不同版本QT使用qmake时创建QML项目的区别
不同版本QT使用qmake时创建QML项目的区别
文章目录
- 不同版本QT使用qmake时创建QML项目的区别
- 一、QT5新建QML项目
- 1.1 目录结构
- 1.2 `.pro` 文件内容
- 1.3 `main.cpp`
- 1.4 `main.qml`
- 二、QT6新建QML项目
- 2.1 目录结构
- 2.2 `.pro`文件内容
- 2.3 `main.cpp`
- 2.4 `main.qml`
- 三、两个版本使用资源文件的区别
- 3.1 QT5添加资源文件
- 3.2 QT6添加资源文件
- 3.3 使用资源文件
- 四、总结
对于高版本的QT,如果想要创建使用qmake构建,需要选择compat,如下图所示,但是指定不同的最小QT版本时,项目的默认结构会有不同。本文通过对QT5和QT6两种版本的默认项目进行分析,确定不同QT版本下怎么进行资源的管理。

一、QT5新建QML项目
选择最小的Qt版本为5.15,如下图:

1.1 目录结构

1.2 .pro 文件内容
QT += quick# You can make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0SOURCES += \main.cppRESOURCES += qml.qrc # Additional import path used to resolve QML modules in Qt Creator's code model
QML_IMPORT_PATH =# Additional import path used to resolve QML modules just for Qt Quick Designer
QML_DESIGNER_IMPORT_PATH =# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
- 默认创建
qml.qrc文件并追加到RESOURCES,使用qml.qrc统一管理资源文件 .qrc文件中需要为每个资源指定一个前缀,在使用资源文件时,要以指定的前缀开头,利用前缀可以方便对资源进行分组管理等。以资源编辑器方式打开qml.qrc文件时如下所示,可以发现,资源文件的默认前缀为/。

-
新建的
.qml文件会默认添加到.qrc文件中:

添加后的目录为:

注意:在QT5版本的项目中,添加QML文件时一定要选择添加到默认的
.qrc文件中,如果选择添加到qt5_project.pro文件中,会像QT6版本的项目一样,只在.pro文件中向DISTFILES字段追加新建的QML文件。具体情况请参见下面的QT6新建QML文件。
1.3 main.cpp
#include <QGuiApplication>
#include <QQmlApplicationEngine>int main(int argc, char *argv[])
{
#if QT_VERSION < QT_VERSION_CHECK(6, 0, 0)QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
#endifQGuiApplication app(argc, argv);QQmlApplicationEngine engine;const QUrl url(QStringLiteral("qrc:/main.qml"));QObject::connect(&engine, &QQmlApplicationEngine::objectCreated,&app, [url](QObject *obj, const QUrl &objUrl) {if (!obj && url == objUrl)QCoreApplication::exit(-1);}, Qt::QueuedConnection);engine.load(url);return app.exec();
}
- 相比于QT6的版本,
main.cpp文件中多了个低版本情况下启用高DPI下屏幕自适应的设置
1.4 main.qml
import QtQuick 2.15
import QtQuick.Window 2.15Window {width: 640height: 480visible: truetitle: qsTr("Hello World")
}
- QT5的QML中导入模块时,需要指明模块的版本
二、QT6新建QML项目
选择最小的Qt版本为5.15,如下图:

2.1 目录结构

2.2 .pro文件内容
QT += quickSOURCES += \main.cppresources.files = main.qml
resources.prefix = /$${TARGET}
RESOURCES += resources # Additional import path used to resolve QML modules in Qt Creator's code model
QML_IMPORT_PATH =# Additional import path used to resolve QML modules just for Qt Quick Designer
QML_DESIGNER_IMPORT_PATH =# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
-
默认使用
resources管理资源文件,resources变量也需要追加到RESOURCES变量,该变量有两个成员:resources.files保存所有资源文件的列表resources.prefix表示使用资源文件时的前缀名,这和QT5的.qrc文件中的前缀名相对应
-
新建的
.qml文件时默认只会将新文件追加在.pro文件中的DISTFILES字段中

.pro文件变为:
添加后的目录结构为:

注意:这时如果想要使用新建的
.qml文件,会报QQmlApplicationEngine failed to load component错,因为DISTFILES并不能告诉编译器新建了资源文件,如果想要正常使用,需要将资源文件的名字追加到resoures.file后- 实际上,DISTFILES一般的用途为指明
make编译时需要添加到dist目标中的文件,我们可以将其中指定的.qml文件删除掉,并不影响程序的运行
最后的
.pro文件如下图所示:
- 实际上,DISTFILES一般的用途为指明
2.3 main.cpp
#include <QGuiApplication>
#include <QQmlApplicationEngine>int main(int argc, char *argv[])
{QGuiApplication app(argc, argv);QQmlApplicationEngine engine;const QUrl url(u"qrc:/qt6_project/main.qml"_qs);QObject::connect(&engine, &QQmlApplicationEngine::objectCreated,&app, [url](QObject *obj, const QUrl &objUrl) {if (!obj && url == objUrl)QCoreApplication::exit(-1);}, Qt::QueuedConnection);engine.load(url);return app.exec();
}
2.4 main.qml
import QtQuickWindow {width: 640height: 480visible: truetitle: qsTr("Hello World")
}
- QT6中移除了QML版本控制,所以导入模块时不再需要指定版本号
三、两个版本使用资源文件的区别
此时向两个项目中都添加一个images文件夹,并向其中添加一张图片qt.png,目录结构分别变为:

资源文件需要先添加到项目中才可以使用,由于在两个版本中管理资源文件的方式并不相同,所以添加资源文件的方式也不同。
3.1 QT5添加资源文件
QT5默认使用.qrc管理资源文件,因此应该使用.qrc文件专门管理图片资源,参考——Qt 资源系统(Qt Resource System)。
由于本文主要对比两个版本的差异,这里直接右键qml.qrc将qt.png添加到qml.qrc文件中,如下所示:

选择qt.png后,项目目录结构变为:

3.2 QT6添加资源文件
由于QT6默认在.pro文件中使用resources变量管理资源文件,所以添加资源时,直接将资源文件追加到resources.file后即可,如下:

追加后,项目目录结构变为:

3.3 使用资源文件
尽管在QT6版本中,默认情况下将资源的管理方式修改为了使用resources变量,但是通过编译时的执行过程可以发现,实际还是会生成一个qmake_resources.qrc文件,如下所示:

实际应该还是通过.qrc进行资源管理,所以在这两种方式下,使用资源文件的方式是相同的。
根据官方文档的描述,在使用图片时,有两种形式。以上面的QT5项目为例,使用图片的方式为:
- 相对路径
Image {id: imgsource: "images/qt.png" } - 绝对路径
Image {id: imgsource: "qrc:/images/qt.png" }
注意,QT6项目的资源文件的默认前缀是/$${TARGET},其中$${TARGET}表示TARGET变量的值,默认情况下TARGET的值和.pro文件名相同。
所以在以上创建的QT6项目中,使用资源文件时需要添加的前缀就是/qt6_project,这从main.cpp文件里加载main.qml中也有体现:

因此,在上面的QT6项目中,使用图片的两种方式为:
- 相对路径
Image {id: imgsource: "qt6_project/images/qt.png" } - 绝对路径
Image {id: imgsource: "qrc:/qt6_project/images/qt.png" }
四、总结
- QT5和QT6创建使用qmake编译的QML项目时,资源管理的方式不同:
- QT5使用
.qrc文件管理资源 - QT6使用
resources变量管理资源
- QT5使用
- 两个版本中,资源的使用方式不同:
- QT5中,创建qml文件时,默认添加到
.qrc文件中,可以直接使用 - QT6中,需要将新的资源文件(qml文件和图片等)手动追加到
resources变量后才能使用
- QT5中,创建qml文件时,默认添加到
- 以上区别是创建不同QT版本项目时的默认设置,实际中,两种方式都可以用来管理资源。即:
- 可以在QT6版本项目中手动创建
.qrc文件管理资源 - 可以在QT5版本项目中使用
resources变量管理资源
- 可以在QT6版本项目中手动创建
相关文章:

不同版本QT使用qmake时创建QML项目的区别
不同版本QT使用qmake时创建QML项目的区别 文章目录 不同版本QT使用qmake时创建QML项目的区别一、QT5新建QML项目1.1 目录结构1.2 .pro 文件内容1.3 main.cpp1.4 main.qml 二、QT6新建QML项目2.1 目录结构2.2 .pro文件内容2.3 main.cpp2.4 main.qml 三、两个版本使用资源文件的区…...

【PHP入门】1.1-PHP初步语法
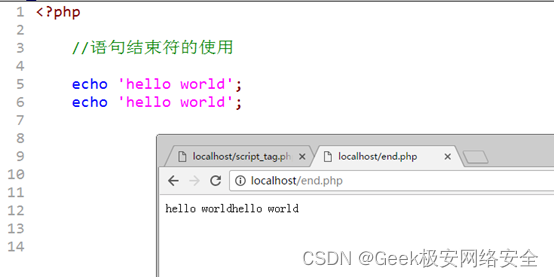
-PHP语法初步- PHP是一种运行在服务器端的脚本语言,可以嵌入到HTML中。 1.1.1PHP代码标记 在PHP历史发展中,可以使用多种标记来区分PHP脚本 ASP标记: <% php代码 %>短标记: <? Php代码 ?>,以上两种…...

如何在jenkins容器中安装python+httprunner+pytest+git+allure(一)
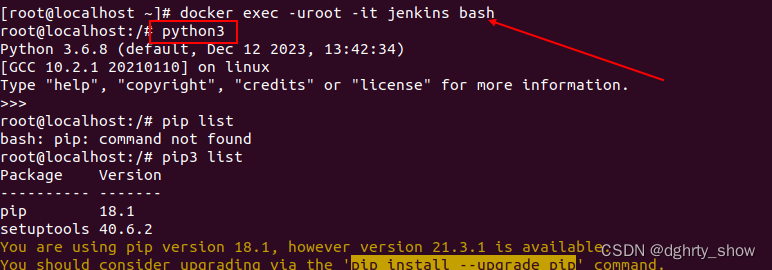
背景: API接口自动化使用python语言实现,利用httprunner框架编写自动化用例场景(执行的时候还是依赖pytest),使用jenkins自动构建git上的源代码,并产生allure报告可视化展示API执行结果。 步骤 1.进入jenkins容器 注意使用roo…...

Android终端模拟器Termux上使用Ubuntu
Termux 上安装各种 Linux 系统是通过 proot-distro 工具来实现的,所以先安装一下 proot-distro 工具。 ~ $ pkg install proot-distro 查看Termux支持安装那些Linux ~ $ proot-distro listSupported distributions:* Alpine LinuxAlias: alpineInstalled: noComme…...

【神器】wakatime代码时间追踪工具
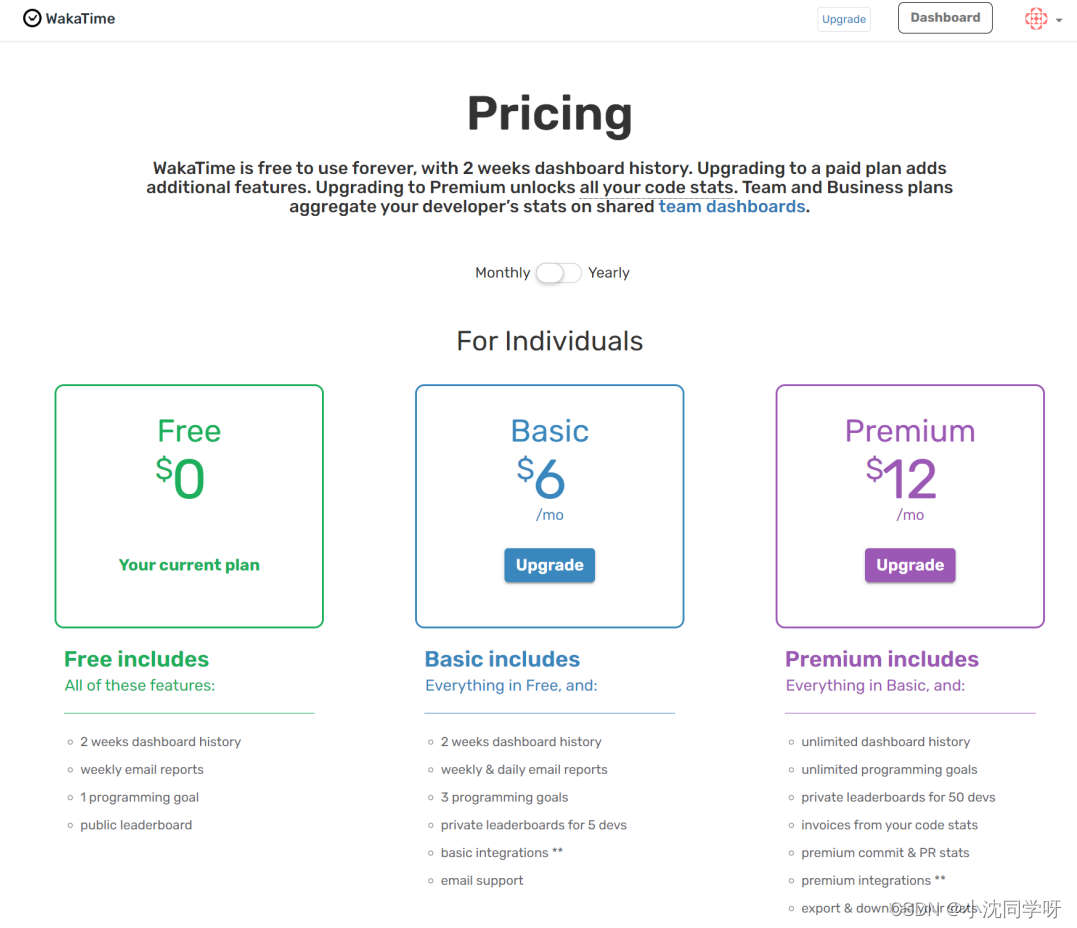
文章目录 wakatime简介支持的IDE安装步骤API文档插件费用写在最后 wakatime简介 wakatime就是一个IDE插件,一个代码时间追踪工具。可自动获取码编码时长和度量指标,以产生很多的coding图形报表。这些指标图形可以为开发者统计coding信息,比如…...

UML统一建模语言
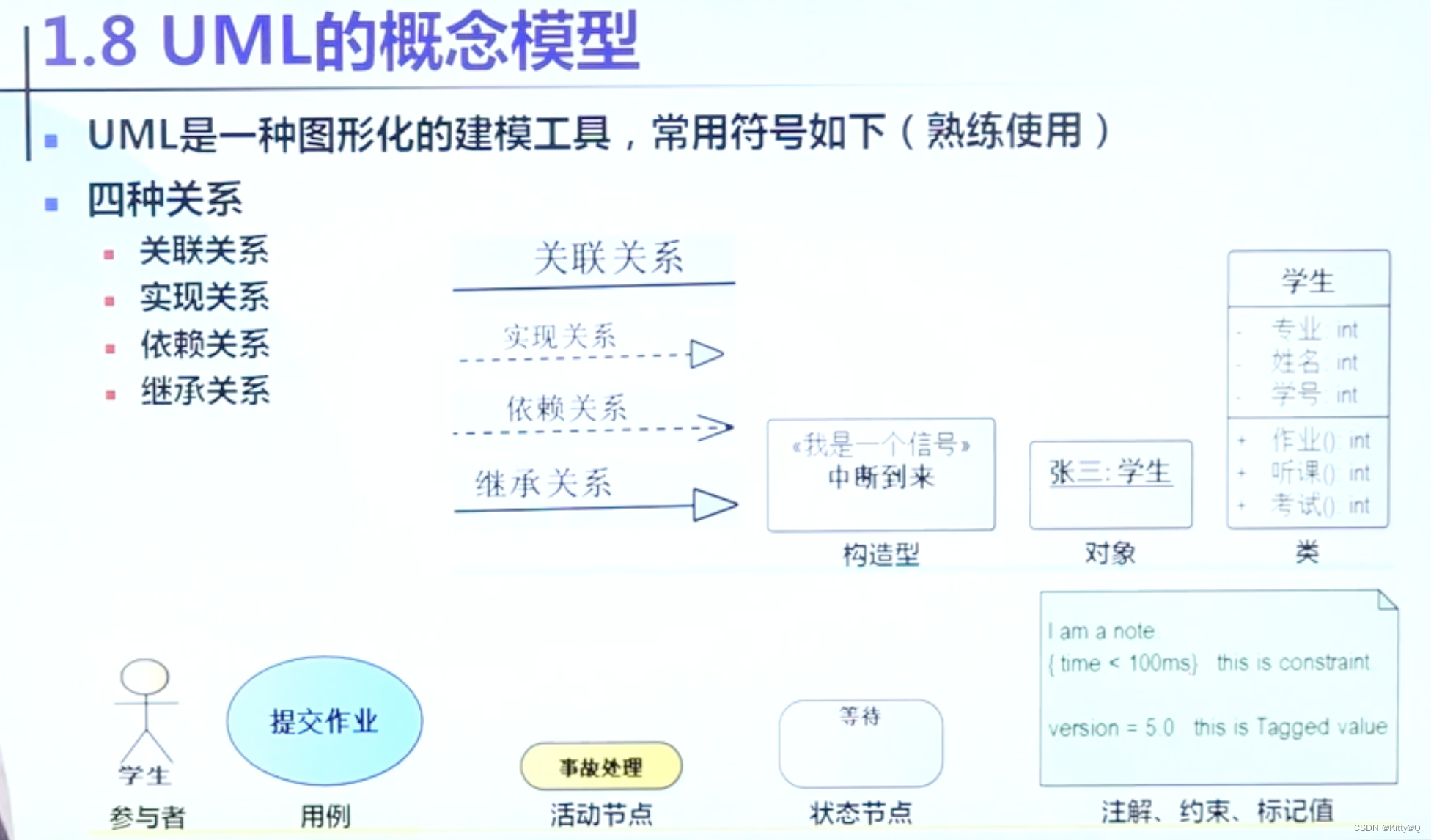
一、建模语言的背景: 通俗地阐述就是:客户一开始不知道要什么,开发通过客户的阐述进行理解和分析,这个过程中间可能会产生一些误解。为了避免此类事件,所以需要建模。类似于要建造一栋楼,建筑设计师根据住…...

Linux命令行控制小米电源开关
飞灵科技产品 flyelf-tech.com,flyelf.taobao.com 最近有需求通过命令控制局域网内小米电源开关,以便于写脚本对产品进行反复上电的启动测试。参考了这篇文章:https://blog.csdn.net/2301_77209380/article/details/129797846 获取小米设备的…...

docker nginx 部署静态网站
1、dockerfile FROM nginx AS baseWORKDIR /appEXPOSE 80COPY . /app2、dockercompose.yaml version: 3 services:adminservice:container_name: adminwebbuild:context: ./dockerfile: Dockerfileports:- "5000:80"labels:description: adminwebrestart: always3、…...

uniapp之屏幕右侧出现滚动条去掉、隐藏、删除【好用!】
目录 问题解决大佬地址最后 问题 解决 在最外层view上加上class“content”;输入以下样式。注意:两个都必须存在在生效。 .content {/* 跟屏幕高度一样高,不管view中有没有内容,都撑开屏幕高的高度 */height: 100vh; overflow: auto; } .content::-webkit-scrollb…...

Linux 系统开机启动流程
可能没有完全理解,后期整理完Linux的内容,应该理解会深入一些,试着用更简洁的方式和图形来记录,以及一些概念的完善 2023-12-14 一、开机流程 BIOS MBR/GPT 加载 BIOS 的硬件信息与进行自检,并依据设定取得第一个可…...

vue2源码解析---watch和computed
监听属性watch 监听属性介绍 我们可以使用 watch 函数在每次响应式状态发生变化时触发回调函数wach 可以用于异步任务 监听属性的初始化 watch和computed都先走initSate判断传入选项 export function initState(vm) {const opts vm.$options; // 获取所有的选项if (opts.…...
)
【云原生】华为云踩坑日志(更新于2023.12.10)
1、华为云建议我们把sfs容量型升级到turbo版本,但是CCE产品storageclass sfs-turbo共享存储卷不支持动态绑定,官网文档可以实现动态创建子目录,建议大家直接选择这个,不要踩坑了 2、CCE 涉及到的产品,有的需要查看产品…...
)
计算机网络:自顶向下第八版学习指南笔记和课后实验--网络层(控制平面)
网络层:控制平面 记录一些学习计算机网络:自顶向下的学习笔记和心得 Github地址,欢迎star ⭐️⭐️⭐️⭐️⭐️ 控制平面作为一种网络范围的逻辑,不仅控制沿着从源主机到目的主机的端到端路径间的路由器如何转发数据报,而且控制…...

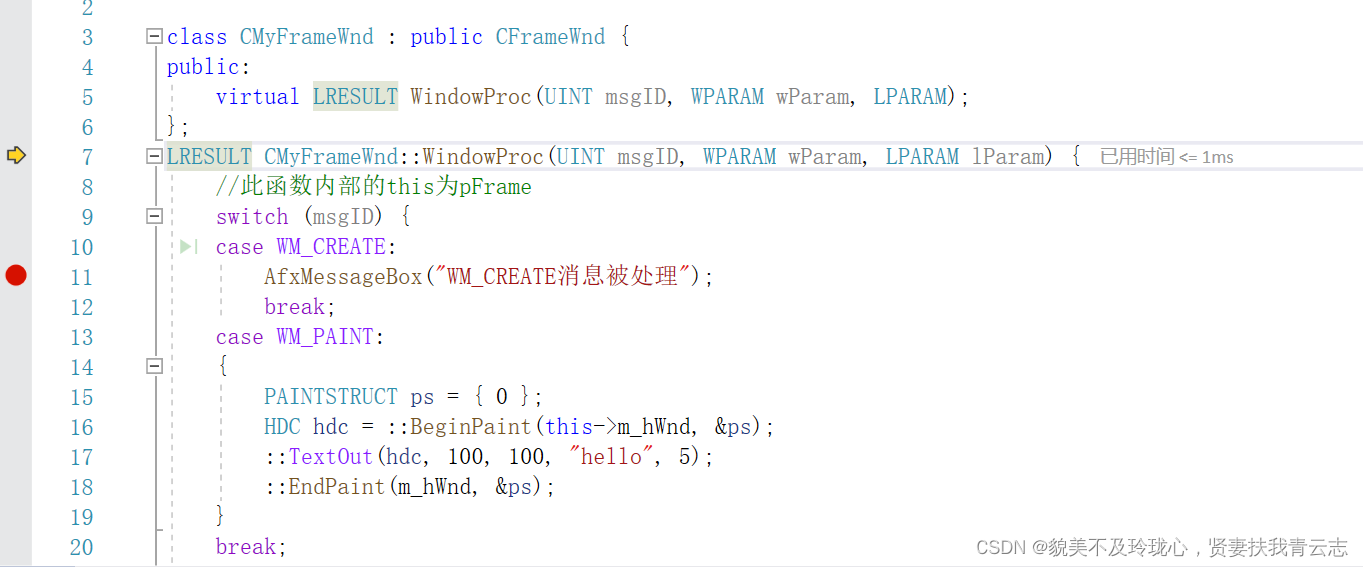
MFC 窗口创建过程与消息处理
目录 钩子简介 代码编写 窗口创建过程分析 消息处理 钩子简介 介绍几个钩子函数,因为它们与窗口创建工程有关 安装钩子函数 HHOOK SetWindowsHookExA([in] int idHook,[in] HOOKPROC lpfn,[in] HINSTANCE hmod,[in] DWORD dwThreadId ); 参数说明…...

基于JavaWeb+SSM+Vue微信小程序的移动学习平台系统的设计和实现
基于JavaWebSSMVue微信小程序的移动学习平台系统的设计和实现 源码获取入口Lun文目录前言主要技术系统设计功能截图订阅经典源码专栏Java项目精品实战案例《500套》 源码获取 源码获取入口 Lun文目录 第1章 绪论 1 1.1 课题背景 1 1.2 课题意义 1 1.3 研究内容 2 第2章 开发环…...

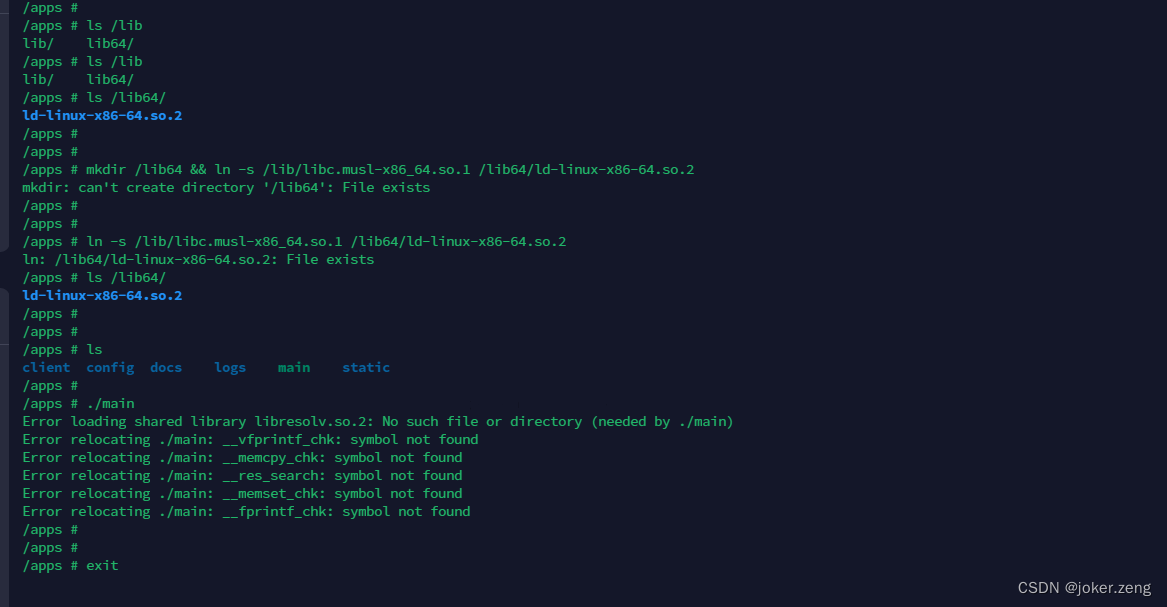
解决docker alpine /bin/sh: ./main: not found
解决docker alpine /bin/sh: ./main: not found golang中编译之后的二进制文件部署在alpine镜像中出现了not found问题解决这种情况是因为动态链接库位置错误导致的,alpine镜像使用的是musl libc而不是gun libc。因而动态链接库的位置不一致。在基础镜像内执行&…...

深入了解网络基础:从背景到协议
这里写自定义目录标题 1. 什么是协议呢?2. 什么是网络协议?5. OSI七层网络模型6. 网络传输基本流程1. 数据准备:2. 数据传输:3. 数据接收和重新组装:4. 数据处理与应用: 7. 数据的发送(封装&…...

针对这两个趋势,3.0全新新零售商业模式可以采取以下策略:
国内市场确实存在“消费升级”和“消费降级”两个趋势,这是由于不同消费者群体的需求和购买力存在差异。消费升级主要发生在高端市场,消费者愿意为高品质、高价值、高价格的商品和服务付出更多。而消费降级则主要发生在中低端市场,消费者更加…...

鸿蒙HarmonyOS开发用什么语言
1.网上流行一句有中国底蕴的话:鸿蒙系统方舟框架盘古大模型。都方舟框架了肯定主推的是ArkUI框架。其实还能使用C、Java和Js开发。 2.从API8开始,Java语言已经从鸿蒙开发剔除了,而官方推荐的是ArkTs.下图是ArkTS与TS、JS的关系。 ArkTs 是TS的…...

气象数据预测分析与可视化:天气趋势预测揭秘
气象数据预测分析与可视化:天气趋势预测揭秘 引言数据获取数据分析可视化展示Flask框架实现创新点:空气质量预测结论 引言 天气对我们日常生活和工作有着重要的影响,因此天气预测与分析变得愈发重要。本文将介绍如何通过爬取2345天气网的数据…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...

JS红宝书笔记 - 3.3 变量
要定义变量,可以使用var操作符,后跟变量名 ES实现变量初始化,因此可以同时定义变量并设置它的值 使用var操作符定义的变量会成为包含它的函数的局部变量。 在函数内定义变量时省略var操作符,可以创建一个全局变量 如果需要定义…...

文件上传漏洞防御全攻略
要全面防范文件上传漏洞,需构建多层防御体系,结合技术验证、存储隔离与权限控制: 🔒 一、基础防护层 前端校验(仅辅助) 通过JavaScript限制文件后缀名(白名单)和大小,提…...
)
2025.6.9总结(利与弊)
凡事都有两面性。在大厂上班也不例外。今天找开发定位问题,从一个接口人不断溯源到另一个 接口人。有时候,不知道是谁的责任填。将工作内容分的很细,每个人负责其中的一小块。我清楚的意识到,自己就是个可以随时替换的螺丝钉&…...
