js输入框部分内容不可编辑,其余正常输入,el-input和el-select输入框和多个下拉框联动后的内容不可修改

<tr>//格式// required自定义指令<e-td :required="!read" label><span>地区:</span></e-td><td>//v-if="!read && this.data.nationCode == 148"显示逻辑<divclass="table-cell-flex"style="width:450px"v-if="!read && this.data.nationCode == 148"><el-form-item prop="nationCode" class="address"><el-selectplaceholder="国家"v-model="data.nationCode"@change="getprovince(data.nationCode, 1)">//change事件单独使用不生效需要watch监听一下<el-optionv-for="item in nationList":key="item.code":label="item.codeName":value="item.codeCode"></el-option></el-select></el-form-item><el-form-item prop="proviceCode" class="address"><el-selectplaceholder="省级地区"v-model="data.proviceCode"@change="getCityList(data.proviceCode, 1)"><el-optionv-for="item in proviceList":key="item.code":label="item.codeName":value="item.codeCode"></el-option></el-select></el-form-item><el-form-item class="el-form-item" prop="cityCode"><el-selectplaceholder="市级地区"v-model="data.cityCode"@change="getCountyList(data.cityCode, 1)"><el-optionv-for="item in cityList":key="item.code":label="item.codeName":value="item.codeCode"></el-option></el-select></el-form-item><el-form-item class="el-form-item" prop="countyCode"><el-select@change="getCountyName(data.countyCode, 1)"v-model="data.countyCode"placeholder="区级地区"><el-optionv-for="item in countyList":key="item.code":label="item.codeName":value="item.codeCode"></el-option></el-select></el-form-item></div><divclass="table-cell-flex"style="width:450px"v-else-if="!read && this.data.nationCode != 148"><el-form-item prop="nationCode" class="address"><el-selectplaceholder="国家"v-model="data.nationCode"@change="getprovince(data.nationCode, 1)"><el-optionv-for="item in nationList":key="item.code":label="item.codeName":value="item.codeCode"></el-option></el-select></el-form-item><div class="el-form-item"><el-form-item class="address"><el-selectplaceholder="省级地区"v-model="data.proviceCode"@change="getCityList(data.proviceCode, 1)"><el-optionv-for="item in proviceList":key="item.code":label="item.codeName":value="item.codeCode"></el-option></el-select></el-form-item></div><div class="el-form-item"><el-form-item class="el-form-item"><el-selectplaceholder="市级地区"v-model="data.cityCode"@change="getCountyList(data.cityCode, 1)"><el-optionv-for="item in cityList":key="item.code":label="item.codeName":value="item.codeCode"></el-option></el-select></el-form-item></div><div class="el-form-item"><el-form-item class="el-form-item"><el-select@change="getCountyName(data.countyCode, 1)"v-model="data.countyCode"placeholder="区级地区"><el-optionv-for="item in countyList":key="item.code":label="item.codeName":value="item.codeCode"></el-option></el-select></el-form-item></div></div><span v-else><template v-if="data.nationProviceCityName"><span:style="equal('nationProviceCityName',data.nationProviceCityName)">{{ data.nationProviceCityName }}</span></template><template v-else-if="data.regProvinceAndCityAndCountyName"><span:style="equal('regProvinceAndCityAndCountyName',data.regProvinceAndCityAndCountyName)">{{ data.regProvinceAndCityAndCountyName }}</span></template><template v-else><span :style="equal('proviceName', data.proviceName)">{{data.proviceName}}</span><span :style="equal('cityName', data.cityName)">{{data.cityName}}</span><span :style="equal('countyName', data.countyName)">{{data.countyName}}</span></template></span></td><e-td :required="!read" label><span>详细地址:</span></e-td><td><div class="table-cell-flex"><el-form-item v-if="!read" prop="compAddress"><el-inputv-model="data.compAddress"@keydown.delete.native="onDeleteKeyDown"@keydown.native="onKeyDown"@compositionstart.native="onCompositionStart"@compositionend.native="compositionend"placeholder="请输入详细地址"></el-input></el-form-item><spanv-else:style="equal('compAddress', data.compAddress)">{{ data.compAddress }}</span></div></td></tr>
watch: {
//监听用来联动和获取选择的名称,并且区分是手动修改还是初始化 不区分之前内容会被清空这样修改的时候再清空详细地址// 国家'data.nationCode': {handler: function(newval, oldval) {console.log(newval, 'new')console.log(oldval, 'old')if (newval) {this.getprovince(newval)}},immediate: true},// 省级地区'data.proviceCode': {handler: function(newval, oldval) {console.log(newval, 'new')console.log(oldval, 'old')if (newval) {this.getCityList(newval)}},immediate: true},'data.cityCode': {handler: function(newval, oldval) {console.log(newval, 'new')console.log(oldval, 'old')if (newval) {this.getCountyList(newval)}},immediate: true},'data.countyCode': {handler: function(newval) {if (newval) {this.getCountyName(newval)}},immediate: true},},methods: {// 获取国家async getnationList() {let params = {classCode: 'countryRegionsAndProvinces',higherCode: 0}let data = await this.$api.common.getDictionary(params)if (data) {this.nationList = data}},// 获取省市async getprovince(val, isempty) {let params = {classCode: 'countryRegionsAndProvinces',higherCode: val}//代码可以自行简化let data = await this.$api.common.getDictionary(params)if (data) {this.proviceList = dataif (isempty == 1) {this.proviceName = ''this.cityName = ''this.countyName = ''this.data.compAddress = ''this.data.proviceCode = ''this.data.cityCode = ''this.data.countyCode = ''this.cityList = []this.countyList = []}},// 获取城市async getCityList(code, isempty) {let params = {classCode: 'countryRegionsAndProvinces',higherCode: code}let data = await this.$api.common.getDictionary(params)if (data) {this.cityList = dataif (isempty == 1) {this.cityName = ''this.countyName = ''this.data.cityCode = ''this.data.countyCode = ''this.countyList = []this.proviceName = this.getRessName(this.data.proviceCode,this.proviceList)this.data.compAddress =this.proviceName + this.cityName + this.countyNamethis.ress = this.proviceName + this.cityName + this.countyName}}},// 获取乡镇async getCountyList(code, isempty) {let params = {classCode: 'countryRegionsAndProvinces',higherCode: code}let data = await this.$api.common.getDictionary(params)if (data) {this.countyList = dataif (isempty == 1) {this.cityName = ''this.data.countyCode = ''this.countyName = ''this.proviceName = this.getRessName(this.data.proviceCode,this.proviceList)this.cityName = this.getRessName(this.data.cityCode, this.cityList)this.data.compAddress =this.proviceName + this.cityName + this.countyName//ress data里记得定义一下用来获取选择的地址的长度在输入的时候做校验用this.ress = this.proviceName + this.cityName + this.countyName}}},getCountyName(val, isempty) {if (isempty == 1) {this.countyName = ''this.proviceName = this.getRessName(this.data.proviceCode,this.proviceList)this.cityName = this.getRessName(this.data.cityCode, this.cityList)this.countyName = this.getRessName(this.data.countyCode,this.countyList)this.data.compAddress =this.proviceName + this.cityName + this.countyNamethis.ress = this.proviceName + this.cityName + this.countyName}},// 输入限制onDeleteKeyDown(e) {let { selectionStart, selectionEnd } = e.target// 如果包含不能删除的区域位置,阻止删除if (!(selectionStart > this.ress.length || selectionEnd < 0)) {e.preventDefault()}},onKeyDown(e) {// 如果包含不能删除的区域,禁止if (!(e.target.selectionStart > this.ress.length - 1 ||e.target.selectionEnd < 0)) {e.preventDefault()}},// 输入法键盘字符下不可输入,记录输入的起始位置onCompositionStart(e) {this.checkText = e.data //记录选中的文字this.startVal = e.target.selectionStart},// 当在不可编辑的范围内输入时结合输入文字开始位置this.startVal和输入结束// e.target.selectionEnd位置,通过字符串截取并接还原原来的字符。compositionend(e) {if (this.startVal !== null) {this.$nextTick(() => {if (this.startVal < this.ress.length) {let targetVal = e.target.valuelet startTarget = targetVal.substring(0, this.startVal)let endTarget = targetVal.substring(e.target.selectionEnd)e.target.value = startTarget + this.checkText + endTarget}})}},// 获取省市区名称getRessName(codeCode, arr) {return arr.find(o => o.id == Number(codeCode))? arr.find(o => o.id == Number(codeCode)).codeName: ''},}
相关文章:

js输入框部分内容不可编辑,其余正常输入,el-input和el-select输入框和多个下拉框联动后的内容不可修改
<tr>//格式// required自定义指令<e-td :required"!read" label><span>地区:</span></e-td><td>//v-if"!read && this.data.nationCode 148"显示逻辑<divclass"table-cell-flex"sty…...

分布式文件存储系统minio了解下
什么是minio minio 是一个基于 Apache License v2.0 开源协议的对象存储服务。非常适合于存储大容量非结构化的数据,例如图片、视频、日志文件、备份数据和容器/虚拟机镜像等,而一个对象文件可以是任意大小。 是一种海量、安全、低成本、高可靠的云存储…...

迅为RK3568开发板使用OpenCV处理图像-ROI区域-位置提取ROI
在图像处理过程中,我们可能会对图像的某一个特定区域感兴趣,该区域被称为感兴趣区域(Region of Interest, ROI)。在设定感兴趣区域 ROI 后,就可以对该区域进行整体操作。 位置提取 ROI 本小节代码在配套资料“iTOP-3…...

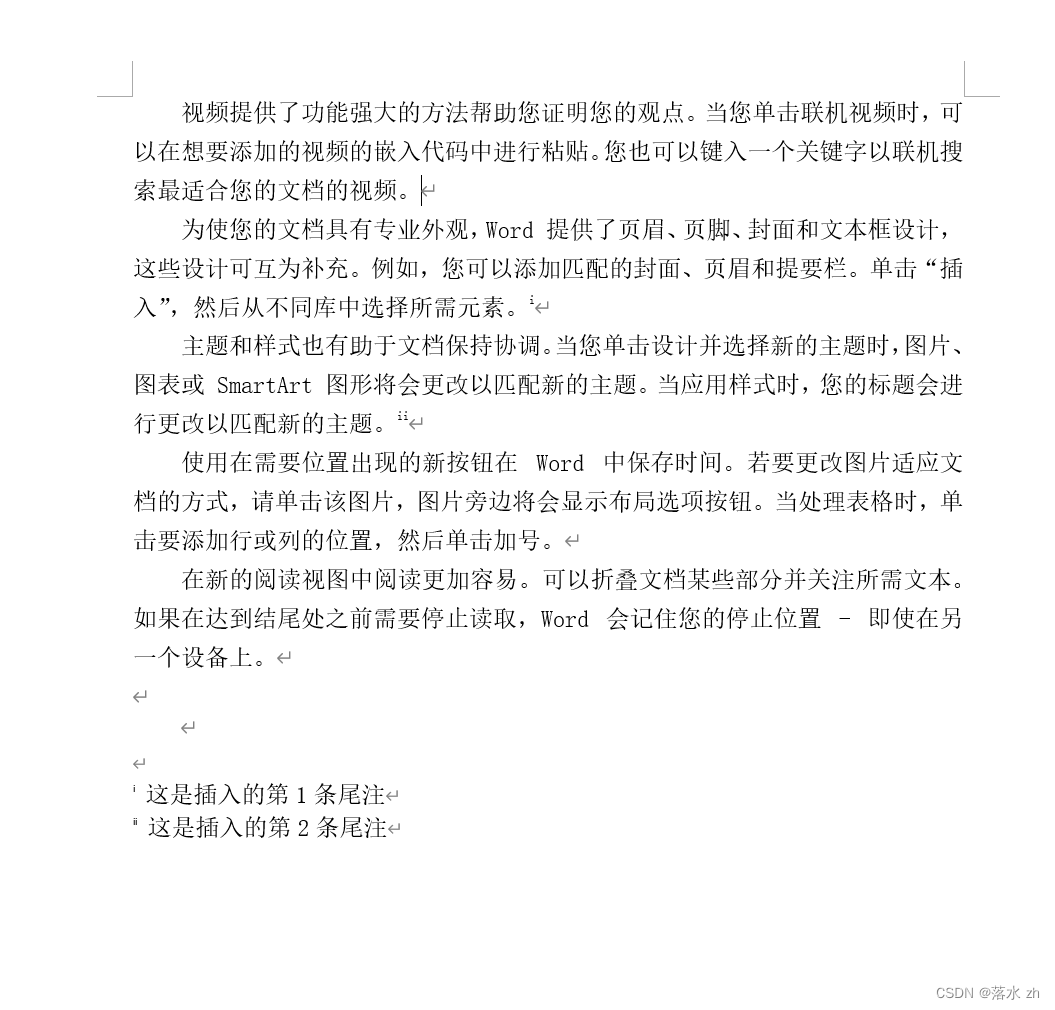
重新认识Word——尾注
重新认识Word——尾注 参考文献格式文献自动生成器插入尾注将数字带上方括号将参考文献中的标号改为非上标 多处引用一篇文献多篇文献被一处引用插入尾注有横线怎么删除?删除尾注 前面我们学习了如何给图片,公式自动添加编号,今天我们来看看毕…...

所有学前教育专业,一定要刷到这篇啊
我是真的希望所有学前教育的宝子都能刷到这篇啊啊,只要输入需求,几秒它就给你写出来了,而且不满意还可以重新写多,每次都是不一样的内容。重复率真的不高,需求越多,生成的文字内容越精准!&#…...

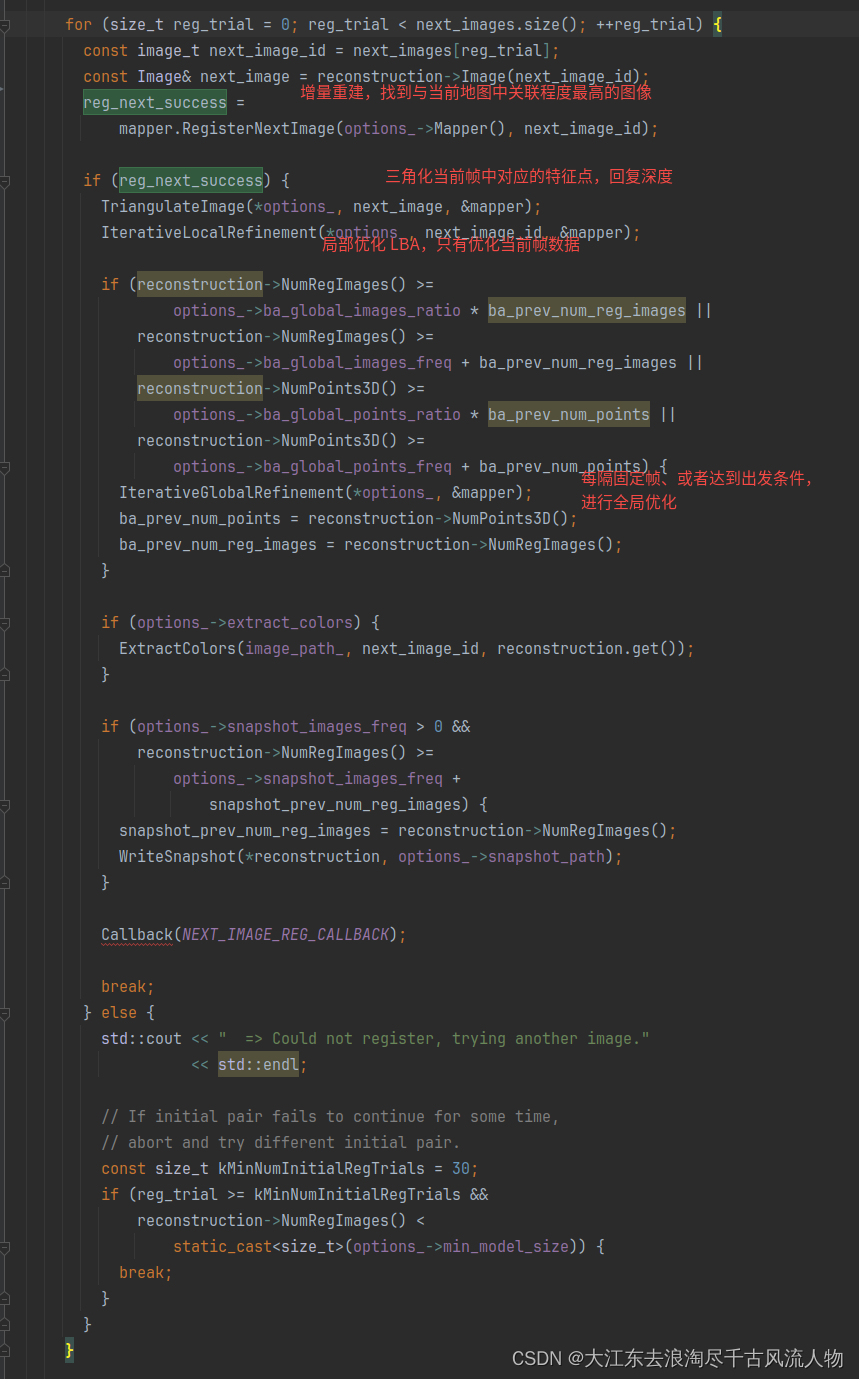
colmap三维重建核心逻辑梳理
colmap三维重建核心逻辑梳理 1. 算法流程束流2. 初始化3. 重建主流程 1. 算法流程束流 重建核心逻辑见 incremental_mapper.cc 中 IncrementMapperController 中 Reconstruct 初始化变量和对象判断是否有初始重建模型,若有,则获取初始重建模型数量&am…...

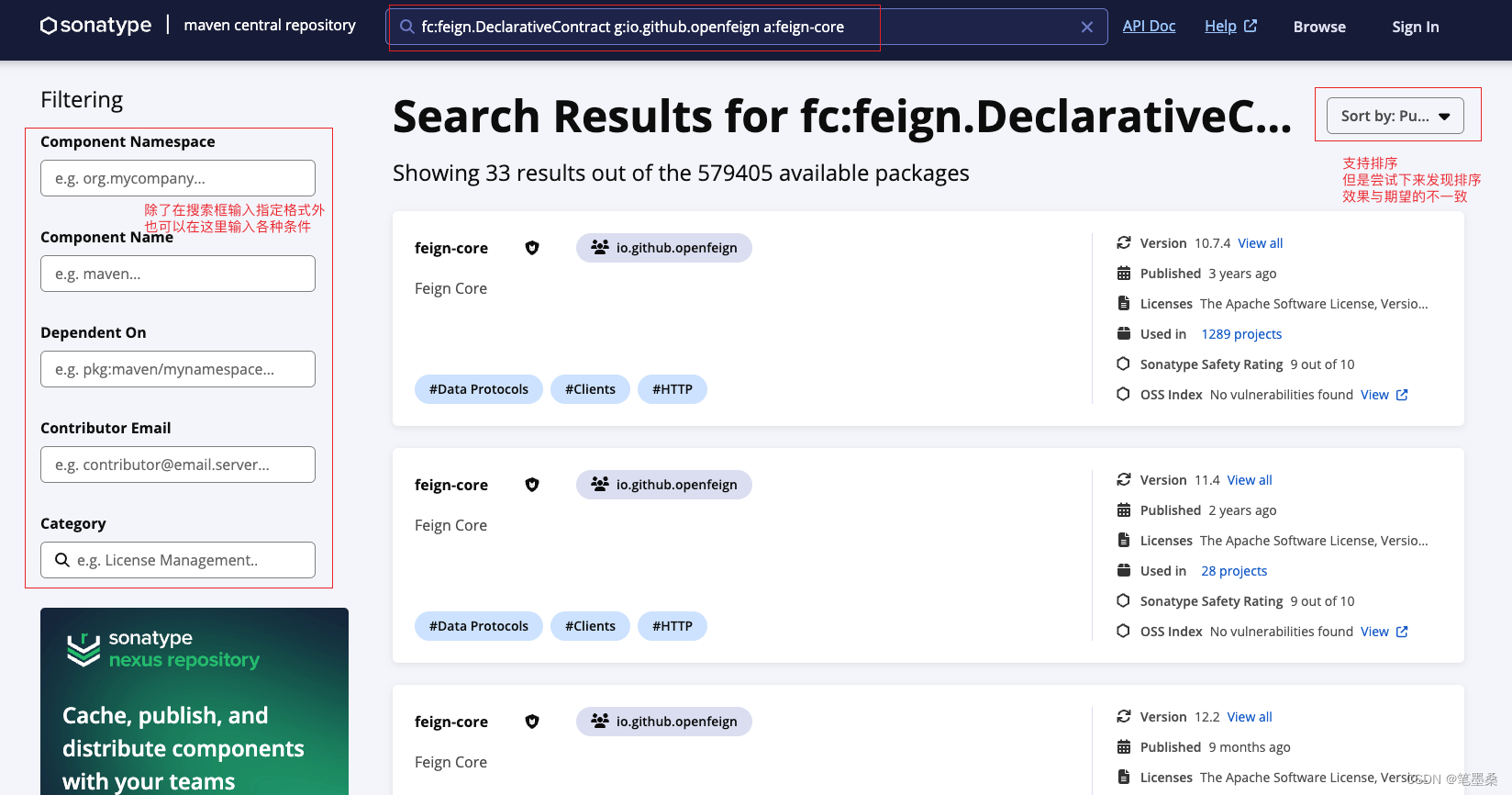
查询某个类是在哪个JAR的什么版本开始出现的方法
背景 我们在依赖第三方JAR时,同时也会间接的依赖第三方JAR引用的依赖,而当我们项目中某个依赖的版本与第三方JAR依赖的版本不一致时,可能会导致第三方JAR的在运行时无法找到某些方法或类,从而无法正常使用。 如我正在开发的一个…...

Linux本地搭建StackEdit Markdown编辑器结合内网穿透实现远程访问
文章目录 1. docker部署Stackedit2. 本地访问3. Linux 安装cpolar4. 配置Stackedit公网访问地址5. 公网远程访问Stackedit6. 固定Stackedit公网地址 StackEdit是一个受欢迎的Markdown编辑器,在GitHub上拥有20.7k Star!,它支持将Markdown笔记保…...

k8s中ConfigMap、Secret创建使用演示、配置文件存储介绍
目录 一.ConfigMap(cm) 1.适用场景 2.创建并验证configmap (1)以yaml配置文件创建configmap,验证变化是是否同步 (2)--from-file以目录或文件 3.如何使用configmap (1&#x…...

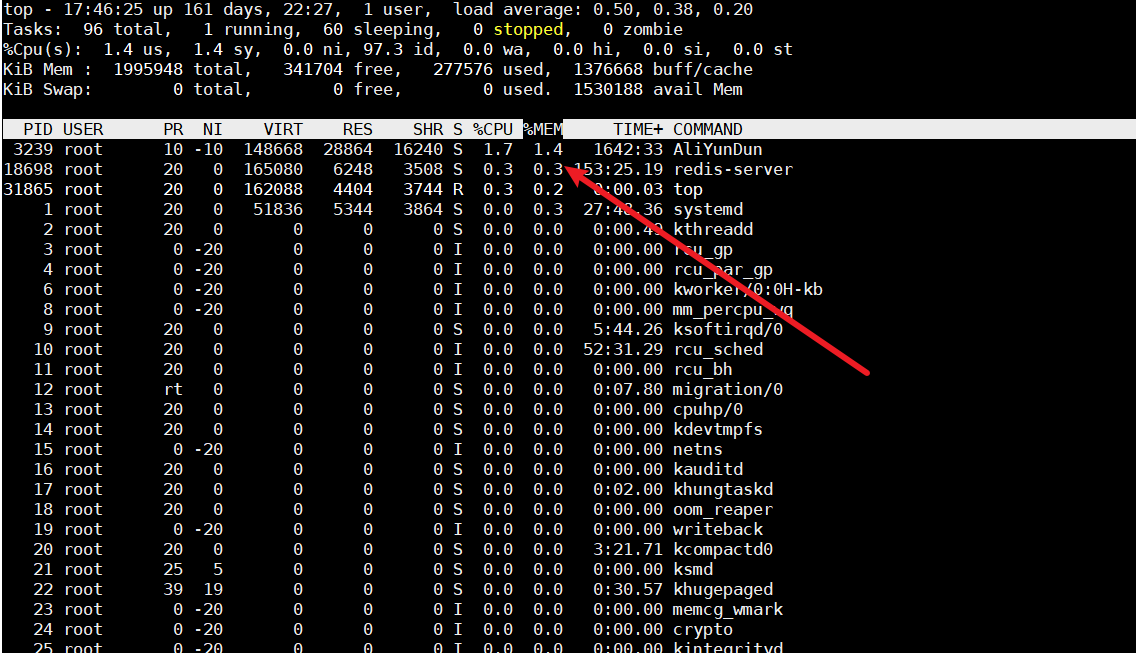
Linux服务器性能优化小结
文章目录 生产环境监测常见专业名词扫盲服务器平均负载服务器平均负载的定义如何判断平均负载值以及好坏情况如果依据平均负载来判断服务器当前状况系统平均负载和CPU使用率的区别 CPU上下文切换基本概念3种上下文切换进程上下文切换线程上下文切换中断上下文切换 查看上下文切…...

ELF文件结构
ELF文件结构 前文结尾说到编译器编译源代码后生成的文件叫做目标文件,而目标文件经过编译器链接之后得到的就是可执行文件。那么目标文件到底是什么?它和可执行文件又有什么区别?链接到底又做了什么呢?接下来,我们将探…...

【C++】有关string迭代器的几道OJ题详解
目录 一、字符串最后一个单词的长度 题目描述 完整代码 二、验证回文串 题目描述 完整代码 三、反转字符串 题目描述 完整代码 四、反转字符串中的单词 题目描述 完整代码 一、字符串最后一个单词的长度 原题链接 题目描述 计算字符串最后一个单词的长度ÿ…...

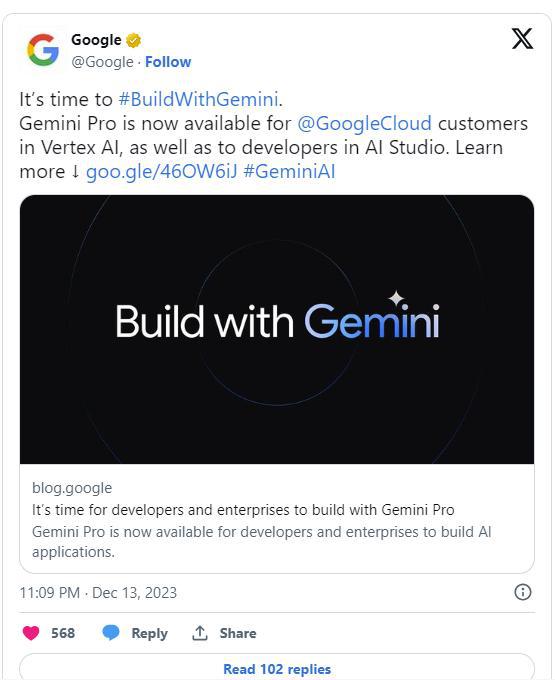
谷歌宣布向云计算客户开放 Gemini Pro,开发者可用其构建应用
12 月 14 日消息,美国时间周三,谷歌宣布了一系列升级的人工智能(AI)功能,旨在为其云计算客户提供更好的服务。这家科技巨头正试图赶上竞争对手,比如微软和 OpenAI,它们都在积极利用人工智能的热…...

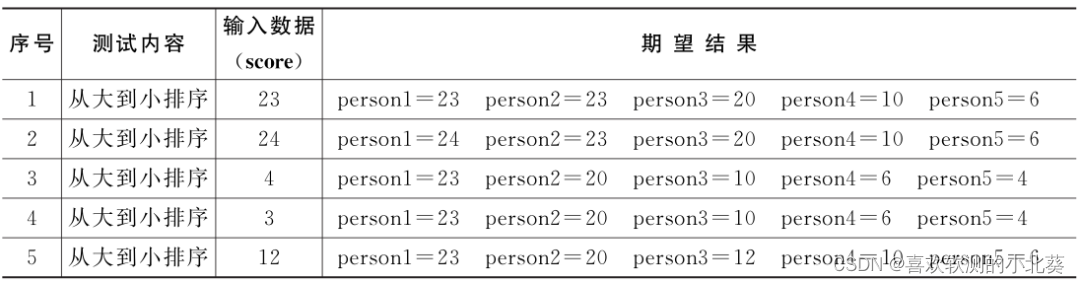
软件测试用例经典方法 | 单元测试法案例
单元测试又称模块测试,是对软件设计的最小单元的功能、性能、接口和设计约束等的正确性进行检验,检查程序在语法、格式和逻辑上的错误,并验证程序是否符合规范,以发现单元内部可能存在的各种缺陷。 单元测试的对象是软件设计的最…...

Leetcode 2967. Minimum Cost to Make Array Equalindromic
Leetcode 2967. Minimum Cost to Make Array Equalindromic 1. 解题思路2. 代码实现 题目链接:2967. Minimum Cost to Make Array Equalindromic 1. 解题思路 这一题其实我的思路有点笨,多少有点暴力求解的意思。 显然,如果我们给出全部的…...

【数据结构】什么是堆?
🦄个人主页:修修修也 🎏所属专栏:数据结构 ⚙️操作环境:Visual Studio 2022 堆的概念及结构 堆的定义如下: n个元素的序列{k1,k2,...,kn}当且仅当满足以下关系时,称之为堆. 或 把这个序列对应的一维数组(即以一维数组作此序列的存储结构)看成是一个…...

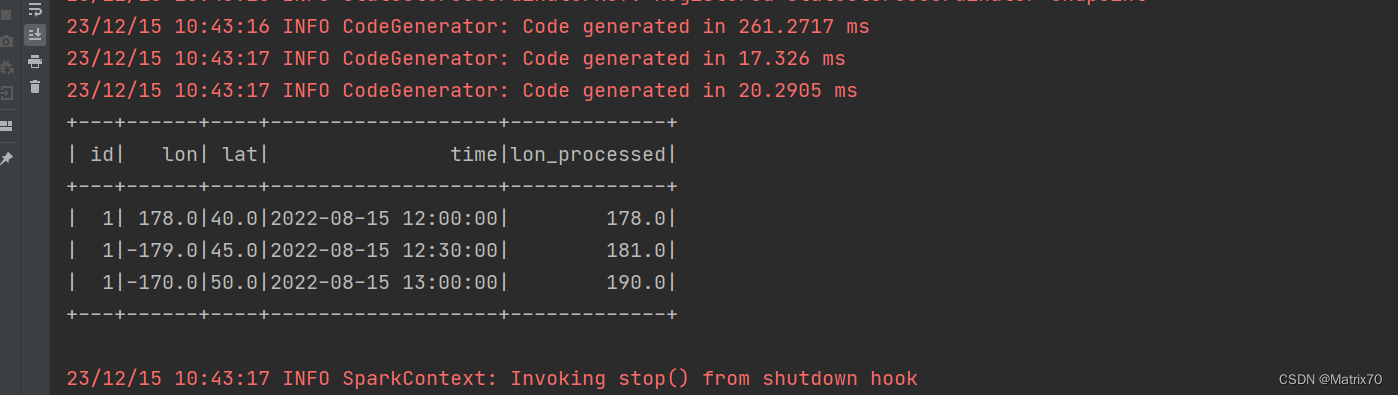
生产环境_Spark处理轨迹中跨越本初子午线的经度列
使用spark处理数据集,解决gis轨迹点在地图上跨本初子午线的问题,这个问题很复杂,先补充一版我写的 import org.apache.spark.{SparkConf, SparkContext} import org.apache.spark.sql.{Row, SparkSession} import org.apache.spark.sql.func…...

Vue前端与后端放在一起的搭建方式
1.首先把后端项目搭建好 去到项目的存放位置 2.然后cmd黑窗口输入命令创建vue项目 3.创建成功后回到后端项目进行合并 3.1在File处选择Project Structure 3.2选择模块 3.3找到自己的vue项目 3.4疯狂next最后create 3.5选择Apply并确定OK,恭喜您创建成功了 二、启动…...

SI24R03国产自主可控RISC-V架构MCU低功耗2.4GHz收发芯片SoC
目录 RISC-V架构的优势SI24R03/04特性射频收发器模块特征MCU 模块特征 其他特征 RISC-V架构的优势 相对于目前主流的英特尔X86架构及ARM等架构来说,RISC-V架构具有指令精简、模块化、可扩展、开源、免费等优点。RISC-V的基础指令集只有40多条,加上其他基…...

基于FPGA的温度控制系统设计(论文+源码)
1.系统设计 本次基于FPGA的智能温度控制系统,以FPGA为控制核心,采用自顶向下的设计方法,按照模块化设计的思路分别实现各个模块,再加以整合实现整个系统,从而达到了温度控制的目的。系统以水箱为被控对象,…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

OCR MLLM Evaluation
为什么需要评测体系?——背景与矛盾 能干的事: 看清楚发票、身份证上的字(准确率>90%),速度飞快(眨眼间完成)。干不了的事: 碰到复杂表格(合并单元…...

DeepSeek越强,Kimi越慌?
被DeepSeek吊打的Kimi,还有多少人在用? 去年,月之暗面创始人杨植麟别提有多风光了。90后清华学霸,国产大模型六小虎之一,手握十几亿美金的融资。旗下的AI助手Kimi烧钱如流水,单月光是投流就花费2个亿。 疯…...
