element ui el-avatar 源码解析零基础逐行解析
avatar功能介绍
快捷配置头像的样式
avatar 的参数配置
| 属性 | 说明 | 参数 |
|---|---|---|
| size | 尺寸 | type string 类型 (‘large’,‘medium’,‘small’)number类型 validator 校验 |
| shape | 形状 | circle (原型) square(方形) |
| icon | 传入的icon | |
| src | 传入的图片 | string类型 可以是本地图片(本地图片需要在js中requir导入,不可直接使用相对路劲引用) 也可以是网络地址 |
| srcSet | 是一种响应式网页设计,它允许开发者为图像提供不同大小和分辨率的版本,以便根据设备的屏幕大小和像素密度自动选择最适合的图像进行显示 | 例如srcset=“image1.jpg 1x, image2.jpg 2x, image3.jpg 3x” 属性接受一组逗号分隔的描述符和图像路径 浏览器会根据设备的像素密度选择合适的图像进行加载,例如在像素密度为2x的设备上,会选择加载 image2.jpg。 |
| error | 传入的图片异常函数 | 图片加载失败时,触发的异常函数 |
| fit | object-fit 的参数 img图片自适应方案,类似于background-size的属性 | fill 默认,不保证保持原有的比例,内容拉伸填充整个内容容器 contain 保持原有尺寸比例。内容被缩放。 cover 保持原有尺寸比例。但部分内容可能被剪切。 none 保留原有元素内容的长度和宽度,也就是说内容不会被重置。 scale-down 保持原有尺寸比例。内容的尺寸与 none 或 contain 中的一个相同,取决于它们两个之间谁得到的对象尺寸会更小一些。 |
avatar的样式类名根据传入的参数处理
computed: {avatarClass() {// 类名 集合const { size, icon, shape } = this;console.log("size",size)// size avatar 图标的尺寸// icon 图标// shpe形状let classList = ['el-avatar'];// classList 类名 集合if (size && typeof size === 'string') {classList.push(`el-avatar--${size}`);}if (icon) {classList.push('el-avatar--icon');}if (shape) {classList.push(`el-avatar--${shape}`);}// classList.join(" ") 就是将名的数组以空格为连接符拼接到一起return classList.join(' ');}},代码逻辑
- 定义默认的 classList = 为 [‘el-avatar’]
- 根据size、icon、shape 和 el-avatar 拼接成类名
- 然后将拼接好的类名数组用join(’ ')拼接成字符串
- 返回 并渲染到 html的class上
头像异常的处理逻辑
handleError() {const { error } = this;const errorFlag = error ? error() : undefined;// 图片类头像加载失败的回调, 返回 false 会关闭组件默认的 fallback 行为if (errorFlag !== false) {this.isImageExist = false;}}
renderAvatar 渲染头像的主体逻辑
renderAvatar() {const { icon, src, alt, isImageExist, srcSet, fit } = this;console.log("=======================",icon, src, alt, isImageExist, srcSet, fit)if (isImageExist && src) {// 图片路径存在,就渲染图片return <imgsrc={src}onError={this.handleError}alt={alt}srcSet={srcSet}style={{ 'object-fit': fit }}/>}// src 图片的路径// onError 图片异常触发的钩子函数 //srcSet srcset="image1.jpg 1x, image2.jpg 2x, image3.jpg 3x"//srcSet 属性接受一组逗号分隔的描述符和图像路径 //浏览器会根据设备的像素密度选择合适的图像进行加载,例如在像素密度为2x的设备上,会选择加载 image2.jpg。if (icon) {//如果icon存在 就渲染 传入的iconreturn (<i class={icon} />);}return this.$slots.default;//如果没有传入icon url 就渲染组件的默认插槽 如果组件引用标签内没有包裹东西,就是空的}
代码细节
- 返回一个html片段
- 如果传入的src存在就渲染图片 alt 是图片不显示时 显示的文本
- 如果icon存在,就渲染icon图标
- 入宫src和icon都不存在就渲染组件的默认插槽
- this.$slots.default是组件的默认插槽
render函数里的代码
render() {const { avatarClass, size } = this;//使用解构,获取到avatarClass 和size const sizeStyle = typeof size === 'number' ? {height: `${size}px`,width: `${size}px`,lineHeight: `${size}px`} : {};//如果传入的 size 是number类型的 就直接拼接px形成style对象return (<span class={ avatarClass } style={ sizeStyle }>{this.renderAvatar()}</span>);}
render函数里的代码逻辑
- 使用解构赋值 获取到组件里的avatarClass(类名)和size(尺寸)
- 如果size的类型时 number 则使用模板字符串组装 height ,width,lineHeight组成的sizeStyle对象
- 将 avatarClass 和 sizeStyle 挂载到span上 使类名和 style生效,这种写法非常不错,逻辑和模板分离
- 最后调用renderAvatar()函数,使得函数中定义的逻辑模板渲染在html中
- render函数可以替代template实现模板的渲染,并且效率比直接写template更高
全部代码
<script>
export default {name: 'ElAvatar',props: {size: {type: [Number, String],//type validator(val) {// validator 可以是一个函数 返回值是 boolean true表示传入有效,false表示传入的数据格式不对,会提示格式不对if (typeof val === 'string') {return ['large', 'medium', 'small'].includes(val);}return typeof val === 'number';}},shape: {//形状 circle圆形 square 方形 type: String,default: 'circle',validator(val) {return ['circle', 'square'].includes(val);}},icon: String,//传入的图标 iconsrc: String,//传入的路径alt: String,//图片不显示时 显示的替代文本srcSet: String,//是一种响应式网页设计,它允许开发者为图像提供不同大小和分辨率的版本,以便根据设备的屏幕大小和像素密度自动选择最适合的图像进行显示error: Function,//图片加载失败,触发的异常函数fit: {type: String,default: 'contain'}},// object-fit// img标签的图片自适应方案// fill 默认,不保证保持原有的比例,内容拉伸填充整个内容容器。// contain 保持原有尺寸比例。内容被缩放。// cover 保持原有尺寸比例。但部分内容可能被剪切。// none 保留原有元素内容的长度和宽度,也就是说内容不会被重置。
// scale-down 保持原有尺寸比例。内容的尺寸与 none 或 contain 中的一个相同,取决于它们两个之间谁得到的对象尺寸会更小一些。data() {return {isImageExist: true};},computed: {avatarClass() {// 类名 集合const { size, icon, shape } = this;console.log("size",size)// size avatar 图标的尺寸// icon 图标// shpe形状let classList = ['el-avatar'];// classList 类名 集合if (size && typeof size === 'string') {classList.push(`el-avatar--${size}`);}if (icon) {classList.push('el-avatar--icon');}if (shape) {classList.push(`el-avatar--${shape}`);}// classList.join(" ") 就是将名的数组以空格为连接符拼接到一起return classList.join(' ');}},methods: {handleError() {const { error } = this;const errorFlag = error ? error() : undefined;// 图片类头像加载失败的回调, 返回 false 会关闭组件默认的 fallback 行为if (errorFlag !== false) {this.isImageExist = false;}},renderAvatar() {const { icon, src, alt, isImageExist, srcSet, fit } = this;console.log("=======================",icon, src, alt, isImageExist, srcSet, fit)if (isImageExist && src) {// 图片路径存在,就渲染图片return <imgsrc={src}onError={this.handleError}alt={alt}srcSet={srcSet}style={{ 'object-fit': fit }}/>}// src 图片的路径// onError 图片异常触发的钩子函数 //srcSet srcset="image1.jpg 1x, image2.jpg 2x, image3.jpg 3x"//srcSet 属性接受一组逗号分隔的描述符和图像路径 //浏览器会根据设备的像素密度选择合适的图像进行加载,例如在像素密度为2x的设备上,会选择加载 image2.jpg。if (icon) {//如果icon存在 就渲染 传入的iconreturn (<i class={icon} />);}return this.$slots.default;//如果没有传入icon url 就渲染组件的默认插槽 如果组件引用标签内没有包裹东西,就是空的}},render() {const { avatarClass, size } = this;//使用解构,获取到avatarClass 和size const sizeStyle = typeof size === 'number' ? {height: `${size}px`,width: `${size}px`,lineHeight: `${size}px`} : {};//如果传入的 size 是number类型的 就直接拼接px形成style对象return (<span class={ avatarClass } style={ sizeStyle }>{this.renderAvatar()}</span>);}};
</script>相关文章:
element ui el-avatar 源码解析零基础逐行解析
avatar功能介绍 快捷配置头像的样式 avatar 的参数配置 属性说明参数size尺寸type string 类型 (‘large’,‘medium’,‘small’)number类型 validator 校验shape形状circle (原型) square(方形)icon传入的iconsrc传入的图片st…...

Linux下c语言实现动态库的动态调用
在Linux操作系统下,有时候需要在不重新编译程序的情况下,运行时动态地加载库,这时可以通过Linux操作系统提供的API可以实现,涉及到的API主要有dlopen、dlsym和dlclose。使用时,需要加上头文件#include <dlfcn.h>…...

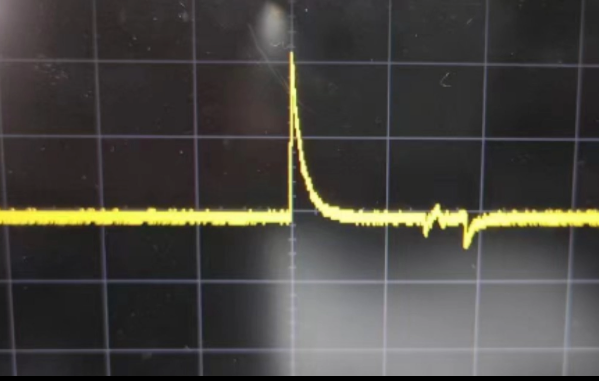
为什么MCU在ADC采样时IO口有毛刺?
大家在使用MCU内部ADC进行信号采样一个静态电压时,可能在IO口上看到这样的波形。这个时候大家一般会认识是信号源有问题,但仔细观察会发现这个毛刺的频率是和ADC触发频率一样的。 那么为什么MCU在ADC采样时IO口会出现毛刺呢?这个毛刺对结果有…...

C# 将 Word 转化分享为电子期刊
目录 需求 方案分析 相关库引入 关键代码 Word 转 Pdf Pdf 转批量 Jpeg Jpeg 转为电子书 实现效果演示 小结 需求 曾经的一个项目,要求实现制作电子期刊定期发送给企业进行阅读,基本的需求如下: 1、由编辑人员使用 Microsoft Word…...

网络世界的黑暗角落:常见漏洞攻防大揭秘
网络世界的黑暗角落:常见漏洞攻防大揭秘 今天带来了网站常见的漏洞总结,大家在自己的服务器上也需要好好进行防护,密码不要过于简单.不然非常容易遭到攻击,最终达到不可挽回的损失.很多黑客想网络乞丐一样将你服务器打宕机,然后要求你进行付费.不知道大家有没有遇到…...

通信领域发展方向
5G网络技术:随着5G网络的建设和商用推广,各家运营商、厂商和研究机构都在探索5G技术的应用场景和解决方案,如网络切片、毫米波通信、多用户MIMO等。 物联网技术:物联网技术已经成为通信行业的重点发展领域,包括传感器…...

21 3GPP中 5G NR高速列车通信标准化
文章目录 信道模型实验——物理层设计相关元素μ(与子载波间隔有关)设计参考信号(DMRS) 本文提出初始接入、移动性管理、线性小区设计等高层技术。描述3GPP采用HST场景的评估参数,阐释了HST应用的物理层技术,包括数字通信和参考信号设计,链路…...

【网络安全】-Linux操作系统—CentOS安装、配置
文章目录 准备工作下载CentOS创建启动盘确保硬件兼容 安装CentOS启动安装程序分区硬盘网络和主机名设置开始安装完成安装 初次登录和配置更新系统安装额外的软件仓库安装网络工具配置防火墙设置SELinux安装文本编辑器配置SSH服务 总结 CentOS是一个基于Red Hat Enterprise Linu…...

CCNP课程实验-OSPF-CFG
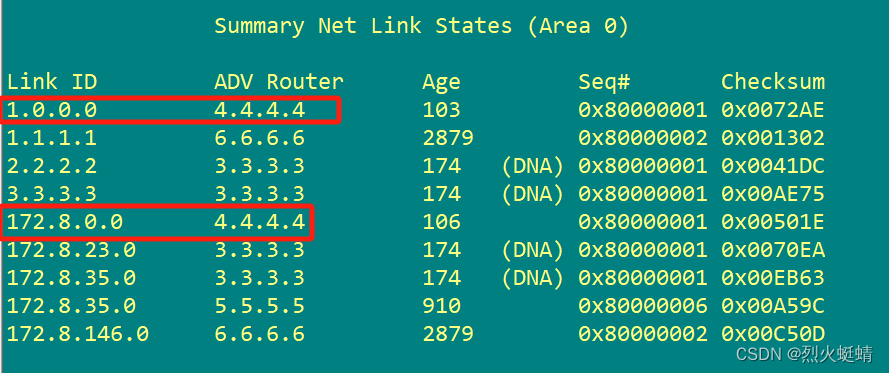
目录 实验条件网络拓朴需求 配置实现基础配置1. 配置所有设备的IP地址 实现目标1. 要求按照下列标准配置一个OSPF网络。 路由协议采用OSPF,进程ID为89 ,RID为loopback0地址。3. R4/R5/R6相连的三个站点链路OSPF网络类型配置成广播型,其中R5路…...

【Spring Security】打造安全无忧的Web应用--入门篇
🥳🥳Welcome Huihuis Code World ! !🥳🥳 接下来看看由辉辉所写的关于Spring Security的相关操作吧 目录 🥳🥳Welcome Huihuis Code World ! !🥳🥳 一.Spring Security是什么 1.概…...

【每日一题】【12.20】2828.判别首字母缩略词
🔥博客主页: A_SHOWY🎥系列专栏:力扣刷题总结录 数据结构 云计算 数字图像处理 力扣每日一题_ 1.题目链接 2828. 判别首字母缩略词https://leetcode.cn/problems/check-if-a-string-is-an-acronym-of-words/ 2.题目描述 今天…...

LabVIEW开发振动数据分析系统
LabVIEW开发振动数据分析系统 自动测试系统基于LabVIEW平台设计,采用了多种高级硬件设备。系统的硬件组成包括PCB振动加速度传感器,这是一种集成了传统压电加速度传感器和电荷放大器的先进设备,能够直接与采集仪器连接。此外,系统…...

去掉乘法运算的加法移位神经网络架构
[CVPR 2020] AdderNet: Do We Really Need Multiplications in Deep Learning? 代码:https://github.com/huawei-noah/AdderNet/tree/master 核心贡献 用filter与input feature之间的L1-范数距离作为“卷积层”的输出为了提升模型性能,提出全精度梯度…...

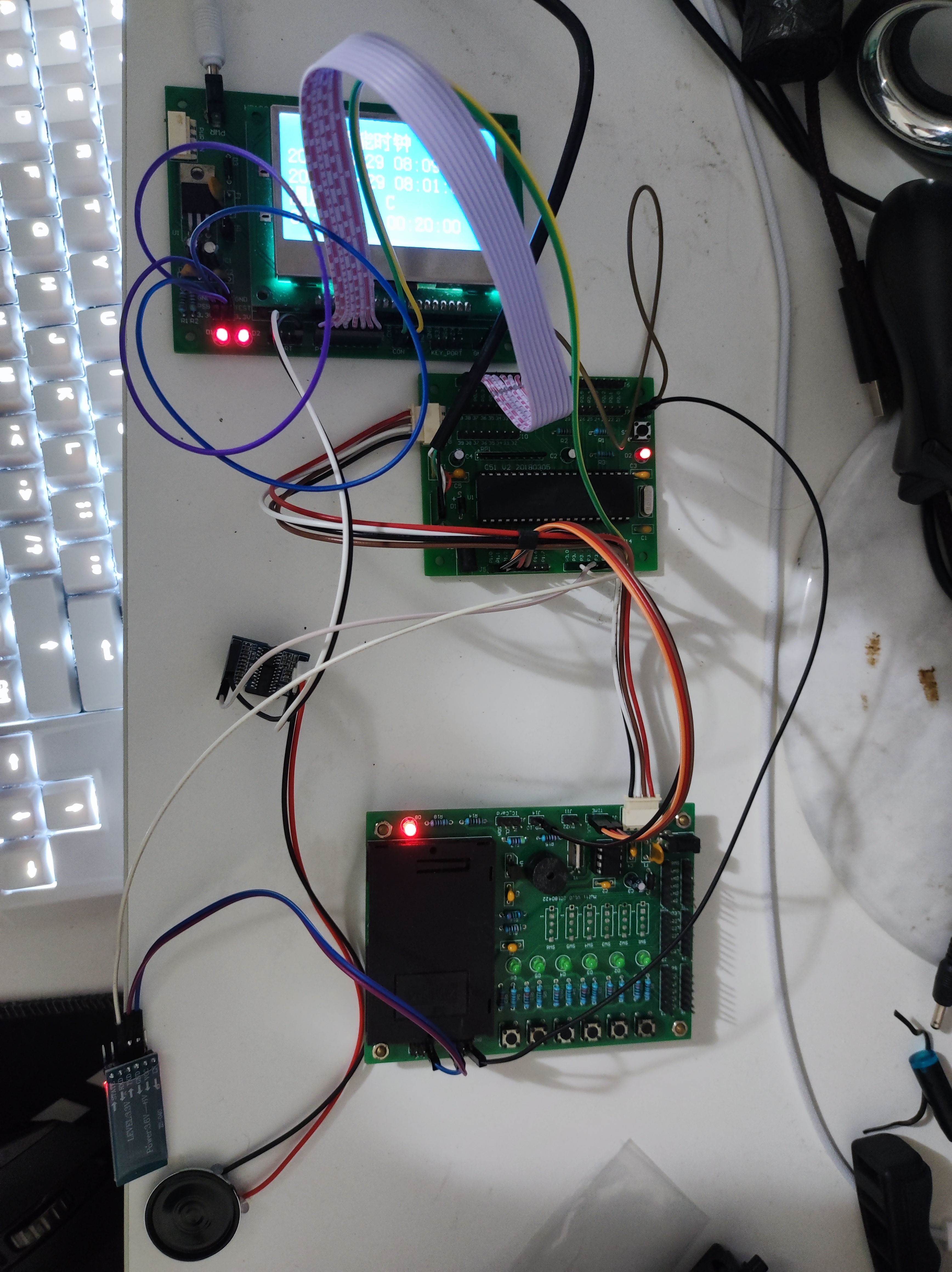
【TB作品】51单片机,具有报时报温功能的电子钟
2.具有报时报温功能的电子钟 一、功能要求: 1.显示室温。 2.具有实时时间显示。 3.具有实时年月日显示和校对功能。 4.具有整点语音播报时间和温度功能。 5.定闹功能,闹钟音乐可选。 6.操作简单、界面友好。 二、设计建议: 1.单片机自选(C51、STM32或其他单片机)。 2.时钟日历芯…...

了解C++工作机制
基于hello.cpp对C的运行进行一个初步认识,并介绍国外C大佬Cherno常用的项目结构和调试Tips C是如何工作的 C工作流程1.实用工程(project)结构(1)Microsoft Visual Studio2022新建项目后,自动生成的原始文件…...

力扣题目学习笔记(OC + Swift) 14. 最长公共前缀
14. 最长公共前缀 编写一个函数来查找字符串数组中的最长公共前缀。 如果不存在公共前缀,返回空字符串 “”。 方法一 竖向扫描法 个人感觉纵向扫描方式比较直观,符合人类理解方式,从前往后遍历所有字符串的每一列,比较相同列上的…...

WinSW设置应用程序开机启动
前言 由于使用windows自动的自启方法,不管是将程序启动服务放到开机自启文件夹中,还是创建任务计划程序,都没有很好的实现程序的开机自启效果,而WinSW很好的解决了这个问题。 下载 WinSW下载地址 注意:不同版本&#…...

Leetcode—96.不同的二叉搜索树【中等】
2023每日刷题(六十四) Leetcode—96.不同的二叉搜索树 算法思想 实现代码 class Solution { public:int numTrees(int n) {vector<int> G(n 1, 0);G[0] 1;G[1] 1;for(int i 2; i < n; i) {for(int j 1; j < i; j) {G[i] G[j - 1] * …...

正则表达式零宽断言
正则表达式零宽断言 工具类,正则表达式匹配文本内容正则表达式语法例子例子01零宽断言?< 不包含左边值? 不包含右边值例子 常用正则表达式校验数字的表达式校验字符的表达式 工具类,正则表达式匹配文本内容 /*** 正则表达式工具类*/ public class…...

uni-app学习记录
uni-app注意点记录 跳转到 tabBar 页面只能使用 switchTab 跳转路由API的目标页面必须是在pages.json里注册的vue页面。如果想打开web url,在App平台可以使用 plus.runtime.openURL或web-view组件;H5平台使用 window.open;小程序平台使用web…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

从零开始了解数据采集(二十八)——制造业数字孪生
近年来,我国的工业领域正经历一场前所未有的数字化变革,从“双碳目标”到工业互联网平台的推广,国家政策和市场需求共同推动了制造业的升级。在这场变革中,数字孪生技术成为备受关注的关键工具,它不仅让企业“看见”设…...

理想汽车5月交付40856辆,同比增长16.7%
6月1日,理想汽车官方宣布,5月交付新车40856辆,同比增长16.7%。截至2025年5月31日,理想汽车历史累计交付量为1301531辆。 官方表示,理想L系列智能焕新版在5月正式发布,全系产品力有显著的提升,每…...

自定义线程池1.2
自定义线程池 1.2 1. 简介 上次我们实现了 1.1 版本,将线程池中的线程数量交给使用者决定,并且将线程的创建延迟到任务提交的时候,在本文中我们将对这个版本进行如下的优化: 在新建线程时交给线程一个任务。让线程在某种情况下…...
