Vue3-21-组件-子组件给父组件发送事件
情景描述
【子组件】中有一个按钮,点击按钮,触发一个事件,
我们希望这个事件的处理逻辑是,给【父组件】发送一条消息过去,
从而实现 【子组件】给【父组件】通信的效果。这个问题的解决就是 “发送事件” 这个操作。
本文就针对此操作进行详细的介绍。
子组件发送事件的两种方式
【子组件】 发送事件有两种方式:
方式一 : html模板中直接使用 “$emit” 的方式发送事件;
方式二 : 使用“defineEmits()” 来声明要发送的事件。【子组件】在发送事件的时候也可以携带参数。
【defineEmits() 声明式的方式 可以进行类型参数的定义】下面是案例代码:
方式一 :$emit 直接发送事件
$emit()可以在html模板中直接使用
$emit()的第一个参数是 发送的事件的名称,【推荐使用驼峰命名法进行命名】
$emit()从第二个参数开始是 发送事件所携带的参数,父组件中可以直接获取到
1、无参数
子组件
<template><!-- 子组件 --><div class="childdiv">子组件 - msg : {{ msg }}<br><!-- 直接指定发送的事件的名称 --><button @click="$emit('sayHello')">点我发送一个事件</button></div></template><script setup lang="ts">import { ref } from 'vue'// 声明一个变量const msg = ref('这是子组件的msg变量')</script><style scoped>.childdiv{width: 300px;border: 1px solid green;}</style>
父组件
<template><div class="basediv">父组件msg : {{ msg }}<br><br><!-- 子组件的使用 : 监听子组件的事件 : @后面的事件名称要与子组件中的对应起来;= 后面的函数名称是自己定义的要处理的逻辑--><ChildComponent @say-hello="acceptSayHello"/></div></template><script setup lang="ts">import { ref } from 'vue'// 引入子组件import ChildComponent from './ChildComponent.vue'// 声明父组件的一个变量const msg = ref('这是父组件的msg变量')// 接收到子组件中的发送的事件const acceptSayHello = ()=>{console.log('父组件接收到子组件发送的事件 : sayHello')}</script><style scoped>.basediv{width: 400px;height: 200px;border: 1px solid red;}
</style>
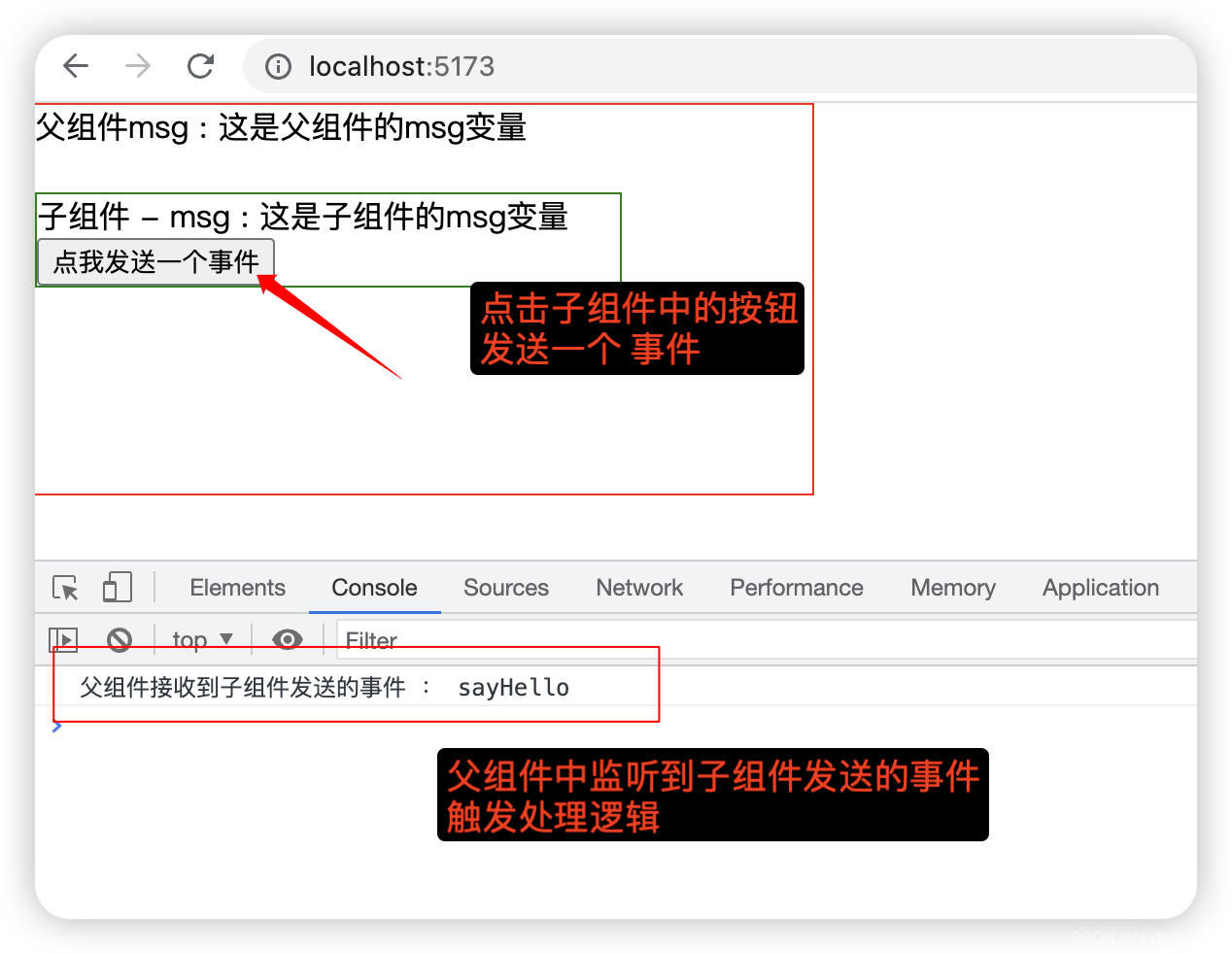
运行效果

2、有参数
子组件
<template><!-- 子组件 --><div class="childdiv">子组件 - msg : {{ msg }}<br><button @click="$emit('sayHello',100,'这是参数2',true,{'aa':'对象参数'})">点我发送一个带参数的事件</button></div></template><script setup lang="ts">import { ref } from 'vue'// 声明一个变量const msg = ref('这是子组件的msg变量')</script><style scoped>.childdiv{width: 300px;border: 1px solid green;}</style>
父组件
<template><div class="basediv">父组件msg : {{ msg }}<br><br><!-- 子组件的使用 : 监听子组件的事件 : @后面的事件名称要与子组件中的对应起来;= 后面的函数名称是自己定义的要处理的逻辑;只写自己处理的函数名即可,无需写参数名,在逻辑处理中自动就会有的--><ChildComponent @say-hello="acceptSayHello"/></div></template><script setup lang="ts">import { ref } from 'vue'// 引入子组件import ChildComponent from './ChildComponent.vue'// 声明父组件的一个变量const msg = ref('这是父组件的msg变量')// 接收到子组件中的发送的事件 : 参数直接在函数声明中接收即可const acceptSayHello = (p1:number,p2:string,p3:boolean,p4:object)=>{console.log('父组件接收到子组件发送的事件-带参数的 : sayHello')console.log('父组件接收到子组件发送的事件-p1 : ',p1)console.log('父组件接收到子组件发送的事件-p2 : ',p2)console.log('父组件接收到子组件发送的事件-p3 : ',p3)console.log('父组件接收到子组件发送的事件-p4 : ',p4)}</script><style scoped>.basediv{width: 400px;height: 200px;border: 1px solid red;}
</style>
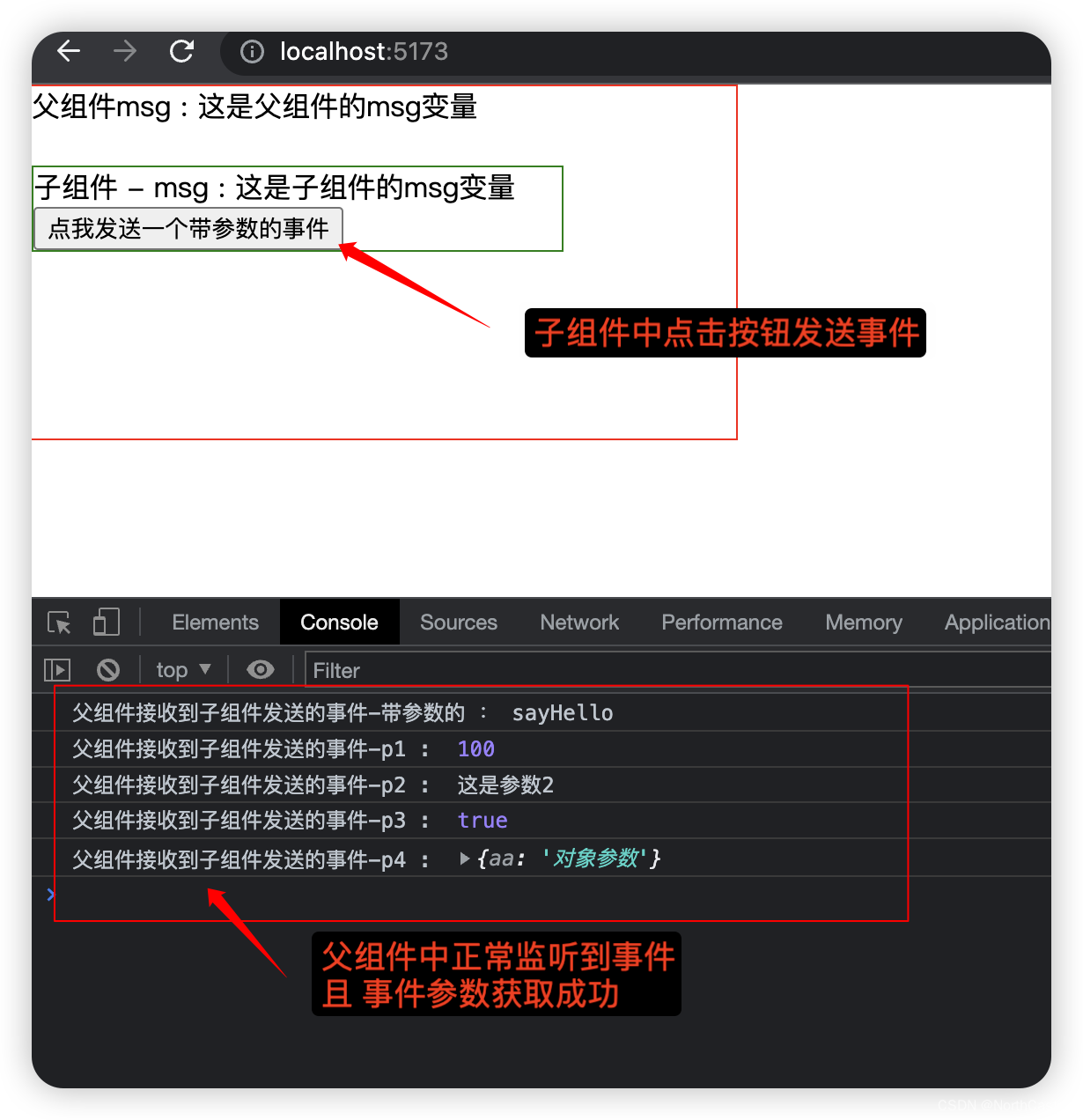
运行效果

方式二 :defineEmits() 声明式发送事件
defineEmits() 的声明语法 : const emitEvents = defineEmits(['事件名称1','事件名称2',...])
发送事件的方式 : emitEvents('事件名称',参数1,参数2,...)
扩展 : 通过 defineEmits() 声明事件的方式,可以使用ts 中的方法签名,使事件信息更完善。
1、无参数
子组件
<template><!-- 子组件 --><div class="childdiv">子组件 - msg : {{ msg }}<br><button @click="sendEmit">点我发送一个defineEmits声明的事件</button></div></template><script setup lang="ts">import { ref } from 'vue'// 声明一个变量const msg = ref('这是子组件的msg变量')// 声明事件const emitsEventList = defineEmits(['sayHello'])// 点击按钮,发送事件const sendEmit = ()=>{console.log('子组件点击了按钮,发送事件-无参')emitsEventList('sayHello')}</script><style scoped>.childdiv{width: 300px;border: 1px solid green;}</style>
父组件
<template><div class="basediv">父组件msg : {{ msg }}<br><br><!-- 子组件的使用 : 监听子组件的事件 : @后面的事件名称要与子组件中的对应起来;= 后面的函数名称是自己定义的要处理的逻辑--><ChildComponent @say-hello="acceptSayHello"/></div></template><script setup lang="ts">import { ref } from 'vue'// 引入子组件import ChildComponent from './ChildComponent.vue'// 声明父组件的一个变量const msg = ref('这是父组件的msg变量')// 接收到子组件中的发送的事件const acceptSayHello = ()=>{console.log('父组件接收到子组件发送的事件-无参数的 : sayHello')}</script><style scoped>.basediv{width: 400px;height: 200px;border: 1px solid red;}
</style>
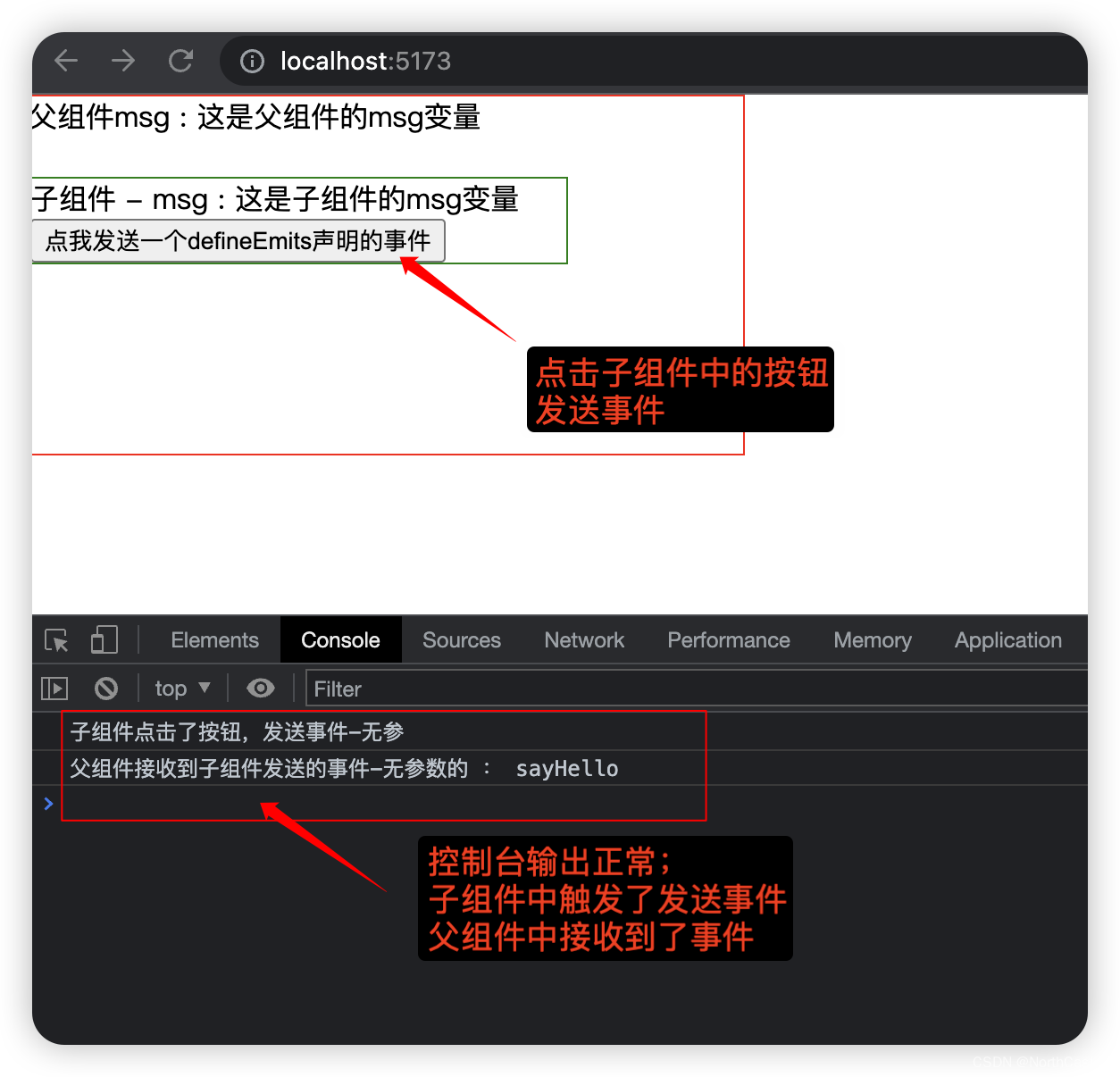
运行效果

2、有参数
子组件
<template><!-- 子组件 --><div class="childdiv">子组件 - msg : {{ msg }}<br><button @click="sendEmit">点我发送一个defineEmits声明的带参数的事件</button></div></template><script setup lang="ts">import { ref } from 'vue'// 声明一个变量const msg = ref('这是子组件的msg变量')// 声明事件const emitsEventList = defineEmits(['sayHello'])// 点击按钮,发送事件 : 带参数的事件const sendEmit = ()=>{console.log('子组件点击了按钮,发送事件-带参数')emitsEventList('sayHello',100,'第二个参数',false,{"aa":"对象参数的第一个属性aa"})}</script><style scoped>.childdiv{width: 300px;border: 1px solid green;}</style>
父组件
<template><div class="basediv">父组件msg : {{ msg }}<br><br><!-- 子组件的使用 : 监听子组件的事件 : @后面的事件名称要与子组件中的对应起来;= 后面的函数名称是自己定义的要处理的逻辑--><ChildComponent @say-hello="acceptSayHello"/></div></template><script setup lang="ts">import { ref } from 'vue'// 引入子组件import ChildComponent from './ChildComponent.vue'// 声明父组件的一个变量const msg = ref('这是父组件的msg变量')// 接收到子组件中的发送的事件const acceptSayHello = (p1:number,p2:string,p3:boolean,p4:object)=>{console.log('父组件接收到子组件发送的事件-带参数的 : sayHello')console.log('父组件接收到子组件使用defineEmits发送的事件-p1 : ',p1)console.log('父组件接收到子组件使用defineEmits发送的事件-p2 : ',p2)console.log('父组件接收到子组件使用defineEmits发送的事件-p3 : ',p3)console.log('父组件接收到子组件使用defineEmits发送的事件-p4 : ',p4)}</script><style scoped>.basediv{width: 400px;height: 200px;border: 1px solid red;}
</style>
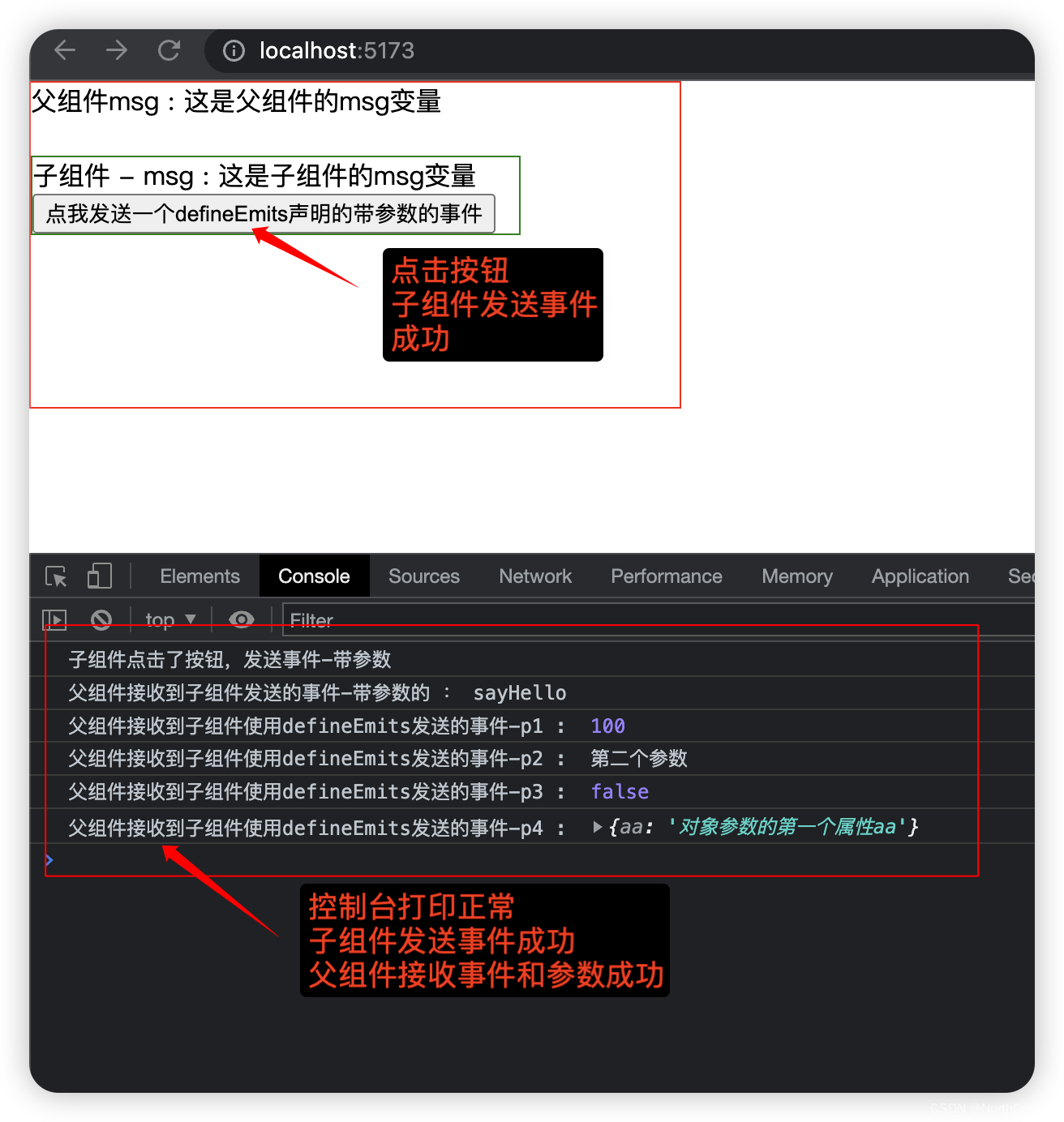
运行效果

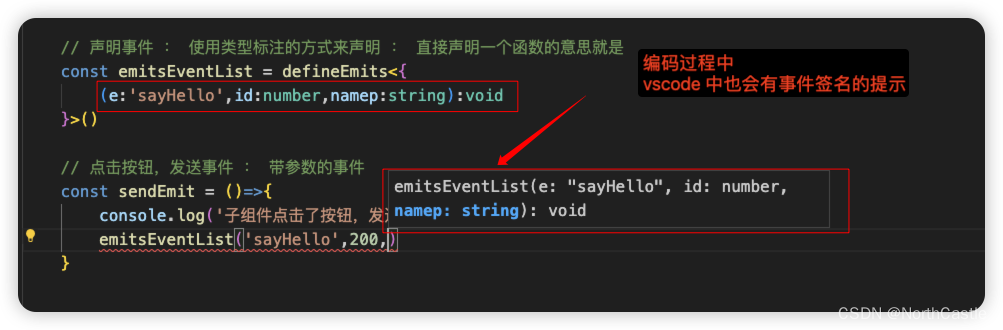
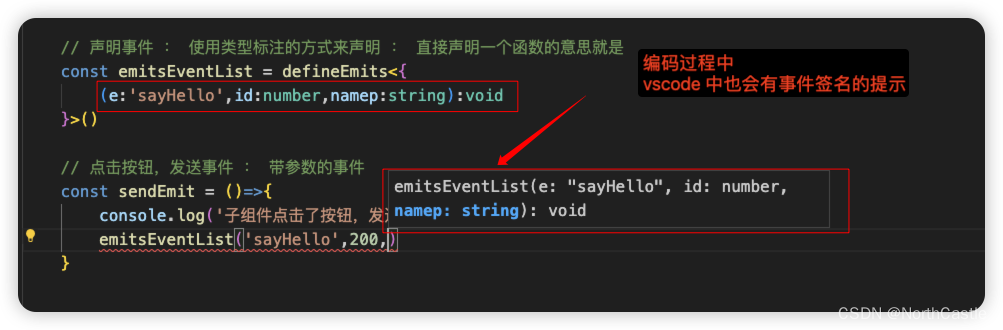
补充 : 为事件标注类型的写法
【子组件】在使用defineEmits() 声明事件的时候,写成一个函数签名的方式,
指定 时间的名称和参数列表,
这样在编码的时候会有类型约束,看上去更加的规范一些。
子组件
<template><!-- 子组件 --><div class="childdiv">子组件 - msg : {{ msg }}<br><button @click="sendEmit">点我发送一个defineEmits声明的带参数的有类型标注的事件</button></div></template><script setup lang="ts">import { ref } from 'vue'// 声明一个变量const msg = ref('这是子组件的msg变量')// 声明事件 : 使用类型标注的方式来声明 : 直接声明一个函数的意思就是const emitsEventList = defineEmits<{(e:'sayHello',id:number,namep:string):void}>()// 点击按钮,发送事件 : 带参数的事件const sendEmit = ()=>{console.log('子组件点击了按钮,发送事件-带参数')emitsEventList('sayHello',200,'第二个参数')}</script><style scoped>.childdiv{width: 300px;border: 1px solid green;}</style>
父组件
<template><div class="basediv">父组件msg : {{ msg }}<br><br><!-- 子组件的使用 : 监听子组件的事件 : @后面的事件名称要与子组件中的对应起来;= 后面的函数名称是自己定义的要处理的逻辑--><ChildComponent @say-hello="acceptSayHello"/></div></template><script setup lang="ts">import { ref } from 'vue'// 引入子组件import ChildComponent from './ChildComponent.vue'// 声明父组件的一个变量const msg = ref('这是父组件的msg变量')// 接收到子组件中的发送的事件const acceptSayHello = (p1:number,p2:string)=>{console.log('父组件接收到子组件发送的事件-带参数的 : sayHello')console.log('父组件接收到子组件使用defineEmits发送的事件-p1 : ',p1)console.log('父组件接收到子组件使用defineEmits发送的事件-p2 : ',p2)}</script><style scoped>.basediv{width: 400px;height: 200px;border: 1px solid red;}
</style>
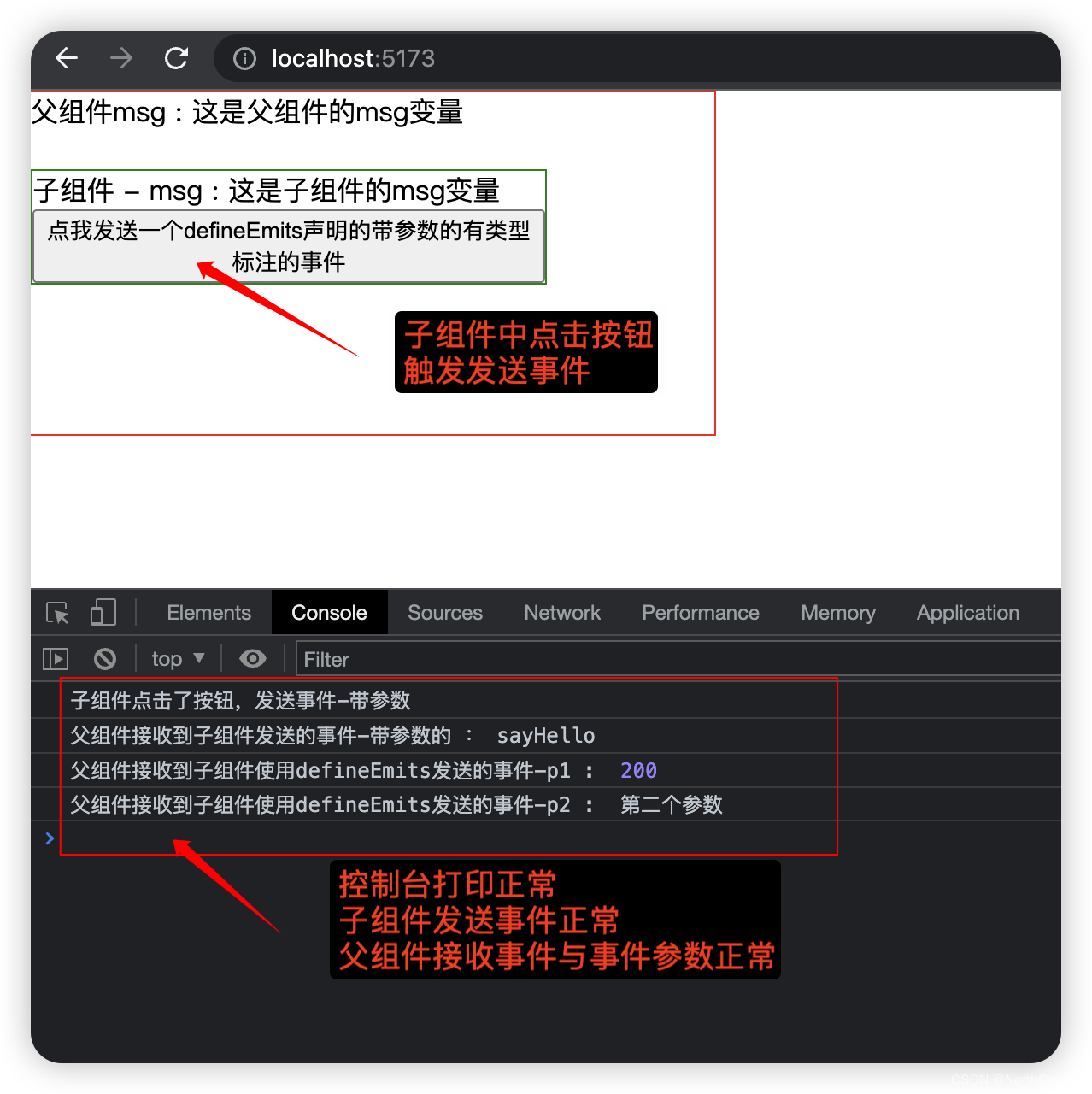
运行效果


父组件接收事件的方式
【父组件】接收事件的方式比较简单,就像监听普通元素的事件一样,可以直接使用语法糖 @ 符号来监听事件,
【注意点1】 :【子组件】中声明事件的时候,事件的名称 使用的 “驼峰命名法”,例如 "sayHello";【父组件】中监听事件的时候,需要使用 “中划线”的命名方式,例如 "@say-hello="xxxxxx""。【注意点2】:
【父组件】中监听【子组件】的事件的时候,
如果有参数,【父组件】中的方法可以直接写参数就好了,接收的过程会自动匹配,
无需关心 参数名的问题,接收到就可以使用。
相关文章:

Vue3-21-组件-子组件给父组件发送事件
情景描述 【子组件】中有一个按钮,点击按钮,触发一个事件, 我们希望这个事件的处理逻辑是,给【父组件】发送一条消息过去, 从而实现 【子组件】给【父组件】通信的效果。这个问题的解决就是 “发送事件” 这个操作。 …...

[密码学]AES
advanced encryption standard,又名rijndael密码,为两位比利时数学家的名字组合。 分组为128bit,密钥为128/192/256bit可选,对应加密轮数10/12/14轮。 基本操作为四种: 字节代换(subBytes transformatio…...

CentOS 7 部署pure-ftp
文章目录 (1)简介(2)准备工作(3)更新系统(4)安装依赖环境(5)下载和解压pure-ftp源码包(6)编译和安装pure-ftp(7࿰…...

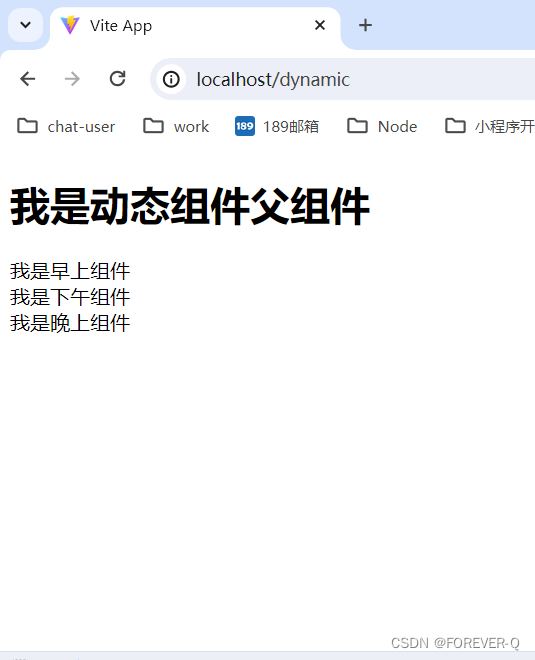
Vue2-动态组件案例
1.component介绍 说明: Type: string | ComponentDefinition | ComponentConstructor Explanation: String: 如果你传递一个字符串给 is,它会被视为组件的名称,用于动态地渲染不同类型的组件。这是一个在运行时动态切换组件类型的常见用例。…...

【源码】车牌检测+QT界面+附带数据库
目录 1、基本介绍2、基本环境3、核心代码3.1、车牌识别3.2、车牌定位3.3、车牌坐标矫正 4、界面展示4.1、主界面4.2、车牌检测4.3、查询功能 5、演示6、链接 1、基本介绍 本项目采用tensorflow,opencv,pyside6和pymql编写,pyside6用来编写UI界…...

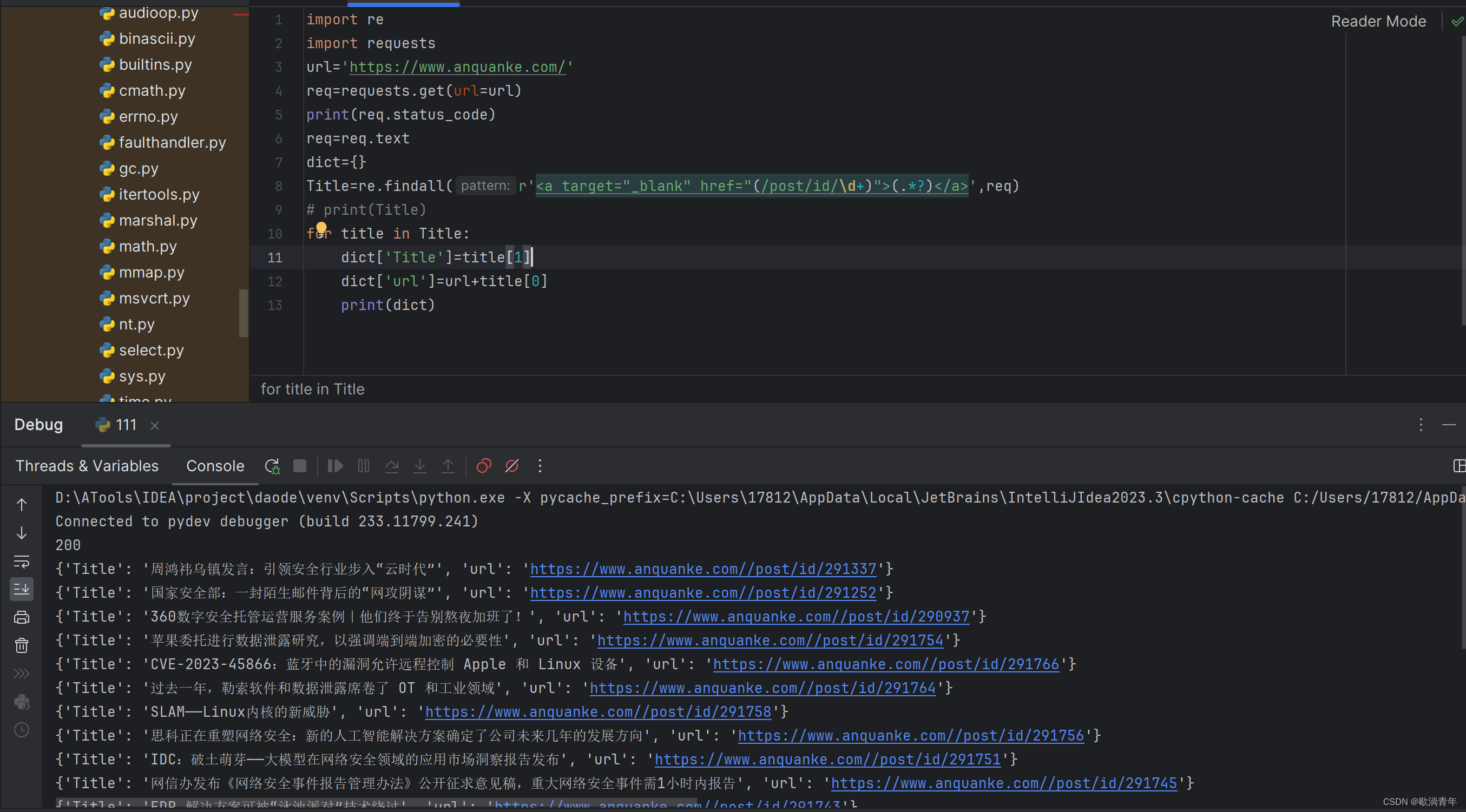
实战1-python爬取安全客新闻
一般步骤:确定网站--搭建关系--发送请求--接受响应--筛选数据--保存本地 1.拿到网站首先要查看我们要爬取的目录是否被允许 一般网站都会议/robots.txt目录,告诉你哪些地址可爬,哪些不可爬,以安全客为例子 2. 首先测试在不登录的…...

光栅化渲染:可见性问题和深度缓冲区算法
在前面第二章中,我们了解到,在投影点(屏幕空间中的点)的第三个坐标中,我们存储原始顶点 z 坐标(相机空间中点的 z 坐标): 当一个像素与多个三角形重叠时,查找三角形表面上…...

docker入门小结
docker是什么?它有什么优势? 快速获取开箱即用的程序 docker使得所有的应用传输就像我们日常通过聊天工具文件传输一样,发送方将程序传输到超级码头而接收方也只需通过超级码头进行获取即可,就像一只鲸鱼拖着货物来回运输一样。…...

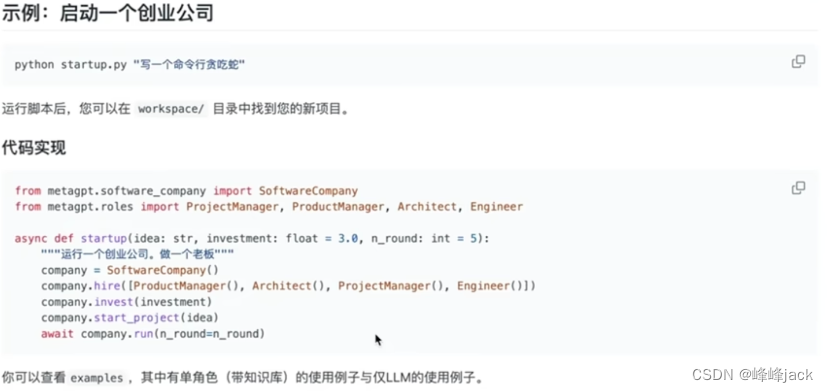
LLM Agent发展演进历史(观看metagpt视频笔记)
LLM相关的6篇重要的论文,其中4篇来自谷歌,2篇来自openai。技术路径演进大致是:SSL (Self-Supervised Learning) -> SFT (Supervised FineTune) IT (Instruction Tuning) -> RLHF。 word embedding的问题:新词如何处理&…...
面经——part2)
Linux(操作系统)面经——part2
1、请你说说进程和线程的区别 1.进程是操作系统资源分配和调度的最小单位,实现操作系统内部的并发;线程是进程的子任务,cpu可以识别、执行的最小单位,实现程序内部的并发。 2.一个进程最少有一个线程或有多个,一个线程…...

Flink系列之:WITH clause
Flink系列之:WITH clause 适用流、批提供了一种编写辅助语句以在较大查询中使用的方法。这些语句通常称为公共表表达式 (CTE),可以被视为定义仅针对一个查询而存在的临时视图。 WITH 语句的语法为: WITH <with_item_definition> [ , …...

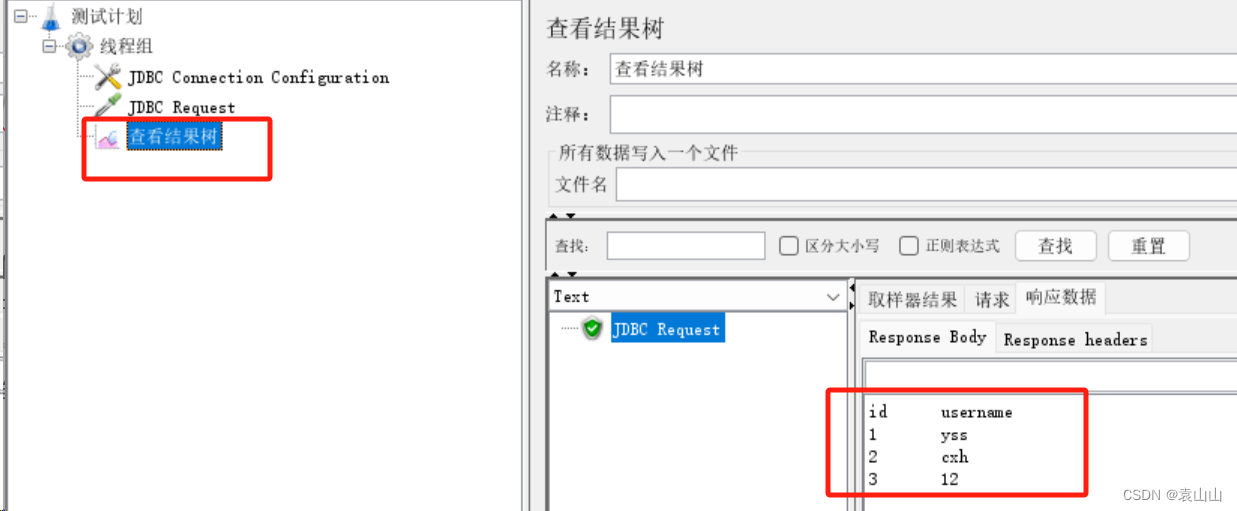
JMeter直连数据库
JMeter直连数据库 使用场景操作步骤 使用场景 用作请求的参数化 登录时需要的用户名,密码可以从数据库中查询获取 用作结果的断言 添加购物车下订单,检查接口返回的订单号,是否与数据库中生成的订单号一致 清理垃圾数据 添加商品后ÿ…...

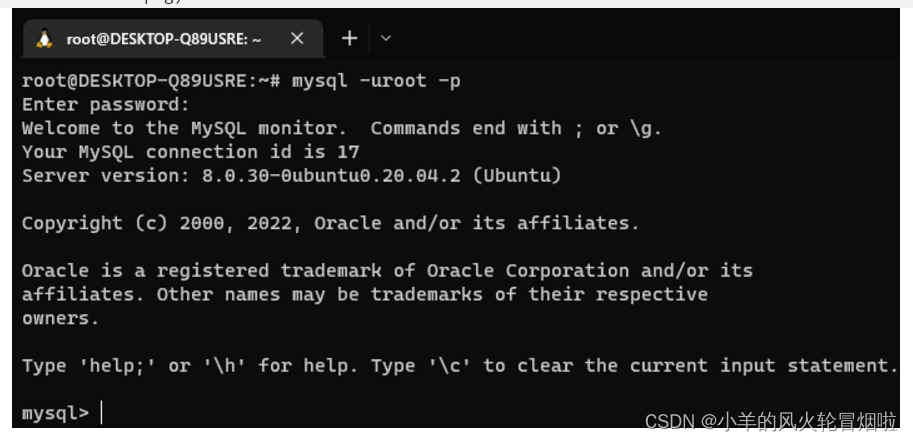
Linux部署MySQL5.7和8.0版本 | CentOS和Ubuntu系统详细步骤安装
一、MySQL数据库管理系统安装部署【简单】 简介 MySQL数据库管理系统(后续简称MySQL),是一款知名的数据库系统,其特点是:轻量、简单、功能丰富。 MySQL数据库可谓是软件行业的明星产品,无论是后端开发、…...
)
STL中set和multiset容器的用法(轻松易懂~)
目录 1. 基本概念 2. 构造和赋值 3. 大小和交换 4. 插入 和 删除 5. 统计 和 查找 6. set容器的排序 1. 基本概念 set和multiset属于关联式容器,底层结构式二叉树,所有元素都会在插入时自动排序。 如果你对容器的概念,或是二叉树不太了…...

Codeforces Round 915 (Div. 2)
Constructive Problems(Problem - A - Codeforces) 题目大意:现在有一片城市被摧毁了,需要进行重建,当一个城市水平相邻和竖直相邻的位置都至少有一个城市的时候,该城市可以被重建。所有城市排成n行m列的矩…...
)
C语言经典错误总结(三)
一.指针与数组理解 我们都知道定义一个数组然后对其进行各种想要的操作,但是你真的能够区分那些是对数组的操作,那些是通过指针实现的吗? 例如;arr[1]10;这个是纯粹对数组操作实现的吗? 答案肯定不是,实际上我们定义…...

Ubuntu系统入门指南:基础操作和使用
Ubuntu系统的基础操作和使用 一、引言二、安装Ubuntu系统三、Ubuntu系统的基础操作3.1、界面介绍3.2、应用程序的安装和卸载3.3、文件管理3.4、系统设置 四、Ubuntu系统的日常使用4.1、使用软件中心4.2、浏览器的使用和网络连接设置4.3、邮件客户端的配置和使用4.4、文件备份和…...

MyBatis原理解读
我们项目中多用MyBatis进行数据库的读写,开源的MyBatis-Plus框架对其进行了增强,使用上更加简单,我们之前的很多项目也是直接用的MyBatis-Plus。 数据库操作的时候,简单的单表读写,我们可以直接在方法里链式组装SQL,复杂的SQL或涉及多表联合join的,需要在xml手写SQL语句…...

Linux---文本搜索命令
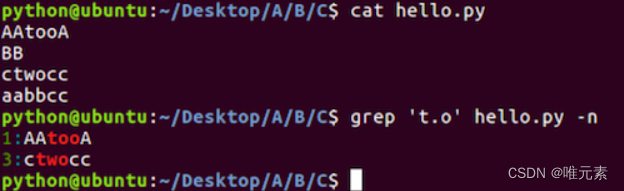
1. grep命令的使用 命令说明grep文本搜索 grep命令效果图: 2. grep命令选项的使用 命令选项说明-i忽略大小写-n显示匹配行号-v显示不包含匹配文本的所有行 -i命令选项效果图: -n命令选项效果图: -v命令选项效果图: 3. grep命令结合正则表达式的使用 正则表达式说明^以指…...

Unity中Shader语义的理解
前言 以下内容主要是个人理解,如有错误,欢迎严厉批评指正。 一、语义的形式在Shader中是必要的吗? 不是必要的。 使用HLSL和CG语言来编写Shader需要语义,使用GLSL编写Shader不需要。 二、语义的意义? 语义是什么&…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...
