JavaWeb笔记之前端开发HTML

一、引言
1.1HTML概念
二、HTML简介
2.1 简介
2.2 作用
2.3 书写规范
三、HTML基本标签
3.1 结构标签
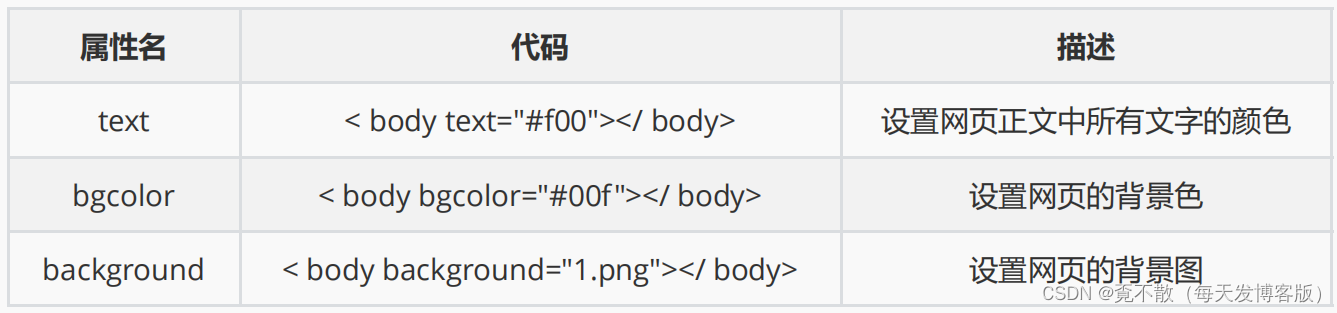
<html>:根标签<head>:网页头标签<title></title>:页面的标题</head><body></body>:网页正文
</html>
3.2 排版标签
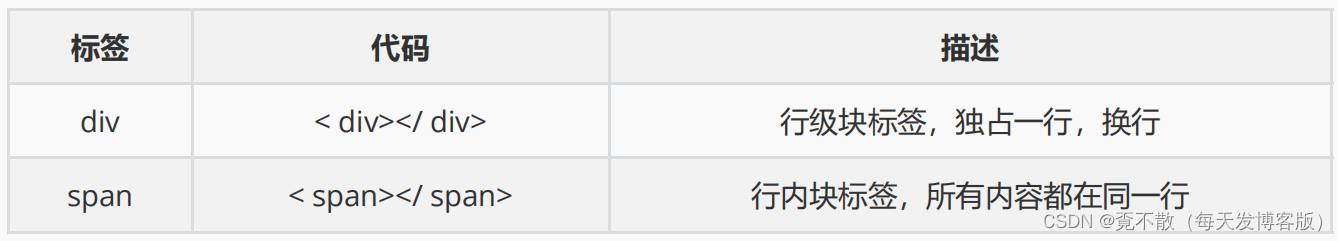
3.3 块标签

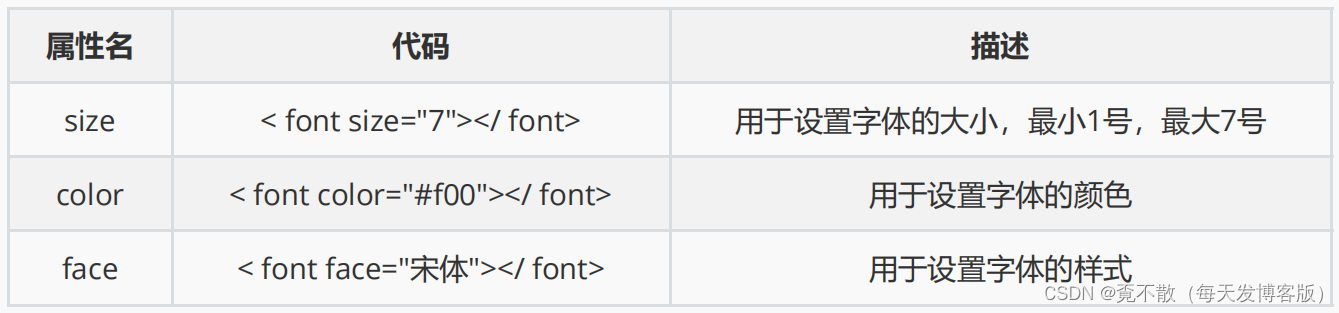
3.4 文字标签

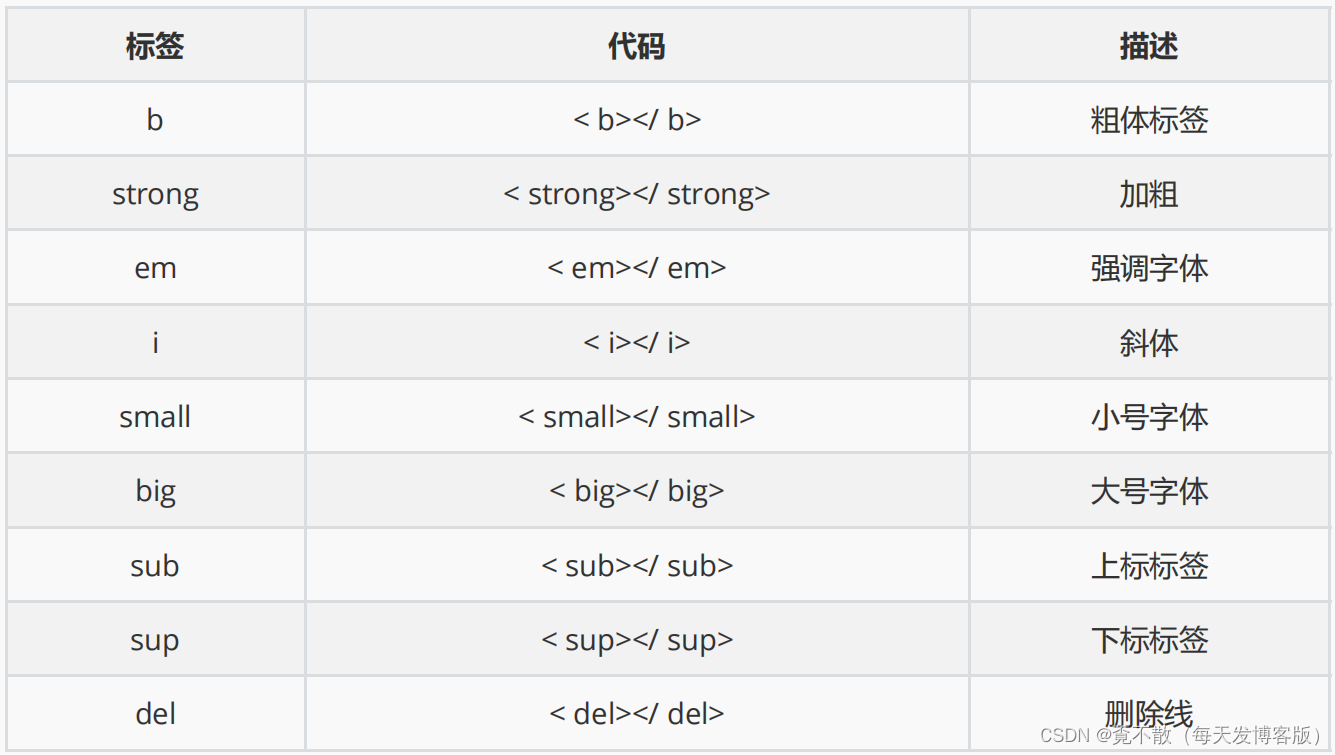
3.5 文本标签

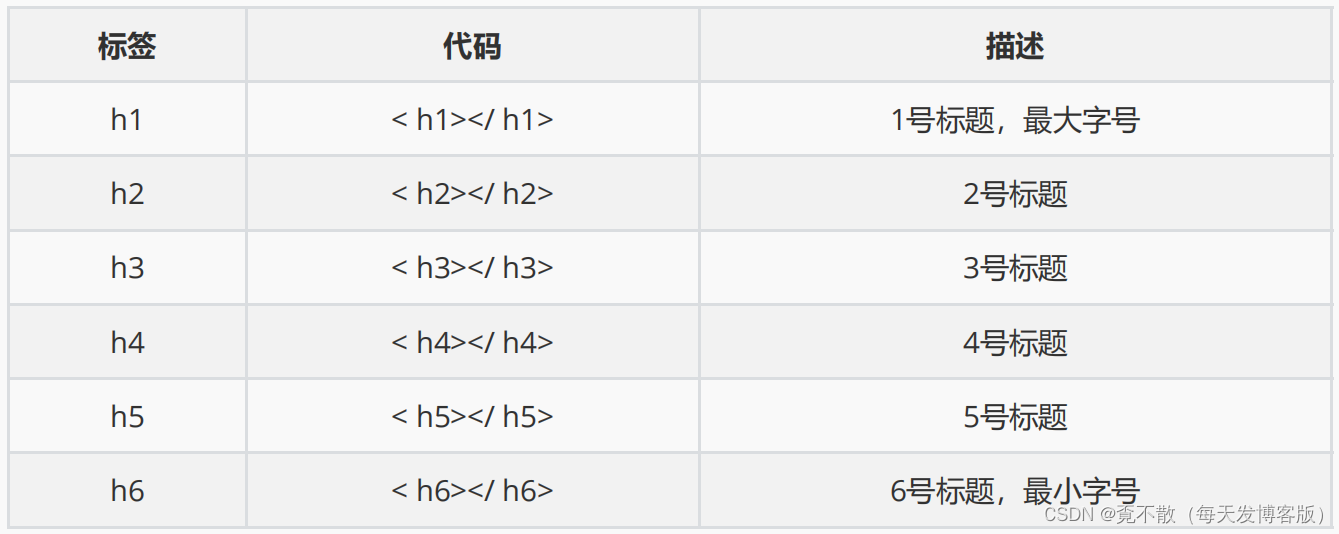
3.6 标题标签

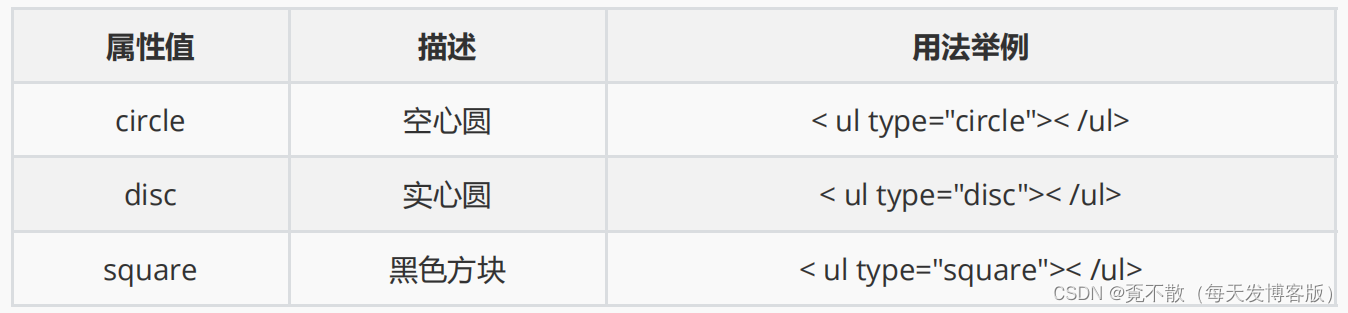
3.7 列表标签
<ul type="circle"><li></li>
</ul>
<ol type="a" start="1"><li></li>
</ol>
<ol><li></li><li></li><li><ul><li></li></ul></li>
</ol>3.8 图形标签

3.9 链接标签
3.10 表格标签
<table><tr><td></td></tr>
</table><table><tr><th></th></tr>
</table><table><tr><td colspan=""></td></tr>
</table><table><tr rowspan=""><td></td></tr>
</table>四、综合案例

五、表单标签
html表单用于收集不同类型的用户输入数据。
5.1 form
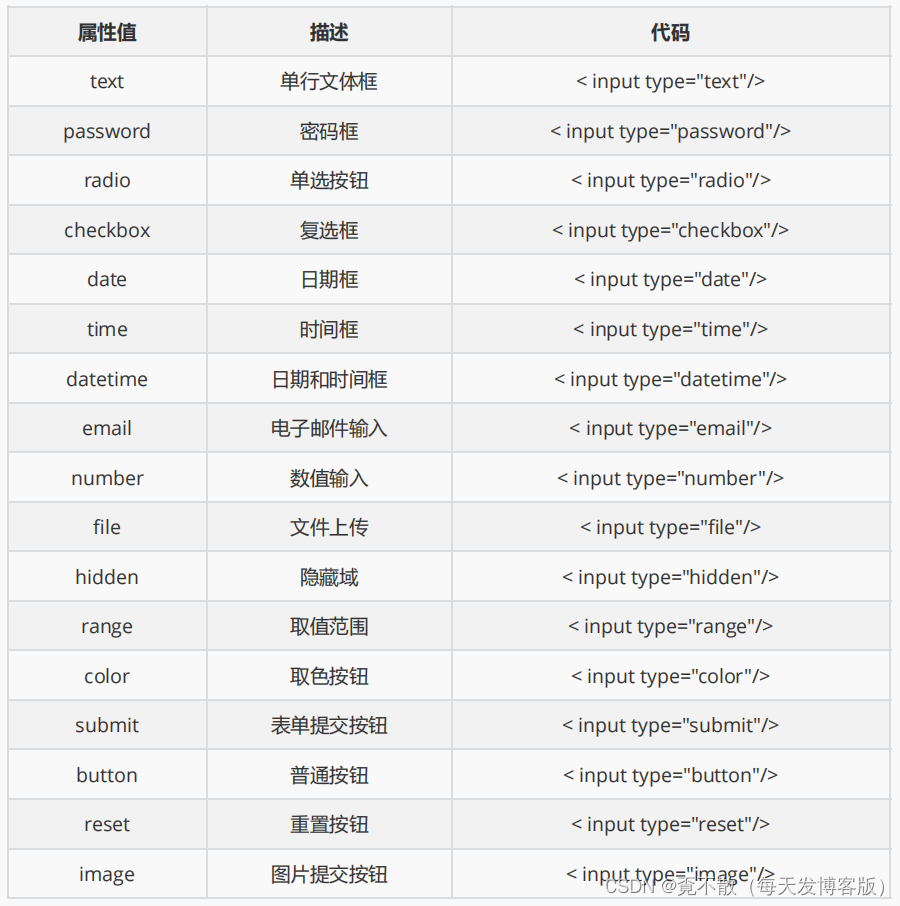
5.2 input

5.3 select
<select><option selected="selected">内容</option>...<option></option>
</select><select multiple="multiple"><option></option>
</select>5.4 textarea
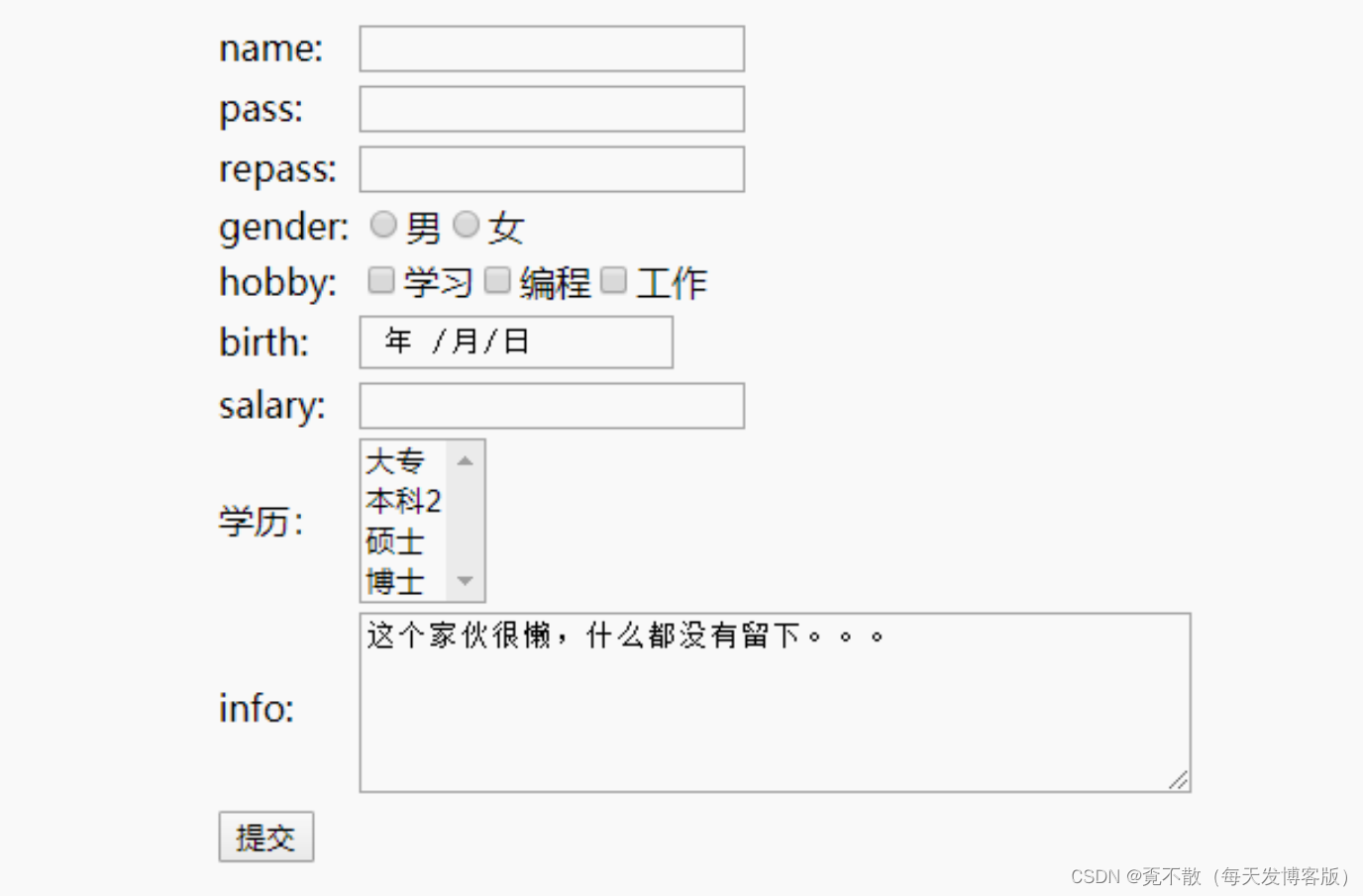
5.5 综合示例

六、HTML框架标签
6.1 frameset
6.2 frame
<frameset cols="*,*"><frame src="info1.html" /><frame src="info2.html" />
</frameset>6.3 注意事项
6.4 综合案例

七、其它标签
7.1 其他标签
<!--说明:keywords用来告诉搜索引擎你网页的关键字是什么。 -->
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<!--该网页的描述-->
<meta http-equiv="description" content="this is my page">
<!--该网页的编码-->
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--meta标签的Refresh代表多少时间网页自动刷新,加上Url中的网址参数就代表,多长时间自动链接其他网址。 -->
<meta http-equiv="Refresh"Content="时间;Url=网址参数">
<!--代表禁止浏览器从本地计算机的缓存中访问页面内容,这样设定,访问者将无法脱机浏览。-->
<meta http-equiv="Pragma"CONTENT="no-cache">
<!--content-Language(显示语言的设定) -->
<meta http-equiv="Content-Language"content="zh-cn"/>
<!-- href:引入css文件的地址-->
<link rel="stylesheet" type="text/css" href="./styles.css">
<!--src:js的文件地址-->
<script type="text/javascript" src=""></script>7.2 特殊字符
占位符:空格 - 相关文章:

JavaWeb笔记之前端开发HTML
一、引言 1.1HTML概念 网页,是网站中的一个页面,通常是网页是构成网站的基本元素,是承载各种网站应用的平台。通俗的说,网站就是由网页组成的。通常我们看到的网页都是以htm或html后缀结尾的文件,俗称 HTML文件。 …...

通过IP地址定位解决被薅羊毛问题
随着互联网的普及,线上交易和优惠活动日益增多,这也为一些不法分子提供了可乘之机。他们利用技术手段,通过大量注册账号或使用虚假IP地址进行异常操作,以获取更多的优惠或利益,这种行为被称为“薅羊毛”。对于企业和平…...

Leetcode 122 买卖股票的最佳时机 II
题意理解: 已知:一个整数数组 prices ,其中 prices[i] 表示某支股票第 i 天的价格 如何哪个时间点买入,哪个时间点卖出,多次交易,能够收益最大化 目的:收益最大化 解题思路: 使用贪心…...

音频文件合成
音频文件合成 音频文件合成 http://ffmpeg.org/download.html https://blog.csdn.net/u013314786/article/details/89682800 http://www.360doc.com/content/19/0317/01/10519289_822112563.shtml https://chaijunkun.blog.csdn.net/article/details/116491526?spm1001.210…...

20231220将NanoPC-T4(RK3399)开发板的Android10的SDK按照Rockchip官方挖掘机开发板编译打包刷机之后启动跑飞
20231220将NanoPC-T4(RK3399)开发板的Android10的SDK按照Rockchip官方挖掘机开发板编译打包刷机之后启动跑飞 2023/12/20 17:19 简略步骤:rootrootrootroot-X99-Turbo:~/3TB$ tar --use-compress-programpigz -xvpf rk3399-android-10.git-20210201.tgz rootrootro…...

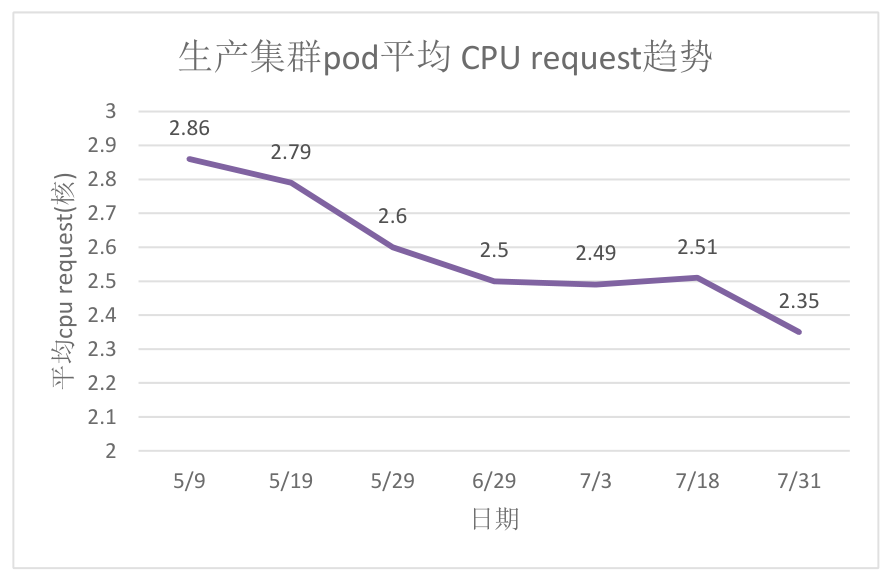
vivo 容器平台资源运营实践
作者:vivo 互联网服务器团队 - Chen Han 容器平台针对业务资源申请值偏大的运营问题,通过静态超卖和动态超卖两种技术方案,使业务资源申请值趋于合理化,提高平台资源装箱率和资源利用率。 一、背景 在Kubernetes中,容…...

ASP.NET Core面试题之Redis高频问题
🎈🎈在.NET后端开发岗位中,如今也少不了、微服务、分布式、高并发高可用相关的面试题🎈🎈 👍👍本文分享一些整理的Redis高频面试题🎉 👍👍机会都是给有准备…...

【教程】Ubuntu基本软件安装
文章目录 一、搜狗输入法安装二、百度网盘安装三、划词翻译 一、搜狗输入法安装 全网最准确的Ubuntu 20.04 安装搜狗输入法的步骤 二、百度网盘安装 百度云盘for Linux安装教程和体验 三、划词翻译 ubuntu最好用的划词翻译词典:有道词典和GoldenDict...

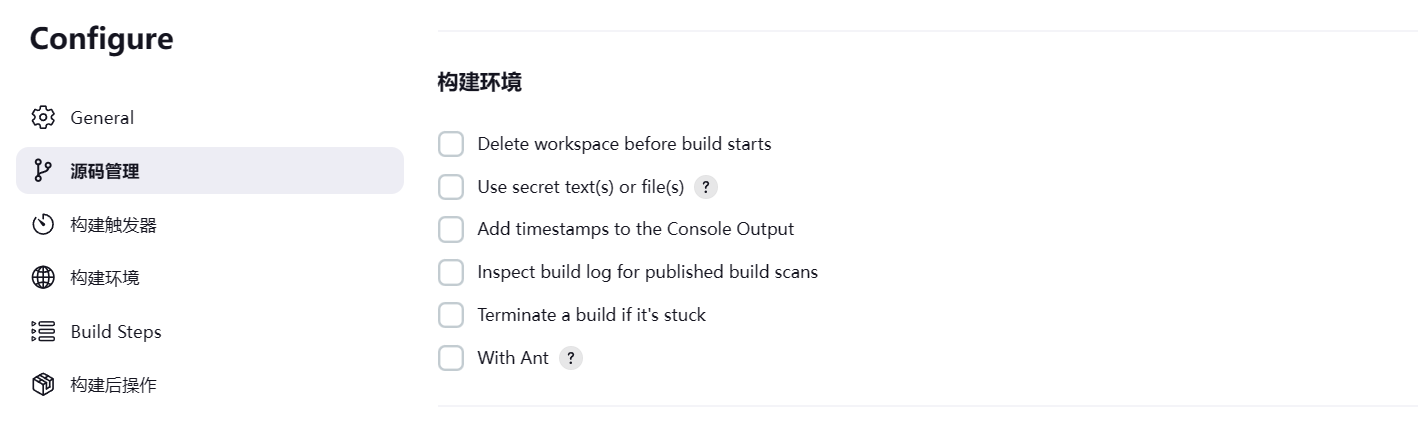
Jenkins 构建环境指南
目录 Delete workspace before build starts(常用) Use secret text(s) or file(s) (常用) Add timestamps to the Console Output (常用) Inspect build log for published build scans Terminate a …...

基于Go语言的HTTP路由设计与实现
在Go语言的世界里,HTTP路由是一种将HTTP请求映射到相应处理函数的技术。通过路由,我们可以确定当用户发送一个HTTP请求时,应该调用哪个函数来处理该请求。在这个过程中,我们可以使用多种方法来实现路由设计,下面我将以…...

SpringMVC01
SpringMVC 1. 学习⽬标2. 什么叫MVC?3. SpringMVC 框架概念与特点4. SpringMVC 请求流程5. Spring MVC 环境搭建6. URL 地址映射配置7. 参数绑定8. JSON 数据开发JSON普通数组步骤1:pom.xml添加依赖步骤2: 修改配置⽂件步骤3. 注解使⽤ 1. 学习⽬标 2. 什…...

基于Redis限流(aop切面+redis实现“令牌桶算法”)
令牌桶算法属于流量控制算法,在一定时间内保证一个键(key)的访问量不超过某个阈值。这里的关键是设置一个令牌桶,在某个时间段内生成一定数量的令牌,然后每次访问时从桶中获取令牌,如果桶中没有令牌&#x…...

【小白专用】php pdo方式连接sqlserver 设置方法 更新23.12.21
windows系统的拓展相对来说比较好安装,直接下载对应的dll文件,修改php.ini配置文件即可。 添加PHP对SQL SERVER的支持 1.新建PHP 文件,输入内容: <?php echo phpinfo(); ?> 2.运行后,可以查看到如下数据&…...

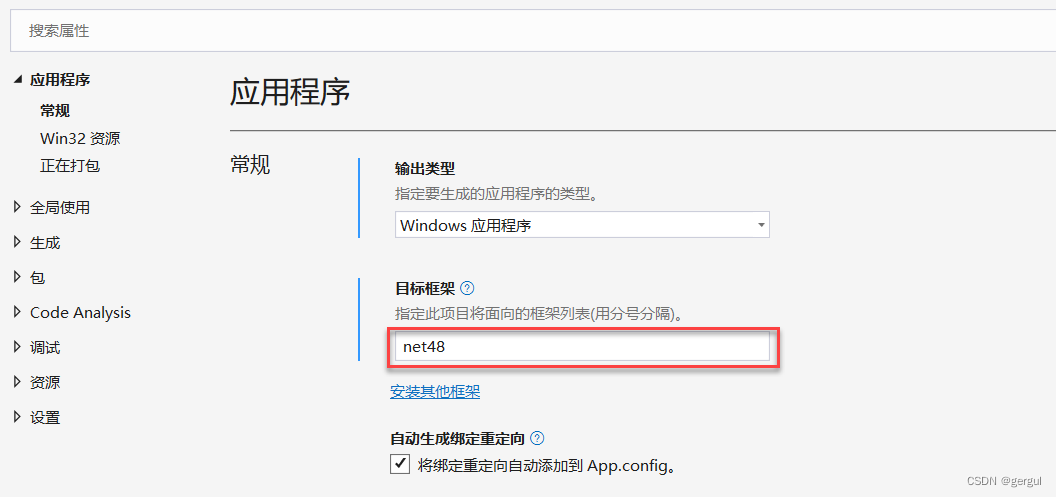
打开C#项目时出现“error : 找不到指定的 SDK”的错误解决方法汇总
从github上克隆项目回来,发现编译通过,我是通过一下步骤解决的: 1.到适用于 Visual Studio 的 .NET SDK 下载网址下载对应版本的.NET SDK,关闭当前VS后安装; 2.参考VS2022报错:error : 找不到指定的 SDK“…...

MIT 6.824 练习1
Hi, there! 这是一份根据 MIT 6.824(2021) 课程的第 2 课的课堂示例代码改编的 2 个 go 语言编程练习。像其他的编程作业一样,我去除了核心部分,保留了代码框架,并编写了每一步的提示 练习代码在本文的最后面 爬虫 在第一部分,…...

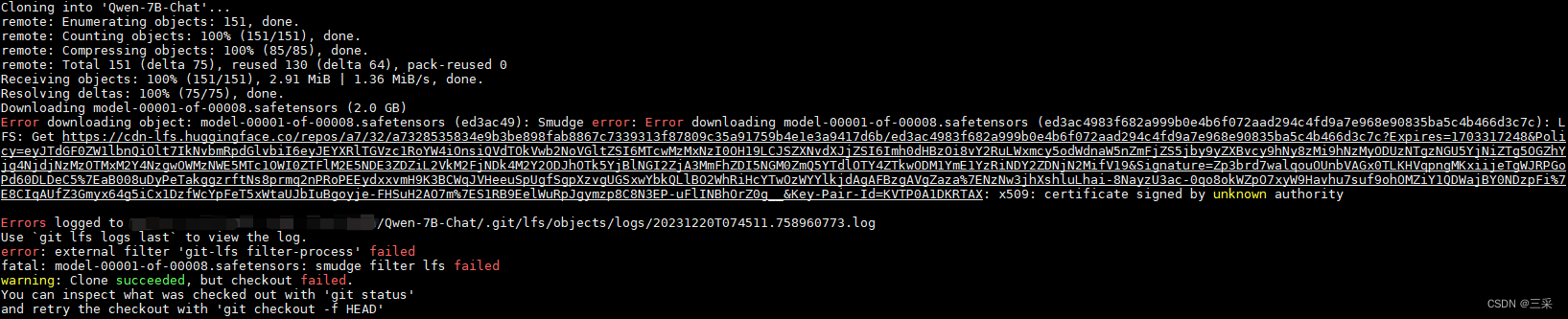
Git报错x509: certificate signed by unknown authority
下载报错: Error downloading object: model-00001-of-00008.safetensors (ed3ac49): Smudge error: Error downloading model-00001-of-00008.safetensors (ed3ac4983f682a999b0e4b6f072aad294c4fd9a7e968e90835ba5c4b466d3c7c): LFS: Get https://cdn-lfs.huggin…...

OpenCV技术应用(8)— 如何将视频分解
前言:Hello大家好,我是小哥谈。本节课就手把手教大家如何将一幅图像转化成热力图,希望大家学习之后能够有所收获~!🌈 目录 🚀1.技术介绍 🚀2.实现代码 🚀1.技术介绍 视频是…...

Swagger2接口测试文档
目录 一、Swagger简介 1.1 Swagger是什么? 1.2 为什么要用Swagger 1.3 Swagger注解 二、Spring集成Swagger 三、测试环境配置 一、Swagger简介 1.1 Swagger是什么? Swagger 是一个开源的 API 设计和文档工具,它可以帮助开发人员更快、…...

【Java】BigDecimal 比较自动化页面获取数据的大小
jwensh2023.12.20 使用背景 对 web3 相关的数据进行计算的时候,需要进行大小加减计算,UI 自动化过程需要将数据转为自然数;页面获取的数据会有千分位 、高精度(18位) /*** Compares this {code BigDecimal} with the specified* {code BigDe…...

开源键盘工程QMK
一、Qmk简介 目录 一、Qmk简介 二、Qmk入门指导文档 三、QMK配置器 四、QMK层的概念 TMK原先是由Jun Wako设计实现...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...
