MFC画折线图,基于x64系统
由于项目的需要,需要画一个折线图。
传统的Teechart、MSChart、HighSpeedChart一般是只能配置在x86系统下,等到使用x64系统下运行就是会报出不知名的错误,这个地方让人很苦恼。
我在进行配置的过程之中,使用Teechart将x86配置好了,可以正常使用,但是嫁接到x64系统下就不可以使用了。HighSpeedChart也是同样在x64系统下使用会出现如下错误,并且在进行设置x轴的时候,x轴类型只能是int类型,贼其难用。配置了半天结果x64位用不了,x64系统真的不建议使用上述控件方式。

经过长时间的思索,还是直接用代码画一个吧,配置环境过于困难。
首先拉出一个Picture Control控件,然后将其ID进行更改为IDC_PIC_CTRL

在自己的.h文件之中进行定义变量
CStatic m_PicCtrl2;CRect m_rect;然后在相应的按钮下进行功能的定义(以依次修改按钮为例)
// TODO: 在此添加控件通知处理程序代码
int click = 6;
std::vector<CString> use;
std::vector<std::string> xAxisLabels = { "0"};
std::vector<double> yAxisValues = { 0 };void CMFCApplication2Dlg::OnBnClickedButton5()
{CPaintDC dc(this); // 使用设备上下文绘制// 清空窗口CRect rect;GetClientRect(&rect); // 获取绘制区域大小dc.FillSolidRect(rect, RGB(255, 255, 255)); // 填充白色背景// 绘制图形的代码// ...CWnd* pWnd = GetDlgItem(IDC_PIC_CTRL); // 获取Picture Control的指针pWnd->GetClientRect(&rect); // 获取绘制区域大小CDC* pDC = pWnd->GetDC(); // 获取绘图设备上下文// 绘制背景pDC->FillSolidRect(rect, RGB(255, 255, 255));// 设置坐标轴参数int marginX = rect.Width() / 8.0;int marginY = rect.Height() / 8.0;time_t now = time(0);tm* localTime = localtime(&now);char buffer[80];strftime(buffer, 80, "%Y-%m-%d 仰角角度测量试验", localTime);CString cstringTime(buffer);CString chartTitle = (cstringTime) ;CString xAxisTitle = _T("时间(时:分:秒)");CString yAxisTitle = _T("角度(°)");// 绘制横轴线和纵轴线pDC->MoveTo(rect.left + marginX + 3, rect.bottom - marginY * 1.5);pDC->LineTo(rect.right - marginX, rect.bottom - marginY * 1.5);pDC->MoveTo(rect.left + marginX, rect.top + marginY * 1.5);pDC->LineTo(rect.left + marginX, rect.bottom - marginY * 1.5 - 3);// 绘制箭头线/*pDC->MoveTo(rect.right - marginX, rect.bottom - marginY * 1.5);pDC->LineTo(rect.right - marginX - 6.0, rect.bottom - marginY * 1.5 - 6.0);pDC->MoveTo(rect.right - marginX, rect.bottom - marginY * 1.5);pDC->LineTo(rect.right - marginX - 6.0, rect.bottom - marginY * 1.5 + 6.0 );*/// 绘制坐标轴标题pDC->SetBkMode(TRANSPARENT);// 设置大标题文本颜色pDC->SetTextColor(RGB(0, 0, 255)); // 深蓝色// 设置大标题文本粗细CFont font;font.CreateFont(16, 0, 0, 0, FW_BOLD, FALSE, FALSE, FALSE, DEFAULT_CHARSET, OUT_DEFAULT_PRECIS,CLIP_DEFAULT_PRECIS, DEFAULT_QUALITY, DEFAULT_PITCH | FF_SWISS, _T("Arial")); // 创建一个16像素的粗体Arial字体pDC->SelectObject(&font); // 设置字体pDC->TextOut(rect.Width() / 2, rect.bottom - marginY * 0.5, chartTitle);//大标题// 设置大标题文本颜色pDC->SetTextColor(RGB(0, 0, 0)); // 黑色pDC->TextOut(rect.left + (double)marginX * 7.2, rect.bottom - marginY * 1.6, xAxisTitle);//x轴标题pDC->TextOut(rect.left + marginX - 30, rect.top + marginY / 2, yAxisTitle);//Y轴标题//std::vector<std::string> xAxisLabels = { "0","北京", "上海", "南京" };//std::vector<double> yAxisValues = { 0,0.2, 0.5, 1.8 };std::string currentTime = getCurrentTimeAsString();//点击次数增加if (yAxisValues.size() == 1){xAxisLabels.push_back(currentTime);yAxisValues.push_back(2.2);}else if (yAxisValues.size() == 2){xAxisLabels.push_back(currentTime);yAxisValues.push_back(4.2);}else if (yAxisValues.size() == 3){xAxisLabels.push_back(currentTime);yAxisValues.push_back(1.2);}else if (yAxisValues.size() == 4){xAxisLabels.push_back(currentTime);yAxisValues.push_back(2.2);}else if (yAxisValues.size() == 5){xAxisLabels.push_back(currentTime);yAxisValues.push_back(6.2);}else if (yAxisValues.size() == 6){xAxisLabels.push_back(currentTime);yAxisValues.push_back(5.2);}else{//当点击次数大于六次xAxisLabels.erase(xAxisLabels.begin());yAxisValues.erase(yAxisValues.begin());xAxisLabels.push_back(currentTime);yAxisValues.push_back(8.2);}int numPoints = yAxisValues.size();int xInterval = (rect.Width() - 2 * marginX) / (numPoints - 1);//x轴间隔int yInterval = (rect.Height() - 2 * marginY) / (13 - 1);//y轴间隔 这个地方的是纵轴的最大数量// 绘制横轴标签刻度for (int i = 0; i < numPoints; i++){int x = rect.left + marginX + i * xInterval;CPen pen;pen.CreatePen(PS_SOLID, 1, RGB(0, 0, 210)); // 创建一个红色的实线画笔pDC->SelectObject(&pen); // 设置画笔pDC->MoveTo(x, rect.bottom - marginY * 1.5); //横轴小标记pDC->LineTo(x, rect.bottom - marginY * 1.5 + 5);pDC->TextOut(x - 10, rect.bottom - marginY * 1.5 + 10, CString(xAxisLabels[i].c_str()));}//将最大的值进行/12操作,for (int i = 0; i < 13; i++)//重新绘制纵轴 这个地方的8是最大值{// 寻找最大值的迭代器auto maxIt = std::max_element(yAxisValues.begin(), yAxisValues.end());double maxValue;// 如果找到了最大值,则打印它if (maxIt != yAxisValues.end()){maxValue = *maxIt;}CPen pen;pen.CreatePen(PS_SOLID, 1, RGB(0, 0, 210)); // 创建一个红色的实线画笔pDC->SelectObject(&pen); // 设置画笔double y = (double)(rect.bottom) - (double)marginY * 1.5 - ((double)10.0 / (double)12.0 * (double)i) * (double)yInterval; //根据实际大小进行设定 这个地方需要注意yInterval变量与pDC->MoveTo(rect.left + marginX, y); //纵轴小标记pDC->LineTo(rect.left + marginX - 5, y);double value = (maxValue / (double)12.0) * (double)i; // 假设i是一个整数变量std::stringstream ss;ss << std::fixed << std::setprecision(4) << value;std::string strValue = ss.str();CString cstrValue(strValue.c_str());pDC->TextOut(rect.left + marginX * 0.8 - 30, y - 5, cstrValue);}// 绘制折线for (int i = 0; i < numPoints - 1; i++){int x1 = rect.left + marginX + i * xInterval;int y1 = rect.bottom - marginY * 1.5 - (yAxisValues[i]*12.0/10.0) * yInterval;int x2 = rect.left + marginX + (i + 1) * xInterval;int y2 = rect.bottom - marginY * 1.5 - (yAxisValues[i + 1]*12.0/10.0) * yInterval;CPen pen;pen.CreatePen(PS_SOLID, 1, RGB(125, 0, 0)); // 创建一个红色的实线画笔pDC->SelectObject(&pen); // 设置画笔pDC->MoveTo(x1, y1);pDC->LineTo(x2, y2);pDC->SetTextColor(RGB(255, 0, 0)); // 深蓝色//绘制数值pDC->TextOut(x2 - 8, y2 - 20, CString(std::to_string(yAxisValues[i+1]).c_str()));//这个地方的标记需要变成4个小数点}pWnd->ReleaseDC(pDC);
}
在使用上述代码的时候需要进行头文件的引入
#include <iostream>
#include <iomanip>
#include <sstream>
#include <string>
#include <atlstr.h>#include <iostream>
#include <ctime>
#include <cstring>#include <iostream>
#include <sstream>
#include <chrono>
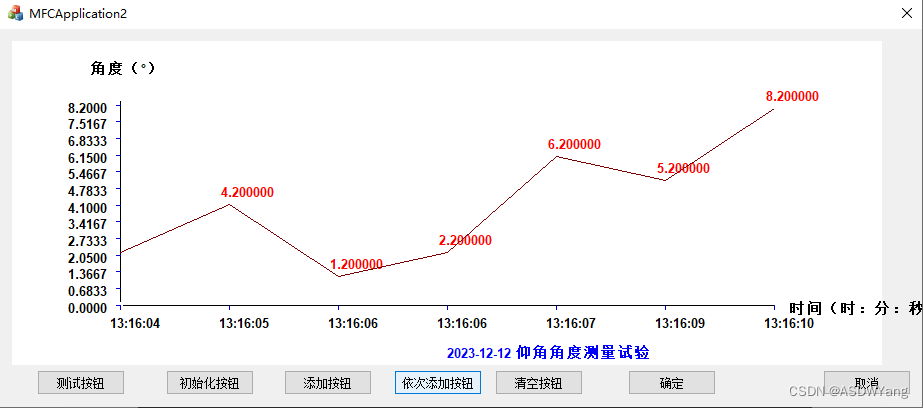
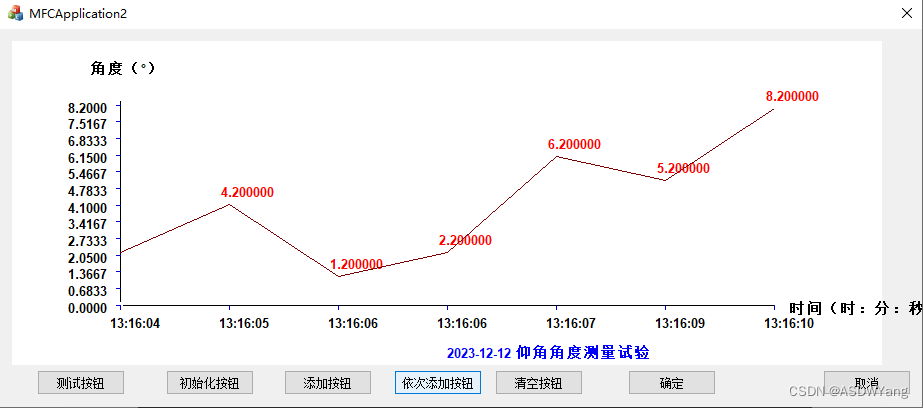
using namespace std;最后测试的展示情况是如下所示:
上述的依次添加按钮是按下一次,添加一个折现,只是个示例的过程,也可以改为实时动态的过程,只要添加个定时器就可以了,比较简单。关于界面部分,自己进行修改修改,进行美化一下就可以使用了。上述代码比较通俗易懂,按照自己的逻辑写的。
相关文章:

MFC画折线图,基于x64系统
由于项目的需要,需要画一个折线图。 传统的Teechart、MSChart、HighSpeedChart一般是只能配置在x86系统下,等到使用x64系统下运行就是会报出不知名的错误,这个地方让人很苦恼。 我在进行配置的过程之中,使用Teechart将x86配置好…...

JDK8安装教程分享
🧋🧋今天,在博客社区看到一篇非常好的,关于JDK8的安装教程,亲试有用,现分享给大家。。。 JDK8安装...

CentOS 7 部署 dnsmasq
文章目录 (1)概述(2)dnsmasq的解析流程(3)重要参数说明(4)部署dnsmasq(5)其他内容(6)域名劫持(7)dns污染验证&…...

DBA面试题
Oracle体系结构 (1)、Oracle实例内存中包含哪些部分? 答: sga与pga sga:是一组共享的内存区域,包含数据字典缓存、库缓存、重做日志缓冲区 Pga:为每个服务器进程分配的非共享内存,存储会话状态和私有SOL工作区 在Oracle数据库中&…...

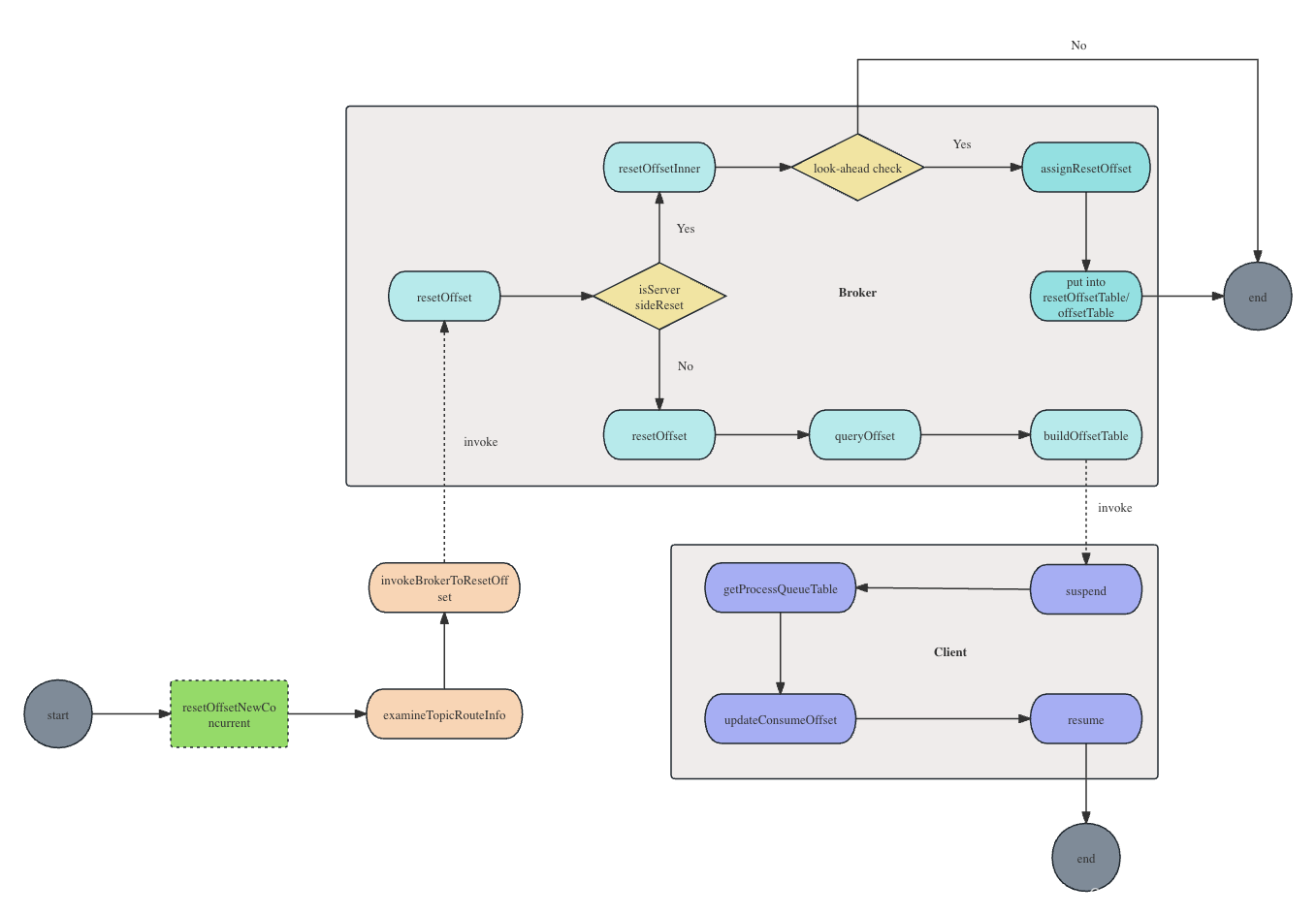
源码解析:Apache RocketMQ重置消费位点
引入 reset offset,即重置消费进度,一般在以下场景中使用: 需要重新消费已经消费过的消息,重置到最早位置或根据时间进行重置。消息积压,不需要消费积压的消息,重置到最新位置,使其从最新位置…...

Python 自动化之处理docx文件(一)
批量筛选docx文档中关键词 文章目录 批量筛选docx文档中关键词前言一、做成什么样子二、基本架构三、前期输入模块1.引入库2.路径输入3.关键词输入 三、数据处理模块1.基本架构2.如果是docx文档2.1.读取当前文档内容2.2.遍历匹配关键字2.3.触发匹配并记录日志 3.如果目录下还有…...

Vue mixins详解
文章目录 前言Vue中的mixins详解什么是mixins简单例子mixins的特点mixins与vuex的区别mixins与公共组件的区别前言 在Vue中,mixins是一种可重用的代码片段,可以在多个组件中共享。它可以包含组件的选项,如data、methods、computed等,以及生命周期钩子函数。 本文将详细介…...

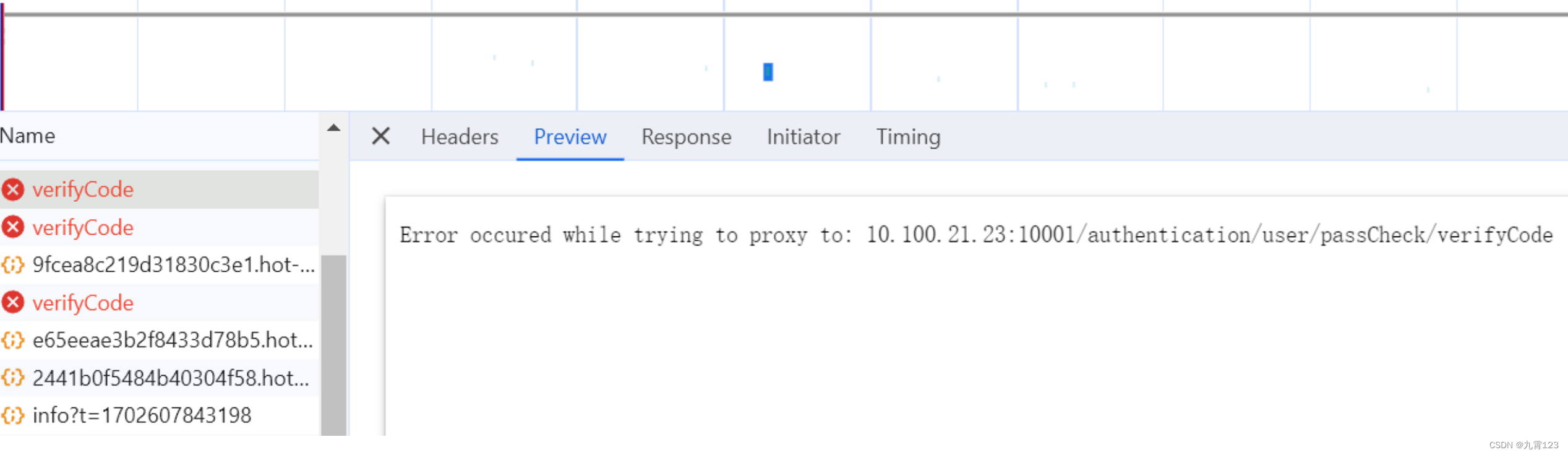
ssl证书问题导致本地启动前端服务报500
报错如下:注意查看报错信息 问题:系统原是http,后台调整为https后,ssl证书有点问题, vue项目本地服务,使用代理,webpack默认,证书强校验,导致请求无法发出,后…...

Rust 学习
Rust 官网:https://www.rust-lang.org/zh-CN/ 模块 库:https://crates.io/ 1、Rust 简介 Rust 语言的主要目标之一是解决传统 系统级编程语言(如 C 和 C)中常见的安全性问题,例如空指针引用、数据竞争等。为了实现这个…...

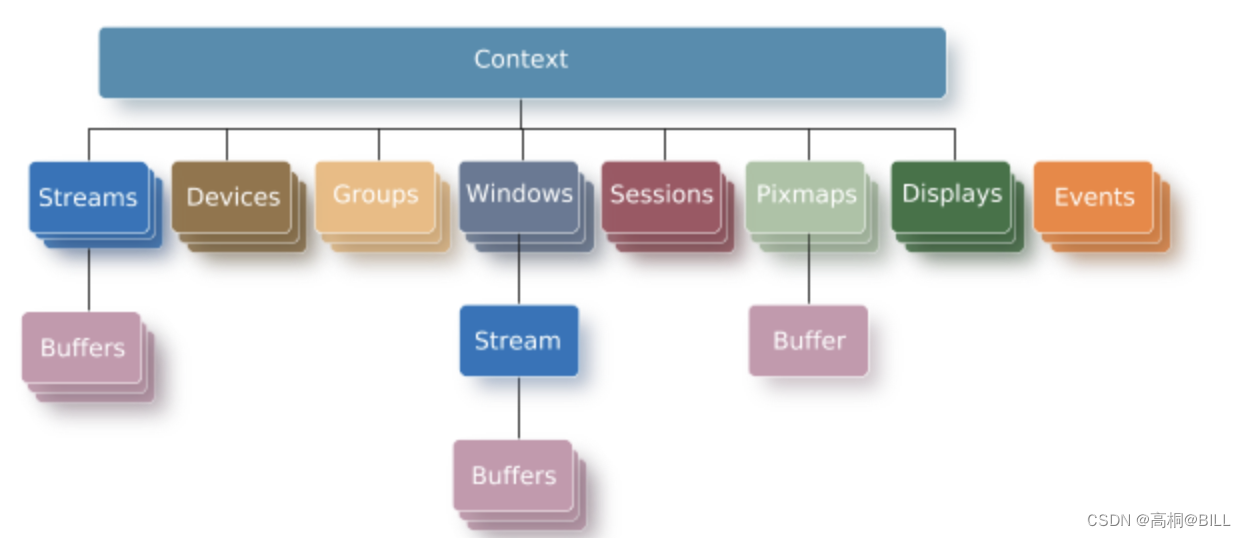
1.1 【应用开发】应用开发简介
写在前面 Screen图形子系统基于客户端/服务器模型,其中应用程序是请求图形服务的客户端(Screen)。它包括一个合成窗口系统作为这些服务之一,这意味着所有应用程序渲染都是在离屏缓冲区上执行的,然后可以在稍后用于更新…...

在windows系统搭建LVGL模拟器(codeblock工程)
1.codeblock准备 下载codeblock(mingw),安装。可参考网上教程。 2.pc_simulator_win_codeblocks 工程获取 仓库地址:lvgl/lv_port_win_codeblocks: Windows PC simulator project for LVGL embedded GUI Library (github.com) 拉取代码到本地硬盘&…...

2023第十四届蓝桥杯国赛 C/C++ 大学 B 组
文章目录 前言试题 A: 子 2023作者思考题解答案 试题 B: 双子数作者思考题解 试题 C: 班级活动作者思考题解 试题 D: 合并数列作者思考题解 试题 E: 数三角作者思考题解 试题 F: 删边问题作者思考题解 试题 G: AB 路线作者思考题解 试题 H: 抓娃娃作者思考题解 试题 I: 拼数字试…...

如何在页面中加入百度地图
官方文档:jspopularGL | 百度地图API SDK (baidu.com) 添加一下代码就可以实现 <!DOCTYPE html> <html> <head><meta name"viewport" content"initial-scale1.0, user-scalableno"/><meta http-equiv"Conten…...

Windows VC++提升当前进程权限到管理员权限
Windows VC提升当前进程权限 Windows VC提升当前进程权限到管理员权限 Windows VC提升当前进程权限到管理员权限 有时候Windows下我们需要提升当前进程的权限到管理员权限,相关VC代码如下: #ifndef SAFE_CLOSE_HANDLE #define SAFE_CLOSE_HANDLE(handl…...

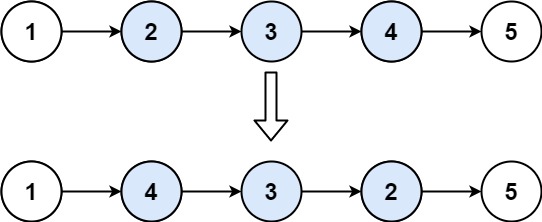
算法leetcode|92. 反转链表 II(rust重拳出击)
文章目录 92. 反转链表 II:样例 1:样例 2:提示:进阶: 分析:题解:rust:go:c:python:java: 92. 反转链表 II: 给你单链表的…...

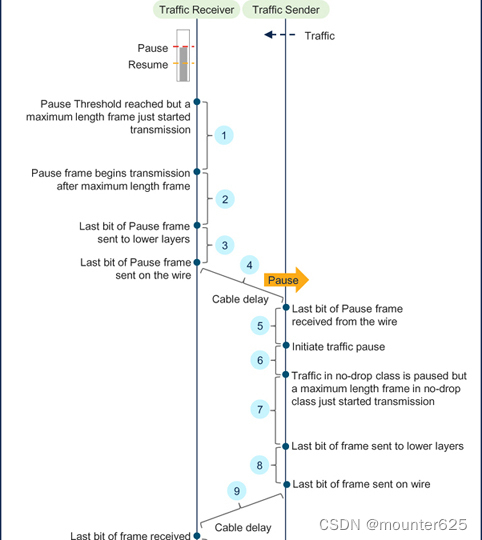
Chapter 7 - 3. Congestion Management in Ethernet Storage Networks以太网存储网络的拥塞管理
Pause Threshold for Long Distance Links长途链路的暂停阈值 This section uses the following basic concepts: 本节使用以下基本概念: Bit Time (BT): It is the time taken to transmit one bit. It is the reciprocal of the bit rate. For example, BT of a 10 GbE po…...

优雅玩转实验室服务器(二)传输文件
使用服务器最重要的肯定是传输文件了,我们不仅需要本地的一些资源上传到服务器,好进行实验,也需要将服务器计算得到的实验结果传输到本地,来进行预览或者报告撰写。 首先,由于涉及到服务器操作,我强烈推荐…...

动态面板简介以及ERP原型图案列
动态面板简介以及ERP原型图案列 1.Axure动态面板简介2.使用Axure制作ERP登录界面3.使用Asure完成左侧菜单栏4.使用Axuer完成公告栏5.使用Axuer完成左边侧边栏 1.Axure动态面板简介 在Axure RP中,动态面板是一种强大的交互设计工具,它允许你创建可交互的…...

漏刻有时百度地图API实战开发(12)(切片工具的使用、添加自定义图层TileLayer)
TileLayer向地图中添加自定义图层 var tileLayer new BMap.TileLayer();tileLayer.getTilesUrl function (tileCoord, zoom) {var x tileCoord.x;var y tileCoord.y;return images/tiles/ zoom /tile- x _ y .png;}var lockMap new BMap.MapType(lock_map, tileLaye…...

python 爬虫 m3u8 视频文件 加密解密 整合mp4
文章目录 一、完整代码二、视频分析1. 认识m3u8文件2. 获取密钥,构建解密器3. 下载ts文件4. 合并ts文件为mp4 三、总结 一、完整代码 完整代码如下: import requests from multiprocessing import Pool import re import os from tqdm import tqdm fro…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...
