21 Vue3中使用v-for遍历对象数组
概述
使用v-for遍历对象数组在真实的开发中也属于非常常见的用法,需要重点掌握。
因为目前流行的是前后端分离开发,在前后端分离开发中,最常需要处理的就是对象数组类型的数据了。
比如,将员工信息渲染到表格中。
这节课我们就来使用v-for渲染对象数组的方式实现一下这个案例。
基本用法
我们创建src/components/Demo20.vue,在这个组件中,我们要:
- 1:定义employees,表示员工对象数组,其中每个元素有id、name、age、gender、salary字段。
- 2:创建一个表格
- 3:在表格中使用v-for遍历employees并渲染
- 4:稍微用CSS样式美化一下表格
代码如下:
<script setup>
const employees = [{id: 1,name: "张三",age: 23,gender: "男",salary: 30000,},{id: 2,name: "李四",age: 23,gender: "男",salary: 28000,},{id: 3,name: "王五",age: 23,gender: "男",salary: 18000,},
]
</script>
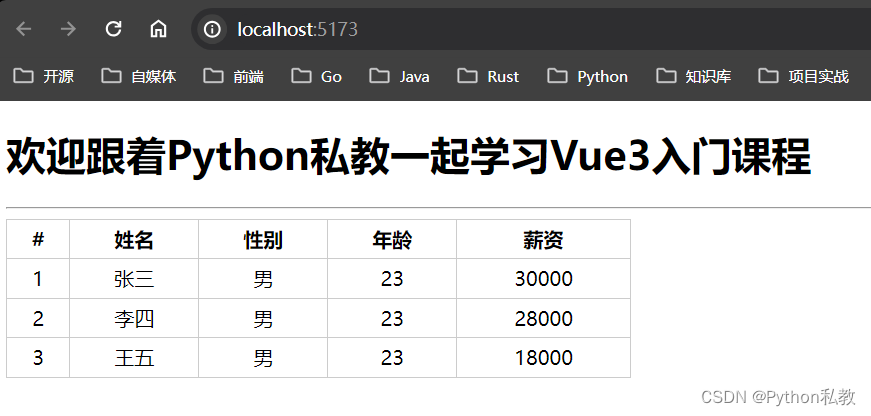
<template><div><table><thead><tr><th>#</th><th>姓名</th><th>性别</th><th>年龄</th><th>薪资</th></tr></thead><tbody><tr v-for="(employee, index) in employees" :key="employee.id"><td>{{ index + 1 }}</td><td>{{ employee.name }}</td><td>{{ employee.gender }}</td><td>{{ employee.age }}</td><td>{{ employee.salary }}</td></tr></tbody></table></div>
</template>
<style>
table {width: 500px;text-align: center;border-collapse: collapse;
}tr, td, th {border: 1px solid #ccc;
}th, td {padding: 5px;
}
</style>
接着,我们修改src/App.vue,引入Demo20.vue并进行渲染:
<script setup>
import Demo from "./components/Demo20.vue"
</script>
<template><h1>欢迎跟着Python私教一起学习Vue3入门课程</h1><hr><Demo/>
</template>
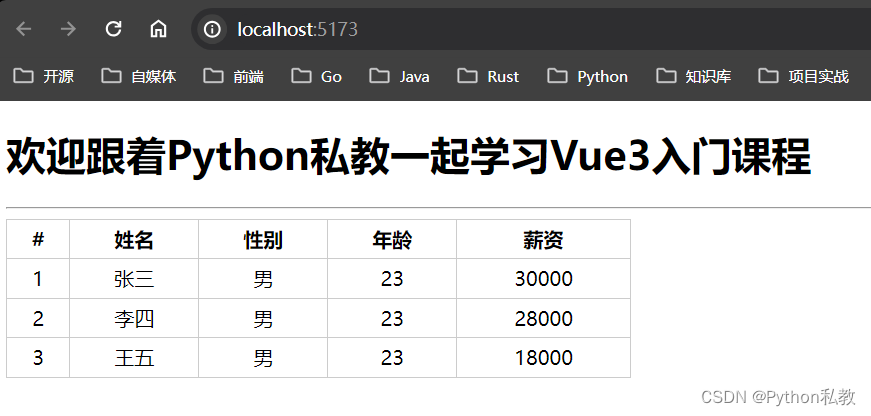
然后,我们浏览器访问:http://localhost:5173/

完整代码
package.json
{"name": "hello","private": true,"version": "0.1.0","type": "module","scripts": {"dev": "vite","build": "vite build"},"dependencies": {"vue": "^3.3.8"},"devDependencies": {"@vitejs/plugin-vue": "^4.5.0","vite": "^5.0.0"}
}
vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'export default defineConfig({plugins: [vue()],
})
index.html
<!doctype html>
<html lang="en"><head><meta charset="UTF-8" /><link rel="icon" type="image/svg+xml" href="/vite.svg" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Vite + Vue</title></head><body><div id="app"></div><script type="module" src="/src/main.js"></script></body>
</html>
src/main.js
import { createApp } from 'vue'
import App from './App.vue'createApp(App).mount('#app')
src/App.vue
<script setup>
import Demo from "./components/Demo20.vue"
</script>
<template><h1>欢迎跟着Python私教一起学习Vue3入门课程</h1><hr><Demo/>
</template>
src/components/Demo20.vue
<script setup>
const employees = [{id: 1,name: "张三",age: 23,gender: "男",salary: 30000,},{id: 2,name: "李四",age: 23,gender: "男",salary: 28000,},{id: 3,name: "王五",age: 23,gender: "男",salary: 18000,},
]
</script>
<template><div><table><thead><tr><th>#</th><th>姓名</th><th>性别</th><th>年龄</th><th>薪资</th></tr></thead><tbody><tr v-for="(employee, index) in employees" :key="employee.id"><td>{{ index + 1 }}</td><td>{{ employee.name }}</td><td>{{ employee.gender }}</td><td>{{ employee.age }}</td><td>{{ employee.salary }}</td></tr></tbody></table></div>
</template>
<style>
table {width: 500px;text-align: center;border-collapse: collapse;
}tr, td, th {border: 1px solid #ccc;
}th, td {padding: 5px;
}
</style>
启动方式
yarn
yarn dev
浏览器访问:http://localhost:5173/
相关文章:

21 Vue3中使用v-for遍历对象数组
概述 使用v-for遍历对象数组在真实的开发中也属于非常常见的用法,需要重点掌握。 因为目前流行的是前后端分离开发,在前后端分离开发中,最常需要处理的就是对象数组类型的数据了。 比如,将员工信息渲染到表格中。 这节课我们就…...

深入理解Java自定义异常与全局异常处理 @RestControllerAdvice
异常主要是包括编译时的异常和运行时的异常。编译时的异常可以通过捕获异常获取,运行时候的异常主要是通过代码规范,或者测试。 Spring Boot提供了两种异常处理方式来统一处理和维护异常信息。 第一种方式是使用RestControllerAdvice注解与ExceptionHand…...

h5页面跳转微信小程序(最简单的方法|URL Scheme)
文章目录 导文实现获取 URL Scheme加密 URL Scheme获取方式拼接参数 明文 URL Scheme获取方式 实际项目展示:频率限制注意事项开放范围示例代码包 导文 H5页面跳转微信小程序的需求是普遍存在的。由于微信小程序是一种只能在微信内部访问的应用程序,而H5…...

智能优化算法应用:基于非洲秃鹫算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于非洲秃鹫算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于非洲秃鹫算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.非洲秃鹫算法4.实验参数设定5.算法结果6.…...

持续集成交付CICD:Jenkins使用GitLab共享库实现前端项目镜像构建
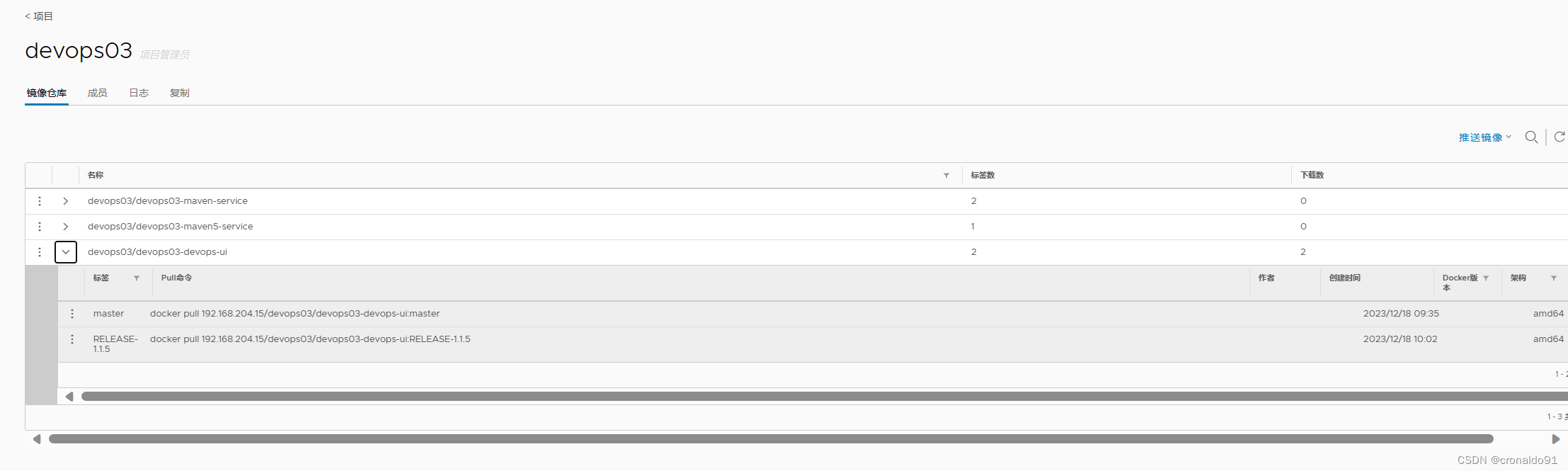
目录 一、实验 1. GitLab修改项目文件与Harbor环境确认 2.Jenkins使用GitLab共享库实现前端项目镜像构建 3.优化CI流水线封装Harbor账户密码 4.Jenkins再次使用GitLab共享库实现前端项目镜像构建 一、实验 1. GitLab修改项目文件与Harbor环境确认 (1…...

SQL server 数据库 SQL语句高级用法
1、表的高级查询 use student select * from stuinfo1 -- 使用 in 的子查询 select * from stuinfo where stu_age in ( select stu_age from stuinfo where cla_id 12345 ) select * from stuinfo where stu_age in ( 19 , 20 , 21 , 25 , 23 , 1…...

wavlink 路由器 多处前台RCE漏洞复现
0x01 产品简介 WAVLINK是中国睿因科技(WAVLINK)公司开发的一款路由器。 0x02 漏洞概述 WAVLINK路由器mesh.cgi、nightled.cgi、live-api.cgi等接口处存在命令执行漏洞,攻击者可通过该漏洞获取服务器权限。包含型号WN530HG4、WN531G3、WN572HG3、WN535G3、WN575A4等。 0x…...

互联网中的商品超卖问题及其解决方案:Java中Redis结合UUID的应用
前言 在设计商品下单和库存扣减,你一定遇到过这样的问题,库存扣减为0了,可是消费者还能下单,并将订单信息保存到了数据库里,针对商品超卖问题,作此篇以解决。 随着互联网商业的飞速发展,商品超…...

mysql:查看线程缓存中的线程数量
使用命令show global status like Threads_cached;可以查看线程缓存中的线程数量。 例如,查询线程缓存中的线程数量如下: 然后启动应用程序,使用连接,查询如下: 由查询结果可以看到,线程缓存中的线程数量…...

线性表,也是Java中数组的知识点!
线性表定义: 由n (n≥0)个数据特性相同的元素构成的有限序列称为线性表,(n0)的时候被称为空表。 线性表的顺序表示 线性表的顺序存储又被称为顺序表 优点 无需为表示表中元素之间的逻辑关系而增加额外的存储空间可以随意读取任意位置的元素 缺点 插入…...

java使用面向对象实现图书管理系统
꒰˃͈꒵˂͈꒱ write in front ꒰˃͈꒵˂͈꒱ ʕ̯•͡˔•̯᷅ʔ大家好,我是xiaoxie.希望你看完之后,有不足之处请多多谅解,让我们一起共同进步૮₍❀ᴗ͈ . ᴗ͈ აxiaoxieʕ̯•͡˔•̯᷅ʔ—CSDN博客 本文由xiaoxieʕ̯•͡˔•̯᷅ʔ 原创 CSDN …...

2023 英特尔On技术创新大会直播 |我感受到的“芯”魅力
文章目录 每日一句正能量前言AI时代,云与PC结合为用户带来更好体验全新处理器,首次引入针对人工智能加速的NPU大模型时代,软硬结合带来更好训练成果后记 每日一句正能量 成长是一条必走的路路上我们伤痛在所难免。 前言 在2023年的英特尔On技…...

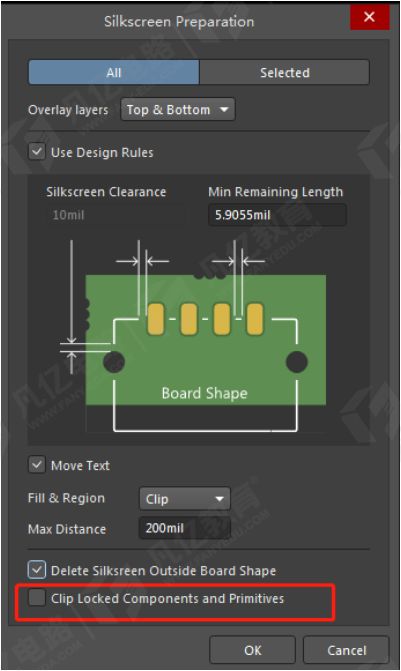
Atium Designer 23 全新功能-丝印制备,解决DFM问题
进行PCB设计时需要养成良好的设计习惯,才能保证后期的生产效果。例如整板上需要保证丝印跟阻焊的间距规则避免产生丝印重叠造成的PCB制造设计(DFM)问题。丝印重叠阻焊的影响有如下: 1)PCB板后期打样,一般是…...

Nginx快速入门:安装目录结构详解及核心配置解读(二)
0. 引言 上节我们讲解了nginx的应用场景和安装,本节继续针对nginx的各个目录文件进行讲解,让大家更加深入的认识nginx。并通过一个实操案例,带大家来实际认知nginx的核心配置 1. nginx安装目录结构 首先nginx的默认安装目录为:…...

测试TensorFlow/PyTorch的GPU版本是否启用
文章目录 1. Pytorch测试代码2. TensorFlow测试代码 后续遇到好的会不断更新。。。 1. Pytorch测试代码 import torch def gpu_is_available():print(\nGPU details:)print(f gpu_is_available : , torch.cuda.is_available())print(f cuda_device_count : , t…...

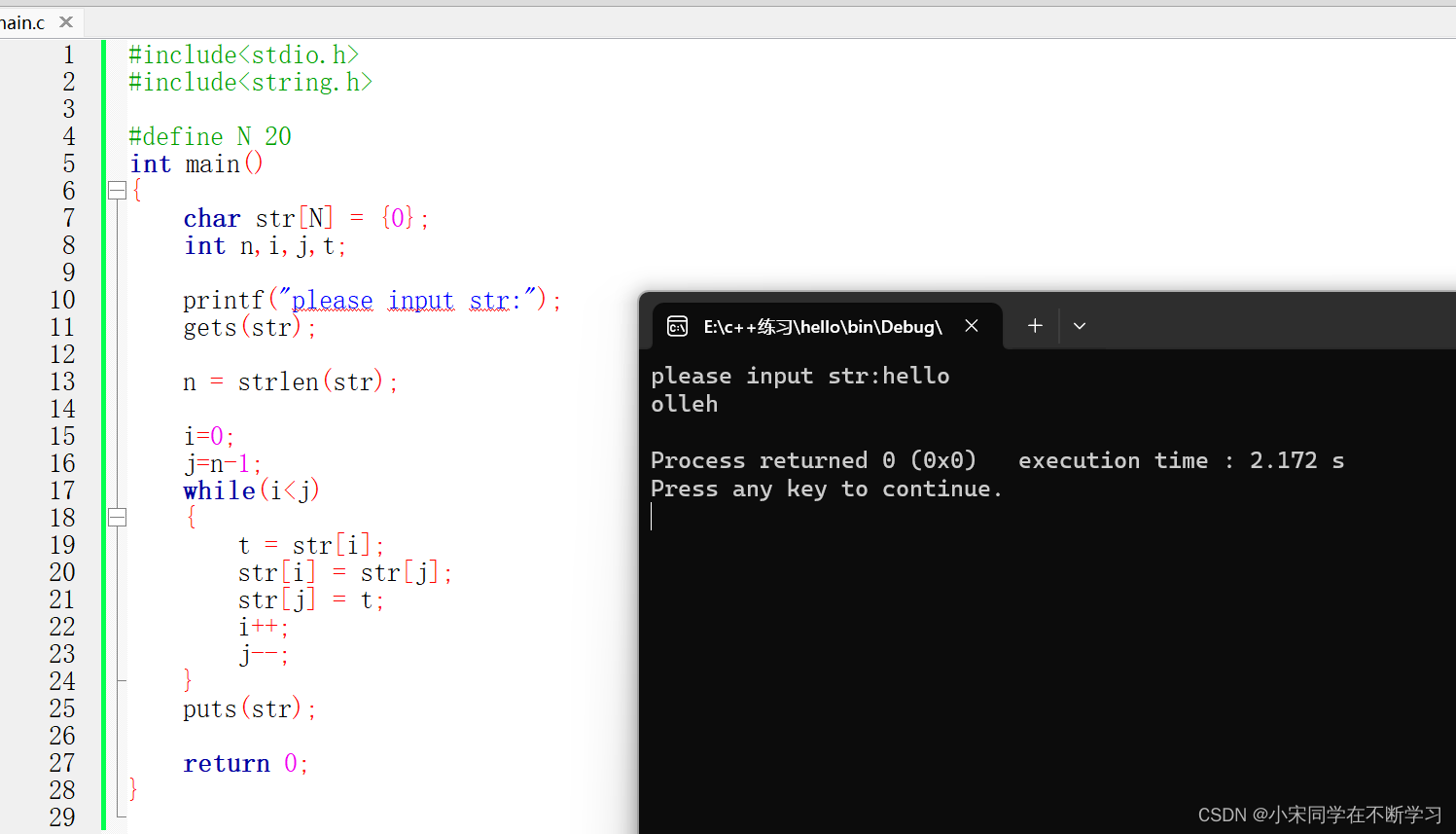
字符串逆序输出
逆序输出就是本来abc输出的,然后我想让他输出成cba,那么我们还是要用到for循环,只不过原先是从零开始往上加,这回呢,是从上面往下减 我们观察上面这个图片,我们想要输出olleh,那么我们就要从4开…...

期货平仓日历(期货平仓日期汇总)
什么是期货平仓日历? 期货是一种高风险高收益的投资品种。而期货交易不同于股票等其他投资品种的交易,期货交易需要在一定时间内才能买卖。而期货平仓日历就是指期货交易中规定的所有合约的平仓日期汇总。 常见期货平仓日期和时间? 不同的…...

计算机网络-进阶
目录 易混淆物理层数据链路层网络层nat如何实现私有ip通信IP数据报 格式解析tcp 连接tcp流量控制滑动窗口拥塞控制 报文捕获 wireshark路由模拟器 enspcdn代理服务器 VS cdn VS web cache 计算机有了物理地址,为什么还要有ip地址?单播 多播 广播 传输层会…...

LED恒流驱动芯片SM2188EN:满足LED灯具出口欧盟所需的ERP能效认证标准和要求
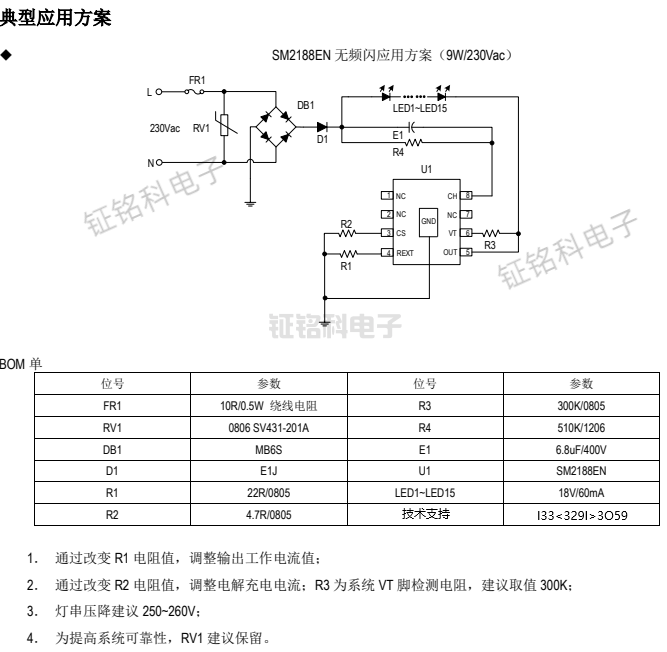
LED灯具是一种节能环保的照明产品,因其高效节能、长寿命等优点而备受消费者青睐,成为照明市场的主流产品。作为LED灯具出口欧盟市场的必备条件,ERP能效认证标准和要求对LED灯具的能效性能提出了严格的要求。 首先,ERP能效认证标准…...

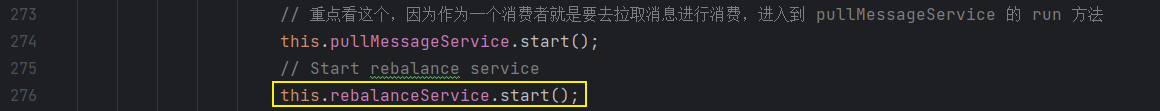
RocketMQ系统性学习-RocketMQ原理分析之消费者的接收消息流程
🌈🌈🌈🌈🌈🌈🌈🌈 【11来了】文章导读地址:点击查看文章导读! 🍁🍁🍁🍁🍁🍁dz…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...
