webpack - webpack的基本使用和总结
文章目录
- 1,webpack概念
- 2,为什么学webpack
- 3,webpack特点
- 4,相对于其他工具优点
- 5,准备工作
- 6,webpack的核心介绍
- 7,webpack使用 - 打包js代码
- 8,打包css代码
- 9,生成html文件
- 10,分离css代码
- 11,打包less
- 12,集成postcss
- 1,什么是postcss
- 2,autoprefixer
- 3,postcss-pxtorem
- 13,压缩css文件
- 14,打包_assets
- 15.使用总结
- 16,node常用的方法/变量
- 17,webpack的作用是什么,谈谈你对它的理解
1,webpack概念
什么是webpack
-
Webpack 前端资源模块化管理和打包工具。可以将许多松散的模块按照依赖和引用关系打包成符合生产环境部署的前端资源。并将按需加载的模块进行代码分隔,等到实际需要的时候再加载。
-
webpack 运行在node环境上的一个包;webpack 可以把前端的任何资源, 当做模块, 来进行打包整合, 也可以支持不同的代码(ES6模块代码, CSS文件, LESS文件, 图片…) 编写前端代码后, 可以被webpack打包整合, 运行在浏览器上;
2,为什么学webpack
- 开发的时候需要一个开发环境,要是我们修改一下代码保存之后浏览器就自动展现最新的代码那就好了;
- 本地写代码的时候,要是调后端的接口不跨域就好了(代理服务);
- 为了跟上时代,要是能用上什么ES6 等新东西就好了(翻译服务);
- 项目要上线了,要是能一键压缩代码啊图片什么的就好了(压缩打包服务);
3,webpack特点
- 丰富的插件,流行的插件, 方便进行开发工作;
- 大量的加载器,便于处理和加载各种静态资源;
- 将按需加载的模块进行代码分隔,等到实际需要的时候再异步加载;
4,相对于其他工具优点
相对于其他模块打包工具(Grant/Gulp)优势,
- Webpack 以 CommonJS 的形式来书写脚本,对 AMD / CMD / ES6 模块 的支持也很全面,方便旧项目进行代码迁移。所有资源都能模块化;
- 开发便捷,能替代 Grunt / Gulp 的工作,比如打包js/css、打包压缩图片、CSS分离, 代码压缩等。扩展性强,插件机制完善,支持模块热替换等;
5,准备工作
1,安装node和npm
node是nodejs运行的环境, npm是安装node一起安装的包管理器的工具, 可以方便的管理我们需要的所有第三方依赖包
2,安装webpack模块
webpack通常使用npm包管理工具进行安装。现在webpack对外公布的稳定版本是webpack4;
全局安装webpack命令:npm install webpack -g
| 命令 | 安装环境 | 备注 |
|---|---|---|
| npm view webpack versions --json | 不安装, 查看 | 查看现在所有webpack模块的版本号 |
| npm install webpack -g | -g 全局安装 | 在全局安装webpack 在电脑就可以使用webpack命令了(工具类模块要全局) |
| webpack -v | 不安装, 查看全局webpack版本号(注意, webpack4.x版本, 还要安装webpack-cli工具才可以运行此命令) | 可能出现的问题: 1. webpack不是内部或外部命令(证明你全局安装失败/计算机的环境变量node的配置失效) |
3,安装webpack-cli工具包
webpack的命令, 大多都会执行webpack-cli里的Api方法, 来实现具体的功能效果, 所以webpack4.x版本需要在全局安装此模块, 而webpack3.x没有抽离出来那些API方法, 所以webpack3.x则不需要安装此模块;
命令: npm i webpack-cli -g
注意webpack4 配合 webpack-cli3.x版本
4,两种环境讲解
- 本地开发环境(development): 我们在本地写代码的时候;
- 线上发布环境(production): 我们在本地开发完代码, 进行打包后, 对外的环境;
6,webpack的核心介绍
1,重点说明:webpack.config.js文件
Webpack为开发者提供了程序打包的配置信息入口,让开发者可以更好的控制, 管理程序的打包过程与最后程序的输出结果。默认的webpack配置文件是webpack.config.js, 运行webpack打包命令, 会自动查看运行命令时, 所在目录下的webpack.config.js文件;
注意: webpack4.x版本可以省略这个文件, webpack3.x版本是必须声明此文件的
2,核心概念讲解
官网链接: https://www.webpackjs.com/concepts/
| webpack的概念名 | 解释 |
|---|---|
| 入口起点 | 基础目录, 指定了"./src"目录, 那么下面所有的配置中使用的相对路径, 都是以src为起点 |
| 入口 | 入口起点指示 webpack 应该使用哪个模块来作为构建其内部依赖图的开始 进入起点后,webpack 会找出有哪些模块和库是入口起点(直接和间接)依赖的 |
| 出口 | output告诉 webpack 在哪输出它所创建的结果及如何命名文件,默认值为 ./dist |
| 加载器 | loader 让 webpack 能去处理非 JavaScript 文件(webpack 自身只理解 JavaScript)loader 可以将所有类型的文件转换为webpack 能够处理的有效模块 然后你就可以利用 webpack 的打包能力,对它们进行处理。 |
| 插件 | loader 被用于转换某些类型的模块,而插件则可以用于执行范围更广的任务。 插件的范围包括,从打包优化和压缩,一直到重新定义环境中的变量。 插件接口功能极其强大,可以用来处理各种各样的任务。 |
| 模式 | 通过选择 development 或 production 之中的一个,来设置 mode 参数,你可以启用相应模式下的 webpack 内置的优化 |
3,配置文件参数讲解
官网链接: https://www.webpackjs.com/configuration/
| 键名 | 概念 | 解释 |
|---|---|---|
| context | 入口起点 | 基础目录,绝对路径,用于从配置中解析入口起点(entry point) |
| entry | 入口 (必须) | 配置打包入口文件的名字 |
| output | 出口 (必须) | 打包后输出到哪里, 和输出的文件名 |
| module | 加载器配置 | 在rules对应数组中, 定义对象规则 |
| plugins | 插件配置 | 配置插件功能 |
| mode | 模式 | 选择线上/线下环境模式 |
| devtool | 开发工具 | 如何生成 source map, 记录代码所在文件的行数 (调试方式) |
7,webpack使用 - 打包js代码
1,打包js代码
- 准备前端模块js文件, 和主入口文件main.js(名字自定义), 在主入口文件里使用前端封装的模块
- 在当前工程目录中声明webpack.config.js的 webpack配置文件, 并且填入配置对象信息(入口+出口必须的)
- dist不存在会自动创建
- output.path的值必须是绝对路径 (因为webpack是从全局开始创建dist目录, 所以必须从全局出发)
- 在当前工程目录中执行webpack打包命令, 查看出口生成的打包后的js文件
- 自己新建index.html文件引入打包后的js, 执行查看效果
webpack命令会自动查找当前命令所在目录下的 webpack.config.js 配置文件, 根据配置文件进行代码的打包
2,单入口–单出口
- 单个入口, 可以引入很多个要使用的模块部分, 单入口(指的是打包时候指定的入口文件)
- 单个出口, 指的打包所有js, 最后要输入到一个单独的.js文件当中使用
module.exports = {context: __dirname + "/src", // 拼接src的绝对路径, context设置入口的文件前缀, 代表入口要从这个文件夹开始寻找 (必须是绝对路径) __dirname: 指的当前文件所在文件夹的路径路径entry: "./main.js",output: {path: __dirname + '/dist', // 给我输出到同级下的dist目录中(如果没有会自动创建)filename: 'bundle.js' // 输出js文件的名字}
};
3,多入口–单出口
1,多入口: 告诉webpack, 去哪些文件里进行打包
module.exports = {context: path.resolve(__dirname, "src"),entry: ["./main.js", "./center.js"], // 设置多入口文件路径output: {path: __dirname + '/dist',filename: 'bundle.js'}
};
4,多入口–多出口
module.exports = {context: path.resolve(__dirname, "src"),entry: {"first": "./main.js","second": "./center.js"}, // 如果是多入口单出口用数组结构, 如果是多入口, 多出口用对象结构, 而且key值是打包后的文件名output: {path: __dirname + '/dist',filename: '[name].js' // [name]是webpack内置的字符串变量, 对应entry里每个key}
}
8,打包css代码
- 需要下载2个加载器模块 (目的是为了让webpack认识css文件)
- css-loader: 接收一个css文件, 并且解析import方式 下载cssloader的时候 降低一个版本 @3 下载的版本是3.6
- style-loader: 接收css代码, 并且将其注入到html网页中的
- 在webpack.config.js中, 加载器配置:
module: { // 对加载器进行配置rules: [ // 加载器的使用规则{ // 独立的规则对象test: /\.css$/, // 以.css结尾的文件类型use: [ 'style-loader', 'css-loader' ] // 使用哪些加载器进行转换 // 注意: 2个加载器的顺序, 默认是从右往左进行使用}]
}
- 在入口文件引入css模块
import "./style/home.css" // 注意无需用变量接收
-
会把css代码以字符串的形式, 打包进js文件当中
-
在dist下新建index.html, 只要引入打包后的bundle.js, 来查看css代码被打包进js的效果即可
9,生成html文件
- 需要下载1个插件模块
- html-webpack-plugin:
HtmlWebpackPlugin简化了HTML文件的创建,你可以让插件为你生成一个HTML文件,使用默认模板, 或使用你自己指定的模板
- html-webpack-plugin:
- webpack.config.js插件配置
const HtmlWebpackPlugin = require("html-webpack-plugin");
plugins: [ // 配置各种插件new HtmlWebpackPlugin({ // 插件配置对象title: "webpack ldx使用",filename: "index.html", // 产出文件名(在dist目录查看)template: __dirname + "/index.html", // 以此文件来作为基准(注意绝对路径, 因为此文件不在src下)inject: true, // 代表打包后的资源都引入到html的什么位置favicon: "./assets/favicon.ico", // 插入打包后的favicon图标// base: "./", // html网页中所有相对路径的前缀 (一般不给/给./, 虚拟路径)// 控制html文件是否要压缩(true压缩, false不压缩) minify: { //对html文件进行压缩,collapseBooleanAttributes: true, //是否简写boolean格式的属性如:disabled="disabled"简写为disabledcollapseWhitespace: true, //是否去除空格,默认falseminifyCSS: true, //是否压缩html里的css(使用clean-css进行的压缩) 默认值falseminifyJS: true, //是否压缩html里的js(使用uglify-js进行的压缩)removeAttributeQuotes: true, //是否移除属性的引号 默认falseremoveComments: true, //是否移除注释 默认falseremoveCommentsFromCDATA: true, //从脚本和样式删除的注释, 默认falseuseShortDoctype: true //使用短的文档类型,将文档转化成html5,默认false}}) // 数组元素是插件new对象
]
- src/index.html 静态网页模板
- 执行webpack打包命令, 观察在dist生成的目录中, 是否新增了xxx.html文件, 并且会自动引入所有需要的外部资源
报错
Cannot find module “webpack/lib/node/NodeTeplatePlugins”
在安装html-webpack-plugin插件的工程中, 单独的在本地安装一下跟全局webpack对应的版本
插件配置项如下:
| 选项key | 值类型 | 默认值 | 解释 |
|---|---|---|---|
| title | String | Webpack App | 在生成html网页中 |
| filename | String | index.html | 生成的html网页文件的名字 (也可以设置目录+名字) |
| template | String | 以哪个现有的html文件作为基础模板, 在此模板的基础上, 生成html网页文件 | |
| inject | Boolean/String | true | 值的范围(true || ‘head’ || ‘body’ || false) true/‘body’ -> script等引入代码, 放到body标签内部末尾 ‘head’/false -> script等引入代码, 放到head标签内部末尾 |
| favicon | String | 将制定favicon.ico图标的路径, 插入到html网页中去 | |
| base | String | 制定html中所有相对路径, 都以它的值为出发起点, 例如: base的值为/bar/, 那么你HTML网页里的img, src=“my.img”, 那实际上去找的路径其实是 /bar/my.img | |
| minify | Boolean | 看mode的值 | 是否压缩html代码, 如果mode为’production’, 那么minify的值为true, 否则为false |
10,分离css代码
-
需要引入1个插件模块,
- extract-text-webpack-plugin 使用下一个版本@next 会将所有的入口中引用的
*.css,移动到独立分离的CSS文件。因此,你的样式将不再内嵌到JS中,而是会放到一个单独的CSS文件中。如果你的样式文件较大,这会做更快加载,因为CSS会跟JS 并行加载。 - 此插件没有压缩css代码的功能
- extract-text-webpack-plugin 使用下一个版本@next 会将所有的入口中引用的
-
webpack.config.js加载器修改
const ExtractTextPlugin = require("extract-text-webpack-plugin");
rules: [ // 加载器的使用规则{test: /\.css$/,use: ExtractTextPlugin.extract({ // 从一个已存在的 loader 中,创建一个提取(extract) loader。fallback: "style-loader", // 应用于当CSS没有被提取(正常使用use:css-loader进行提取, 如果失败, 则使用fallback来提取)use: "css-loader" // loader被用于将资源转换成一个CSS单独文件})}
]
-
插件配置: 其他选项默认即可
new ExtractTextPlugin("style.css"), // 输出的文件名 -
在dist打包生成的目录中, 就会分离出单独的.css文件
报错
Chunk.entrypoints: Use Chunks.groupsIterable and filter by instanceof Entrypoint instead
“extract-text-webpack-plugin”: “^3.0.2” 此插件3.x版本对应webpack3.x, 所以我们需要更高的extract版本, 所以下载extract-text-webpack-plugin@next (@next下载下一个内测最新版)
11,打包less
-
需要安装less 和 less-loader 来解析less代码, 和加载less文件
npm install less
npm install less-loader
-
在webpack.config.js中 配置加载器, 解析.less文件
{ test: /\.less$/, use: ['style-loader', 'css-loader', "less-loader"] } -
但是这样发现css代码没有分离出来, 所以还需要使用extract-text-webpack-plugin的配置, 分离出css代码
{ test: /\.less$/, use: ExtractTextPlugin.extract({ fallback: "style-loader", use: ['css-loader', "less-loader"]}) } -
观察打包后style.css中多了less文件里的样式代码
12,集成postcss
1,什么是postcss
是一个转换 CSS 代码的工具和插件 (postcss转换css代码, 为了兼容不同的浏览器)
类似于babel.js把浏览器不兼容的js转换成兼容的js代码 (babel转换js代码, 为了兼容不同浏览器)
注意它本身是一个工具, 和less/sass等预处理器不同, 它不能处理css代码
而是靠各种插件来支持css在不同浏览器和环境下正确运行的
- 增加可读性, 会自动帮你添加特定浏览器厂商的前缀 (插件: autoprefixer)
- px单位自动转rem (插件: postcss-pxtorem)
- 先下载postcss-loader 和postcss到当前工程中
npm install postcss
npm install postcss-loader@3
- postcss: 集成这个工具, 可以让它发挥它集成的翻译css的插件
- postcss-loader: 对css文件进行处理
- 新建webpack.config.js同级的postcss.config.js 配置文件
- 去webpack.config.js中, 把postcss使用到css相关的加载器中
{ test: /\.css$/, use: ExtractTextPlugin.extract({ fallback: "style-loader", use: [{ loader: 'css-loader', options: { importLoaders: 1 } }, "postcss-loader"]})// importLoaders 用于配置「css-loader 作用于 @import 的资源之前」有多少个 loader。
},
2,autoprefixer
在css和less文件中, 准备一些代码
自动补全前缀:
1.先下载此插件模块: npm i autoprefixer@9
2.postcss.config.js 配置如下:
module.exports = {plugins: { // postcss在翻译css代码的时候, 需要使用哪些插件功能// 1. 写使用插件模块的名字, postcss会自己去require引入// 2. 必须配置浏览器列表才可以 自动添加前缀'autoprefixer': {// 浏览器支持列表放到了package.json中browserslist中进行编写}}
}
package.json的browserslist下设置
"browserslist": [ "defaults", "not ie < 11", "last 2 versions", "iOS 7", "last 3 iOS versions"
]
// defaults相当于 "> 5%", 国内浏览器使用率大于5%的
// not ie < 11 不兼容IE11以下的浏览器 (支持ie11)
// 支持最后2个版本
// iOS苹果手机操作系统, 支持ios7
// 支持最后3个IOS的版本 ios13, 12, 11
- 打包观察生成的style.css文件中代码是否拥有浏览器兼容的前缀
3,postcss-pxtorem
浏览 && 画图, 解释rem 如何适配的
此插件是自动把(css/less…文件里 px转换成适配的rem单位), 无需再手动计算了
- 先下载此插件模块 npm i postcss-pxtorem
- 在postcss.config.js中配置如下,
'postcss-pxtorem': {rootValue: 16, // 这个值就是你看设计稿上基准字体是多少, 就写多少, 1rem=16pxunitPrecision: 6, // 小数点几位propList: ['*'], // 指定需要转换rem的属性 例如: 'font-size' 'line-height' *代表所有属性mediaQuery: false, // 媒体查询的px是否转换minPixelValue: 0, // 小于指定数值不转换// 默认px识别大写小, 所以不写成px不转换
}
注意: 只对css/less文件内代码有效, 因为webpack.config.js中, 加载器使用了postcss-loader
注意: 如果html中使用px转rem, 可以安装插件, 来自动把px转换成rem使用
注意: html的font-size不会自动随着网页的变化而变化
- 在index.html模板文件中, 根据当前网页设置html的fontSize, 来让所有rem单位在运行时得到真正的像素大小
13,压缩css文件
想要压缩打包后的css文件, 可以使用 optimize-css-assets-webpack-plugin, 先下载这个插件,在webpack.config.js中配置
const OptimizeCss = require('optimize-css-assets-webpack-plugin');
plugins: [ // 新增new OptimizeCss()
]
14,打包_assets
- 需要引入2个加载器模块,
- url-loader:
url-loader功能类似于file-loader,但是在文件大小(单位 byte)低于指定的限制时,可以返回一个 DataURL(base64字符串) - file-loader: 产出, 寻找文件的引用位置
- url-loader:
- 准备工作: 注意打包的资源, 都要和入口文件产生直接/间接关系, 所以不要写在index.html模板文件中, 那样是不会被webpack处理的
- assets 下准备 图片 和字体图标
- 在main.js中, 创建标签, 使用图片/字体图标样式
注意: webpack认为, 图片也是一个模块, 所以才需要loader来解析图片, 所以图片需要import/require引入)
- webpack.config.js加载器配置:
/*{test: /\.(png|jpg|jpeg|gif|svg)$/,use: [{loader: 'url-loader',options: { // 参数limit: 8192 // 8kb内的文件都转换成DataURL, 如果超出的都转换成base64字符串}}]
},
*/
// 上面options可以简写成下面?传参数的格式
{test: /\.(png|jpg|jpeg|gif|svg)$/, // 处理这些结尾的文件use: [{ // options传参的方式被我改成了?传参// ? 代表给加载器传入配置参数// limit字段: 对打包的图片限制字节大小为8KB以内, 超出此限制,会被file-loader产生一个文件// [name]: 代表直接使用打包目标文件的名字,// [ext]: 代表直接使用打包目标文件的扩展名// name字段: 代表给打包后的文件定义名字(可以使用[]这种规则)// 8KBloader: 'url-loader?limit=8192&name=assetsDir/[name].[ext]'}]
}
// 如果处理字体图标需要引入这个
{test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,loader: 'url-loader',options: {limit: 10000,name: 'fonts/[name].[hash:7].[ext]'}
}
- 执行打包命令, 查看dist目录中和index.html中的效果
总结: 小于limit限制的assets下的图片资源, 都会被打包进js文件中, 先被url-loader转换成了base64字符串 (这种加密方式的字符串, 可以被img标签的src所接受, 但是一定要在base64加密的字符串前, 声明一个表示 data:image/png;base64, 后面跟base64字符串)
15.使用总结
找插件/加载器, 下载插件/加载器模块, webpack.config.js中进行配置, 编码/准备资源, 打包, 把打包后的资源部署到服务器上;
部署: 配置环境和需要的各种软件参数等, 上传代码资源包
16,node常用的方法/变量
-
__dirname (注意2个下划线): 代表当前文件所在文件夹的 绝对路径
-
path.resolve: 合并2个路径
17,webpack的作用是什么,谈谈你对它的理解
答案: 现在的前端网页功能丰富,特别是SPA(single page web application 单页应用)技术流行后,JavaScript的复杂度增加和需要一大堆依赖包,还需要解决SCSS,Le…新增样式的扩展写法的编译工作。所以现代化的前端已经完全依赖于WebPack的辅助了。
现在最流行的三个前端框架,可以说和webpack已经紧密相连,框架官方都推出了和自身框架依赖的webpack构建工具。
· React.js+WebPack
· Vue.js+WebPack
· AngluarJS+WebPack
webpack的工作原理?
答案: WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Sass,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。在3.0出现后,Webpack还肩负起了优化项目的责任。
webpack插件网址
https://www.webpackjs.com/plugins/
webpack加载器网址
https://www.webpackjs.com/loaders/
相关文章:

webpack - webpack的基本使用和总结
文章目录1,webpack概念2,为什么学webpack3,webpack特点4,相对于其他工具优点5,准备工作6,webpack的核心介绍7,webpack使用 - 打包js代码8,打包css代码9,生成html文件10&a…...

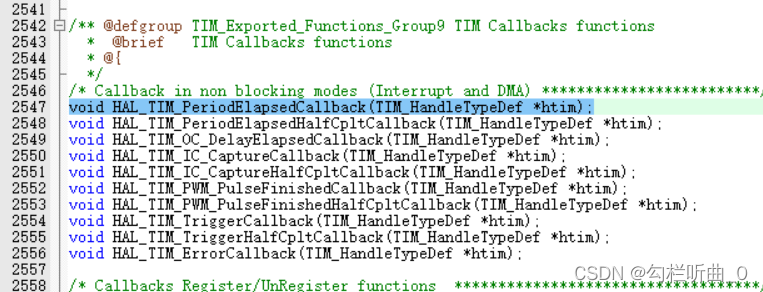
【蓝桥杯嵌入式】定时器实现按键单击,双击,消抖以及长按的代码实现
🎊【蓝桥杯嵌入式】专题正在持续更新中,原理图解析✨,各模块分析✨以及历年真题讲解✨都在这儿哦,欢迎大家前往订阅本专题,获取更多详细信息哦🎏🎏🎏 🪔本系列专栏 - 蓝…...

基于SSM的Javaweb爱心扶贫捐赠系统
文章目录 项目介绍主要功能截图:后台登录首页个人中心用户管理扶贫物资管理扶贫产品管理留言板管理前台前台首页扶贫产品新闻资讯留言板部分代码展示设计总结项目获取方式🍅 作者主页:Java韩立 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,…...

Spring Cloud(微服务)学习篇(三)
Spring Cloud(微服务)学习篇(三) 1 nacos中使用openFeign(调用方式)实现短信发送 1.1 在shop-sms-api中创建com.zlz.shop.sms.api.service/vo/dto/util,目录结构如下所示 1.2 在pom.xml(shop-sms-api)中加入如下依赖 <dependencies><dependency><groupId>…...

一文带你吃透JSP,增删改查实战案例详细解读
文章目录前言JSP 概述JSP快速入门搭建环境导入JSP依赖创建 JSP 页面编写代码测试JSP原理JSP 脚本实战案例JSP缺点发展阶段EL 表达式概述实战案例域对象JSTL 标签用法1用法2前言 不得不说,JSP 现在已经是一门十分老旧的技术了,学习编程时,不仅…...

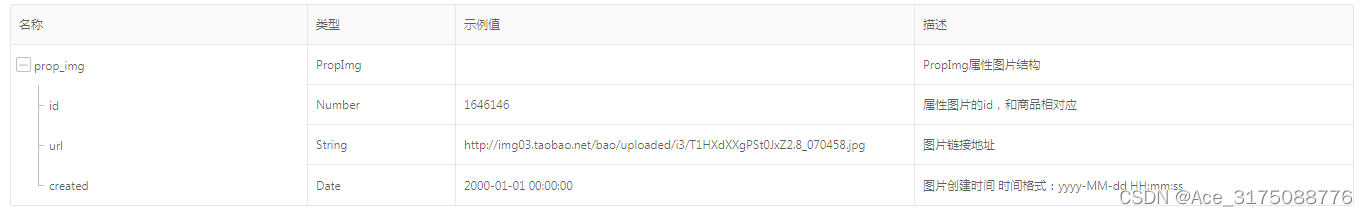
taobao.item.propimg.upload( 添加或修改属性图片 )
¥开放平台基础API必须用户授权 添加一张商品属性图片到num_iid指定的商品中 传入的num_iid所对应的商品必须属于当前会话的用户 图片的属性必须要是颜色的属性,这个在前台显示的时候需要和sku进行关联的 商品属性图片只有享有服务的卖家(如&a…...

TDEngine集群监控组件安装配置(Telegra+Grafana方案)
Tdengine的监控指标包括以下几个方面: 系统指标:CPU使用率、内存使用率、磁盘空间、网络流量等。数据库指标:连接数、查询数、写入数、读取数等。SQL指标:执行时间、执行计划、索引使用情况等。集群指标:节点状态、数…...

【定位】高德地图wifi定位接口使用效果实践
高德地图wifi定位接口使用效果实践 背景 目的是基于高德地图wifi定位接口实现在高德地图上展示终端设备的位置和轨迹。 原理 为了将原理阐述的稍微直白一点,特意使用UML图表产生下面的一个序列图: #mermaid-svg-iHgWizHiUSRqCWdF {font-family:"trebuchet ms",…...

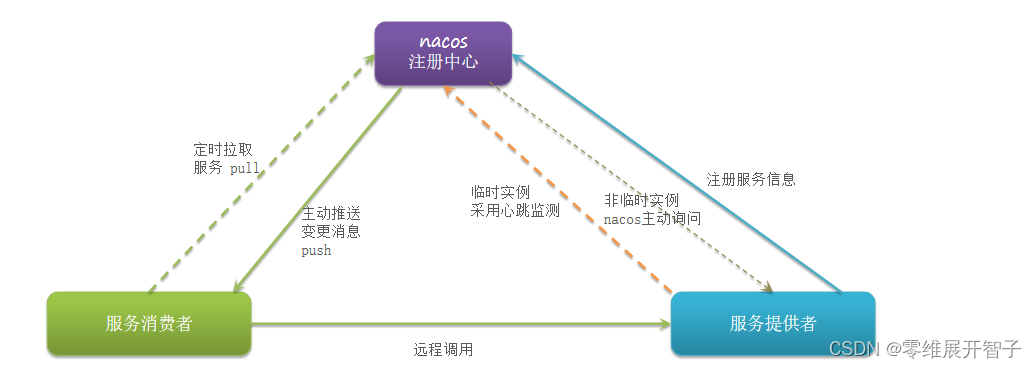
Nacos注册中心
目录 认识和安装Nacos 启动方式 Nacos快速入门 提示 Nacos服务分级存储模型 服务跨集群调用问题 管理端设置策略 总结 Nacos环境隔离 如何创建 使用方式 编辑 总结 Nacos注册中心分析 临时实例和非临时实例 定义 配置方式 总结 认识和安装Nacos Nacos是Sp…...

Liunx常用命令总结
常用命令arch 显示机器的处理器架构(1) uname -m 显示机器的处理器架构(2) uname -r 显示正在使用的内核版本 dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI) hdparm -i /dev/hda 罗列一个磁盘的架构特性 hdparm -tT /dev/sda 在磁盘上执行测试性读取操作 cat /proc/cpuinfo …...

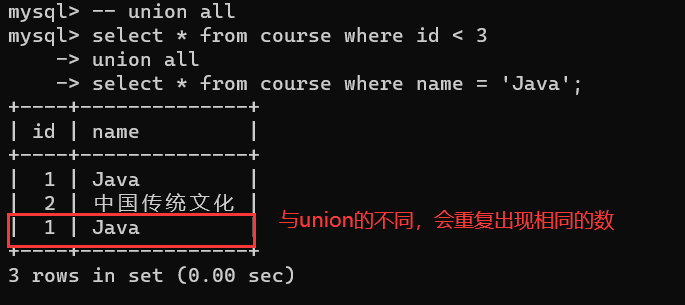
MySQL表的增删查改(进阶)
所有操作:主要讲了数据库的约束,表之间的关系,新增,聚合查询,联合查询等内容。是一篇博客所有操作的记录。 844d186 风夏/mysql_learning - Gitee.com数据库约束1.1 约束条件not null -指定某个列不能储存null值。un…...

【RocksDB】Ubuntu20.04下编译rocksdb
前言: 我在刚学rocksdb的时候是在2022年,但是网上的资源很少,查了好久才把rocksdb安装成功,在这里向大家分享一下我的经历,安装过程中也报了很多错误,希望大家不要迷路 首先 在虚拟机里面安装依赖的包以…...

这可能是Spring Boot Starter 讲的最清楚的一次了
Spring Boot Starter 是 Spring Boot 中非常重要的一个功能,它可以帮助开发人员快速集成各种第三方库和框架。本文将从 Spring Boot Starter 的基本概念入手,深入讲解 Spring Boot Starter 的实现原理及其应用场景。 一、Spring Boot Starter 的概念 S…...

activiti7执行流程详解
什么是工作流? 官方定义:工作流是将一组任务组织起来以完成某个经营过程:定义了任务的触发顺序和触发条件,每个任务可以由一个或多个软件系统完成,也可以由一个或一组人完成,还可以由一个或多个人与软件系统…...

iframe页面传值取值
业务:目标界面的是用原生js写的 , 被镶嵌到vue平台上 , 现在要求vue点击跳转的时候 ,要附带上值 ,让原生界面获取到值 , 完成页面设置查询。 想法 : vue跳转,使用this.$route.qu…...

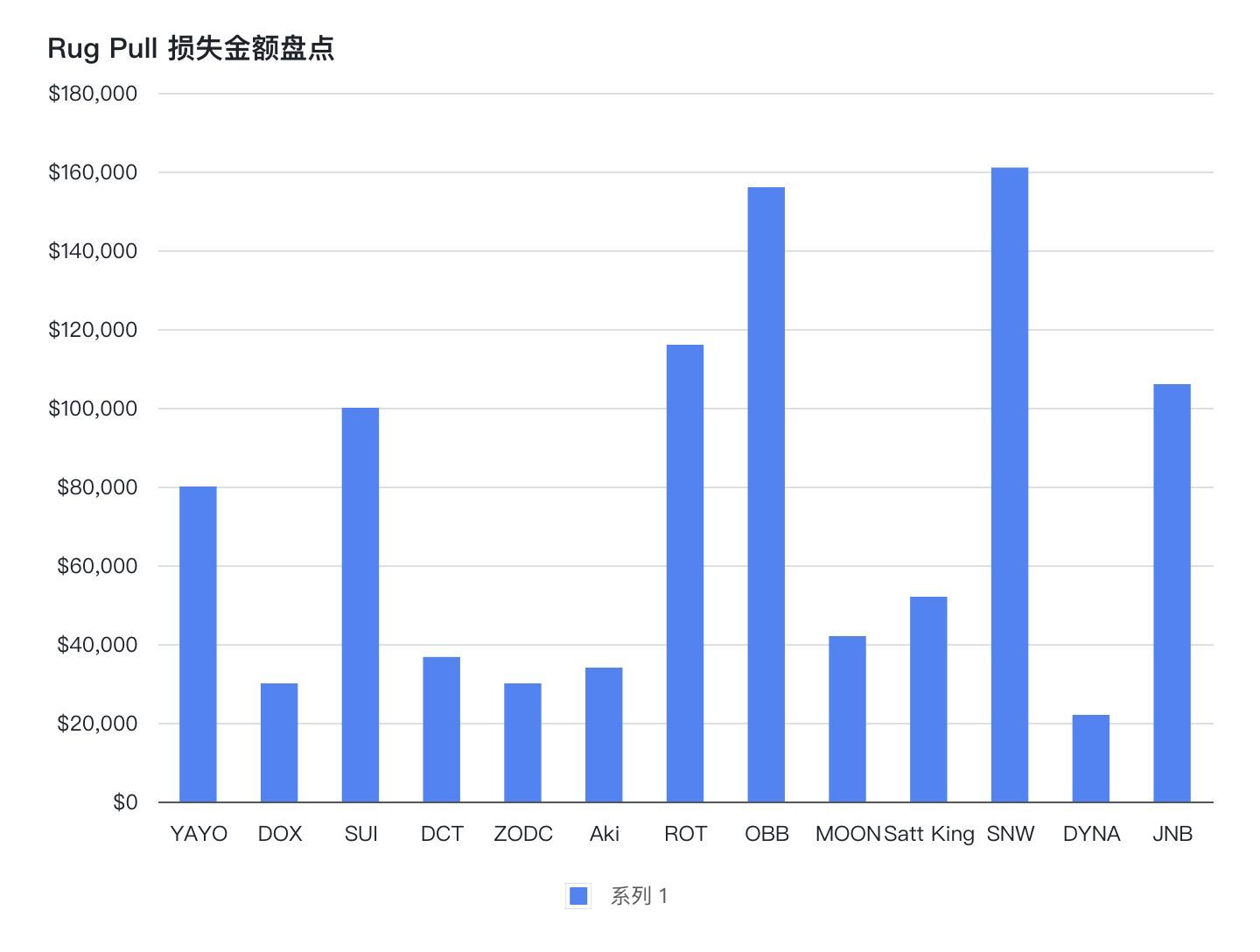
2023年2月安全事件盘点
一、基本信息 2023年2月安全事件共造成约3796万美元损失,相较于上个月,安全事件数量与损失金额都有显著上升,其中Platypus Finance闪电贷攻击为单次利用损失之最高达850万美元。本月RugPull数量基本与上月持平,损失金额占比显著降…...

2023上海国际电商物流包装产业展览会相约上海
2023年7月5-7日 | 上海新国际博览中心 同期举办:2023上海国际快递物流产业博览会 指导单位:上海市邮政管理局 中国快递协会 主办单位:上海市快递行业协会 上海市仓储与配送行业协会 上海市物流协会 承办单位:上海信世展览服务有…...

营业执照注册资本是什么意思
一、营业执照注册资本是什么意思 营业执照上的注册资本是指合营企业在登记管理机构登记的资本总额,是合营各方已经缴纳的或合营者承诺一定要缴纳的出资额的总和。我国法律、法规规定,合营企业成立之前必须在合营企业合同、章程中明确企业的注册资本&…...

GB28181协议--SIP协议介绍
1、SIP协议简介 SIP(Session Initiation Protocol,会话初始协议)是一个用于建立、更改和终止多媒体会话的应用层控制协议,其中的会话可以是IP电话、多媒体会话或多媒体会议(GB28181安防使用的是SIP协议)。S…...

Python3 入门教程||Python3 元组||Python3 字典
Python3 元组 Python 的元组(tuple,简写为tup)与列表类似,不同之处在于元组的元素不能修改。 元组使用小括号(),列表使用方括号[]。 元组创建很简单,只需要在括号中添加元素,并使用逗…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...

uni-app学习笔记三十五--扩展组件的安装和使用
由于内置组件不能满足日常开发需要,uniapp官方也提供了众多的扩展组件供我们使用。由于不是内置组件,需要安装才能使用。 一、安装扩展插件 安装方法: 1.访问uniapp官方文档组件部分:组件使用的入门教程 | uni-app官网 点击左侧…...
