PyQt6 QInputDialog输入对话框控件
锋哥原创的PyQt6视频教程:
2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~_哔哩哔哩_bilibili2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~共计50条视频,包括:2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~、第2讲 PyQt6库和工具库QTDesigner安装与配置、第3讲 PyQt6第一个程序HelloWorld实现等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV11C4y1P7fj/
https://www.bilibili.com/video/BV11C4y1P7fj/
QInputDialog类表示一个标准的输入对话框,该对话框由一个文本框(或者数字选择框,或者下拉列表框)和两个按钮(OK按钮和Cancel按钮)组成,它可以与用户进行简单的交互,例如,在主窗口中获取输入对话框中输入或者选择的值。
QInputDialog类的常用方法:
getText()方法,显示一个用于输入字符串的文本编辑框。
getText()方法的参数及返回值
| 参数 | 说明 |
|---|---|
| QWidget | 父窗口对象 |
| dglTitle | QInputDialog的标题 |
| txtLabel | QInputDialog内部显示的文本 |
| echoMode | 文本编辑框内容的显示方式 |
| defaultlnput | 文本编辑框默认显示内容 |
| 返回值 | 一个元组,其中text表示文本编辑框内的字符串,flag表示是否正常返回 |
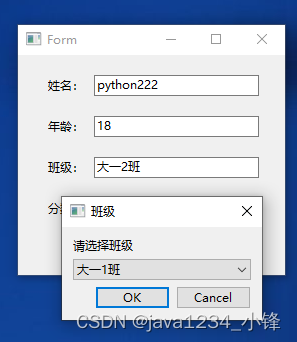
getItem()方法,显示一个ComboBox下拉列表控件,用户可从中选择数据。
getItem()方法的参数及返回值
| 参数 | 说明 |
|---|---|
| QWidget | 父窗口对象 |
| dglTitle | QInputDialog的标题 |
| txtLabel | QlnputDialog内部显示的文本 |
| items | ComboBox组件的内容列表 |
| curIndex | 默认显示ComboBox 组件哪一个索引的内容 |
| editable | ComboBox组件是否可被编辑 |
| 返回值 | 一个元组,其中 text 表示从ComboBox下拉列表中选择的内容,flag表示是否正常返回 |
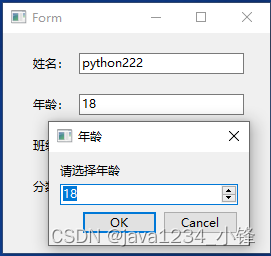
getInt()方法。显示一个用于输入整数的编辑框,显示的是SpinBox控件。
getInt()方法的参数及返回值
| 参数 | 说明 |
|---|---|
| QWidget | 父窗口对象 |
| dglTitle | QInputDialog的标题 |
| txtLabel | QInputDialog内部显示的文本 |
| defaultValue | SpinBox控件默认值 |
| minValue | SpinBox控件最小值 |
| maxValue | SpinBox控件最大值 |
| stepValue | SpinBox控件单步值 |
| 返回值 | 一个元组,其中 inputValue表示SpinBox中选择的整数值,flag表示是否正常返回 |
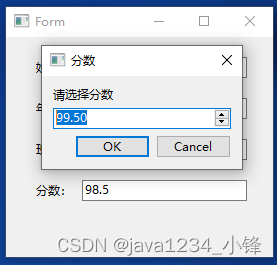
getDouble()方法。显示一个用于输入浮点数的编辑框,显示的是DoubleSpinBox控件。
getDouble()方法的参数及返回值




UI生成参考代码:
from PyQt6 import QtCore, QtGui, QtWidgetsclass Ui_Form(object):def setupUi(self, Form):Form.setObjectName("Form")Form.resize(267, 220)self.formLayoutWidget = QtWidgets.QWidget(parent=Form)self.formLayoutWidget.setGeometry(QtCore.QRect(20, 10, 231, 191))self.formLayoutWidget.setObjectName("formLayoutWidget")self.formLayout = QtWidgets.QFormLayout(self.formLayoutWidget)self.formLayout.setContentsMargins(10, 10, 10, 0)self.formLayout.setHorizontalSpacing(10)self.formLayout.setVerticalSpacing(20)self.formLayout.setObjectName("formLayout")self.label = QtWidgets.QLabel(parent=self.formLayoutWidget)self.label.setObjectName("label")self.formLayout.setWidget(0, QtWidgets.QFormLayout.ItemRole.LabelRole, self.label)self.lineEdit = QtWidgets.QLineEdit(parent=self.formLayoutWidget)self.lineEdit.setObjectName("lineEdit")self.formLayout.setWidget(0, QtWidgets.QFormLayout.ItemRole.FieldRole, self.lineEdit)self.lineEdit_2 = QtWidgets.QLineEdit(parent=self.formLayoutWidget)self.lineEdit_2.setObjectName("lineEdit_2")self.formLayout.setWidget(1, QtWidgets.QFormLayout.ItemRole.FieldRole, self.lineEdit_2)self.label_2 = QtWidgets.QLabel(parent=self.formLayoutWidget)self.label_2.setObjectName("label_2")self.formLayout.setWidget(1, QtWidgets.QFormLayout.ItemRole.LabelRole, self.label_2)self.label_3 = QtWidgets.QLabel(parent=self.formLayoutWidget)self.label_3.setObjectName("label_3")self.formLayout.setWidget(2, QtWidgets.QFormLayout.ItemRole.LabelRole, self.label_3)self.lineEdit_3 = QtWidgets.QLineEdit(parent=self.formLayoutWidget)self.lineEdit_3.setObjectName("lineEdit_3")self.formLayout.setWidget(2, QtWidgets.QFormLayout.ItemRole.FieldRole, self.lineEdit_3)self.label_4 = QtWidgets.QLabel(parent=self.formLayoutWidget)self.label_4.setObjectName("label_4")self.formLayout.setWidget(3, QtWidgets.QFormLayout.ItemRole.LabelRole, self.label_4)self.lineEdit_4 = QtWidgets.QLineEdit(parent=self.formLayoutWidget)self.lineEdit_4.setObjectName("lineEdit_4")self.formLayout.setWidget(3, QtWidgets.QFormLayout.ItemRole.FieldRole, self.lineEdit_4)self.retranslateUi(Form)QtCore.QMetaObject.connectSlotsByName(Form)def retranslateUi(self, Form):_translate = QtCore.QCoreApplication.translateForm.setWindowTitle(_translate("Form", "Form"))self.label.setText(_translate("Form", "姓名:"))self.label_2.setText(_translate("Form", "年龄:"))self.label_3.setText(_translate("Form", "班级:"))self.label_4.setText(_translate("Form", "分数:"))Main测试代码:
"""python加载ui文件作者 : 小锋老师官网 : www.python222.com
"""
import sysfrom PyQt6.QtWidgets import QApplication, QWidget, QPushButton, QMessageBox, QLineEdit, QInputDialog
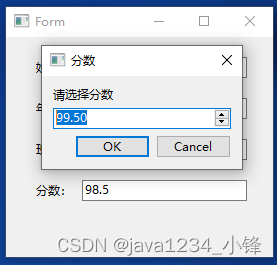
from PyQt6 import uic, QtGuidef getName(formLayoutWidget, name_input):name, ok = QInputDialog.getText(formLayoutWidget, "姓名", "请输入姓名", QLineEdit.EchoMode.Normal, "python222")if ok:name_input.setText(name)def getGrade(formLayoutWidget, grade_input):grade, ok = QInputDialog.getItem(formLayoutWidget, "班级", "请选择班级", ('大一1班', '大一2班', '大一3班'), 0,False)if ok:grade_input.setText(grade)def getAge(formLayoutWidget, age_input):age, ok = QInputDialog.getInt(formLayoutWidget, "年龄", "请选择年龄", 18, 1, 100, 1)if ok:age_input.setText(str(age))def getScore(formLayoutWidget, score_input):score, ok = QInputDialog.getDouble(formLayoutWidget, "分数", "请选择分数", 98.5, 0, 100, 2)if ok:score_input.setText(str(score))if __name__ == '__main__':app = QApplication(sys.argv)ui = uic.loadUi("./QInputDialog输入对话框控件.ui")formLayoutWidget = ui.formLayoutWidgetname_input: QLineEdit = ui.lineEditname_input.returnPressed.connect(lambda: getName(formLayoutWidget, name_input))grade_input: QLineEdit = ui.lineEdit_3grade_input.returnPressed.connect(lambda: getGrade(formLayoutWidget, grade_input))age_input: QLineEdit = ui.lineEdit_2age_input.returnPressed.connect(lambda: getAge(formLayoutWidget, age_input))score_input: QLineEdit = ui.lineEdit_4score_input.returnPressed.connect(lambda: getScore(formLayoutWidget, score_input))ui.show()sys.exit(app.exec())相关文章:

PyQt6 QInputDialog输入对话框控件
锋哥原创的PyQt6视频教程: 2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~_哔哩哔哩_bilibili2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~共计50条视频,包括:2024版 PyQt6 Python桌面开发 视频教程(无废话版…...

ASP.NET Core MVC依赖注入理解(极简个人版)
依赖注入 文献来源:《Pro ASP.NET Core MVC》 Adam Freeman 第18章 依赖注入 1 依赖注入原理 所有可能变化的地方都用接口在使用接口的地方用什么实体类通过在ConfigureService中注册解决注册的实体类需要指定在何种生命周期中有效 TransientScopedSingleton 2…...

美光将于 2025 年推出 1γ DRAM,并在日本生产HBM
美国内存巨头美光正准备从 2025 年开始在其位于日本广岛的晶圆厂生产最先进的“1γ”DRAM。同时,公司计划在同一晶圆厂生产高带宽存储器(HBM),以满足对生成式人工智能应用日益增长的需求。 据《日经亚洲》12月13日报道࿰…...

【Docker】以service形式离线安装卸载的docker、compose服务
CentOS7离线卸载Docker步骤 移除开机自启 [rootCenOS-1 system]# systemctl disable docker移除注册文件 rm -rf /etc/systemd/system/docker.service删除相关安装目录 rm -rf $(find / -name docker)CentOS7离线安装Docker、Compose步骤 资源地址:docker_20.10…...

Dubbo RPC-Redis协议
Redis协议 特性说明 Redis 是一个高效的 KV 存储服务器。基于 Redis 实现的 RPC 协议。 2.3.0 以上版本支持。 使用场景 缓存,限流,分布式锁等 使用方式 引入依赖 从 Dubbo 3 开始,Redis 协议已经不再内嵌在 Dubbo 中,需要单…...

展开说说:Android之常用的延时执行策略
总结了以下六种常用的Android延时执行策略,以此记录: 1、TimerTask 2、Handler.postDelayed 3、Handler.sendEnptyMessageDelayeed 4、Thread.sleep线程休眠-需要在子线程 5、使用AlarmManager-全局定时器或者闹钟 6、Wait 首先定义一个时间常量&…...

Jenkins在window下配置Android打包配置
在Windows下配置Jenkins进行Android打包的步骤如下: 安装Jenkins:从Jenkins官网下载适用于Windows的安装包,并按照安装向导的指示完成安装。 启动Jenkins服务:启动Jenkins服务,确保服务正常运行。 配置Jenkins&#…...

云原生系列2-GitLab和Jenkins
1、GitLab类似github,是个私有仓库 1、GitLab安装,至少8G内存4核cpu # 查找Gitlab镜像 docker search gitlab/gitlab-ce # gitlab镜像拉取 docker pull gitlab/gitlab-ce # 查看镜像 docker images # 本机先建3个目录,为了gitlab容器通过挂…...

xcode无线真机调试详细图文步骤
步骤一、 步骤二: 步骤三: 配置完到这里,点击真机右键,菜单栏并未出现connect via ip address 选项,也没出现无线连接的小地球图标,别慌,接着进行下一步操作即可。 步骤四: 1.打开…...

EasyExcel合并相同内容单元格及动态标题功能的实现
一、最初版本 导出的结果: 对应实体类代码: import com.alibaba.excel.annotation.ExcelProperty; import com.alibaba.excel.annotation.write.style.ColumnWidth; import com.alibaba.excel.annotation.write.style.ContentLoopMerge; import com.al…...

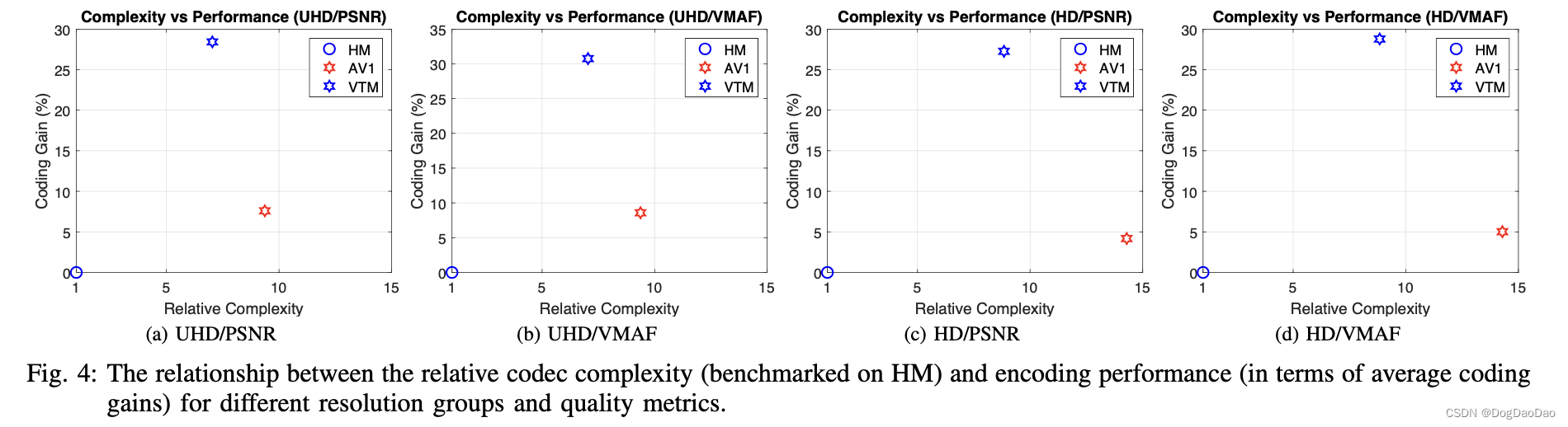
【论文解读】Comparing VVC, HEVC and AV1 using Objective and Subjective Assessments
时间:2020 级别:IEEE 机构: IEEE 组织 摘要: 对3种最新的视频编码标准HEVC (High Efficiency video Coding)测试模型HM (High Efficiency video Coding)、amedia video 1 (AV1)和Versatile video Coding测试模型 (VTM)进行了客观和…...

动态窗口法Dynamic Window Approach在动态环境中避障
以这个博主的代码为基础,加了一个碰撞检测,但是这个碰撞检测目前还不完善,思路应该是这个思路,以后有时间再完善吧。 动态窗口法:【路径规划】局部路径规划算法——DWA算法(动态窗口法)|&#…...

2023.12.15 FineBI与kettle
1.结构化就是可以用schema描述的数据,就是结构化数据,能转为二维表格, 如CSV,Excel, 2.半结构化就是部分可以转换为二维表格,如JSON,XML 3.非结构化数据,就是完全无法用二维表格表示的数据,如Word文档,Mp4,图片,等文件. kettle的流程 新建转换-构建流图-配置组件-保存运行 使…...

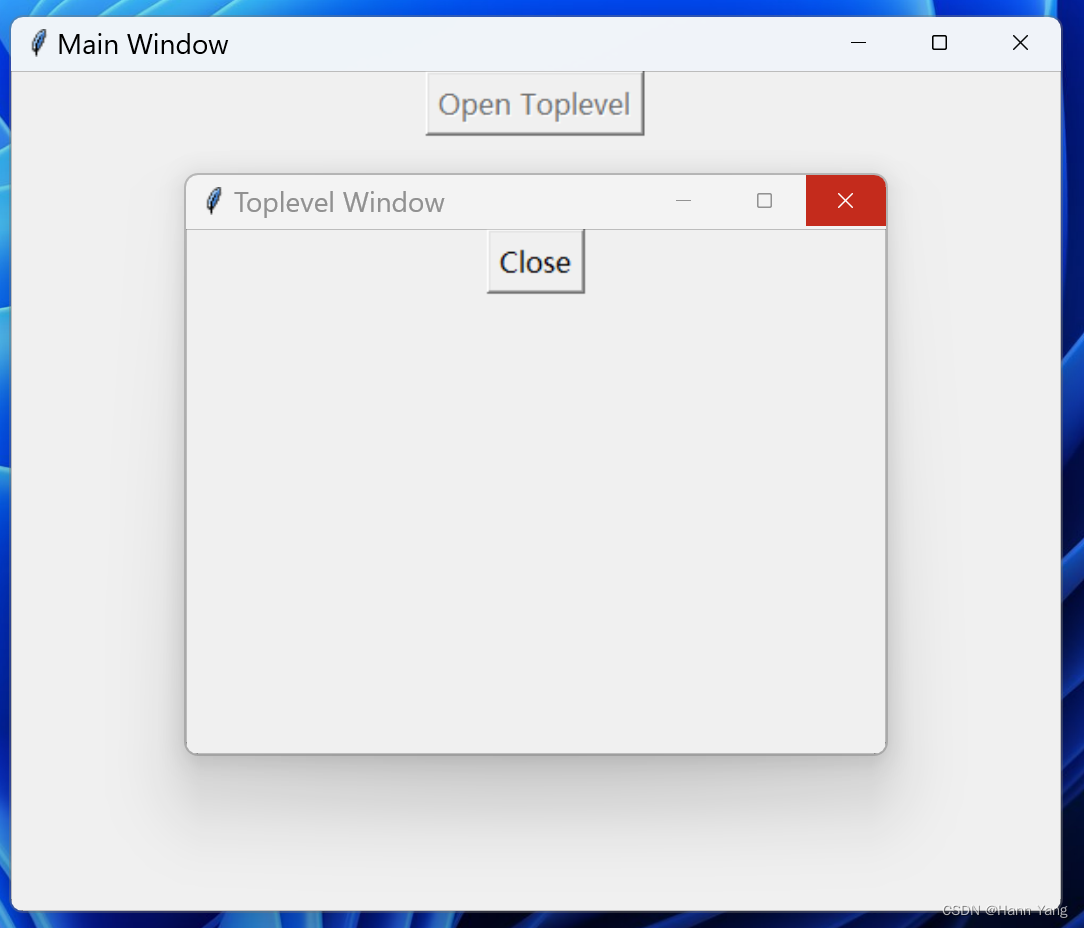
Python tkinter 初探Toplevel控件搭建父子窗口
目录 Toplevel控件搭建父子窗口 最简明的父子窗口框架 改进一:屏蔽和开放按钮 改进二:子窗口始终在主窗口之上 改进三:增加子窗口的关闭协议 改进四:使子窗口长获焦点 总结 Toplevel控件搭建父子窗口 最近,用P…...

SpringCloud源码探析(十二)-基于SpringBoot开发自定义中间件
1.概述 中间件是一种介于操作系统和应用软件之间,为应用软件提供服务功能的软件,按功能划分有消息中间件(Kafka、RocketMQ)、通信中间件(RPC通信中间件,dubbo等),应用服务器等。中间…...

基于CNN+数据增强+残差网络Resnet50的少样本高准确度猫咪种类识别—深度学习算法应用(含全部工程源码)+数据集+模型(一)
系列文章目录 基于CNN数据增强残差网络Resnet50的少样本高准确度猫咪种类识别—深度学习算法应用(含全部工程源码)数据集模型(一) 基于CNN数据增强残差网络Resnet50的少样本高准确度猫咪种类识别—深度学习算法应用(含全部工程源码)数据集模型…...

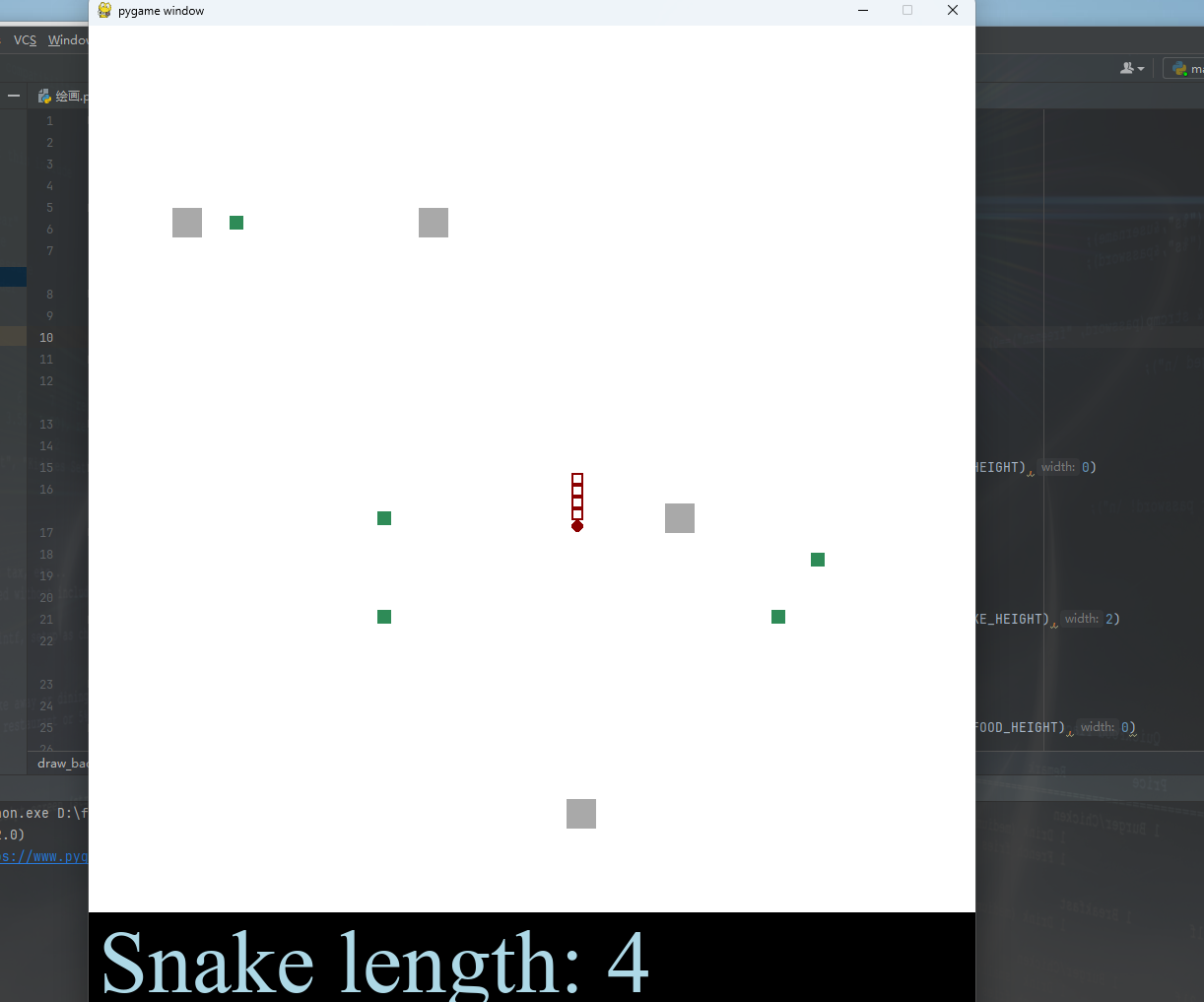
python实现贪吃蛇游戏
文章目录 1、项目说明2、项目预览3、开发必备4、贪吃蛇代码实现4.1、窗口和基本参数实现4.2、绘制背景4.3、绘制墙壁4.4、绘制贪吃蛇4.5、绘制食物4.6、实现长度信息显示4.7、定义游戏暂停界面4.8、定义贪吃蛇死亡界面4.9、实现贪吃蛇碰撞效果4.10、实现添加食物功能4.11、实现…...

ios备忘录怎么导入华为 方法介绍
作为一个常常需要在不同设备间切换的人,我深知备忘录的重要性。那些突如其来的灵感、重要的会议提醒、甚至是生活中的琐碎小事,我们都习惯性地记录在备忘录里。但当我决定从iPhone转向华为时,一个问题困扰了我:如何将那些珍贵的备…...

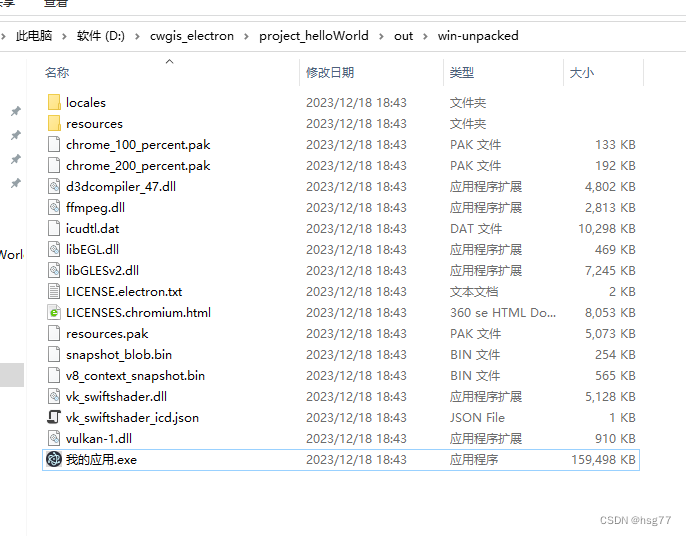
electron与cesium组件入门应用功能
electron与cesium组件入门应用功能 运行应用效果图: electron应用目录,需要包括三个文件: index.html main.js package.json (一)、创建一个新项目 目录名称:project_helloWolrd (二)、生成package.json文件 npm init --yes(三&#x…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...