CSS 简介
什么是 CSS?
CSS 是层叠样式表(Cascading Style Sheets)的缩写,是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言。
CSS 的主要作用是:
- 控制网页的样式,如字体、颜色、背景、布局等
- 提高网页的开发效率
CSS 的语法
CSS 的语法非常简单,主要由选择器和属性组成。
选择器用于指定要应用样式的元素。常用的选择器有:
- 标签选择器:用于指定具有相同标签名的元素,如
h1 { color: red; } - 类选择器:用于指定具有相同类名的元素,如
.my-class { color: blue; } - 标签 ID 选择器:用于指定具有相同 ID 的元素,如
#my-id { color: green; }
属性用于指定元素的样式。常用的属性有:
color:用于指定元素的颜色font-size:用于指定元素的字体大小font-family:用于指定元素的字体族background-color:用于指定元素的背景颜色
CSS 的常用属性
CSS 的属性非常多,这里我们只介绍一些常用的属性:
- 字体属性
color:用于指定元素的颜色font-size:用于指定元素的字体大小font-family:用于指定元素的字体族font-style:用于指定元素的字体样式,如粗体、斜体等font-weight:用于指定元素的字体粗细
- 背景属性
background-color:用于指定元素的背景颜色background-image:用于指定元素的背景图像background-repeat:用于指定背景图像的重复方式background-position:用于指定背景图像的位置
- 布局属性
width:用于指定元素的宽度height:用于指定元素的高度margin:用于指定元素的外边距padding:用于指定元素的内边距float:用于指定元素的浮动方式display:用于指定元素的显示方式
实例演示
我们来看看一个简单的 CSS 实例:
<!DOCTYPE html>
相关文章:

CSS 简介
什么是 CSS? CSS 是层叠样式表(Cascading Style Sheets)的缩写,是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言。 CSS 的主要作用是: 控制网页的样式,如字体、颜色、背景、布局等提高网页的开发效率CSS 的语法 CSS 的…...

myBatis-plus自动填充插件
在 MyBatis-Plus 3.x 中,自动填充的插件方式发生了变化。现在推荐使用 MetaObjectHandler 接口的实现类来定义字段的填充逻辑。以下是使用 MyBatis-Plus 3.x 自动填充的基本步骤: 1.基本配置 1.1添加 Maven 依赖: 确保你的 Maven 依赖中使…...

746. 使用最小花费爬楼梯 --力扣 --JAVA
题目 给你一个整数数组 cost ,其中 cost[i] 是从楼梯第 i 个台阶向上爬需要支付的费用。一旦你支付此费用,即可选择向上爬一个或者两个台阶。 你可以选择从下标为 0 或下标为 1 的台阶开始爬楼梯。 请你计算并返回达到楼梯顶部的最低花费。 解题思路 到…...

使用Verdaccio搭建私有npm仓库
搭建团队的私有仓库,保证团队组件的安全维护和私密性,是进阶前端开发主管路上,必不可少的一项技能。 一、原理 我们平时使用npm publish进行发布时,上传的仓库默认地址是npm,通过Verdaccio工具在本地新建一个仓库地址…...

87 GB 模型种子,GPT-4 缩小版,超越ChatGPT3.5,多平台在线体验
瞬间爆火的Mixtral 8x7B 大家好,我是老章 最近风头最盛的大模型当属Mistral AI 发布的Mixtral 8x7B了,火爆程度压过Google的Gemini。 缘起是MistralAI二话不说,直接在其推特账号上甩出了一个87GB的种子 随后Mixtral公布了模型的一些细节&am…...

Golang 数组 移除元素 双指针法 leetcode27 小记
文章目录 移除元素 leetcode27暴力解法双指针法1. 快慢指针2. 双向指针 移除元素 leetcode27 go中数据类型的分类: 1.值类型:int、float、bool、string、数组、结构体 2.引用类型:指针、切片、map、管道、接口 由于切片为引用类型,…...
)
c# OpenCV 图像裁剪、调整大小、旋转、透视(三)
图像裁剪、调整大小、旋转、透视图像处理基本操作。 croppedImage 图像裁剪Cv2.Resize() 调整图像大小图像旋转 Cv2.Rotate()旋转Cv2.Flip()翻转Cv2.WarpAffine()任意角度旋转Cv2.GetAffineTransform()透视 一、图像裁剪 // 读取原始图像 Mat image new Mat("1.png&q…...

Kafka相关知识
一、kafka架构 Kafka基础知识 Kafka是最初由Linkedin公司开发,是一个分布式、分区的、多副本的、多生产者、多订阅者,基于zookeeper协 调的分布式日志系统(也可以当做MQ系统),常见可以用于webynginx日志、访问日志,消息服务等等&…...

gitlab 通过svn hook 触发
jenkins 起一个item 配置: 我选的自由风格的 源码管理配置 先选subversion 就是svn类型 url 设置project 的路径, 注意是工程,不是svn 顶层 添加一个账户来进行pull 等操作 选择添加的账号 构建触发器: ,重要的是要自…...

设计模式详解---单例模式
1. 设计模式详解 单例模式是一种创建对象的设计模式,它确保一个类只有一个实例,并提供全局访问点以获取该实例。 在单例模式中,类负责创建自己的唯一实例,并确保任何其他对象只能访问该实例。这对于需要共享状态或资源的情况非常有…...

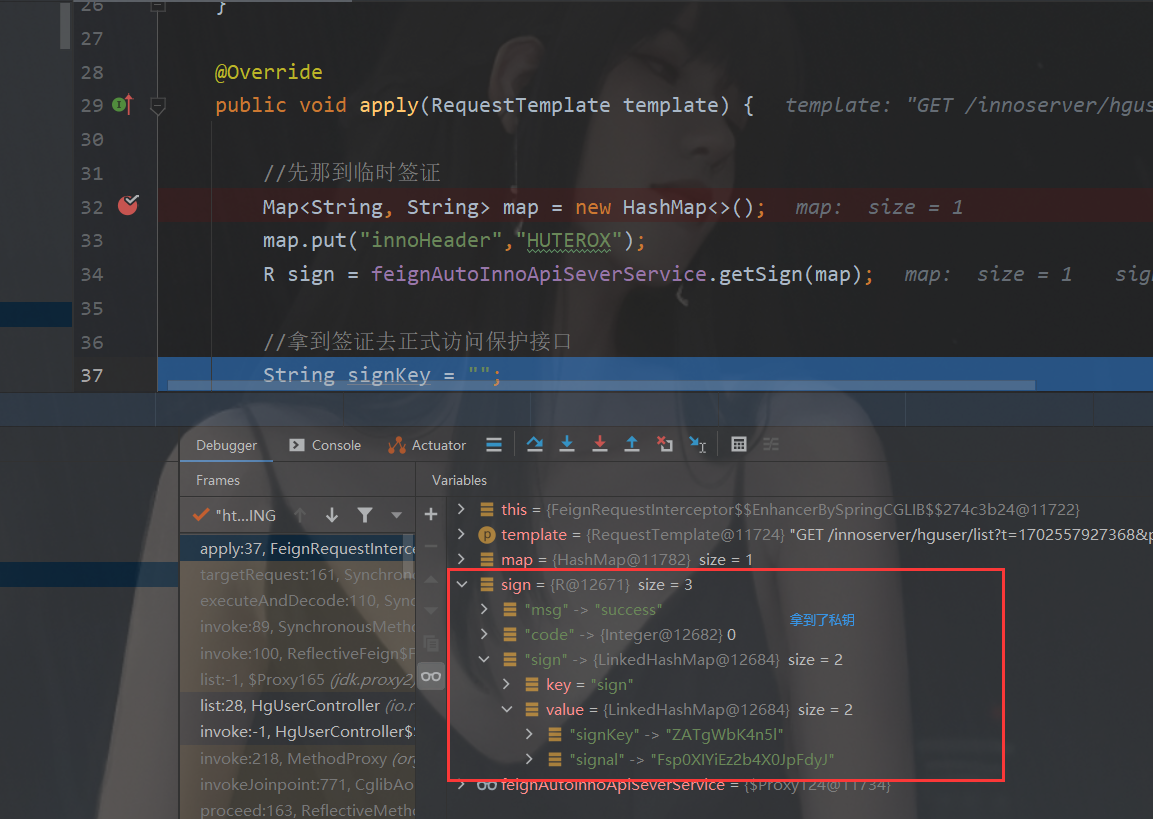
毕设之-Hlang后端架构-双系统交互
文章目录 前言交互流程基本流程约定公钥人人中台携带公钥获取私钥私钥生成人人中台携带私钥访问私钥验证(博客系统) 调试演示总结 前言 前天我们完成了基本的整合,但是还没有整合到我们的业务系统,也就是博客系统。本来昨天要搞一…...

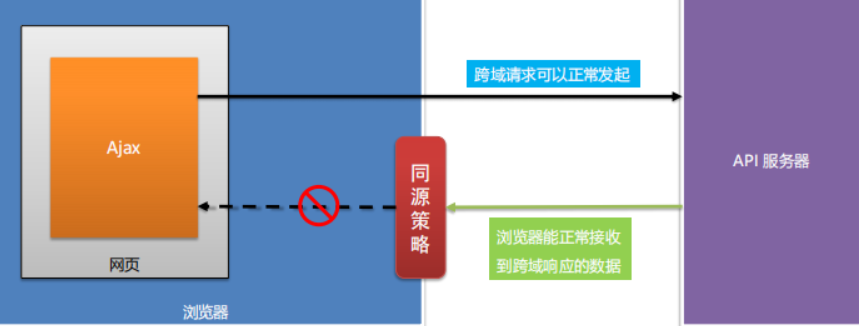
什么同源策略?
同源 同源指的是URL有相同的协议、主机名和端口号。 同源策略 同源策略指的是浏览器提供的安全功能,非同源的RUL之间不能进行资源交互 跨域 两个非同源之间要进行资源交互就是跨域。 浏览器对跨域请求的拦截 浏览器是允许跨域请求的,但是请求返回…...

破译模式:模式识别在计算机视觉中的作用
一、介绍 在当代数字领域,计算机视觉中的模式识别是关键的基石,推动着众多技术进步和应用。本文探讨了计算机视觉中模式识别的本质、方法、应用、挑战和未来趋势。通过使机器能够识别和解释视觉数据中的模式,模式识别不仅推动了计算机视觉领域…...

c语言-全局变量与局部变量
目录 1、(作用)域的概念 2、全局与局部的相对性 3、生命周期 3、静态变量static 结语: 前言: 在c语言中,全局变量的可见范围是整个工程,而局部变量的可见范围从该变量被定义到该作用域结束,…...

【Spring】00 入门指南
文章目录 1.简介2.概念1)控制反转(IoC)2)依赖注入(DI) 3.核心模块1)Spring Core2)Spring AOP3)Spring MVC4)Spring Data5)Spring Boot 4.编写 Hel…...

BIM 技术:CIM (City Information Modeling) 1-7 级
本心、输入输出、结果 文章目录 BIM 技术:CIM (City Information Modeling) 1-7 级前言城市信息模型(CIM)概述城市信息模型分级介绍CIM 1CIM 2CIM 3CIM 4CIM 5CIM 6CIM 7 花有重开日,人无再少年实践是检验真…...

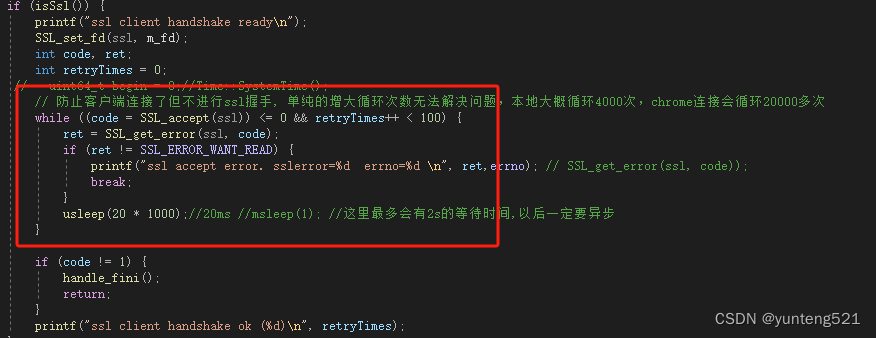
c++ websocket 协议分析与实现
前言 网上有很多第三方库,nopoll,uwebsockets,libwebsockets,都喜欢回调或太复杂,个人只需要在后端用,所以手动写个; 1:环境 ubuntu18 g(支持c11即可) 第三方库:jsoncpp,openssl 2:安装 jsoncpp 读取json 配置文件 用 自动安装 网…...

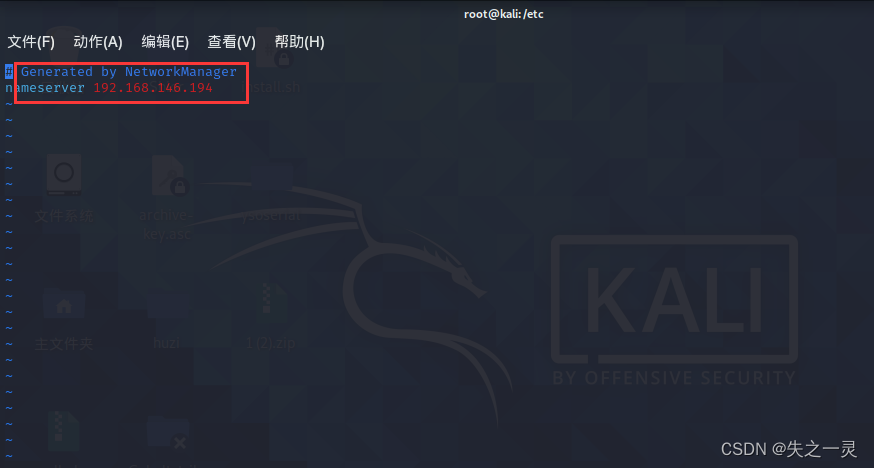
kali虚拟机无网络
1.查看虚拟机的网卡模式 在虚拟机设置里,一般选择桥接模式,也可以选择NAT模式。 2、你的IP地址是否写死了(设置为静态IP) vim编辑模式下的命令: 按a或i进入编辑模式,然后按esc键退出编辑模式,s…...

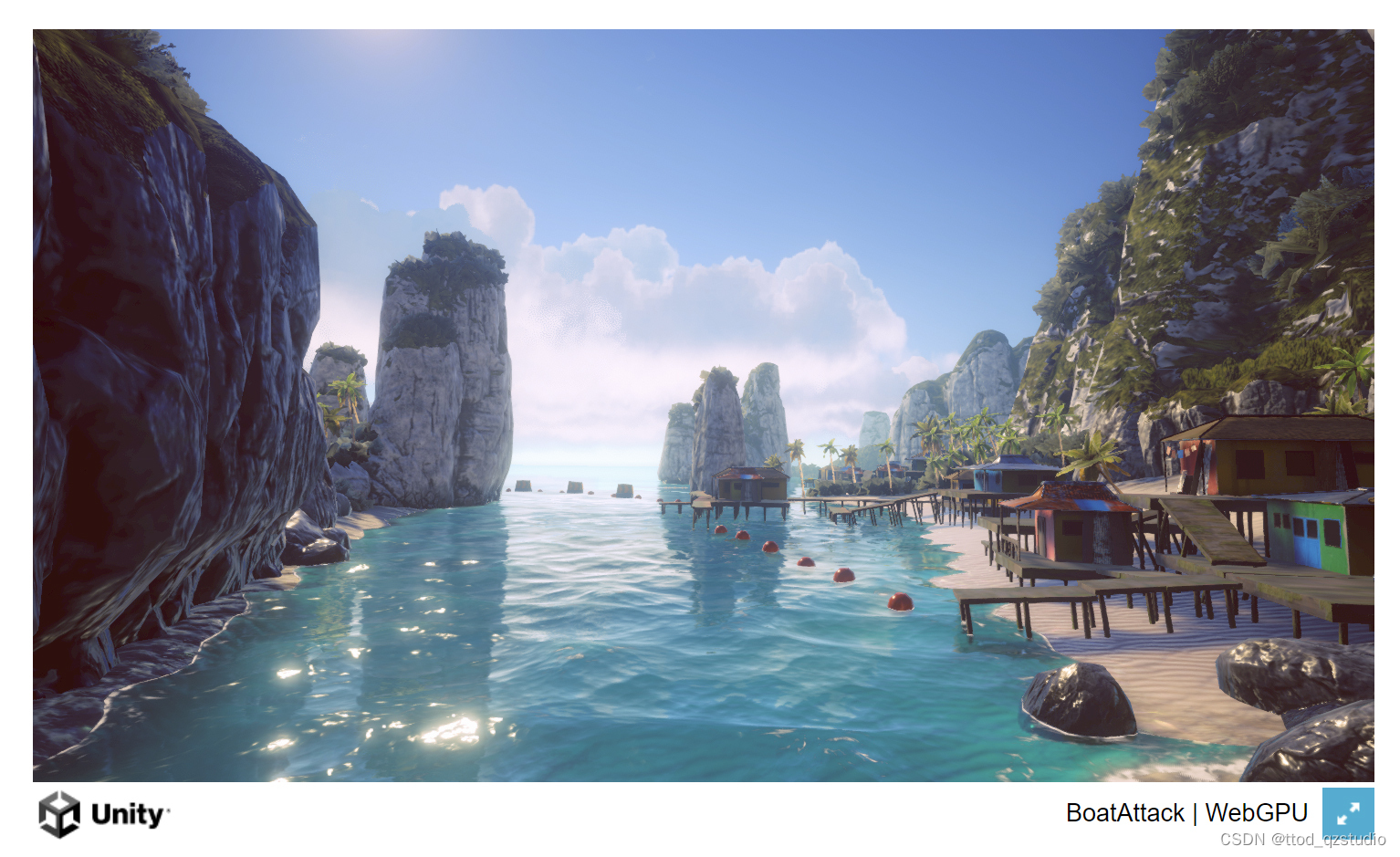
Unity2023.3(Unity6)版本开始将可以发布WebGPU
翻译一段官网上的话: 利用Unity 2023.3(正式发布时应该称为Unity6)中最新的WebGPU图形API集成,尝试最大限度的提升您的网络游戏的真实感。 通过与谷歌的战略合作,Unity实时3D平台的强大的图形功能现在为图形丰富的网络游戏进行微调࿰…...

计算机网络期末考试A卷及答案
一、选择题(30分,每题1分) 世界上第一个网络系统是( C )。 A、ENIAC B、以太网 C、ARPANET D、DECNET 2.在常用的传输介质中,( C )的带宽最宽、信号传输衰减最小、抗干扰能力最强。 A.双绞线 …...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...
