Vue中实现分布式动态路由的基本实现步骤介绍
设想一下,我们在做一个体量非常大的项目,这个项目有很多的模块和相当多的页面。当我们想修改一个路由的时候,我们打开了router文件夹下的index.js文件时,一串长到鼠标滚轮需要滚大半天才滚到底的路由简直让人头皮发麻。
在开始之前先说说适用的场景:体量非常大的项目,且这个项目分为很多的模块。
我们分布式动态路由的目的就是:实现路由模块自动化引入,让路由更加清晰直观。
实例
假设我们的项目中有两个模块,login模块和goods模块。
每个模块下都是自己模块的页面,当然不只是一个,这里只是一个简单的例子方便大家理解
然后我们修改一下router文件夹,添加login.router.js文件和goods.router.js,将文件两个模块的路由分别存放。
下面是login.router.js的代码:
export default {path: '/login',name: 'login',component: () =>import ('../views/login/login'), //懒加载children: []
} goods.router.js也是同样的道理:
export default {path: '/goods',name: 'goods',component: () =>import ('../views/goods/goods'), //懒加载children: []
} 接下来是核心代码(router文件夹下的index.js文件中),也是分布式动态路由实现的关键:
//index.js
import VueRouter from 'vue-router'const routerList = []function importAll(r) {r.keys().forEach((key) => {routerList.push(r(key).default)})
}importAll(require.context('./', false, /.router.js/))export default new VueRouter({routes: routerList
}) 这样,我们的分布式动态路由就实现好了,是不是很简单!
接下来我们来实验一下,浏览器地址栏输入http://localhost:8080/#/login,页面正常显示
require.context介绍
require.context是Webpack中用来管理依赖的一个函数,此方法会生成一个上下文模块,包含目录下所有模块的引用,通过正则表达式匹配,然后require进来。
require.context(directory, useSubdirectories, regExp)
参数:
- directory: 要查找的文件路径
- useSubdirectories: 是否查找子目录
- regExp: 要匹配文件的正则
示例:
require.context('./test', false, /\.test\.js$/);
//(创建出)一个 context,其中文件来自 test 目录,request 以 `.test.js` 结尾。
动态路由
对路由的添加通常是通过 routes 选项来完成的,但是在某些情况下,你可能想在应用程序已经运行的时候添加或删除路由。具有可扩展接口(如 Vue CLI UI )这样的应用程序可以使用它来扩展应用程序。
添加路由
动态路由主要通过两个函数实现。router.addRoute() 和 router.removeRoute()。它们只注册一个新的路由,也就是说,如果新增加的路由与当前位置相匹配,就需要你用 router.push() 或 router.replace() 来手动导航,才能显示该新路由。
router.addRoute({ path: '/about', component: About })
删除路由
- 通过添加一个名称冲突的路由。如果添加与现有途径名称相同的途径,会先删除路由,再添加路由:
router.addRoute({ path: '/about', name: 'about', component: About })
// 这将会删除之前已经添加的路由,因为他们具有相同的名字且名字必须是唯一的
router.addRoute({ path: '/other', name: 'about', component: Other })
- 通过调用 router.addRoute() 返回的回调:
const removeRoute = router.addRoute(routeRecord)
removeRoute() // 删除路由如果存在的话
- 通过使用 router.removeRoute() 按名称删除路由:
router.addRoute({ path: '/about', name: 'about', component: About })
// 删除路由
router.removeRoute('about')
当路由被删除时,所有的别名和子路由也会被同时删除
添加嵌套路由
要将嵌套路由添加到现有的路由中,可以将路由的 name 作为第一个参数传递给 router.addRoute(),这将有效地添加路由,就像通过 children 添加的一样:
router.addRoute({ name: 'admin', path: '/admin', component: Admin })
router.addRoute('admin', { path: 'settings', component: AdminSettings })
等效于:
router.addRoute({name: 'admin',path: '/admin',component: Admin,children: [{ path: 'settings', component: AdminSettings }],
})
在 setup 中访问路由和当前路由
因为我们在 setup 里面没有访问 this,所以我们不能再直接访问 this. r o u t e r 或 t h i s . router 或 this. router或this.route。作为替代,我们使用 useRouter 和 useRoute 函数:
import { useRouter, useRoute } from 'vue-router'export default {setup() {const router = useRouter()const route = useRoute()function pushWithQuery(query) {router.push({name: 'search',query: {...route.query,...query,},})}},
}
route 对象是一个响应式对象,所以它的任何属性都可以被监听,但你应该避免监听整个 route 对象。在大多数情况下,你应该直接监听你期望改变的参数。
import { useRoute } from 'vue-router'
import { ref, watch } from 'vue'export default {setup() {const route = useRoute()const userData = ref()// 当参数更改时获取用户信息watch(() => route.params.id,async newId => {userData.value = await fetchUser(newId)})},
}
请注意,在模板中我们仍然可以访问 $router 和 $route,所以不需要在 setup 中返回 router 或 route。
相关文章:

Vue中实现分布式动态路由的基本实现步骤介绍
设想一下,我们在做一个体量非常大的项目,这个项目有很多的模块和相当多的页面。当我们想修改一个路由的时候,我们打开了router文件夹下的index.js文件时,一串长到鼠标滚轮需要滚大半天才滚到底的路由简直让人头皮发麻。 在开始之前…...

【Leetcode】计算器
思路 用栈来完成; 考虑到运算关系,先乘除后加减;此外,一般计算式首个数字式正数;判断字符是否为数字,str.isdigit()字符转数字:ord(str) - ord(‘0’)遇到加减符,压栈数字…...

巧妙的使用WPF中的资源
其实,在wpf中,最核心的就是xaml,因为只有xaml,才能体现出用的是wpf,而不是普通的cs文件,cs文件在winform中等等程序都可以使用的,唯独xaml才是wpf中最重要的,最精华的东西࿰…...

多维时序 | MATLAB实现RIME-CNN-BiLSTM-Multihead-Attention多头注意力机制多变量时间序列预测
多维时序 | MATLAB实现RIME-CNN-BiLSTM-Multihead-Attention多头注意力机制多变量时间序列预测 目录 多维时序 | MATLAB实现RIME-CNN-BiLSTM-Multihead-Attention多头注意力机制多变量时间序列预测预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 MATLAB实现RIME-…...

【AIGC重塑教育】AI大模型驱动的教育变革与实践
文章目录 🍔现状🛸解决方法✨为什么要使用ai🎆彩蛋 🍔现状 AI正迅猛地改变着我们的生活。根据高盛发布的一份报告,AI有可能取代3亿个全职工作岗位,影响全球18%的工作岗位。在欧美,或许四分之一…...

【力扣100】2.两数相加
添加链接描述 # Definition for singly-linked list. # class ListNode: # def __init__(self, val0, nextNone): # self.val val # self.next next class Solution:def addTwoNumbers(self, l1: Optional[ListNode], l2: Optional[ListNode]) -> Op…...
)
算法leetcode|93. 复原 IP 地址(多语言实现)
文章目录 93. 复原 IP 地址:样例 1:样例 2:样例 3:提示: 分析:题解:rust:go:c:python:java: 93. 复原 IP 地址: 有效 IP …...
项目管理)
TOGAF—架构(Architecture)项目管理
一、简介 1.1概述 架构(Architecture)项目在本质上通常是复杂的。他们需要适当的项目管理来保持正轨并兑现承诺。本指南适用于负责规划和管理架构(Architecture)项目的人员。我们解释了如何用事实上的方法和标准(如PRINCE2或PMBOK)来补充TOGAF架构开发方法(ADM),以加…...

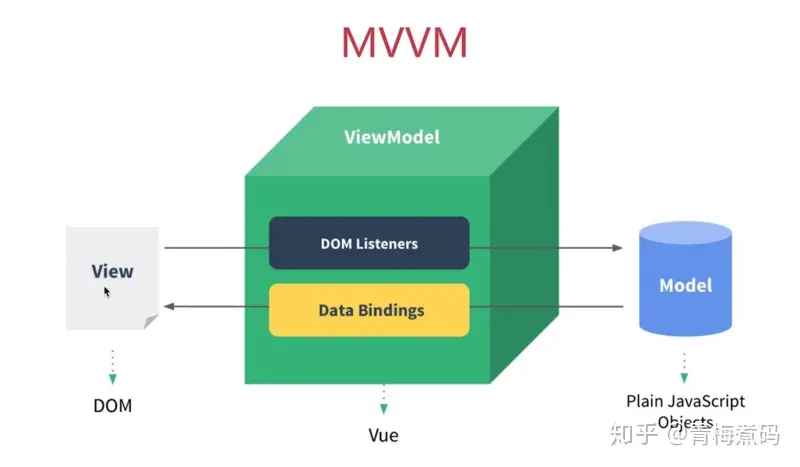
MVVM前端设计模式的发展与应用
在MVC模式中,随着代码量越来越大,主要用来处理各种逻辑和数据转化的Controller首当其冲,变得非常庞大,MVC的简写变成了Massive-View-Controller(意为沉重的Controller) 我曾经接手老项目,sprin…...

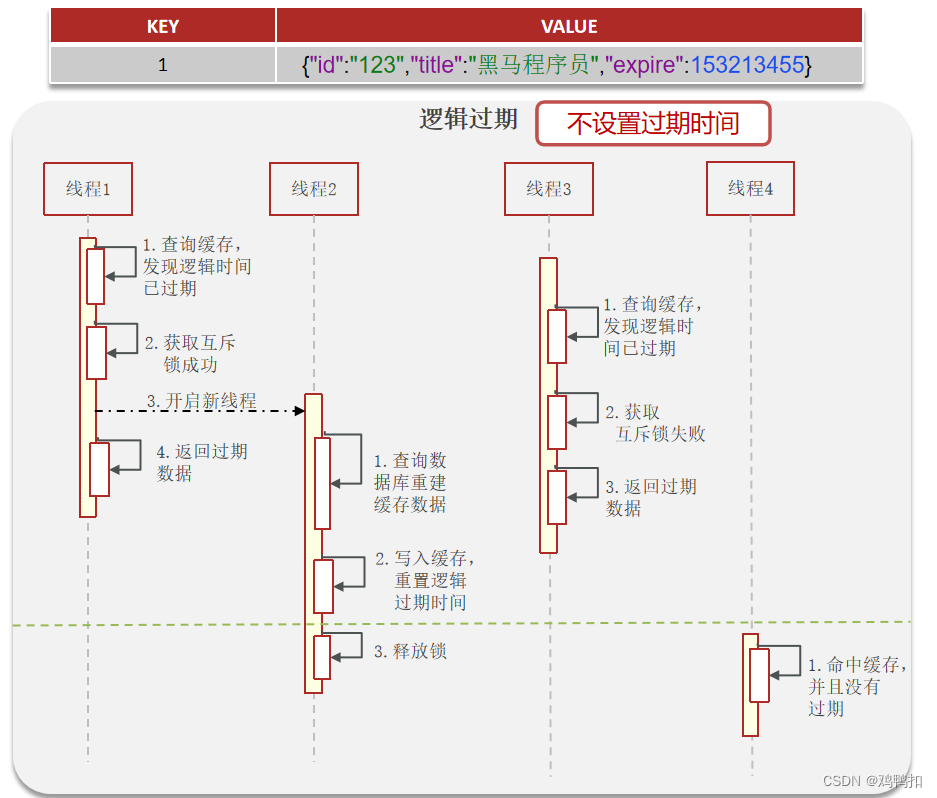
redis:二、缓存击穿的定义、解决方案(互斥锁、逻辑过期)的优缺点和适用场景、面试回答模板和缓存雪崩
缓存击穿的定义 缓存击穿是一种现象,具体就是某一个数据过期时,恰好有大量的并发请求过来,这些并发的请求可能会瞬间把DB压垮。典型场景就是双十一等抢购活动中,首页广告页面的数据过期,此时刚好大量用户进行请求&…...

php的Url 安全的base64编码解码类
/*** Url安全的Base64编码方法* author JerryLi* version 20231217*/ final class UrlSafeB64Fun{/*** 编码* param string $sData 原始字符串* return string*/static public function encode(string $sData): string{$aTmp base64_encode($sData);return strtr($aTmp, [>…...

安全CDN有什么作用,安全CDN工作原理是什么?
一、CDN的应用场景 CDN技术可以应用于各种类型的网站和应用程序,特别是对于以下几种场景,CDN的作用尤为明显: 1. 高流量网站:对于流量较大的网站,CDN可以将网站的内容分发到全球各地的节点上,从而分担服务…...

Mysql高可用|索引|事务 | 调优
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 文章目录 前言sql语句的执行顺序关键词连接名字解释sql语句 面试坑点存储引擎MYSQL存储引擎 SQL优化索引索引失效索引的数据结构面试坑点 锁事务四大特性事务的隔离级别MVCC 读写分离面试坑…...

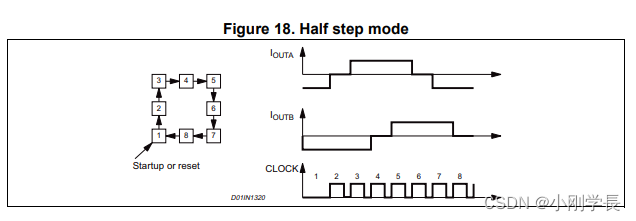
电机驱动开发
最近在搞电机驱动程序,感觉很简单,实际操作却发现里面还有很多猫腻(细节)。 电机在嵌入式设备中非常常见,例如云台的转动,都是靠电机来驱动的。 电机常见分步进电机、直流电机,相对来说步进电机…...

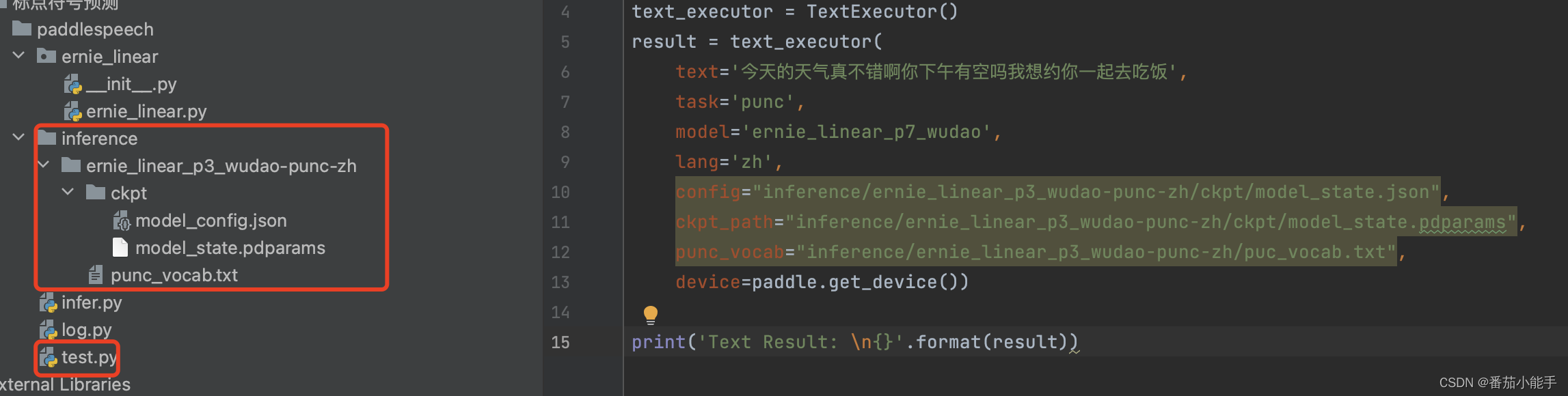
基于PaddleNLP的深度学习对文本自动添加标点符号(一)
前言 目前以深度学习对文本自动添加标点符号研究很少,已知的开源项目并不多,详细的介绍就更少了,但对文本自动添加标点符号又在古文识别语音识别上有重大应用。 基于此,本文开始讲解基于PaddleNLP的深度学习对文本自动添加标点符号…...

“Java已死、前端已凉”?尊嘟假嘟?
一、为什么会出现“Java已死、前端已凉”的言论 “Java已死、前端已凉”的言论出现,主要是由于以下几个原因: 技术更新迅速:随着互联网技术的发展,新的编程语言和技术不断涌现。Java和前端技术作为广泛应用的技术,面临…...

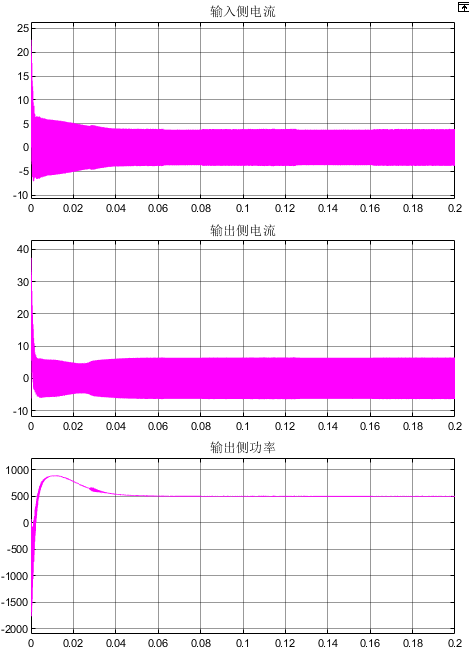
双向无线功率传输系统MATLAB仿真
微❤关注“电气仔推送”获得资料(专享优惠) 模型简介: 初级侧转换器通过双向 AC/DC 转换器从电网获取电力,并由直流线电压 Vin 供电,而拾波侧被视为连接到 EV,并由连接到任一存储的单独直流源 Vout 表示或…...

火山引擎DataLeap:助你实现从数据研发1.0到数据研发3.0的跨越
更多技术交流、求职机会,欢迎关注字节跳动数据平台微信公众号,回复【1】进入官方交流群 近日,火山引擎开发者社区 Meetup 第 12 期暨超话数据专场在深圳举办,本次活动主题为“数智化转型背景下的火山引擎大数据技术揭秘 ”&#x…...

DevOps 和人工智能 – 天作之合
如今,人工智能和机器学习无处不在,所以它们开始在 DevOps 领域崭露头角也毫不令人意外。人工智能和机器学习正在通过自动化任务改变 DevOps,并使各企业的软件开发生命周期更高效、更深刻和更安全。我们在 DevOps 趋势中简要讨论过这一问题&am…...

基于主动安全的AIGC数据安全建设
面对AIGC带来的数据安全新问题,是不是就应该一刀切禁止AIGC的研究利用呢?答案是否定的。要发展AIGC,也要主动积极地对AIGC的数据安全进行建设。让AIGC更加安全、可靠的为用户服务。为达到此目的,应该从三个方面来开展AIGC的数据安…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...
