vue中实现使用相框点击拍照,canvas进行前端图片合并下载
拍照和相框合成,下载图片dome
一、canvas介绍
Canvas是一个HTML5元素,它提供了一个用于在网页上绘制图形、图像和动画的2D渲染上下文。Canvas可以用于创建各种图形,如线条、矩形、圆形、文本等,并且可以通过JavaScript进行编程操作。
Canvas元素本身是一个矩形框,可以通过CSS样式进行样式设置。在Canvas上绘制图形时,需要先获取Canvas的2D渲染上下文,然后通过上下文的方法来进行绘制。
二、navigator.mediaDevices.getUserMedia介绍
navigator.mediaDevices.getUserMedia是一个Web API,它允许网页访问用户的媒体设备,如摄像头和麦克风。这个API返回一个Promise对象,成功后会resolve回调一个MediaStream对象。
使用navigator.mediaDevices.getUserMedia调用系统原生摄像头功能时,需要调用其getUserMedia方法并传入一个包含媒体类型约束的约束对象。这个约束对象可以包含音频、视频或两者都包含。
navigator.mediaDevices.getUserMedia({ audio: true, video: true })
.then(function(stream) {
// 在这里使用媒体流
})
.catch(function(err) {
// 处理错误
});如果用户同意,getUserMedia方法会返回一个包含音频和视频轨道的MediaStream对象。我们可以在then回调函数中使用这个媒体流。如果用户拒绝访问权限,或者需要的媒体源不可用,promise会reject回调一个PermissionDeniedError或者NotFoundError。
三、拍照下载图片功能
1:拍照画布
<!-- 拍照canvas -->
<canvas style="display: none;" ref="canvasCamera" class="canvas"></canvas>2:显示调用摄像头效果
<video ref="photoVideo" autoplay class="video"></video>3:拍照后显示的图片
<img :src="downloadImgLink" alt="" ref="photosDownload" class="photos-download">3:点击拍照的按钮
<button class="operate-button" @click="btnTakePhotoClicked"> <div class="round"></div>
</button>四、方法
1:点击拍照
async btnTakePhotoClicked(){this._context2d=this.canvasCamera.getContext("2d");//如果已经拍照了就不能在点击拍照if(!this.photoEnabled) return// 将canvas画布设置和视频元素的大小一样this.canvasCamera.width=this.photoVideo.offsetWidththis.canvasCamera.height=this.photoVideo.offsetHeight// 截取和视频一样大小的图片保证图片没有变形this._context2d.drawImage(this.photoVideo,0,0,this.photoVideo.offsetWidth,this.photoVideo.offsetHeight )this.downloadImgLink =this.canvasCamera.toDataURL("image/png"); // 截取视频最后一帧this.photoEnabled=false},2:下载拍摄照片
//下载拍摄的照片async downloadImg(){//如果没有拍照点击下载无效if(this.downloadImgLink==='') returnlet downloadBase64= await this.composeImgs(this.photoImg, this.photosDownload);//下载base64格式图片需要使用a标签来创建let a = document.createElement("a");a.style.display = "none";a.download = 'christmas';a.href = downloadBase64;document.body.appendChild(a);a.click();// 下载完成可以点击拍照this.photoEnabled=true//下载完成清空上次拍照地址this.downloadImgLink=''},3:将拍好的照片和相框合成一张图片,返回一个base64的图片地址
相关文章:
vue中实现使用相框点击拍照,canvas进行前端图片合并下载
拍照和相框合成,下载图片dome 一、canvas介绍 Canvas是一个HTML5元素,它提供了一个用于在网页上绘制图形、图像和动画的2D渲染上下文。Canvas可以用于创建各种图形,如线条、矩形、圆形、文本等,并且可以通过JavaScript进行编程操作。 Canvas元素本身是一个矩形框,可以通…...

边缘检测@获取labelme标注的json黑白图掩码mask
import cv2 as cv import numpy as np import json import os from PIL import Imagedef convertPolygonToMask(jsonfilePath):...

嵌入式培训-数据结构-day23-线性表
线性表 线性表是包含若干数据元素的一个线性序列 记为: L(a0, ...... ai-1, ai, ai1 ...... an-1) L为表名,ai (0≤i≤n-1)为数据元素; n为表长,n>0 时,线性表L为非空表,否则为空表。 线性表L可用二元组形式描述…...

C# DotNetCore AOP简单实现
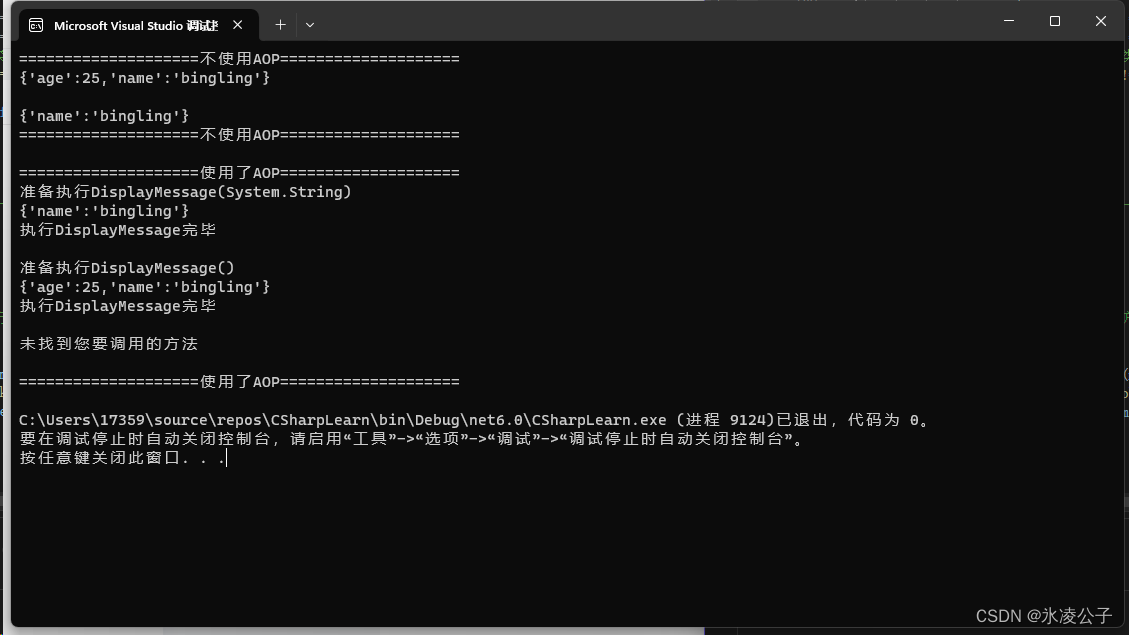
背景 实际开发中业务和日志尽量不要相互干扰嵌套,否则很难维护和调试。 示例 using System.Reflection;namespace CSharpLearn {internal class Program{static void Main(){int age 25;string name "bingling";Person person new(age, name);Conso…...

19.Tomcat搭建
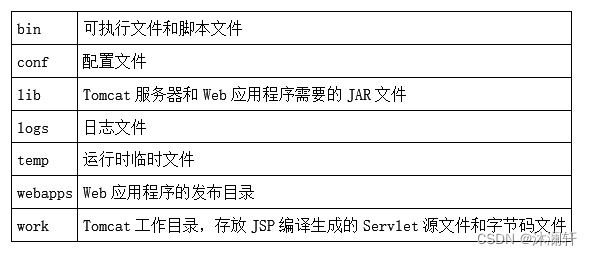
Tomcat 简介 Tomcat的安装和启动 前置条件 • JDK 已安装(JAVA_HOME环境变量已被成功配置) Windows 下安装 访问 http://tomcat.apache.org ⇒ 左侧边栏 “Download” 2. 解压缩下载的文件到 “D:\tomcat”, tomcat的内容最终被解压到 “D:\tomcat\apache-tomcat-9.0.84” 3.…...

HarmonyOS云开发基础认证考试满分答案(100分)【全网最全-不断更新】【鸿蒙专栏-29】
系列文章: HarmonyOS应用开发者基础认证满分答案(100分) HarmonyOS应用开发者基础认证【闯关习题 满分答案】 HarmonyOS应用开发者高级认证满分答案(100分) HarmonyOS云开发基础认证满分答案(100分…...

Unity项目里Log系统该怎么设计
其实并没有想完整就设计一个好用的Log系统,然后发出来。记录这个的原因,是在书里看到这么一句话,Log会消耗资源,特别是写文件,因此可以设置一个Log缓冲区,等缓冲区满了再一次性写入文件,以节省资…...

设计模式-状态(State)模式
目录 开发过程中的一些场景 状态模式的简单介绍 状态模式UML类图 类图讲解 适用场景 Java中的例子 案例讲解 什么是状态机 如何实现状态机 SpringBoot状态自动机 优点 缺点 与其他模式的区别 小结 开发过程中的一些场景 我们在平时的开发过程中,经常会…...

oracle怎么存放json好
Oracle数据库提供了多种方式来存储JSON数据。你可以将JSON数据存储在VARCHAR2、CLOB或BLOB数据类型中,或者使用Oracle提供的JSON数据类型。 如果你选择使用VARCHAR2数据类型来存储JSON数据,你可以直接将JSON字符串存储在其中。例如: CREATE…...

【计算机网络】—— 详解码元,传输速率的计算|网络奇缘系列|计算机网络
🌈个人主页: Aileen_0v0🔥系列专栏: 一见倾心,再见倾城 --- 计算机网络~💫个人格言:"没有罗马,那就自己创造罗马~" 目录 码元 速率和波特 思考1 思考2 思考3 带宽(Bandwidth) 📝总结 码元…...

[ 云计算 | Azure 实践 ] 在 Azure 门户中创建 VM 虚拟机并进行验证
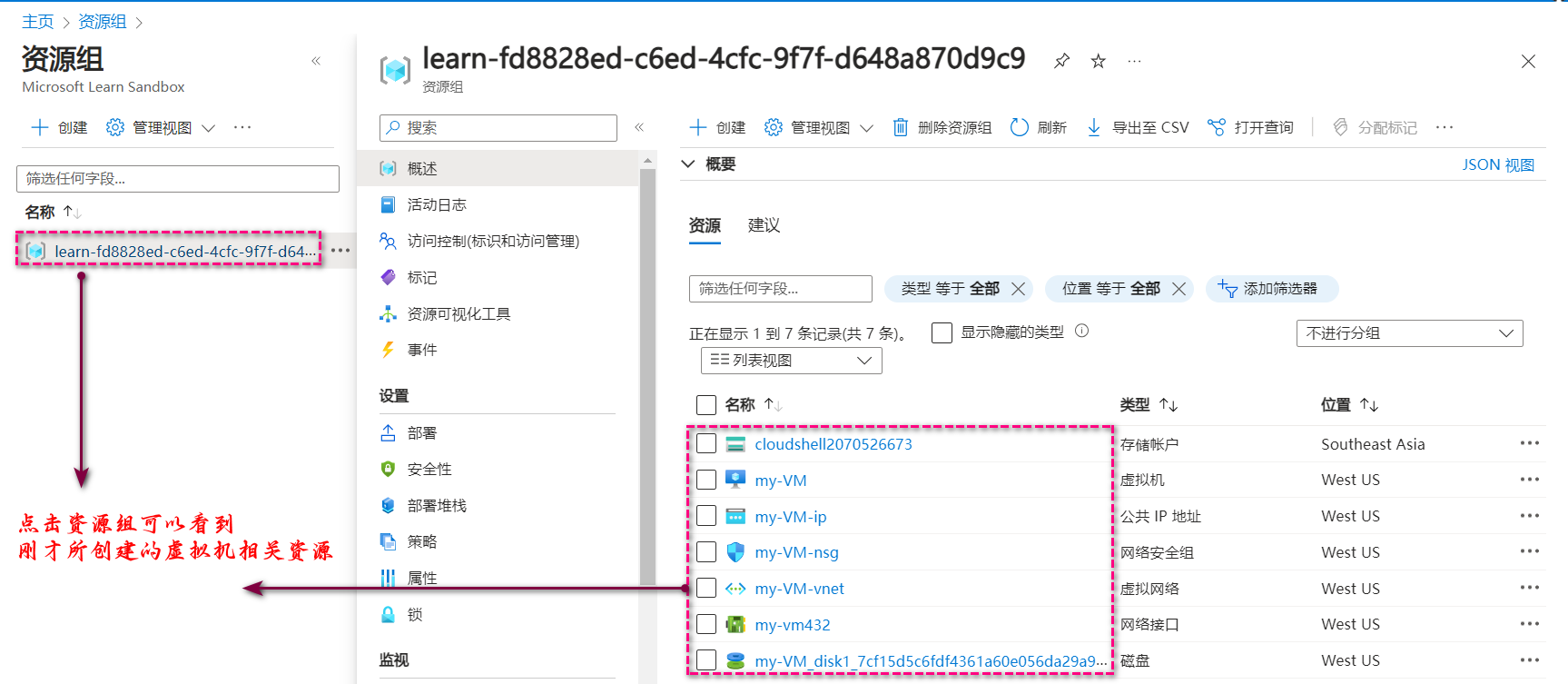
文章目录 一、前言二、在 Azure Portal 中创建 VM三、验证已创建的虚拟机资源3.1 方法一:在虚拟机服务中查看验证3.1 方法二:在资源组服务中查看验证 四、文末总结 一、前言 本文会开始创建新系列的专栏,专门更新 Azure 云实践相关的文章。 …...

计算机网络:网络层(无分类编址CIDR、计算题讲解)
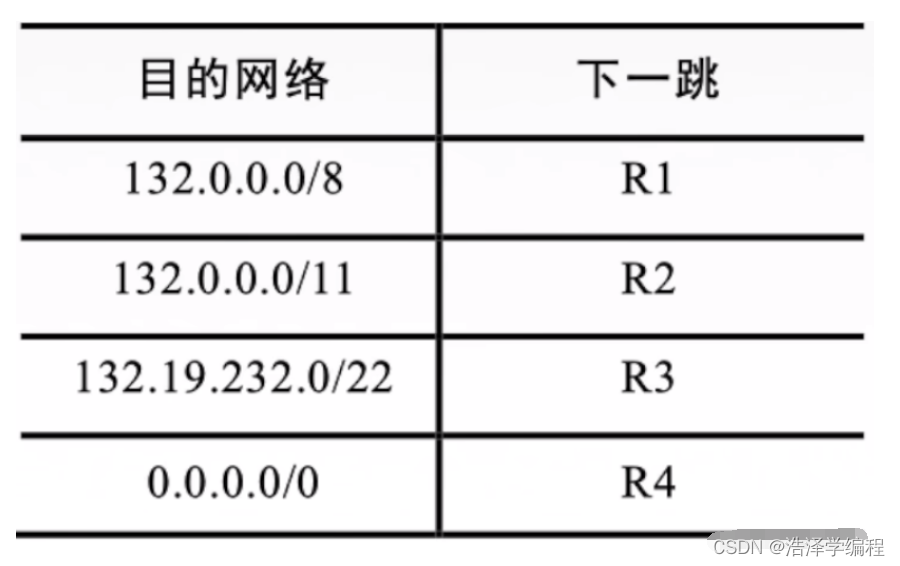
带你快速通关期末 文章目录 前言一、无分类编址CIDR简介二、构成超网三、最长前缀匹配总结 前言 我们在前面知道了分类地址,但是分类地址又有很多缺陷: B类地址很快将分配完毕!路由表中的项目急剧增长! 一、无分类编址CIDR简介 无分类域间路由选择CI…...

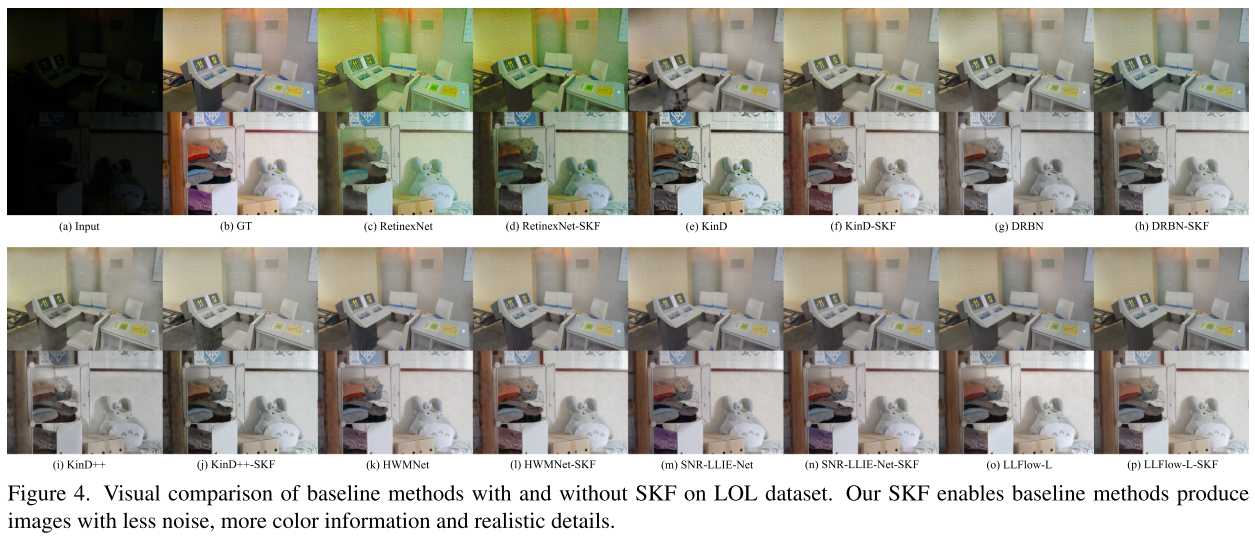
Learning Semantic-Aware Knowledge Guidance forLow-Light Image Enhancement
微光图像增强(LLIE)研究如何提高照明并生成正常光图像。现有的大多数方法都是通过全局和统一的方式来改善低光图像,而不考虑不同区域的语义信息。如果没有语义先验,网络可能很容易偏离区域的原始颜色。为了解决这个问题࿰…...

关于嵌入式开发的一些信息汇总:开发模型以及自托管开发(二)
关于嵌入式开发的一些信息汇总:开发模型及自托管开发(二) 2 自托管开发2.2 构建 Raspberry Pi 内核2.3 安装内核2.4 总结 3 连接目标板3.1 Raspberry Pi 上的网络设置3.2 Ssh、rsh、rlogin 和 telnet 连接到目标 4 应用程序开发4.1 在目标板上…...

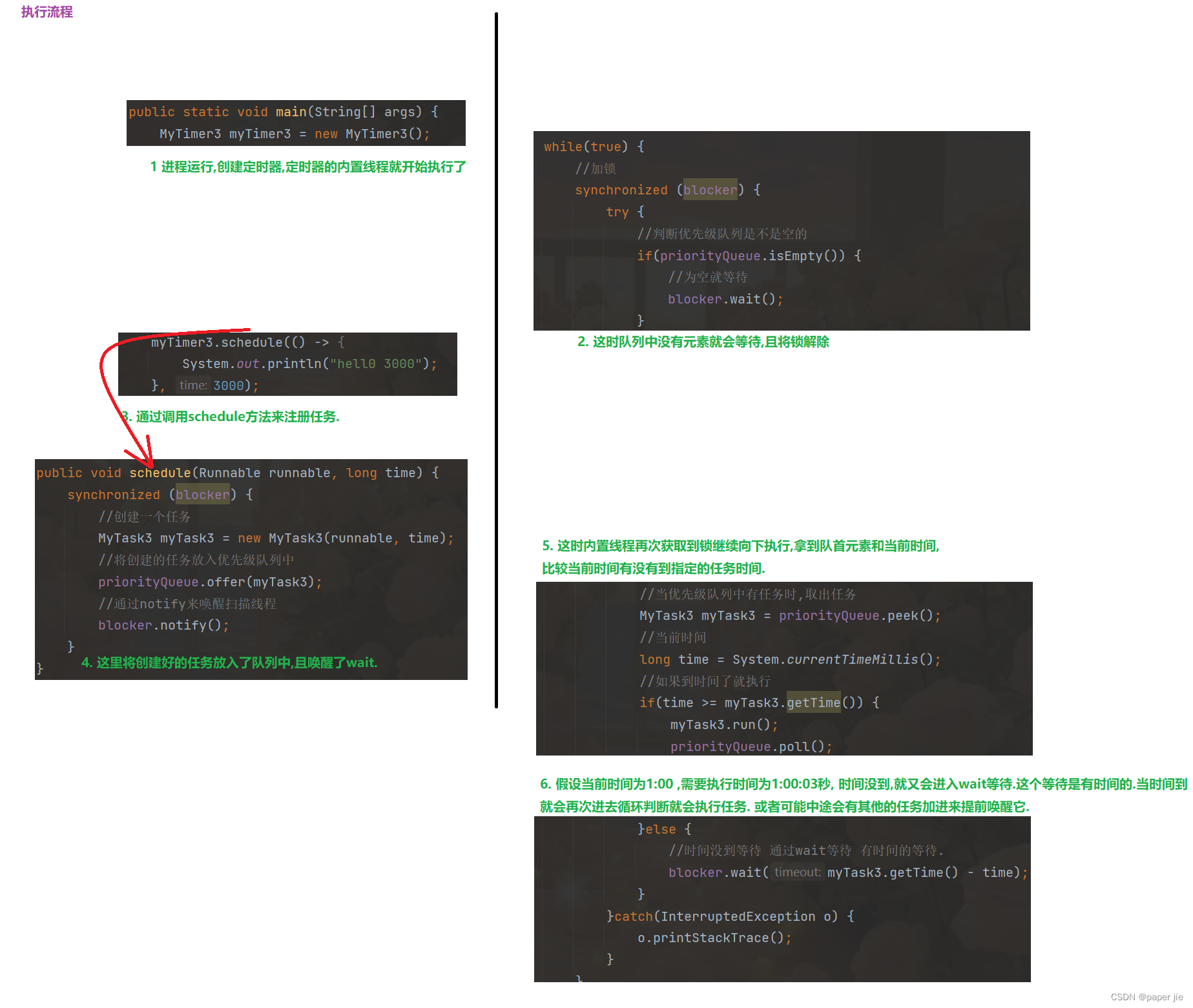
【JavaEE】多线程案例 - 定时器
作者主页:paper jie_博客 本文作者:大家好,我是paper jie,感谢你阅读本文,欢迎一建三连哦。 本文于《JavaEE》专栏,本专栏是针对于大学生,编程小白精心打造的。笔者用重金(时间和精力)打造&…...

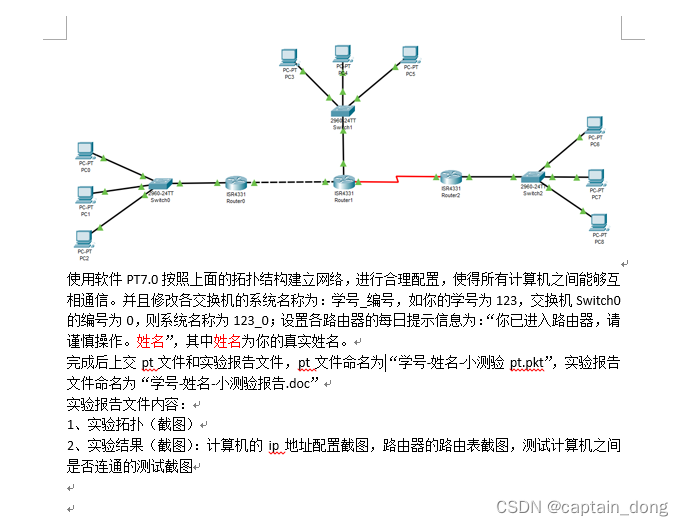
网络小测------
使用软件PT7.0按照上面的拓扑结构建立网络,进行合理配置,使得所有计算机之间能够互相通信。并且修改各交换机的系统名称为:学号_编号,如你的学号为123,交换机Switch0的编号为0,则系统名称为123_0࿱…...

基于linux系统的Tomcat+Mysql+Jdk环境搭建(二)jdk1.8 linux 上传到MobaXterm 工具的已有session里
【JDK安装】 1.首先下载一个JDK版本 官网地址:http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html 下载1.8版本,用红框标注出来了: 也许有的同学看到没有1.8版本,你可以随便下载一个linux的…...

04-Nacos中负载均衡规则的配置
负载均衡规则 同集群优先 默认的ZoneAvoidanceRule实现并不能根据同集群优先的规则来实现负载均衡,Nacos中提供了一个实现叫NacosRule可以优先从同集群中挑选服务实例 当服务消费者在本地集群找不到服务提供者时也会去其他集群中寻找,但此时会在服务消费者的控制台报警告 第…...
 ?))
Kotlin 中的 `use` 关键字:优化资源管理(避免忘记inputStream.close() ?)
在 Android开发中,正确且高效地管理资源是至关重要的。use 关键字在 Kotlin 中为资源管理提供了一个简洁且强大的解决方案。它主要用于自动管理那些需要关闭的资源,比如文件、网络连接等。 一、use 关键字的工作原理 🤖 use 是一个扩展函数…...

时序预测 | Python实现GRU-XGBoost组合模型电力需求预测
时序预测 | Python实现GRU-XGBoost组合模型电力需求预测 目录 时序预测 | Python实现GRU-XGBoost组合模型电力需求预测预测效果基本描述程序设计参考资料预测效果 基本描述 该数据集因其每小时的用电量数据以及 TSO 对消耗和定价的相应预测而值得注意,从而可以将预期预测与当前…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...
