微信小程序-选择和分割打开地图选择位置的信息
一、 前言
废话不多说,单刀直入。
本文要实现的功能是微信小程序中打开地图选择位置,以及将返回的位置信息分割。
例如返回的位置信息是:广东省深圳市龙岗区xxxxx小区
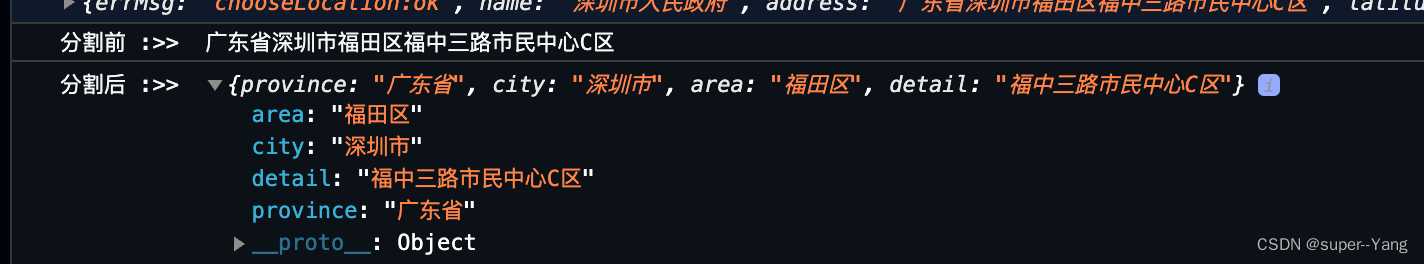
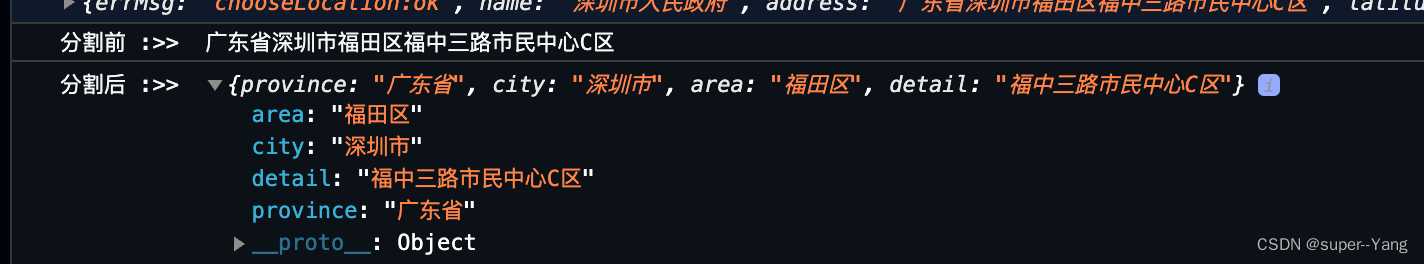
分割后变成:
{province: "广东省",city: "深圳市",area: "龙岗区",detail: "xxxxx小区"
}
二、选择位置接口申请以及实现
如果已经申请了接口,可以直接跳过本步骤。
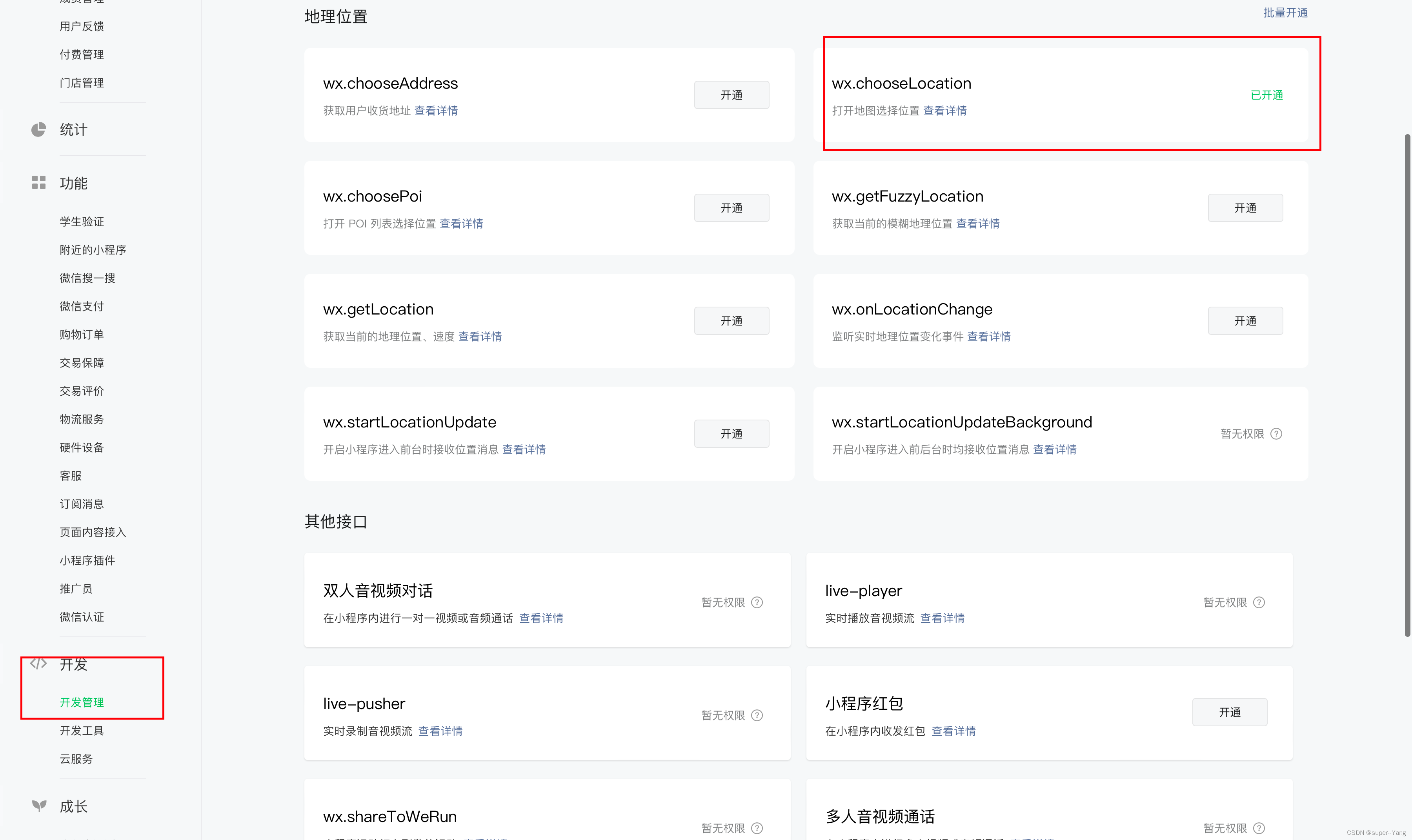
2-1、申请接口
接口名称:wx.chooseLocation
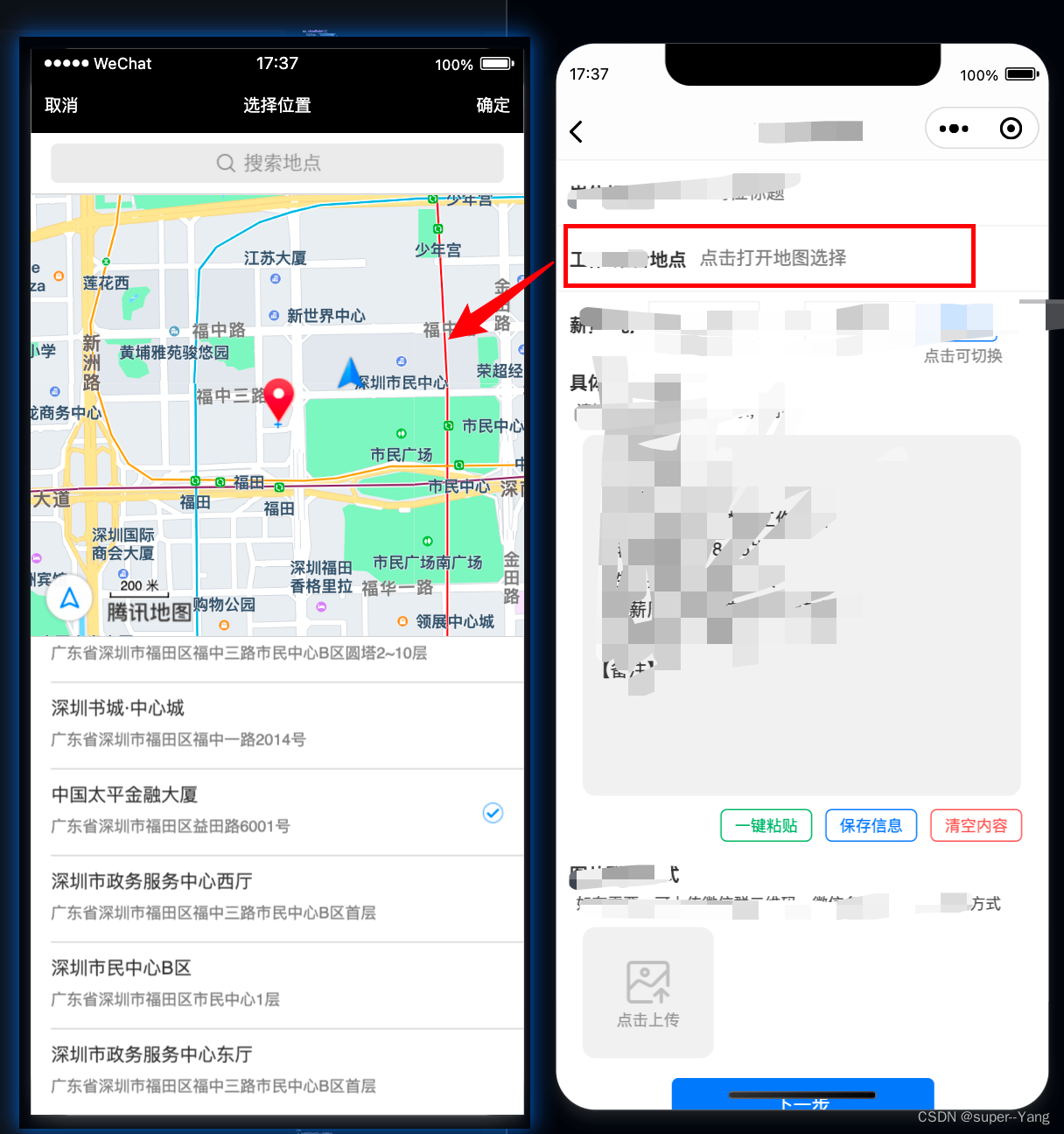
这是接口的实际效果。

前往微信公众平台,申请接口。根据要求填写对应的信息提交就可以了。

2-2、接口的使用
需要在接口审核通过后才可以正常调用,不然无法进行调用。会提示没有权限,如果接口申请通过了,还是提示没有权限,就清除编辑器的缓存后重新编译再试试。
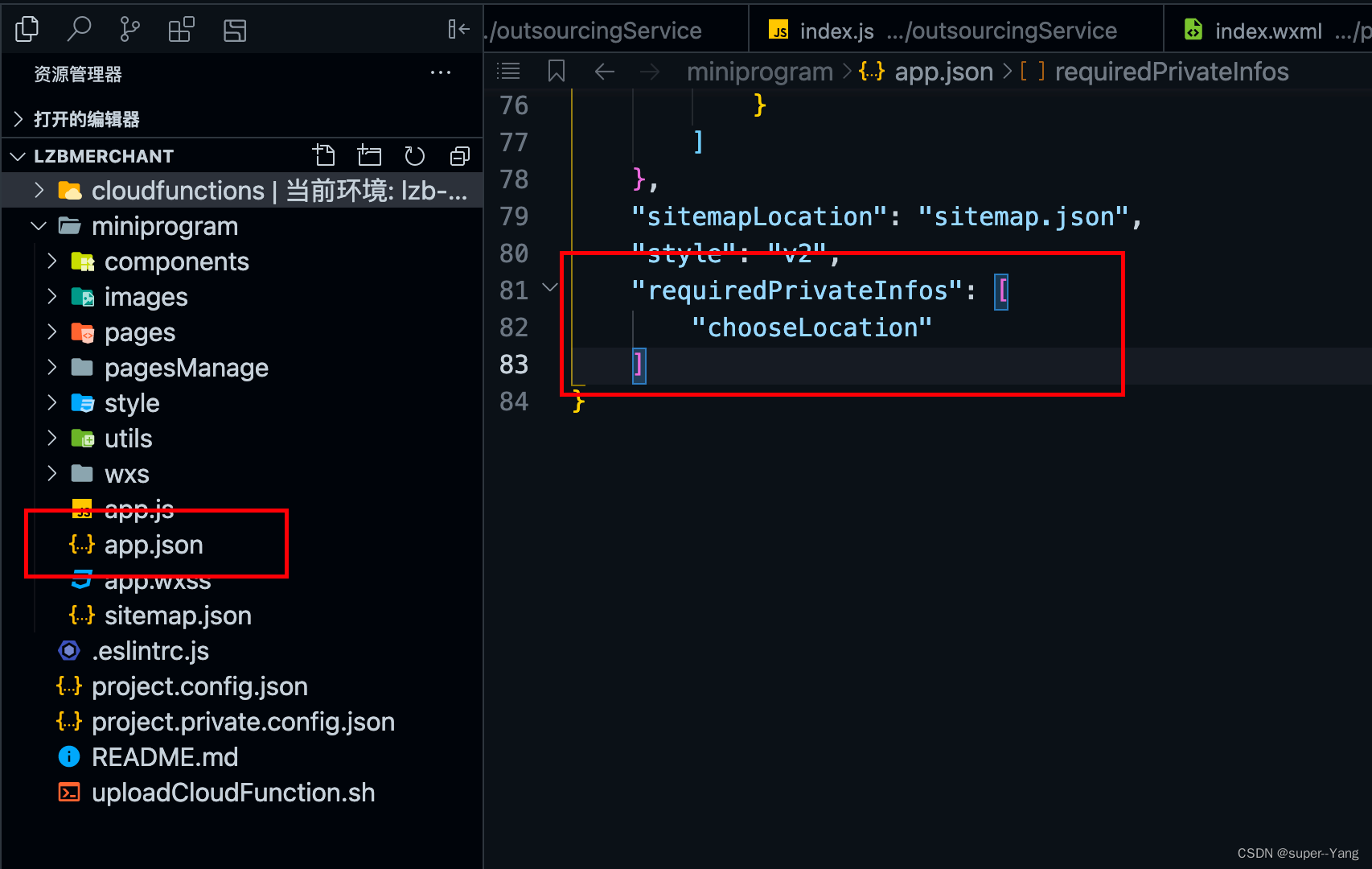
在小程序的app.json中声明接口
"requiredPrivateInfos": ["chooseLocation"]

调用接口以及分割
async selectAddressTap() {// 默认的打开的点const latitude_last = 22.54354095458985;const longitude_last = 114.05796813964848;const chooseRes = await wx.chooseLocation({latitude: latitude_last,longitude: longitude_last,scale: 18,}).then((res) => {return res;}).catch((err) => {return err;});console.log("chooseRes :>> ", chooseRes);const errMsg = chooseRes.errMsg;if (errMsg !== "chooseLocation:ok") {console.log("chooseRes 选择位置失败 :>> ", chooseRes);return;}const { address, latitude, longitude, name } = chooseRes;const { province, city, area, detail } = this.splitAddress(address);},/*** 拆分省市区以及具体位置* @param {*} address*/splitAddress(address) {const reg = /.+?(省|市|自治区|自治州|县|区)/g;const list = address.match(reg);const province = list[0];const city = list[1];const area = list[2];const detail = address.substring(province.length + city.length + area.length);return {province,city,area,detail,};},三、分割函数
这是单独的分割函数。
/*** 拆分省市区以及具体位置* @param {*} address*/splitAddress(address) {const reg = /.+?(省|市|自治区|自治州|县|区)/g;const list = address.match(reg);const province = list[0];const city = list[1];const area = list[2];const detail = address.substring(province.length + city.length + area.length);return {province,city,area,detail,};},
四、最终的效果

五、结语
最后来一下常规结语:
实际开发中的其他逻辑就不写了。需要同学们自己去考虑异常情况处理等问题啦。
有任何疑问可以在评论区留下。我每天都会进行回复,私聊不回。(为了刷积分)
以上均是本人开发过程中的一些经验总结与领悟,如果有什么不正确的地方,希望大佬们评论区斧正。
💥最后!!!不管这篇文章对你有没有用,既然都看到最后了。
👍赞一个!!!
🤩当然,顺带收藏就最好了。
😎欢迎转载,原创不易,转载请注明出处✍️。
😊如果你对小程序开发有兴趣或者正在学习小程序开发,可以关注我。每一篇都是原创,每一篇都是干货噢~。
————————————————
版权声明:本文为CSDN博主「super–Yang」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_44702572/article/details/135113751
相关文章:

微信小程序-选择和分割打开地图选择位置的信息
一、 前言 废话不多说,单刀直入。 本文要实现的功能是微信小程序中打开地图选择位置,以及将返回的位置信息分割。 例如返回的位置信息是:广东省深圳市龙岗区xxxxx小区 分割后变成: {province: "广东省",city: "深…...

Flink Table API 与 SQL 编程整理
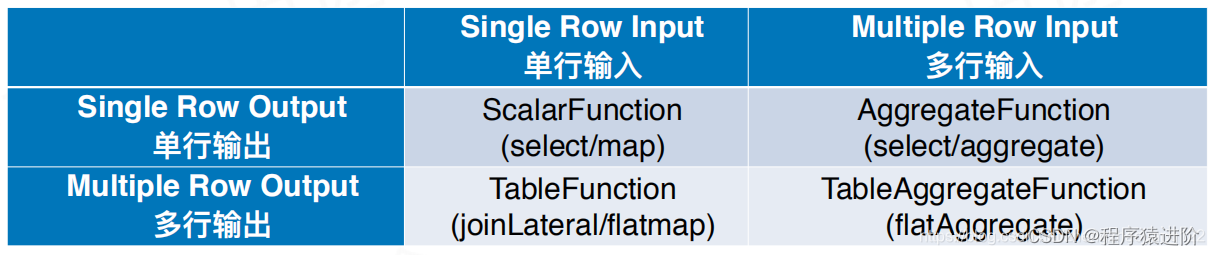
Flink API总共分为4层这里主要整理Table API的使用 Table API是流处理和批处理通用的关系型API,Table API可以基于流输入或者批输入来运行而不需要进行任何修改。Table API是SQL语言的超集并专门为Apache Flink设计的,Table API是Scala和Java语言集成式…...
华为OS与麒麟OS:华为自研操作系统的对决
导言 在移动操作系统领域,华为OS和麒麟OS代表了华为在自主研发方面的努力。本文将深入探讨这两个操作系统的特点、竞争关系以及它们在用户体验、生态系统建设等方面的差异。 1. 背景与起源 华为OS的诞生: 华为OS是华为公司为应对外部环境而自主…...

Java解决比特维位计数
Java解决比特维位计数 01 题目 给你一个整数 n ,对于 0 < i < n 中的每个 i ,计算其二进制表示中 1 的个数 ,返回一个长度为 n 1 的数组 ans 作为答案。 示例 1: 输入:n 2 输出:[0,1,1] 解释&a…...

【深度学习目标检测】九、基于yolov5的路标识别(python,目标检测)
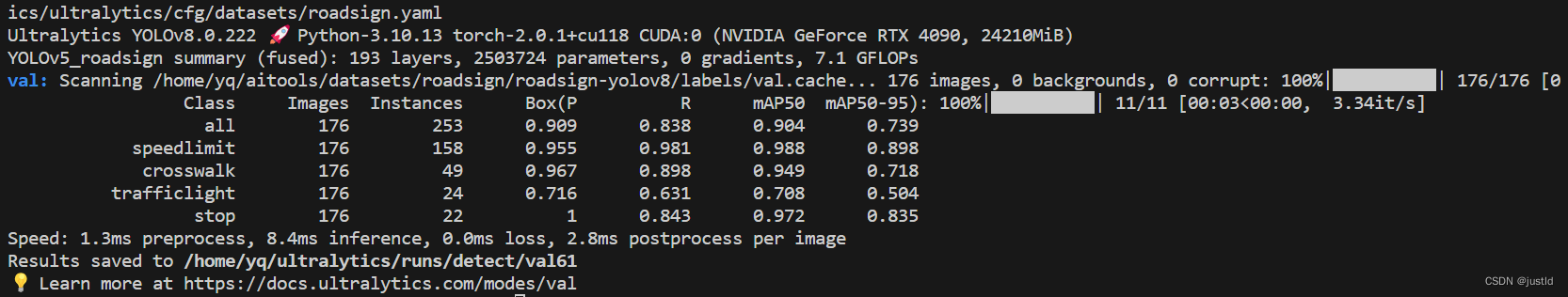
YOLOv5是目标检测领域一种非常优秀的模型,其具有以下几个优势: 1. 高精度:YOLOv5相比于其前身YOLOv4,在目标检测精度上有了显著的提升。YOLOv5使用了一系列的改进,如更深的网络结构、更多的特征层和更高分辨率的输入图…...

PyCharm添加自动函数文档注释
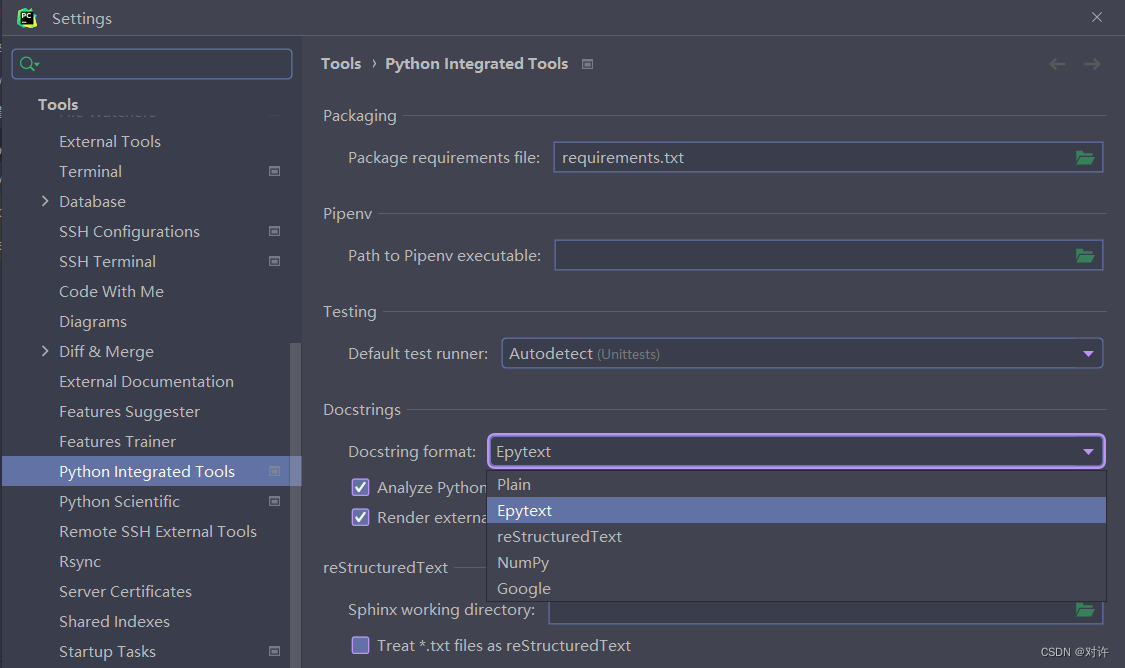
目录 1、背景2、开启PyCharm自动函数文档注释 1、背景 规范的函数文档注释有助于他人理解代码,便于团队协作、提高效率。但如果我们自己手写函数文档注释将非常耗时耗力。PyCharm安装后默认没有开启自动化函数文档注释,需要我们开启 2、开启PyCharm自动…...

数字图像处理 基于Numpy、PyTorch在频率空间中建模运动模糊
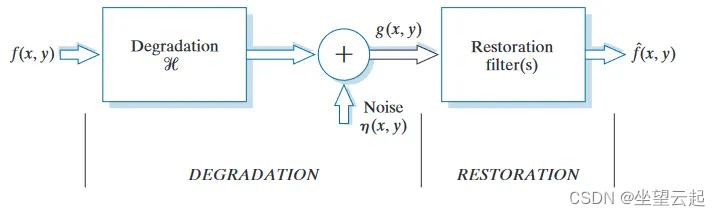
一、简述 运动模糊在图像中很常见,它会降低图像的价值,因为它会破坏图像中包含的数据。在计算机视觉中,通常通过使用许多不同的模糊增强来训练神经网络以适应这种模糊。建模模糊或图像退化的概念来自图像恢复,这是逆转退化影响的过程,以便人类或算法可以辨别原始捕获的数据…...

海康威视对讲广播系统 RCE漏洞复现(CVE-2023-6895)
0x01 产品简介 Hikvision Intercom Broadcasting System是中国海康威视(Hikvision)公司的一个对讲广播系统。 0x02 漏洞概述 Hikvision Intercom Broadcasting System 3.0.3_20201113_RELEASE(HIK)版本存在操作系统命令注入漏洞,该漏洞源于文件/php/ping.php的参数jsonda…...

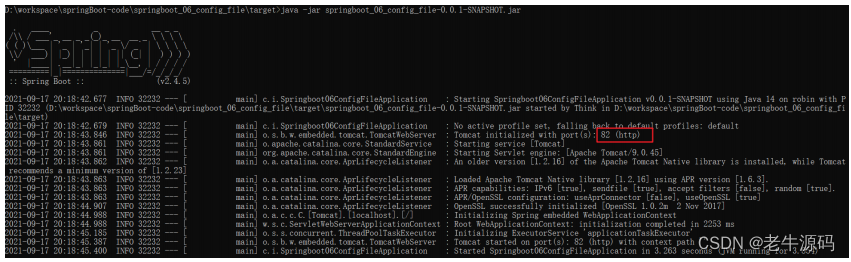
【优化】Springboot 修改 tomcat连接池
【优化】Springboot 修改 tomcat连接池 factory.setTomcatProtocolHandlerCustomizers(tomcatProtocolHandlerCustomizers); 可以更换为 虚拟线程连接池 package org.config.init;import org.apache.catalina.Context; import org.apache.catalina.core.AprLifecycleListener…...

百度侯震宇:AI原生与大模型将从三个层面重构云计算
12月20日,2023百度云智大会智算大会在北京举办,大会以「大模型重构云计算,Cloud for AI」为主题,深度聚焦大模型引发的云计算变革。 百度智能云表示,为满足大模型落地需求,正在基于「云智一体」战略重构…...

【SpringBoot快速入门】(2)SpringBoot的配置文件与配置方式详细讲解
之前我们已经学习的Spring、SpringMVC、Mabatis、Maven,详细讲解了Spring、SpringMVC、Mabatis整合SSM的方案和案例,上一节我们学习了SpringBoot的开发步骤、工程构建方法以及工程的快速启动,从这一节开始,我们开始学习SpringBoot…...

麒麟V10 ARM 离线生成RabbitMQ docker镜像并上传Harbor私有仓库
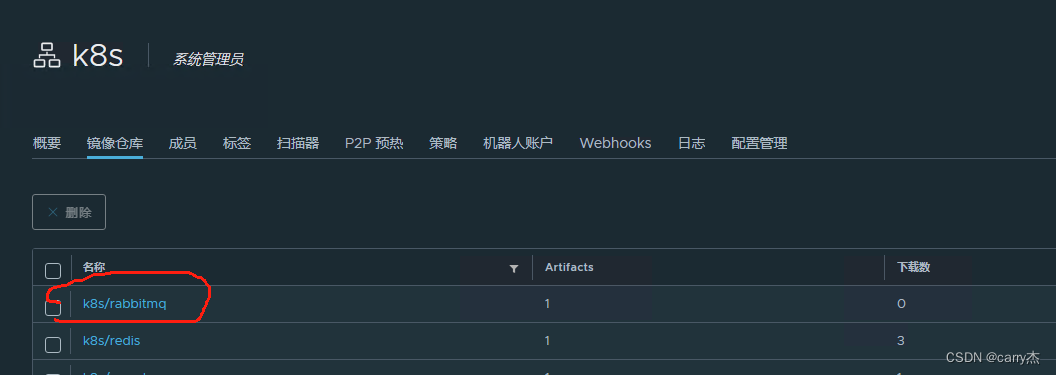
第一步在外网主机执行: docker pull arm64v8/rabbitmq:3.8.9-management 将下载的镜像打包给离线主机集群使用 在指定目录下执行打包命令: 执行: docker save -o rabbitmq_arm3.8.9.tar arm64v8/rabbitmq:3.8.9-management 如果懒得打包…...

AI创作系统ChatGPT商业运营网站系统源码,支持AI绘画,GPT语音对话+DALL-E3文生图
一、前言 SparkAi创作系统是基于ChatGPT进行开发的Ai智能问答系统和Midjourney绘画系统,支持OpenAI-GPT全模型国内AI全模型。本期针对源码系统整体测试下来非常完美,可以说SparkAi是目前国内一款的ChatGPT对接OpenAI软件系统。那么如何搭建部署AI创作Ch…...

剑指offer题解合集——Week1day5
剑指offerWeek1 周五:重建二叉树 题目链接:重建二叉树 输入一棵二叉树前序遍历和中序遍历的结果,请重建该二叉树。注意:二叉树中每个节点的值都互不相同; 输入的前序遍历和中序遍历一定合法; 数据范围 树中节点数量…...

Redis设计与实现之数据库
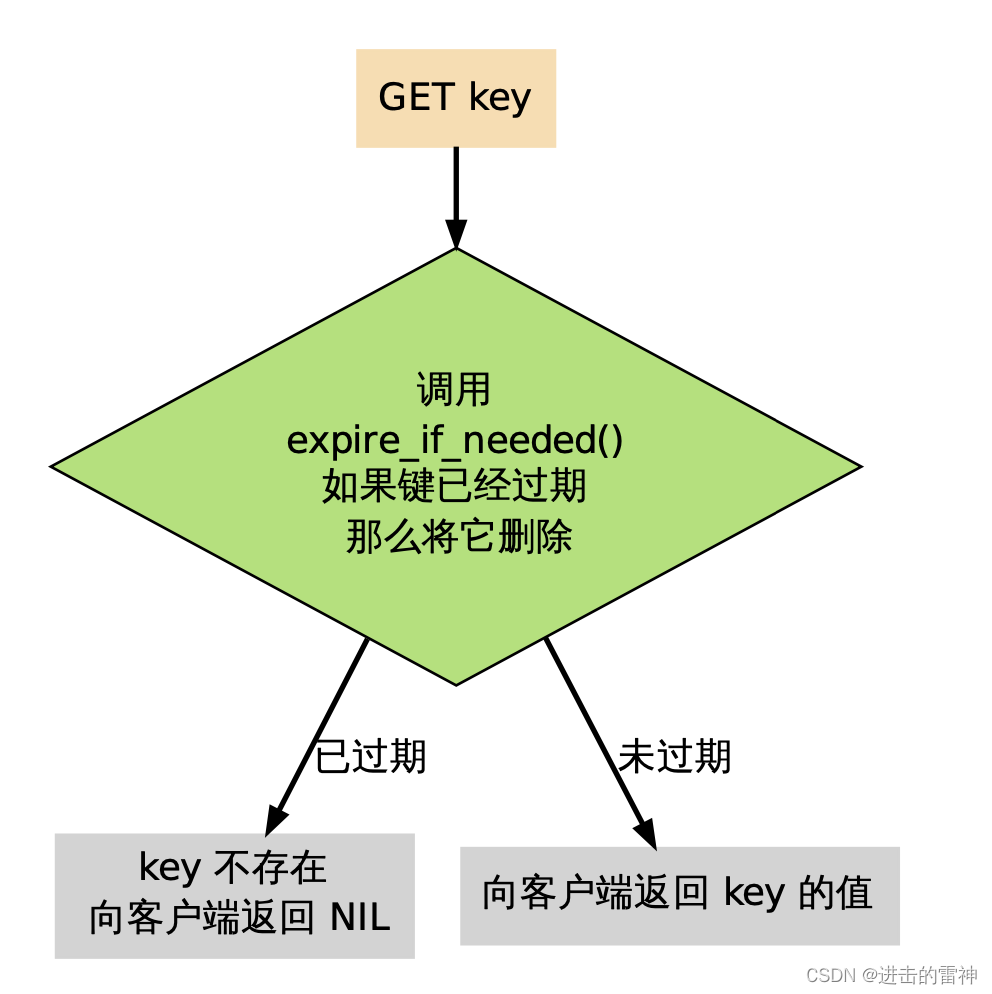
目录 一、数据库 1、数据库的结构 2、 数据库的切换 3、 数据库键空间 4、键空间的操作 添加新键 删除键 更新键 取值 其他操作 5、 键的过期时间 6、过期时间的保存 7、设置生存时间 8、过期键的判定 9、 过期键的清除 定时删除 惰性删除 定期删除 10、过期…...

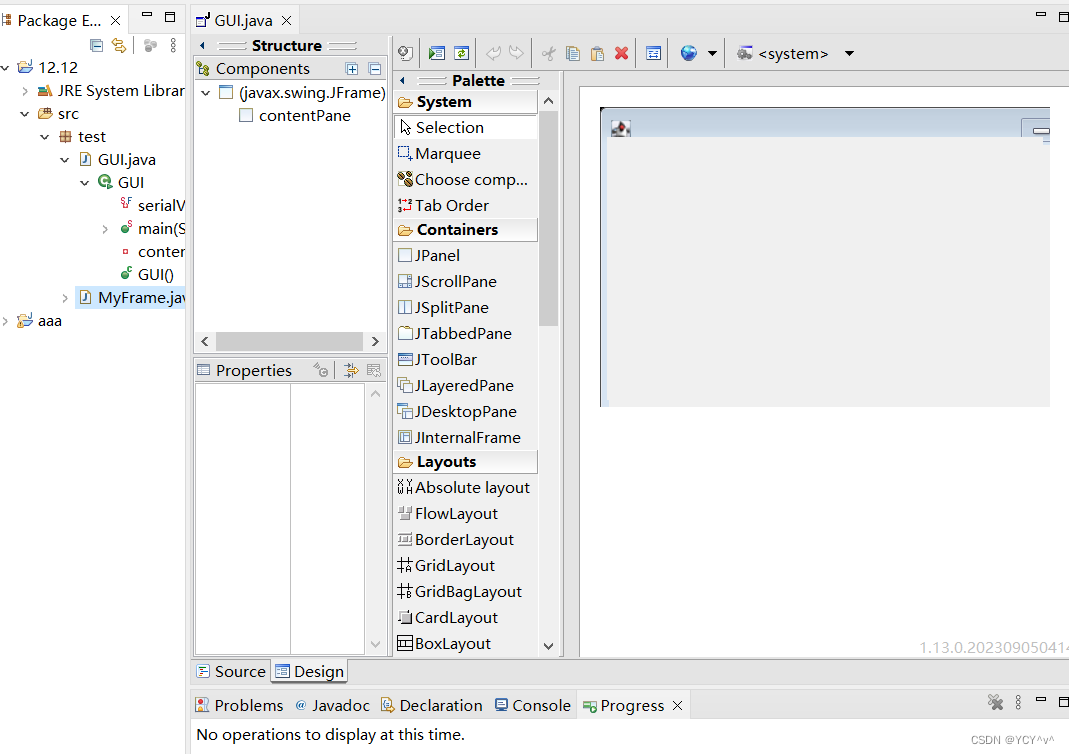
如何在Eclipse中安装WindowBuilder插件,详解过程
第一步:找到自己安装eclipse的版本,在Help-关于eclipse里面,即Version 第二步:去下面这个网站找到对应的 link(Update Site),这一步很重要,不然版本下载错了之后还得删除WindowBuil…...

node.js mongoose schemaTypes
目录 官方文档 简介 SchemaType 示例 配置SchemaType规则 通用规则 特定schemaType规则 String Number Date Map monggose会根据shcemaType将文档值转换成指定的类型 官方文档 Mongoose v8.0.3: SchemaTypes 简介 SchemaTypes是在使用Mongoose时,用于…...

论文解读:On the Integration of Self-Attention and Convolution
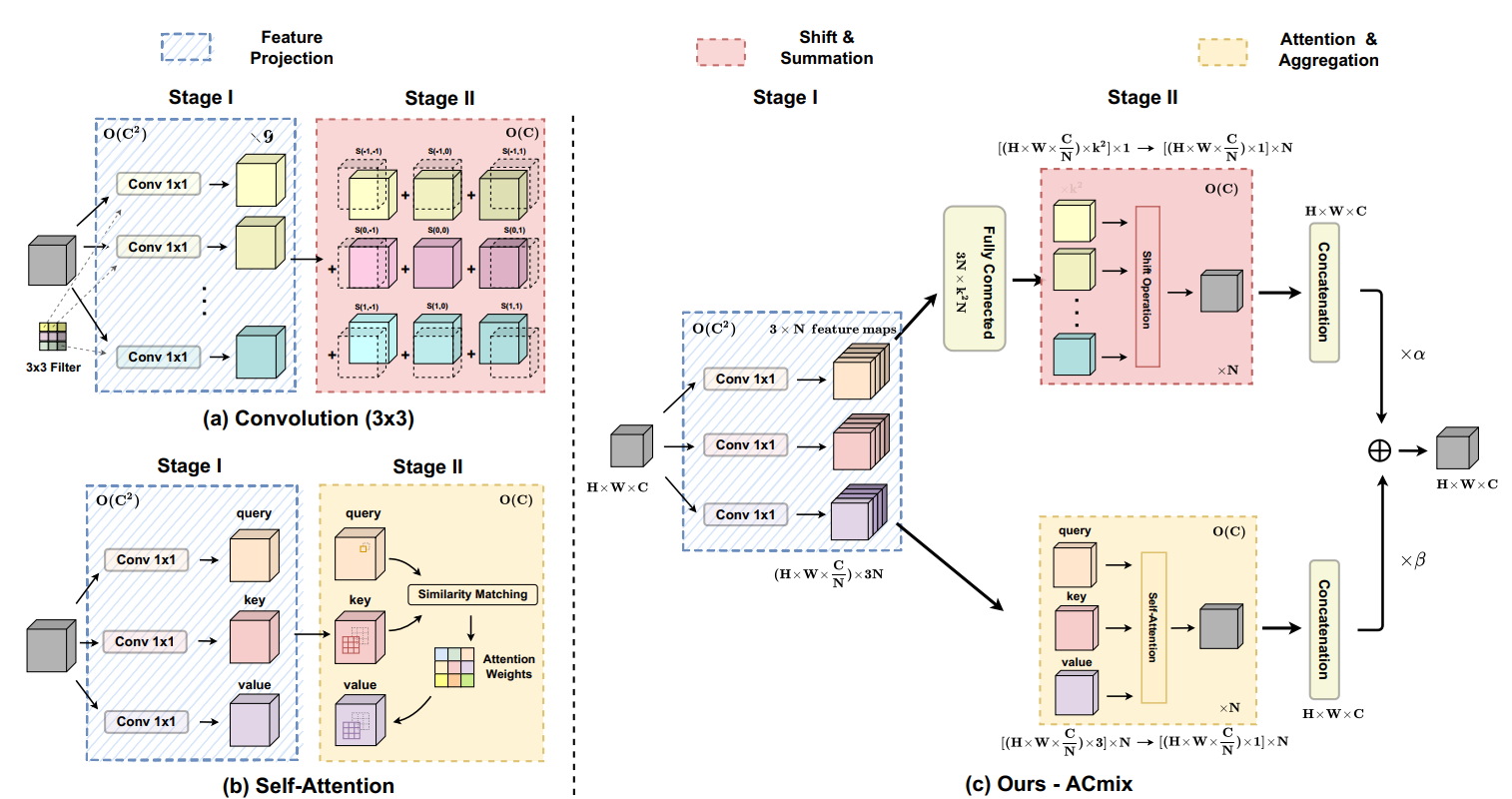
自注意力机制与卷积结合:On the Integration of Self-Attention and Convolution(CVPR2022) 引言 1:卷积可以接受比较大的图片的,但自注意力机制如果图片特别大的话,运算规模会特别大,即上图中右边(卷积)会算得比较快…...

【Spring】15 ApplicationContextAware 接口
文章目录 1. 简介2. 作用3. 使用3.1 创建并实现接口3.2 配置 Bean 信息3.3 创建启动类3.4 启动 4. 应用场景总结 Spring 框架提供了许多回调接口,用于在 Bean 的生命周期中执行特定的操作。ApplicationContextAware 接口是其中之一,它允许 Bean 获取对 A…...

Android 版本控制工具--Git
要在Android中使用Git,需要进行以下步骤: 安装Git:首先在你的开发环境中安装Git。在Windows中,你可以从官方网站(https://git-scm.com/downloads)上下载Git的可执行文件并进行安装。在Mac上,你可…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...
