vue3表格导入导出.xlsx
在这次使用时恰好整出来了,希望大家也能学习到,特此分享出来
使用前确保安装以下模块,最好全局配置element-plus
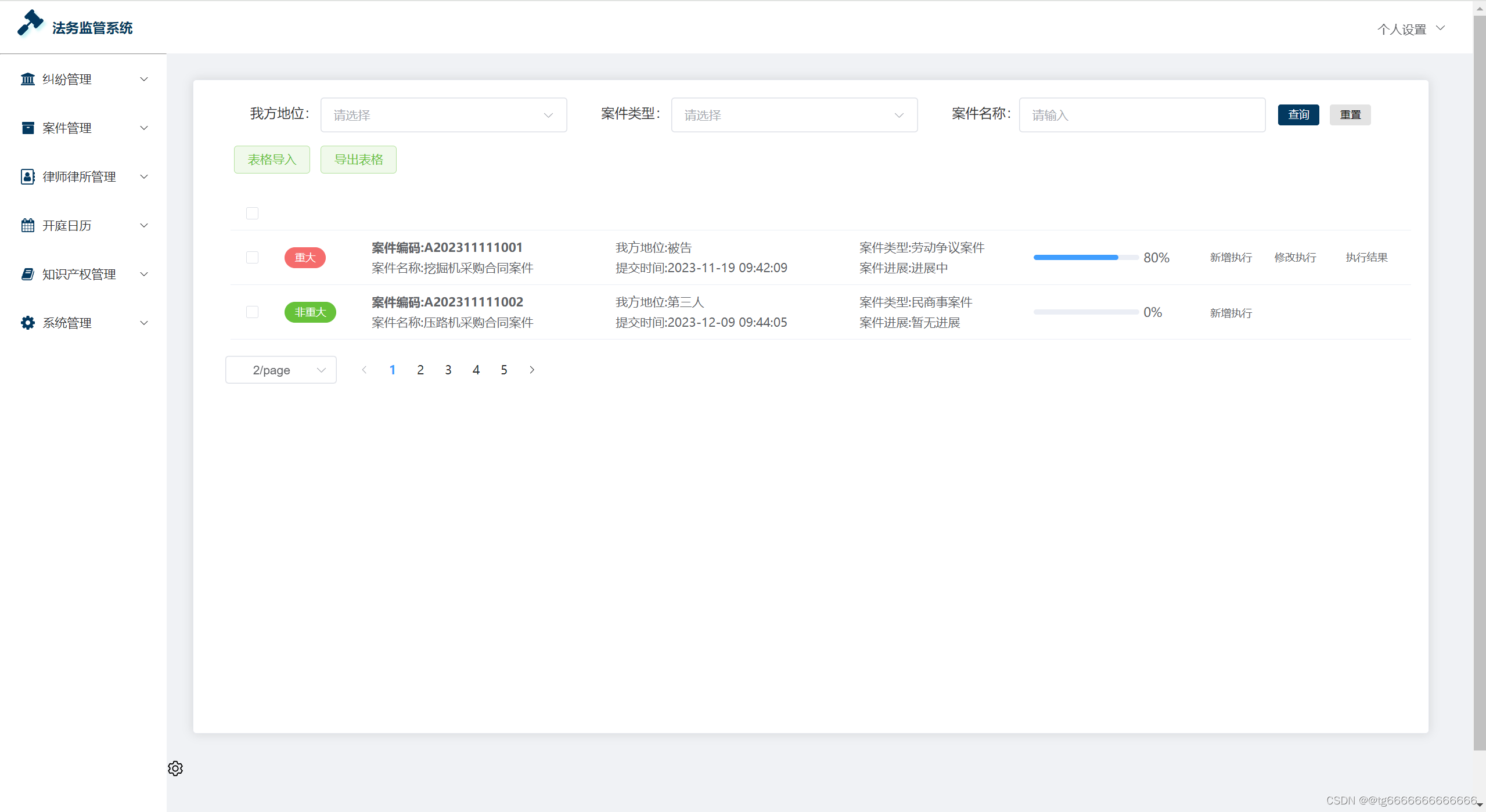
### 展示一下

###
###导出选项

###
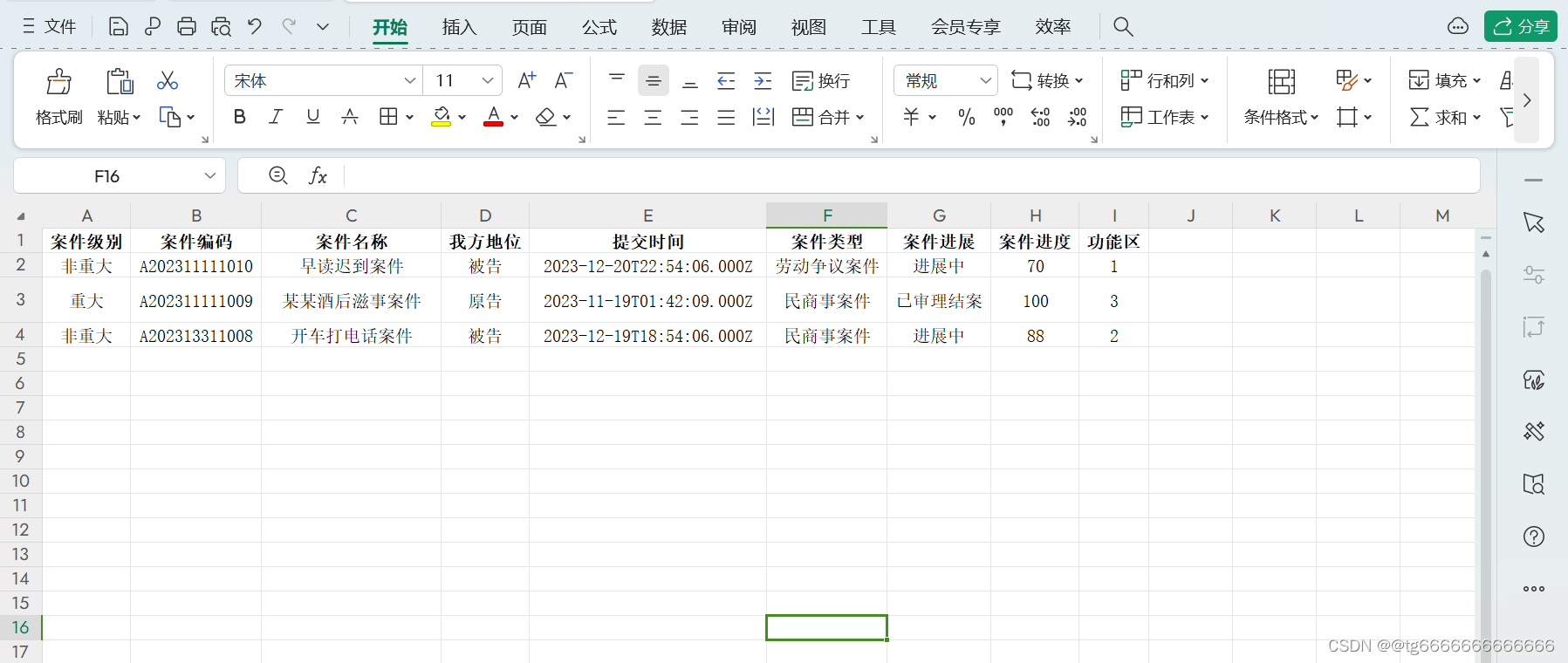
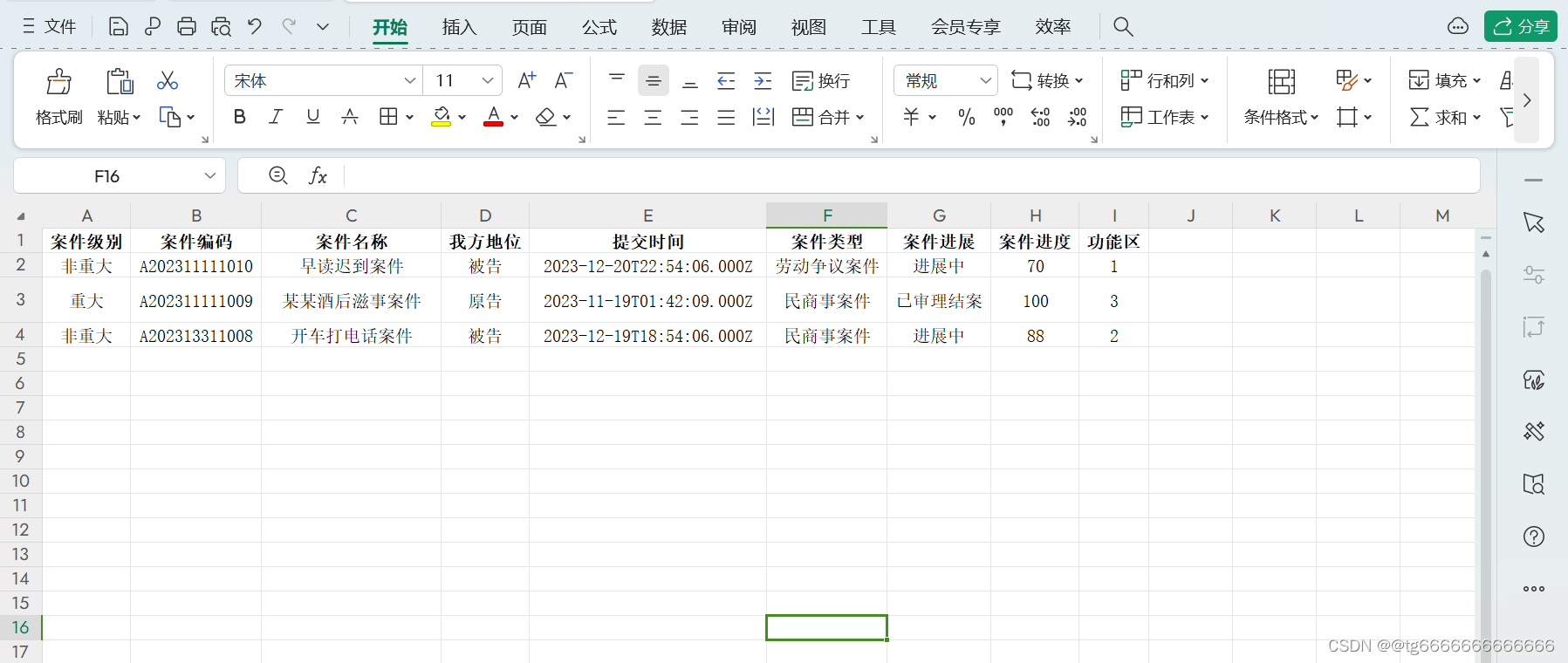
###导入de数据

###
安装的模块
npm install js-table2excel // 安装js-table2excel
npm install xlsx // 安装xlsx
npm install dayjs // 安装dayjs
npm install axios // 安装axios
element-plus全局配置地址:快速开始 | Element Plus
依次根据官网步骤进行引入即可,不在过多介绍
接口文件配置,例如utlis/api.js
// api.js
import axios from 'axios'const api = axios.create({baseURL: 'http://localhost:3000', // 后端接口地址timeout: 5000,
})export default api;vue页面的构局/前端
样式部分
<template><div><el-card class="box-card1"><div style="display: flex; align-items: center;margin: 15px;"><el-upload action="#" :show-file-list="false" :before-upload="importBefore" accept=".xls,.xlsx"style="margin: 0 12px;display: flex;align-items: center;"><el-button type="success" plain>表格导入</el-button></el-upload><el-button type="success" plain @click="userExport">导出表格</el-button></div><div style="margin-left:1.875rem; margin-top: 2.125rem;"><el-table :data="tableData" style="width:100%" ref="tableRef"><el-table-column type="selection" width="50" align="center" /><el-table-column width="100"><template #default="scope"><!-- {{scope.row.name}} --><template v-if="scope.row.level === '1'"><el-button type="danger" round size="small">重大</el-button></template><template v-else-if="scope.row.level === '2'"><el-button type="success" round size="small">非重大</el-button></template></template></el-table-column><el-table-column width="280"><template #default="scope"><div><h4>案件编码:{{ scope.row.anjbm }}</h4></div><div><span>案件名称:{{ scope.row.name }}</span></div></template></el-table-column><el-table-column width="280"><template #default="scope"><div><span>我方地位:{{ scope.row.mypos }}</span></div><div><span>提交时间:{{ dayjs(scope.row.date).format("YYYY-MM-DD hh:mm:ss") }}</span></div></template></el-table-column><el-table-column width="200"><template #default="scope"><div><span>案件类型:{{ scope.row.style }}</span></div><template v-if="scope.row.status === 1"><div><span>案件进展:进展中</span></div></template><template v-else-if="scope.row.status === 2"><div><span>案件进展:暂无进展</span></div></template><template v-else-if="scope.row.status === 3"><div><span>案件进展:已审理结案</span></div></template><!-- <div><span>状态:{{ scope.row.status == 1 ? '进展中' : scope.row.status == 2 ? '暂无进展' : '已审理结案' }}</span></div> --></template></el-table-column><el-table-column width="200"><template #default="scope"><el-progress :percentage="scope.row.schedule" /></template></el-table-column><el-table-column width="280"><template #default="scope"><div><template v-if="scope.row.flag === 1"><el-button size="small" link>新增执行</el-button><el-button size="small" text>修改执行</el-button><el-button size="small" text>执行结果</el-button></template><template v-else-if="scope.row.flag === 2"><el-button size="small" link>新增执行</el-button></template><template v-else-if="scope.row.flag === 3"></template></div></template></el-table-column></el-table></div></el-card>
</template>
功能部分
<script setup>
import { ElMessage, ElButton, ElLoading } from 'element-plus'
import table2Excel from 'js-table2excel'
import * as XLSX from "xlsx"
import api from '../utils/api'
import dayjs from "dayjs";
import { ref, onMounted, reactive, toRefs, h } from 'vue'
import axios from 'axios'
import { ElMessageBox } from 'element-plus'
const dialogVisible = ref(false)const state = reactive({tableData: [// {// level:'1',// anjbm:'A202311111009',// name:'某某酒驾撞人案件',// mypos:'被告',// date:'2023-11-19 09:42:09',// style:'劳动争议案件',// status:1// schedule:80// flag:1// }], //模拟请求数据exportConfig: [ //导出Excel表格配置{title: '案件级别',key: 'level',type: 'text'},{title: '案件编码',key: 'anjbm',type: 'text'},{title: '案件名称',key: 'name',type: 'text'},{title: '我方地位',key: 'mypos',type: 'text'},{title: '提交时间',key: 'date',type: 'text'},{title: '案件类型',key: 'style',type: 'text'},{title: '案件进展',key: 'status',type: 'text'},{title: '案件进度',key: 'schedule',type: 'text'},{title: '功能区',key: 'flag',type: 'text'},// 图片配置// {// title: '头像',// key: 'imgs',// type: 'image'// },],formatColumns: [ // 导出特殊字段处理{prop: 'status',option: {'1': '进展中','2': '暂无进展','3': '已审理结案'},},{prop: 'level',option: {'1': '重大','2': '非重大','3': '已结案'},},]
})
const { tableData, exportConfig, formatColumns } = toRefs(state)const tableRef = ref()// 表格导出
const userExport = () => {ElMessageBox({title: '导出Excel表格',draggable: true,showCancelButton: true,showConfirmButton: false,message: h('div', null, [ // 这里用到了h函数h(ElButton, { text: true, type: 'primary', innerHTML: '导出选中数据', onClick: assignExport }),h(ElButton, { text: true, type: 'success', innerHTML: '导出所有数据', onClick: allExport })]),cancelButtonText: '取消',}).then((res) => { }).catch((res) => { })
}// 选中数据导出
const assignExport = () => {// getSelectionRows Element Plus table表格组件方法,获取当前选中的数据let arr = tableRef.value.getSelectionRows()if (!arr.length) {return ElMessage({message: '请选择需要导出的数据',type: 'warning',})}ElMessageBox.close() // 关闭弹出框const loading = ElLoading.service({ // 打开遮罩层lock: true,text: '请稍等...',background: 'rgba(255, 255, 255, 0.5)',})let list = JSON.stringify(tableRef.value.getSelectionRows())list = formatExportData(JSON.parse(list))table2Excel(state.exportConfig, list, '案件进展批量导出')loading.close() // 关闭遮罩层
}// 所有数据导出
const allExport = () => {ElMessageBox.close() // 关闭弹出框const loading = ElLoading.service({ // 打开遮罩层lock: true,text: '请稍等...',background: 'rgba(255, 255, 255, 0.5)',})let list = JSON.stringify(state.tableData) // 用定义的数据list = formatExportData(JSON.parse(list))table2Excel(state.exportConfig, list, '案件进展全部导出')loading.close() // 关闭遮罩层
}const formatExportData = (list) => {// 处理特殊字段list.forEach((item) => {state.formatColumns.forEach((i) => {item[i.prop] = i.option[item[i.prop]]})for (let key in item) {if (!item[key] && item[key] == null) {item[key] = ""}}});return list
}// 表格导入
const importBefore = (file) => {const reader = new FileReader();reader.onload = (e) => {const data = e.target.result;const workbook = XLSX.read(data, { type: "array" });const firstSheetName = workbook.SheetNames[0];const worksheet = workbook.Sheets[firstSheetName];const results = XLSX.utils.sheet_to_json(worksheet);importAdd(results)};reader.readAsArrayBuffer(file);
}const importAdd = (list) => {// 处理上传时excel中特殊字段list.forEach((item) => {state.exportConfig.forEach((i) => {item[i.key] = item[i.title]delete item[i.title]})for (let key in item) {if (key == "date") {item[key] = ExcelDateToJSDate(item[key])}}})list = convertImportData(list)// 调用后台接口进行批量添加api.post('/l/madd', list).then(response => {getdata()console.log('res', response.data);return response.data}).catch(error => {throw new Error(error)})
}// 处理日期时间
const ExcelDateToJSDate = (serial) => {// 原始的// var utc_days = Math.floor(serial - 25569);// var utc_value = utc_days * 86400;// var date_info = new Date(utc_value * 1000);// var fractional_day = serial - Math.floor(serial) + 0.0000001;// var total_seconds = Math.floor(86400 * fractional_day);// var seconds = total_seconds % 60;// total_seconds -= seconds;// var hours = Math.floor(total_seconds / (60 * 60));// var minutes = Math.floor(total_seconds / 60) % 60;// return new Date(date_info.getFullYear(), date_info.getMonth(), date_info.getDate(), hours, minutes, seconds);// 更改后的,引入dayjs包后做的改进return dayjs(serial).format("YYYY-MM-DD hh:mm:ss")
}// 返回上传的Excel文件
const convertImportData = (list) => {console.log(list);list.forEach((item) => {state.formatColumns.forEach((i) => {for (let key in i.option) {if (item[i.prop] == i.option[key]) {item[i.prop] = key}}})for (let key in item) {if (!item[key] && item[key] == undefined) {item[key] = ""}}});return list
}// 渲染数据的vue3钩子函数,并不会刷新页面
const getdata = onMounted(async () => {const { data } = await axios.get('/l/case/show')state.tableData = data.data
})
</script>
样式自己搭建即可,不再演示辣
vue后端接口的布局
之前已经讲解过数据库的搭建,mongoose搭建步骤 <-----查看创建步骤
也可根据mongoose官网:Mongoose.js中文网
以下是各接口的简单搭建
后端展示数据接口
// 数据全部展示
router.get("/case/show",async function(req,res){let data=await caseprogressModel.find()res.send({code:200,message:'caseshow ok',data})
})后端批量添加接口
// 批量添加接口
router.post('/madd',async function(req, res, next) {const body= req.bodyconsole.log(body);const insertedData = await caseprogressModel.insertMany(body)res.send({code:"200",message:'madd ok',data: insertedData})
});最终效果展示:
vue导入导出
相关文章:

vue3表格导入导出.xlsx
在这次使用时恰好整出来了,希望大家也能学习到,特此分享出来 使用前确保安装以下模块,最好全局配置element-plus ### 展示一下 ### ###导出选项 ### ###导入de数据 ### 安装的模块 npm install js-table2excel // 安装js-table2excel n…...

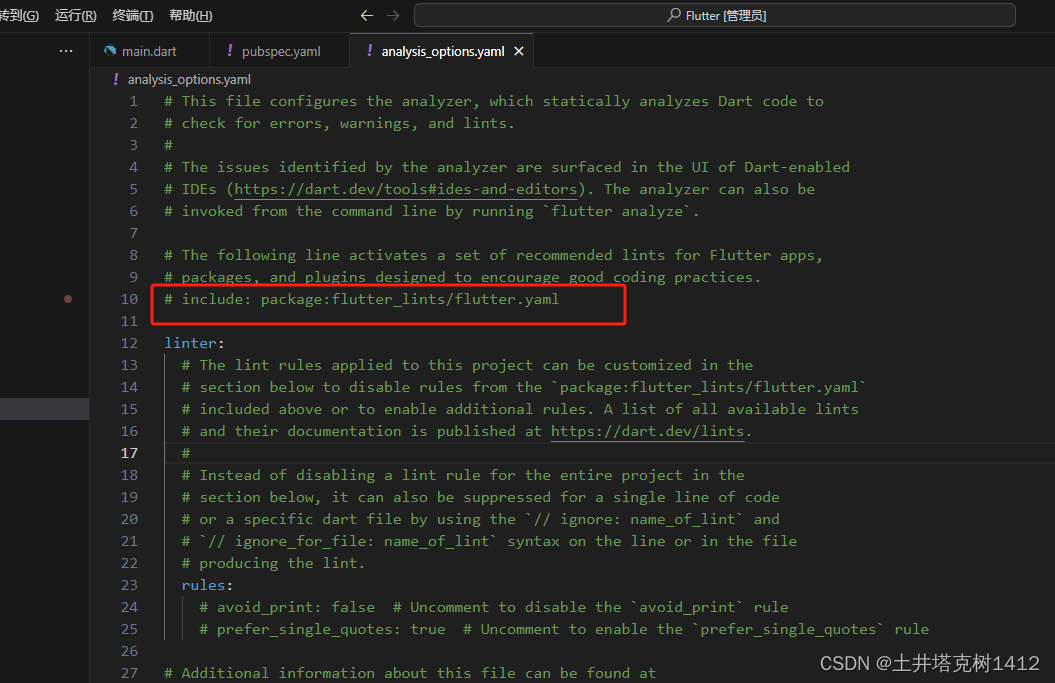
vscode dart语言出现蓝色波浪线
pubspec.yaml 注释掉:flutter_lints: ^2.0.0 analysis_options.yaml 注释掉:include: package:flutter_lints/flutter.yaml...

一种磁盘上循环覆盖文件策略
目录标题 1. 前言2. 软件设计流程思路3. 模拟测试3.1 分区准备工作3.2 模拟写数据3.3 测试 1. 前言 实际开发中经常需要存储数据, 无论是存储日志,还是二进制数据(图片,雷达数据或视频文件等), 不能一直存,是否存在一种策略: 当磁盘空间不足时…...

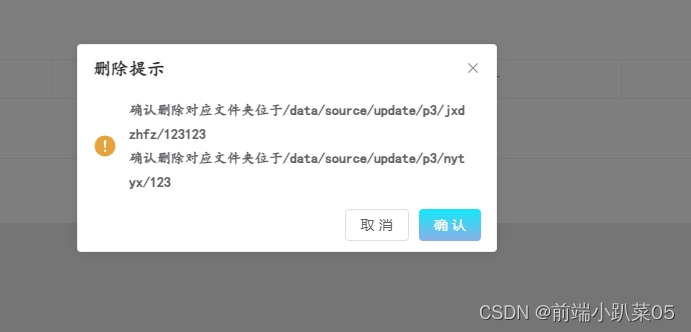
elementui消息弹出框MessageBox英文内容不换行问题
问题:当MessageBox内容为中文时,会自动换行,但当内容为英文时不会触发自动换行 如图,内容名称为英文时,名称太长会戳出提示框,不会自动换行 为数字英文会在英文数字处换行但是我们往往不需要它换行 解决方…...

WPF——样式和控件模板、数据绑定与校验转换
样式和控件模板 合并资源字典 Style简单样式的定义和使用 ControlTemplate控件模板的定义和使用 定义 使用 Trigger触发器 数据绑定与校验转换 数据绑定的设置 代码层实现绑定 数据模板DataTemplate xml文件的读取与显示 方法的返回值作为源绑定到控件中ObjectDataProvider L…...

服务器数据恢复-raid5故障导致上层分区无法访问的数据恢复案例
服务器数据恢复环境&故障: 一台服务器上3块硬盘组建了一组raid5磁盘阵列。服务器运行过程中有一块硬盘的指示灯变为红色,raid5磁盘阵列出现故障,服务器上层操作系统的分区无法识别。 服务器数据恢复过程: 1、将故障服务器上磁…...

石器时代H5小游戏架设教程
本文讲解石器时代 H5 之恐龙宝贝架设教程,想研究 H5 游戏如何实现,那请跟着此次教程学习在拥有小游戏源码的情况下该如何搭建起来 开始架设 1. 架设条件 石器时代架设需要准备: 一台linux 服务器,建议 CentOs 7.6 版本…...

计算机网络-网络协议
一、TCP/IP协议 作为一个小萌新,当然我无法将tcp/ip协议的大部分江山和盘托出,但是其中很多面试可能问到的知识,我觉得有必要总结一下! 首先,在学习tcp/ip协议之前,我们必须搞明白什么是tcp/ip协议。 1、…...

多维时序 | MATLAB实现KOA-CNN-BiGRU-Multihead-Attention多头注意力机制多变量时间序列预测
多维时序 | MATLAB实现KOA-CNN-BiGRU-Multihead-Attention多头注意力机制多变量时间序列预测 目录 多维时序 | MATLAB实现KOA-CNN-BiGRU-Multihead-Attention多头注意力机制多变量时间序列预测预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 MATLAB实现KOA-CNN-B…...

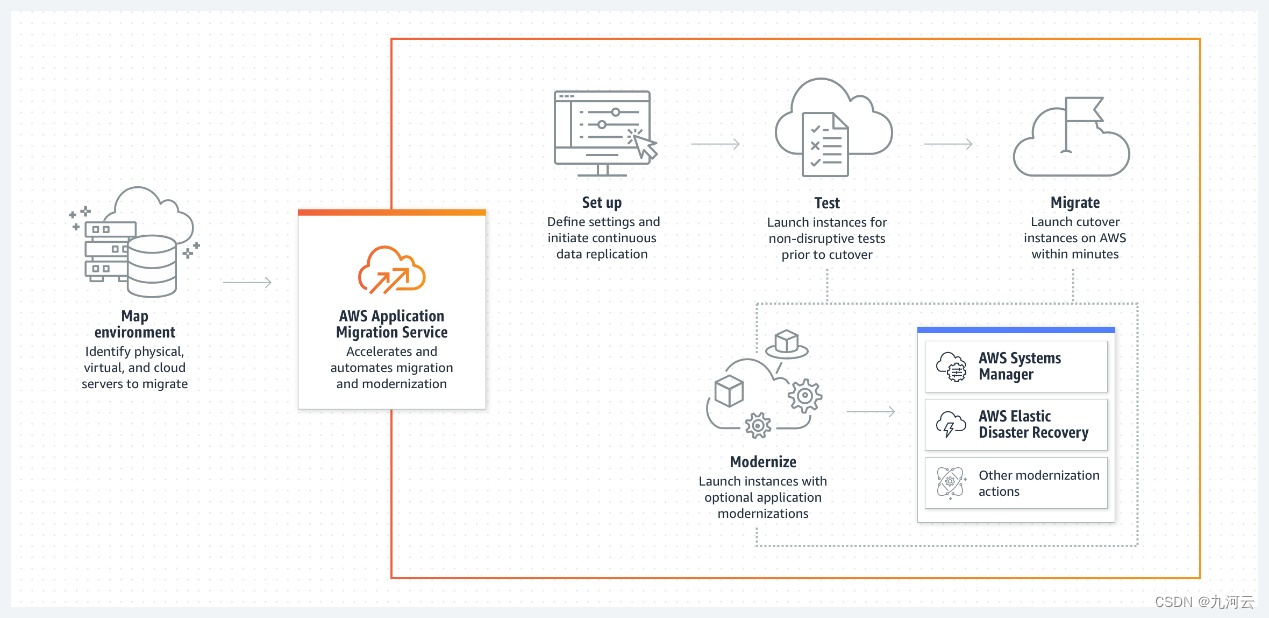
业务出海如何快速将站点搬迁到AWS云中?
随着国内市场趋于饱和,竞争压力越来越大,越来越多的企业选择出海,把业务放在海外做,从而追求更广阔的市场,获取更多客户。那都在讲出海,那怎么将站点完完整整的搬到海外呢?大家都会想࿰…...

ansible剧本playbook
Palybook组层部分 tasks 任务包含要在目标主机上执行的操作,使用模块定义这些操作,每个任务都是一个模块的调用variables变量:存储和传递数据,变量可以自定义,可以在palybook当中定义为全局变量,也可以在外部传参temp…...

.NET 中string类型的字符串内部化机制
当创建一个字符串时,如果具有相同字符序列的字符串已经存在于内存中,那么新创建的字符串会指向已经存在的那个字符串的内存地址,而不是创建一个全新的副本。这有助于节省内存,并提高字符串操作的效率。 因此相同内容的字符串变量…...

公共字段自动填充——后端
场景:当处理一些请求时,会重复的对数据库的某些字段进行赋值(如:在插入和更新某个物品时,需要更新该物品的更新时间和更新者的信息),这样会导致代码冗余。 如: 思路: 自…...

nginx upstream 6种负载均衡策略介绍
upstream参数 参数描述service反向服务地址加端口weight权重max_fails失败多少次,认为主机已经挂掉,踢出fail_timeout踢出后重新探测时间backup备用服务max_conns允许最大连接数slow_start当节点恢复,不立即加入 负载均衡策略 轮询&#x…...

基于Antd4 和React-hooks的项目开发
基于Antd4 和React-hooks的项目开发 https://github.com/dL-hx/react-cnode 项目依赖使用 react 16.13react-redux 7.xreact-router-dom 5.xredux 4.xantd 4axiosmoment 2.24 (日期格式化)qs 项目视图说明 首页主题详情用户列表用户详情关于 配置按需加载 https://3x.an…...

Spring中用到的设计模式
一、工厂模式 BeanFactory 1、简单工厂模型,是指由一个工厂对象决定创建哪一种产品类的实例,工厂类负责创建的对象较少,客户端只需要传入工厂类的参数,对于如何创建对象的逻辑不需要关心 优点: 只需传入一个正确的参数…...

常用网络接口自动化测试框架
(一)GUI界面测试工具:jmeter 1、添加线程组 2、添加http请求 3、为线程组添加察看结果树 4、写入接口参数并运行 5、在查看结果树窗口查看结果 6、多组数据可增加CSVDataSetConfig(添加.csv格式的文件,并在参数值里以${x}格式写入) 此时变量…...

【重点】【贪心】55.跳跃游戏
题目 法1:贪心 class Solution {public boolean canJump(int[] nums) {int maxIndex nums.length - 1;int curMaxIndex 0;for (int i 0; i < nums.length; i) {if (i < curMaxIndex) {curMaxIndex Math.max(i nums[i], curMaxIndex);if (curMaxIndex &…...

灰度化、二值化、边缘检测、轮廓检测
灰度化 定义 灰度图像是只含亮度信息,不含色彩信息的图像。灰度化处理是把彩色图像转换为灰度图像的过程,是图像处理中的基本操作。OpenCV 中彩色图像使用 BGR 格式。灰度图像中用 8bit 数字 0~255 表示灰度,如:0 表…...

基于JAVA的高校大学生创业管理系统 开源项目
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 系统公告模块2.2 创业项目模块2.3 创业社团模块2.4 政府政策模块2.5 创业比赛模块 三、系统设计3.1 用例设计3.2 数据库设计3.2.1 系统公告表3.2.2 创业项目表3.2.3 创业社团表3.2.4 政策表 四、系统展示五、核心代码5.…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...
