selenium 与 chromedriver安装
本文章向大家介绍selenium 安装与 chromedriver安装,主要包括selenium 安装与 chromedriver安装使用实例、应用技巧、基本知识点总结和需要注意事项供大家参考。
一、安装selenium
1、Selenium简介
- Selenium是一个Web的自动化测试工具,最初是为网站自动化测试而开发的,可以按指定的命令自动操作,Selenium 可以直接运行在浏览器上,
- 它支持所有主流的浏览器.
- Selenium 可以根据我们的指令,模拟用户的行为操作,让浏览器自动加载页面,获取需要的数据,甚至页面截屏,或者判断网站上某些动作是否发生.
- Selenium 不带浏览器,不支持浏览器的功能,它需要与第三方浏览器结合在一起才能使用,如Chrome浏览器.
- Selenium支持IE、Google Chrome、Firefox、Opera等主流浏览器
- Selenium支持主流开发语言,如Java、Python、C#等
2、Selenium安装
需要百度下chromedriver版本和支持的Chrome版本,找到自己需要下载的版本
Windows下命令安装:
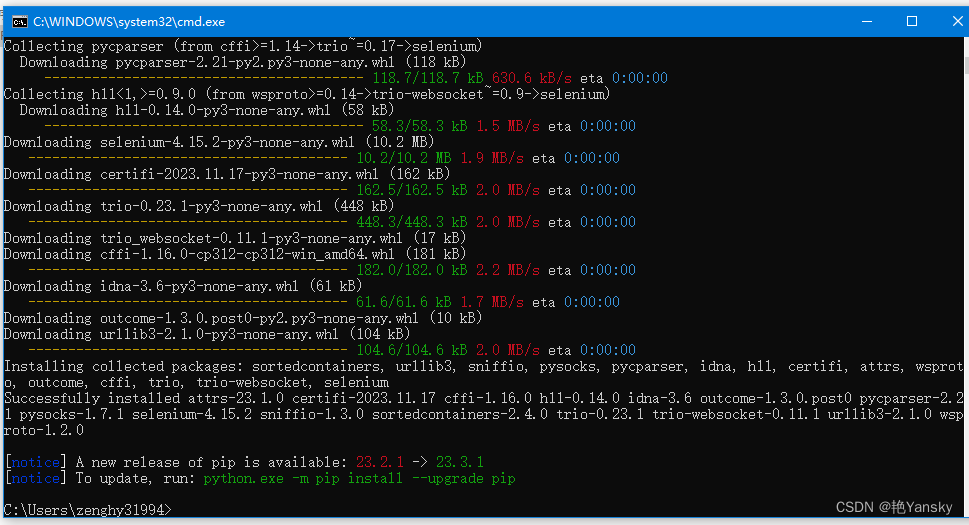
$pip install -U selenium //提示安装pip
$python -m pip install --upgrade pip
$pip --version //查看版本
$pip install -U selenium //安装
$pip show selenium //是否安装成功


linux下命令安装:
sudo pip3 install selenium
1、chrome官网 安装
wget https://chromedriver.storage.googleapis.com/78.0.3904.70/chromedriver_linux64.zip
2、解压:
unzip chromedriver_linux64.zip
mv chromedriver /usr/bin/
3、给予执行权限:
cd /usr/bin
sudo chmod +x chromedriver /usr/bin/
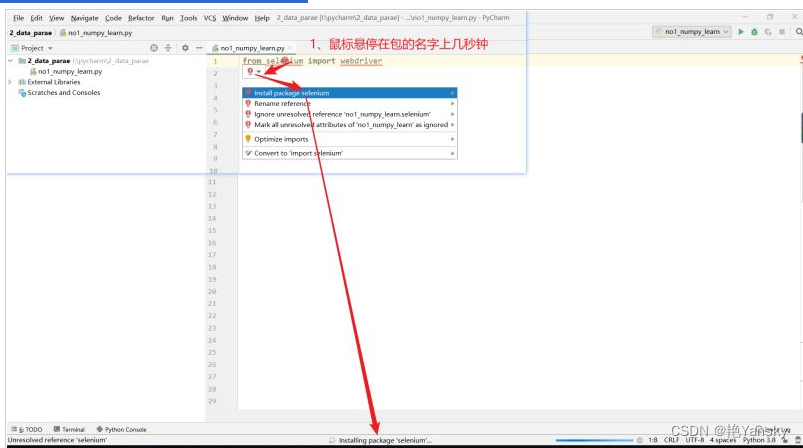
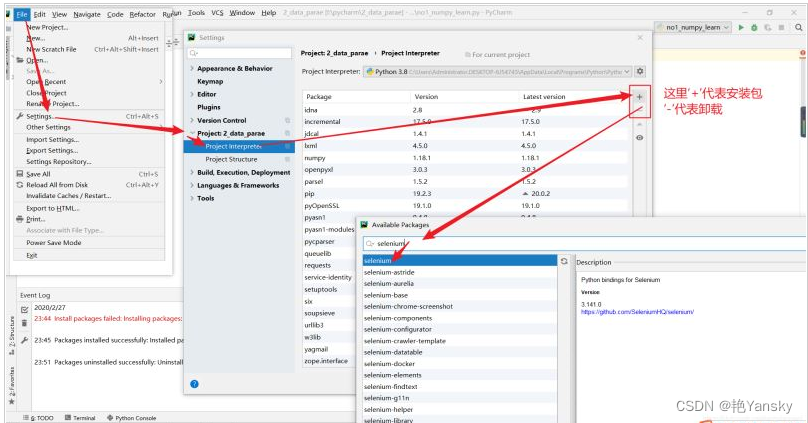
pycharm中自动安装:
如下图==可以利用他的自动安装,非常方便

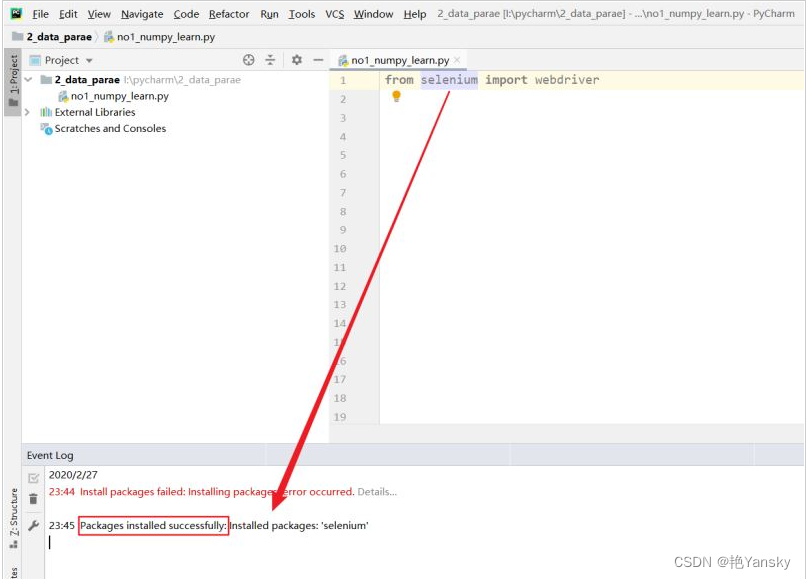
出现如下字样即代表安装成功

pycharm中手动安装:

二、安装chromedriver
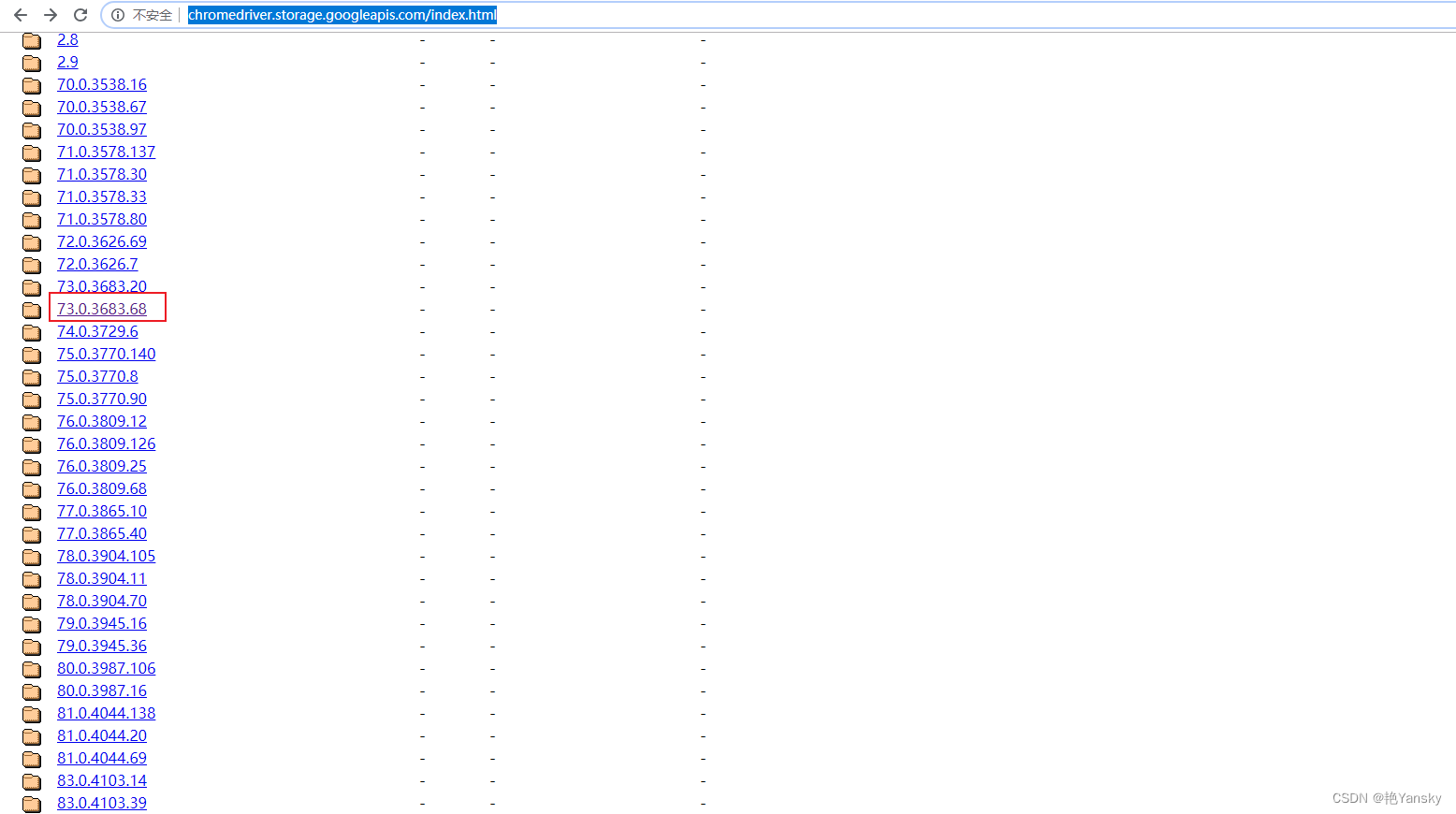
1、下载
除此之外还需要下载对应浏览器版本的驱动
google-chrome --version 或者 直接打开浏览查看版本

chromedriver下载地址: http://chromedriver.storage.googleapis.com/index.html
注:chromedriver的版本一定要与Chrome的版本一致,不然就不起作用。

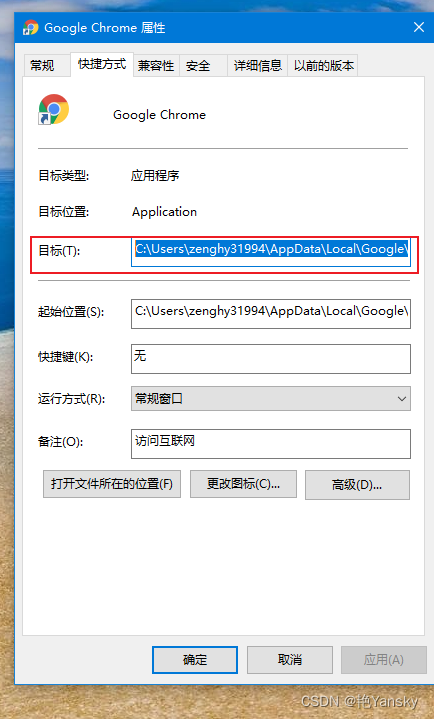
下载文件chromedriver_win32.zip即可。即使电脑是64位也没有关系,因为你安装的谷歌是32位的 。下载后把文件解压,然后将chromedriver.exe放到谷歌浏览器的安装目录中:在开始菜单中,找到谷歌浏览器,然后右键“打开文件位置”,我的是C:\Users\zenghy31994\AppData\Local\Google\Chrome\Application

2、配置
(1)将谷歌浏览器的安装目录,添加到系统环境变量path中。 进入环境变量编辑界面,添加到用户变量即可,双击PATH,将你的文件位置(C:\Users\zenghy31994\AppData\Local\Google\Chrome\Application)添加到后面。

完成后在cmd下输入chromedriver验证是否安装成功:


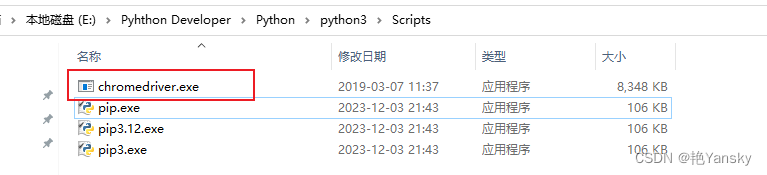
(2)将chromedriver.exe 粘贴至Python 安装目录的 Scripts 文件夹里如下
 三、测试
三、测试
至此我们就安装好了。主要就是要安装驱动以及在系统环境变量中添加驱动路径,让我们运行一个简单的代码 打开我们百度主页,看看忙了半天的成功吧!
(1)未配置环境变量
from selenium import webdriver
import timedef main():chrome_driver = 'E:\Pyhthon Developer\Python\python3\chromedriver.exe' #chromedriver的文件位置b = webdriver.Chrome(executable_path = chrome_driver)b.get('https://www.baidu.com')time.sleep(5)b.quit()if __name__ == '__main__':main()(2)已配置环境变量
# <editor-fold desc="Description">
from selenium import webdriver
# </editor-fold>
import timedef main():b = webdriver.Chrome()b.get('https://www.baidu.com')time.sleep(5)b.quit()if __name__ == '__main__':main()selenium测试打开百度网页

如你所见 成功了。
相关文章:

selenium 与 chromedriver安装
本文章向大家介绍selenium 安装与 chromedriver安装,主要包括selenium 安装与 chromedriver安装使用实例、应用技巧、基本知识点总结和需要注意事项供大家参考。 一、安装selenium 1、Selenium简介 Selenium是一个Web的自动化测试工具,最初是为网站自动化测试而开…...

【Unity】2D项目中如何让Camera展示的大小正好等于某一个Game Object的大小
【背景】 用Unity做工具软件的话希望Camera大小正好和界面Panel一致。 【方法一:手动调整】 相机设置成正交后手动调整边框,当然这种方法精确度不高。 【方法二:在Camera上追加如下脚本】 这里面的public变量里面拖放你想要对齐的目标对象即可。 using UnityEngine;pu…...

last block incomplete in decryption
测试AES加密参数时报出的错,对比参数,发现接口收到的请求参数少了个号。这是因为号在URL中是一个特殊字符,所以传递时可能会丢失。 处理方案 使用param.replaceAll(" ", "")统一替换空格为号。前端传递参数时,…...

Guardrails for Amazon Bedrock 基于具体使用案例与负责任 AI 政策实现定制式安全保障(预览版)
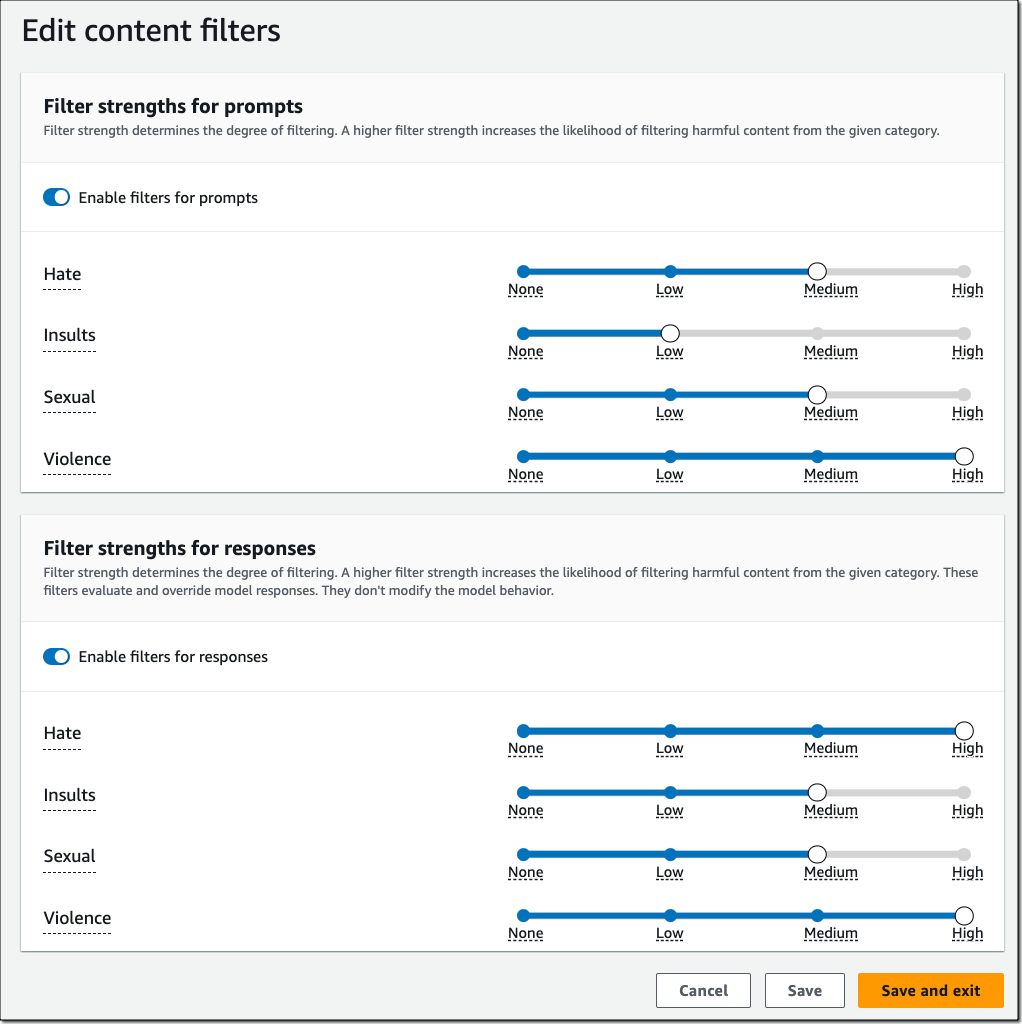
作为负责任的人工智能(AI)战略的一部分,您现在可以使用 Guardrails for Amazon Bedrock(预览版),实施专为您的用例和负责任的人工智能政策而定制的保障措施,以此促进用户与生成式人工智能应用程…...

flutter学习-day12-可滚动组件和监听
📚 目录 简介可滚动组件 SingleChildScrollViewListView separated分割线无限加载列表带标题列表 滚动监听和控制 ScrollController滚动监听NotificationListener滚动监听 AnimatedList动画列表滚动网格布局GridView 横轴子元素为固定数量横轴子元素为固定最大长度…...
)
LeetCode:967连续查相同的数字(DFS)
题目 返回所有长度为 n 且满足其每两个连续位上的数字之间的差的绝对值为 k 的 非负整数 。 请注意,除了 数字 0 本身之外,答案中的每个数字都 不能 有前导零。例如,01 有一个前导零,所以是无效的;但 0 是有效的。 …...

深入剖析NPM: Node包管理器的介绍和使用指南
导言:NPM(Node Package Manager)是JavaScript世界中最受欢迎的包管理器之一。它的出现大大简化了JavaScript开发过程中的依赖管理和模块化。本文将向您介绍NPM的基本概念、功能和常见用法,并为您提供一份详尽的NPM使用指南。 一、…...

AI视频-stable-video-diffusio介绍
介绍 stbilityai/stable-video-diffusion-img2vid-xt模型,由Stability AI开发和训练的基于散度的图像到视频生成模型。该模型可以接受一张静态图像作为条件,并生成出一个短视频。 该模型通过在SVD Image-to-Video [14帧]的基础上进行微调而来,可以生成576x1024分辨…...

day01-报表技术POI
前言 报表[forms for reporting to the higher organizations],就是向上级报告情况的表格。简单的说:报表就是用表格、图表等格式来动态显示数据,可以用公式表示为:“报表 多样的格式 动态的数据”。 1、开发环境搭建 功能说…...

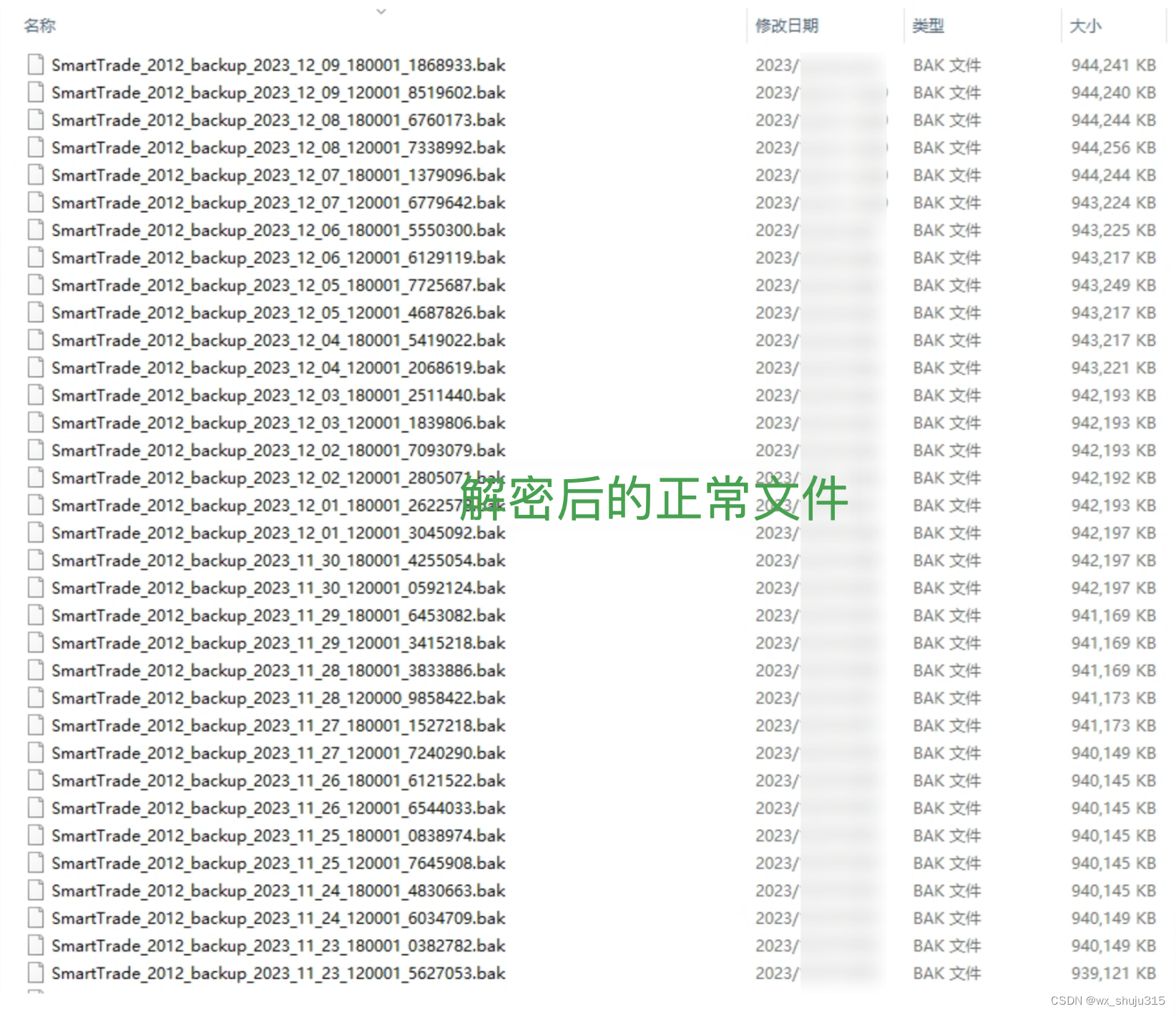
如何预防最新的.locked、.locked1勒索病毒感染您的计算机?
尊敬的读者: 近期,网络安全领域迎来一股新潮——.locked、.locked1勒索病毒的威胁,其先进的加密技术令人生畏。本文将深入剖析.locked、.locked1勒索病毒的阴谋,提供特色数据恢复策略,并揭示锁定恶劣行径的先锋预防手…...

实现两张图片的接缝线拼接
使用ORB算法检测特征点,并通过BFMatcher进行特征点匹配。然后,根据Lowes ratio test选择好的匹配点,并使用findHomography计算单应性矩阵。最后,使用warpPerspective将图像进行透视变换,然后将第二张图像粘贴到变换后的…...

基于JNI 实现 嵌套 List 类型参数解析
基于JNI 实现 嵌套 List 类型参数解析 背景分析解决 背景 在前面两篇文章中,我们总结了Java 调用 C/C SDK 的几种方案,分享了JNI在实践过程中的一些踩坑点,而在这篇文章将继续分享针对Java List类型及其嵌套类型,我们的JNI如何接…...

探索灵活性与可维护性的利器:策略(Strategy)模式详解
目录 编辑 1. 策略模式概述: 2. 主要角色: 3. 实例场景: 4. 具体实现步骤: 步骤一:定义策略接口 5. 使用策略模式的客户端代码: 总结: 我的其他博客 1. 策略模式概述: 策…...

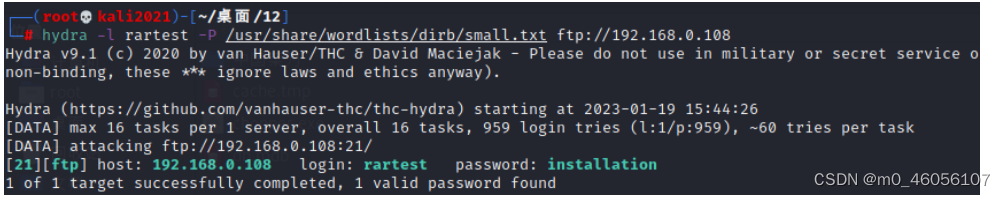
压缩包文件暴力破解 -Server2005(解析)
任务五十一: 压缩包文件暴力破解 任务环境说明:Server2005 1. 通过本地PC中渗透测试平台Kali使用Nmap扫描目标靶机服务版本信息,将 Telnet 版本信息字符串 作为 Flag 提交; flag:Microsoft Windows XP telnetd 2. 通过本地PC中渗透测试平台Kali对服务器场景Windows进行渗透测…...

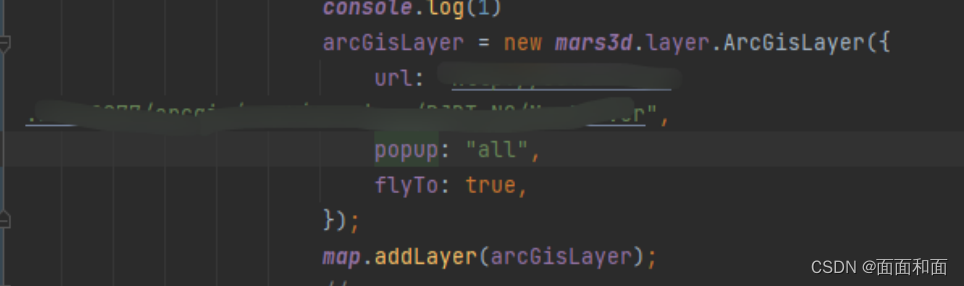
mars3d加载arcgis发布的服务,⽀持4523坐标
问题 1.从这个服务地址加载,具体在哪⾥去转坐标呢? 加个 usePreCachedTilesIfAvailable:false 参数即可 坐标系为4490的arcgis影像服务图层,配置后瓦片加载不出来,没报错 甚至可以跳转 没有看出问题,或者测…...

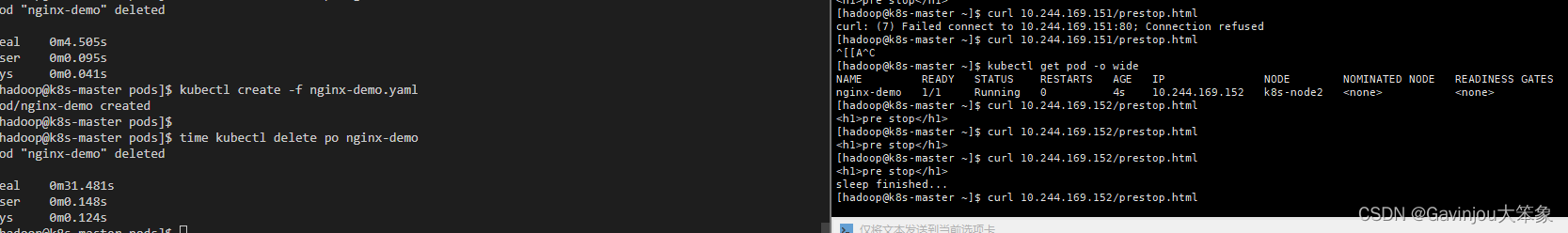
『K8S 入门』二:深入 Pod
『K8S 入门』二:深入 Pod 一、基础命令 获取所有 Pod kubectl get pods2. 获取 deploy kubectl get deploy3. 删除 deploy,这时候相应的 pod 就没了 kubectl delete deploy nginx4. 虽然删掉了 Pod,但是这是时候还有 service,…...

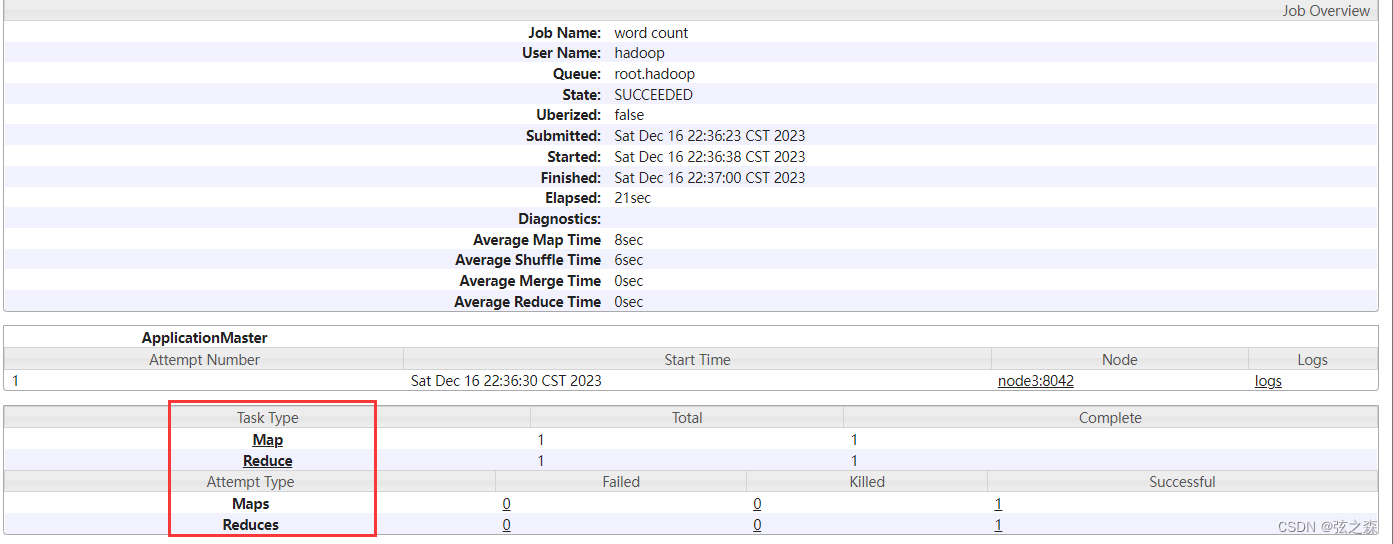
十七、如何将MapReduce程序提交到YARN运行
1、启动某个节点的某一个用户 hadoopnode1:~$ jps 13025 Jps hadoopnode1:~$ yarn --daemon start resourcemanager hadoopnode1:~$ jps 13170 ResourceManager 13253 Jps hadoopnode1:~$ yarn --daemon start nodemanager hadoopnode1:~$ jps 13170 ResourceManager 15062 Jp…...

华为云CodeArts Deploy常见问答汇总
1.【Deploy】部署java项目,为什么通过springboot启动步骤启动失败了? 答:用户所部署的jar包源码并不是springboot框架,所以无法用springboot启动步骤启动,该步骤并不等同于java -jar 命令,需要使用shell脚…...

前后端交互—开发一个完整的服务器
代码下载 初始化 新建 apiServer 文件夹作为项目根目录,并在项目根目录中运行如下的命令,初始化包管理配置文件: npm init -y运行如下的命令,安装 express、cors: npm i express cors在项目根目录中新建 app.js 作为整个项目的入口文件&a…...

前端框架的虚拟DOM(Virtual DOM)
聚沙成塔每天进步一点点 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...