CSS学习
CSS学习
- 1. 什么是css?
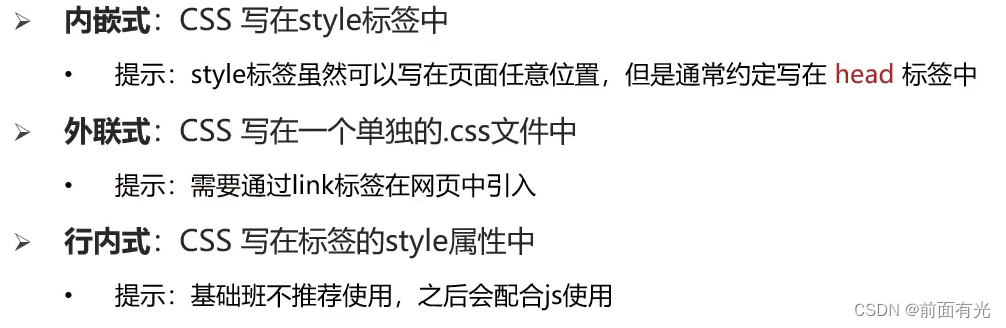
- 2.css引入方式
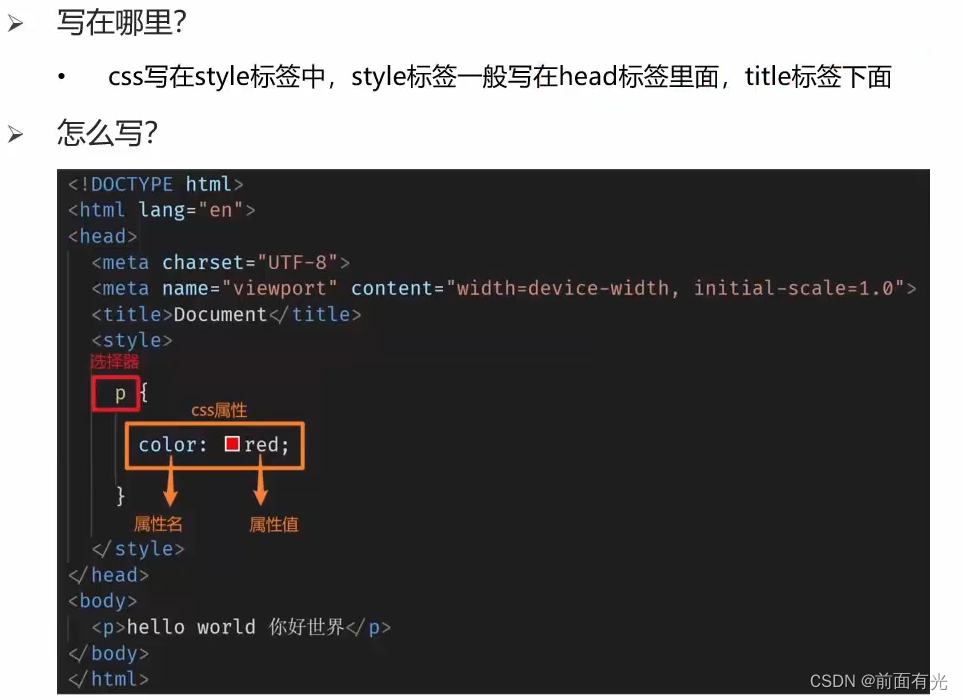
- 2.1 内嵌式
- 2.2 外联式
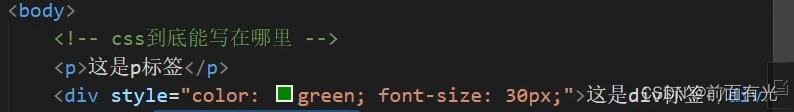
- 2.3 行内式
- 2.4 引入方式特点
- 3. 基础选择器
- 3.1 标签选择器
- 3.2 类选择器
- 3.3 id选择器
- 3.4 通配符选择器
- 4. 文字基本样式
- 4.1 字体样式
- 4.1.1 字体大小
- 4.1.2 字体粗细
- 4.1.3 倾斜
- 4.1.4 字体
- 4.1.5 字体font相关属性连写
- 4.2 文本样式
- 4.2.1 文本缩进
- 4.2.2 内容水平对齐方式
- 4.2.3 文本修饰
- 4.2.4 行高
- 4.2.5 颜色
- 4.2.6 拓展(标签水平居中的写法)
- 5. 选择器进阶
- 5.1 复合选择器
- 5.1.1 后代选择器
- 5.1.2 子代选择器
- 5.1.3 并集选择器
- 5.1.4 交集选择器
- 5.1.5 hover伪类选择器
- 5.1.6 Emmet语法(扩展)
- 6. 背景相关属性
- 6.1 背景颜色
- 6.2 背景图片
- 6.2 背景图平铺
- 6.3 背景图位置
- 6.4 背景相关属性连写
- 6.5 (拓展) img标签和背景图片的区别
- 7. 元素的显示模式(显示方式)
- 7.1 块级元素
- 7.2 行内元素
- 7.3 行内块元素
- 7.4 元素显示模式转换
- 7.5 HTML嵌套规范注意点
- 8. CSS特性
- 8.1 继承性
- 8.1.2 继承失效的特殊情况
- 8.2 层叠性
- 8.3 优先级
- 8.3.1 权重叠加计算
- 8.3.1.1 题目1
- 8.3.1.2 题目2
- 8.3.1.3 题目3
- 8.3.1.4 题目4
- 8.3.1.5 题目5
- 9. 盒子模型
- 9.1 内容区域的宽度和高度
- 9.2 边框(border)
- 9.2.1 边框(border) - 单方向设置
- 9.2.2 边框(border) - 单个属性
- 9.3 内边距(padding)
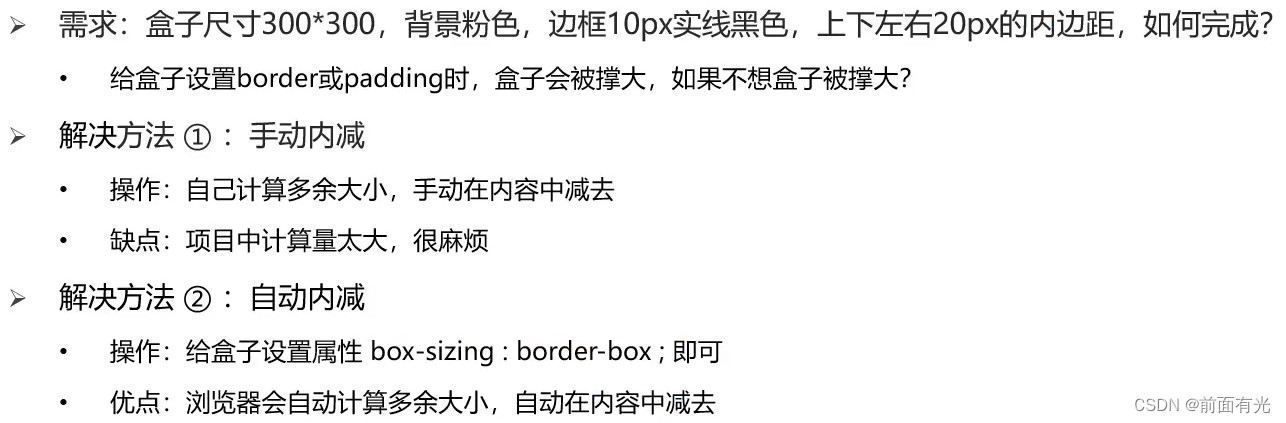
- 9.4 CCS3盒模型(自动内减)
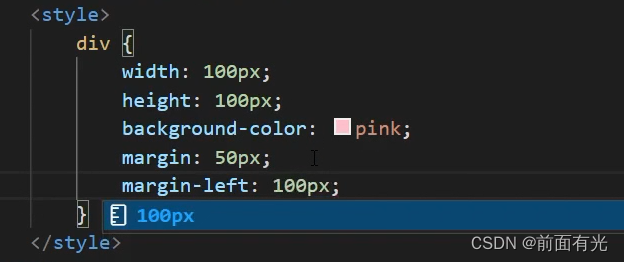
- 9.5 外边距 (margin)
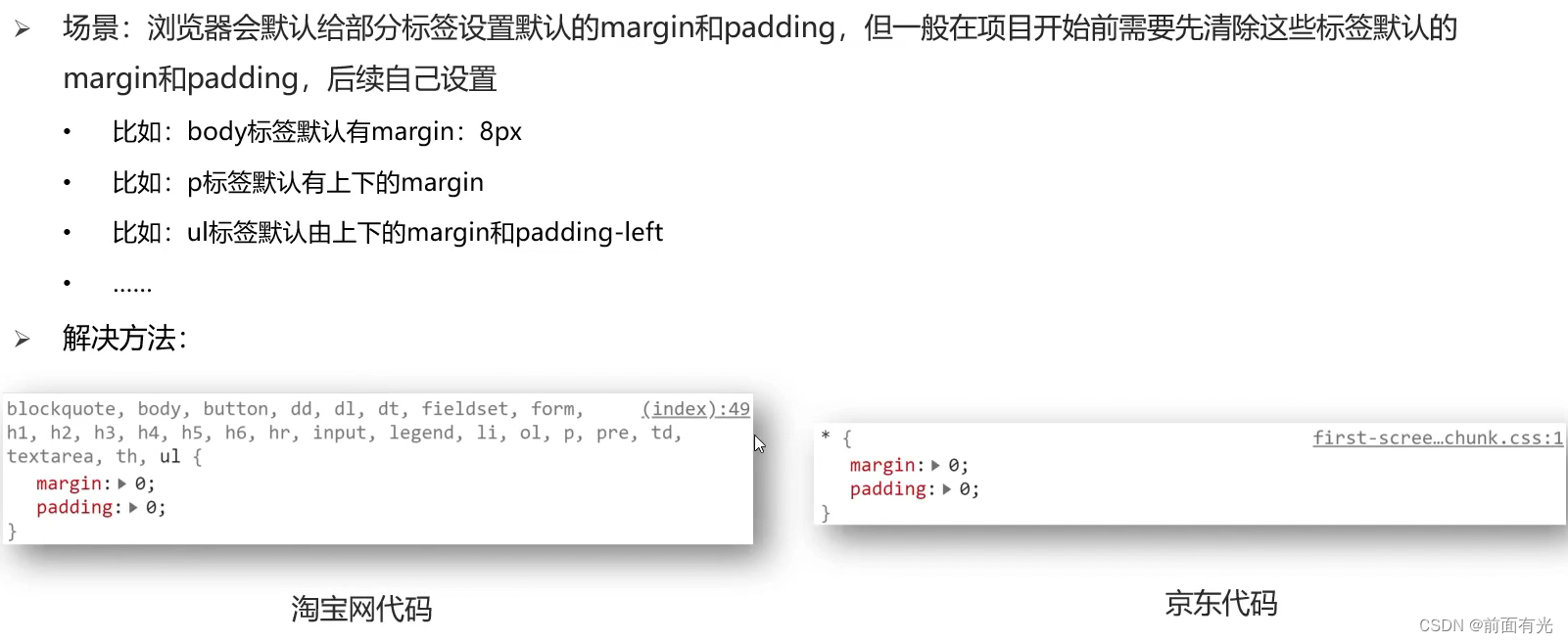
- 9.6 清除默认内外边距
- 9.7 版心居中
- 9.8 外边距折叠现象 - ① 合并现象
- 9.9 外边距折叠现象 - ② 塌陷现象(坑爹现象)
- 9.10 行内元素的内外边距问题
- 97. Pxcook(像素大厨)
- 98. 谷歌调试工具
- 98.1 基础
- 98.2 差错流程(遇到样式查不出来, 要学会通过调试工具找错)
- 99. 问题
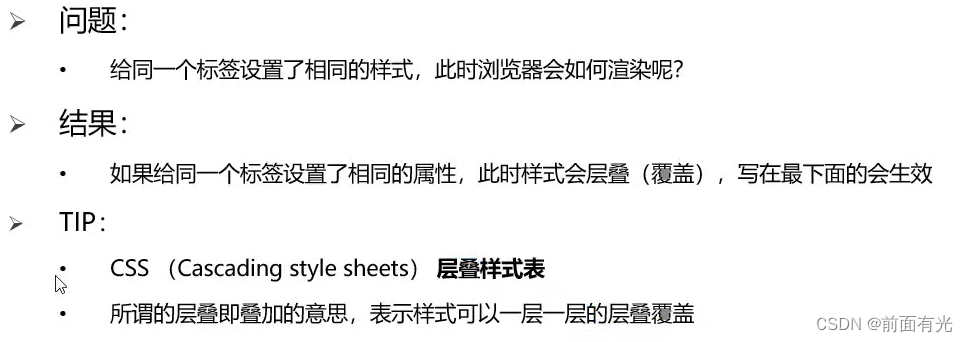
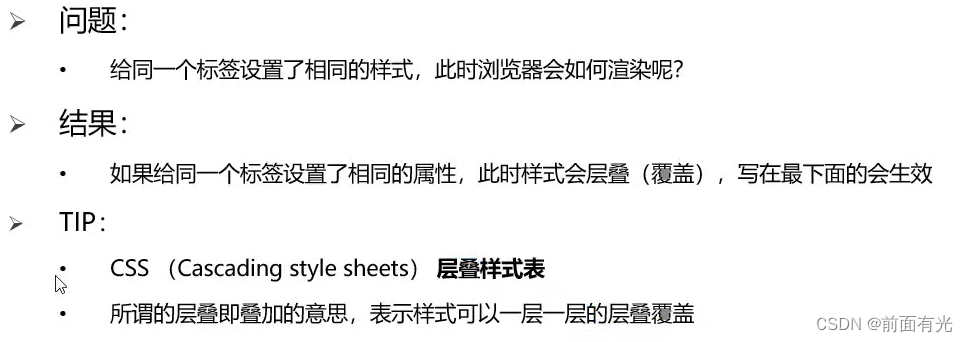
- (1) 样式层叠问题
1. 什么是css?

2.css引入方式

2.1 内嵌式

2.2 外联式


提示: 需要在html文件中link目标样式表;
2.3 行内式

注意: 单独生效一个标签;
2.4 引入方式特点

3. 基础选择器

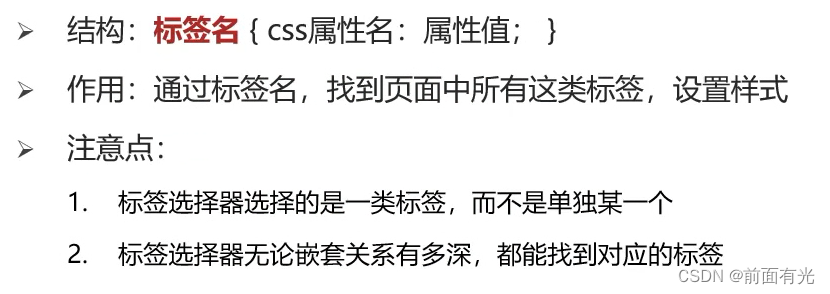
3.1 标签选择器

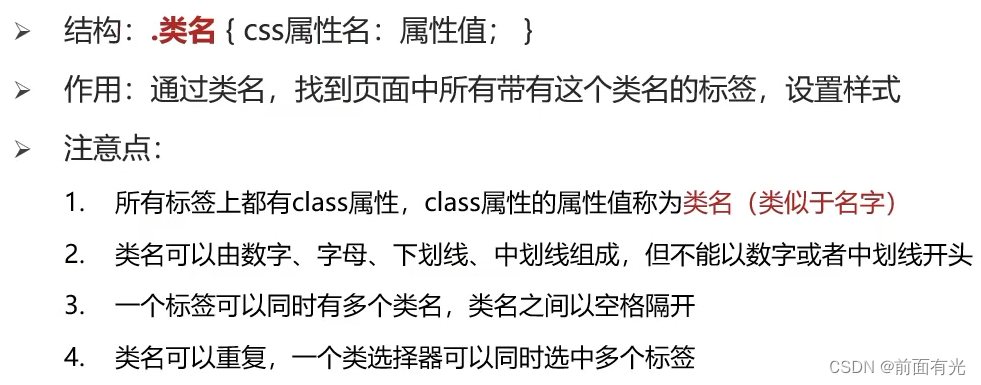
3.2 类选择器

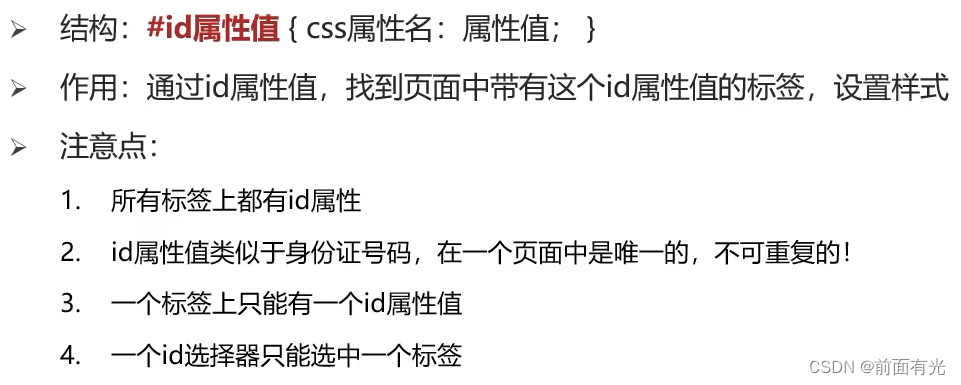
3.3 id选择器

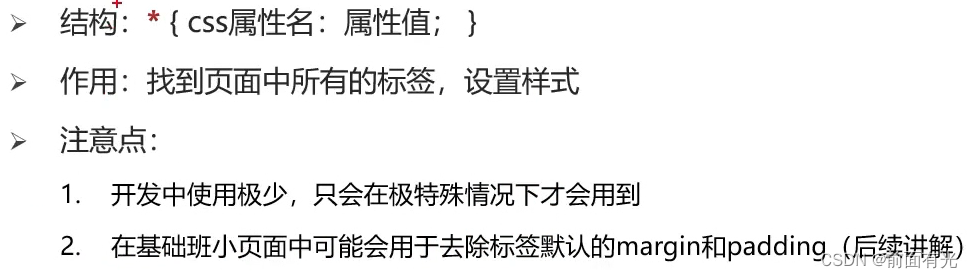
3.4 通配符选择器

4. 文字基本样式
4.1 字体样式
4.1.1 字体大小

4.1.2 字体粗细

4.1.3 倾斜

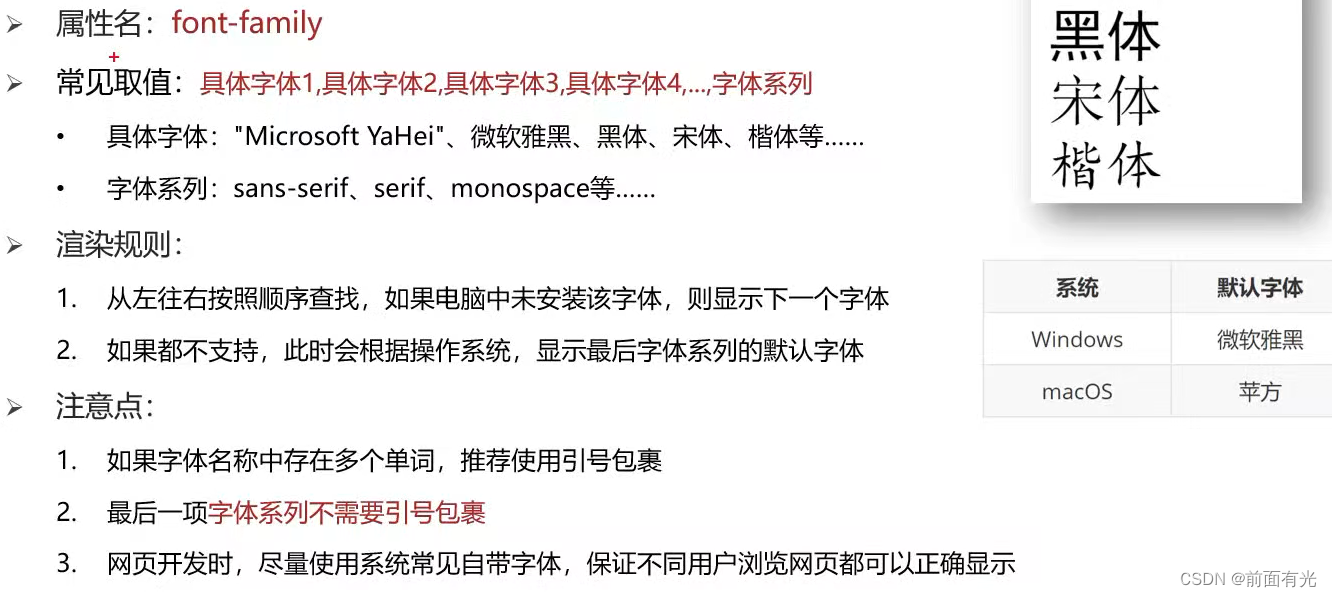
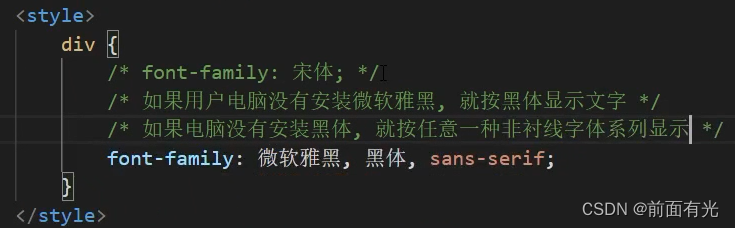
4.1.4 字体



4.1.5 字体font相关属性连写


4.2 文本样式
4.2.1 文本缩进


4.2.2 内容水平对齐方式


注意: 如果图在body里面, 则给body加对齐, 图才会按需要对齐;
4.2.3 文本修饰

4.2.4 行高

注意: 上图的 size/line-height 不是二选一的意思;
line-height: 1 表示字像素的1倍;
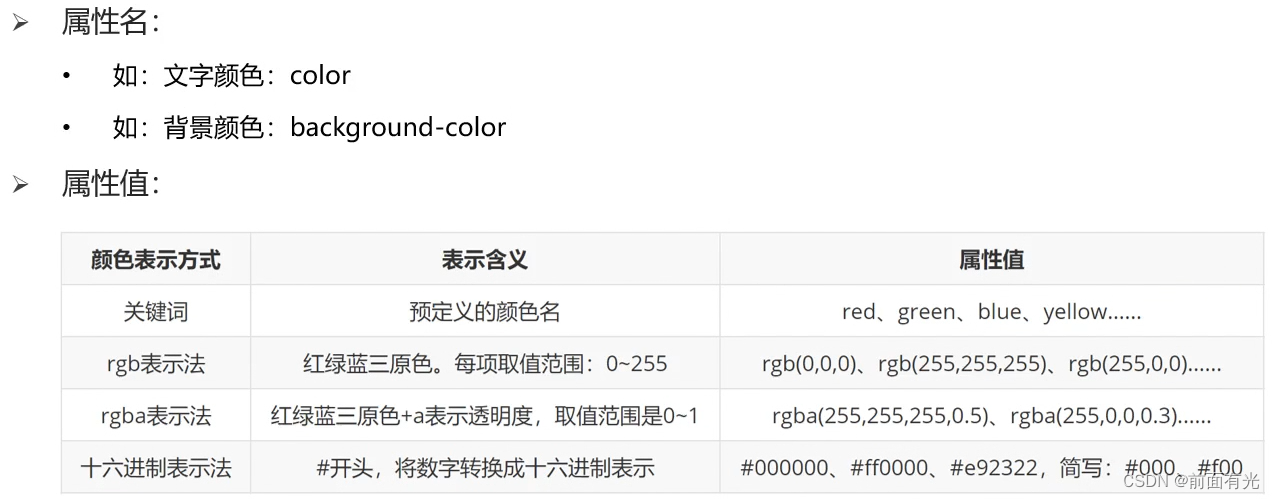
4.2.5 颜色

4.2.6 拓展(标签水平居中的写法)

5. 选择器进阶
5.1 复合选择器
5.1.1 后代选择器


5.1.2 子代选择器



5.1.3 并集选择器



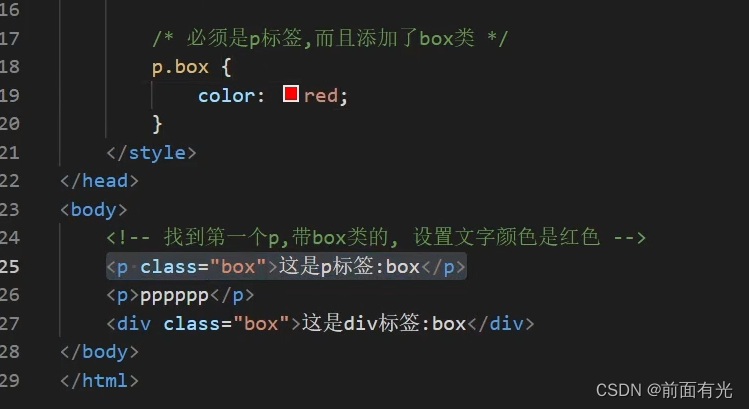
5.1.4 交集选择器


注意: p和.box之间没有其他字符
5.1.5 hover伪类选择器


5.1.6 Emmet语法(扩展)





6. 背景相关属性
6.1 背景颜色


6.2 背景图片

提示: 背景图显示在背景色上面;
6.2 背景图平铺

6.3 背景图位置

6.4 背景相关属性连写


6.5 (拓展) img标签和背景图片的区别
提示: 重要的用img, 不重要的用背景图;
7. 元素的显示模式(显示方式)
7.1 块级元素


7.2 行内元素


7.3 行内块元素


7.4 元素显示模式转换



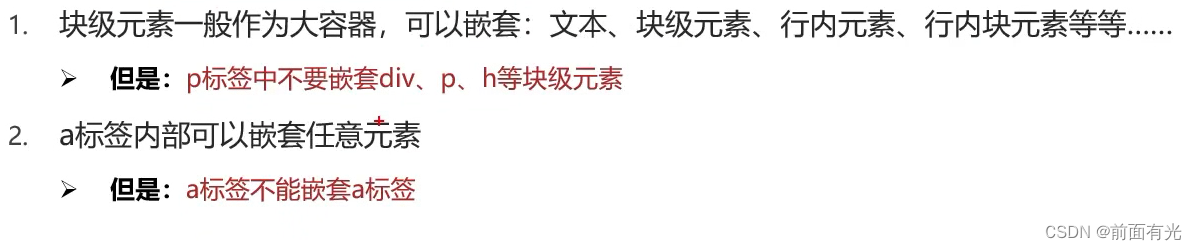
7.5 HTML嵌套规范注意点

注意:
(1) p、h不能相互嵌套;
(2) p、div不能相互嵌套;
8. CSS特性
8.1 继承性

提示:
(1) 文字控制属性的都能继承;
(2) 非文字控制属性的都不能继承;
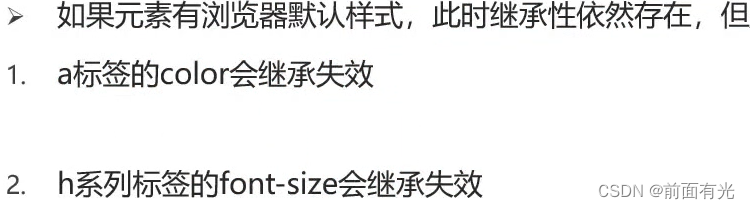
8.1.2 继承失效的特殊情况

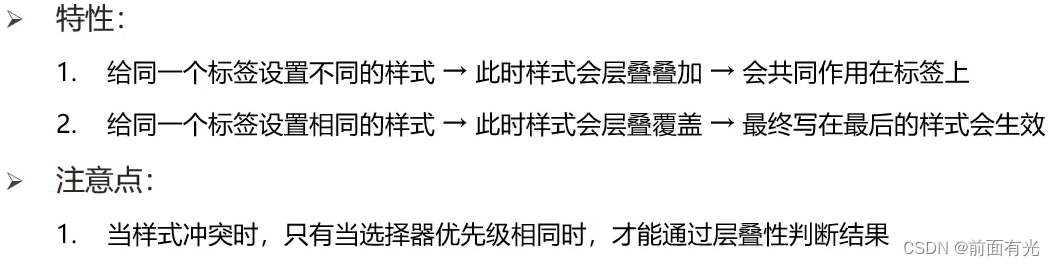
8.2 层叠性

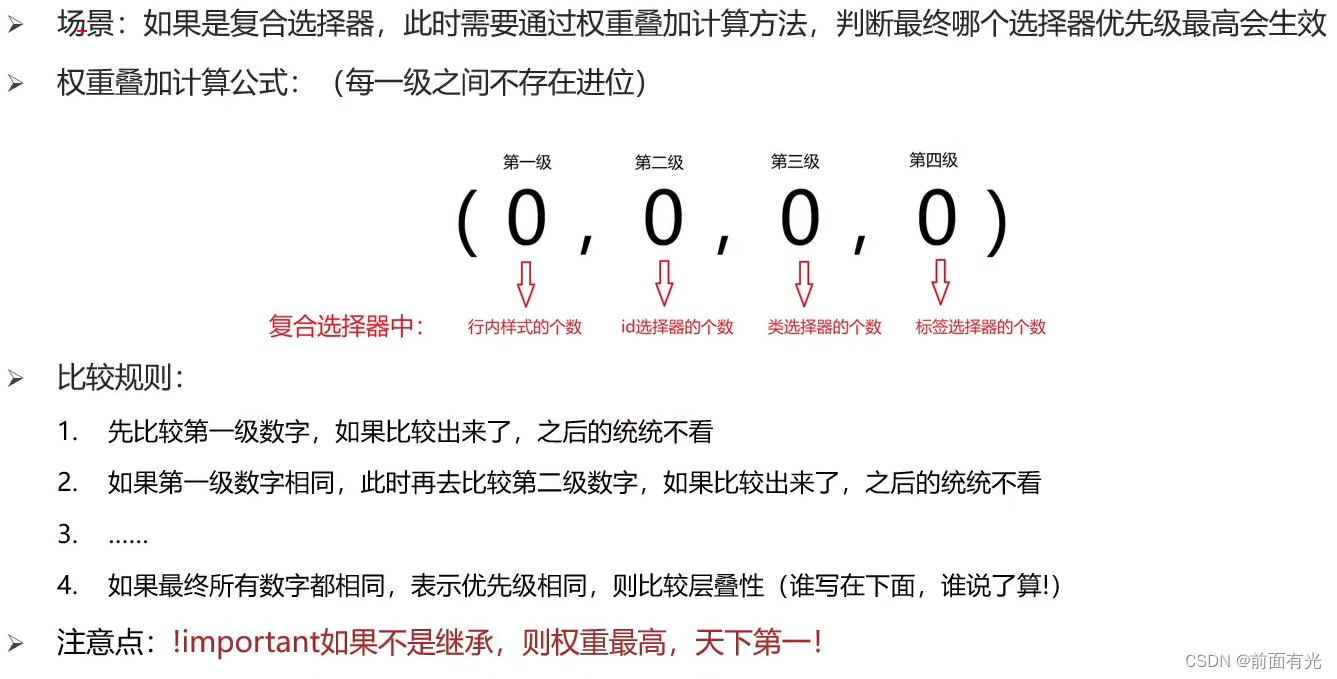
8.3 优先级

8.3.1 权重叠加计算


8.3.1.1 题目1


答案: 蓝色; (blue)
8.3.1.2 题目2

答案: 天蓝色; (skyblue)
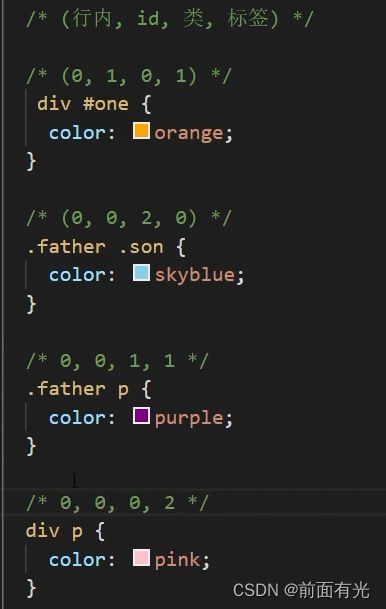
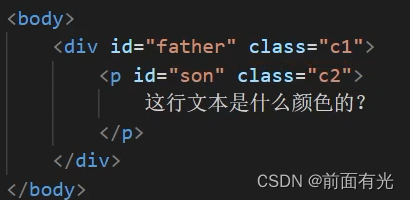
8.3.1.3 题目3

答案: pink;
8.3.1.4 题目4

答案: yellow;
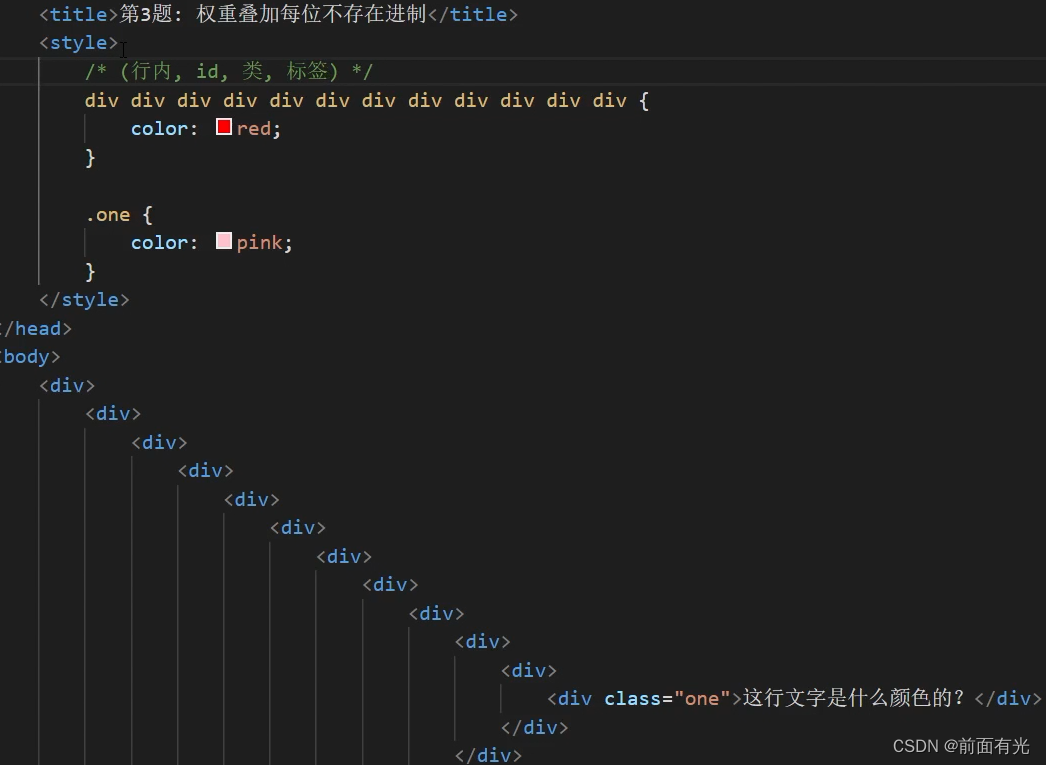
8.3.1.5 题目5

答案: red;
9. 盒子模型

9.1 内容区域的宽度和高度

9.2 边框(border)
border默认会撑大盒子;

提示: border是复合属性
9.2.1 边框(border) - 单方向设置

9.2.2 边框(border) - 单个属性

写盒子及其内容顺序提示:
从外到内: 先宽高背景色, 放内容, 调节内容的位置; 控制文字细节;
9.3 内边距(padding)
padding和border一样默认会撑大盒子;

提示: 多值写法, 永远都是从上开始顺时针转一圈, 如果数不够, 看对面;
9.4 CCS3盒模型(自动内减)
padding和border 如何不会撑大盒子?


9.5 外边距 (margin)

9.6 清除默认内外边距

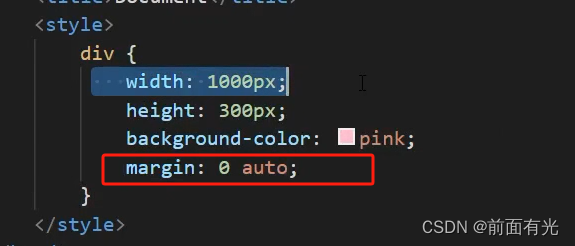
9.7 版心居中

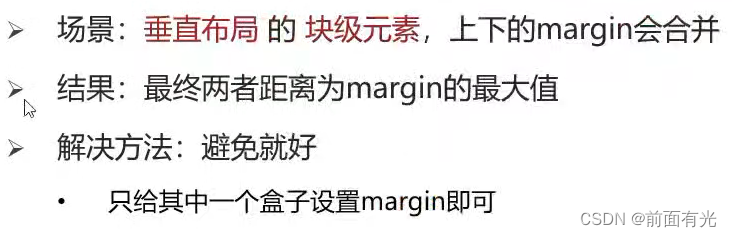
9.8 外边距折叠现象 - ① 合并现象

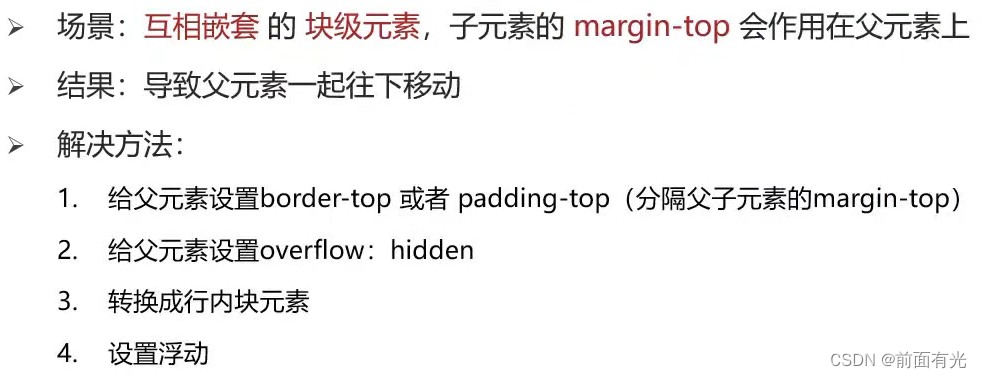
9.9 外边距折叠现象 - ② 塌陷现象(坑爹现象)

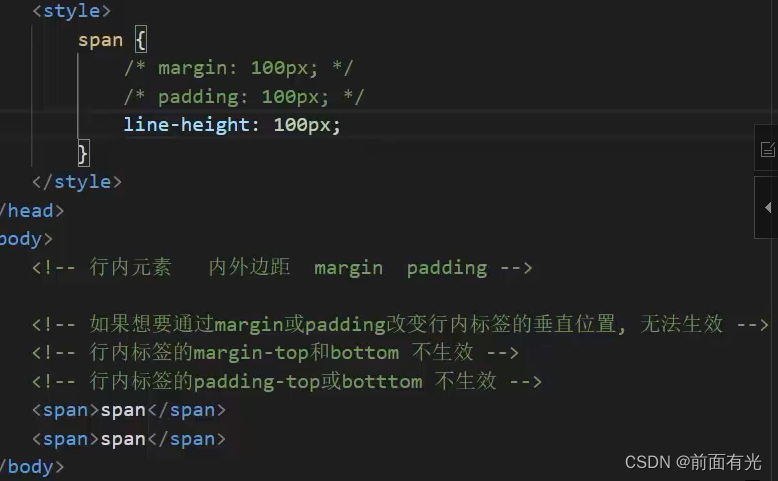
9.10 行内元素的内外边距问题

行内元素想改变上下间距加行高;
97. Pxcook(像素大厨)
这是一个像素软件。
98. 谷歌调试工具
98.1 基础
(1) 黄色感叹号;
说明语法有问题;
(2) 带删除线;
说明没有生效; 是层叠或者自己注释的代码;
98.2 差错流程(遇到样式查不出来, 要学会通过调试工具找错)

99. 问题
(1) 样式层叠问题

相关文章:

CSS学习
CSS学习 1. 什么是css?2.css引入方式2.1 内嵌式2.2 外联式2.3 行内式2.4 引入方式特点 3. 基础选择器3.1 标签选择器3.2 类选择器3.3 id选择器3.4 通配符选择器 4. 文字基本样式4.1 字体样式4.1.1 字体大小4.1.2 字体粗细4.1.3 倾斜4.1.4 字体4.1.5 字体font相关属性连写 4.2 …...

Flask基本用法:一个HelloWorld,搭建服务、发起请求
目录 1、简介 2、安装 3、Flask使用示例 参考 1、简介 官网文档 Flask是一个轻量的web服务框架,我们可以利用它快速搭建一个服务,对外提供接口,其他人可以轻松调用我们的服务。这对算法工程师来说比较关键,我们通常不擅长搞开发…...

Tomcat-安装部署(源码包安装)
一、简介 Tomcat 是由 Apache 开发的一个 Servlet 容器,实现了对 Servlet 和 JSP 的支持,并提供了作为Web服务器的一些特有功能,如Tomcat管理和控制平台、安全域管理和Tomcat阀等。 简单来说,Tomcat是一个WEB应用程序的托管平台…...

【Hadoop_06】MapReduce的概述与wc案例
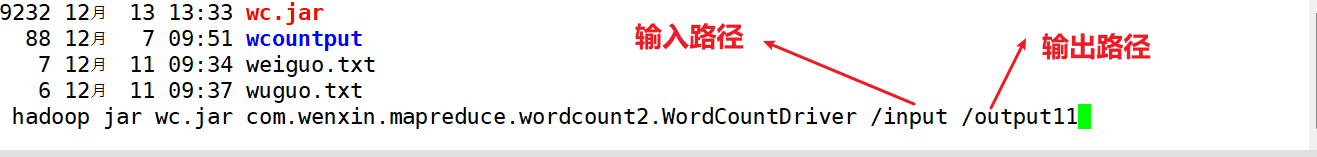
1、MapReduce概述1.1 MapReduce定义1.2 MapReduce优点1.3 MapReduce缺点1.4 MapReduce核心思想1.5 MapReduce进程1.6 常用数据序列化类型1.7 源码与MapReduce编程规范 2、WordCount案例实操2.1 本地测试2.2 提交到集群测试 1、MapReduce概述 1.1 MapReduce定义 MapReduce是一…...

Qt点击子窗口时父窗口标题栏高亮设计思路
父窗口调用findChildren得到其子孙窗口的列表,列表元素统一为QWidget*,遍历列表元素,每个元素调用installEventFilter,过滤QEvent::FocusIn和QEvent::FocusOut事件,做相应处理即可: QWidget* parent; QLis…...

掌握iText:轻松处理PDF文档-高级篇-添加水印
前言 iText作为一个功能强大、灵活且广泛应用的PDF处理工具,在实际项目中发挥着重要作用。通过这些文章,读者可以深入了解如何利用iText进行PDF的创建、编辑、加密和提取文本等操作,为日常开发工作提供了宝贵的参考和指导。 掌握iText&…...

深度学习基本概念
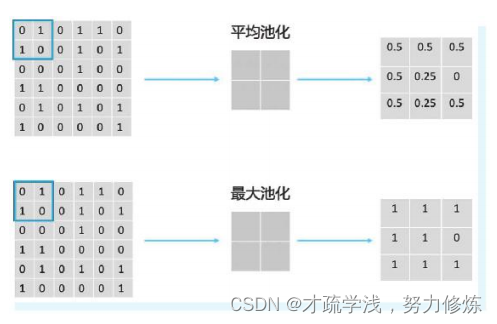
1.全连接层 全连接层就是该层的所有节点与输入节点全部相连,如图所 示。假设输入节点为X1, X 2, X 3,输出节点为 Y 1, Y 2, Y 3, Y 4。令 矩阵 W 代表全连接层的权重, W 12也就代表 …...

2023年最详细的:本地Linux服务器安装宝塔面板,并内网穿透实现公网远程登录
📚📚 🏅我是默,一个在CSDN分享笔记的博主。📚📚 🌟在这里,我要推荐给大家我的专栏《Linux》。🎯🎯 🚀无论你是编程小白,还是有一…...

基于ssm金旗帜文化培训学校网站的设计与开发论文
摘 要 互联网发展至今,无论是其理论还是技术都已经成熟,而且它广泛参与在社会中的方方面面。它让信息都可以通过网络传播,搭配信息管理工具可以很好地为人们提供服务。针对培训学校展示信息管理混乱,出错率高,信息安全…...

【Java】猜数字小游戏
规则 游戏开始随机生成4位数字符串,每个数字从0到9各不相同,比如0123玩家10次猜数机会,输入4位数字符串,每个数字从0到9各不相同游戏判断玩家输入与所猜谜底数,给出结果nAnB,A表示位置和数字都猜对的个数&…...

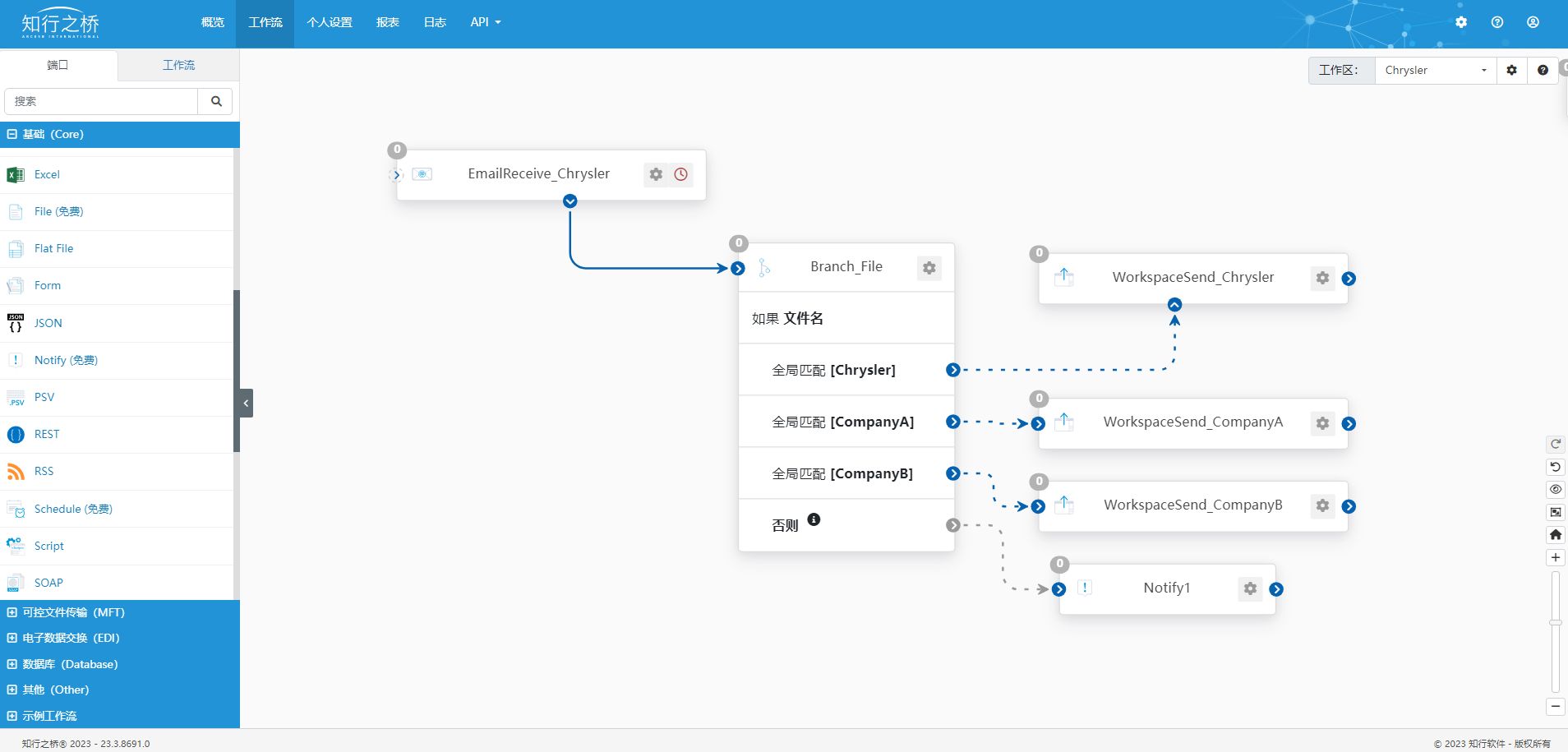
汽车EDI:Chrysler EDI项目案例
菲亚特克莱斯勒汽车Fiat Chrysler Automobiles(FCA)是一家全球性汽车制造商,主营产品包括轿车、SUV、皮卡车、商用车和豪华车等多种车型。其旗下品牌包括菲亚特、克莱斯勒、道奇、Jeep、Ram、阿尔法罗密欧和玛莎拉蒂等。 Chrysler通过EDI来优化订单处理、交付通知、…...

Locust:可能是一款最被低估的压测工具
01、Locust介绍 开源性能测试工具https://www.locust.io/,基于Python的性能压测工具,使用Python代码来定义用户行为,模拟百万计的并发用户访问。每个测试用户的行为由您定义,并且通过Web UI实时监控聚集过程。 压力发生器作为性能…...

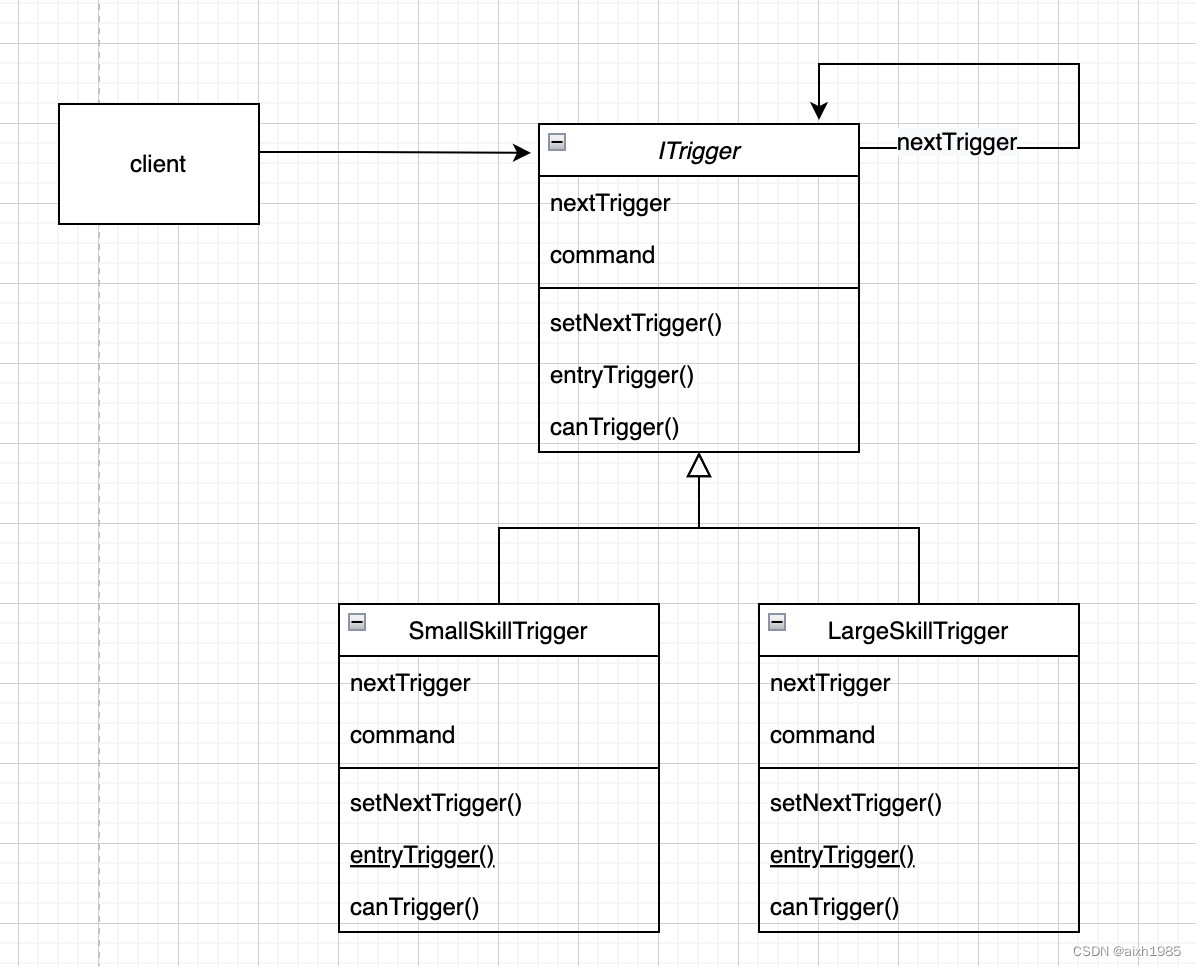
用23种设计模式打造一个cocos creator的游戏框架----(十八)责任链模式
1、模式标准 模式名称:责任链模式 模式分类:行为型 模式意图:使多个对象都有机会处理请求,从而避免请求的发送者和接收者之间的耦合关系。将这些对象连成一条链,并沿着这条链传递该请求,直到有一个对象处…...
——第9天:风控建模中为什么需要特征工程?)
100天精通风控建模(原理+Python实现)——第9天:风控建模中为什么需要特征工程?
风控模型已在各大银行和公司都实际运用于业务,用于营销和风险控制等。本文以视频的形式阐述风控建模中为什么需要特征工程。并提供风控建模原理和Python实现文章清单。 之前已经阐述了100天精通风控建模(原理+Python实现)——第1天:什么是风控建模? 100天精通风控…...

【PHP】计算某个特定时间戳距离现在的天数
在PHP中,你可以使用time()函数获取当前时间的时间戳,然后将它与你想要计算的过去或未来的时间戳进行比较。为了得到相差的天数,你需要先用两个时间戳相减得到秒数差,然后再除以一天的总秒数(通常是86400秒)…...

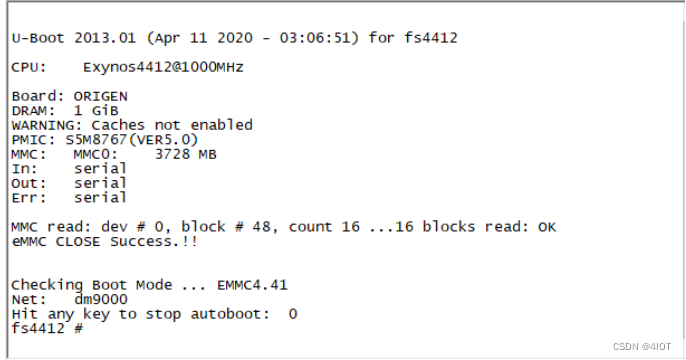
lv12 uboot移植深化 9
u-boot-2013.01移植 【实验目的】 了解u-boot 的代码结构及移植的基本方法 【实验环境】 ubuntu 14.04发行版FS4412实验平台交叉编译工具arm-none-linux-gnueabi- 【注意事项】 实验步骤中以“$”开头的命令表示在 ubuntu 环境下执行 【实验步骤】 1 建立自己的平台 1.…...

大数据与深度挖掘:如何在数字营销中与研究互动
数字营销最吸引人的部分之一是对数据的内在关注。 如果一种策略往往有积极的数据,那么它就更容易采用。同样,如果一种策略尚未得到证实,则很难获得支持进行测试。 数字营销人员建立数据信心的主要方式是通过研究。这些研究通常分为两类&…...

xtu oj 1327 字符矩阵
按照示例的规律输出字符矩阵。 比如输入字母D时,输出字符矩阵如下 ABCDCBA BBCDCBB CCCDCCC DDDDDDD CCCDCCC BBCDCBB ABCDCBA字符矩阵行首、尾都无空格。 输入 每行一个大写英文字母,如果字符为#,表示输入结束,不需要处理。 …...

讨论用于评估DREX的五种DR指标
概要 动态范围是已经使用了近一个世纪的用于评估接收机性能的参数。这里介绍五种动态有关指标的定义及测试方法,用于评估数字接收激励器(DREX,digital receiver exciters)。DREX是构成雷达的关键整部件,其瞬时带宽&am…...

基于SpringBoot的在线疫苗预防小程序
文章目录 项目介绍主要功能截图:部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于SpringBoot的在线疫苗预防小程序,ja…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...
