javascript 数组处理的两个利器: `forEach` 和 `map`(上)

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 一、引言
- 介绍 `forEach`和 `map`的背景和用途
- 二、 `forEach`方法的详解
- 三、 `map`方法的详解
一、引言
介绍 forEach和 map的背景和用途
forEach和map是 JavaScript 中用于处理数组的两个常用方法。
-
forEach方法:forEach方法用于遍历数组中的每个元素,并对每个元素执行指定的操作。它是一个用于迭代数组的内置函数,不返回任何值。语法:
array.forEach(function(element, index, array) {// 在这里编写要对每个元素执行的操作 });示例:
const numbers = [1, 2, 3, 4, 5]; numbers.forEach(function(number) {console.log(number); });在上述示例中,
forEach方法遍历数组numbers中的每个元素,并在每次迭代时将当前元素打印到控制台上。forEach方法的主要用途是对数组进行迭代操作,例如打印数组中的每个元素、修改数组中的每个元素或执行其他与每个元素相关的操作。 -
map方法:map方法用于对数组中的每个元素进行操作,并返回一个新的数组,其中包含对原始数组中每个元素应用操作的结果。语法:
const newArray = array.map(function(element, index, array) {// 在这里编写要对每个元素执行的操作return operationResult; });示例:
const numbers = [1, 2, 3, 4, 5]; const squareNumbers = numbers.map(function(number) {return number * number; }); console.log(squareNumbers);在上述示例中,
map方法遍历数组numbers中的每个元素,并将其平方后存储在新的数组squareNumbers中。map方法的主要用途是对数组进行转换操作,例如将数组中的每个元素加 1、将每个元素转换为字符串或执行其他类型的元素级操作。
forEach 和 map 都是 JavaScript 中用于处理数组的常用方法。forEach 用于迭代和对每个元素执行操作,而 map 用于对每个元素进行操作并返回一个新的数组。选择使用哪个方法取决于你的具体需求。如果你只需要对数组进行迭代并执行操作,而不需要返回新的数组,可以使用 forEach。如果你需要对每个元素进行操作并返回一个新的数组,可以使用 map。
二、 forEach方法的详解
forEach方法是 JavaScript 中用于遍历数组并对每个元素执行指定操作的一种常用方法。它是 ES5(ECMAScript 5)引入的数组方法之一。
- 基本概念和语法:
forEach方法接受一个回调函数作为参数,并将该回调函数应用到数组的每个元素上。回调函数接受三个参数:当前遍历的元素、当前元素的索引和整个数组本身。
// 对每个元素执行的操作
array.forEach(function(element, index, array) {
});
- 使用
forEach遍历数组并执行指定的操作:
以下是一个示例,使用forEach方法遍历一个数组,并在控制台上打印出每个元素的值:
const numbers = [1, 2, 3, 4, 5];numbers.forEach(function(number) {console.log(number);
});
在上面的示例中,forEach方法遍历数组numbers,并对于每个元素number,执行了console.log(number)的操作,将每个元素打印到控制台上。
forEach方法的优缺点:
优点:
- 简洁易用:
forEach方法提供了一种简单的方式来遍历数组并对每个元素执行操作,无需显式编写循环逻辑。 - 性能高效:
forEach方法的执行速度通常相对较快,因为它是在 JavaScript 引擎内部实现的。 - 代码可读性:使用
forEach可以使代码更清晰和易于理解,因为它明确表达了对数组元素的操作。

缺点:
- 不支持中途跳出或返回值:
forEach方法是一个用于迭代的“只读”方法,它无法中途跳出循环或返回一个值。如果需要在迭代过程中进行条件判断或提前终止循环,或者需要返回一个值,就需要使用其他的方法,如for循环或filter方法。 - 无法修改原始数组:
forEach方法无法直接修改原始数组。如果需要在遍历过程中修改数组元素,需要使用其他方法,如for循环或reduce方法。

- 使用示例:
以下是一些使用forEach方法的示例:
// 打印数组元素
const numbers = [1, 2, 3, 4, 5];
numbers.forEach(function(number) {console.log(number);
});// 对数组元素进行求和
const numbers = [1, 2, 3, 4, 5];
let sum = 0;numbers.forEach(function(number) {sum += number;
});console.log(sum);// 检查元素是否满足条件
const numbers = [1, 2, 3, 4, 5];numbers.forEach(function(number) {if (number % 2 === 0) {console.log(number + " 是偶数");} else {console.log(number + " 是奇数");}
});
这些示例展示了如何使用forEach方法遍历数组并执行不同的操作,包括打印元素、求和以及检查元素的条件。
三、 map方法的详解
map方法的基本概念和语法:
map方法是 JavaScript 中数组对象的一个方法,它用于对数组中的每个元素进行操作,并返回一个新的数组,新数组的元素是对原数组元素应用操作后的结果。
语法如下:
const newArray = arr.map(function(element, index, array) {// 返回操作后的元素return operation(element);
});
其中,arr是要进行操作的原数组,function(element, index, array)是一个回调函数,它接受三个参数:当前遍历的元素element、当前元素的索引index和整个数组array。回调函数应该返回操作后的元素。
- 使用
map方法对数组进行操作并返回新的数组:
以下是一个示例,使用map方法将数组中的每个元素加 1:
const numbers = [1, 2, 3, 4, 5];
const plusOneNumbers = numbers.map(function(number) {return number + 1;
});
console.log(plusOneNumbers);
在上述示例中,map方法对数组numbers中的每个元素执行了number + 1的操作,并返回了一个新的数组plusOneNumbers,其中的元素是原数组每个元素加 1 后的结果。
map方法的优缺点:
优点:
- 简洁易用:
map方法提供了一种简单的方式来对数组进行批量操作,并返回一个新的数组。 - 性能高效:
map方法是在 JavaScript 引擎内部实现的,因此在处理大型数组时效率较高。 - 链式调用:
map方法返回的是一个新的数组,可以方便地进行链式调用,进一步对返回的数组进行操作。

缺点:
- 不支持中途跳出或返回值:
map方法是一个遍历过程,它必须对每个元素都执行回调函数,无法中途跳出或返回一个值。 - 无法修改原始数组:
map方法返回的是一个新的数组,而不是修改原始数组。如果需要修改原始数组,需要使用其他方法,如for循环或reduce方法。

map的使用示例:
以下是一些使用map方法的示例:
// 将数组中的每个元素乘以 2
const numbers = [1, 2, 3, 4, 5];
const doubleNumbers = numbers.map(function(number) {return number * 2;
});
console.log(doubleNumbers);// 将对象数组中的每个对象的属性 funName 的值乘以 2
const objects = [{ funName: 10 },{ funName: 20 },{ funName: 30 }
];
const doubleFunNames = objects.map(function(obj) {return { funName: obj.funName * 2 };
});
console.log(doubleFunNames);// 将字符串数组中的每个字符串的首字母大写
const strings = ["apple", "banana", "cherry"];
const capitalizedStrings = strings.map(function(string) {return string.charAt(0).toUpperCase() + string.slice(1);
});
console.log(capitalizedStrings);
这些示例展示了如何使用map方法对不同类型的数组进行操作,并返回新的数组。
相关文章:

javascript 数组处理的两个利器: `forEach` 和 `map`(上)
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…...

【C语言】SCU安全项目1-FindKeys
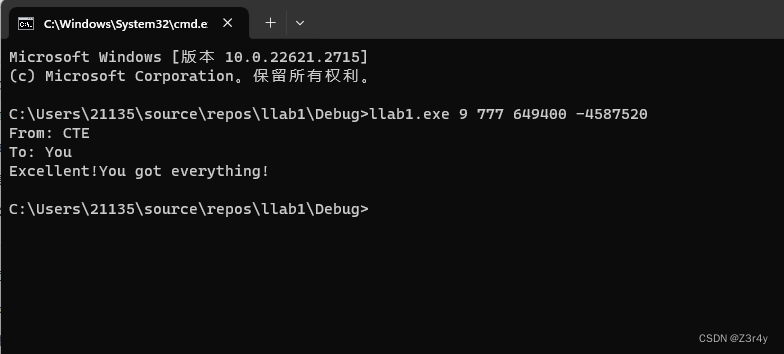
目录 前言 命令行参数 16进制转字符串 extract_message1 process_keys12 extract_message2 main process_keys34 前言 因为这个学期基本都在搞CTF的web方向,C语言不免荒废。所幸还会一点指针相关的知识,故第一个安全项目做的挺顺利的,…...

IDA pro软件 如何修改.exe小程序打开对话框显示的文字?
环境: Win10 专业版 IDA pro Version 7.5.201028 .exe小程序 问题描述: IDA pro软件 如何修改.exe小程序打开对话框显示的文字? 解决方案: 一、在IDA Python脚本中编写代码来修改.rdata段中的静态字符串可以使用以下示例代码作为起点(未成功) import idc# 定义要修…...

Ubuntu22.04切换用户
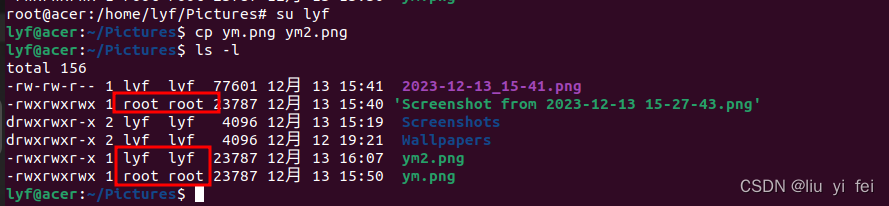
一、只有一个用户时没有切换用户菜单项 1、用户信息 cat /etc/passwd 2、系统菜单 二、添加用户 添加新用户ym,全名yang mi 三、有两个及以上的用户时出现切换用户菜单项 1、用户信息 cat /etc/passwd 2、系统菜单 四、切换用户 1、点击上图中Switch User …...

torch.gather(...)
1. Abstract 对于 pytorch 中的函数 torch.gather(input, # (Tensor) the source tensordim, # (int) the axis along which to indexindex, # (LongTensor) the indices of elements to gather*,sparse_gradFalse,outNone ) → Tensor有点绕,很多博客画各…...

vscode如何开发微信小程序?JS与TS的主要区别?
要在 VS Code 中编写微信小程序代码并同步到 Git,需要安装以下插件: 1. 微信小程序插件(WeChat Mini Program):此插件提供了微信小程序的语法高亮、代码提示、调试、上传等功能。 2. Git 插件(GitLens、…...

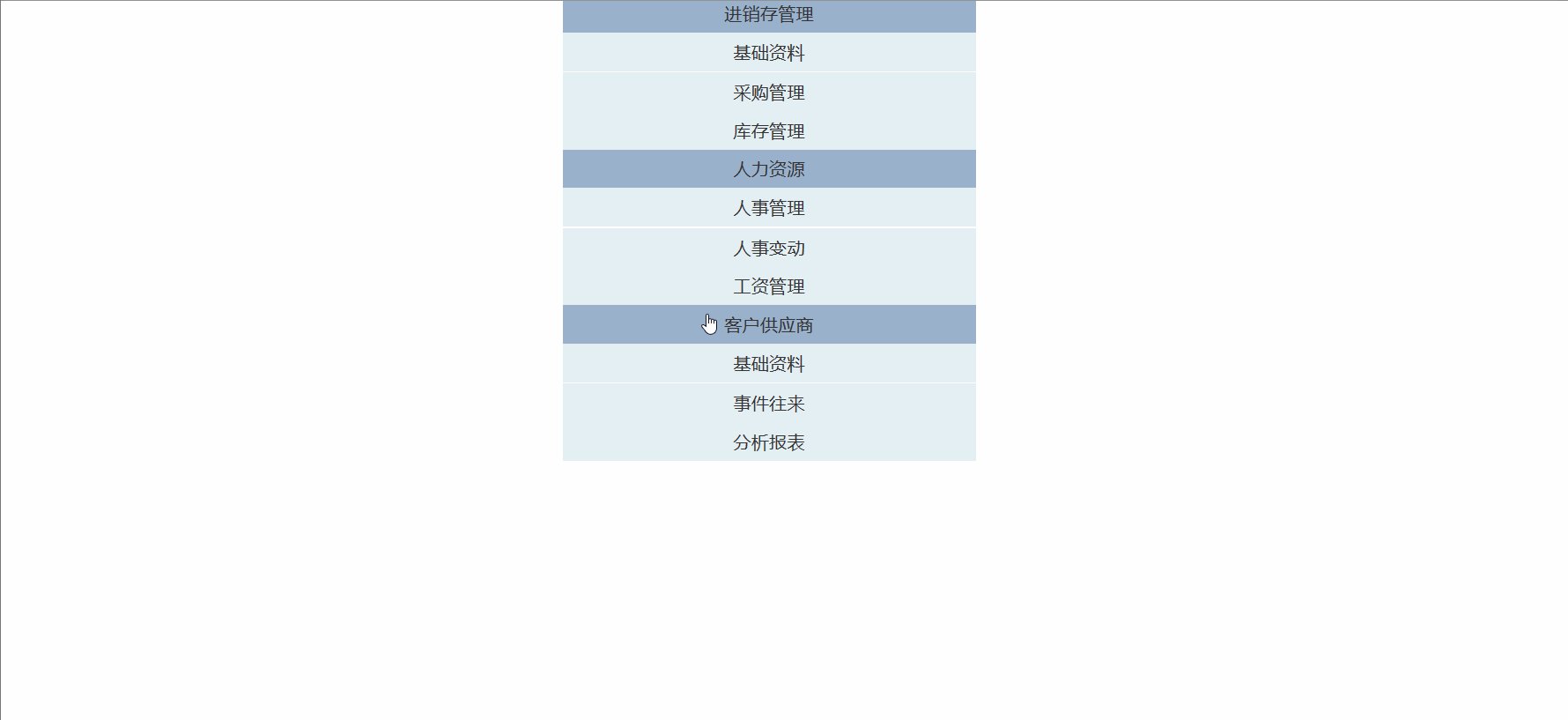
产品入门第五讲:Axure交互和情境
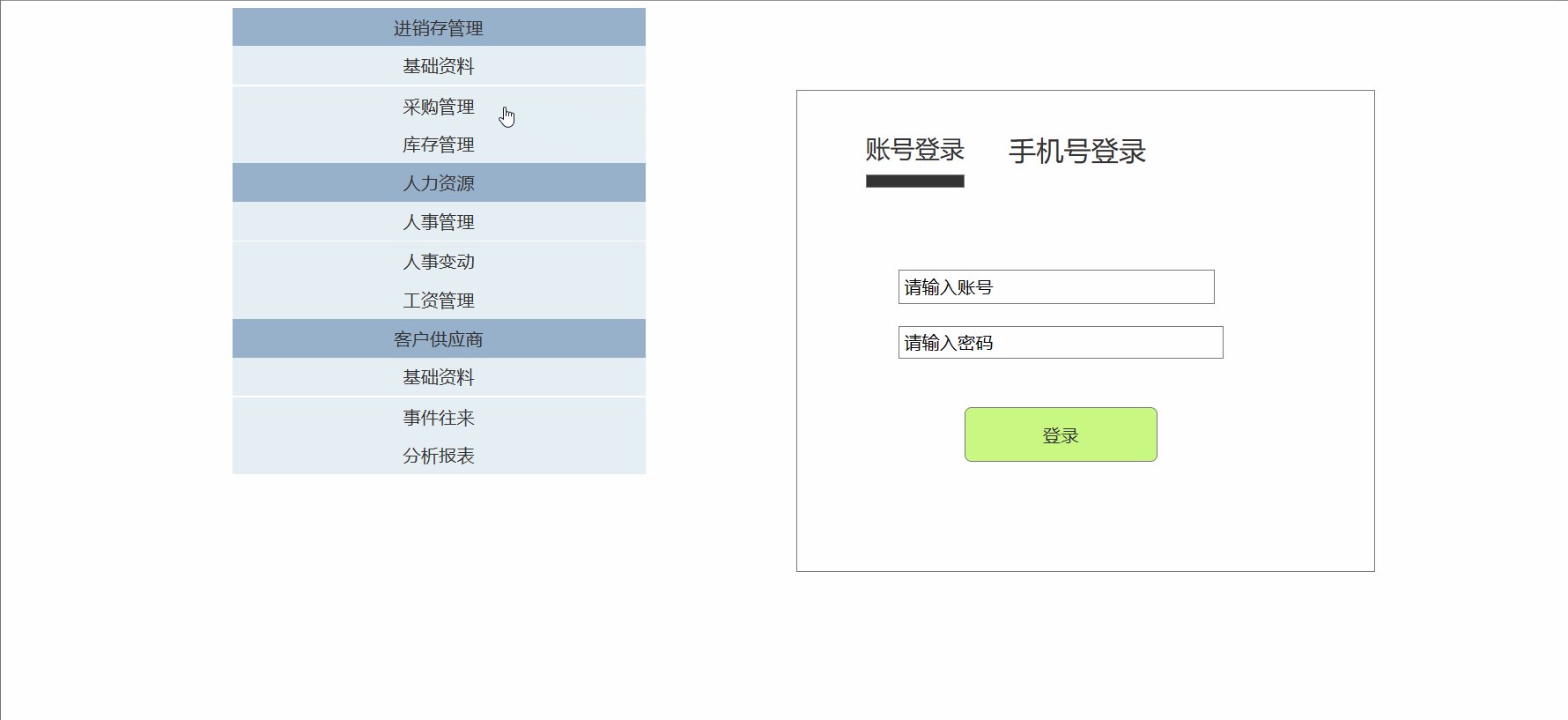
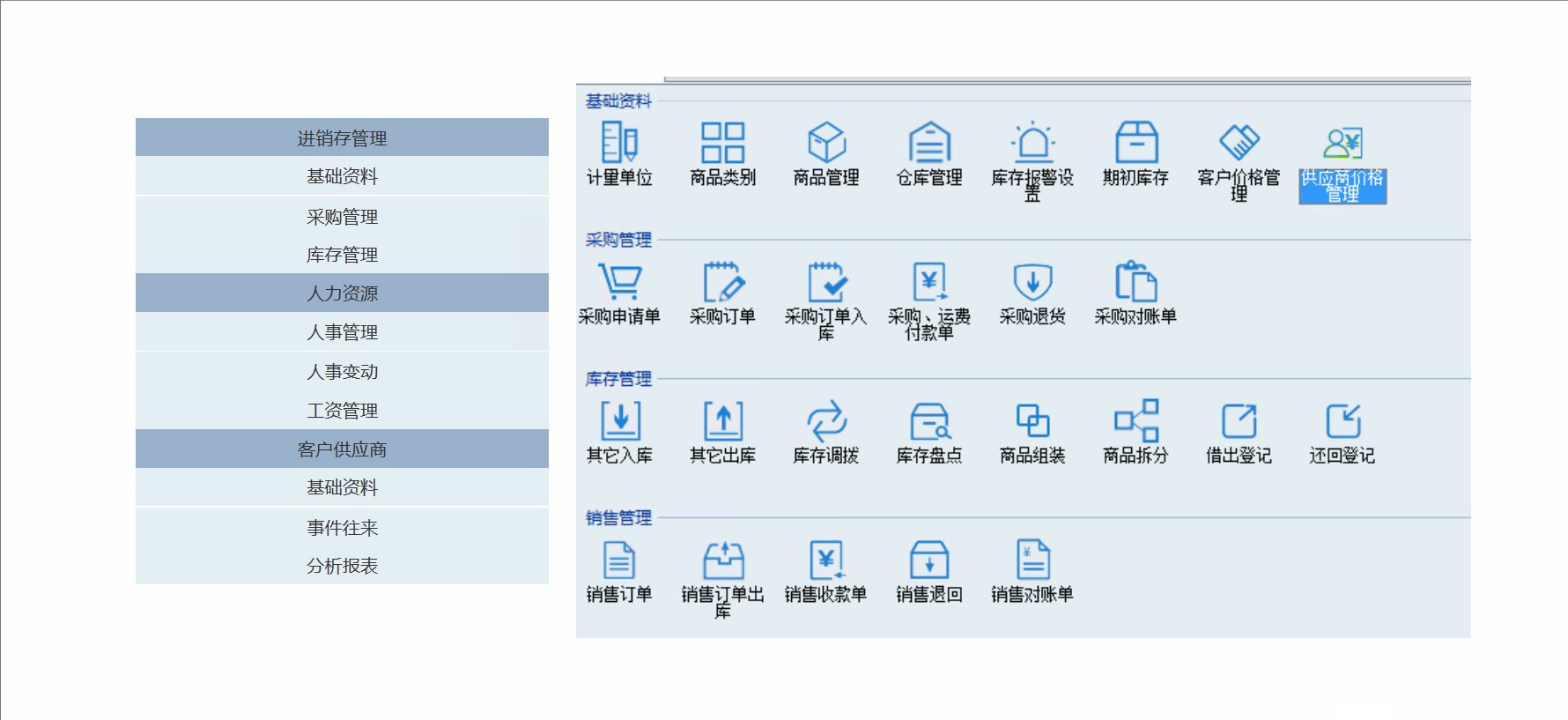
目录 一.Axure交互和情境的介绍 1.交互介绍 概念 常见的Axure交互设计技巧 2.情境介绍 概念 常见的Axure情境设计技巧: 二.实例展示 1.ERP登录页到主页的跳转 2.ERP的菜单跳转到各个页面 📚📚 🏅我是默,一个…...

Python 自动化之收发邮件(一)
imapclient / smtplib 收发邮件 文章目录 imapclient / smtplib 收发邮件前言一、基本内容二、发送邮件1.整体代码 三、获取邮件1.整体代码 总结 前言 简单给大家写个如何用Python进行发邮件和查看邮件教程,希望对各位有所帮助。 一、基本内容 本文主要分为两部分…...

Flutter开发笔记 —— sqflite插件数据库应用
前言 今天在观阅掘金大佬文章的时候,了解到了该 sqflite 插件,结合官网教程和自己实践,由此总结出该文,希望对大家的学习有帮助! 插件详情 Flutter的 SQLite 插件。支持 iOS、Android 和 MacOS。 支持事务和batch模式…...

OxLint 发布了,Eslint 何去何从?
由于最近的rust在前端领域的崛起,基于rust的前端生态链遭到rust底层重构,最近又爆出OxLint,是一款基于Rust的linter工具Oxlint在国外前端圈引起热烈讨论,很多大佬给出了高度评价;你或许不知道OxLint,相比ES…...

第一次使用ThreadPoolExecutor处理业务
通过对业务逻辑的分析,进行编码,先把第一条sql查出来的数据进行分组,然后分别使用不同的线程去查询数据返回,并添加到原来的数据中。 总感觉哪里写的不对,但是同事们都没用过这个,请大家指教一下ÿ…...

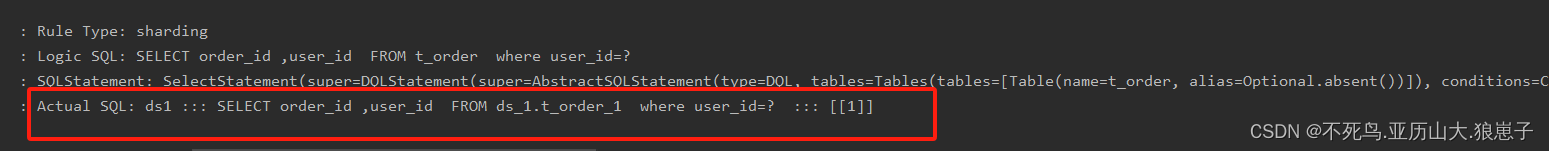
Sharding-Jdbc(6):Sharding-Jdbc日志分析
1 修改配置 将配置文件中的开启分片日志从false改为true Sharding-JDBC中的路由结果是通过分片字段和分片方法来确定的,如果查询条件中有 id 字段的情况还好,查询将会落到某个具体的分片;如果查询没有分片的字段,会向所有的db或者是表都会查…...

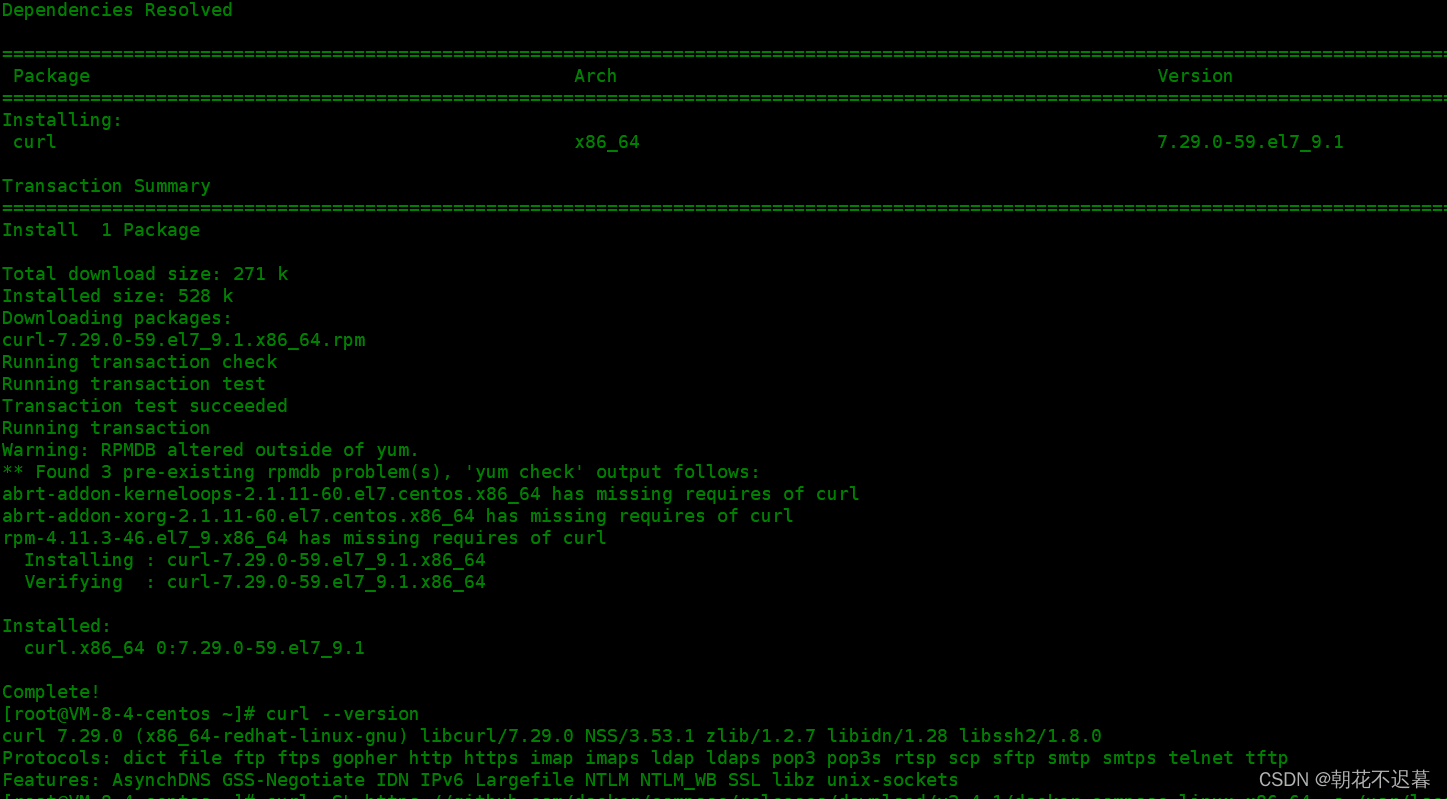
centos安装了curl却报 -bash: curl: command not found
前因 我服务器上想用curl下载docker-compress,发现没有curl命令,就去下载安装,安装完成之后,报-bash: curl: command not found 解决方法 [rootcentos ~]# rpm -e --nodeps curl warning: file /usr/bin/curl: remove failed: …...

Re58:读论文 REALM: Retrieval-Augmented Language Model Pre-Training
诸神缄默不语-个人CSDN博文目录 诸神缄默不语的论文阅读笔记和分类 论文名称:REALM: Retrieval-Augmented Language Model Pre-Training 模型名称:Retrieval-Augmented Language Model pre-training (REALM) 本文是2020年ICML论文,作者来自…...

java的json解析
import com.alibaba.fastjson.*; public class JsonParser { public static void main(String[] args) { String jsonStr "{\"name\":\"John\", \"age\":30}"; // JSON字符串示例 // 将JSON字符串转换为JSONObject对象 JSONObje…...

Spring事务失效的几种情况
Spring事务失效的几种情况 1、未被Spring管理的类中的方法 这种情况是指:没有在类上添加Service、Repository、Component等注解将类交由Spring管理,然后该类中还有加上了Transactional注解 例如: Service //如果没有添加Service这个注解…...

filter的用法与使用场景:筛选数据
//this.allCollectorList:后台给定的所有可供选择数据 //this.collectorData:目前已经存在选中列表中的数据//目前已经存在选中列表中的数据id getSelIdList() {let eIdList = []this.collectorData.forEach(row => {eIdList.push(row.id)})return eIdList },//在中的数据…...
ClickHouse集成ODBC表引擎详细解析)
ClickHouse(18)ClickHouse集成ODBC表引擎详细解析
文章目录 创建表用法示例资料分享参考文章 ODBC集成表引擎使得ClickHouse可以通过ODBC方式连接到外部数据库. 为了安全地实现 ODBC 连接,ClickHouse 使用了一个独立程序 clickhouse-odbc-bridge. 如果ODBC驱动程序是直接从 clickhouse-server中加载的,那…...

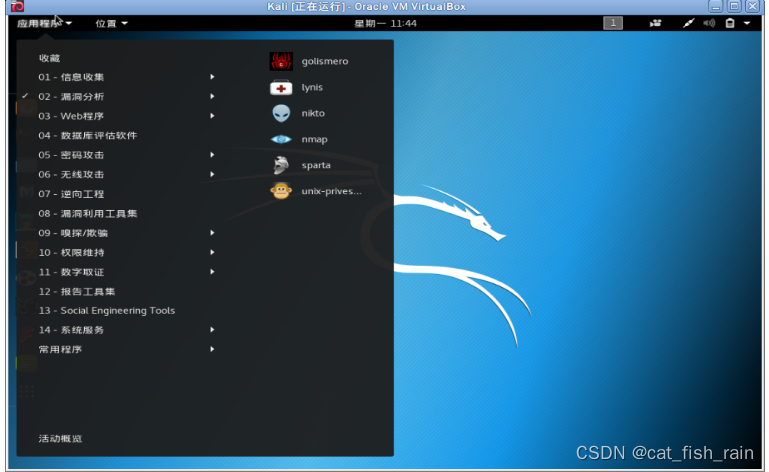
网络攻击(一)--安全渗透简介
1. 安全渗透概述 目标 了解渗透测试的基本概念了解渗透测试从业人员的注意事项 1.1. 写在前面的话 在了解渗透测试之前,我们先看看,信息安全相关的法律是怎么样的 中华人民共和国网络安全法 《中华人民共和国网络安全法》由全国人民代表大会常务委员会…...

视频号小店资金需要多少?
我是电商珠珠 视频号团队于22年7月发展了自己的电商平台-视频号小店,相比于抖音电商来讲,可以有效的将公域流量转化为私域,对于商家来说,是一件利好的事情。 可以有效的提高客户的黏性,增加店铺回头客。 有很多想要…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...
