harmonyOS 自定义组件基础演示讲解
上文 HarmonyOS组件属性控制 链式编程格式推荐我们讲了一些系统组件 可以传入一些事件和参数 来达到一些不同的效果
其实 我们还可以用自己写的组件
那么 组件这么写?
其实 我们的 page 内部结果 就是一个组件

harmonyOS的概念 万物皆组件
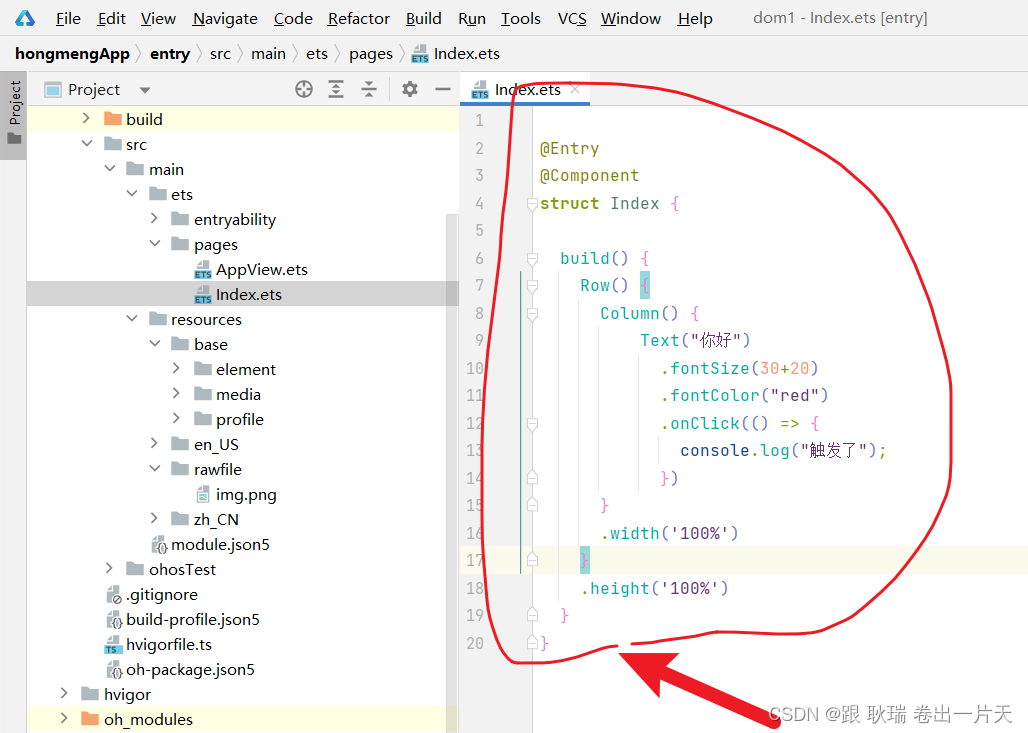
那么 我们就可以在他下面加一个

可以看到 这样也是没有问题的
但最上面 有一个 @Entry装饰器
整个文件中只能有一个组件被 它修饰 修饰了@Entry就是这个文件的入口 每次进入页面 都是展示出 @Entry修饰的组件内容
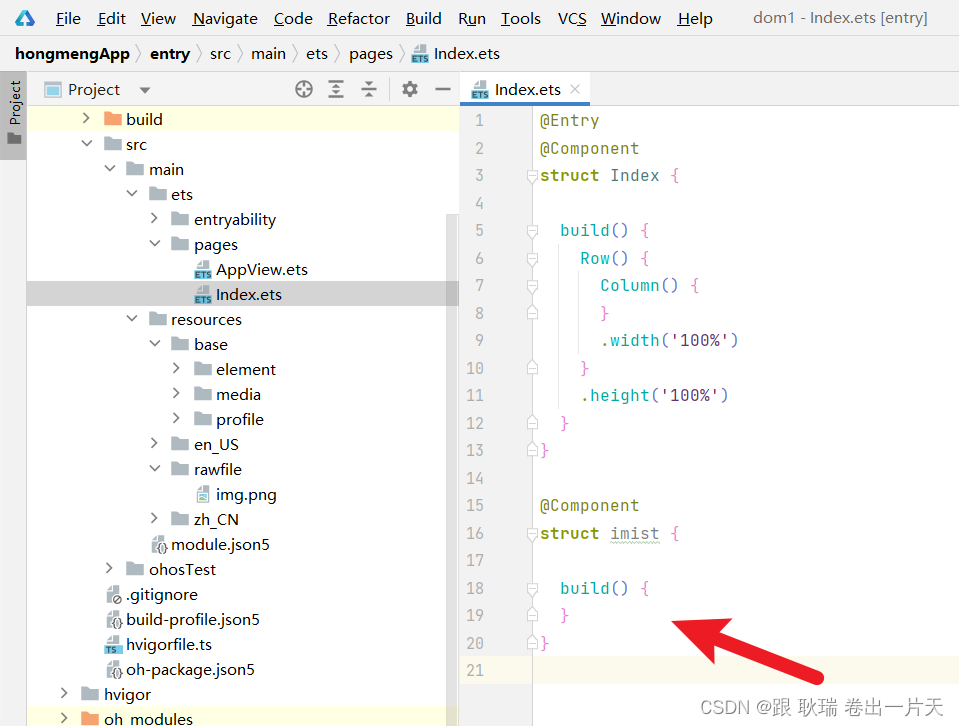
我们第二个组件 目前这个写法是有问题的 build组件下必须有 且只能有一个组件 作为组件的根元素组件
我们可以将page代码改写如下
@Entry
@Component
struct Index {build() {Row() {Column() {imist();imist();imist();}.width('100%')}.height('100%')}
}@Component
struct imist {build() {Row() {Image($r('app.media.img')).width(20).height(20).margin(15)Text("你好").fontColor(Color.White)}.backgroundColor(Color.Blue).borderRadius(25).margin({top: 15}).width("80%")}
}
这里 我们在page主体下面又写了一个组件 内容大概是 Row声明一行 然后 这一行中 有一个 image图片组件 然后 图片的高宽都设为20 给 15的边距
然后 Text文本组件 内容你好 然后 给他设置了个字体颜色 Color中的白色White
然后 Row 这一行样式设置为 宽度百分之 80 边距 只设上边距 15 然后 背景颜色设为Blue 蓝色 圆角效果 25
然后 我们页面主体 @Entry 修饰的入口组件 用了三个我们写的 imist 组件
运行结果如下

但是这样 如果我们想文本不同呢?
自定义组件 是可以传递参数的哦
我们将代码改成这样
@Entry
@Component
struct Index {build() {Row() {Column() {imist({content: "第一个组件接到值了"});imist({content: "第二个组件也接到啦"});imist({content: "我这边也OK"});}.width('100%')}.height('100%')}
}@Component
struct imist {private content:string = "青山不改,绿水长流";build() {Row() {Image($r('app.media.img')).width(20).height(20).margin(15)Text(this.content).fontColor(Color.White)}.backgroundColor(Color.Blue).borderRadius(25).margin({top: 15}).width("80%")}
}
我们这里父组件 传递了一个对象 里面有一个字段 content 对应的都是一个字符串内容
然后子组件中声明这个私有参数 content 声明为 string 字符串类型 然后 给了个默认值 “青山不改,绿水长流”
然后 我们的 Text组件用了这个变量
运行结果如下

可以看到 外面传递值是生效了的
相关文章:

harmonyOS 自定义组件基础演示讲解
上文 HarmonyOS组件属性控制 链式编程格式推荐我们讲了一些系统组件 可以传入一些事件和参数 来达到一些不同的效果 其实 我们还可以用自己写的组件 那么 组件这么写? 其实 我们的 page 内部结果 就是一个组件 harmonyOS的概念 万物皆组件 那么 我们就可以在他下面…...

我的创作纪念日——成为创作者第1024天
机缘 一、前言 早上收到CSDN的推送信息,今天是我成为创作者的第1024天,回想起自己已经好久没有写博客了,突然间很有感触,想水一篇文章,跟小伙伴们分享一下我的经历。 二、自我介绍 我出生在广东潮汕地区的一个小城…...

正点原子驱动开发BUG(一)--SPI无法正常通信
目录 一、问题描述二、讲该问题的解决方案三、imx6ull的spi适配器驱动程序控制片选分析3.1 设备icm20608的驱动程序分析3.2 imx的spi适配器的驱动程序分析 四、BUG修复测试五、其他问题 一、问题描述 使用正点的im6ull开发板进行spi通信驱动开发实验的时候,主机无法…...

SpringBoot接入轻量级分布式日志框架GrayLog
1.前言 日志在我们日常开发定位错误,链路错误排查时必不可少,如果我们只有一个服务,我们可以只简单的通过打印的日志文件进行排查定位就可以,但是在分布式服务环境下,多个环境的日志统一收集、展示则成为一个问题。目…...

光电器件:感知光与电的桥梁
光电器件是电子工程领域的一个重要分支,主要研究光与电之间的相互转换。这些器件在许多领域都有广泛的应用,如通信、生物医学、军事等。 光电器件主要包括光电二极管、光电晶体管、光电倍增管等。这些器件的工作原理都是基于光电效应,即光子…...

Ceph入门到精通-smartctl 查看硬盘参数
smartctl 参数含义 Model Family: Toshiba s... Enterprise Capacity HDD Device Model: TOSHIBA MG08ACss Serial Number: sssssss LU WWN Device Id: 5 ss ss Firmware Version: 4303 User Capacity: 16,000,900,661,248 bytes [16.0 TB] Sector Sizes: 51…...

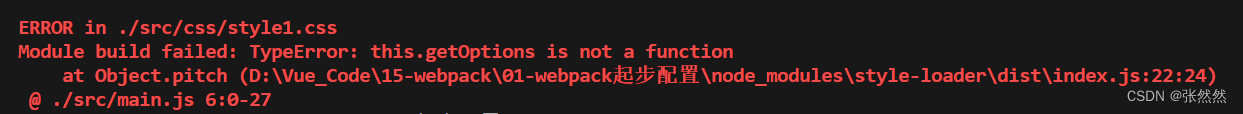
Module build failed: TypeError: this.getOptions is not a function
在使用webpack打包出现以上错误时,可能是你安装的css-loader和style-loader的版本过高。 我用的webpack版本是3.6.0 因此需要降低一下版本 在你编辑器终端输入以下命令: npm install css-loader3.6.0 npm install --save-dev style-loader1.00 然后接下…...

蓝牙电子价签芯片OM6626/OM628超低功耗替代NRF52832
电子价签应用简介 在全球零售业受到电商冲击、劳动力成本和周转率上升、消费者需求改变的行业背景下,电子价签、AI货架监控系统、自助结账设备、相关的方案将零售行业的发展带上智能化数字化的发展道路上。为企业与客户带来的更高效更便捷的消费体验。 蓝牙电子价…...

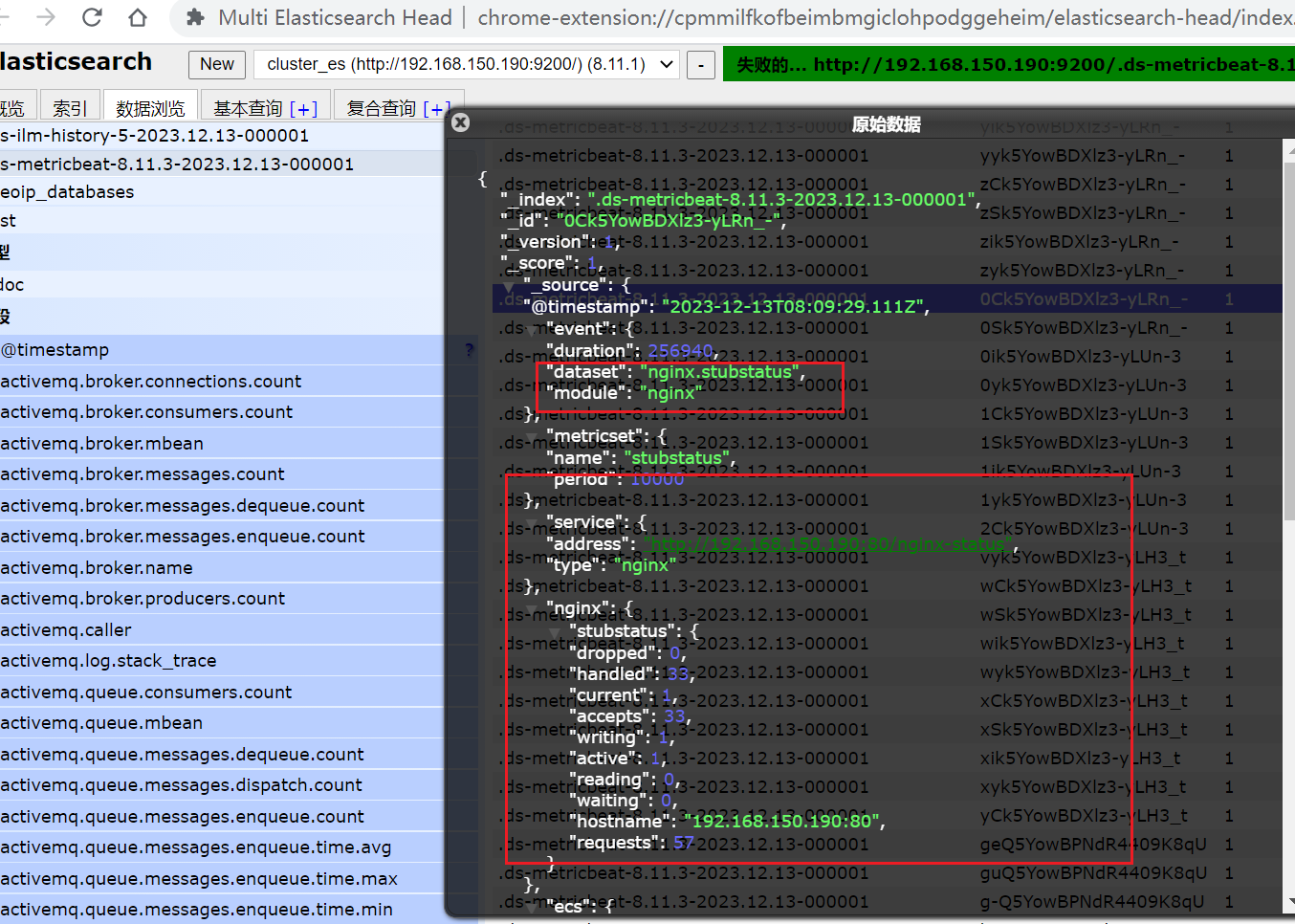
ELK(八)—Metricbeat部署
目录 介绍修改配置文件启动 Modulenginx开启状态查询配置Nginx module查看是否配置成功 介绍 Metricbeat 是一个轻量级的开源度量数据收集器,用于监控系统和服务。它由 Elastic 公司开发,并作为 Elastic Stack(Elasticsearch、Logstash、Kiba…...

Ansible自动化运维以及模块使用
ansible的作用: 远程操作主机功能 自动化运维(playbook剧本基于yaml格式书写) ansible是基于python开发的配置管理和应用部署工具。在自动化运维中,现在是异军突起 ansible能够批量配置、部署、管理上千台主机。类似于Xshell的一键输入工具。不需要每…...

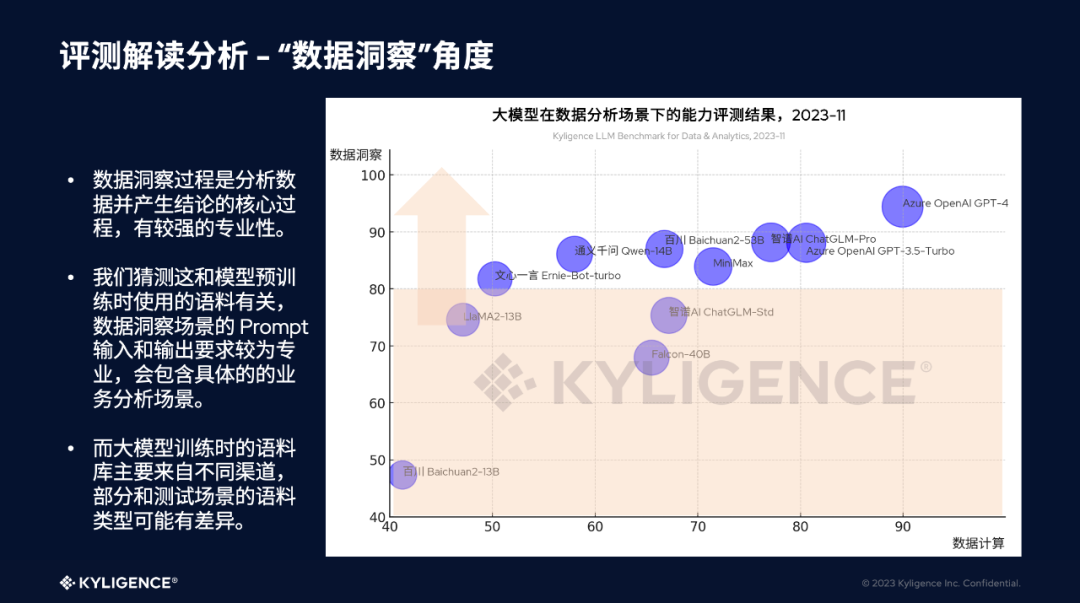
数据分析场景下,企业大模型选型的思路与建议
来源/作者:爱分析 随着大模型带来能力突破,让AI与数据分析相互结合,使分析结果更好支撑业务,促进企业内部数据价值释放,成为了当下企业用户尤为关注的话题。本次分享主要围绕数据分析场景下大模型底座的选型思路&#…...

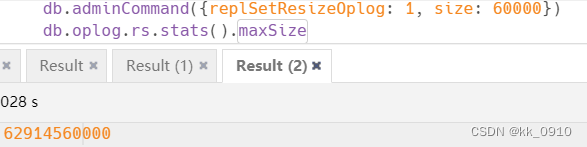
Mongodb复制集架构
目录 复制集架构 复制集优点 复制集模式 复制集搭建 复制集常用命令 复制集增删节点 复制集选举 复制集同步 oplog分析 什么是oplog 查看oplog oplog大小 复制集架构 复制集优点 数据复制: 数据在Primary节点上进行写入,然后异步地复制到Secondary节点&a…...

云原生之深入解析Kubernetes集群发生网络异常时如何排查
一、Pod 网络异常 网络不可达,主要现象为 ping 不通,其可能原因为: 源端和目的端防火墙(iptables, selinux)限制; 网络路由配置不正确; 源端和目的端的系统负载过高,网络连接数满…...

error: C2039: “qt_metacast“: 不是 “***“ 的成员
报错信息: error C2039: "qt_metacast": 不是 "radartrack::Base_track_data" 的成员 最近在使用Qt开发,自定义的数据类在继承数据抽象类和QObject类时总是报“qt_metacast 不是不是 "radartrack::Base_track_data" 的成员…...

量子计算:开启IT领域的新时代
量子计算:开启IT领域的新时代 一、量子计算的基本原理与背景 量子计算作为一项前沿高级技术,正逐渐引起IT领域的广泛关注。传统计算机是通过二进制位(0和1)来储存和处理信息,而量子计算机则利用量子位或称为“量子比特…...

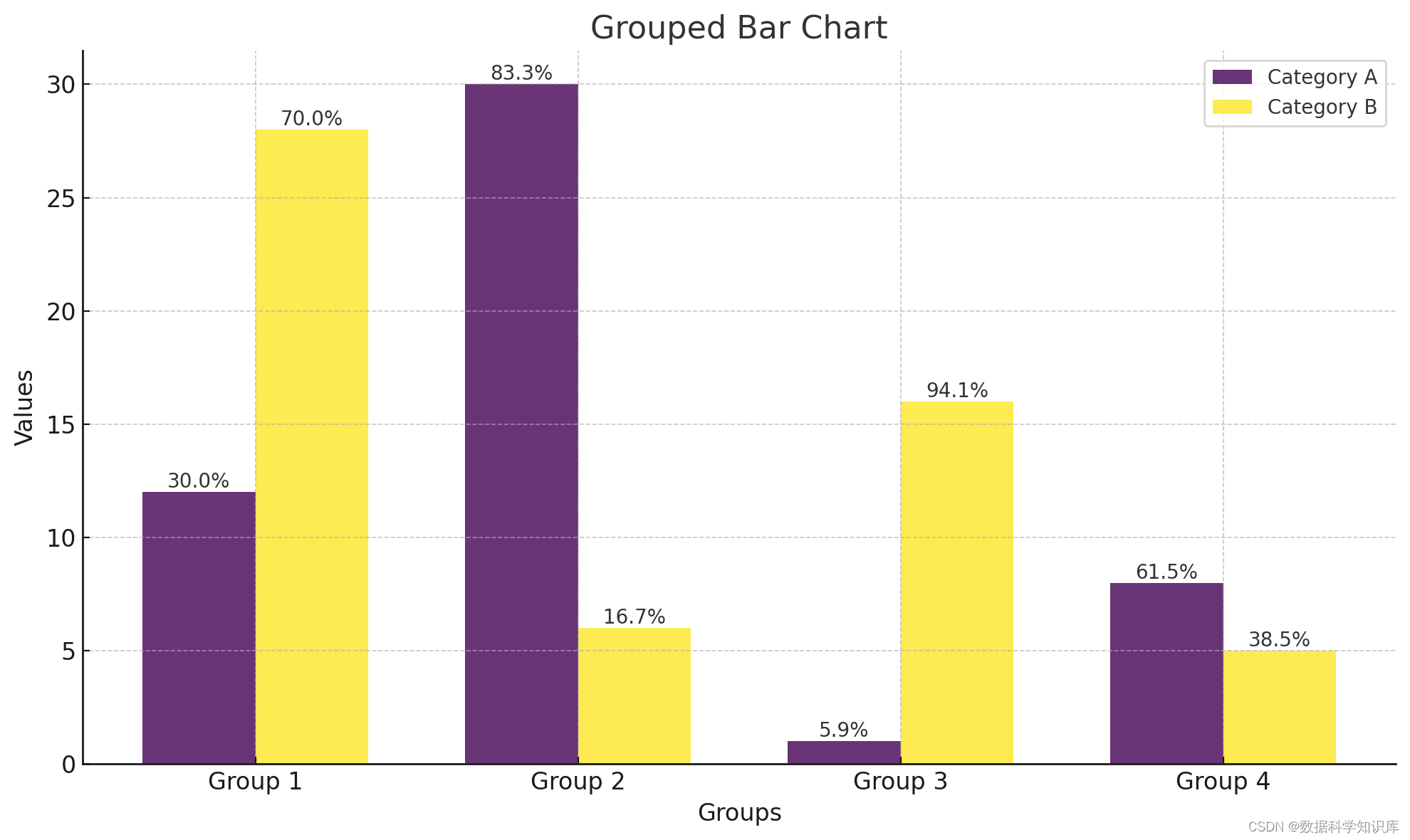
数据可视化---柱状图
类别内容导航机器学习机器学习算法应用场景与评价指标机器学习算法—分类机器学习算法—回归机器学习算法—聚类机器学习算法—异常检测机器学习算法—时间序列数据可视化数据可视化—折线图数据可视化—箱线图数据可视化—柱状图数据可视化—饼图、环形图、雷达图统计学检验箱…...

第十七章 爬虫scrapy登录与中间件2
文章目录 数据盘区太快会报错,setting中配置延迟 连接提取器...

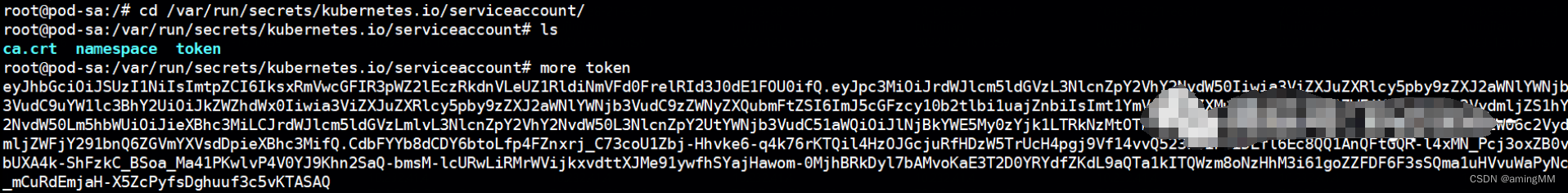
运维知识点-Kubernetes_K8s
Kubernetes RBAC配置不当攻击场景攻击过程 RBAC配置不当 Service Account本质是服务账号,是Pod连接K8s集群的凭证。 在默认情况下,系统会为创建的Pod提供一个默认的Service Account, 用户也可以自定义Service Account,与Service…...

某电子文档安全管理系统存在任意用户登录漏洞
漏洞简介 某电子文档安全管理系统存在任意用户登录漏洞,攻击者可以通过用户名获取对应的cookie,登录后台。 资产测绘 Hunter语法:web.icon“9fd216c3e694850445607451fe3b3568” 漏洞复现 获取Cookie POST /CDGServer3/LinkFilterServi…...

音视频参数介绍
一、视频参数概念 单个视频帧:可以简单地理解成为一张图片 单个视频帧主要的参数概念: 分辨率: 分辨率是指图像或显示器上像素的数量,通常用横向像素数乘以纵向像素数表示。例如,1920x1080 表示宽度为1920像素&…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...
