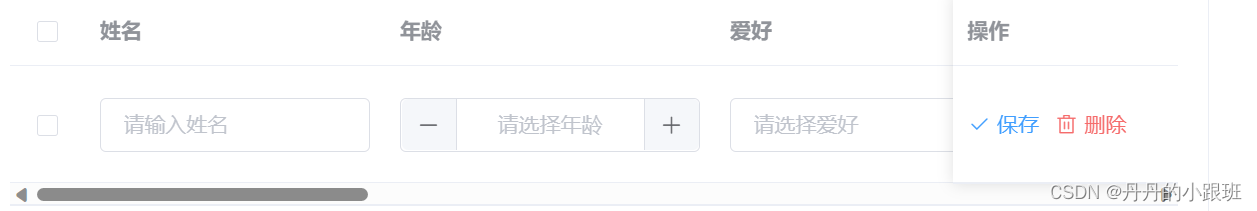
设计可编辑表格组件
前言
什么是可编辑表格呢?简单来说就是在一个表格里面进行表单操作,执行增删改查。这在一些后台管理系统中是尤为常见的。

今天我们根据vue2 + element-ui来设计一个表单表格组件。(不涉及完整代码,想要使用完整功能可以看底部连接)
开始设计
1.表单组件
首先我们思考表格里面的表单元素应该如何实现。在用户使用的时候,我们希望用户传入一个指定的类型自动去匹配对应的表单组件。那我们就应该将所有类型做一个集成,并分别给他们一个类型名称。
当然,为了最大程度为他们保留在element-ui已经实现的属性与方法,formEle肯定接收的是一个对象,对象里面包含了他要展示的组件类型,一些原element-ui的属性方法,我们使用$attrs便可以直接将属性绑定到element-ui的表单组件上。
我们为这个表单元素组件取名为formEle,并最大程度为他们保留在element-ui已经实现的属性与方法。当然我们也可以修改一下一些常用属性的默认值,例如打开clearable清除属性,设置placeholder默认值。
下面是部分代码
<template><el-inputv-if="formType === 'input'"v-model="localValue"v-bind="$attrs"v-on="$listeners":clearable="clearable":placeholder="placeholder"><template v-for="(value, name) in $slots" #[name]><slot :name="name"> </slot></template></el-input><el-input-numberv-else-if="formType === 'inputNumber'"v-model="localValue"v-bind="$attrs"v-on="$listeners":placeholder="placeholder"><template v-for="(value, name) in $slots" #[name]><slot :name="name"> </slot></template></el-input-number><el-selectv-else-if="formType === 'select'"v-model="localValue"v-bind="$attrs"v-on="$listeners":clearable="clearable":placeholder="placeholder"><el-optionv-for="item in options"v-bind="item":key="item.value"></el-option></el-select><el-date-pickerv-else-if="formType === 'datePicker'"v-model="localValue"v-bind="$attrs"v-on="$listeners":placeholder="placeholder":endPlaceholder="endPlaceholder":startPlaceholder="startPlaceholder"></el-date-picker><el-time-selectv-else-if="formType === 'timeSelect'"v-model="localValue"v-bind="$attrs"v-on="$listeners":placeholder="placeholder"></el-time-select><el-time-pickerv-else-if="formType === 'timePicker'"v-model="localValue"v-bind="$attrs"v-on="$listeners":placeholder="placeholder":endPlaceholder="endPlaceholder":startPlaceholder="startPlaceholder"></el-time-picker><el-switchv-else-if="formType === 'switch'"v-model="localValue"v-bind="$attrs":placeholder="placeholder"></el-switch><el-cascaderv-else-if="formType === 'cascader'"v-model="localValue":options="options"ref="cascader"v-bind="$attrs"v-on="$listeners":placeholder="placeholder"></el-cascader>
</template><script>
export default {name: 'ClFormEle',props: {// 表单类型formType: {type: String,default: 'input'},modelValue: null,options: {type: Array,default: () => []}},model: {prop: 'modelValue',event: 'editModelValue'},computed: {localValue: {get() {return this.modelValue},set(val) {this.$emit('editModelValue', val)}},clearable() {return this.$attrs.clearable === false ? false : true},placeholder() {let text = '请选择'if (this.formType === 'input') {text = '请输入'}return this.$attrs.placeholder || text + (this.$attrs.label || '')},rangeSeparator() {return this.$attrs.rangeSeparator || '至'},startPlaceholder() {if (this.formType === 'datePicker') {return this.$attrs.startPlaceholder || '开始日期'} else {return this.$attrs.startPlaceholder || '开始时间'}},endPlaceholder() {if (this.formType === 'datePicker') {return this.$attrs.startPlaceholder || '结束日期'} else {return this.$attrs.startPlaceholder || '结束时间'}}},methods: {// 获取级联组件的回显值getCasLabelcader() {this.$nextTick(() => {return this.$refs.cascader?.inputValue})}}
}
</script><style lang="less" scoped>
.el-input {width: 100%;height: 30px;
}
.el-select {width: 100%;
}
.el-date-editor {width: 100%;
}
</style>需要注意的是我们还需要将
element-ui组件的插槽位置预留出来。
2.考虑表格组件
首先我们要想到我们可能会使用表单组件的校验等功能,那么在最外层就一定需要el-form来包裹表格组件。
其次是表单组件上model的绑定值的选择。可以预料的是我们最终绑定的数据一定是一个数组格式的。因为表格肯定不会只有一条数据。但是我们又无法在表单的model属性上绑定数组,所以我们可以将数组封装为数组对象的格式。
<!-- modelValueCom 为表格数据 -->
<el-form ref="formRef" :model="{ formData: modelValueCom }">
接下来我们将对列的数据进行处理。列的数据肯定也是一个数组结构的,每列我们分为两个板块,一个是用在el-table-column上的属性值,一个则是内部表单内容的属性值。为了方便区分,我们将采用一些数据格式:
[{prop: 'name',label: '姓名',minWidth: '200px',formEle: {formType: 'input'}}
]
上面的formEle对象就行将来需要用在表单组件上的属性值,而其他属性则是直接作用在el-table-column上的。
<el-table-columnv-for="columItem in columList":key="columItem.prop"v-bind="getColumnAttr(columItem)"
>
getColumnAttr方法的作用就是剔除formEle属性
接着就是关于表单组件的使用了。既然我们需要表单的校验方法,我们就需要el-form-item组件来包裹表单组件,而组件上最重要的prop属性则可以直接在上面的列数据中获取,注意因为数据是数组,我们需要使用下标绑定到具体的哪条数据上,label属性我们则可以直接省略,因为我们已经有表头来展示了。
<el-form-itemv-if="row.isEdit":prop="'formData.' + $index + '.' + columItem.prop":rules="columItem.formEle?.rules"
>
说到表头我们可能需要想到为他添加必填校验的表示符,我们在formEle里面加入showRequiredIcon属性判断是否需要展示必填校验。

<el-table-columnv-for="columItem in columList":key="columItem.prop"v-bind="getColumnAttr(columItem)"
><template #default="{ row, $index }"><el-form-itemv-if="row.isEdit":prop="'formData.' + $index + '.' + columItem.prop":rules="columItem.formEle?.rules"><ClFormElev-model="row[columItem.prop]"v-bind="columItem.formEle"v-on="eventMap[columItem.prop]":label="columItem.label"></ClFormEle></el-form-item><!-- getLabel方法用于回显,解析一些下拉,级联,时间等 --><span v-else>{{getLabel(getFormType(columItem),columItem,row[columItem.prop],$index)}}</span></template><template #header><span v-if="columItem.formEle?.showRequiredIcon" class="required_icon">*</span>{{ columItem.label }}</template>
</el-table-column>
最后我们应该还需要有一列操作按钮对行数据进行修改,保存,删除等操作。修改,保存就是修改表格数据的isEdit属性,让在表单元素与span展示中切换。
<el-table-column v-bind="btnColCpd"><template #default="{ row, $index: index, column }"><slot name="endColumn" :data="{ row, index, column }"><el-buttonv-if="!row.isEdit"type="text"icon="el-icon-edit"@click.native.stop="rowEdit(index)">修改</el-button><el-buttonv-elsetype="text"icon="el-icon-check"@click.native.stop="saveRow(index)">保存</el-button><el-popconfirmv-if="isDelBtnTip":title="delBtnTip"@confirm="delRow(index)"><el-buttontype="text"icon="el-icon-delete"class="del_btn_text"slot="reference">删除</el-button></el-popconfirm><el-buttonv-elsetype="text"icon="el-icon-delete"class="del_btn_text"slot="reference"@click.native.stop="delRow(index)">删除</el-button></slot></template>
</el-table-column>
btnColCpd是一个关于最后一列属性配置对象,我们可以的使用element-ui里面el-table-column组件的属性来控制最后一列。
到这一个简单的表单组件结构就基本实现了。
当然,上面的设计还有很多的缺陷,比如表单组件的方法该如何绑定,各个表单组件插槽该如何抛出,表单的校验可不可以在离开行的时候触发,如果想要使用的组件formEle不包含怎么办等等,想要实现一个完整的表单表格组件这些都是必须要考虑的。我封装了一个较为完整的表单表格组件,大家可以在TableForm查看。
相关文章:

设计可编辑表格组件
前言 什么是可编辑表格呢?简单来说就是在一个表格里面进行表单操作,执行增删改查。这在一些后台管理系统中是尤为常见的。 今天我们根据vue2 element-ui来设计一个表单表格组件。(不涉及完整代码,想要使用完整功能可以看底部连…...

低代码是美食!!!
一、什么是低代码 低代码是一种软件开发方法,通过图形化界面和少量手写代码,让开发者能够更迅速、简单地构建应用程序。相比传统的编码方式,低代码平台提供了可视化的开发工具和预构建的组件,使开发过程更加快捷高效。 二、低代码…...

计算机网络网络层(期末、考研)
计算机网络总复习链接🔗 目录 路由算法静态路由与动态路由距离-向量算法链路状态路由算法层次路由 IPv4(这个必考)IPv4分组IPv4地址与NAT子网划分与子网掩码、CIDRARP、DHCP与ICMP地址解析协议ARP动态主机配置协议DHCP IPv6IPv6特点 路由协议…...

LCR 120. 寻找文件副本
解题思路: 利用增强for循环遍历documents,将遇见的id加入hmap中,如果id在hamp中存在,则直接返回id class Solution {public int findRepeatDocument(int[] documents) {Set<Integer> hmapnew HashSet<>();for(int d…...

git切换分支
切换到你想要保留的分支: 确保你在本地已经切换到了你想要保留的分支。 git checkout 要保留的分支名更改远程仓库地址: 如果你还没有更改远程仓库地址,使用 git remote set-url 来更改它。 git remote set-url origin 新的仓库地址推送当前分…...

Android 在UploadEventService使用ThreadPoolManager线程管理传递数据给后台
Android 在UploadEventService使用ThreadPoolManager线程管理传递数据给后台,如何实现呢? 可以通过以下步骤使用ThreadPoolManager线程管理传递数据给后台: 创建一个ThreadPoolManager类来管理线程池,比如: public cl…...

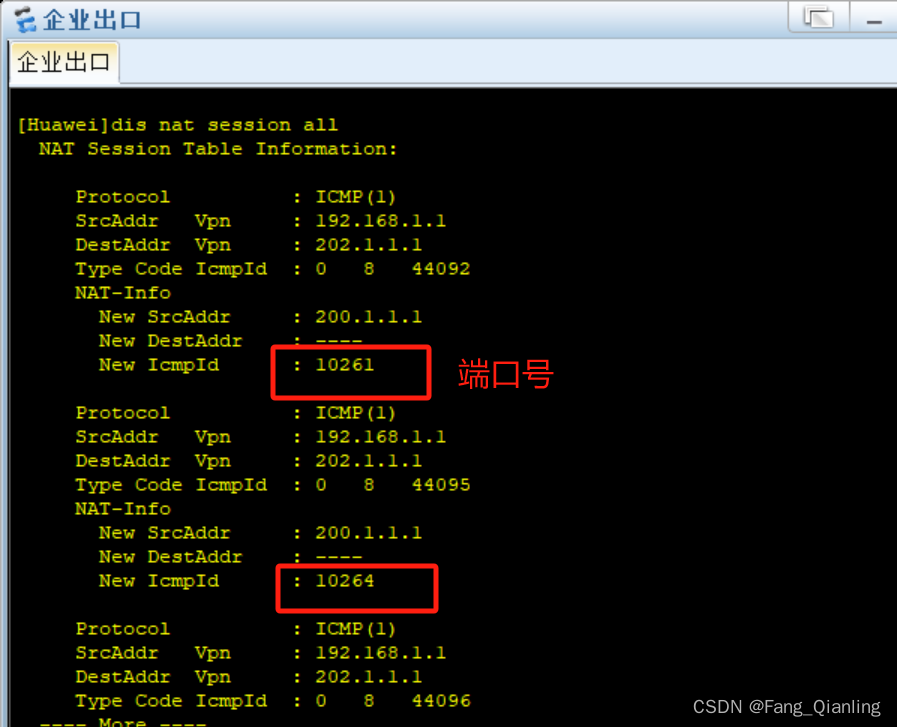
网络(十)ACL和NAT
前言 网络管理在生产环境和生活中,如何实现拒绝不希望的访问连接,同时又要允许正常的访问连接?当下公网地址消耗殆尽,且公网IP地址费用昂贵,企业访问Internet全部使用公网IP地址不够现实,如何让私网地址也…...
)
JavaScript算法46- 最长连续序列(leetCode:128middle)
128. 最长连续序列 一、题目 给定一个未排序的整数数组 nums ,找出数字连续的最长序列(不要求序列元素在原数组中连续)的长度。 请你设计并实现时间复杂度为 O(n) 的算法解决此问题。 示例 输入:nums [100,4,200,1,3,2] 输出…...

提升 API 可靠性的五种方法
API 在我们的数字世界中发挥着关键的作用,使各种不同的应用能够相互通信。然而,这些 API 的可靠性是保证依赖它们的应用程序功能正常、性能稳定的关键因素。本文,我们将探讨提高 API 可靠性的五种主要策略。 1.全面测试 要确保 API 的可靠性…...

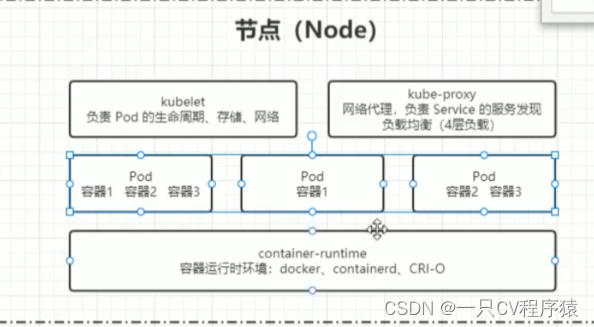
【K8S 系列】认识k8s、k8s架构
一、什么是k8s? Kubernetes 简称 k8s,是支持云原生部署的一个平台,k8s 本质上就是用来简化微服务的开发和部署的,用于自动化部署、扩展和管理容器化应用的开源容器编排技术。对于传统的docker其实也提供了容器编排的技术docker-compose&…...

通过这5步,快速成为数据分析师
1. 学习基础知识:掌握统计学、数学和编程等基础知识是成为数据分析师的第一步。你可以参加在线课程、教育平台或自学来提高自己的技能。 2. 学习数据分析工具:熟练使用数据分析工具如Python、R和SQL等是必要的。这些工具可以帮助你处理和分析大量的数据…...

深入解析 Spring 和 Spring Boot 的区别
目录 引言 1. 设计理念 1.1 Spring 框架的设计理念 1.2 Spring Boot 的设计理念 2. 项目配置 2.1 Spring 框架的项目配置 2.2 Spring Boot 的项目配置 3. 自动配置 3.1 Spring 框架的自动配置 3.2 Spring Boot 的自动配置 4. 微服务支持 4.1 Spring 框架的微服务支持…...

Python日期范围按旬和整月以及剩余区间拆分
昨天见到了一个比较烧脑的问题: 咋一看可能理解问题比较费劲,可以直接看结果示例: 当然这个结果在原问题上基础上有一定改进,例如将同一天以单个日期的形式展示。 如何解决这个问题呢?大家可以先拿测试用例自己试一下…...

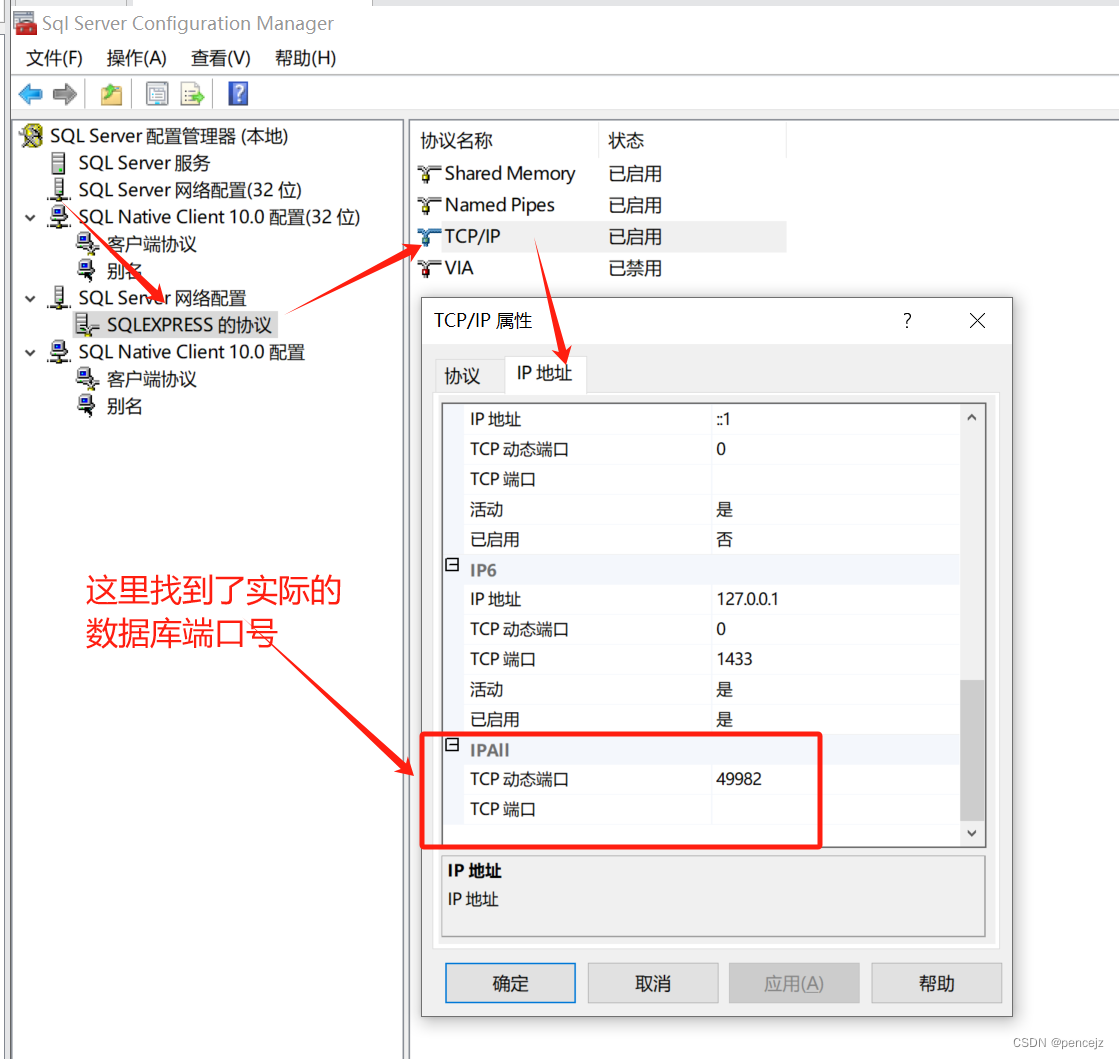
windows安装sqlserver2008后连接失败问题
刚安装好的sqlserver在安装服务器上,直接使用Windows身份认证登录就报错 未找到或无法访问服务器。请验证实例名称是否正确并且SQL Server已配置为允许远程连接。(provider:命名管道提供程序,error:40 -无法打开到SQLS…...

mysql innodb知识记录
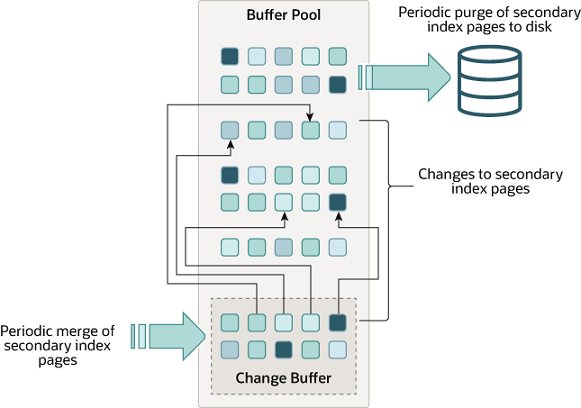
官方文档 官网架构图 innodb 特性 内存 buffer pool 采用优化后的LRU算法, 3/8 of the buffer pool is devoted to the old sublist.The midpoint of the list is the boundary where the tail of the new sublist meets the head of the old sublist.When In…...

在排序数组中查找元素的第一个和最后一个位置(Java详解)
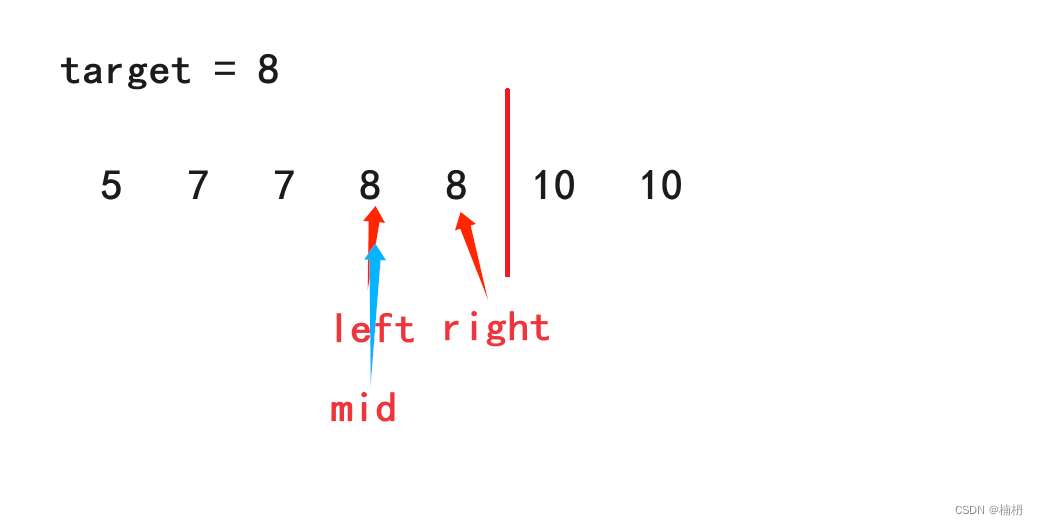
一、题目描述 给你一个按照非递减顺序排列的整数数组 nums,和一个目标值 target。请你找出给定目标值在数组中的开始位置和结束位置。 如果数组中不存在目标值 target,返回 [-1, -1]。 你必须设计并实现时间复杂度为 O(log n) 的算法解决此问题。 示…...

k8s 安装firewalld导致的网络疑难问题处理
场景 ubuntu 操作系统,部署了k8s集群,n 台 机器,某些机器之间 telnet ip 10250不通。 ufw 是关闭的,然后抓包会看到如下错误 04:43:09.154362 IP 192.168.1.3.56608 > 192.168.1.183.8000: Flags [S], seq 3664350430, win 64240, options [mss 1460,sackOK,TS val 281…...
人工智能中的巨兽:图神经网络大模型的崛起
导言 图神经网络大模型的涌现标志着人工智能领域的一次革命。本文将深入研究这些庞大而强大的模型,探讨其背后的技术原理、关键应用以及引发的社会影响。 1. 技术原理 图神经网络大模型以其对图结构数据的卓越处理能力而著称。其技术原理包括: 图卷积神…...

【LeetCode刷题笔记(6-2)】【Python】【三数之和】【双指针】【中等】
文章目录 引言三数之和题目描述示例示例1示例2示例3 提示 解决方案3:【双指针】结束语 三数之和 引言 编写通过所有测试案例的代码并不简单,通常需要深思熟虑和理性分析。虽然这些代码能够通过所有的测试案例,但如果不了解代码背后的思考过程…...

02_Web开发基础之JavaScript
Web开发基础之JavaScript 学习目标和内容 1、能够描述Javascript的作用 2、能够使用分支结构if语句逻辑判断 3、能够使用其中一种循环语句 4、能够定义javaScript中的函数 5、能够定义javaScript中的对象 6、能够描述DOM的作用 7、能够通过DOM操作HTML标签元素及其属性 8、能够…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...
