HTML输出特殊字符详细方法


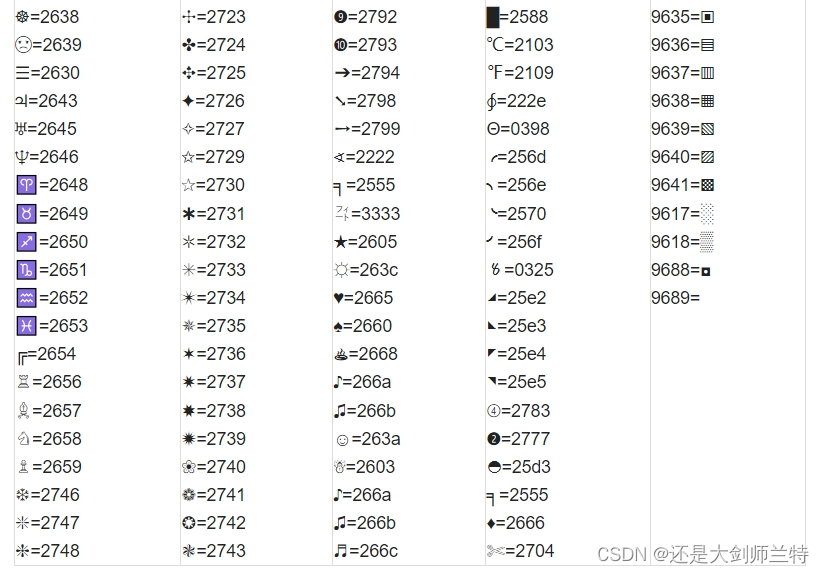
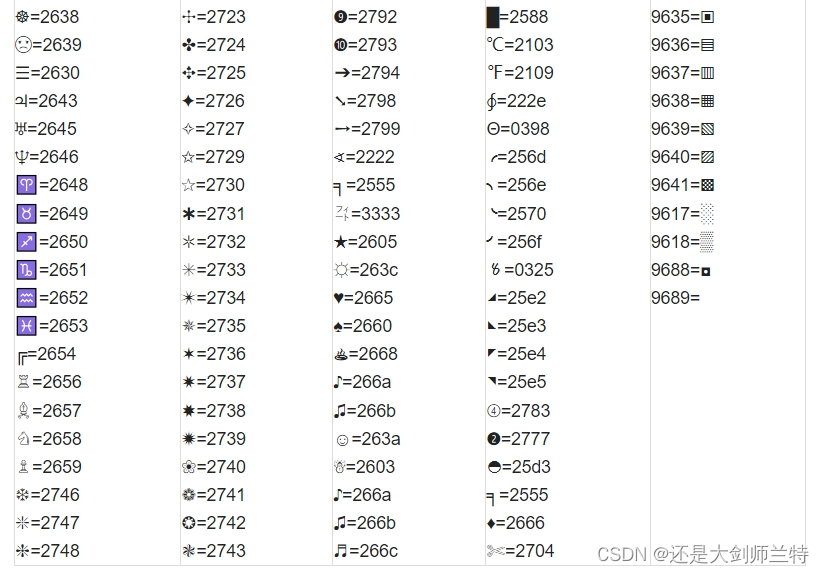
以下是部分特殊字符代码表,它们的完整应用代码格式为:&#××××;用下面的四位数字替换×,将得到对应的符号。(注意:应用这些代码,编辑器应该切换到HTML模式)
☏=260f
☎=260e
☺=263a
☻=263b
☼=263c
☽=263d
☾=263e
☿=263f
☁=2601
☂=2602
☄=2604
☇=2607
☈=2608
☑=2611
♕=2655
☀=2600
☳=2633
☴=2634
☵=2635
☶=2636
☷=2637
☲=2632
☱=2631
☸=2638
☹=2639
☰=2630
♃=2643
♅=2645
♆=2646
♈=2648
♉=2649
♐=2650
♑=2651
♒=2652
♓=2653
╔=2654
♖=2656
♗=2657
♘=2658
♙=2659
❆=2746
❇=2747
❈=2748 ♡=2661
♢=2662
♤=2664
♧=2667
♩=2669
✁=2701
✂=2702
✃=2703
✆=2706
✉=2709
✐=2710
✑=2711
✒=2712
✓=2713
✔=2714
✕=2715
✖=2716
✗=2717
✘=2718
✙=2719
✠=2720
✡=2721
✢=2722
✣=2723
✤=2724
✥=2725
✦=2726
✧=2727
✩=2729
✰=2730
✱=2731
✲=2732
✳=2733
✴=2734
✵=2735
✶=2736
✷=2737
✸=2738
✹=2739
❀=2740
❁=2741
❂=2742
❃=2743 ❉=2749
❐=2750
❑=2751
❒=2752
❖=2756
❡=2761
❢=2762
❣=2763
❤=2764
❥=2765
❦=2766
➀=2780
➁=2781
➂=2782
➃=2783
➄=2784
➅=2785
➆=2786
➇=2787
➈=2788
➉=2789
➐=2790
➑=2791
➒=2792
➓=2793
➔=2794
➘=2798
➙=2799
∢=2222
╕=2555
㌳=3333
★=2605
☼=263c
♥=2665
♠=2660
♨=2668
♪=266a
♫=266b
☺=263a
☃=2603
♪=266a
♫=266b
♬=266c ♣=2663
☎=260e
☜=261c
◈=25c8
▒=2592
◐=25d0
☆=2606
♀=2640
♂=2642
♁=2641
〒=3012
∩=2229
〃=3003
△=25b3
▲=25b2
▽=25bd
▼=25bc
□=25a1
■=25a0
℅=2105
£=ffe1
¢=ffe0
⊙=2299
█=2588
℃=2103
℉=2109
∮=222e
Θ=0398
╭=256d
╮=256e
╰=2570
╯=256f
〥=0325
◢=25e2
◣=25e3
◤=25e4
◥=25e5
➃=2783
❷=2777
◓=25d3
╕=2555
♦=2666
✄=2704 9824=♠
9829=♥
9830=♦
9827=♣
9828=♤
9825=♡
9672=◈
9831=♧
9742=☎
9743=☏
9756=☜
9758=☞
9786=☺
9787=☻
9788=☼
9832=♨
9833=♩
9834=♪
9835=♫
9836=♬
9711=◯
9680=◐
9681=◑
9635=▣
9636=▤
9637=▥
9638=▦
9639=▧
9640=▨
9641=▩
9617=░
9618=▒
9688=◘
9689=
符号 html代码 符号 html代码 符号 html代码 符号 html代码 符号 html代码
´ ´ © © > > µ µ ® ®
& & ° ° ¡ ¡ » »
¦ ¦ ÷ ÷ ¿ ¿ ¬ ¬ § §
• • ½ ½ « « ¶ ¶ ¨ ¨
¸ ¸ ¼ ¼ < < ± ± × ×
¢ ¢ ¾ ¾ ¯ ¯ “ " ™ ™
€ € £ £ ¥ ¥
„ „ … … · · › › ª ª
ˆ ˆ “ “ — — ’ ’ º º
† † ‹ ‹ – – ‚ ‚ ” ”
‡ ‡ ‘ ‘ ‰ ‰ ˜ ˜
≈ ≈ ⁄ ⁄ ← ← ∂ ∂ ♠ ♠
∩ ∩ ≥ ≥ ≤ ≤ ″ ″ ∑ ∑
♣ ♣ ↔ ↔ ◊ ◊ ′ ′ ↑ ↑
↓ ↓ ♥ ♥ − − ∏ ∏
♦ ♦ ∞ ∞ ≠ ≠ √ √
≡ ≡ ∫ ∫ ‾ ‾ → →
α α η η μ μ π π θ θ
β β γ γ ν ν ψ ψ υ υ
χ χ ι ι ω ω ρ ρ ξ ξ
δ δ κ κ ο ο σ σ ζ ζ
ε ε λ λ φ φ τ τ
Α Α Η Η Μ Μ Π Π Θ Θ
Β Β Γ Γ Ν Ν Ψ Ψ Υ Υ
Χ Χ Ι Ι Ω Ω Ρ Ρ Ξ Ξ
Δ Δ Κ Κ Ο Ο Σ Σ Ζ Ζ
Ε Ε Λ Λ Φ Φ Τ Τ ς ς
HTML常用特殊字符:只要你认识了 HTML 标记,你便会知道特殊字符的用处。
HTML 原代码 显示结果 描述
< < 小于号或显示标记
> > 大于号或显示标记
& & 可用于显示其它特殊字符
" “ 引号
® ® 已注册
© © 版权
™ ™ 商标
半个空白位
一个空白位
不断行的空白
相关文章:

HTML输出特殊字符详细方法
以下是部分特殊字符代码表,它们的完整应用代码格式为:&#;用下面的四位数字替换,将得到对应的符号。(注意:应用这些代码,编辑器应该切换到HTML模式) ☏260f ☎260e ☺263a ☻263b ☼263c ☽…...

《漫画算法》笔记——计算两个大数的和
例题: 输入:“123”,“234” 输出:“357” 思路: 使用数组,分别计算每一位上的加和,注意记录进位信息。 然后,将数组恢复成字符串,输出。 值得注意的是,加和…...

Python3.13版本改进规划
大家好,最近faster-cpython 项目的文档介绍了关于 Python 3.13 的规划,以及在 3.13 版本中将要实现的一些优化和改进。faster-python 是 Python 的创始人 Guido van Rossum 和他的团队提出的计划 ,目标是在四年内将 CPython 的性能提升五倍。…...
aws配置以及下载 spaceNet6 数据集
一:注册亚马逊账号 注册的时候,唯一需要注意的是信用卡绑定,这个可以去淘宝买,搜索aws匿名卡。 注册完记得点击登录,记录一下自己的账户ID哦! 二:登录自己的aws账号 2.1 首先创建一个用户 首…...

进阶之路:高级Spring整合技术解析
Spring整合 1.1 Spring整合Mybatis思路分析1.1.1 环境准备步骤1:准备数据库表步骤2:创建项目导入jar包步骤3:根据表创建模型类步骤4:创建Dao接口步骤5:创建Service接口和实现类步骤6:添加jdbc.properties文件步骤7:添加Mybatis核心配置文件步骤8:编写应用程序步骤9:运行程序 1.…...

【ArcGIS微课1000例】0081:ArcGIS指北针乱码解决方案
问题描述: ArcGIS软件在作图模式下插入指北针,出现指北针乱码,如下图所示: 问题解决 下载并安装字体(配套实验数据包0081.rar中获取)即可解决该问题。 正常的指北针选择器: 专栏介绍ÿ…...

uniapp运行到手机模拟器
第一步,下载MUMU模拟器 下载地址:MuMu模拟器官网_安卓12模拟器_网易手游模拟器 (163.com) 第二步,运行mumu模拟器 第三步,运行mumu多开器 第三步,查看abs 端口 第四步,打开HBuilder,如下图,将…...

基于PHP的蛋糕购物商城系统
有需要请加文章底部Q哦 可远程调试 基于PHP的蛋糕购物商城系统 一 介绍 此蛋糕购物商城基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈:phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销…...

嵌入式中的定时器概念
定时器概述 定时器是嵌入式系统中常用的一种外设,它可以产生一定的时间间隔、延时、定时等功能,广泛应用于定时、计数、脉冲宽度调制(PWM)等领域。 具体而言,定时器可以实现以下功能: 计时:定时器可以用来实现延时操作,例如等待外部设备的稳定、等待数据的接收等,也可以…...

鸿蒙ArkTS语言介绍与TS基础语法
1、ArkTS介绍 ArkTS是HarmonyOS主力应用开发语言,它在TS基础上,匹配ArkUI框架,扩展了声明式UI、状态管理等响应的能力,让开发者以更简洁、更自然的方式开发跨端应用。 JS 是一种属于网络的高级脚本语言,已经被广泛用…...

08_CMDB系统开发二
CMDB系统开发二 一、用户组管理模块 1、展示用户组列表 Django自带了用户表,同时也带了用户组表。他们是多对多关系。用户组模型很简单,和User模型是多对多的关系。用户组顾名思义,就是对用户进行了分组。其作用在权限控制中就是可以批量的…...

JavaOOP篇----第九篇
系列文章目录 文章目录 系列文章目录前言一、java中是值传递引用传递?二、实例化数组后,能不能改变数组长度呢?三、假设数组内有5个元素,如果对数组进行反序,该如何做?四、形参与实参区别前言 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一…...

华为OD机试 - 区间交集 - 深度优先搜索dfs算法(滥用)(Java 2023 B卷 200分)
目录 专栏导读一、题目描述二、输入描述三、输出描述备注用例1、输入2、输出3、说明 四、解题思路1、核心思路:2、具体步骤 五、Java算法源码再重新读一遍题目,看看能否优化一下~解题步骤也简化了很多。 六、效果展示1、输入2、输出3、说明 华为OD机试 2…...

德人合科技 | 防止公司电脑文件数据资料外泄,自动智能透明加密保护系统
【透明加密软件】——防止公司电脑文件数据资料防止外泄,自动智能透明加密保护内部核心文件、文档、图纸、源代码、音视频等资料! PC端访问地址: www.drhchina.com 🌟 核心功能: 透明加密:采用高级加密算…...
)
常见加解密算法分析(含使用场景)
加密算法主要分为三类:对称加密算法、非对称加密算法和散列算法。下面将分别介绍这些类别中的常见算法及其特点和使用场景。 对称加密算法 1. AES (Advanced Encryption Standard) 简介: AES是一种广泛使用的对称加密标准,可以使用128、19…...

Oracle基本的SQL语句
1.最基本的增删改查 1.1.新增 insert 1.1.1.单表新增 INSERT INTO table_count_output (data_date,table_name,table_count ) VALUES (2023-03-15,FMCUSLVL,351 );COMMIT; 1.1.2.关联新增 INSERT INTO table_count_output (data_date,table_name,table_count )SELECTdata_…...

golang项目目录推荐
序言 逛GitHub的时候发现有个4.5k对goalng项目结构的推荐的项目,这里就简单的推荐下 文件目录 /cmd 项目主要的应用程序。 对于每个应用程序来说这个目录的名字应该和项目可执行文件的名字相匹(例如,/cmd/myapp)。不要在这个…...

Maven scope属性解读和使用注意事项
目录 compile runtime test system provided import dependencyManagement标签介绍 maven的scope有哪些: maven的scope一共包括:compile、runtime、test、system、provided、import。 compile <dependency><groupId>org.apache.htt…...

Vue3使用 xx UI解决布局高度自适应
解决方案 在相应的Sider部分添加:height: ‘91.8vh’,即可。示例: <Layout><Sider hide-trigger :style"{background: #fff, height: 91.8vh}"> }知识补充 vw、vh、vmin、vmax是一种视窗单位,也是相对单…...

九牧:科技卫浴,长期主义
“没有做错什么,但却输给了时代”,这是人们给当年手机巨头诺基亚的注解。 谁也没有想到,曾在手机行业称雄的诺基亚,最终败给了时代。当年,在2G向3G、4G跨越的时候,苹果、微软的iOS和安卓系统将手机从简单的…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...

aardio 自动识别验证码输入
技术尝试 上周在发学习日志时有网友提议“在网页上识别验证码”,于是尝试整合图像识别与网页自动化技术,完成了这套模拟登录流程。核心思路是:截图验证码→OCR识别→自动填充表单→提交并验证结果。 代码在这里 import soImage; import we…...

在Zenodo下载文件 用到googlecolab googledrive
方法:Figshare/Zenodo上的数据/文件下载不下来?尝试利用Google Colab :https://zhuanlan.zhihu.com/p/1898503078782674027 参考: 通过Colab&谷歌云下载Figshare数据,超级实用!!࿰…...
