CSS第二天导读
1,Emmet语法
Emmet语法的前身是Zen coding,它使用缩写,来提高html / css 的编写速度,Vscode内部已经集成该语法
1.1,快速生成HTML结构语法
1.想要快速生成多个相同标签,加上*就可以了,比如 div*3
2.如果有父子级关系的标签,可以用>,比如ul>li
3.如果有兄弟关系的标签,用+,比如div+p
4.如果生成带有类名或者id名字的,直接写.demo或者#two tab键就可以了
.nav(类名) #.nav(id名) p.nav(p标签)
5.如果生成的div类名是有顺序的,可以用自增符号$
.demo$*5(回车)
6,如果想要在生成的标签内部写内容可以用{ }表示
div{}
1.2,快速生成CSS样式语法
CSS基本采取简写形式即可
1,比如w200 按tab 可以生成 width:2000px;
2,比如lh26 按tab 可以生成 line-weight:26px;
1.3,快速格式化代码
Shift+Alt+F

2,CSS的复合选择器
2.1 什么是复合选择器
在CSS中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基础选择器进行组合形成的
· 复合选择器可以更准确,更高效的选择目标元素(标签)
· 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
· 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
2.2 后代选择器(重要)
后代选择器又称为包含选择器,可以选择父元素里面子元素,其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代
元素1 元素2{样式声明}
上述语法表示选择元素1里面的所以元素2(后代元素)
ul li{ 样式声明 } /* 选择ul里面所有的li标签元素 */
注意:
元素1和元素2中间用空格隔开
元素1是父级,元素2是子级,最终选择的是元素2
元素2可以是儿子,也可以是孙子等,只要是元素1的后代即可
元素1和元素2可以是任意基础选择器
2.3 子选择器(重要)
子元素选择器(子选择器)只能作为某元素的最近一级子元素。简单理解就是选亲儿子元素
语法:
元素1>元素2{样式声明}
上述语法表示选择元素1里面的所以直接后代(子元素)元素2
例如:
div > p{ 样式声明 } 选择div里面所以最近一级p标签元素
注意:
元素1和元素2中间用大于号隔开
元素1是父级,元素2是子级,最终选择的是元素2
元素2必须是亲儿子,其孙子、重孙之类都不归他管,也可以叫他亲儿子选择器
2.4 并集选择器(重要)
并集选择器可以选择多组标签,同时为他们定义相同的样式。通常用于集体声明
并集选择器是各选择器通过(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分
语法:
元素1,元素2{样式声明}
例如:
ul,div{ 样式声明 }
注意:
元素1和元素2中间用逗号隔开
逗号可以理解为和的意思
并集选择器通常用于集体声明
2.5 伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或者选择第1个,第n个元素
伪类选择器书写最大的特点是用冒号(:)表示,比如hover:first-child
2.5.1 链接伪类选择器
a:link 选择所有未被访问的链接
a:visited 选择所有已被访问的链接
a:hover 选择鼠标指针位于其上的连接
a:active 选择活动链接(鼠标按下未弹起的链接)
(1)链接伪类选择器注意事项
①,为了确保生效,按照顺序声明:link—visited—hover—active
②,因为a链接在浏览器中具有默认样式,所以实际工作中需要给链接单独指定样式
(2)链接伪类选择器实际开发中的书写
a{
color:gray;
text-decoration:none;
}
a:hover{
color:red;
text-decoration:underline;
}
2.6 focus伪类选择器
:focus 伪类选择器 用于选取获得焦点的表单元素
焦点就是光标,一般情况<input>类表单元素才能获取,因此这个选择器也主要针对表单元素来说
input: focus{
background-color:yellow;
}

3,CSS的元素显示模式
3.1什么是元素显示模式
作用:网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页
元素显示模式就是元素(标签)以什么方式进行显示,比如<div>自己占一行,比如一行可以放多个<span>
HTML元素一般分为块元素和行内元素两种类型
3.2 块元素
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最典型的块元素
块级元素的特点:
①比较霸道,自己独占一行
②高度,宽度,外边距以及内边距都可以控制
③宽度默认是容器(父级宽度)的100%
④是容器以及盒子,里面可以放行内或者块级元素
注意:
文字类的元素内不能使用块级元素
<p>标签主要用于存放文字,因此<p>里面不能放块级元素,特别是不能放<div>
同理,<h1>~<h6>等都是文字类块级标签,里面也不能放其他块级元素
3.3 行内元素
常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>标签是最典型的行内元素。有的地方也将行内元素称为内联元素。
行内元素的特点:
①相邻行内元素在一行上,一行可以显示多个。
②高、宽直接设置是无效的。
③默认宽度就是它本身内容的宽度。
④行内元素只能容纳文本或者其他行内元素。
注意:
链接里面不能再放链接
特殊情况链接<a>里面可以放块级元素,但是给<a>转换一下块级模式最安全
3.4 行内块元素
在行内元素中有几个特殊的标签——<img/>、<input/>、<td>,它们同时具有块元素和行内元素的特点
行内块元素的特点:
①和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)
②默认宽度就是它本身内容的宽度(行内元素特点)
③高度、行高、外边距以及内边距都可以控制(块级元素特点)
3.5 元素显示模式转换
特殊情况下,我们需要元素模式的转换,简单理解:一个模式的元素需要另外一种模式的特性
比如想要增加链接<a>的触发范围
3.5.1,转换为块元素:display:block;
<style>a{width: 150px;height: 50px;background-color: blueviolet;display: block;}</style><body><a href="#">金星阿姨</a><a href="#">金星阿姨</a></body>
3.5.2,转化为行内元素:display:inline;
<style>div{width: 150px;height: 50px;background-color: rgb(226, 43, 52);display: inline;}</style><body><div>我是块级元素</div><div>我是块级元素</div>
</body>
3.5.3,转化为行内块:display:inline-block;
<style>span{width: 250px;height: 50px;background-color: aquamarine;display: inline-block;}</style><body><span>行内元素转化为行内块元素</span>
</body>3.6 一个小工具的使用 snipaste
Snipaste是一个简单但强大的截图工具,也可以让你将截图贴回到屏幕上
常用快捷方式:
1,F1可以截图,同时测量大小,设置箭头,书写文字等
2,F3在桌面置顶显示
3,点击图片,alt可以取色(按下shift可以切换取色模式)
4,按下esc取消图片显示
3.7,一个小技巧 单行文字垂直居中的代码
解决方案:让文字的行高等于盒子的高度,就可以让文字在当前盒子内垂直居中
4,CSS的背景
通过CSS背景属性,可以给页面元素添加背景样式
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
4.1,背景颜色
background-color属性定义了元素的背景颜色。
background-color:颜色值;
一般情况下元素背景颜色默认值是transparent(透明),我们也可以手动指定背景颜色为透明色
4.2,背景图片
background-image属性描述了元素的背景图像,实际开发常见于logo或者一些装饰性的小图片或者是超大的背景图片,优点是非常便于控制位置(精灵图也是一种运用场景)
background-image:none / url(图片地址)
none:无背景图(默认的)
url:使用绝对或相对地址指定背景图像
4.3,背景平铺
如果需要在HTML页面上对背景图像进行平铺,可以使用background-repeat属性
background-repeat:repeat | no-repeat | repeat-x | repeat-y
repeat:背景图像在纵向和横向上平铺(默认的)
no-repeat:背景图像不平铺
repeat-x:背景图像在横向上平铺
repeat-y:背景图像在纵向平铺
4.4,背景图片位置
利用background-position属性可以改变图片在背景中的位置
background-position:x y;
参数代表的意思是:x坐标和y坐标。可以使用方位名词或者精确单位
position:top | center | bottom | left | center | right 方位名词
length:百位数 | 由浮点数和单位标识符组成的长度值
1,参数是方位名词
right center 和 center right 效果是等价的 跟顺序没有关系
如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
2,参数是精确单位
如果参数是精确坐标,那么第一个肯定是x坐标,第二个一定是y坐标
background-position:20px 50px;
如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中
3,参数是混合单位
如果指定的两个值是精确单位和方位名词混合使用,则第一个值是x坐标,第二个值是y坐标
background-position:20px center;
4.5,背景图像固定(背景附着)
background-attachment属性设置背景图像是否固定或者随着页面的其余部分滚动
background-attachment后期可以制作视觉
background-attachment:scroll | fixed
scroll:背景是随对象内容滚动(默认的)
fixed:背景图像固定
相关文章:

CSS第二天导读
1,Emmet语法 Emmet语法的前身是Zen coding,它使用缩写,来提高html / css 的编写速度,Vscode内部已经集成该语法 1.1,快速生成HTML结构语法 1.想要快速生成多个相同标签,加上*就可以了,比如 d…...

scroll-behavior属性使用方法
定义和用法: scroll-behavior 属性规定当用户单击可滚动框中的链接时,是否平滑地(具动画效果)滚动位置,而不是直线跳转。 <style>element{/* 核心代码 */scroll-behavior: smooth;} </style> 属性值&am…...

Python Django 连接 PostgreSQL 操作实例
更多Python学习内容:ipengtao.com 大家好,我是彭涛,今天为大家分享 Python Django 连接 PostgreSQL 操作实例,全文3500字,阅读大约10分钟 在Web开发中,使用Django连接到PostgreSQL数据库是一种常见的选择。…...

5.实现简化版raft协议完成选举
1.设计 前面已经完成了netty的集成,接下来就是借助netty完成选举就行了。 针对选举,我们用到了VotRequestMessage、VotRespMessage、当节点下线时NodeOfflineMessage、NodeOnlineMessage、NodeOnlineRespMessage 1.1 节点详细的交互 1.2 对所有消息的…...

服装管理系统 简单实现
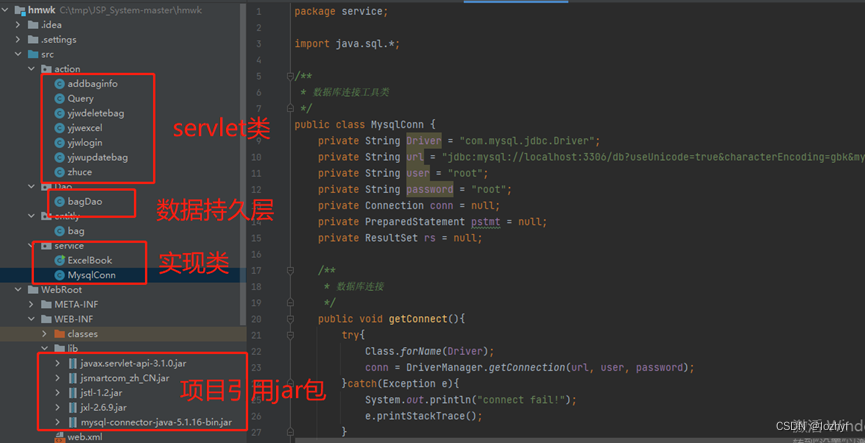
服装管理系统 项目使用jsp servletmysql实现; 登陆注册 首页 首页显示服装信息 服装管理 1添加服装 2修改服装 3分页查询服装 4导出服装信息 5 导入服装信息 代码结构截图 百度网盘 链接:https://pan.baidu.com/s/1zfLHGMnrYd-JtnhzS5elYQ 提取码…...

深度学习项目实战:垃圾分类系统
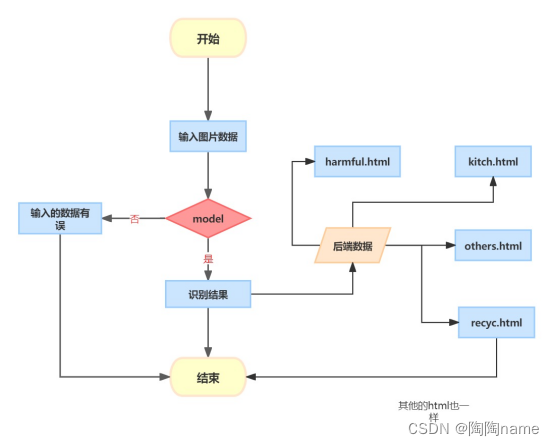
简介: 今天开启深度学习另一板块。就是计算机视觉方向,这里主要讨论图像分类任务–垃圾分类系统。其实这个项目早在19年的时候,我就写好了一个版本了。之前使用的是python搭建深度学习网络,然后前后端交互的采用的是java spring …...

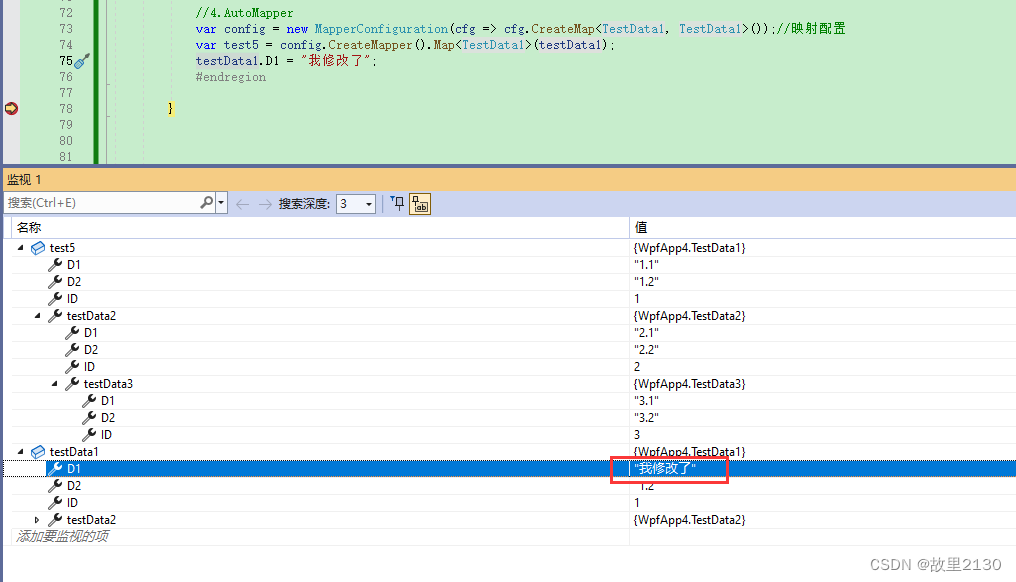
C#浅拷贝和深拷贝数据
目录 一、浅拷贝 二、深拷贝 一、浅拷贝 就是把原来的数据,复制一份,但是2份数据是共享地址的,修改第一份数据或者修改第二份数据,都会一起改变,这可能不是我们程序中需要的场景。 下面我们演示一下,首…...

【JVM】4.运行时数据区(程序计数器、虚拟机栈)
文章目录 4.JVM的运行时数据区4.1 程序计数器4.2 Java虚拟机栈4.3 虚拟机栈内存溢出 4.JVM的运行时数据区 4.1 程序计数器 程序计数器(PC)会记录着下一行字节码指令的地址。执行完当前指令后,PC刷新,JVM的执行引擎根据程序计数器…...
算法:程序员的数学读书笔记
目录 0的故事 一、按位计数法 二、不使用按位计数法的罗马数字 三、十进制转二进制 四、0所起到的作用 逻辑 一、为何逻辑如此重要 二、兼顾完整性和排他性 三、逻辑 四、德摩根定律 五、真值表 六、文氏图 七、卡诺图 八、逻…...

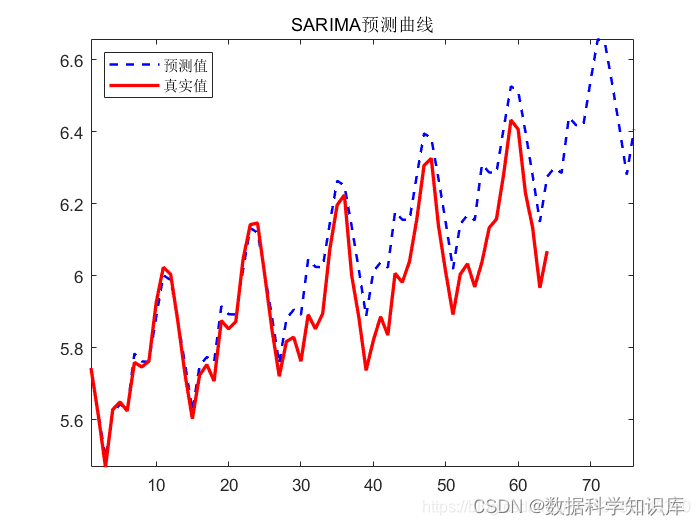
机器学习算法---时间序列
类别内容导航机器学习机器学习算法应用场景与评价指标机器学习算法—分类机器学习算法—回归机器学习算法—聚类机器学习算法—异常检测机器学习算法—时间序列数据可视化数据可视化—折线图数据可视化—箱线图数据可视化—柱状图数据可视化—饼图、环形图、雷达图统计学检验箱…...

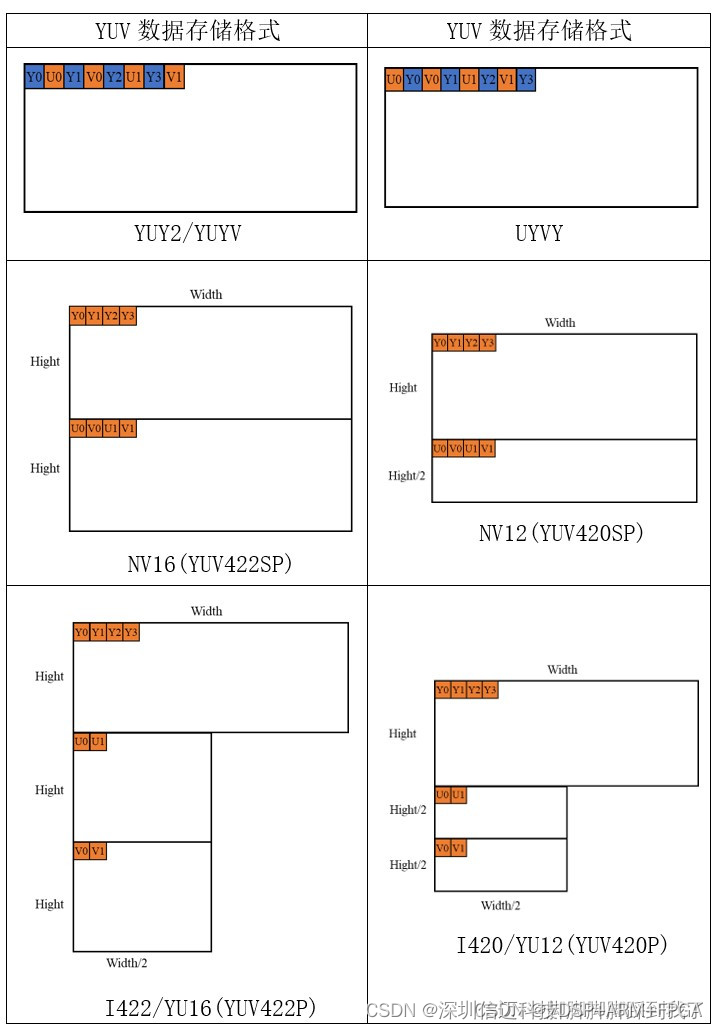
RK3568/RV1126/RV1109/RV1106 ISP调试方案
最近一直在做瑞芯微rv1126的开发,由于项目性质,与camera打的交道比较多,包括图像的采集,ISP处理,图像处理,H.264/H.265编解码等各个方面吧。学到了不少,在学习的过程中,也得到了不少…...

【TB作品】51单片机,语音出租车计价器
西交大题目 1.语音出租车计价器 一、功能要求: 1.具有可模拟出租车车轮转速传感器的硬件设计,可计量出租车所走的公 里数。 2.显示和语音播报里程、价格和等待红灯或堵车的计时价格: 3.具有等待计时功能 4.具有实时年月日显示和切换功能。 5.操作简单、界面友好。 二、设计建议…...

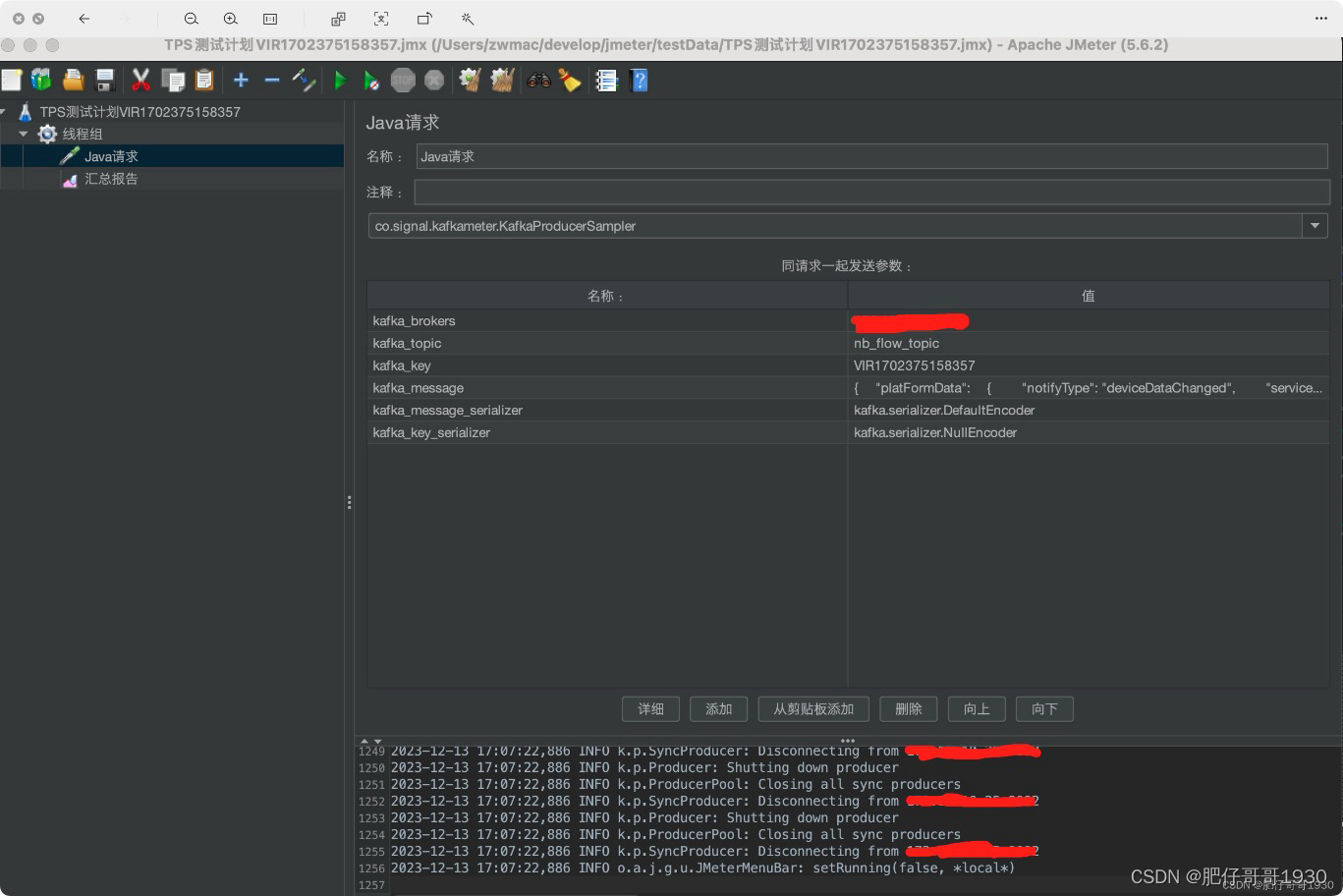
jmeter简单压测kafka
前言 这也是一个笔记,就是计划用jmeter做性能测试,但是这里是只要将数据放到kafka的topic里,后面查看下游业务处理能力。 一、方案 因为只要实现数据放到kafka,参考了下博友的方案,可行。 二、方案验证 详细过程就不…...

【漏洞复现】红帆OA iorepsavexml.aspx文件上传漏洞
漏洞描述 广州红帆科技深耕医疗行业20余年,专注医院行政管控,与企业微信、阿里钉钉全方位结合,推出web移动一体化办公解决方案——iOffice20(医微云)。提供行政办公、专业科室应用、决策辅助等信息化工具,采取平台化管理模式,取代医疗机构过往多系统分散式管理,实现医…...

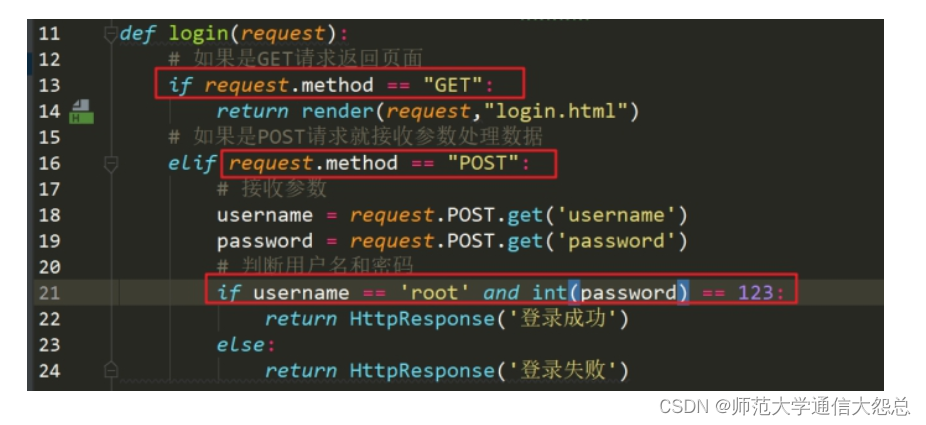
04_Web框架之Django一
Web框架之Django一 学习目标和内容 1、能够描述Django的作用 2、能够使用Django创建应用 3、能够使用GET和POST请求方式进行传参 4、能够使用Django的函数式方法定义视图 5、能够进行Django的配置文件修改 6、能够基本使用Django的路由定义 一、Django相关介绍 1、什么是Djan…...

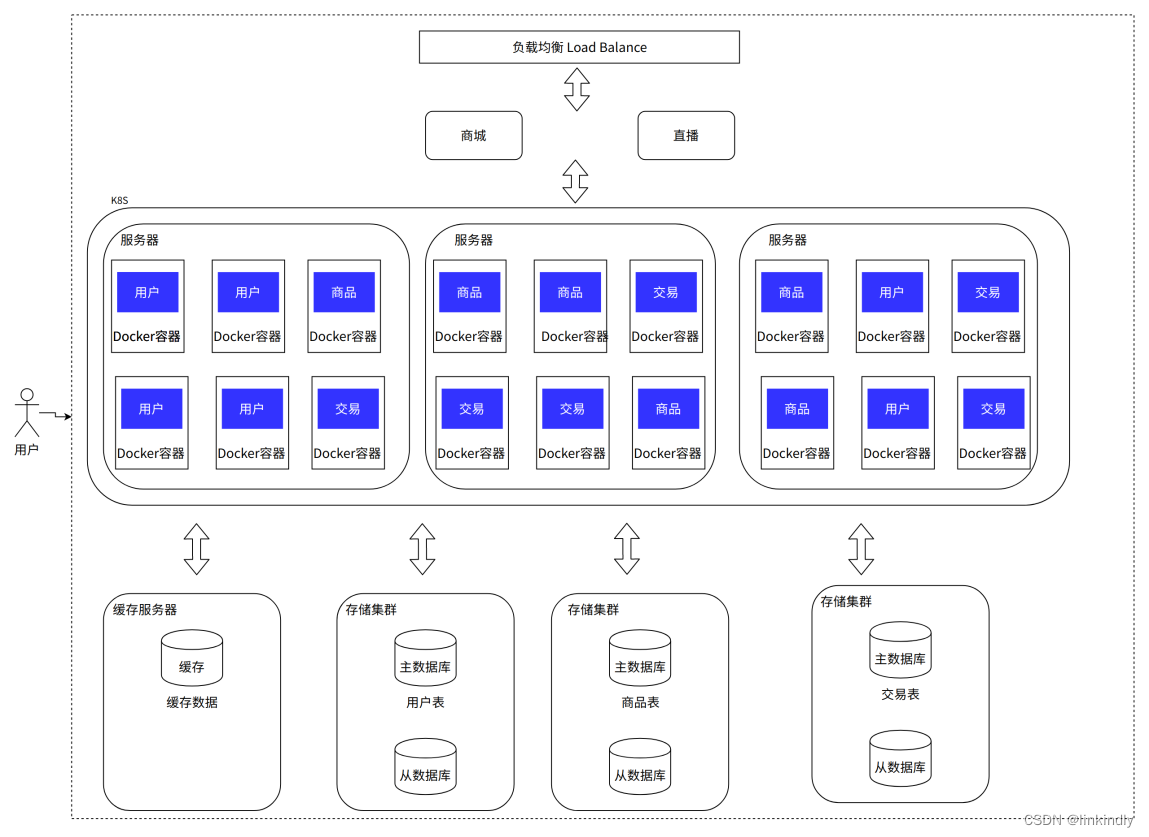
单机架构到分布式架构的演变
目录 1.单机架构 2.应用数据分离架构 3.应用服务集群架构 4.读写分离 / 主从分离架构 5.引入缓存 —— 冷热分离架构 6.垂直分库 7.业务拆分 —— 微服务 8.容器化引入——容器编排架构 总结 1.单机架构 初期,我们需要利用我们精干的技术团队,快…...

1.新入手的32位单片机资源和资料总览
前言: 学了将近1年的linux驱动和uboot,感觉反馈不足,主要是一直在学各种框架,而且也遇到了门槛,比如驱动部分,还不能随心所欲地编程,原因是有些外设的原理还不够深刻、有些复杂的底层驱动的代码…...

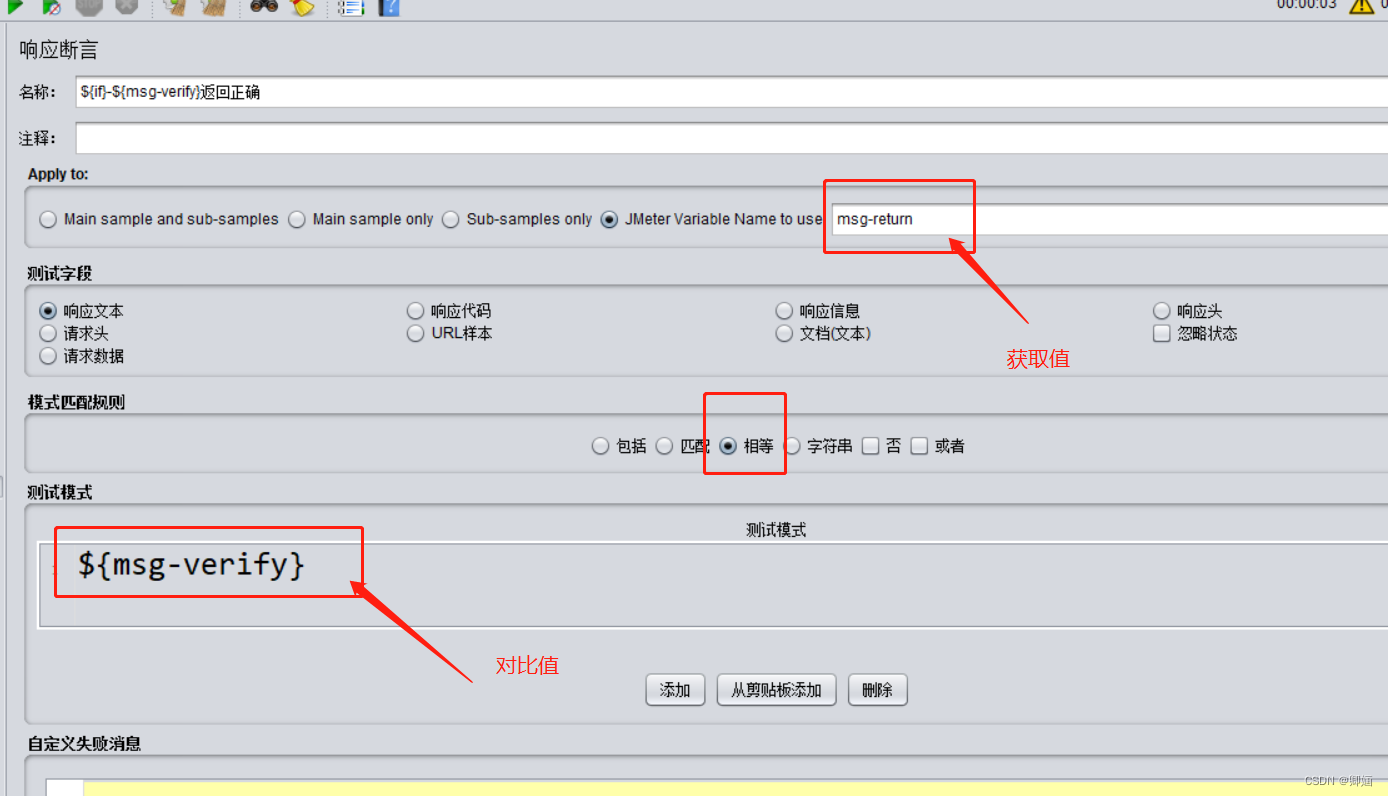
jmeter判断’响应断言‘两个变量对象是否相等
1、首先需要设置变量,json、正则、csv文件等变量 2、然后在响应断言中 ①JMeter Variable Name to use —— 输入一个变量,变量名即可 ② 模式匹配规则 ——相等 ③测试模式 ——输入引用的变量命${变量名} (注意这里是需要添加一个测试模式…...

【Linux基础命令使用】
文章目录 一. 操作系统和文件及文件路径介绍二. 基础指令介绍三. 结束语 一. 操作系统和文件及文件路径介绍 什么是操作系统?操作系统是一款进行软硬件资源管理的软件为什么要进行软硬件资源管理?对上提供良好的稳定的运行服务----工具Linux指令和图形化…...

【JNA与C++基本使用示例】
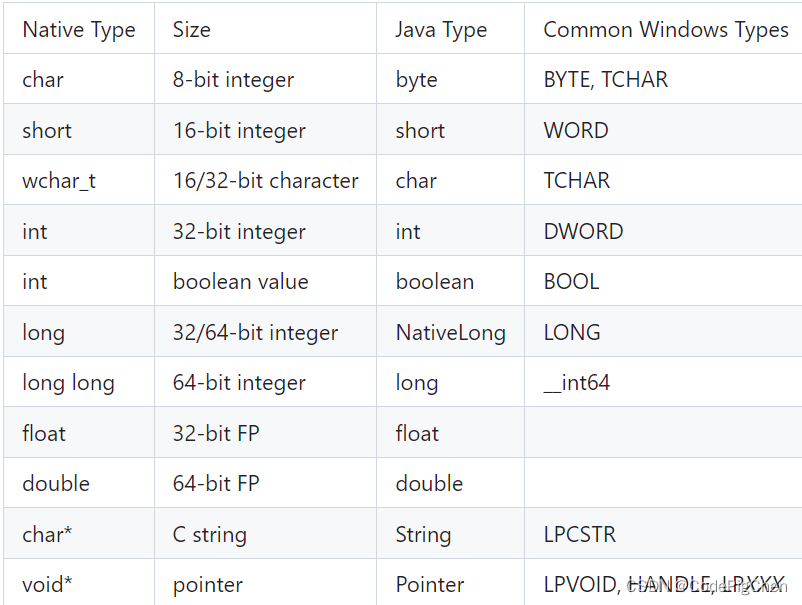
JNA中java与C使用注意事项和代码示例 JNA关系映射表使用案列注意代码示例C代码java代码 JNA关系映射表 使用案列 注意 JNA只支持C方式的dll使用C的char* 作为返回值时,需要返回的变量为malloc分配的地址C的strlen函数只获得除/0以外的字符串长度 代码示例 C代码…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
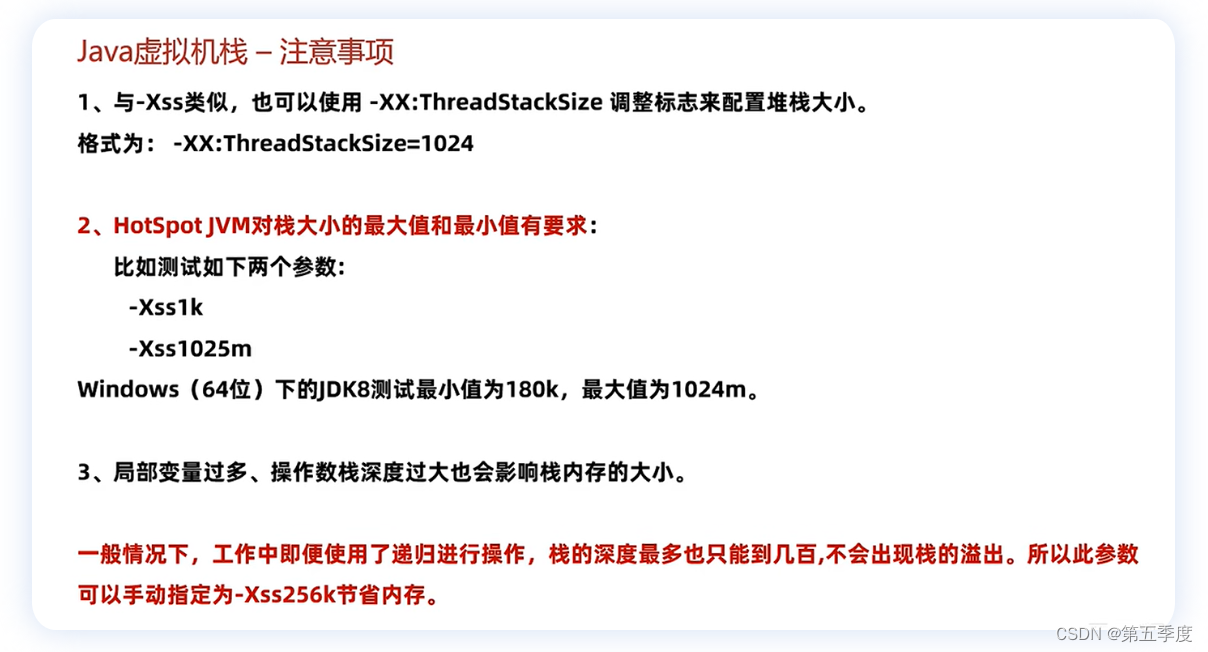
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...
