CSS设计器的使用
目录
css的概念
css的优势
css的基本语法
html中引入css样式
CSS基本选择器
选择器的使用
初级选择器:
标签选择器
类选择器
id选择器
高级选择器(结构选择器)
①后代选择器(E F)
②子选择器(E>F)
③相邻兄弟选择器(E+F)
④通用兄弟选择器(E~F)
属性选择器:
css的概念
css的优势
css的基本语法
html中引入css样式
| CSS样式 | 作用 |
| css优先级 | 行内样式>内部样式>外部样式;就近原则 |
| 行内样式 | 使用style属性引入css样式;直接在标签中设置样式:<h1 style="color:颜色"></h1> |
| 内部样式 | css代码写在<head>的<style>标签中;<style>h1{color;grren;}</style> |
| 优点 | 方便在同页面修改 |
| 缺点 | 不利于在多页面共享代码以及维护,对内容样式分离的不够彻底 |
| 外部样式 | 链接式,导入式 |


CSS基本选择器
id选择器>类选择器>标签选择器
不遵守就近原则
| 标签选择器 | <h1>-<h6>,<p>,<img> 语法:标签选择器{属性;值} |
| 类选择器 | .class{font-size:16px} 语法:<标签名 class>内容</标签名> |
| id选择器 | #id{属性:值} |
选择器的使用
初级选择器:
①ID选择器(#id{})
②类选择器(.class{})
③标签选择器(p{})
标签选择器
p{font-size: 15px;color: aqua;}类选择器
.bbb{font-size: 10px;color: #4d4d4d;}<span class="bbb">也是要花力气去</span>id选择器
#aaa{font-size: 20px;color: chartreuse;}<span id="aaa">日照香炉生紫烟</span>1,标签选择器直接应用HTML标签
2,类选择器可以在页面多次使用
3,id选择器在一个页面只能使用一次
高级选择器(结构选择器)
| 选择器 | 类型 | 功能描述 |
| E F | 后代选择器 | 选择匹配的F元素,且匹配的F元素被包含在匹配的E元素内 |
| E>F | 子选择器 | 选择匹配的F元素,且匹配的F元素是四配的E元素的子元素 |
| E+F | 相邻兄弟选择器 | 选择匹配的F元素,且匹配的F元素紧位于匹配的E元素后面 |
| E~F | 通用兄弟选择器 | 选择匹配的F元素,且位于匹配的E元素后的所有匹配的F元素 |
①后代选择器(E F)
后代选择器 所有的有血缘关系的后代
<head><meta charset="UTF-8"><title>Title</title><style> /*后代选择器 所有的有血缘关系的后代 */body p{background: crimson}</style>
</head>
<body>
<p>111111</p>
<p>11111</p>
<p>111111</p>
<ul><li><p>2222</p></li> //注意这里有个p标签<li>2222</li><li>222222</li>
</ul>
</body>运行结果如下:

②子选择器(E>F)
子选择器 他的儿子 但是不包括孙子
<style>/*子选择器 他的儿子 不包括孙子 */body>p{background: pink}
</style>
<body>
<p>111111</p>
<p>11111</p>
<p>111111</p>
<ul><li><p>2222</p></li><li>2222</li><li>222222</li>
</ul>运行结果如下:

③相邻兄弟选择器(E+F)
相邻兄弟选择器 同级(同一个地方)的后面的一个邻居
<style>/*相邻兄弟选择器 同级(同一个地方)的后面的一个邻居 */.bbb+p{background: aqua}</style>
</head>
<body>
<p>111111</p>
<p class="bbb">11111</p> //他的后一位
<p>111111</p>
<p>111111</p>
<ul><li><p>2222</p></li><li>2222</li><li>222222</li>
</ul>
<p>111111</p>运行结果如下:

④通用兄弟选择器(E~F)
通用兄弟选择器; 后面所有的元素
<style>/*通用兄弟选择器; 后面所有的元素*/.aaa~p{background: gold}</style>
</head>
<body>
<p>111111</p>
<p class="aaa">11111</p>
<p>111111</p>
<p>111111</p>
<p>111111</p>
<ul><li><p>2222</p></li><li>2222</li><li>222222</li>
</ul>
<p>111111</p>
</body>运行结果如下:

属性选择器:
| 属性选择器 | 功能描述 |
| E[attr] | 选择匹配具有属性attr的E元素 |
| E[attr=val] | 选择匹配具有属性attr的E元素,并且属性值为cal(区分大小写) |
| E[attr^=val] | 选择匹配元素E,且E元素定义属性attr,属性值以val开头的字符 |
| E[attr$=val] | 选择匹配元素E,且E元素定义属性attr,属性值以val结尾的字符 |
| E[attr*=val] | 选择匹配元素E,且E元素定义属性attr,其属性值包含val, 字符val与属性值任意位置相匹配 |
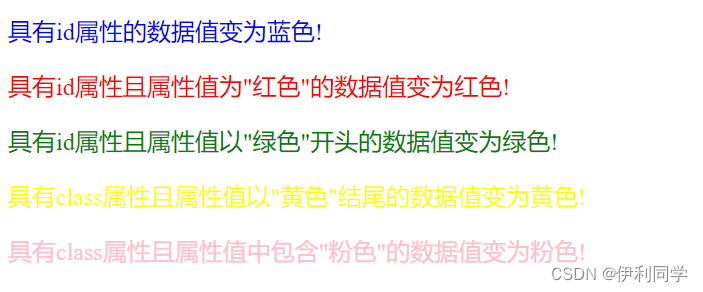
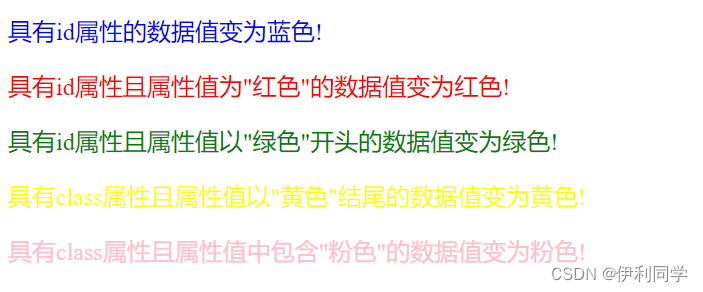
<style>p[id]{color: blue}p[id=红色]{color: red}p[id^="绿色"]{color: green}p[class$="黄色"]{color: yellow}p[class*="粉色"]{color: pink}</style>
</head>
<body>
<p id="属性值">具有id属性的数据值变为蓝色!</p >
<p id="红色">具有id属性且属性值为"红色"的数据值变为红色!</p >
<p id="绿色的蔬菜">具有id属性且属性值以"绿色"开头的数据值变为绿色!</p >
<p class="菠萝是黄色">具有class属性且属性值以"黄色"结尾的数据值变为黄色!</p >
<p class="花瓣中有粉色的并且I like!">具有class属性且属性值中包含"粉色"的数据值变为粉色!</p >
</body>运行代码如下:

相关文章:

CSS设计器的使用
目录 css的概念 css的优势 css的基本语法 html中引入css样式 CSS基本选择器 选择器的使用 初级选择器: 标签选择器 类选择器 id选择器 高级选择器(结构选择器) ①后代选择器(E F) ②子选择器(E>F) ③相邻兄弟选择器(EF) ④通用兄弟选择器(…...

3d渲染太慢怎么办?2024效果图云渲染AI加速来袭
在不断变革的数码技术世界中,三维渲染技术在影视制作、游戏开发以及建筑设计等多个领域得到了广泛运用。然而,高清质量的三维项目的离线渲染时间长久一直是困扰 CG 工作者的一大难题。通常来讲,渲染一帧画面可能需要几分钟到几小时࿰…...

指针函数函数指针回调函数相关知识
指针函数: 本质上是一个函数,返回值是一个指针类型;不能返回局部变量的地址,因为其所存储在栈区,在函数调用结束时,被OS回收了;可以返回的情况:全局变量的地址、static修饰的局部变…...

软件设计模式:六大设计原则
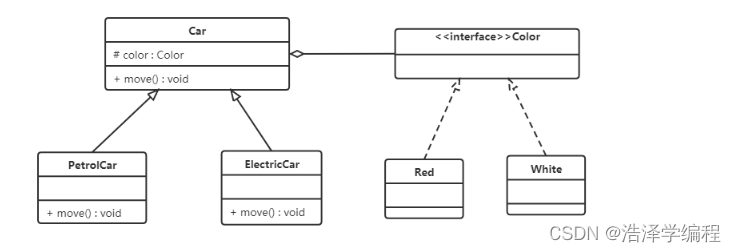
文章目录 前言一、开闭原则二、里氏替换原则三、依赖倒转原则四、接口隔离五、迪米特法则六、合成复用原则总结 前言 在软件开发中,为了提高软件系统的可维护性和可复用性,增加软件的可扩展性和灵活性,程序员要尽量根据6条原则来开发程序&am…...

Unity闪屏Logo去除
1.新建一个C#脚本,命名为 “SkipSplashScreen” (代码如下)。 using System.Collections; using System.Collections.Generic; using System; using UnityEngine; using UnityEngine.UI;#if !UNITY_EDITOR using UnityEngine; using UnityEn…...

Git账户密码http方式的配置
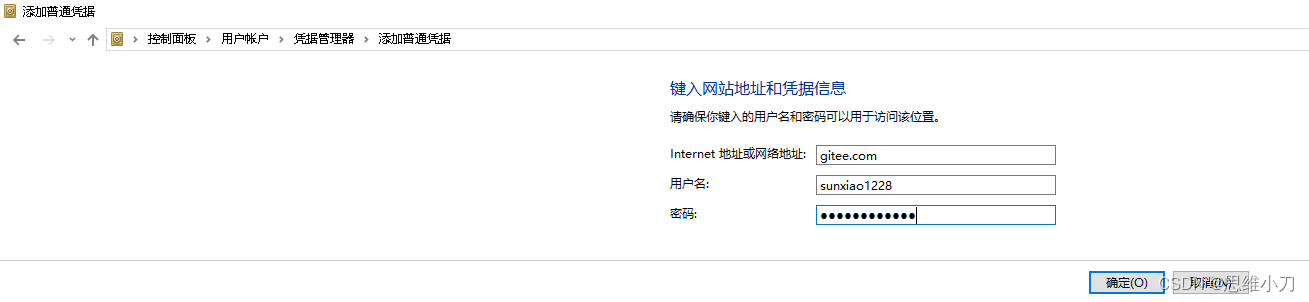
Git账户密码http方式的配置 入门 git在提交时每次都需要输入密码和账号信息,可以将账号和密码进行持久化存储, 当git push的时候输入一次用户名和密码就会被记录, 不需要每次输入,提高效率,进行一下配置࿱…...

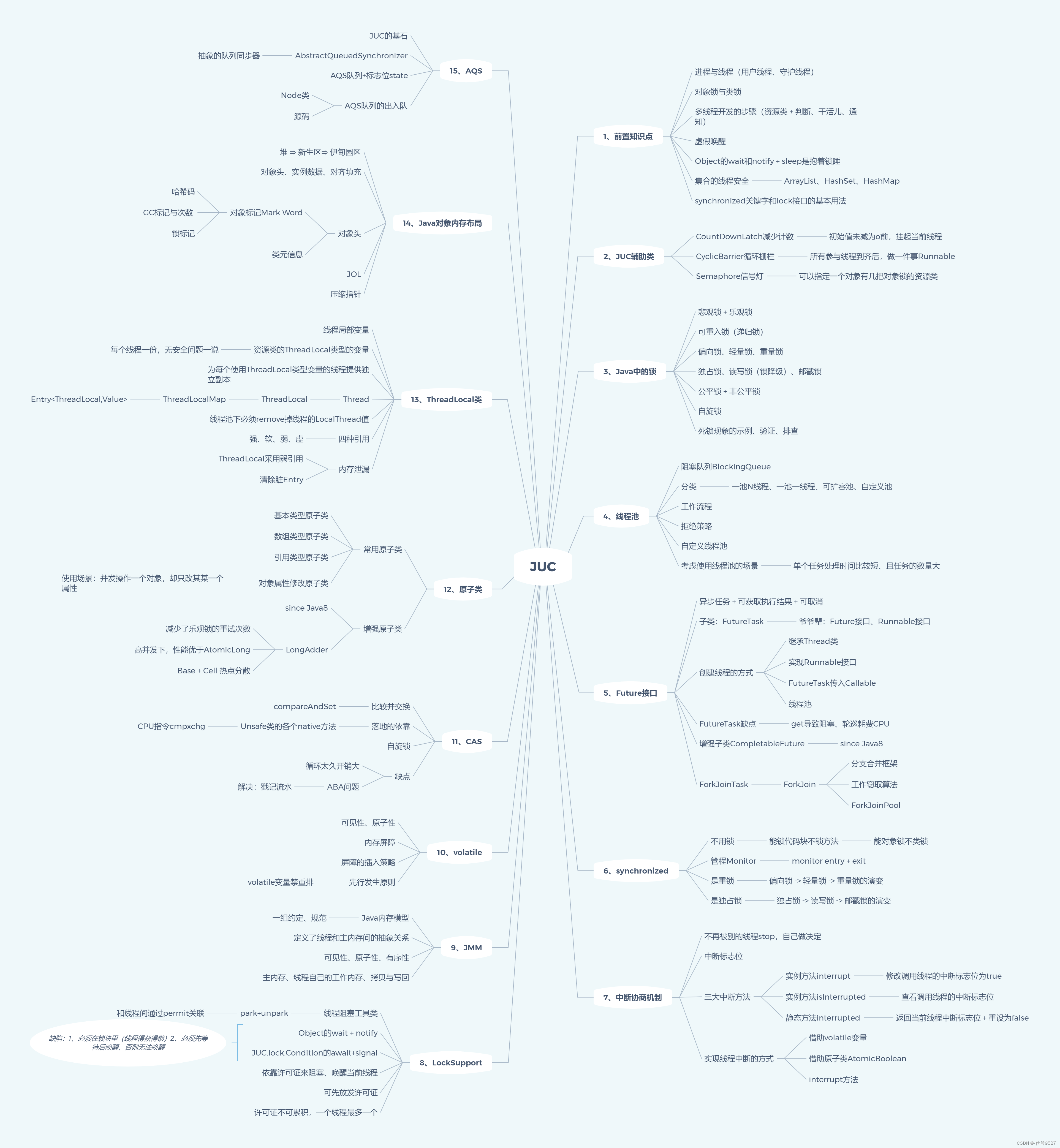
【JUC】三十二、邮戳锁StampedLock
文章目录 1、邮戳锁2、锁饥饿问题的解决思路3、邮戳锁的特点4、代码演示:邮戳锁的传统读写用法5、代码演示:邮戳锁之乐观读6、邮戳锁的缺点7、终章回顾 前面提到了从无锁 ⇒ 独占锁 ⇒ 读写锁,但读写锁存在写锁饥饿的情况。 📕【读…...

城市里的“蛋壳运动空间”
近年来,秉承"发展群众体育,服务健康中国”的理念,全国各地持续推进全民健身与全民健康的融合发展。越来越多的口袋公园、户外运动设施出现在城市各个角落,一定程度上提升了全民运动的便利性和幸福感。 但是,遇到…...

Linux宝塔面板本地部署Discuz论坛发布到公网访问【无需公网IP】
文章目录 前言1.安装基础环境2.一键部署Discuz3.安装cpolar工具4.配置域名访问Discuz5.固定域名公网地址6.配置Discuz论坛 前言 Crossday Discuz! Board(以下简称 Discuz!)是一套通用的社区论坛软件系统,用户可以在不需要任何编程的基础上&a…...
Android Canvas状态save与restore,Kotlin
Android Canvas状态save与restore,Kotlin private fun f1() {val bitmap BitmapFactory.decodeResource(resources, R.mipmap.pic).copy(Bitmap.Config.ARGB_8888, true)val canvas Canvas(bitmap)val paint Paint(Paint.ANTI_ALIAS_FLAG)paint.color Color.RED…...

python爬取网页图片并下载
python爬取网页图片并下载之GET类型 准备工作 【1】首先需要准备好pycharm,并且保证环境能够正常运行 【2】安装request模块 pip install requestsimport request导入request内置模块 【3】安装lxml模块 pip install lxmlfrom lxml import etree导入lxml.etre…...

亚马逊prime会员日活动是免费的吗?prime day怎么选产品促销?——站斧浏览器
亚马逊prime会员日活动是免费的吗? 实际上,亚马逊prime会员日活动并不是免费的。亚马逊prime会员日是亚马逊推出的一项会员特权服务,只有成为亚马逊prime会员的消费者才能享受该项服务。而成为亚马逊prime会员需要支付一定的费用,…...

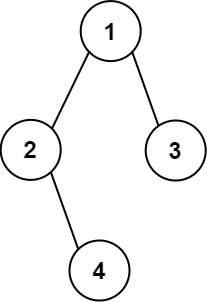
二叉树题目:输出二叉树
文章目录 题目标题和出处难度题目描述要求示例数据范围 前言解法一思路和算法代码复杂度分析 解法二思路和算法代码复杂度分析 题目 标题和出处 标题:输出二叉树 出处:655. 输出二叉树 难度 6 级 题目描述 要求 给定二叉树的根结点 root \textt…...

apache poi_5.2.5 实现对表格单元格的自定义变量名进行图片替换
apache poi_5.2.5 实现对表格单元格的自定义变量名进行图片替换 实现思路 1.首先定位到自定义变量名 2.然后先清除自定义变量名,可利用setText(null,0)来清除 3.在自定义变量名的位置添加图片,使用下面的代码 4.对于图片布局有要求的,利用C…...

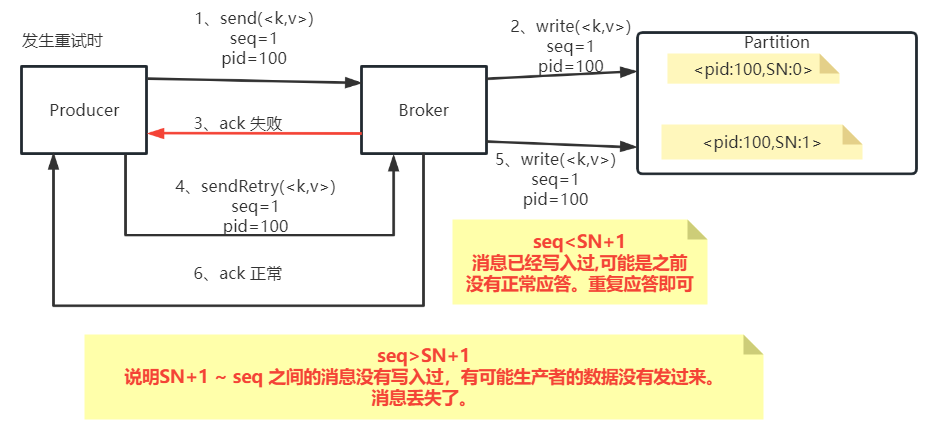
Kafka--Kafka日志索引详解以及生产常见问题分析与总结
一、Kafka的Log日志梳理 这一部分数据主要包含当前Broker节点的消息数据(在Kafka中称为Log日志)。这是一部分无状态的数据,也就是说每个Kafka的Broker节点都是以相同的逻辑运行。这种无状态的服务设计让Kafka集群能够比较容易的进行水平扩展。比如你需要用一个新…...

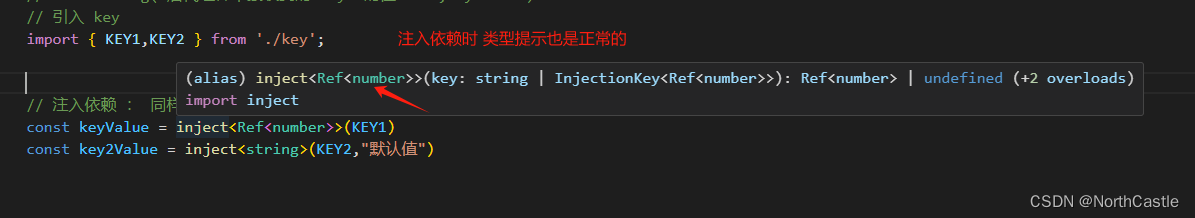
Vue3-23-组件-依赖注入的使用详解
什么是依赖注入 个人的理解 : 依赖注入,是在 一颗 组件树中,由 【前代组件】 给 【后代组件】 提供 属性值的 一种方式 ;这种方式 突破了 【父子组件】之间通过 props 的方式传值的限制,只要是 【前代组件】提供的 依…...

css 美化滚动条
当div内容溢出容器定义的高度时,滚动条显示,并美化默认的滚动条样式 div 容器 <divclass"content">内容 </div>css 样式 /* 问话区域 滚动条 */ .content {overflow: auto;height: 662px;padding: 25px;scrollbar-width: thin; /* 设置滚动条宽度 */bo…...

Tomcat介绍及使用:构建强大的Java Web应用服务器
引言: 在现代软件开发中,Web应用已经成为了不可或缺的一部分。而为了构建高效、稳定的Web应用服务器,选择合适的工具和技术至关重要。Tomcat作为一款开源的Java Web应用服务器,凭借其丰富的功能和灵活的配置,成为了开发…...

怎么定义一套完成标准的JAVA枚举类型
一、背景 在java代码中,接口返回有各种各样的状态,比如400 401 200 500 403等常见的http状态码,也有我们自定义的很多业务状态码。如果系统比较复杂,制定一套完整的标准的状态码是非常有必要的,这样比较方面BUG排查。…...

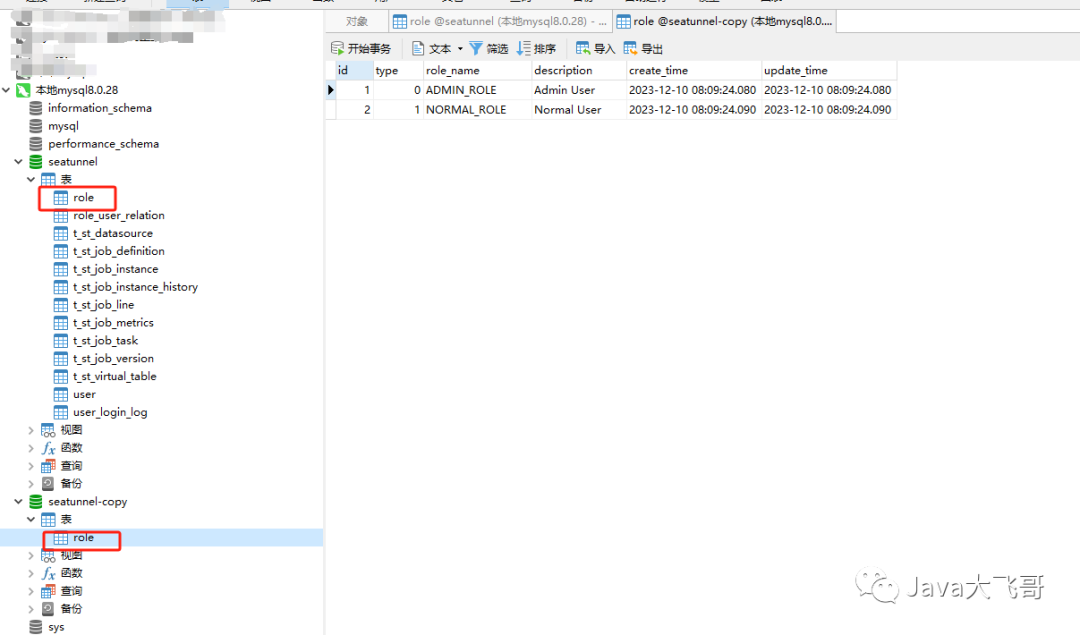
Apache Seatunnel本地源码构建编译运行调试
Apache Seatunnel本地源码构建编译运行调试 文章目录 1. 环境准备1.1 Java环境1.2 Maven1.3 IDEA1.4 Docker环境1.5 Mysql8.0.281.6 其它环境准备 2. 源码包下载3. idea项目配置3.1 项目导入3.2 maven配置3.3 项目JDK配置3.4 项目启动参数配置3.4.1 seatunnel项目启动参数配置3…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...
