BBS项目--登录
BBS阶段性测试总要求
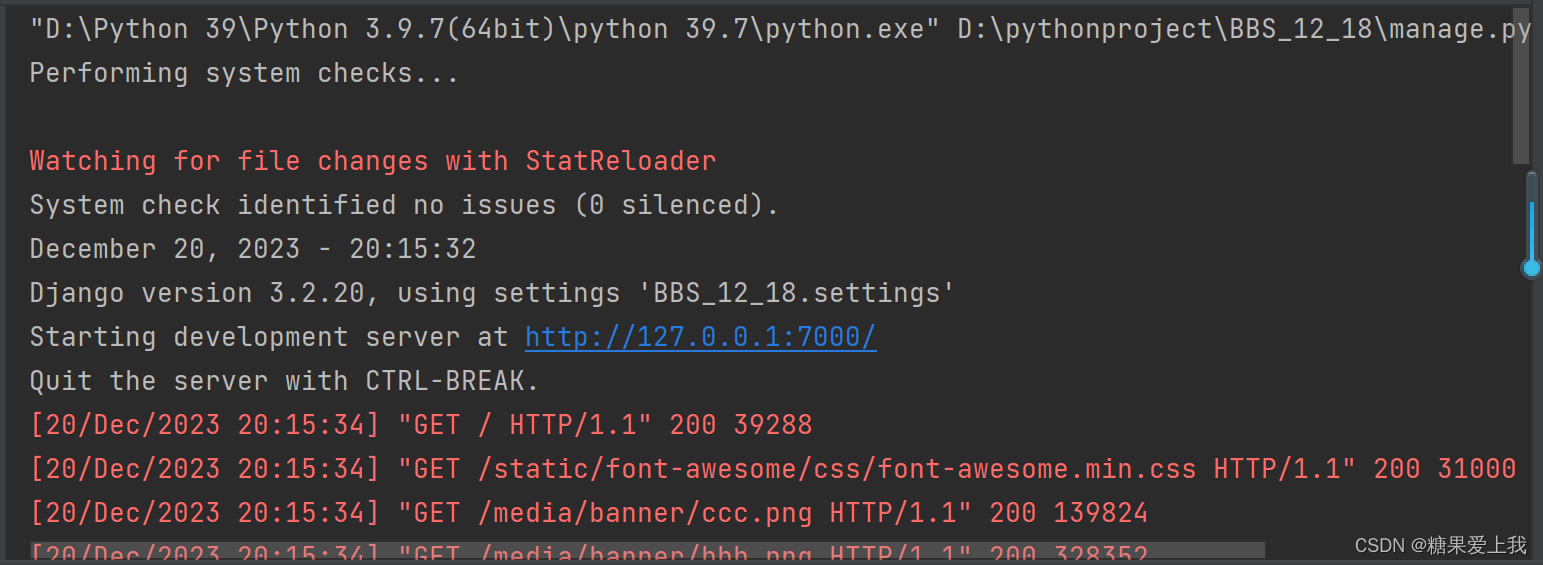
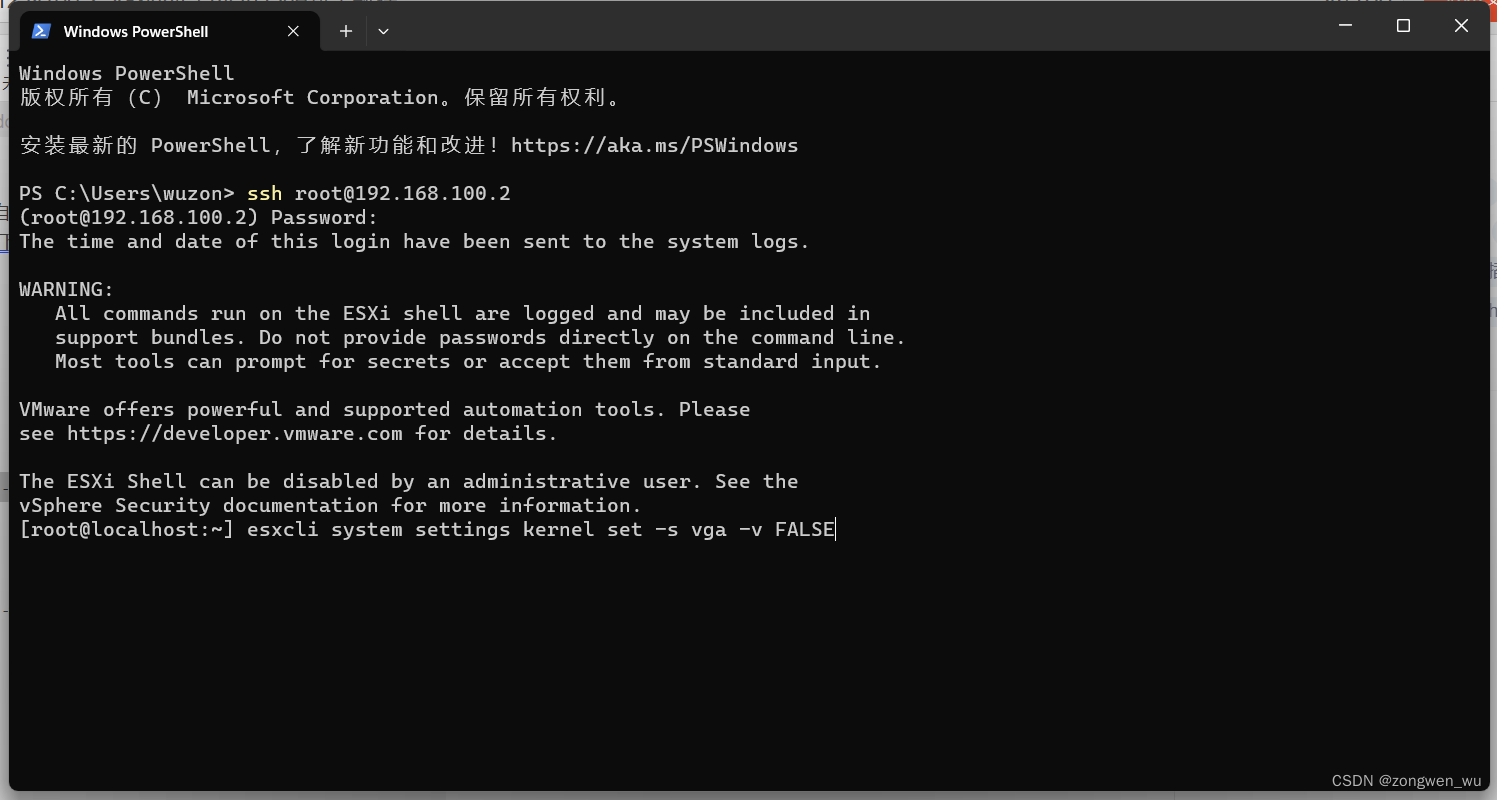
django登录报错
Error: [WinError 10013] 以一种访问权限不允许的方式做了一个访问套接字的尝试。
原因分析:出现这种情况在Windows中很常见,就是端口被占用
解决措施:这时我们只需改一下端口便可以了
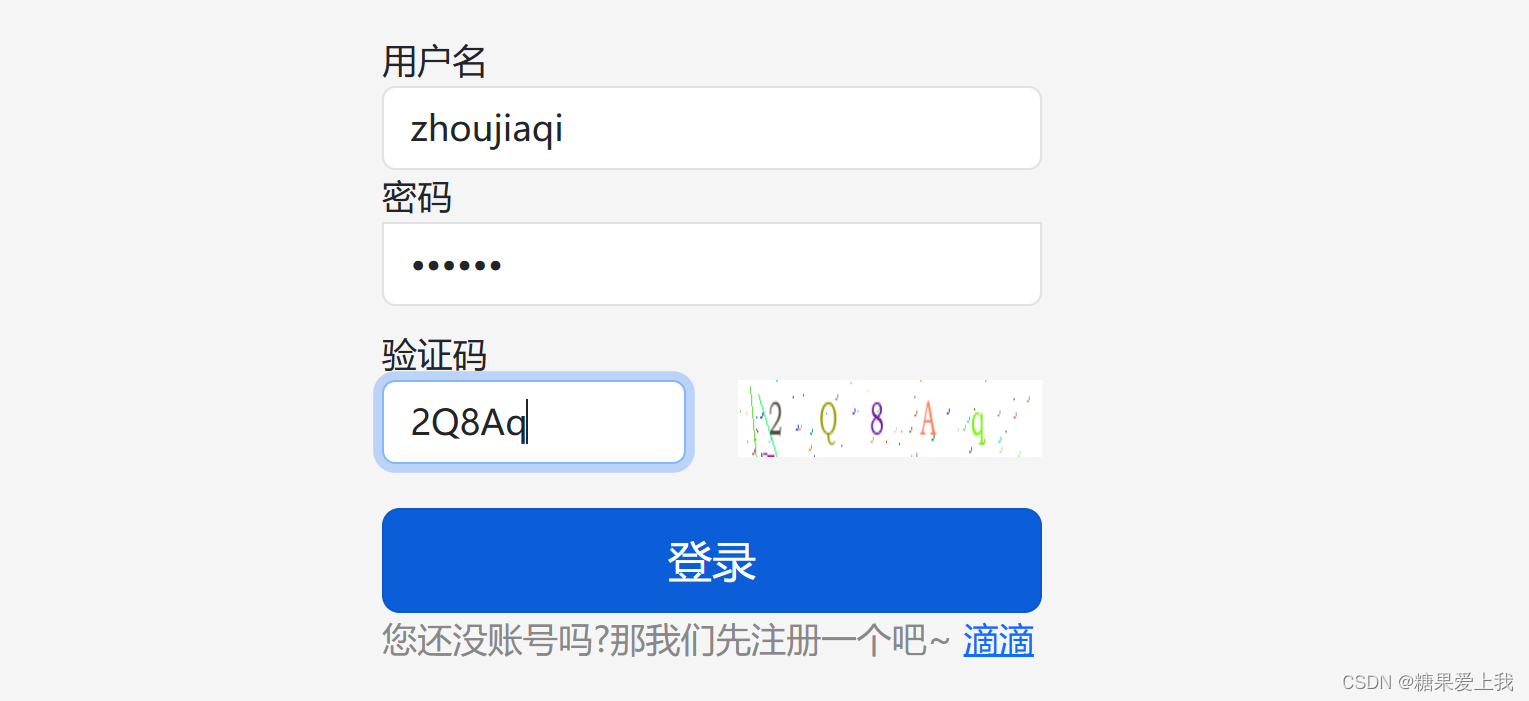
登录前端页面(HTML)
# 这次页面采用的是bookstrip5:Bootstrap 入门 · Bootstrap v5 中文文档 v5.3 | Bootstrap 中文网 (bootcss.com)
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js"></script>
<style>html,body {height: 100%;}body {display: flex;align-items: center;padding-top: 40px;padding-bottom: 40px;background-color: #f5f5f5;}.form-signin {max-width: 330px;padding: 15px;}.form-, .form-floating:focus-within {z-index: 2;}.form-signin input[type="email"] {margin-bottom: -1px;border-bottom-right-radius: 0;border-bottom-left-radius: 0;}.form-signin input[type="password"] {margin-bottom: 10px;border-top-left-radius: 0;border-top-right-radius: 0;a {color: rgba(1, 4, 12, 0.92);ext-decoration: none;}} </style># body部分: <body> <main class="form-signin w-100 m-auto"><div class="text-center"><div class="form-group"><label for="id_avatar"><img class="mb-4 "src="https://tse3-mm.cn.bing.net/th/id/OIP-C.VeJFhbdc95msPtA2RFHHbwAAAA?rs=1&pid=ImgDetMain"alt="" height="80px" width="80px" id="id_img1"style="margin-left: 20px"></label><input type="file" id="id_avatar" class="form-control" accept="image/*" style="display: none"><h1 class="h3 mb-3 fw-normal">糖果爱上我</h1></label></div></div><form id="login_form">{% csrf_token %}<div class="form-floating"><div class="group-group"><label for="id_username">用户名</label><input type="text" name="username" class="form-control"id="id_username"><span class="pull-right error" style="color: red"> </span></div><div class="form-group"><label for="floatingInput">密码</label><input type="password" name="password" class="form-control"id="id_password"><span class="pull-right error" style="color: red"> </span></div><div class="form-group"><label for="floatingInput">验证码</label><div class="row"><div class="col-md-6"><input type="text" name="code" class="form-control" id="id_code"></div><img src="/get_valid_code/" alt="" class="col-md-6" height="35" id="id_img"></div></div></div></form><div class="w-100 btn btn-lg btn-primary" id="id_submit" style="margin-top: 20px">登录</div><span class="error" style="color: darkred;margin-left: 10px" id="id_error"></span><p style="color: #888888">您还没账号吗?那我们先注册一个吧~ <a href="/register/">滴滴</a></p><p class="mt-5 mb-3 text-muted">* 佳祺今天也要加油鸭</p> </main> </body>
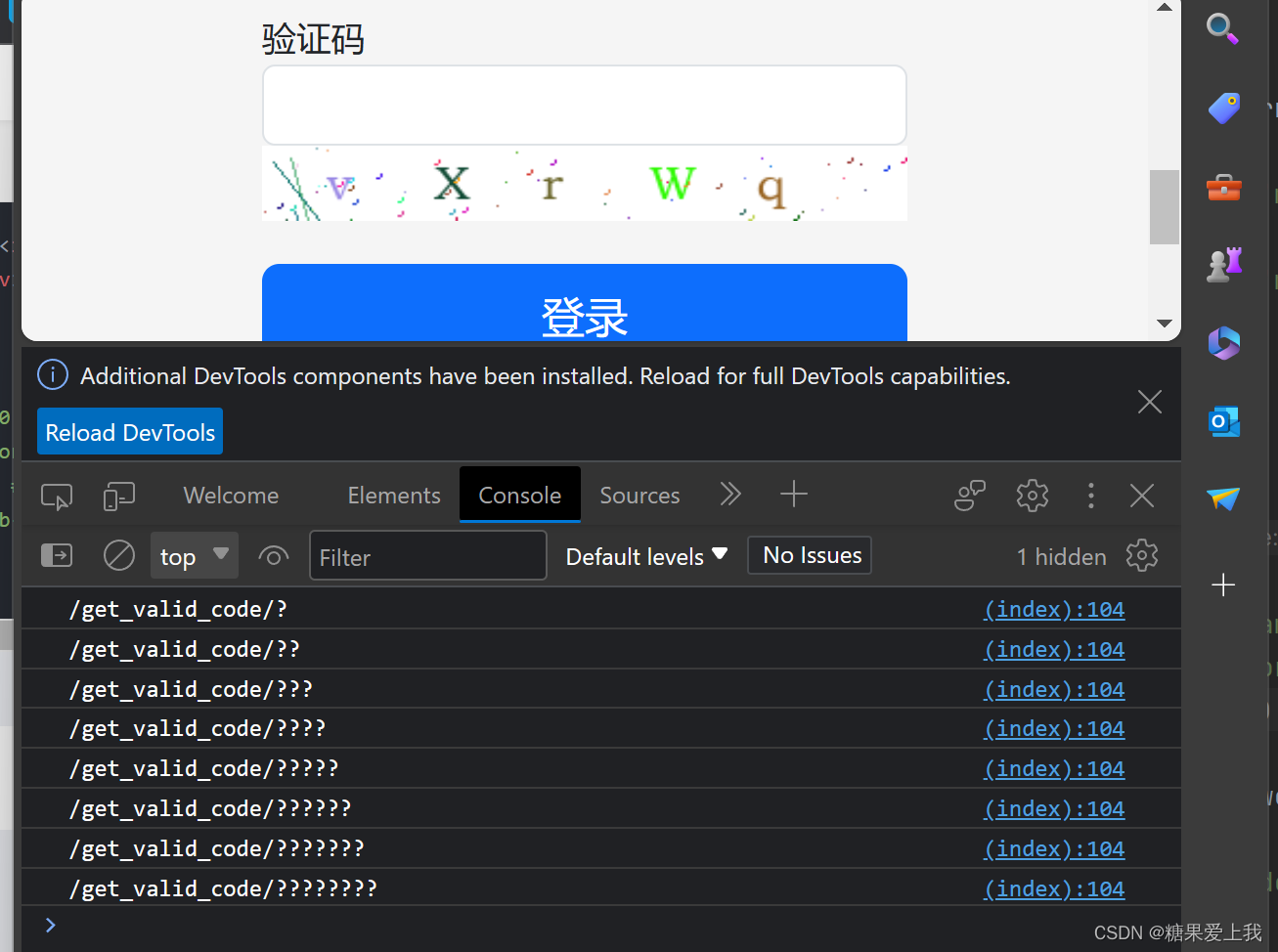
验证码功能
# 能够显示验证码图片,随机改变验证码,点击图片就会自己刷新验证码
# 视图层后端,自定义验证码,验证码用session进行保存,方便后面验证是否正确:
from django.shortcuts import render, HttpResponse, redirect from PIL import Image, ImageDraw, ImageFont from .utills import get_random_code, get_random_rgb from django.contrib.auth import authenticate, login as auth_login, logout as auth_logout import random, json from io import BytesIOdef get_valid_code(request):height = 38width = 300image_tmp = Image.new('RGB', (300, 38), (255, 255, 255))# 把空图片放在了画板上,就可以写字了draw = ImageDraw.Draw(image_tmp)# 加入字体img_font = ImageFont.truetype('./static/font/ss.TTF', 23)# 验证码code_str = get_random_code()print(code_str)# 重要,要保存request.session['code'] = code_strfor i, item in enumerate(code_str):draw.text((30 + i * 50, 3), item, fill=get_random_rgb(), font=img_font) # (x轴,y轴),字,字颜色,字体# 增加难度--->在图片上画点for i in range(30):draw.point([random.randint(0, width), random.randint(0, height)], fill=get_random_rgb())# 画弧形x = random.randint(0, width)y = random.randint(0, height)draw.arc((x, y, x + 4, y + 4), 0, 90, fill=get_random_rgb())# 在图片上划线for i in range(3):x1 = random.randint(0, width)x2 = random.randint(0, height)y1 = random.randint(0, width)y2 = random.randint(0, height)draw.line((x1, y1, x2, y2), fill=get_random_rgb())# 放在内存中,一旦不用,自动清理内存my_io = BytesIO()image_tmp.save(my_io, 'png')return HttpResponse(my_io.getvalue())# 讲图片渲染在前端html页面:
<div class="form-group"><label for="floatingInput">验证码</label><div class="row"><div class="col-md-6"><input type="text" name="code" class="form-control" id="id_code"></div><img src="/get_valid_code/" alt="" class="col-md-6" height="35" id="id_img"></div> </div># 设置验证码id,设置点击事件,使点击验证码图片会自己刷新验证码:
<script>$('#id_img').click(function () {// img标签有个特性:只要src变了,就会重新src地址请求拿数据var url = $(this).attr('src') + '?' // /get_valid_code/???console.log(url)$(this).attr('src', url)}) </script>
图片渲染在前端配置
# 在django中,有两个额外自己建立的文件包:
media:一般存入其他用户上传的图片等等
static: 一般用于自身写入的引入样式,图片等等
# 因此,存入的图片,我们想要渲染在前端页面,也需配置成静态文件
# settings.py STATIC_URL = '/static/' STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static')] MEDIA_ROOT = os.path.join(BASE_DIR, 'media') MEDIA_URL = '/media/'# 路由 path('media/<path:path>', serve, {'document_root': settings.MEDIA_ROOT}),
ajax提交登录
# 前端把用户提交的数据发送到后端,设置button点击事件,用ajax提交数据:
<script> $('#id_submit').click(function () {var serialize_data = $('#login_form').serializeArray()console.log(serialize_data)var data = {}var username = $('[name="username"]').val()var password = $('[name="password"]').val()var code = $('[name="code"]').val()var csrfmiddlewaretoken = $('[name="csrfmiddlewaretoken"]').val()data['username'] = usernamedata['password'] = passworddata['code'] = codedata['csrfmiddlewaretoken'] = csrfmiddlewaretokenconsole.log(data)$.ajax({url: '',method: 'post',data: data,success: function (data) {console.log(data)if (data.code == 100) {location.href = data.url} else {$("#id_error").html(data.msg)}}})}) </script># 后端拿到前端数据,先对验证码进行对比,然后使用auth模块直接讲用户名和密码与数据库中的进行比较,返回给前端信息,成功便直接跳转到主页面:
def login(request):if request.method == 'GET':return render(request, 'login.html')else:username = request.POST.get('username')password = request.POST.get('password')net_code = request.POST.get('code').lower()#code = request.POST.get('code').lower() # 会存在bug# 1 校验验证码,取出老验证码,忽略大小写old_code = request.session.get('code').lower()if code == old_code:# 2 去验证用户了---》user = authenticate(username=username, password=password)if user:# 登录成功--->内部写session了auth_login(request, user)return JsonResponse({'code': 100, 'msg': '登录成功', 'url': '/'})else:return JsonResponse({'code': 101, 'msg': '用户名或密码错误'})else:return JsonResponse({'code': 102, 'msg': '验证码错误'})
今日思维导图:
相关文章:

BBS项目--登录
BBS阶段性测试总要求 django登录报错 Error: [WinError 10013] 以一种访问权限不允许的方式做了一个访问套接字的尝试。 原因分析:出现这种情况在Windows中很常见,就是端口被占用 解决措施:这时我们只需改一下端口便可以了 登录前端页面(HTML…...

Python---TCP服务端程序开发
1. 开发 TCP 服务端程序开发步骤回顾 创建服务端端套接字对象绑定端口号设置监听等待接受客户端的连接请求接收数据发送数据关闭套接字 2. socket 类的介绍 导入 socket 模块import socket 创建服务端 socket 对象socket.socket(AddressFamily, Type) 参数说明: AddressF…...

回归预测 | MATLAB实现GWO-DHKELM基于灰狼算法优化深度混合核极限学习机的数据回归预测 (多指标,多图)
回归预测 | MATLAB实现GWO-DHKELM基于灰狼算法优化深度混合核极限学习机的数据回归预测 (多指标,多图) 目录 回归预测 | MATLAB实现GWO-DHKELM基于灰狼算法优化深度混合核极限学习机的数据回归预测 (多指标,多图&#…...

听GPT 讲Rust源代码--src/tools(15)
File: rust/src/tools/rust-analyzer/crates/mbe/src/token_map.rs 在Rust源代码中,rust/src/tools/rust-analyzer/crates/mbe/src/token_map.rs文件的作用是实现了一个能够将输入的文本映射为标记的结构。具体来说,它定义和实现了几个结构体(…...

python可以做小程序研发嘛,python能做微信小程序吗
大家好,给大家分享一下python可以做微信小程序开发吗,很多人还不知道这一点。下面详细解释一下。现在让我们来看看! 大家好,给大家分享一下用python编写一个小程序,很多人还不知道这一点。下面详细解释一下用python代码…...

创建型模式 | 单例模式
一、单例模式 单例模式(Singleton Pattern),使用最广泛的设计模式之一。其意图是保证一个类仅有一个实例被构造,并提供一个访问它的全局访问接口,该实例被程序的所有模块共享。 1、饿汉式 1.1、基础版本 在程序启动后立刻构造单例࿰…...
【无标题】欢迎使用Markdown编辑器
这里写自定义目录标题 欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants 创建一个自定义列表如何创建一个…...

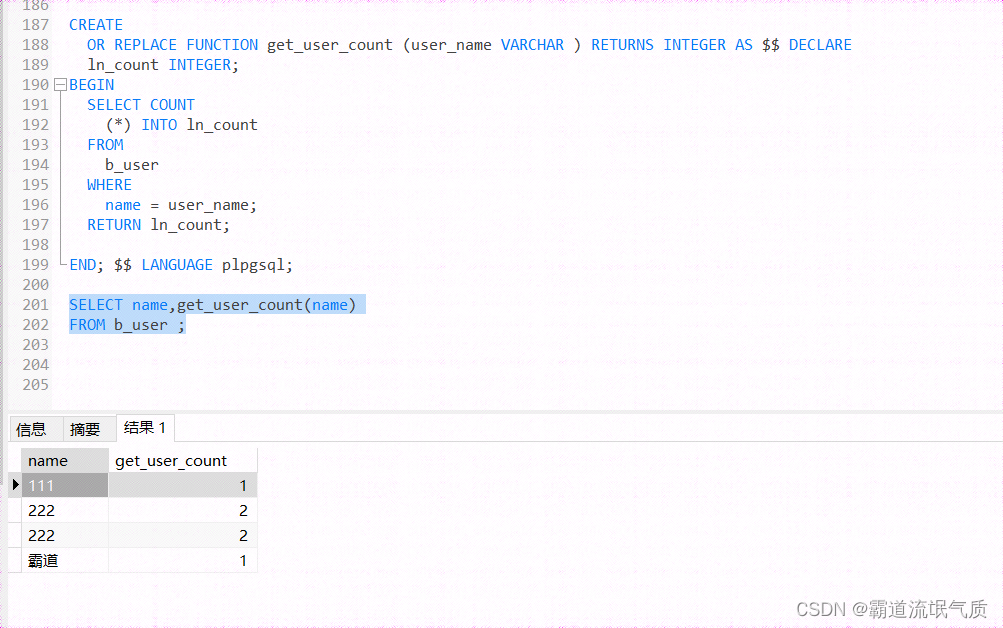
Postgresql中PL/pgSQL的游标、自定义函数、存储过程的使用
场景 Postgresql中PL/pgSQL代码块的语法与使用-声明与赋值、IF语句、CASE语句、循环语句: Postgresql中PL/pgSQL代码块的语法与使用-声明与赋值、IF语句、CASE语句、循环语句-CSDN博客 上面讲了基本语法,下面记录游标、自定义函数、存储过程的使用。 …...

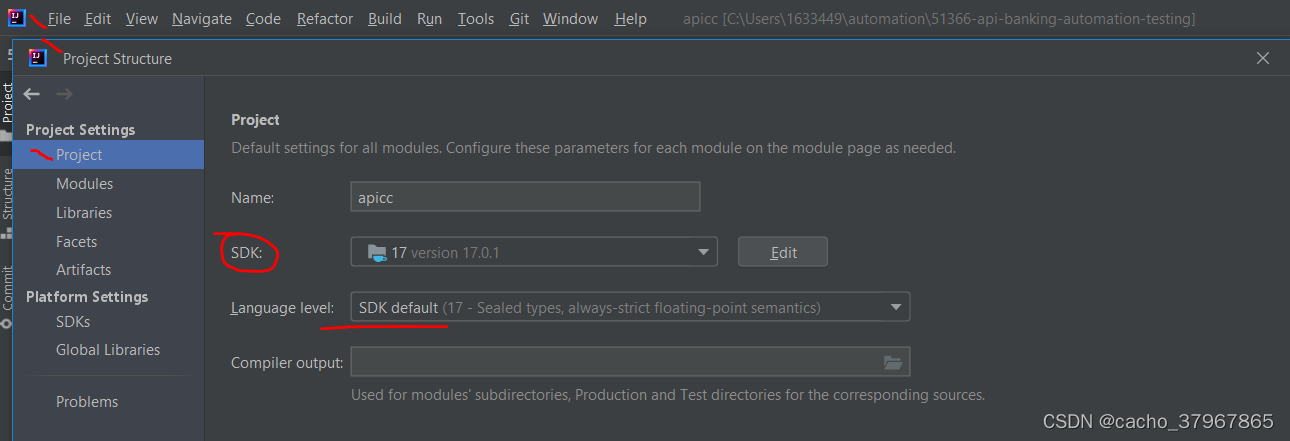
【IDEA】Intellij IDEA相关配置
IDEA 全称 IntelliJ IDEA,是java编程语言的集成开发环境。IntelliJ在业界被公认为最好的Java开发工具,尤其在智能代码助手、代码自动提示、重构、JavaEE支持、各类版本工具(git、svn等)、JUnit、CVS整合、代码分析、 创新的GUI设计等方面的功能可以说是超…...

GD32移植STM32工程(因为懒,所以移植)
文章目录 一、前言二、差异性三、软件移植部分1.前期准备1.1 安装GD32固件库1.2 选择所用芯片 2.修改程序2.1 启动时间(内部时钟可不改)2.2 主频2.2.1 系统时钟配置2.2.2 108MHz宏定义第一处第二处第三处第四处第五处 2.2.3 串口2.2.4 FLASH 四、总结 一…...

mt5和mt4交易软件有什么区别?
MetaTrader 4(MT4)和MetaTrader 5(MT5)是两种广泛使用的外汇和金融市场交易平台,由MetaQuotes公司开发。尽管它们都是外汇交易的常见选择,但在功能和特性上存在一些区别。以下是MT4和MT5之间的主要区别&…...

零刻EQ12 N100 双2.5G网口 All In One新手教程
零刻EQ12 N100 双2.5G网口 All In One新手教程 前言1.硬件配置2.准备工作2.1. ESXI8.0U2镜像2.2. Rufus磁盘工具下载2.3. ikuai镜像下载2.4. StarWindConverter虚拟磁盘格式转换工具下载2.5. OpenWrt镜像下载2.6. 黑群晖RR引导镜像下载(DSM7.2)2.7. 需要准备的硬件2.8. 格式化需…...

竞赛保研 基于Django与深度学习的股票预测系统
文章目录 0 前言1 课题背景2 实现效果3 Django框架4 数据整理5 模型准备和训练6 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 **基于Django与深度学习的股票预测系统 ** 该项目较为新颖,适合作为竞赛课题方向ÿ…...

听GPT 讲Rust源代码--src/tools(16)
File: rust/src/tools/rust-analyzer/crates/ide-completion/src/completions/use_.rs rust-analyzer是一个基于Rust语言的IntelliSense引擎,用于提供IDE自动补全、代码导航和其他代码编辑功能。在rust-analyzer的源代码中,rust/src/tools/rust-analyzer…...

Leetcoed 双指针
三数之和 给你一个整数数组 nums ,判断是否存在三元组 [nums[i], nums[j], nums[k]] 满足 i ! j、i ! k 且 j ! k ,同时还满足 nums[i] nums[j] nums[k] 0 。 请你返回所有和为 0 且不重复的三元组。 注意:答案中不可以包含重复的三元组…...

关于“Python”的核心知识点整理大全31
目录 12.4.2 在屏幕上绘制飞船 alien_invasion.py 编辑12.5 重构:模块 game_functions 12.5.1 函数 check_events() game_functions.py alien_invasion.py 12.5.2 函数 update_screen() game_functions.py alien_invasion.py 12.6 驾驶飞船 12.6.1 响应…...

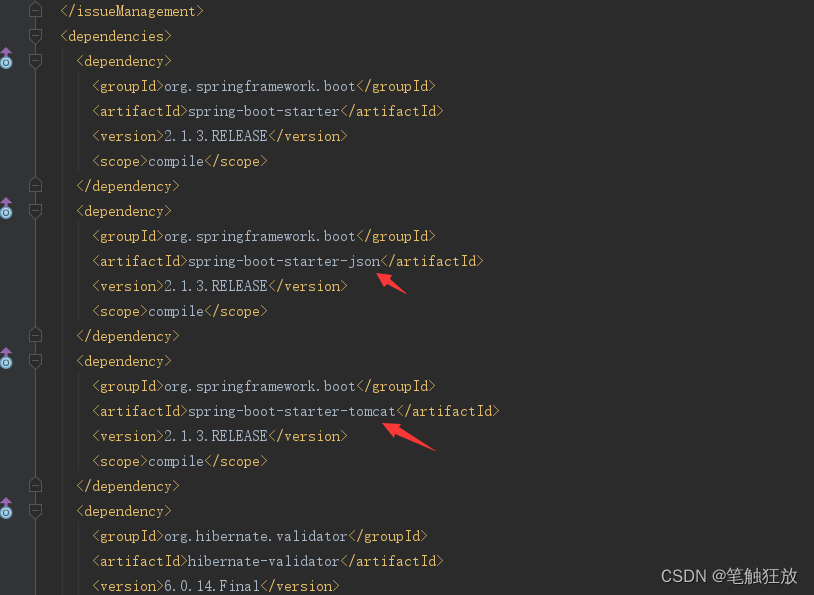
第1章 SpringBoot开发入门
学习目标 了解SpringBoot的优点 掌握SpringBoot项目的构建 掌握SpringBoot的单元测试和热部署 熟悉SpringBoot的自动化配置原理 熟悉SpringBoot的执行流程 随着互联网的兴起,Spring势如破竹地占据了Java领域轻量级开发的王者之位。随着Java语言的发展以及市场…...

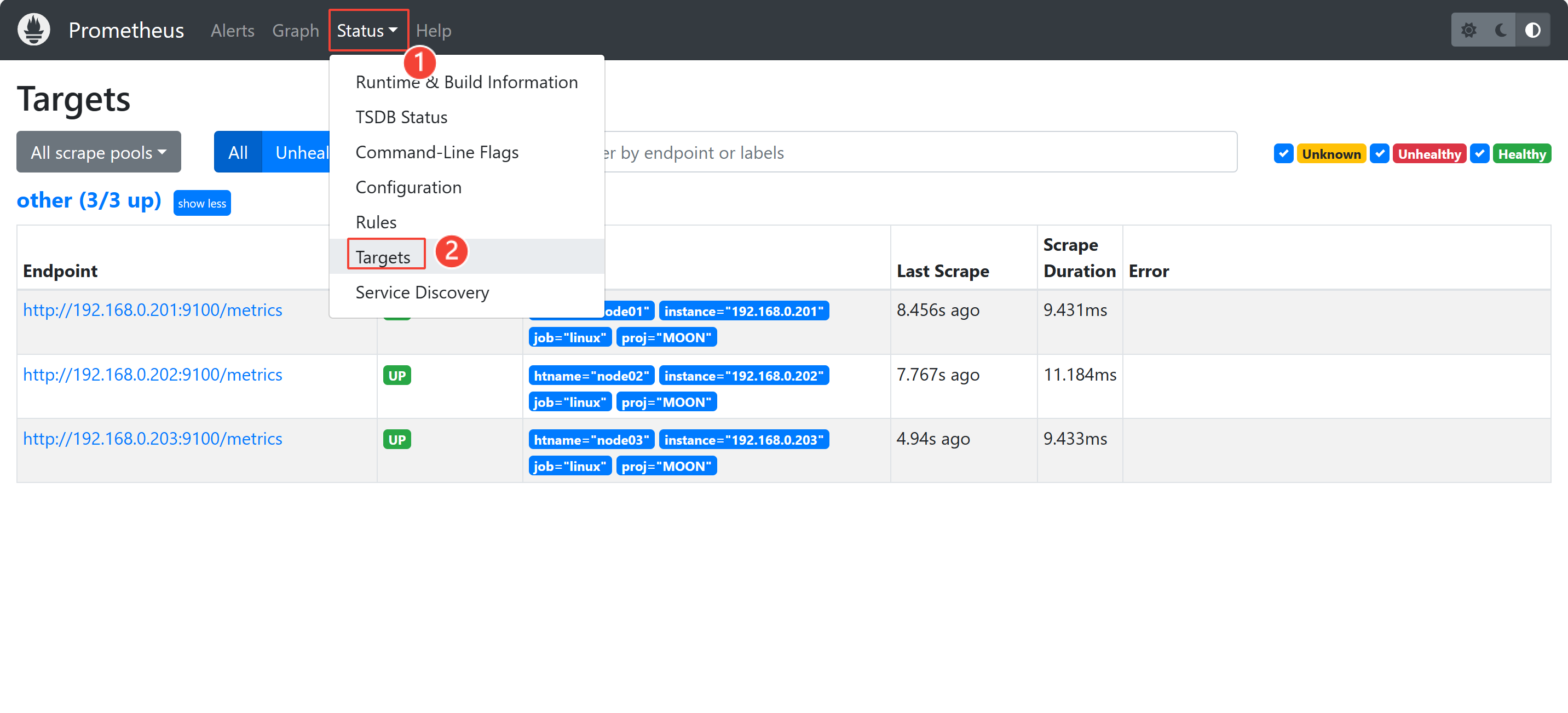
利用prometheus+grafana进行Linux主机监控
文章目录 一.架构说明与资源准备二.部署prometheus1.上传软件包2.解压软件包并移动到指定位置3.修改配置文件4.编写启动脚本5.启动prometheus服务 三.部署node-exporter1.上传和解压软件包2.设置systemctl启动3.启动服务 四.部署grafana1.安装和启动grafana2.设置prometheus数据…...
)
单词反转(字符串)
题目名字 单词反转 题目链接 题意 输入倒序的字符串,要求输出正序的字符串 思路 用while输入,这样当出现输入是空格时自动划分上一个为一个单词然后再次反输出 while循环的条件是当不再输入的时候,因为是字符串,不用getline输入…...

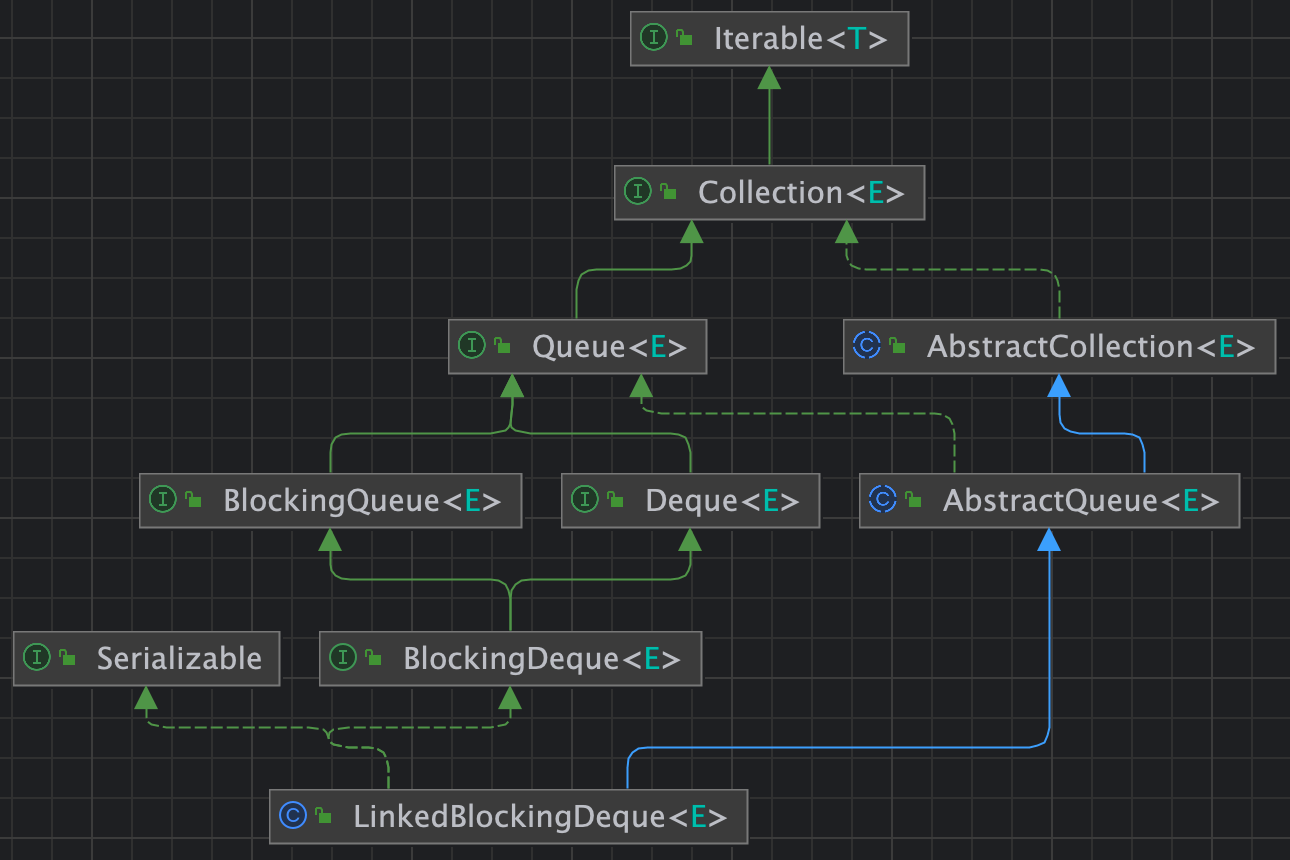
【Java 集合】LinkedBlockingDeque
在开始介绍 LinkedBlockingDeque 之前, 我们先看一下 LinkedBlockingDeque 的类图: 从其中可以看出他直接实现了 BlockingDeque 接口, 而 BlockingDeque 又实现了 BlockingQueue 的接口, 所以它本身具备了队列的特性。 而实现 BlockingDeque 使其在 BlockingQueue 的基础上多了…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...