Maven仓库上传jar和mvn命令汇总
目录
导入远程仓库
命令结构
命令解释
项目pom
输入执行
本地仓库导入
命令格式
命令解释
Maven命令汇总
mvn 参数
mvn常用命令
web项目相关命令
导入远程仓库
命令结构
mvn deploy:deploy-file -Dfile=jar包完整名称 -DgroupId=pom文件中引用的groupId名 -DartifactId=pom文件中引用的artifactId名 -Dversion=pom文件中引用的version版本 -Dpackaging=jar -DrepositoryId=仓库标识Id -Durl=仓库Url命令解释
-Dfile:如果在jar包所在目录中运行cmd,则直接写jar包名称即可;如果在其他路径运行cmd,则写jar包的绝对路径。
-DrepositoryId:仓库标识Id。pom文件中配置的仓库地址中查找。
-Durl:仓库Url。可在pom文件中配置的仓库地址中查找。
-DgroupId:在pom中引用该jar包的groupId。
-DartifactId:在pom中引用该jar包的artifactId。
-Dversion:在pom中引用该jar包的version。
mvn deploy:deploy-file -Dfile=taobao-sdk-java-auto_1629765040336-source-ty.jar -DgroupId=taobao-sdk-source-ty -DartifactId=alihealth -Dversion=1.0.1 -Dpackaging=jar -DrepositoryId=nexusXX -Durl=http://192.168.18.xx:xxxx/content/repositories/thirdparty项目pom
pom配置远程仓库地址
<distributionManagement><repository><id>nexusXX</id><url>http://192.168.xx.xx:xxxx/content/repositories/thirdparty</url></repository><snapshotRepository><id>nexusXX</id><url>http://192.168.xx.xx:xxxx/content/repositories/thirdparty</url></snapshotRepository></distributionManagement>输入执行

注意:
1 SNAPSHOT(快照)jar要推到相应的SNAPSHOT仓库。
2 为什么放在idea中执行?idea中maven seting.xml配置文件中有用户密码,否则报错认证失败。
本地仓库导入
命令格式
mvn install:install-file -DgroupId=taobao-sdk -DartifactId=alihealth -Dversion=1.0.1 -Dpackaging=jar -Dfile=taobao-sdk-source.jar命令解释
mvn install:install-file
-DgroupId=在pom中引用该jar包的groupId
-DartifactId=pom中引用的artifactId名称
-Dversion=pom中引用的version版本
-Dpackaging=jar
-Dfile=第三方jar包
Maven命令汇总
mvn 参数
-D 指定参数 eg.-Dmaven.test.skip=true 跳过单元测试
例如:mvn clean install -Dmaven.test.skip=true 抛弃测试用例打包
-P 指定 Profile 配置,可以用于区分环境
-e 显示maven运行出错的信息
-o 离线执行命令,即不去远程仓库更新包
-x 显示maven允许的debug信息
-U 强制去远程更新snapshot的插件或依赖,默认每天只更新一次
mvn常用命令
创建maven项目:mvn archetype:create
指定 group: -DgroupId=packageName
指定 artifact:-DartifactId=projectName
创建web项目:-DarchetypeArtifactId=maven-archetype-webapp
创建maven项目:mvn archetype:generate
验证项目是否正确:mvn validate
maven 打包:mvn package
只打jar包:mvn jar:jar
生成源码jar包:mvn source:jar
产生应用需要的任何额外的源代码:mvn generate-sources
编译源代码: mvn compile
编译测试代码:mvn test-compile
运行测试:mvn test
运行检查:mvn verify
清理maven项目:mvn clean
生成eclipse项目:mvn eclipse:eclipse
清理eclipse配置:mvn eclipse:clean
生成idea项目:mvn idea:idea
安装项目到本地仓库:mvn install
发布项目到远程仓库:mvn:deploy
在集成测试可以运行的环境中处理和发布包:mvn integration-test
显示maven依赖树:mvn dependency:tree
显示maven依赖列表:mvn dependency:list
下载依赖包的源码:mvn dependency:sources
安装本地jar到本地仓库:mvn install:install-file -DgroupId=packageName -DartifactId=projectName -Dversion=version -Dpackaging=jar -Dfile=path
清理并安装:mvn clen install
清理并发布:mvn clean deploy
清理并强制更新去安装:mvn clean install –U
web项目相关命令
启动tomcat:mvn tomcat:run
启动jetty:mvn jetty:run
运行打包部署:mvn tomcat:deploy
撤销部署:mvn tomcat:undeploy
启动web应用:mvn tomcat:start
停止web应用:mvn tomcat:stop
重新部署:mvn tomcat:redeploy
部署展开的war文件:mvn war:exploded tomcat:exploded
相关文章:

Maven仓库上传jar和mvn命令汇总
目录 导入远程仓库 命令结构 命令解释 项目pom 输入执行 本地仓库导入 命令格式 命令解释 Maven命令汇总 mvn 参数 mvn常用命令 web项目相关命令 导入远程仓库 命令结构 mvn deploy:deploy-file -Dfilejar包完整名称 -DgroupIdpom文件中引用的groupId名 -Dartifa…...

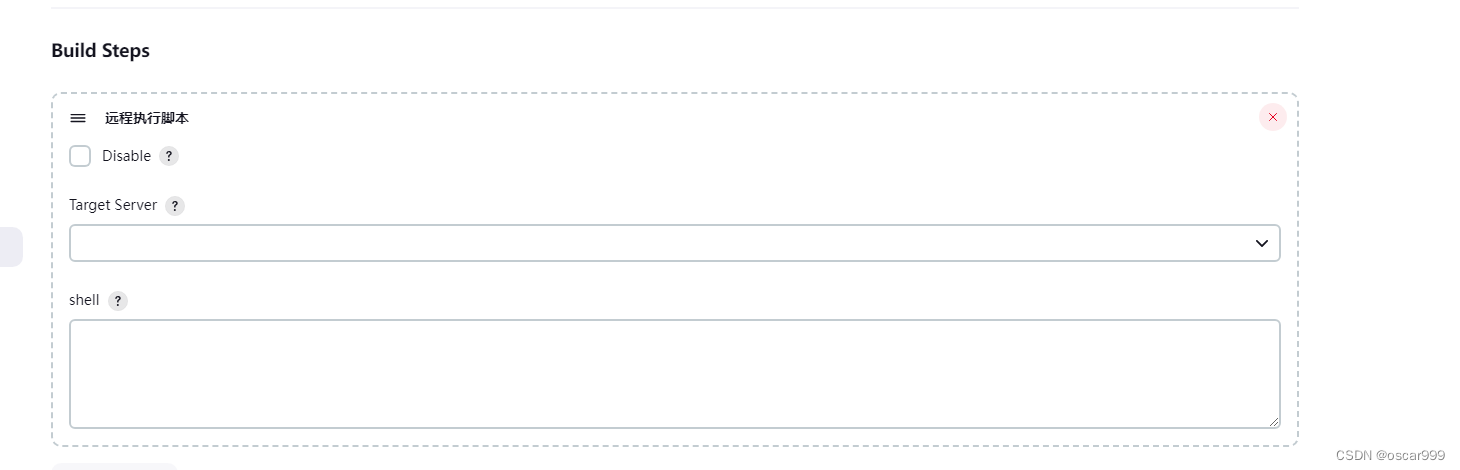
Jenkins 执行远程脚本的插件—SSH2 Easy
SSH2 Easy 是什么? SSH2 Easy 是一个 Jenkins 插件,它用于在 Jenkins 构建过程中通过 SSH2 协议与远程服务器进行交互。通过该插件,用户可以在 Jenkins 的构建过程中执行远程命令、上传或下载文件、管理远程服务器等操作。 以下是 SSH2 Eas…...

Starting the Docker Engine...一直转圈
出现的问题: 原因排查: 看了网上的很多篇文章,每个原因都排查了,没有发现问题。 遇到这样的情况应先看自己是否安装成功 打开运行,在空框中输入powershell并点击确定: docker version 显示版本证明安装…...

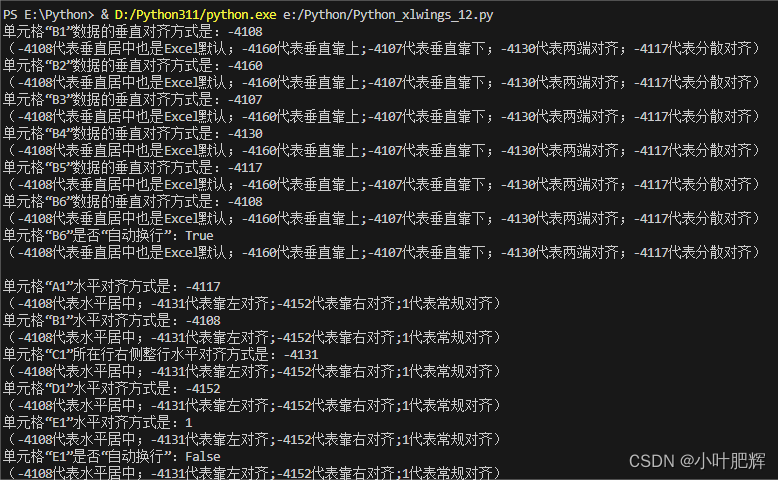
关于Python里xlwings库对Excel表格的操作(十五)
这篇小笔记主要记录如何【获取单元格数据的对齐方式或更改单元格数据的对齐方式】。 前面的小笔记已整理成目录,可点链接去目录寻找所需更方便。 【目录部分内容如下】【点击此处可进入目录】 (1)如何安装导入xlwings库; …...

[Linux] LVS+Keepalived高可用集群部署
一、Keepalived实现原理 1.1 高可用方案 Keepalived 是一个基于VRRP协议来实现的LVS服务高可用方案,可以解决静态路由出现的单点故障问题。 在一个LVS服务集群中通常有主服务器(MASTER)和备份服务器(BACKUP)两种角色…...

【版本管理】git stash用法
应用场景 我们在开发过程中可能会遇到这样的情况: 想从A分支切换到B分支,但A分支尚未改完,暂时不想提交代码 此时可以在切换到B分支前,先通过stash指令来缓存本地改动,等切回A分支时,再通过stash还原改动…...

声明式的理解【gpt】
一 MyBatis采用了声明式语法来进行SQL映射配置【mybatis声明式】 MyBatis是一款优秀的持久层框架,支持自定义SQL、存储过程以及高级映射,使得开发人员能够专注于SQL本身而不是数据库访问。MyBatis提供了两种配置方式:XML配置和注解配置&…...

提高Spring Boot技能的9种方法
以下是提高 Spring Boot 技能的 9 种方法: 1. 外部化您的配置: 充分利用 Spring Boot 潜力的另一种方法是尽可能地尝试外部化您的配置,而不是对其进行硬编码。外部化您的配置将使您的应用程序更加灵活且更易于管理。 外部化配置的另一个优点…...

HIVE基本操作
1、启动远程服务端:hive --service metastore启动(这里是阻塞式),然后在客户端操作 2、Hive DDL(数据库定义语言) --展示所有数据库show databases; --切换数据库use database_name; 3、创建语法&#x…...

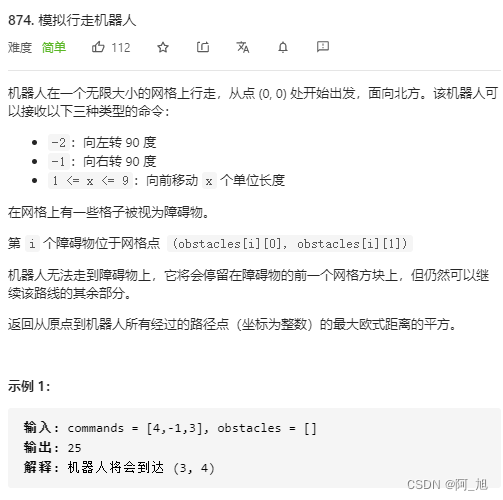
【经典LeetCode算法题目专栏分类】【第5期】贪心算法:分发饼干、跳跃游戏、模拟行走机器人
《博主简介》 小伙伴们好,我是阿旭。专注于人工智能AI、python、计算机视觉相关分享研究。 ✌更多学习资源,可关注公-仲-hao:【阿旭算法与机器学习】,共同学习交流~ 👍感谢小伙伴们点赞、关注! 分发饼干 class Solutio…...

【大数据面试】MapReduce常见问题与答案
目录 介绍下MapReduce MapReduce优缺点 MapReduce架构 MapReduce工作原理 MapReduce哪个阶段最费时间 ✅MapReduce中的Combine是干嘛的?有什么好出? ✅MapReduce环形缓冲区是什么 ✅MapReduce为什么一定要有环型缓冲区 MapReduce为什么一定要有Shuffle过程 MapRedu…...

数组深入学习感悟
注:本文学习借鉴于《代码随想录》 一.介绍数组 数组是储存在连续内存空间中的相同类型数据的集合 数组名的理解: 数组名就是数组⾸元素(第⼀个元素)的地址是对的,但是有两个例外: sizeof(数组名),sizeof中单独放数…...

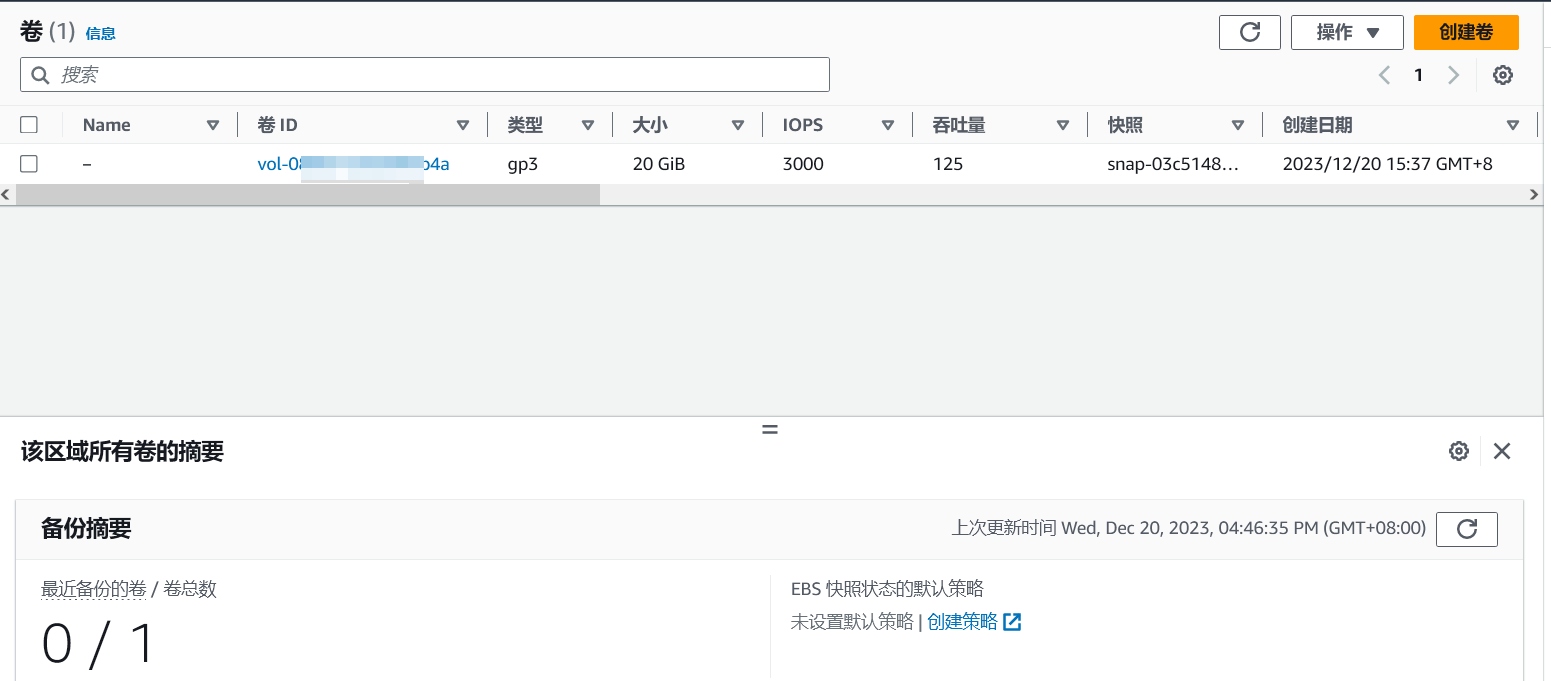
亚马逊云科技-如何缩容/减小您的AWS EC2根卷大小-简明教程
一、背景 Amazon EBS提供了块级存储卷以用于 EC2 实例,EBS具备弹性的特点,可以动态的增加容量、更改卷类型以及修改预配置的IOPS值。但是EBS不能动态的减少容量,在实际使用中,用户也许会存在此类场景: 在创建AWS EC2…...

[Java 基础] Java Stream
Java Stream 是 Java 8 引入的新特性之一,它提供了一种新的处理数据集合的方式。Stream 可以使我们更加方便地对集合进行处理和操作,同时还能提高代码的简洁性和可读性。 文章目录 什么是 Stream常见用法创建 Stream中间操作终端操作 总结 什么是 Stream…...

达芬奇18.6DaVinci ResolveStudio(Win/Mac)激活版
DaVinci Resolve Studio 18是一款业界领先的视频后期制作软件,它集成了剪辑、调色、视觉特效、动态图形和音频后期制作等功能,为用户提供了完整的创作解决方案。该软件不仅适用于电影、电视和网页内容的制作,还广泛应用于广告、纪录片和独立电…...
16. 最接近的三数之和)
力扣题目学习笔记(OC + Swift)16. 最接近的三数之和
16. 最接近的三数之和 给你一个长度为 n 的整数数组 nums 和 一个目标值 target。请你从 nums 中选出三个整数,使它们的和与 target 最接近。 返回这三个数的和。 假定每组输入只存在恰好一个解。 排序 双指针 思路同15. 三数之和 简单地使用三重循环枚举所有的三…...

基于STM32的DHT11温湿度传感器与LCD显示器的集成设计
在本文中,我们将详细介绍如何基于STM32微控制器实现DHT11温湿度传感器与LCD显示器的集成设计。我们将包括硬件连接、软件编程以及涉及的STM32库函数和相关知识。这个项目旨在帮助您理解如何使用STM32来读取DHT11温湿度传感器的数据,并将数据显示在LCD显示…...

解决浏览器自动将http跳转至https导致无法访问的问题
以下只针对Chrome浏览器 方法一: 1.地址栏中输入chrome://net-internals/#hsts。 2.在Delete domain中输入项目的域名,并Delete(删除)。 3.可以在Query domain测试是否删除成功。 HSTS全称:HTTP Strict Transport Se…...

小程序面试题 | 07.精选小程序面试题
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…...

深度学习的推理部分
深度学习的推理部分指的是已经训练好的深度学习模型应用于新数据(通常是测试或实际应用数据)以进行预测、分类、分割等任务的过程。在深度学习中,训练和推理是两个阶段: 训练阶段: 在这个阶段,深度学习模型…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...
