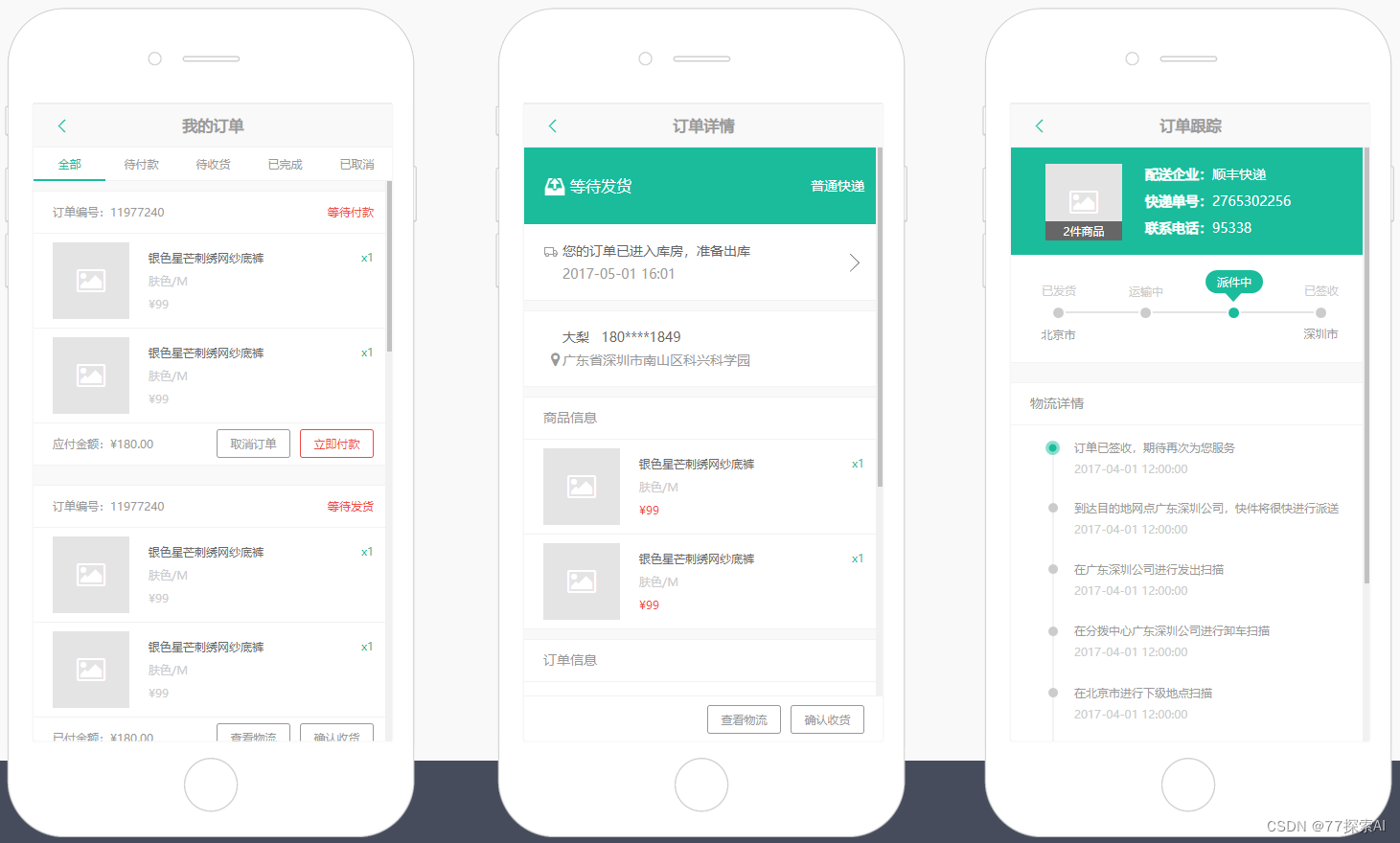
08 订单流程

09 订单管理

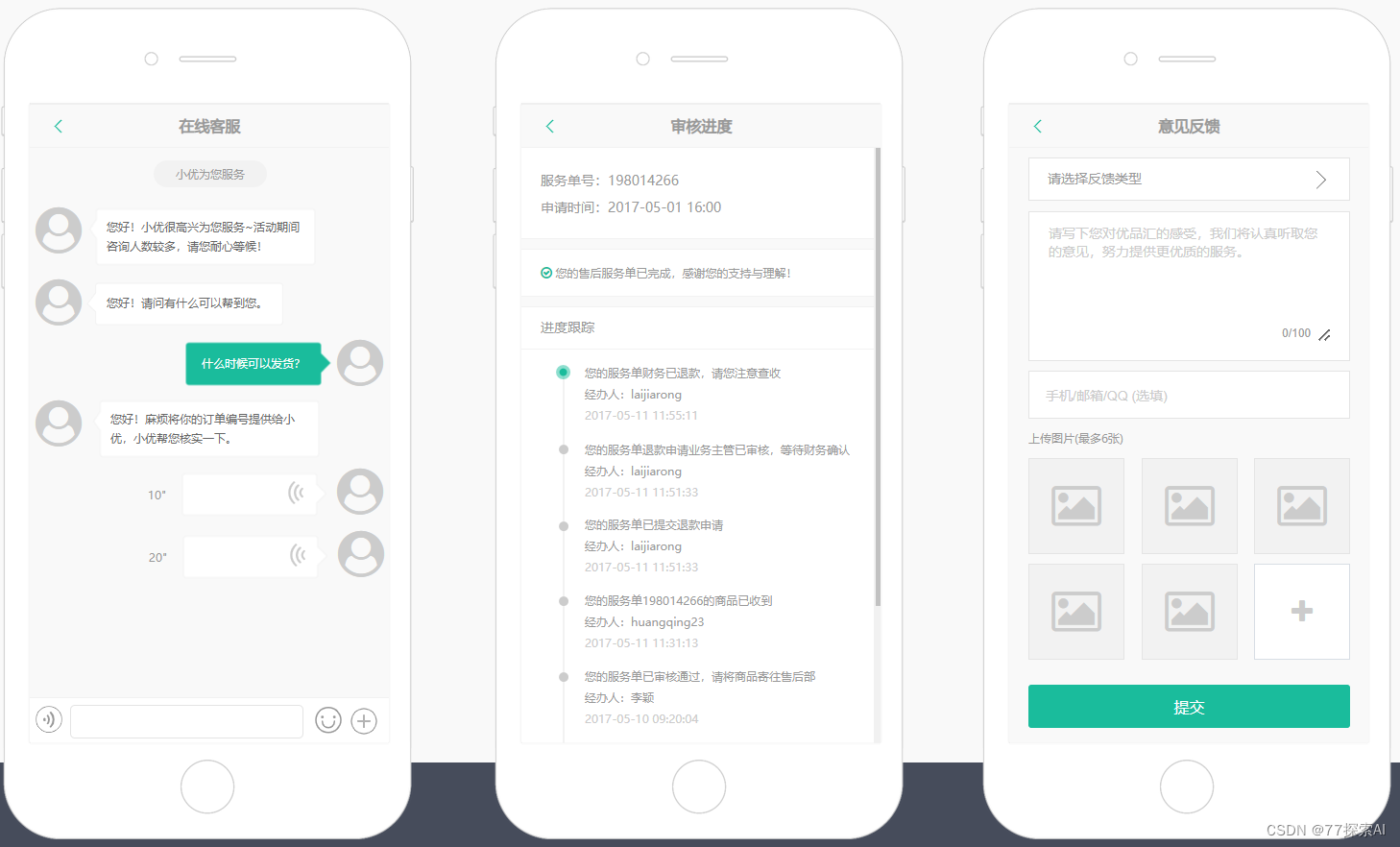
10 售后及服务

11 其它交互

在机型模型的内容区域通过上下滚动鼠标滚轮可查看更多内容;
12 Demo特别提示

本界面为移动端演示版,通过手机访问查看可实现比较理想的浏览效果。如果你的项目原型需要做成移动端的演示版本,可参考此界面对原型页面进行调整。需要调整如下细节:
(1)将内容框架的动态面板属性设置为“自动调整为内容尺寸”,内容框架的宽度保持在375px,内容框架里面的相关元素宽度不要超出此宽度;
(2)将标签栏的动态面板属性设置为“固定到浏览器”,水平固定为“居中”,垂直固定为“底部”,同时页面的样式属性页面排列也设置为“居中”;
(3)将模态窗口和吐司提示的动态面板属性也设置为“固定到浏览器”,水平固定为“居中”,垂直固定为“居中”,另外还可在模态窗口打开交互事件上加上“灯箱效果”以模拟窗口显示时的透明背景;
(4)设置发布-生成HTML文件-移动设备,勾选“包含视口标签”,将宽度设置为“device-width”,允许用户缩放设置为“no”,其它选项留空。
本文资料获取方法
链接: https://pan.baidu.com/s/1H_AvSEqVBMuvyWpOsg-eTA?pwd=wq3g
提取码: wq3g
----------------------------------------------------------------------------------------------------------------------------
需要 RP8 更详细的组件库可阅读以下链接进行获取
超详细Axure交互原型移动端元件库,APP高保真UI组件(手机移动端交互素材)![]() https://blog.csdn.net/qq_41790573/article/details/134825363?ops_request_misc=&request_id=&biz_id=102&utm_term=Axure%E7%A7%BB%E5%8A%A8%E7%AB%AF%E5%85%83%E4%BB%B6%E5%BA%93&utm_medium=distribute.pc_search_result.none-task-blog-2~all~sobaiduweb~default-4-134825363.nonecase&spm=1018.2226.3001.4187
https://blog.csdn.net/qq_41790573/article/details/134825363?ops_request_misc=&request_id=&biz_id=102&utm_term=Axure%E7%A7%BB%E5%8A%A8%E7%AB%AF%E5%85%83%E4%BB%B6%E5%BA%93&utm_medium=distribute.pc_search_result.none-task-blog-2~all~sobaiduweb~default-4-134825363.nonecase&spm=1018.2226.3001.4187
相关文章:
Axure电商产品移动端交互原型,移动端高保真Axure原型图(RP源文件手机app界面UI设计模板)
本作品是一套 Axure8 高保真移动端电商APP产品原型模板,包含了用户中心、会员成长、优惠券、积分、互动社区、运营推广、内容推荐、商品展示、订单流程、订单管理、售后及服务等完整的电商体系功能架构和业务流程。 本模板由一百三十多个界面上千个交互元件及事件组…...

【k8s】使用Finalizers控制k8s资源删除
文章目录 词汇表基本删除操作Finalizers是什么?Owner References又是什么?强制删除命名空间参考 你有没有在使用k8s过程中遇到过这种情况: 通过kubectl delete指令删除一些资源时,一直处于Terminating状态。 这是为什么呢? 本文将…...

vscode
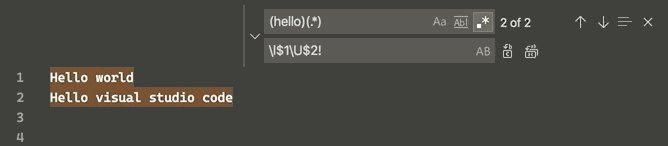
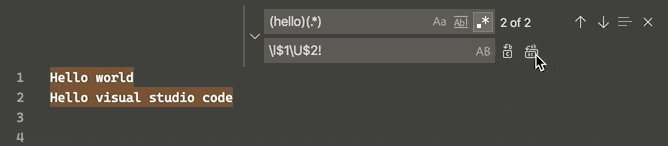
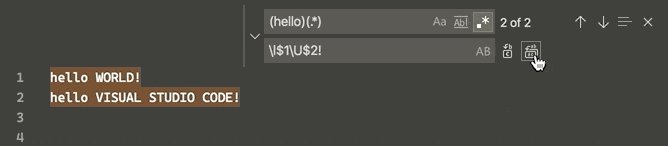
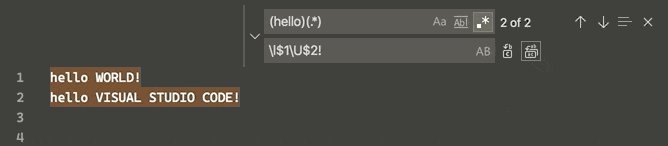
文章目录 变量引用Multi-selections(multi-cursor)Column (box) selection在正则表达式替换中改变大小写tasks.jsonlaunch.json vscode工作空间下有一个.vscode文件夹,该文件夹下放置了vscode的配置文件,主要有: settings.json : vscode的设置…...

Jrebel 在 Idea 2023.3中无法以 debug 的模式启动问题
Jrebel 在 Idea 2023.3中无法以 debug 的模式启动问题 Idea 在升级了2023.3以后,Jrebel 无法以 debug 的模式启动,找了半天,最后在插件主页的评论区找到了解决方案 特此记录一下...
)
【C++】模版初阶(初识模版)
目录 一、引言 二、函数模版 (一)函数模版的原理 (二)函数模版的实例化 1.隐式实例化 2.显式实例化 (三)模板参数的匹配原则 三、类模版 类模版的实例化 一、引言 我们在练习题目的时候总会遇到需…...

智能优化算法应用:基于差分进化算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于差分进化算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于差分进化算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.差分进化算法4.实验参数设定5.算法结果6.…...

10 种隐藏元素的 CSS 技术
10 种隐藏元素的 CSS 技术 在 Web 开发中,在许多情况下我们可能希望操纵网站上某些元素的可见性。本文将考虑各种用例,探讨使用 CSS 隐藏元素的十种不同方法。 隐藏元素的具体行为可能会根据我们的需要而有所不同。我们可能需要为隐藏元素保留空间的方…...

SQL Server数据库使用T-SQL语句简单填充
文章目录 操作步骤:1.新建数据库起名RGB2.新建表起名rgb3.添加三个列名4.点击新建查询5.填入以下T-SQL语句,点击执行(F5)6.刷新之后,查看数据 操作环境: win10 Microsoft SQL Server Management Studio 20…...

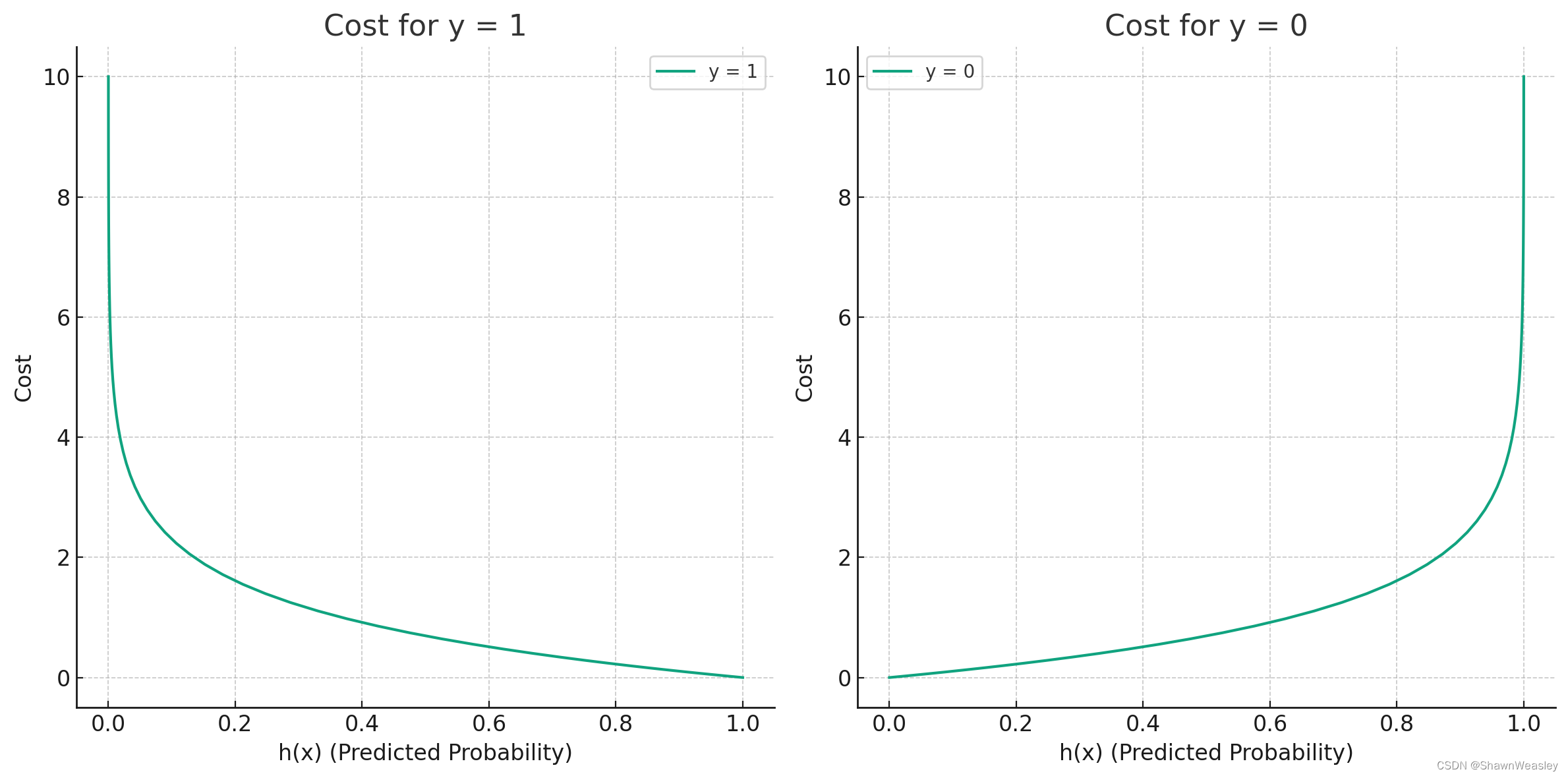
逻辑回归代价函数
逻辑回归的代价函数通常使用交叉熵损失来定义。这种损失函数非常适合于二元分类问题。 本篇来推导一下逻辑回归的代价函数。 首先,我们在之前了解了逻辑回归的定义:逻辑回归模型是一种用于二元分类的模型,其预测值是一个介于0和1之间的概率…...

芯知识 | WT2003Hx系列高品质语音芯片MP3音频解码IC的特征与应用优势
在嵌入式语音领域,唯创知音WT2003Hx系列高品质语音芯片以其卓越的音频解码性能脱颖而出。本文将深入研究该系列芯片的特色与应用优势,重点关注其支持wav、Mp3格式音频解码、高品质播放等方面。 特色一:支持wav、Mp3格式音频解码 1.多格式兼…...

node.js 启一个前端代理服务
文章目录 前言一、分析技术二、操作步骤2.1、下载依赖2.2、创建一个 serve.js 文件2.3、js 文件中写入以下代码 三、运行: node serve四、结果展示五、总结六、感谢 前言 有时候我们需要做一些基础的页面时,在研发过程中需要代理调用接口避免浏览器跨域…...

弹性搜索引擎Elasticsearch:本地部署与远程访问指南
🌈个人主页:聆风吟 🔥系列专栏:网络奇遇记、Cpolar杂谈 🔖少年有梦不应止于心动,更要付诸行动。 文章目录 📋前言系统环境1. Windows 安装Elasticsearch2. 本地访问Elasticsearch3. Windows 安装…...

微信小程序生成二维码海报并分享
背景:点击图标,生成海报后,点击保存相册,可以保存 生成海报:插件wxa-plugin-canvas,此处使用页面异步生成组件方式,官网地址:wxa-plugin-canvas - npm 二维码:调用后端…...

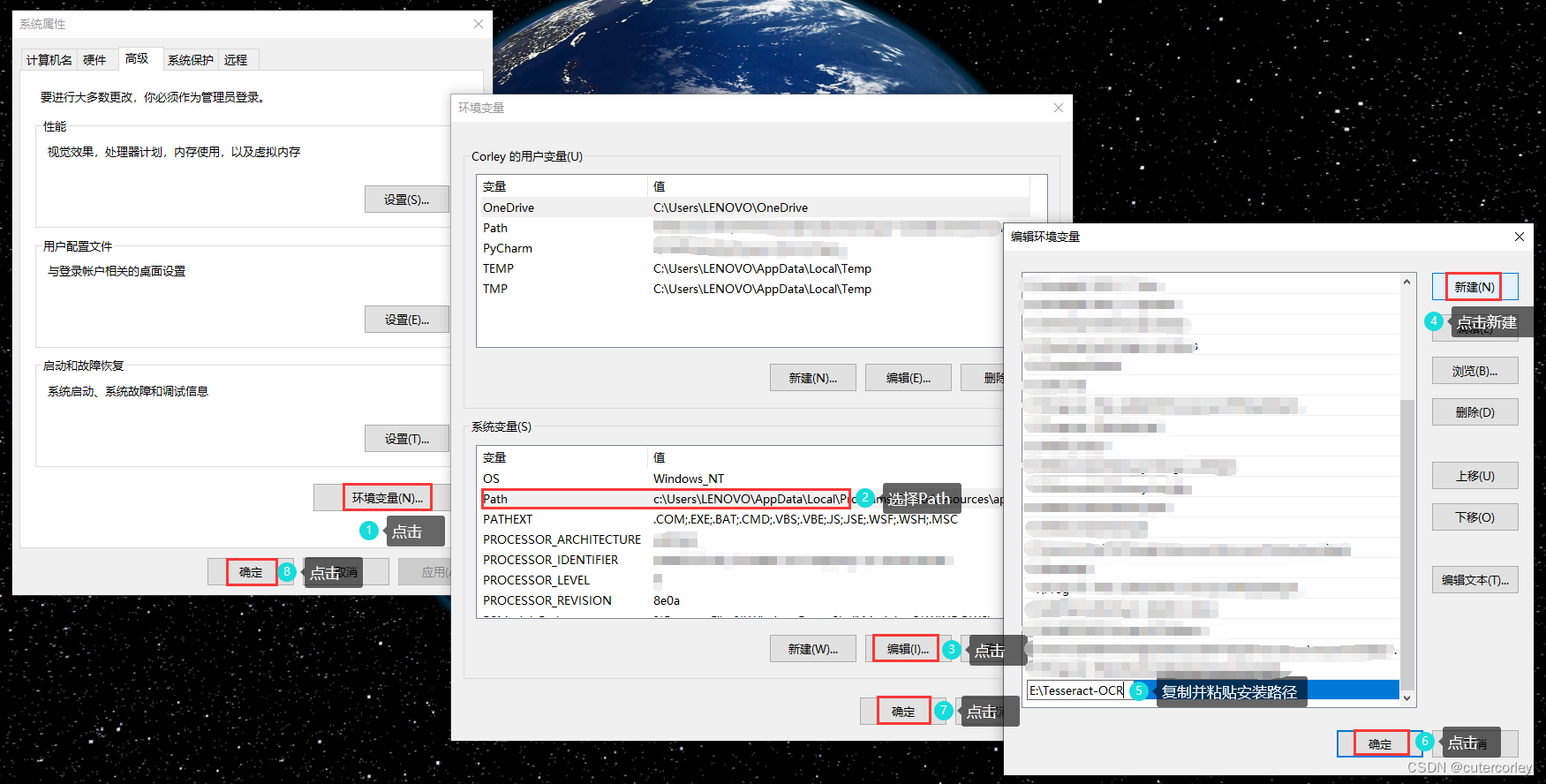
Windows安装Tesseract OCR与Python中使用pytesseract进行文字识别
文章目录 前言一、下载并安装Tesseract OCR二、配置环境变量三、Python中安装使用pytesseract总结 前言 Tesseract OCR是一个开源OCR(Optical Character Recognition)引擎,用于从图像中提取文本。Pytesseract是Tesseract OCR的Python封装&am…...

【答案】2023年国赛信息安全管理与评估第三阶段夺旗挑战CTF(网络安全渗透)
【答案】2023年国赛信息安全管理与评估第三阶段夺旗挑战CTF(网络安全渗透) 全国职业院校技能大赛高职组信息安全管理与评估 (赛项) 评分标准 第三阶段 夺旗挑战CTF(网络安全渗透) *竞赛项目赛题* 本文…...

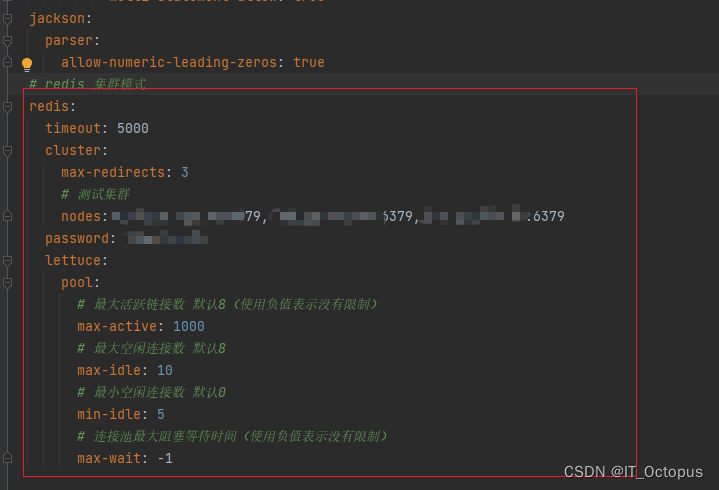
springboot 集成 redis luttuce redisson ,单机 集群模式(根据不同环境读取不同环境的配置)
luttuce 和redisson配置过程中实际上是独立的,他们两个可以同时集成,但是没有直接相关关系,配置相对独立。 所以分为Lettuce 和 Redisson 两套配置 父pom <!-- Spring Data Redis --><dependency><groupId>org.springframe…...

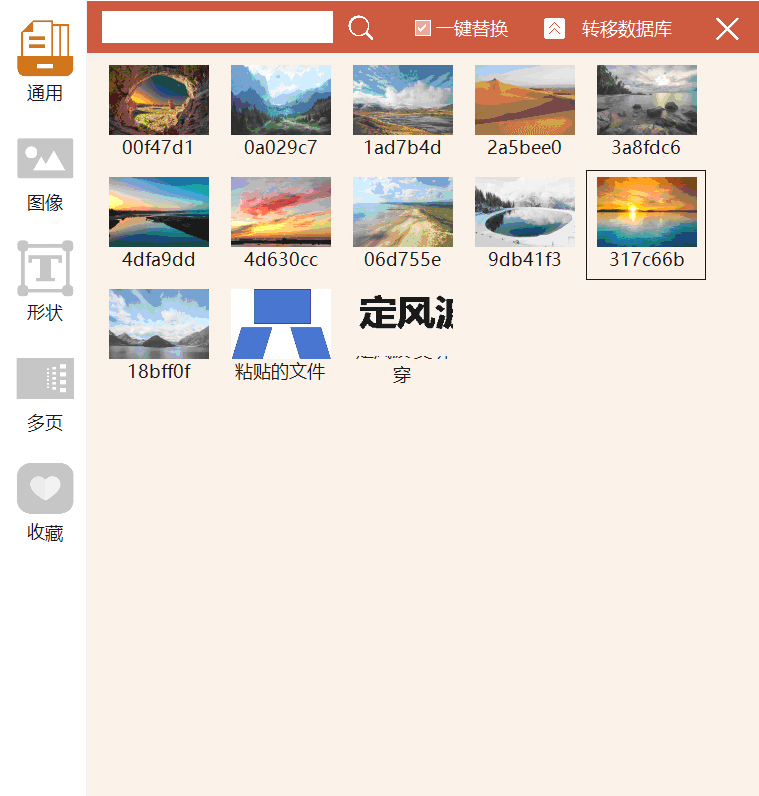
PPT插件-好用的插件-PPT 素材该怎么积累-大珩助手
PPT 素材该怎么积累? 使用大珩助手中的素材库功能,将Word中的,或系统中的文本文件、图片、其他word文档、pdf,所有见到的好素材,一键收纳。 步骤:选中文件,按住鼠标左键拖到素材库界面中&…...

qt 正则表达式简单介绍
正则表达式即一个文本匹配字符串的一种模式,Qt中使用QRegExp类进行模式匹配.主要应用:字符串验证,搜索,替换,分割..... 正则表达式中字符及字符集 c 匹配字符本身,如a匹配a \c 跟在\后面的字符匹配字符本身,但本表中下面指定的这些字符除外。 \a 匹…...

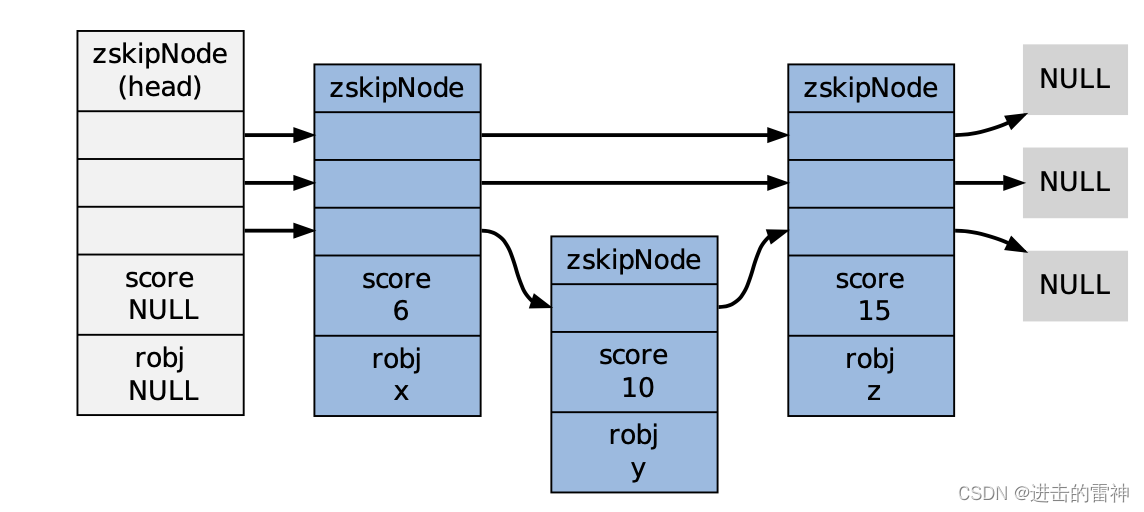
Redis设计与实现之跳跃表
目录 一、跳跃表 1、跳跃表的实现 2、跳跃表的应用 3、跳跃表的时间复杂度是什么? 二、跳跃表有哪些应用场景? 三、跳跃表和其他数据结构(如数组、链表等)相比有什么优点和缺点? 四、Redis的跳跃表支持并发操作吗…...

[每周一更]-(第27期):HTTP压测工具之wrk
[补充完善往期内容] wrk是一款简单的HTTP压测工具,托管在Github上,https://github.com/wg/wrkwrk 的一个很好的特性就是能用很少的线程压出很大的并发量. 原因是它使用了一些操作系统特定的高性能 io 机制, 比如 select, epoll, kqueue 等. 其实它是复用了 redis 的 ae 异步事…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...
